Применение svg. Что такое SVG: плюсы и минусы использования. Выжимаем максимум из SVG
Мы с вами разобрались какие бывают виды изображений и какие файлы, и узнали что для рисованного видео создан специальный файл svg.
В интернете его найти трудно так как он создается в определенных программах и ими же и открывается, А выглядит он вот так:
Этот файл, как я уже говорила в предыдущей статье, создан для программ рисованного видео. С его помощью рисованное видео приобретает еще большую привлекательность.
Файл позволяет как рисовать с контурами, так и делать прорисовки без контуров.
Для примера прорисовка в программе файла PNG и прорисовка без контуров с помощью файла SVG:
А в этом пример вы увидите как выглядит и рисуется файл с помощью контуров SVG файл сделан с помощью векторного растрирования в программе Inscrabe,
Не судите строго, так как это была проба. В этой программе можно сделать более качественную графику у меня это была первая проба, но хочу что бы вы поняли, что растровое изображение всегда более яркое и красочное.
Хорошо получается растрировать в векторную графику изображения с более четким контуром.
Для создания этих файлов есть множество программ, графических редакторов, как платных так и бесплатных. Есть портабельные не требующие загрузки на жесткий диск, а есть и онлайн сайты
Сайт который поможет с конвертацией в любой файл, но работает только в черно-белых тонах:

Скачивание начнется автоматически, но ваш антивирус может вам сказать что файл такого рода опасен для компьютера. Мой антивирус ругается на все редкие файлы.
Второй онлайн сайт который я нашла в интернете

Этот сайт немножко по сложнее и выводит файлы в цвете. При этом количество цветов можно выбирать самому. И на этом сайте можно сделать так же svg для создания рисунка без контуров. Советую загружать сайт на Google и сделать перевод, так как он английский, но в нем можно разобраться.
С онлайн сайтами я думаю все понятно, посмотрим, что мы можем найти из программ.

Adobe Illustrator один из самых распространенных и известных редакторов. Он платный, но ничего не возможного нет, его можно найти и бесплатным и еще и русским. А так же по работе с ним есть бесчисленное множество уроков, курсов как бесплатных так и платных.
Файлы изготовленные в нем качественные и прекрасно работают с программой Explaindio
Из всего перечня только Inscape бесплатный графический редактор. Он выступает не плохим аналогом такой программе как Adobe Illustrator.
Скажу правду в Corel я не пробовала работать.
В Vector magic, можно конвертировать любое изображение в другие файлы, это скорее конвертер, чем редактор. Но достаточно не плохой.
Вот мы с вами и познакомились с файлом SVG. Новым фалом который появился только в начале 2000 годов, но уверенно начинает занимать свое место среди веб-разработчиков и дизайнеров.
Жду вас у себя на боге. До новых встреч.
С уважением к вам Валентина Дудниченко.
SVG - формат векторной графики. Буквально его название значит «масштабируемая векторная графика» (Scalable Vector Graphics). Попросту говоря, это то, с чем вы работаете в Adobe Illustrator. SVG можно легко использовать в вебе, но сперва нужно во многом разобраться.
Зачем вообще нужен SVG?- Небольшие размеры файлов, отличное сжатие;
- Масштабирование до любого размера, без потери качества (разве что, при совсем маленьких размерах);
- Хорошо выглядит на ретине;
- Широкие возможности, которые предоставляют фильтры и интерактивность.
Создайте произвольный рисунок в Adobe Illustrator. Вот, например, птица киви на овале.
Обратите внимание, что изображение кадрируется чётко по краям изображения. Холст в SVG играет не меньшую роль, чем в PNG или JPG.
Adobe Illustrator умеет сохранять в SVG.

При сохранении появится ещё одно диалоговое окно с настройками. Честно говоря, я не очень в них разбираюсь. Существует целая инструкция по Профилям SVG . Меня вполне устраивает SVG 1.1.

Здесь стоит отметить, что у вас есть возможность нажать OK и сохранить файл или же нажать кнопку “SVG Code…”, которая откроет окно TextEdit (по крайней мере на Mac) с SVG-кодом.

