Страницы перелистываются. Создаем эффект перелистывания страниц – просто, быстро и бесплатно
Компьютерные технологии глубоко проникли в нашу жизнь. Каждое действие, которое мы делаем с помощью компьютеров, сопровождается работой специальных приложений. Даже ярлыки, которые мы сохраняем на рабочем столе, обрабатывает специальная программа. Многие из нас уже сегодня, беря в руку ручку, ловят себя на мысли, что постепенно забывают, как писать.
Что-то подобное происходит и с книгами. Все меньше остается таких людей, которые читают бумажные книги. Гораздо проще читать электронные книги, которые значительно дешевле бумажных или же и вовсе доступны для бесплатного скачивания.
Если вы принадлежите к представителям старой школы и читаете бумажные книги, подписываетесь на газеты и просматриваете сайты любимых изданий в интернете, возможно, для вас привычней было бы, чтобы любимый проект был в удобной и более знакомой вам форме. PageFlip (перелистывание страниц) эффект - имитация книг. Ниже вам будут представлены некоторые уроки, плагины и примеры с использованием эффекта PageFlip. Итак, давайте разберемся с некоторыми плагинами.
Плагины
jQuery плагины с эффектом перелистывания страниц подойдут для сайтов с большим количеством текста и изображений. Вместо однообразного и скучного отображения текстов, ссылок и изображений на страницах сайта, с эффектом перелистывания страниц вы сможете сделать презентацию проекта более интерактивной и анимированной.
Этот плагин позволит вам встраивать публикации, созданные с помощью FlippingBook Publisher и FlippingBook Online, одним шагом без внесения изменений в код.
Easy Flip Flip – это плагин, с которым вы сможете создать виртуальный журнал в несколько кликов.

3D FlipBook – это программа просмотра PDF или WordPress плагин, который позволяет просматривать изображения, PDF-файлы или HTML-файлы в виде перелистывания.
 ***
***
A Page Flip Book для WordPress – это самый простой способ управлять виртуальными 3D-книгами, которые вы можете просматривать с помощью мыши.
Вы также можете выбрать фоновое изображение или текстуру, если вам это нужно.

Photo Book Gallery позволяет создавать адаптивные флип-книги из изображений. Вы можете настроить свои книги с помощью набора параметров. Плагин прост в использовании и отлично работает на мобильных устройствах.

GoWorks Flip Clock отображает на ваших страницах и сообщениях элегантные ретро-флип-часы. Плагин идеально подходит для привлечения внимания к важной информации, имеет привлекательный визуальный эффект.

Учебник о том, как создать полноэкранный макет PageFlip с использованием BookBlock. Идея состоит в том, что доступ к контенту сайта в виде книги осуществляется через выдвигающуюся боковую панель меню.

Учебник представляет чистый CSS и рамку 3D Page Flipping.
Преобразовать можно с помощью специального кода:
1
-
2
- Page 1 3
- Page 2 4
- Page 3 5
В настоящий момент Page Flip с использованием анимации CSS3 работает в Safari и iPhone.
Этот урок проведет вас через весь процесс создания собственного эффекта перелистывания страниц с помощью JavaScript.

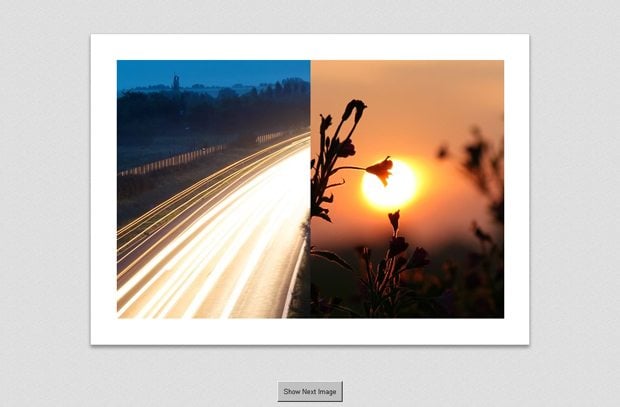
Джо Ламберт проведет вас через процесс создания потрясающего эффекта оформления страниц сайта с галереей изображений.

