Оптимизация в поисковых системах seo. Подготовьте описания для description. Оптимизация статей под поисковые системы
Большинство пользователей в рунете попадают на сайты через крупнейшие поисковики: Яндекс и Google. Но хотя основной своей целью обе поисковые системы ставят формирование независимой выдачи, существует ряд методов, которые позволяют сайту подняться в ней на более высокие позиции, именуемые seo, поисковая оптимизация или . По своей сути в обеих системах идентичны, но различия между ними существуют.
Так чем отличается оптимизация сайта для поисковых систем Яндекс и Google?
Контент. Поисковые машины как Яндекс, так и Google негативно относятся к неуникальным текстам на сайте. Но если в Гугле сайт может находиться в индексе даже с неуникальным контентом, то Яндекс к плагиату относится менее лояльно. Оптимизация такого сайта невозможна, кроме того, он может попасть под фильтр поисковой системы (исключение части или всех страниц из выдачи). Поэтому, прежде чем приступить продвижению, необходимо позаботиться о том, чтобы ресурс содержал определенное количество уникального контента.
Написать тексты можно самостоятельно, поручить сотрудникам, попросить друзей или же доверить это специалистам – копирайтерам, которые сделают все на высшем уровне. Обращаясь в специализированную seo-компанию, оптимизация сайта под поисковые запросы также будет включать работу профессиональных копирайтеров.
Что касается объемов статей, то, если проанализировать поисковую выдачу по одному из конкурентных запросов, то можно заметить, что все сайты в Яндекс будут иметь тексты, незначительно отличающиеся по объему. Поэтому если нужна оптимизация в этой системе, то стоит обратить пристальное внимание на этот показатель, изучить конкурентов и учесть при наполнении сайта материалом.
В Google объемы текстов на сайтах в ТОПе-10 могут значительно розниться: там могут быть ресурсы, содержащие на целевой странице только таблицы, картинки или просто одни запросы, так и сайты с большим объемом текстов. Но это не значит, что при поисковой можно не уделять достаточного внимания контенту.
Что касается ключевых слов (запросы, которые пользователи вводят в поисковую строку), то тут можно отметить, что Яндекс как система, изначально созданная для поиска на русском языке, более гибкая в этом плане. Google хуже знаком с морфологией русского языка, для него очень важно, чтобы запросы стояли в прямом вхождении. Поэтому, если оптимизация сайта под эту поисковую систему не дают результатов, возможно, стоит скорректировать тексты и заголовки на сайте.
Но для обоих поисковиков интересы пользователей - важнее всего. И ресурс, на котором будут размещены действительно полезные и отвечающие на запросы пользователей материалы, будет гораздо легче оптимизировать и добиться необходимых результатов.
Также оптимизация сайта под поисковые системы Яндекс и Google имеет различие и в отношении метатегов (title, description, keywords) и тег. Здесь необходимо выделить несколько важных моментов:
- при оптимизации сайта под поисковую систему Google стоит обратить внимание на прямое вхождение в title ключевых запросов, особенно это касается высокочастотных и конкурентных слов. Например, если страница продвигается по запросу «металлическая дверь» и «металлические двери», то если для Яндекса достаточно включить в title одну словоформу, а в Google можно и не достигнуть позиции без прямого вхождения обеих словоформ. Конечно, это не аксиома, но если оптимизация сайта в Google не дает нужного результата, то необходимо обратить внимание на этот фактор.
- Google в большинстве случаев берет содержимое из description для формирования сниппета, чего нельзя сказать о Яндекс. Привлекательный сниппет очень важен – исходя из него пользователи принимают решение о переходе на сайт. К тому же, последние тенденции seo-оптимизации говорят о том, что влияние поведенческих факторов на результаты поисковой выдачи усиливается. То есть если на ваш сайт пользователи из поисковика переходить либо вовсе не будут, либо будут покидать его после нескольких секунд пребывания, его рейтинг снижается и это скажется на позициях. А потому при грамотной оптимизации необходимо это обязательно учитывать.
- содержимое тега Alt воспринимаются поисковыми машинами по-разному. Американский поисковик учитывает его как основной текст страницы, в отличие от российского.
Оптимизация сайта под поисковые системы невозможна без ссылочной массы. Но отношение к ссылкам у поисковиков разное. Google гораздо быстрее индексирует ссылки на сайт, поэтому и эффект от оптимизации проявляется быстрее. Но вот о Яндексе так сказать нельзя – результат от ссылок можно увидеть лишь спустя некоторое время, обычно, это несколько месяцев.
Если в статье стоит несколько ссылок на один url, то Гугл посчитает их как одну, а Яндекс учтет все. Также существуют различия, касающиеся и места расположения ссылок. Было замечено, что Google часто не учитывает ссылки, размещенные в футере сайта, отдавая предпочтения ссылкам в основном тексте. Яндекс считает все.
Как отмечалось выше, Google плохо понимает русскую морфологию, что актуально и для текста ссылок – лучше, чтобы основную часть анкор-листа составляли прямые вхождения ключевых слов. Для Яндекса лучше писать максимально естественный анкор-лист, с включением различных словоформ. К тому же, чрезмерное вхождение ключей в прямом вхождении может стать причиной наложения фильтра на сайт (исключение из индекса).
Стоит отметить, что влияние ссылочных факторов также разное. Оптимизация сайта в Google в русскоязычном интернете по-прежнему основывается на ссылочной массе, и хорошими ссылками можно продвинуть сайт в ТОП, но для Яндекса это не так просто. С введением Матрикснета можно наблюдать снижение влияния ссылочного фактора, и эта тенденция сохраняется.
Это значит, что успешная оптимизация веб-сайтов под поисковые системы должна обязательно учитывать поведенческие факторы. Для этого необходимо улучшать и развивать ресурс, в общем, подходить к решению этого вопроса комплексно.