Оба варианта могут пригодиться.
В Illustrator рабочая область была размером 612px ✕ 502px.
Именно такие размеры будут у изображения на странице, если их не указать специально. Его размеры можно изменить, задав атрибуты width или height для img , так же как для PNG или JPG. Вот пример :
Поддержка браузерамиОдин из вариантов: проверка поддержки через Modernizr и замена src для изображения:
if (!Modernizr.svg) { $(".logo img" ).attr("src" , "images/logo.png" ); }Дэвид Бушел (David Bushell) предложил очень простой альтернативный вариант , если вы не имеете ничего против JavaScript в разметке:
"this.onerror=null; this.src="image.png""
>
Для этого способа вставки SVG можно использовать следующие приемы деградации:
...И снова используем Modernizr:
.logo-fallback { display : none; /* Убедитесь, что размер соответствует размеру SVG */ } .no-svg .logo-fallback { background-image : url (logo.png); } Добавляем SVG на страницу с помощью тегаЕсли по какой-либо причине вариант со вставкой SVG непосредственно в документ вам не нравится (он все же имеет парочку недостатков, например, кэширование практически невозможно), можно подключить SVG-файл используя и сохранить возможность управлять его частями посредством CSS.
Kiwi LogoНа тот случай, если это не поддерживается, реализуем деградацию, используя класс, который добавляет Modernizr:
.no-svg .logo { width : 200px ; height : 164px ; background-image : url (kiwi.png); }При таком подходе не возникают проблемы с кэшированием, и он поддерживается браузерами лучше , чем другие. Но если использовать внешний файл со стилями или встроенный в документ, CSS-навороты работать не будут, нужно добавить элемент в сам SVG-файл.
/* специальные CSS-фишки для SVG */ ... Внешние файлы со стилями для SVG, вставленного с помощьюЕсть способ добавить в SVG-файл внешний файл со стилями, если это необходимо работы для проекта, кэширования или еще чего-то. Я экспериментально выяснил, что он работает только для SVG-файлов, встроенных в документ с помощью тега . Вот что нужно добавить в SVG-файл перед открывающим тегом :
Если попробовать добавить этот код в HTML, вы получите ошибку, и браузер даже
не подумает его подгружать. Если подключить SVG-файл, в котором предложенный
код заменяет или background-image , система ругаться не будет, но и
работать такой код не будет (SVG, однако, отобразится).
- Tutorial
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Что же, и возьмём мы SVG. Почему? Да потому что с ним легко работать человеку, знакомому с HTML. SVG - это векторный формат, основанный на XML. То есть у SVG-рисунка есть своя DOM, к различным элементам можно применять CSS-правила и управлять старым добрым JavaScript"ом.
Что же, начнём?
Самые нетерпеливые, могут сразу посмотреть демо , но я предлагаю читать обо всём по порядку.
Я же, к примеру, возьму карту одной круглой страны (исходник на Wikimedia Commons)
Поскольку, по моему замыслу, у областей карты не должно быть различного окраса, то вначале я вырезаю из интересующих меня тегов Стили fill и stroke, зато взамен даю этим элементам нужные мне class и id. Например, class=«area» для регионов и class=«city» для городов.
Далее, в секции изображения помещаем до боли знакомое:
.area {
stroke: black;
stroke-width: 2px;
fill: #E9FFE9;
}
.city {
stroke: black;
stroke-width: 2px;
fill: red;
}
Вот и обещанный мною CSS в действии. В принципе, этого уже достаточно. Diff .
Результат:
Мы же будем использовать HTML5 и воспользуемся самым простым, гуманным и стандартным способом:
Все браузеры, поддерживающие SVG , его корректно «скушают» и покажут. И даже дадут нам с ним поработать. При одном условии: если веб-сервер отдаст его с MIME-типом image/svg+xml. Другой MIME-тип может очень смутить Google Chrome (но не Оперу, которая из тега твёрдо знает, что идёт за SVG и на провокации не поддаётся).
Второй правильный метод - вставка SVG-кода прямо в HTML. Великолепно с точки зрения скриптинга, но поддержка браузерами пока похуже . Кстати, заметьте, что SVG, вставленный в «либеральный» HTML, всё-таки остаётся «суровым» XML"ем. Так что кавычки и закрывающие теги обязательны.
Подводные грабли Но не всё так просто. Сразу можно заметить, что браузеры упорно не хотят масштабировать нашу карту, а если она не влезает, то показывают полосы прокрутки, вот так:
Чтобы заставить браузеры работать с SVG так, как мы ожидаем, следует убрать в SVG-файле из тега атрибуты width и height (или задать им значения в 100%), а вставить специально предназначенный для браузеров атрибут viewBox со значениями координат левого верхнего и правого нижнего углов изображения:
viewBox="0 0 493 416"
Diff .
После этого ситуация значительно улучшается, но другую граблю нам подкладывает Google Chrome: он упорно стремится смасштабировать картинку по высоте до высоты элемента , а не увеличить высоту согласно ширине тега и пропорциям изображения, как ведут себя остальные браузеры.
Жаль. Придётся привлечь JavaScript и подогнать высоту элемента вручную.
var viewBox = svgdom.rootElement.getAttribute("viewBox").split(" ");
var aspectRatio = viewBox / viewBox;
svgobject.height = parseInt(svgobject.offsetWidth / aspectRatio);
Diff .
Результат:
Получить доступ к SVG, вставленным через чуть сложнее:
jQuery(window).load(function () { // Нам нужно дождаться, пока вся графика (и наша карта тоже) загрузится, поэтому используем window.onload,
var svgobject = document.getElementById("svgmap"); // Находим тег
if ("contentDocument" in svgobject) { // У нас действительно там что-то есть?
var svgdom = jQuery(svgobject.contentDocument); // Получаем доступ к объектной модели SVG-файла
// Теперь делаем свою работу, например:
jQuery("#figure1", svgdom).attr("fill", "red"); // Находим тег с id="figure1" в SVG DOM и заливаем его красным
}
});
Да, jQuery работает с SVG, но только частично. Например, я заметил, что не работают функции addClass и removeClass, а так же поиск по классам (jQuery(".class")). Приходится извращаться.
Заметьте, что я использую событие window.onload, так как нам необходимо дождаться полной загрузки страницы, вместе со всеми связанными элементами (в числе которых и наша карта). Однако и тут Google Chrome спешит подложить нам свинью: в том случае, если скрипт с window.onload находится в html-коде до тега , то код в обработчике выполняется ДО того, как карта на самом деле загрузится. Поэтому тег необходимо разместить после нашей карты. Sad but true.
Интерактивность первая: выделяем районы на карте щелчком по чекбоксу на странице. Для этого взаимодействия нам понадобятся чекбоксы в каждой строке таблицы с районами, а так же совпадающие или схожие id у строк таблицы и районов на карте.Здесь мы будем при щелчке по флажку ставить или убирать класс selected у соответствующей области на карте, а так уже у самой строки. Это несложно:
$("#areas input").change(function() {
var row = $(this).parent().parent();
var id = row.attr("id");
if (this.checked) {
row.addClass("selected");
$("#"+id, svgdom).myAddClass("selected");
} else {
row.removeClass("selected");
$("#"+id, svgdom).myRemoveClass("selected");
}
});
Соответственно, нужно добавить и стилевые определения для данного класса. Предоставляю вам это сделать самостоятельно, согласно своих вкусов и предпочтений. Diff .