В этом уроке вы узнаете, как создать круг с ручкой, которая открывается при нажатии на нее, создавать реалистичные 3D-эффекты и перелистывать страницы с помощью CSS 3D преобразований и теней.
Тяжко отпускать любимого человека, зная, что он уходит навсегда.
Разрыв каждый переживает по-своему, но это всегда болезненный процесс, если брошенный партнер искренне любит свою вторую половинку, теперь уже бывшую. Не нужно никаких слез, как и не нужно искать, кто виноват. Подумайте, как безболезненно расстаться с любимым, чтобы не страдать всю жизнь.
Не нужно оставаться друзьями
Сожгите за собой мосты, если видите, что расставание стало последней точкой вы отношениях. Вы ведь будете мучить себя воспоминаниями каждый раз, когда будете видеть своего бывшего партнера. Да, допустим, вы останетесь друзьями. Рано или поздно одному из вас (скорее всего, вам) вновь захочется серьезных отношений , но из этого ничего хорошего не выйдет. Вы и дружить по-настоящему не сможете, когда у вас друг к другу такие разные чувства. Поэтому хочется вам того или нет, но пережить эту грустную ситуацию придется.
Самовнушение вам поможет
Внушите себе, будто бы вам повезло, что вы расстались. Да, у вас было все не идеально, раз вы все-таки разошлись, а значит, вы можете выудить из своей памяти те факты, которые говорят о далеко не ангельском характере любимого, о том, что он способен на гадости. К этим фактам добавьте несуществующие, которые вы сами выдумали, основываясь на каких-то подозрениях. И вот у вас в голове возникает совершенно другая картина – оказывается, вам повезло, что вас бросили. А теперь про себя думайте, что вы быстро найдете другого мужчину, что вы неотразимы, а не говорите себе «Меня никто не полюбит», «Я не смогу его забыть».
Нагрузите себя
Это может быть работа, особенно физическая. Это больше подходит для парней, а не девушек. Вот прямо работайте до упаду, чтобы больше думать ни о чем не пришлось – тогда ваши мозги разгрузятся, что-то сотрется в памяти, и вам со временем станет легче. Наводите идеальный порядок в доме, причем регулярно, чтобы потом по полдня спать.
Составьте распорядок дня
Опять же, распределите все свои дела на день так, чтобы у вас оставался минимум свободного времени , в течение которого можно разве что посмотреть свой любимый сериал, желательно комедийный, но никак не про любовь.
Заводите новые отношения
Дела на работе у вас пошли в гору, вы ведь особенно усердно трудитесь в последнее время, дома идеальный порядок, вы выглядите безупречно. Посмотрите на себя в зеркало: перед вами успешный человек, так становитесь успешным человеком и в серьезных отношениях . Пора уже искать новую любовь, тем более что вы уже освободили для нее место в вашем сердце, полностью (ну, или почти) забыв любовь старую.
Интересным усовершенствованием гипертекстового pdf-документа может стать добавление в него эффекта перелистывания страниц. Кроме этого в документ можно интегрировать элементы мультмедиа: вставить изображения, добавить звук и видео.
Где и для чего может пригодиться такая игрушка - мультимедийный документ? Наверное, в первую очередь при создании презентаций. Оригинальные дополнительные эффекты украсят слайд-шоу и добавят информативности материалам. Эксклюзивным подарком или архивом будет фотоальбом с перелистыванием, музыкальным сопровождением и голосовыми комментариями. Также, такие мультимедийные привлекательные 3D-документы и книги используются как обучающие ресурсы способствующие лучшему усвоению материала.
Опробуем некоторые инструменты для конструирования этих замечательных инфопродуктов.
Популярным десктопным приложением является программа Flip Builder. Скачиваем этот конструктор для перелистывания pdf-документов с официального сайта разработчика. Открываем главную страницу адресом: flipbuilder.com и кликом по флагу РФ русифицируем ее. Нажимаем кнопку "Узнать подробнее", переходим на страницу загрузки и кнопкой "Скачать" начинаем процесс скачивания. По завершении загрузки распаковываем zip-архив и запускаем установочный файл: flip-pdf-pro.exe
Проходим по шагам мастера установки и в заключительном окне нажимаем кнопку "Попробовать". После этого открывается интерфейс приложения и начинаем работать.
Нажимаем зеленую кнопку "Создать новый". Появляется окно "Импортировать PDF", в котором кнопкой "Просмотр" открываем проводник и выбираем на компьютере подготовленный к преобразованию pdf-файл. Затем нажимаем кнопку "Ипортировать сейчас":
Через некоторое время документ открывается в приложении и готов к перелистыванию. Теперь можно заняться редактированием и добавить в него дополнительные элементы.
Сначала для оформления документа потренируемся с шаблонами. Шаблоны, как указано в комментариях к ним, отличаются не только внешним видом, но и функциями:

Выбрав подходящий шаблон развернем меню его настроек. Изменяя значения элементов в списке можно поднастроить режимы отображения панелей, кнопок управления и многое другое:

Закончили с шаблоном и переходим в раздел редактирования.
Далее, для примера, я подробно покажу как делал мультимедийную брошюру - небольшой исторический экскурс по родному краю. Написал книгу про Алматы. Написал, это конечно, громко сказано. Накопипастил из разных источников описания важных, на мой взгляд, событий из истории города. По необходимости отредактировал их и расположил в хронологическом порядке. Проиллюстрировал содержание подходящими картинками. Все эти операции я проделал в ворде. После этого пронумеровал страницы начиная с третьей и создал интерактивное оглавление, как было описано в уроке: гиперссылка в ворде . Затем сохранил документ из ворда в формат PDF.
Для озвучивания я предварительно подготовил для каждой страницы аудиофайлы в формате mp3 - объединял текстовые дорожки с фоновыми треками. Микширование звука я производил приложением Audacity. Скачать последнюю версию программы можно с официального сайта разработчиков по адресу: http://www.audacityteam.org
Подключив аудио-гарнитуру можно с микрофона записывать звук в редактор напрямую - создавать голосовой трек или импортировать заранее подготовленные аудиофайлы. Легкая в освоении, интуитивно понятная программа, где каждый инструмент имеет всплывающую подсказку. При установке выбираем русский язык. Готовый аудио-проект экспортируем и сохраняем в файл формата mp3.
Вернемся к конструктору Flip PDF Professional.
В редакторе флип-страниц этой программы кнопкой "more" развернем список дополнительных элементов и выберем отдел "Добавить звуковой проигрыватель":