И последнее, что хотелось бы отметить про описание различий оптимизации для обеих поисковых систем – это частота и особенность обновления их алгоритмов ранжирования. Google не отличается частотностью их смены, предпочитая улучшать и совершенствовать уже существующий. А вот Яндекс не перестает нас радовать выходом новых алгоритмов, имеющих названия разных известных и не очень российских городов, последним из которых стал Снежинск. Поэтому при надо быть всегда готовым к постоянным сюрпризам с его стороны.
Конечно, это далеко не все расхождения, которые существуют в поисковой оптимизации сайта под две крупнейшие системы. Узнать больше вы сможете в других наших статьях на нашем сайте. Но получить гарантию высокого качества выполнения услуг и полностью быть уверенным в том, что ваш веб-сайт займет необходимые позиции как в Google, так и в Яндекс, позволит только обращение к профессионалам в этой области, какими и являются специалисты компании Artox Media Digital Group.
Информация о продвижении и раскрутке сайтов взята с сайта
Введение
Данный курс предназначен для авторов и владельцев сайтов, желающих более подробно заняться вопросами поисковой оптимизации и раскрутки своего ресурса. Рассчитан он в основном на начинающих, хотя и опытный вебмастер, надеюсь, почерпнет из него что-то новое. В Интернете можно найти большое количество статей по теме поисковой оптимизации, в данном учебнике сделана попытка объединить всю информацию в виде единого, последовательного курса.
Информацию, представленную в данном учебнике можно разбить на несколько частей:
— четкие, конкретные рекомендации, практическое руководство к действию;
— теоретическая информация, которой, по нашему мнению, должен обладать любой специалист в области seo;
— советы, наблюдения, рекомендации, полученные на основе опыта, изучения различных материалов и т.п.
1. Общая информация о поисковых системах
1.1 История развития поисковых систем
В начальный период развития Интернет, число его пользователей было невелико, а объем доступной информации относительно небольшим. В большинстве случаев доступ к Интернет имели сотрудники различных университетов и лабораторий, а в целом Сеть использовалась в научных целях. В это время задача поиска информации в сети Интернет была далеко не столько актуальной, как в настоящее время.
Одним из первых способов организации доступа к информационным ресурсам сети стало создание каталогов сайтов, в которых ссылки на ресурсы группировались согласно тематике. Первым таким проектом стал сайт Yahoo, открывшийся в апреле 1994 года. После того, как число сайтов в каталоге Yahoo значительно увеличилось, была добавлена возможность поиска информации по каталогу. Это, конечно же, не было поисковой системой в полном смысле, так как область поиска была ограничена только ресурсами, присутствующими в каталоге, а не всеми ресурсами сети Интернет.
Каталоги ссылок широко использовались ранее, но практически утратили свою популярность в настоящее время. Причина этого очень проста – даже современные каталоги, содержащие огромное количество ресурсов, представляют информацию лишь об очень малой части сети Интернет. Самый большой каталог сети DMOZ (или Open Directory Project) содержит информацию о 5 миллионах ресурсов, в то время как база поисковой системы Google состоит из более чем 8 миллиардов документов.
Первой полноценной поисковой системой стал проект WebCrawler появившийся в 1994 году.
В 1995 году появились поисковые системы Lycos и AltaVista. Последняя долгие годы была лидером в области поиска информации в Интернет.
В 1997 году Сергей Брин и Ларри Пейдж создали Google в рамках исследовательского проекта в Стэнфордском университете. В настоящий момент Google самая популярная поисковая система в мире.
23 сентября 1997 года была официально анонсирована поисковая система Yandex, самая популярная в русскоязычной части Интернет.
В настоящее время существует 3 основных международных поисковых системы – Google, Yahoo и MSN Search, имеющих собственные базы и алгоритмы поиска. Большинство остальных поисковых систем (коих можно насчитать очень много) использует в том или ином виде результаты 3 перечисленных. Например, поиск AOL (search.aol.com) и Mail.ru используют базу Google, а AltaVista, Lycos и AllTheWeb – базу Yahoo.
В России основной поисковой системой является Яндекс, за ним идут Rambler, Google.ru, Aport, Mail.ru и KM.ru.
1.2 Общие принципы работы поисковых систем
Поисковая система состоит из следующих основных компонентов:
Spider (паук) — браузероподобная программа, которая скачивает веб-страницы.
Crawler (краулер, «путешествующий» паук) – программа, которая автоматически проходит по всем ссылкам, найденным на странице.
Indexer (индексатор) — программа, которая анализирует веб-страницы, скаченные пауками.
Database (база данных) – хранилище скачанных и обработанных страниц.
Search engine results engine (система выдачи результатов) – извлекает результаты поиска из базы данных.
Web server (веб-сервер) – веб-сервер, который осуществляет взаимодействие между пользователем и остальными компонентами поисковой системы.
Детальная реализация поисковых механизмов может отличаться друг от друга (например, связка Spider+Crawler+Indexer может быть выполнена в виде единой программы, которая скачивает известные веб-страницы, анализирует их и ищет по ссылкам новые ресурсы), однако всем поисковым системам присущи описанные общие черты.
Spider. Паук — это программа, которая скачивает веб-страницы тем же способом, что и браузер пользователя. Отличие состоит в том, что браузер отображает информацию, содержащуюся на странице (текстовую, графическую и т.д.), паук же не имеет никаких визуальных компонент и работает напрямую с html-текстом страницы (вы можете сделать «просмотр html-кода» в вашем браузере, чтобы увидеть «сырой» html-текст).
Crawler. Выделяет все ссылки, присутствующие на странице. Его задача — определить, куда дальше должен идти паук, основываясь на ссылках или исходя из заранее заданного списка адресов. Краулер, следуя по найденным ссылкам, осуществляет поиск новых документов, еще неизвестных поисковой системе.
Indexer. Индексатор разбирает страницу на составные части и анализирует их. Выделяются и анализируются различные элементы страницы, такие как текст, заголовки, структурные и стилевые особенности, специальные служебные html-теги и т.д.Database. База данных — это хранилище всех данных, которые поисковая система скачивает и анализирует. Иногда базу данных называют индексом поисковой системы.