$("#titleswitch").change(function () { var elements = $(svgdom.getElementsByClassName("areatitle")) .add($(svgdom.getElementsByClassName("citytitle"))) .add($(svgdom.getElementsByClassName("titlebox"))) .add($(svgdom.getElementsByClassName("titleline"))); if (this.checked) { elements.myAddClass("hidden"); } else { elements.myRemoveClass("hidden"); } });
Вот так .
 Интерактивность третья: подсвечиваем районы на карте при наведении на строку таблицы (и наоборот)
Для этого необходимо повешать обработчики события onhover как на таблицу:
Интерактивность третья: подсвечиваем районы на карте при наведении на строку таблицы (и наоборот)
Для этого необходимо повешать обработчики события onhover как на таблицу:// Подсвечиваем регион на карте при наведении мыши на соотв. строку таблицы. $("#areas tr").hover(function () { var id = $(this).attr("id"); $("#"+id, svgdom).myAddClass("highlight"); }, function () { var id = $(this).attr("id"); $("#"+id, svgdom).myRemoveClass("highlight"); });
…так и на районы на карте:
// Подсвечиваем строку в таблице при наведении мыши на соотв. регион на карте $(svgdom.getElementsByClassName("area")).hover(function () { var id = $(this).attr("id"); $("#areas #"+id).addClass("highlight"); }, function () { var id = $(this).attr("id"); $("#areas #"+id).removeClass("highlight"); });
Для того, чтобы мы это видели, добавим соответствующие CSS-правила в страницу:
tr.highlight, tr:hover, tr:nth-child(even):hover { background: lightyellow; } …и в SVG-карту: .highlight, .area:hover { fill: lightyellow; stroke: black; }
При наведении мышкой на строку таблицы (или на район на карте) на соответствующий район на карте (на строку таблицы) вешается нужный для подсвечивания класс. Чтобы приведённый выше код работал, необходимо, чтобы у районов на карте и строк таблицы были совпадающие (или схожие) id. Diff .
 Интерактивность четвёртая: Отображаем данные со страницы на карте
Ну что же, банальное присваивание классов, наверное, уже наскучило. Пускай карта нам показывает на себе какие-нибудь данные.
Интерактивность четвёртая: Отображаем данные со страницы на карте
Ну что же, банальное присваивание классов, наверное, уже наскучило. Пускай карта нам показывает на себе какие-нибудь данные.Перво-наперво: данные. Добавим к нашей табличке пару столбцов, например «Люди» и «Деньги». Внимание : Данные взяты от балды и никакого отношения к реальному Аместрису не имеют. А так же радиокнопки, по которым будем переключать, какие данные показывать.
Во-вторых, нам нужно место на карте, где будут отображаться данные. Добавим на карту пять блоков (по одному на каждый регион, соотнеся их id с регионами) и соответствующие стили в :
Ну и JavaScript-код, который будет брать данные из ячеек таблицы и помещать в блоки текста:
$("input").change(function () {
var descnum = $(this).parent().prevAll().length+1;
$("#areas tbody tr").each(function() {
var id = $(this).attr("id").substring(4);
var value = $(this).children(":nth-child("+descnum+")").text();
$("#text"+id, svgdom).text(value);
});
});
И по переключению радиокнопок карта будет показывать нужные цифры. Вуаля !
Для данного взаимодействия возьмём плагин jQuery.tooltip и привяжем его к областям на карте. Текст для подсказок будем брать, конечно же, из таблицы:
$(svgdom.getElementsByClassName("area")).tooltip({
bodyHandler: function() {
var id = $(this).attr("id");
var area = $("#areas #"+id+" td:nth-child(2)").text();
var result = $("
").append($("").text(area)); $("#areas #"+id+" td:nth-child(2)").nextAll().each(function(){ var pos = $(this).prevAll().length+1; var title = $("#areas thead th:nth-child("+pos+")").text(); var value = $(this).text(); result.append($("
").text(title + ": " + value));
});
return result;
}
});