Появится окно "Sound Type" - тип плейера, где выберем вид проигрывателя, после чего вставим его на открытую страницу документа:

Теперь, в правой трети окна редактора нажав кнопку "Выбрать звуки" пройдем в проводник, найдем на компьютере заранее подготовленный для этой страницы аудиофайл и откроем его:

В этом же разделе настроим режимы работы плейера. Запуск воспроизведения я назначил при щелчке по проигрывателю, чтобы у читателя был выбор: читать самому или слушать. А выключение звука выбрал при выходе со страницы:

Также в этом окне можно подредактировать обложку плейера.
Таким образом устанавливаем проигрыватели с соответствующими аудиофайлами на все выбранные для озвучивания страницы документа. Закончив редактирование сохраняем изменения кнопкой "Сохранить и выйти", которая находится в правом верхнем углу.
Для публикации готового мультимедийного документа кнопкой "Конвертировать" откроем список предлагаемых форматов и выберем подходящий:

Скачать в архиве и посмотреть интерактивную брошюру в этом формате можно по ссылке: .
Как стимул к приобретению своего продукта разработчики флип-билдера применили водяной знак. Действительно, такое клеймо в центре каждой страницы документа делает его непригодным для демонстрации или распространения:

Но зато, в демо-приложении этого конструктора нет ограничений по объему документа, в отличие от аналогичной программы FlippingBook, например, где в пробную версию загружается только десять страниц.
В этом небольшом обзоре показан пример образования несложного мультимедийного документа с навигацией и аудиосопровождением. Используя и другие возможности редактирования можно создавать в конструкторе еще более интересные и эффектные проекты.
Есть инструкции, в которых я использую эффект перелистывания страниц . И читатели очень часто задают мне вопрос, каким образом верстаются такие книги и какие ресурсы используется для их создания.
Эффект перелистывания страниц можно получить различными путями, используя всевозможные коды. Но для этого надо засесть за учебные материалы и достаточно хорошо поучиться. А это время. Или сейчас, например, есть возможность создавать
книги с 3d эффектом. Но этот ресурс платный. А мы сегодня познакомимся с возможностью создания такой книги бесплатно, быстро и очень просто.
Итак, я говорю о ресурсе под названием .
Расположен он по адресу http://www.youblisher.com
Для начала надо на нем зарегистрироваться.

Для этого заходим на сайт и вводим свои данные. Все, наш аккаунт готов.
Теперь пройдемся по процессу создания такой книги. Начнем с того, что конвертировать мы можем только документ в формате PDF. На всякий случай покажу как это делается. Вы создаете свою презентацию, например в программе PowerPoint. Пересохраняете этот документ в формате PDF.

И именно с этим документом и будете работать.
Теперь создаем книгу. Я покажу как это делается на специально созданном примере для этой статьи, про мои любимые цветы – ирисы.
Заходим на ресурс и выходим в опцию – добавить новую публикацию.

В окне появляется возможность добавления вашей книги. Первое окно – добавление с компьютера. Второе – из интернета, посредством готовой ссылки. Используем первое окно. Жмем на кнопку добавить, появляется обзорное окно документов вашего компьютера. Выбираем готовый документ. И нажимаем на кнопку – загрузить.
Пара секунд и Ваш документ загружен. Теперь появляется окно для описания вашего продукта. Здесь надо дать название, описание и ключевое слово, по которому вы собираетесь . Проще говоря, эти окна даны вам для возможности оптимизации документа. Заполняем их. Жмем на кнопку готово. И получаем всю информацию о нашей книге, благодаря которой мы можем ее публиковать.

Давайте разберемся в этих четырех окнах
- Ссылка на Вашу книгу. Ее можно просто давать знакомым, или сбрасывать в социальные сети. Возможностей много…
- Та же ссылка, только с анкором. название, которое Вы дали своей книге. Ресурс любезно предоставляет Вам готовую ссылку, которую Вы можете вставить, например, в текст статьи блога.
- HTML- код книги маленького размера – 90 х 90 рх. Этот код вставляется во вкладке текст при публикации записи в том месте, где вы хотели бы видеть свою книгу.
- Тот же самый HTML-код, только размер книги увеличен до 200 х 300 рх.
Все созданные вами шедевры будут храниться в Вашем аккаунте ресурса.
А вот так будет выглядеть моя книга про Ирисы
 Ну вот, пожалуй, и все. Дерзайте. Создавайте интересные книги с использованием эффекта перелистывания страниц. Используйте их для продвижения Вашего блога и бренда.
Ну вот, пожалуй, и все. Дерзайте. Создавайте интересные книги с использованием эффекта перелистывания страниц. Используйте их для продвижения Вашего блога и бренда.