Search Engine Results Engine. Система выдачи результатов занимается ранжированием страниц. Она решает, какие страницы удовлетворяют запросу пользователя, и в каком порядке они должны быть отсортированы. Это происходит согласно алгоритмам ранжирования поисковой системы. Эта информация является наиболее ценной и интересной для нас – именно с этим компонентом поисковой системы взаимодействует оптимизатор, пытаясь улучшить позиции сайта в выдаче, поэтому в дальнейшем мы подробно рассмотрим все факторы, влияющие на ранжирование результатов.
Web server. Как правило, на сервере присутствует html-страница с полем ввода, в котором пользователь может задать интересующий его поисковый термин. Веб-сервер также отвечает за выдачу результатов пользователю в виде html-страницы.
2. Внутренние факторы ранжирования
Все факторы, влияющие на положение сайта в выдаче поисковой системы, можно разбить на внешние и внутренние. Внутренние факторы ранжирования – это те, которые находятся под контролем владельца веб-сайта (текст, оформление и т.д.).
2.1 Текстовое оформление веб-страниц
2.1.1 Объем текста на странице
Поисковики ценят сайты, богатые информационным содержанием. В общем случае следует стремиться к увеличению текстового наполнения сайта.
Страница, состоящая всего лишь из нескольких предложений, имеет меньше шансов попасть в топ поисковых систем.
Кроме того, большее количество текста на странице увеличивает видимость страницы в поисковых системах за счет редких или случайных поисковых фраз, что в некоторых случаях может давать неплохой приток посетителей.
2.1.2 Число ключевых слов на странице
Ключевые слова (фразы) должны встречаться в тексте как минимум 3-4 раза. Верхняя граница зависит от общего объема страницы – чем больше общий объем, тем больше повторений можно сделать.
Отдельно следует рассмотреть ситуацию с поисковыми фразами, то есть словосочетаниями из нескольких ключевых слов. Наилучшие результаты наблюдаются, если фраза встречается в тексте несколько раз именно как фраза (т.е. все слова вместе в нужном порядке), а кроме того, слова из фразы попадаются в тексте несколько раз поодиночке. Также должно существовать некоторое различие (разбалансировка) между числом вхождений каждого из слов, составляющих фразу.
Рассмотрим ситуацию на примере. Допустим, мы оптимизируем страницу под фразу «dvd проигрыватель». Хороший вариант – фраза «dvd проигрыватель» встречается в тексте 10 раз, кроме того, слово «dvd» встречается отдельно еще 7 раз, слово «проигрыватель» еще 5 раз. Все цифры в примере условны, но хорошо показывают общую идею.
2.1.3 Плотность ключевых слов
Плотность ключевого слова на странице показывает относительную частоту содержания слова в тексте. Плотность измеряется в процентах. Например, если заданное слово встретилось 5 раз на странице из 100 слов, то плотность этого слова равна 5%. Слишком низкая плотность приведет к тому, что поисковая система не придаст должного значения этому слову. Слишком высокая плотность способна включить спам-фильтр поисковой системы (то есть страница будет искусственно понижена в результатах поиска из-за чрезмерно частого употребления ключевой фразы).
Оптимальной считается плотность ключевого текста 5-7%. В случае фраз, состоящих из нескольких слов, следует посчитать суммарную плотность всех ключевых слов, составляющих фразу и убедиться, что она укладывается в указанные пределы.
Практика показывает, что плотность ключевого текста более 7-8%, хотя и не ведет к каким-либо отрицательным последствиям, но и смысла особого в большинстве случаев также не имеет.
2.1.4 Расположение ключевых слов на странице
Очень короткое правило – чем ближе ключевое слово или фраза к началу документа, тем больший вес они получают в глазах поисковой системы.
2.1.5 Стилистическое оформление текста
Поисковые системы придают особое значение тексту, тем или иным способом выделенному на странице. Можно дать следующие рекомендации:
— используйте ключевые слова в заголовках (текст, выделенный тегами «H», в особенности «h1» и «h2»). В настоящее время использование css позволяет переопределить вид текста, выделенного этими тегами, поэтому использование тегов «H» имеет меньшее значение, чем раньше, однако, пренебрегать ими ни в коем случае не стоит;
— выделяйте ключевые слова жирным шрифтом (не во всем тексте, конечно же, но сделать такое выделение 2-3 раза на странице не помешает). Для этого рекомендуется использовать тег «strong», вместо более традиционного тега «B» (bold).
2.1.6 Тег «TITLE»
Один из наиболее важных тегов, которому поисковые системы придают огромное значение. Обязательно нужно использовать ключевые слова в теге TITLE.
Как правило, в выдачу поисковой системы попадает 50-80 символов из тега TITLE, поэтому размер заголовка желательно ограничить этой длинной.
2.1.7 Ключевые слова в тексте ссылок
Также очень простое правило – используйте ключевые слова в тексте исходящих ссылок с ваших страниц (как на другие внутренние страницы вашего сайта, так и на другие ресурсы сети), это может добавить вам небольшое преимущество при ранжировании.
2.1.8 Теги «ALT» изображений
Любое изображение на странице имеет специальный атрибут «альтернативный текст», который задается в теге «ALT». Этот текст будет отображен на экране в том случае, если скачать изображение не удалось или же показ изображений заблокирован в браузере.
Поисковые системы запоминают значение тега ALT при разборе (индексации) страницы, однако не используют его при ранжировании результатов поиска.
На данный момент достоверно известно, что поисковая система Google учитывает текст в теге ALT тех изображений, которые являются ссылками на другие страницы, остальные же теги ALT игнорируются. По другим поисковым систем точных данных нет, но можно предполагать что-то подобное.
В целом стоит дать такой совет – использовать ключевые слова в тегах ALT можно и нужно, хотя принципиального значения это не имеет.
2.1.9 Мета-тег Desciption