Diff .
 Оставшиеся подводные камни
Из известных проблем пока что можно отметить, что Google Chrome не выводит на печать SVG-картинки. Это или его баг или баг WebKit в целом.Обратная совместимость
Почти все современные браузеры поддерживают SVG: IE 9+, Opera 8+, Firefox 3+ (в Firefox 1.5+ частичная поддержка), Chrome всех версий, Safari 3.2+ (более полный список)
Оставшиеся подводные камни
Из известных проблем пока что можно отметить, что Google Chrome не выводит на печать SVG-картинки. Это или его баг или баг WebKit в целом.Обратная совместимость
Почти все современные браузеры поддерживают SVG: IE 9+, Opera 8+, Firefox 3+ (в Firefox 1.5+ частичная поддержка), Chrome всех версий, Safari 3.2+ (более полный список)Но увы и ах, светлое будущее целиком всё никак не наступит и задумываться о поддержке старых браузеров всё же приходится.
Стандартный и самый простой путь, если SVG - это просто картинка: вставляем замещающее содержимое (отрендеренную в PNG картинку и абзац текста) внутрь тега .

К сожалению, вы используете устаревшую версию браузера, который не поддерживает интерактивную карту.
Если в браузере поддержки SVG нет, будет показана PNG-картинка и текст, уведомляющий пользователей, что их браузер устарел. Никакого интерактива. Впрочем, он, может быть, не очень-то и нужен. Правда, есть один минус - как я заметил, современные браузеры упорно скачивают себе замещающую png-картинку, несмотря на то, что они её всё равно не отобразят.
Желающие могут воспользоваться детектированием поддержки SVG с помощью Modernizr и наворотить на яваскрипте что-нибудь посложнее.
В более сложных случаях вам могут помочь многочисленные решения на Flash, VML или Canvas (или на всех вместе). Список можно посмотреть здесь: HTML5 Crossbrowser Polyfills , но те решения, которые я опробовал, мне, к сожалению, не помогли. Возможно потому, что тот SVG c CSS"ом, что я набросал на коленке - оказался им не по зубам.
Конвертирование SVG в PNG В сети есть много мест, где можно конвертнуть SVG-картинку во что-нибудь другое. Я же предложу воспользоваться командой rsvg-convert из пакета librsvg2-bin . Примерно вот так:cat map.svg | rsvg-convert > map.png
Впрочем, она может преобразовывать и в другие форматы, а так же увеличивать/уменьшать картинку, смотрите --help.
Для массовых преобразований можно сочинить команду посложнее или посмотреть примеры в форумной ветке интерактивная карта Добавить метки Создание и программирование сложной SVG-анимации для сайтов, мобильных приложений и интерактивных проектов. Как повысить удобство интерфейсов и вызвать вау-эффект. Что такое SVG
SVG - это двухмерная векторная графика, дословно «масштабируемая векторная графика», и, тем не менее, это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Adobe Illustrator, CorelDRAW, Adobe Fireworks, Incscape, SVG-Edit Online, ConceptDraw PRO и другие.
Фактическое развитие SVG началось с версии 1.1 опубликованной W3C в 2011 году. Анонс улучшенной версии 2.0, превосходящей возможности Flash, намечен на 2017 год. Благодаря языку разметки XML, легко встраивается в HTML документ.
SVG-объекты ничем не отличаются от стандартных в графических редакторах.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
Линии и ломаные линии
Многоугольники
Окружности и эллипсы
Кривые Безье
Сложные контуры
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT). Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например, визуализировать графики, круговые диаграммы, гистограммы
SVG для десктопаSVG не теряет в качестве при масштабировании и не зависит от разрешения экрана
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство
Объем данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколь угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
Наличие прозрачного фона
SVG хорошо выглядит без потери качества на мобильных устройствах и планшетах
Объекты SVG зачастую весят намного меньше растровых изображений
При помощи CSS3 и JavaScript можно менять стили и атрибуты для SVG-элементов
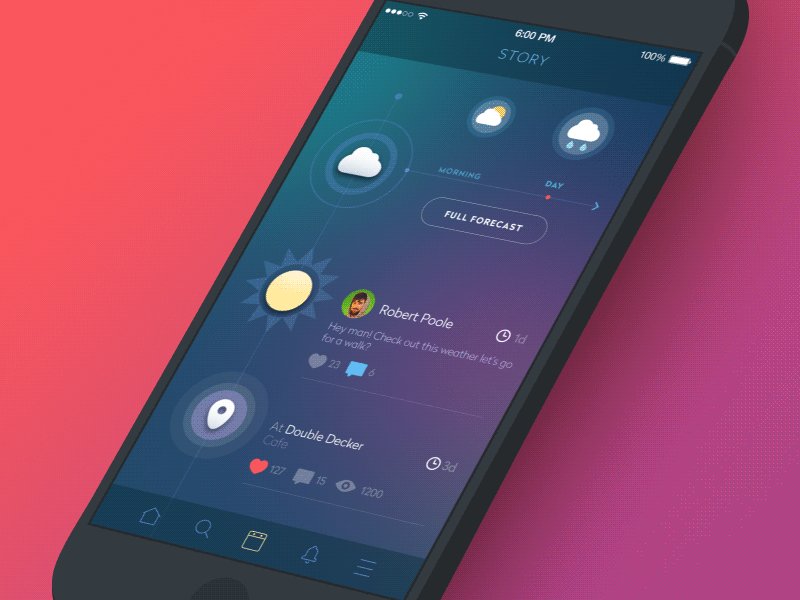
SVG идеально подходит для визуальных коммуникаций и микровзаимодействия с пользователем на мобильном устройстве
Анимация на основе SVG
Наличие прозрачного фона
Легко создавать и редактировать
Поддаётся gzip-сжатию и оптимизации без потери качества
 Предостережение
Предостережение
С увеличением количества мелких деталей в изображении, растёт размер SVG-файла. Проще использовать jpeg или даже png. Например, изображение травы в векторе может весить 10мб, а тоже самое изображение в jpg будет весить 200кб.
Как работать с SVG. Что нужно знать в теории?Структуру SVG документа в отдельном файле.
Для полноценной анимации будем использовать только inline-встраивание SVG.
Минимальный набор для встраивания в html:
viewBox="x y width height" - определяет пользовательскую область просмотра
Можно использовать аналог спрайтов, когда все иконки в одном файле, а областью видимости показываем только нужную.
Выравнивание с preserveAspectRatio необходимо для настройки пропорций изображения
Ось X в области просмотра:
xMin -левая граница области просмотра
xMid -центр по оси X
xMax -правая граница области просмотра
Ось Y в области просмотра:
YMin - по верху
YMid -по центру
YMax - по низу
meet - указывает, что изображение должно сохранить свои пропорции и быть полностью видимым (CSS-аналог background-size:contain;)
slice - указывает, что изображение должно сохранить свои пропорции и будет отмасштабировано в соответствии с максимальным граничным значением области просмотра (CSS-аналог background-size:cover;)
none - означает, что внутреннее изображение потеряет свои пропорции и будет использовать пропорции viewBox.
Основные примитивы SVG
В подробности вдаваться не буду (тема отдельной статьи), их описание можно найти в стандарте W3C https://www.w3.org/TR/2016/CR-SVG2-20160915/shapes.html#RectElement
А нас больше всего интересует тег, так как позволяет управлять любой точкой и кривыми безье в контуре. О нем будет рассказано ниже в практическом блоке. Важно знать, что существует несколько моделей построения кривых:
smooth curveto (S,s)
quadratic Bezier curveto (Q,q)
smooth quadratic Bezier curveto (T,t)
elliptical arc (A,a)
Моя задача подать материал максимально просто, поэтому за наглядные примеры http://www.petercollingridge.co.uk/svg-tutorial/paths благодарю Петра Колингриджа (Peter Collingridge).
По опыту компании, скажу что с абсолютными координатами точек работать проще.
Клонирование объектов с помощью тегов и
У нас был проект, в котором использовалось много однотипных иконок с большим количеством цветовых оттенков. Задачу решили, создав глобальный inline-SVG для всех страниц с множеством переменных . В нужных местах страницы использовали . В CSS применяли цвет use.green {fill: #ADFF2F;} .
Градиенты
Как работать с SVG. Что нужно знать на практике?Var s = Snap("#svg"); // возьмем готовый svg на странице или создадим новый s = Snap(800, 600); // нарисуем новый контур var p = s.path("M10-5-10,15M15,0,0,15M0-5-20,15").attr({ fill: "none", stroke: "#bada55", strokeWidth: 5 });
Суть анимации, плавно перейти из начального положения в конечное. Ниже описана пошаговая инструкция по созданию анимации на основе SVG.
Возможность встраивания SVG в HTML даёт преимущество управлять SVG-элементами и их атрибутами с помощью JS. На картинках ниже показано, что мы можем дотянуться не только до самих точек, а также, до кривых безье.