Мета-тег Description специально предназначен для задания описания страницы. Этот тег никак не влияет на ранжирование, но, тем не менее, очень важен. Многие поисковые системы (и, в частности, крупнейшая Google) отображают информацию из этого тега в результатах поиска, если этот тег присутствует на странице и его содержимое соответствует содержимому страницы и поисковому запросу.
Можно с уверенностью сказать, что высокое место в результатах поиска не всегда обеспечивает большое число посетителей. Если описание ваших конкурентов в результатах выдачи будет более привлекательным, чем вашего сайта, то посетители поисковой системы выберут именно их, а не ваш ресурс.
Поэтому грамотное составление мета-тега Description имеет большое значение. Описание должно быть кратким, но информативным и привлекательным, содержать ключевые слова, характерные для данной страницы.
2.1.10 Мета-тег Keywords
Этот мета-тег изначально предназначался для указания ключевых слов данной страницы. Однако в настоящее время он почти не используется поисковыми системами.
Тем не менее, стоит заполнить этот тег «на всякий случай». При заполнении следует придерживаться следующего правила: добавлять только те ключевые слова, которые реально присутствуют на странице.
2.2 Структура сайта
2.2.1 Число страниц сайта
Общее правило – чем больше, тем лучше. Увеличение числа страниц сайта улучшает его видимость в поисковых системах.
Кроме того, постепенное добавление новых информационных материалов на сайт воспринимается поисковыми системами как развитие сайта, что может дать дополнительные преимущества при ранжировании.
Таким образом, старайтесь размещать на сайте больше информации – новости, пресс-релизы, статьи, полезные советы и так далее.
2.2.2. Навигационное меню
Как правило, любой сайт имеет навигационное меню. Используйте ключевые слова в ссылках меню, это позволит придать дополнительный вес тем страницам, на которые ведет ссылка.
2.2.3 Ключевое слово в названии страницы
Существует мнение, что использование ключевых слов в названии html-файла страницы может положительно сказаться на ее месте в результатах поиска. Естественно, это касается только англоязычных запросов.
2.2.4 Избегайте подкаталогов
Если ваш сайт имеет умеренное число страниц (несколько десятков), то лучше, чтобы они находились в корневой директории сайта. Поисковые системы считают такие страницы более важными.
2.2.5 Одна страница – одна ключевая фраза
Старайтесь оптимизировать каждую страницу под свою собственную ключевую фразу. Иногда можно выбрать 2-3 родственных фразы, но не следует оптимизировать одну страницу под 5-10 фраз сразу, скорее всего результата не будет никакого.
2.2.6 Главная страница сайта
Оптимизируйте главную страницу сайта (имя домена, index.html) под наиболее важные для вас словосочетания. Эта страница имеет наибольшие шансы попасть в топ поисковых систем.
По моим наблюдениям, на главную страницу сайта может приходиться до 30-40% общего поискового трафика.
2.3 Распространенные ошибки
2.3.1 Графический заголовок
Очень часто в дизайне сайта используется графический заголовок (шапка), то есть картинка во всю ширину страницы, содержащая, как правило, логотип компании, название и некоторую другую информацию.
Не стоит этого делать! Верхняя часть страницы очень ценное место, где можно разместить наиболее важные ключевые слова. В случае графического изображения это место пропадает впустую.
В некоторых случаях встречаются совсем нелепые ситуации: заголовок содержит текстовую информацию, но в целях большей визуальной привлекательности выполнен в виде картинки (соответственно изображенный текст не может быть учтен поисковиками).
Лучше всего использовать комбинированный вариант – графический логотип вверху страницы присутствует, но занимает не всю ее ширину. На оставшейся части размещается текстовый заголовок с ключевыми словами.
2.3.2 Графическое навигационное меню
Ситуация схожа с предыдущим пунктом – внутренние ссылки на вашем сайте должны также содержать ключевые слова, это даст дополнительное преимущество при ранжировании. Если навигационное меню в целях большей привлекательности выполнено в виде графики, то поисковики не смогут учесть текст ссылок.
Если же отказаться от графического меню нет возможности, не забудьте, по крайней мере, снабдить все картинки правильными тегами ALT.
2.3.3 Навигация через скрипты
В некоторых случаях навигация по сайту осуществляется через использование скриптов. Следует понимать, что поисковики не могут читать и исполнять скрипты. Таким образом, ссылка, заданная через скрипт будет недоступна для поисковой системы и поисковый робот не пройдет по ней.
В таких случаях следует обязательно дублировать ссылки обычным способом, чтобы навигация по сайту была доступна для всех – и для ваших посетителей и для роботов поисковых систем.
Здравствуйте, уважаемые читатели!
Вы вкладываете всю душу в написание статьи для своего информационного интернет-ресурса?
А статья не то, чтобы в ТОП-10 поисковой выдачи не попадает, но и еле-еле входит в сотню по заданному запросу?
Да, картина печальная, но поправимая!
Сегодня вы узнаете, как оптимизировать статьи под поисковые запросы так, чтобы они больше никогда не пасли задних.
С этих пор ваши материалы будут попадать не только в десятку выдачи, но и ТОП-3 для них будет вполне реален.
Ключевые слова в seo оптимизации статей
Слыхали ли вы о таком понятии, как семантическое ядро? А как его составлять?
Если нет, то давайте я вам поясню.
Семантическое ядро – это совокупность поисковых запросов во всех их словоформах (число, падеж), который отражает потребность обычного пользователя в требуемой информации.
Чтобы выявить наиболее подходящие и конкурентные поисковые запросы по определенной тематике, нужно воспользоваться специальными сервисами, которые отражают запросы пользователя в поисковых системах.
Самым простым и доступным для этих целей является сервис Яндекс.Вордстат https://wordstat.yandex.ua/
Давайте рассмотрим на примере данной статьи, как подбирались для нее ключевые слова при помощи этого сервиса.
Так как моей целью было написание материала на тему правильной оптимизации статьи для сайта, в строку Яндекс.Вордстат я ввела основное словосочетание «оптимизация статей», и вот что у меня вышло:

Как видно из скриншота, данное словосочетание забивается пользователями в поисковой строке Яндекса в среднем 1110 раз в месяц (вместе с дополнительными словами).
В левом столбце отображены уточняющие запросы с указанной фразой, а в правом — количество их показов в месяц.
А чтобы узнать, как часто статьи с данным запросом в такой словоформе (то есть, числе и падеже) показываются в поисковой выдаче, я взяла исследуемую фразу в кавычки и поставила перед словами восклицательные знаки, вот так:

Из скриншота понятно, что поисковый запрос «оптимизация статей» имеет низкую частотность – 16 показов в месяц.
Поэтому лишь одной такой ключевой фразой в статье нельзя ограничиваться. Нужно использовать и уточняющие запросы, которые были приведены в скриншоте выше.
Кроме того, я решила проверить на частотность фразу с глаголом (однокоренным словом) и частицей «как» (которую так любят использовать русскоязычные пользователи в своих запросах). Вот что вышло:

Сервис Вордстат показал, что в месяц такой запрос в поисковой системе Яндекса пользователи указывают около 302 раз (это включая уточняющие запросы).
А непосредственно сам запрос «как оптимизировать статью» в данной словоформе имеет частотность в 16 показов в месяц:

Вышло то же число показов, что и в первом случае.
Поэтому я решила использовать в своей статье две эти ключевые фразы, а также уточняющие их запросы (ведь по ним также есть показы, а следовательно будут и переходы).
Еще один приемом для увеличения трафика статьи из поисковых систем является использование синонимов ключевых фраз.
Использование словаря синонимов может значительно увеличить ваше семантическое ядро.
К сожалению, для тематики этой статьи я не смогла воспользоваться таким методом, поскольку не нашла синонимов к слову «оптимизация». Может, кто подскажет? 🙂
В итоге вот такое семантическое ядро у меня вышло для данной статьи:

Таким образом, я привела вам пример оптимизации статьи на сайте по ключевым словам.
После анализа ключевых фраз по вашей теме вам остается грамотно распределить их по тексту статьи, в заголовках и подзаголовках. Но это уже совсем другая история, которая будет рассмотрена в материале, как писать оптимизированные статьи.
Оптимизация статей под поисковые системы
Возможно, что ваша статья не столь безнадежна, как вы считаете. Может по ней все же есть переходы из поисковиков, и она временами участвует в поисковой выдаче.
Чтобы узнать, по каким запросам находят и вашу статью, на помощь вам придут сервисы Google Analitics (https://analytics.google.com/) и Яндекс.Метрика (https://metrika.yandex.ua/).
Я надеюсь, у вас уже имеются учетные записи в данных сервисах, чтобы просмотреть и проанализировать информацию по переходам на ваш сайт за прошедший период.
Работа с Google Analitics
Для того чтобы просмотреть по каким ключевым запросам ваши статьи отображаются в поисковой выдаче, необходимо перейти по следующим вкладкам левого меню сервиса Google Analitics:
Источники трафика -> Search Console -> Запросы

Теперь в открывшемся окне в правом верхнем углу необходимо выбрать диапазон дат. Если вы ранее не осуществляли подобного анализа, рекомендую указывать период за последние 3 месяца (можно и более).

Ниже вы увидите линейный график статистики по кликам (можно настроить и по другим позициям) – то есть переходов из поисковой системы Google по ключевым запросам на ваш сайт. Но для наших целей такая информация нам не понадобится.
В столбцах таблицы будут отображены:
- поисковые запросы, которые привели к показам ваших статей в поисковых системах;
- количество кликов по статьям на вашем сайте в результате поиска Google (в соответствующей ячейке в шапке таблицы есть стрелочка, направленная вниз, после нажатия на которую изменится вывод данного параметра от меньшего его значения к большему);
- количество показов по статьям в результате поиска;
- показатель CTR, который в данном случае отражает процент переходов на ваш сайт по конкретному ключевому запросу в поисковой строке Google;
- средняя позиция (рейтинг) вашей статьи по запросам. К примеру, если определенная статья находится на 5 месте выдачи по одному запросу и на 7 месте по другому, то средняя позиция составит 6.
По умолчанию в таблице показаны лишь 10 поисковых запросов с наибольшим количеством кликов. Для удобства работы лучше сразу изменить количество ее строк, воспользовавшись настройками их отображения, которые находятся под таблицей в правом нижнем углу.
Также здесь можно узнать, сколько всего поисковых запросов представлено в данном отчете за указанный период (в моем примере это 2640), чтобы правильно выбрать количество строк для вывода их на одной странице. В моем случае из выпадающего списка я выбираю их максимальное кол-во – 5000 строк.
Теперь вы видите всю картину – все поисковые запросы, по которым хотя бы 1 раз выводился URL страницы (статья) вашего сайта за указанный диапазон дат.
С полученными данными из таблицы вам и предстоит работа для оптимизации статей сайта.
- существенное число показов за отчетный период,
- показатель CTR имеет значение менее 10%,
- высокое число средней позиции (от 6 и выше).
Просмотрите первый столбец с запросами, по которым пользователи находят статьи вашего ресурса.
Если в списке вы видите такие ключевые фразы, которые не использовали в своих материалах, но по ним имеется значительное число показов и небольшое количество кликов – значит, есть смысл добавить эти фразы в тематические статьи.
Выявите поисковые запросы, которые имеют сразу 3 такие характеристики:
Для повышения позиций ваших статей по таким запросам в поисковых системах, их необходимо будет прописать в ваших тематических текстах.
Даже если они уже имеются в такой словоформе, их нужно будет повторить еще раз (так увеличится их плотность).
Оптимизируя статьи по такой схеме, следите за тем, чтобы ваши материалы не стали перегруженными ключевыми фразами. Их нужно использоваться только там, где они будут действительно уместны, и не будут «ломать» речевые обороты и устойчивые выражения.
Помните не только о позициях ваших статей в поисковиках, но и о читателях.
Работа с Яндекс.Метрика
Чтобы узнать по каким ключевым запросам пользователи поисковых систем находят материалы на вашем сайте, можно воспользоваться и таким сервисом, как Яндекс.Метрика. Он имеет некоторые отличия от рассмотренного ранее Google Analitics. Далее вы это сами увидите.
На мой взгляд, данный сервис более демократичен относительно других поисковых систем и показывает более достоверную информацию.
Итак, начнем работу.
Войдите в свою учетную запись Метрики и пройдите следующий путь по вкладкам левого меню:
Отчеты -> Стандартные отчеты -> Источники -> Поисковые фразы


После нажатия кнопочки «Применить» на странице по умолчанию выводится линейный график, который по точкам отображает количество визитов по наиболее популярным поисковым запросам за отчетный период.
Кроме того, для большей наглядности визиты пользователей по этим ключевым фразам можно вывести в виде круговой или линейчатой диаграмм.

Это очень интересное решение, как мне кажется. Вы визуально видите, по каким запросам ваш сайт наиболее популярен, и тут же делаете вывод о том, какие статьи имеют наибольшие позиции в поисковых системах.
Ниже графика следует аналитическая табличка поисковых фраз с такими столбцами:
- Первый столбец показывает название ключевых фраз, а также значок поисковой системы, из которой поступил данный запрос.
- В третьем столбце указано количество уникальных посетителей по данным ключевым фразам, которое также можно отсортировать от конкретного значения, а также привести к процентному виду.
Во втором столбце отражено общее количество визитов по соответствующему запросу за указанный период.
По умолчанию все ключевые фразы отсортированы по количественному значению данного показателя (на уменьшение).
А при нажатии стрелочки вниз данные таблицы перестроятся от меньшего показателя значения данного столбца к большему.
Кроме того, кнопочка в виде воронки дает возможность сортировки показателя визитов от конкретного значения в большую или меньшею сторону.
А кнопочка в виде «%» позволяет показать процентное соотношение визитов по данному поисковому запросу относительно переходов на сайт по другим запросам.
В столбце «Отказы» отражена доля переходов на сайт, пребывание на странице которого составило менее 15 секунд.
И такой показатель отказов необходимо сводить к нулю.
Посетителя нужно «задержать» на сайте, привлечь его внимание и к другим статьям.
И тогда значение коэффициента, приведенное в данном столбце, будет увеличиваться.
В последнем столбце указано среднее время визита на сайт по ключевому запросу.
Над этим показателем следует вести работу, направленную на его рост.
Как вы видите, аналитическая таблица Метрики по поисковым фразам отличается своим качественным содержанием от подобной таблицы в Google Analitics. Ее показатели направлены на анализ и решение других вопросов.
Как же использовать эти данные для правильной seo оптимизации статьи?
Первым делом вы точно так же, как и в случае с таблицей в Google Analitics, изучите поисковые запросы из первого столбца и выявите те, которых нет в данном вхождении в ваших статьях.
Если запрос соответствует тематике вашего материала, впишите его в текст статьи.
А если в запросе указано уточняющее слово (например, слово «скачать»), а в вашей статье не предусмотрена такая функция, то тут 2 решения – или вовсе пропустите данный запрос, или допишите свой материал, включив в него данную возможность.
Просмотрите ключевые фразы с высоким показателем отказа (более 5%) и временем на сайте менее 1 минуты.
Убедитесь в том, что содержание статьи с данным поисковым запросом имеет решение данного запроса и удовлетворяет потребности пользователя.
Если тема статьи не полностью раскрыта, стоит ее дописать, чтобы удержать посетителя на сайте.
Для увеличения показателя глубины просмотра, в тексте статей используйте внутренние ссылки на другие статьи вашего ресурса.
Делайте якоря, прописывая ключевые фразы этих самых других статей.
Поисковые системы относятся к этому с одобрением.
Только, пожалуйста, не перестарайтесь с их количеством. Не стоит проставлять внутренние ссылки чуть ли не в каждом предложении.
Они должны быть распределены равномерно по всему тексту.
Для статьи, объемом в 10 тыс. символов б.п. (без пробелов), 5-6 внутренних ссылок в ней будет оптимальным решением.
Мета-теги в оптимизации статьи сайта под поисковые запросы
На редактировании текстов статей, чтобы сео оптимизировать их под запросы, работа не заканчивается.
Следующим шагом является анализ и корректировка мета-тегов.
Заголовок H1, заголовок Title и meta-description должны содержать в себе основные ключевые фразы статьи.
Давайте разбираться по порядку.
Заголовок H1
- Это тот заголовок, который выводится на странице статьи и ориентирован на пользователя.
Он обязательно должен включать в себя основную ключевую фразу (желательно, чтобы она была размещена в начале заголовка).
Наглядным примером является заголовок моей статьи.
В конце заголовка нельзя ставить точки, многоточие и восклицательные знаки.
Разрешен только вопросительный знак, если поисковый запрос начинается со слов «как», «почему», «сколько» и т.д.
К длине заголовка H1 не существует особо строгих требований.
Заголовок Title
- Данный заголовок имеет особо важное значение во внутренней , ведь именно он выводится в поисковой выдаче.
- Заголовок Title – это название страницы сайта, которое отражается во вкладке браузера.
- Он должен максимально емко отображать содержание статьи, а значит, включать в себя основной ключ и дополняющие к нему слова. Числа и слова, побуждающие к действию, также приветствуются (если они, конечно, уместны).
- В конце заголовка также нельзя ставить точки и восклицательные знаки, возможен только вопросительный знак.
- Оптимальная длина для Title – это 60-65 символов (включая пробелы).
- Мета-тег description выводится в результате поиска, поэтому в нем должно быть кратко описано содержание статьи, вопросы, которые в ней решаются.
- В описание обязательно должна быть включена основная ключевая фраза статьи, и желательно прописывать ее в начале (в первых 100 символах).
- Идеальная длина description – это две строки в 2-3 предложения (150-160 символов без пробелов).
Роль изображений в сео оптимизации статьи
Наверняка, для красивого вы использовали изображения.
Вот только начинающие блогеры часто делают ошибки при выборе картинок и их загрузке на сайт.
Первая ошибка новичков – это заимствование чужих фотографий и размещение их на своем ресурсе.
- Поисковые системы могут расценить данное действо как плагиат и не выводить ваши статьи в своей выдаче.
Кроме того, вы рискуете быть уличенными самим автором в краже его собственности.
Он может возбудить судебное разбирательство по причине нарушения авторских прав.
Вам это надо?
Во избежание таких проблем можно поступить двумя способами:

Оптимизация изображений
Вторая ошибка начинающих блогеров в работе с изображениями заключается в том, что выбранные картинки загружаются на сайт в том же виде. А ведь они могут иметь огромное расширение и значительный размер в килобайтах (мегабайтах).
Такие «тяжелые» изображения продлевают время загрузки страницы сайта браузером. А показатель скорости загрузки страницы является одним из значимых как для поисковых систем, так и для пользователей.
Задать нужный размер картинки для ее правильного отображения на странице статьи не составит большого труда. Это можно произвести с помощью любого графического редактора (в том числе и онлайн-редактора).
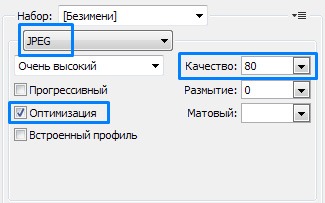
А вот, чтобы уменьшить вес картинки в КБ для ее быстрой загрузке на страницы статьи необходимо воспользоваться специальными программами или онлайн-сервисами.
Покажу, как это делается в Adobe Photoshop:

Если вы абсолютно не знакомы с Adobe Photoshop, можно воспользоваться оптимизаторами картинок, которые требуют установки на компьютер. Но есть и онлайн-версии:
- https://tinypng.com/
- http://tools.dynamicdrive.com/imageoptimizer/
Имя изображений на сайте
И последняя третья ошибка при работе с изображениями представляет собой неверное написание их названий для загрузки на сайт. Кроме того, начинающие блогеры часто игнорируют такие атрибуты загруженной картинки как alt и title.
Давать имя изображению нужно:
- латинскими буквами (чтобы перевести русское название в латиницу, воспользуйтесь сервисом http://translit.net/);
- без знаков препинания и других специальных символов;
- прописывая черточки между словами.
Пример такого названия – «kak-optimizirovat-stati».
В названии основной картинки к статье нужно использовать основную ключевую фразу, а в названии картинок, которые размещены в теле статьи, рекомендуется использовать дополняющие поисковые запросы.
Если же изображение представляет собой скриншот, график или схему, то следует задать ей имя, соответствующее ее содержанию.
По поводу заполнения атрибутов alt и title картинки мнения вебмастеров расходятся.
- Кто-то считает, что атрибут title бесполезен, кто-то настаивает на его важности.
- Некоторые прописывают alt и title одинаково, другие же уверены, что эти атрибуты должны быть прописаны по-разному.
- Одни считают, что эти атрибуты должны быть написаны латиницей, как и имя изображения, другие же пишут их на том языке, на котором написана статья.
Однако все едины в том, что атрибут alt – обязателен к заполнению, поскольку он описывает изображение, а эту информацию считывают поисковые системы.
Лично я придерживаюсь следующих правил в заполнении атрибутов alt и title для оптимизации изображений на сайте:
- Прописываю alt латиницей, как и название картинки, оставляя черточки между словами.
- Атрибут title всегда заполняю, прописывая его русскими буквами по названию изображения.
Таким образом, содержание атрибутов картинки alt и title у меня повторяется, но прописывается разными буквами.
На этом тема, как оптимизировать статьи под поисковые запросы, подходит к концу. Надеюсь, что вы почерпнули для себя много новой и полезной информации и будете ее использовать в развитии своего ресурса.
В комментариях делитесь своими успехами и опытом в оптимизации статей вашего сайта.
А возможно, вы используете другие инструменты и методы для этих целей? Я думаю, что всем будет интересно узнать о них.
Также если у вас возникли вопросы относительно отдельных моментов, рассмотренных в статье, оставляйте их в комментариях.
Всем спасибо за внимание! До новых встреч!
Друзья, всем большой привет! Сегодня публикую долгожданный пост в рамках нашего Блогер-шоу. Как вы уже знаете, мы проводим эксперимент «Комплексное продвижение», и для оценки нашей внутренней оптимизации обратились к Антону — очень грамотному специалисту в области сео-продвижения.
Внутренняя оптимизация сайта — действия, проводимые над сайтом с целью повысить позиции страниц в поисковых системах по заданному списку ключевых фраз.
В этой статье вы найдете 15 основных советов по внутренней seo-оптимизации сайта. Не могу гарантировать, что следуя этим советам вы попадете в топ выдачи Яндекс и Google, но могу уверенно сказать, что пренебрегая этими советами попасть в конкурентный топ будет трудно.
Опытные оптимизаторы применяют больше техник продвижения, но здесь приведена пошаговая инструкция из простых и эффективных действий для тех, кто самостоятельно продвигает сайт.
Приступать к внутренней сео-оптимизации следует после сбора семантического ядра и создания структуры сайта.
Список сгруппированных ключевых фраз называется семантическим ядром (СЯ) , а структура представляет собой перечень страниц сайта, каждой из которых сопоставлена одна или несколько групп из СЯ.
Методы внутренней оптимизации сайта разделяются на два вида:
- оптимизация сайта;
- оптимизация каждой страницы.
Цель: корректная настройка индексирования ресурса и выполнение действий, влияющих на все страницы.
Создайте корректный robots.txt
Robots.txt — текстовый документ, расположенный в корневом каталоге сайта. В нем указаны инструкции о том, какие страницы разрешено индексировать поисковым системам, а какие нет.
Наличие robots.txt не обязательно и его отсутствие означает разрешение индексировать сайт без ограничений. Корректный robots.txt поможет поисковым системам быстрее и полнее индексировать сайт.
Robots.txt доступен по адресу типа domain.ru/robots.txt:

Распространенная ошибка — присутствие robots.txt с директивой на запрет индексации:
User-agent: *
Disallow: /
Подробное руководство по работе с robots.txt есть в справочных материалах Яндекс Помощи и в Справке Google Search Console . О настройке этого файла для CMS WordPress читайте .
Укажите правильный тег
Мета-теги находятся в разделе
HTML-кода документа:
Мета-тег управляет индексацией страницы в поисковых системах.
Отсутствие этого мета-тега означает разрешение на индексирование документа. Специальные значения атрибута content позволяют:
- content=”noindex” — запретить индексацию текста,
- content=”nofollow” — запретить переход по ссылкам на странице.
Значения атрибута, которые учитываются в Яндекс смотрите в этой статье , в Google — .
Убедитесь, что продвигаемые страницы допущены к индексации.
Исключите появление дублей
Дубли — одинаковые по содержанию документы, доступные по двум отличным URL-адресам. Такие страницы со стороны Яндекса и Google могут быть пессимизированы.
Распространенная причина появления дублей — отсутствие явного указания на главное зеркало.
Зеркалами считаются сайты, являющиеся полными копиями по контенту. Так, страницы интернет-ресурса могут быть доступны по адресу с www и без него, с слэшем “/” в конце или без него. То есть для поисковых систем это четыре различных зеркала:
- www.сайт
- www.сайт/
- сайт/
- сайт
Чтобы исключить подобные ситуации, следует самостоятельно выбрать главное зеркало и настроить перенаправление (301 редирект) на него. После настройки перенаправления, сайт будет доступен по основному адресу, а с альтернативного адреса будет выполнен автоматический переход на основной.
Настроить 301 редирект можно указанием вручную в файле.htaccess (находится в корневой папке) или с помощью CMS.
Вот подробная статья от “Пиксель Плюс”: Как сделать 301-редирект в файле.htaccess .
Прокачайте дизайн и юзабилити
Поисковые системы придают большую важность поведенческим факторам, которые оцениваются показателями — отказы, время на сайте, глубина просмотра. Качество дизайна и юзабилити сильно влияет на значения этих показателей.
Дизайн должен быть визуально приятным, интуитивно понятным и удобным для посетителей.
- используйте оригинальный дизайн, тем самым получая больше доверия от посетителей;
- продумайте простую и понятную навигацию, используйте навигационные цепочки — “хлебные крошки”;

- позаботьтесь об удобстве для пользователей планшетов, смартфонов, читалок — реализуйте адаптивный дизайн;
- продумайте композицию первого экрана — посетителям должна быть понятна суть каждой страницы за 3 с;
- помните, что задача дизайна — помогать увидеть основную информацию, а не мешать ее восприятию;
- вместе с дизайном, создайте в едином стиле. Эта иконка отображается в поисковой выдаче и на вкладке браузеров слева от названия сайта.
![]()
Частая ошибка — разрабатывать дизайн “для себя”, забывая о посетителях.
Повысьте скорость загрузки
Скорость загрузки сайта — фактор ранжирования в Google, о чем было заявлено еще в 2010 году на официальном блоге Google для вебмастеров .
В 2016 году, в том числе из-за продолжения тенденции использования мобильных устройств, скорость загрузки играет важную роль в ранжировании результатов поиска. Уверен, что это также будет актуальным и в 2017-м.
Проверить скорость загрузки сайта можно в этих сервисах:
- GTmetrix
- PageSpeed Insights
В результате проверок сервисы показывают рекомендации по улучшению.
Если сайт загружается слишком медленно, скорее всего следует выполнить эти действия:
- использовать высокоскоростной хостинг,
- выбрать оптимальные параметры изображений,
- оптимизировать код,
- минимизировать HTML, CSS, JS,
- подключить минимальное количество внешних файлов,
- включить сжатие данных на сервере.
Уделите внимание SMO
Social Media Optimization (SMO) — оптимизация для социальных медиа, которая в целом заключается в повышении удобства использования сайта посетителями из социальных сетей.
На практике это означает следующие действия:
Можно получить бонус от поисковых систем, если пользователи будут делиться контентом. Во-первых это привлекает целевой трафик, а во-вторых вы получаете естественные ссылки из социальных медиа.
Внедрение микроразметки
Социальные сети поддерживают протокол Open Graph . Микроразметка управляет заголовком, изображением, описанием и ссылкой, когда статью сайта размещают в социальной сети.
Например, во ВКонтакте репост с микроразметкой будет выглядеть так:

Указание ссылок на представительства в социальных сетях
Если вы имеете личные профили в социальных сетях или сообщества, то укажите их адреса на своем сайте. Так вы можете получать дополнительных подписчиков в них. В структуре аккаунтов в соц. медиа не забудьте указать обратную ссылку на свой ресурс.

Не стоит воспринимать SMO в качестве непосредственного инструмента воздействия на позиции, поскольку напрямую эти действия не являются фактором ранжирования.
Используйте инструменты поисковых систем
Добавьте сайт в панели вебмастеров — это позволит удобно отслеживать показатели индексирования и использовать дополнительные возможности по настройке сайта.
Для отслеживания показателей посещаемости в динамике установите счетчики систем аналитики от Яндекс и Google.
Добавляем в Яндекс.Вебмастер :

Добавляем в Google Search Console :
Оптимизация страниц сайта
Целью seo оптимизации страницы является максимальное повышение ее релевантности в поисковых системах по конкретным ключевым фразам.