Любой графический редактор, обладающий возможностью работы с векторной графикой, имеет path-панель.

С ее помощью будем управлять точками и кривыми безье.



Наша задача нарисовать начальное и конечное положение кривых. А анимацию на html-странице описать Javascript’ом.

Визуально обозначим траекторию движения будущей анимации


Как видим, всё просто! Матрицы аффинных преобразований не потребовались:)
Как использовать SVG для анимации, интерактивности и микровзаимодействияВажный момент: Почему мы не используем стандартные средства анимации в SVG? Язык SMIL (Synchronized Multimedia Integration Language) не рассматриваем, так как W3C больше не будет поддерживать SMIL.
Возьмем, к примеру, две кривые в виде XML
Программирование анимации (изменение X,Y-координат у точек) будет выглядеть примерно так:
!!! Важно чтобы количество точек совпадало.
Продолжаем пример. Если мы хотим сделать выпуклый квадрат. Нужно нарисовать квадрат с 8-ю точками.

Код для анимации такого квадрата:
Var s = Snap($("svg")); var path = s.path(start_path); // устанавливаем начальное положение $("play").click(function () { path.stop().animate({ "path": end_path }, 500, mina.easeout); // конечное положение (function () { path.stop().animate({ "path": start_path }, 500, mina.backout); // возвращаем начальное положение }).delay(500); }); //код передаёт только суть и не обязан работать
Библиотека Snap SVG «прорисовывает» движение между контурами по функциям плавности.
!!! Главное мы получаем 100% качественное кросс-браузерную анимацию без потери качества.
Мы коснулись технической стороны вопроса, но есть уровень более высокий, чем программирование анимации. Речь о концепте.
Концепт анимацииПросматривая различные концепты анимации, видно не правильную анимацию, которую скорее можно назвать презентационной и которую нельзя использовать в проекте. Мы собрали подборку интересных, на наш взгляд, решений, когда анимация действительно помогает пользователю и создает вау-эффект.
Хорошая анимация должна быть правильной с точки зрения достижения результата. Она должна объяснять пользователю, как работать с интерфейсом, должна помогать ориентироваться в нём - сейчас, во времена flat-дизайна, мы видим первые попытки сделать плоский дизайн живым и реалистичным.
На основе нашего практического опыта работы с интерфейсами для различных сайтов и мобильных приложений, мы смогли определить несколько правил и преимуществ анимации:
Повышение удобства использования
Оригинальность
Простота использования
Выполнение одновременно нескольких параллельных задач
Ускорение работы интерфейса
Улучшение обратной связи для пользователя
 Правила анимации
Правила анимации
Анимация как дополнительный индикатор правильности работы интерфейса
Анимация как способ сэкономить место
Анимация как способ добавить реалистичности к интерфейсу и создать вау-эффект без вреда для использования
Анимация как способ скрыть «баги» или отвести внимание пользователя (лоадеры, параллакс-загрузки, индикаторы процесса)
Она не должна перегружать страницу или скрин, вызывая долгую и раздражающую загрузку
Нужно тщательно продумывать анимацию с учетом разных устройств и условий, с которыми целевой пользователь соприкоснется в работе с продуктом
Анимация не должна слишком отвлекать от главных функций или контента на экране или веб-странице
Она должна соответствовать общему стилистическому концепту приложения или веб-сайта, чтобы поддерживать общую гармонию в восприятии продукта
Эластичный прелоадер

Форма с плавной обратной связью
Эластичное меню

Роль качественной анимации в интерфейсах возрастает. Интерфейсы могут быть более живыми, чем просто плоские иконки и линейная анимация. Так родилось понятие эластичного дизайна.
И в первую очередь, эластичный дизайн - это дизайн, который реагирует на действия пользователя. Эластичный дизайн не ограничивает свободу движений. И помогает пользователям совершать нужные действия. Эластичный дизайн идеально вписывается в направление «интерфейсов в одном окне», а также в пространственные интерфейсы.
Как сказал один наш клиент: «Как желе, дрожит от любого прикосновения».
Роль SVG в эластичном дизайне сводится к анимированию, гибкости, текучести, взаимозависимости, плавности, наложению слоев... Вообщем сделать flat живым.
Основы эластичного дизайнаЭлементы не живут сами по себе. Каждый элемент зависит от другого, создавая пространство единой системы взаимосвязей.
Эластичный дизайн адаптируется под любые разрешения.
Каждый элемент дает обратную связь на действия пользователя. У пользователя не должно остаться сомнений о совершении того или иного действия.
Эластичный дизайн направлен в первую очередь на удобство интерфейсов.
Ещё раз напомню два основных типа анимации, на которых мы сфокусировались:
Эластичная анимация
Анимация при микровзаимодействии

В стандарте SVG существует 19 фильтров:
feBlend - наложение слоёв (overlay, screen, multiply и другие)
feColorMatrix - цветовая матрица позволяет управлять цветом изображений
feComponentTransfer - используется для изменения цвета, как photoshop эффекты - brightness adjustment, contrast adjustment, color balance или thresholding.
feComposite - композитный фильтр, используется для наложения или вырезания двух слоёв.
feConvolveMatrix - аналог эффектов bevel, emboss, sharpen и edge detection.
feDiffuseLighting - направленная подсветка, чем-то похожа на bump mapping
feDisplacementMap - смещает изображение с использованием значений координат пикселей второго изображения
feFlood - по сути рисует новый квадрат
feGaussianBlur - размытие
feImage - преобразует векторную графику в растровую
feMerge - параллельное объединение SVG-фильтров
feMorphology - используется когда необходимо истончить или утолщить края исходного изображения
feOffset - сдвиг изображения по координатам x и y
feSpecularLighting - подстветка
feTile - мозаика и аналог паттернов
feTurbulence - создает фрактальный или беспорядочный шум
feDistantLight - фильтр для подсветки
fePointLight - фильтр для подсветки
feSpotLight - фильтр для подсветки
Чем не Photoshop? Мы можем использовать последовательное наложение фильтров.
Рассмотрим, как сделать «текучесть» в эластичном дизайне с помощью последовательного наложения SVG-фильтров.

Размытие на входе принимает исходное изображение, выдаёт результат blur.
Цветовая матрица принимает результат blur и выдает glow. Здесь меняется цвет входящего изображения, чтобы создать альфа-канал для композитного фильтра.
Композитный фильтр накладывает на изначальное изображение результат glow с помощью оператора atop (http://apike.ca/prog_svg_filter_feComposite.html)
На выходе получаем «текучесть» только между точками.
Пример работы функций плавности.
В библиотеке Snap.SVG за них отвечает переменная «mina» со скудным набором функций.
Полный набор функций плавности можно найти на сайте http://easings.net
ИтогЭластичная анимация интерфейса является отличным способом удержания пользователей на сайте, так как использование интерактивных элементов позволяет решать задачи быстрее и интереснее. А развитие технологий скоро позволит перенести полноценные Photoshop-инструменты в web, с возможностью анимации. Но перед тем как применять моушн-дизайн, нужно проанализировать его потенциал для улучшения удобства. Хорошая анимация рождается на стадии концепта и преследует четкие цели. Функции плавности доводят движения до реалистичности. Нас ждет по-настоящему живой flat. Преимущества и полезность применения анимации в процессе «визуальной коммуникации» очевидны и перевешивают возможные недостатки.
, Алла Кудин .Статья написана отделами AFFINAGE DESIGN и AFFINAGE PRODUCTION компании AFFINAGE .
Сегодня мы поговорим про SVG, что это за формат, с чем его едят и стоит ли его использовать. Хоть формат не особо новый, но свою популярность заслужил благодаря внедрению его . Все последние версии браузеров уже получили поддержку данного формата.
Почему же он такой популярный? И что именно отличает его от других? Сегодня мы ответим на данные вопросы, а также расскажем, что вы должны знать, чтобы начать работать с данными типами файлов.
Что такое SVG?SVG – Scalable Vector Graphics (Масштабируемая Векторная Графика) – основанный на векторе формат для веб-разработчиков. Данный тип формата стал столь популярен благодаря тому, что его изображения возможно отображать на больших разрешениях без потери качества, так как SVG – это векторный формат.
Толчок развития данной языковой разметке впервые был дан Консорциумом Всемирной паутины (World Wide Web Consortium), который был более известен в 1999 году как W3C. W3C дала понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
Использование на практикеЧто же делает SVG таким популярным, и почему все больше дизайнеров начинают использовать его? Все очень просто, он работает так, как это необходимо.
SVG имеет небольшой вес по сравнению с другими форматами. У этого формата просто невероятные возможности. Флаги, символы, элементы интерфейса. И это только небольшой список того, как его можно использовать. Самый большой плюс его использования, это то что он является векторным форматом, то есть его возможно использовать на любых дисплеях – каким бы ни было их разрешение, он везде будет отображаться одинаково.
SVG файлами довольно просто управлять, так как его файлы сохраняются как статическое изображение. Вы можете добавить интерактивности вашему сайту, сделав при помощи SVG очень простую, но красивую анимацию.
Несколько примеров того, где его можно использовать:
- Логотипы
- Фоновое изображение
- Использование как кнопки
- Карты
- Диаграммы или рисунки
Как правило SVG чаще всего используют при создании адаптивных сайтов, анимаций и других динамических эффектов.
Плюсы использования SVG
Так почему же стоит отказаться от привычных нам JPG или GIF в пользу SVG? Есть достаточно много причин того, почему же все таки стоит его использовать в вашем проекте.
- SVG – векторный формат, именно поэтому его стоит его использовать для адаптивных сайтов, на которых размер изображений зависит от разрешения дисплея пользователя, и SVG безупречно соответствует всем требованиям.
- SVG изображения используют XML для определения его свойств, и, соответственно, у него есть способность к еще большему сжатию.
- SVG изображениями очень просто управлять, и это открывает еще больше возможностей для дизайнеров, которые могут менять цвет, добавлять тень, фильтры, размытие и еще много других эффектов.
- SVG довольно прост для понимания
- SVG работает с открытыми веб стандартами
- Вы можете использовать обычный текстовый редактор кода для создания SVG. Это дает вам некоторую свободу в действиях, все зависит лишь от ваших потребностей и от уровня экспертных знаний в данной области.
Вы вероятно потрясены тем, сколько же у SVG плюсов. И возможно подумали, что у него нет минусов. Но нет, парочка точно есть, и вот некоторые из них:
- Нет поддержки у старых браузеров, таких как Explorer 8 и ниже.
- SVG не может использоваться в фотографиях, так как это векторный формат, и применяется он для создания различных фигур и линий.
Будущее SVG только начинается. Как принятый формат изображений (и стандарт) для мобильных, SVG только продолжит набирать обороты.
