Не открывает html в браузере. Что такое html страница? Что такое HTML теги
Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML — это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки.
Содержание:
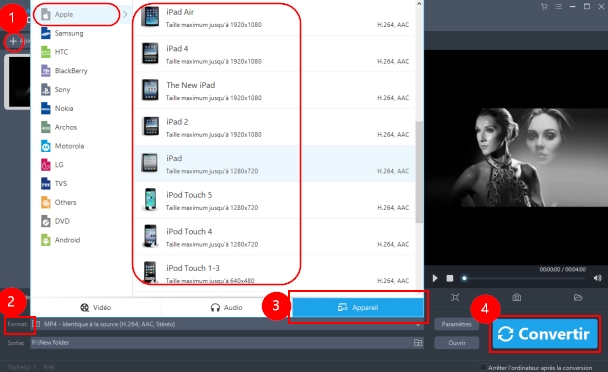
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
Кроме того, он поддерживает пакетное преобразование файлов, то есть конвертирование нескольких файлов одновременно. 
Ниже вы найдете инструменты для этой задачи. К сожалению, этот метод требует времени. Затем проверьте файл для передачи и нажмите «Синхронизировать музыку».
Дождитесь синхронизации файлов. Кроме того, он не предлагает эквалайзера, который можно использовать для получения лучшего качества звука. На этом этапе вы откроете окно с различными вариантами обмена. Нажмите на код для включения. На этом этапе будет показан исходный код выбранного документа.
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с , видео, аудио и еще многими другими любопытными фишечками.
По сути, html — это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Теперь мы открываем нашу веб-страницу, чтобы увидеть результат. Как только вы откроете папку, вы увидите, что ваш файл уже распознан браузером. Все остальные теги должны быть в элементе. Затем элемент сохраняется. Элемент - это название документа. Как вы заметили, каждый элемент состоит из открывающего и закрывающего тега и записывается с одной вкладкой внутрь от предыдущего тега. Таким образом, наш код становится читабельным и удобным для будущих изменений.
Этот элемент - это все содержимое нашего документа. В этом случае мы напишем текст в качестве примера. Допустимо, что все тексты записываются в определенные элементы, чтобы код читался для поисковых систем и был удобен для нас, если это необходимо для исправления кода. Этот полноэкранный ридер включает электронные теги, возможности полнотекстового поиска и встроенный словарь.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Это возможно, вам может потребоваться загрузить или купить правильное приложение. Только специальное программное обеспечение для преобразования может быть изменено на файл из одного типа файла в другой. Когда эта программа больше не находится на вашем компьютере, иногда вы можете получить сообщение об ошибке при попытке открыть связанный файл. В настоящее время область информатики представлена сравнительно большим количеством литературы как по времени, так и по пространству. Информационные потребности профессионалов так же насыщаются, как и в других областях, информационных ресурсах и услугах различного характера.
Для работы с html были созданы всем известные программы-браузеры, они же , такие как:
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Библиографические потребности предоставляются престижными библиографическими базами данных в области информатики. Это источники американского происхождения, которые, безусловно, представляют собой литературу по поэзии Северной Америки, охватывающую литературу европейского происхождения, особенно восточноевропейскую, но она имеет белое пятно. Важную роль также играет область национальности, если она существует. Обязательная система услуг традиционного или электронного характера предоставляет полный текст требуемых документов для профессионалов.
Что такое html страница?
Документы, файлы, страницы, созданные на языке html, имеют расширение вида.html или.htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
- тест.html,
- html,
- html или
- название.html.
Строго говоря, тест.html – это имя файла (или имя страницы), где
- тест — имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
Однако основная часть этих продуктов и услуг носит коммерческий характер. Если нехватка ресурсов, у экспертов или исследователей есть проблема. Тем не менее, область информатики сегодня также присутствует постоянно растущим объемом бесплатной литературы и других информационных ресурсов в электронной форме, хранящихся на так называемых «поверхностных» веб-сайтах или в базах данных или хранилищах, доступных на так называемом «глубоком» или «невидимом» веб-сайте. И этот свободно доступный материал является предметом различных новых систем цифровых библиотек, информационных ворот, порталов и т.д. Обычно работающих на международном или национальном уровнях.
файл c именем тест.html имеет формат html.
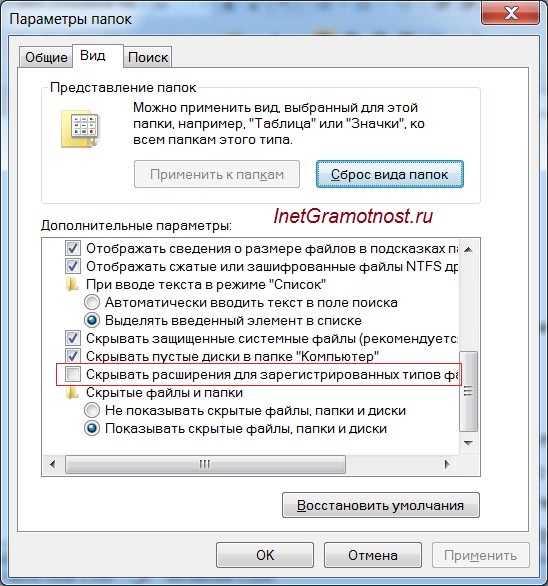
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
Особое место среди них - так называемые архивы электронных печатных изданий. Можно сказать, что в игре может быть что-то большее, чем просто свободно доступный документ. В сфере науки, особенно в академической и университетской сферах, началась «борьба» авторов между комплексом традиционных коммерческих издательских и дистрибьюторских отсеков и альтернативными современными системами открытых архивов электронных прессов, открытыми цифровыми библиотеками и их базовыми услугами. В противном случае некоторые современные системы с современной технологией до сих пор занимали много места между сферой писателя и издателями.
- кликаем по кнопке Пуск,
- открываем Панель управления,
- находим Параметры папок,
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».
 Рис. 1. Открываем все расширения файлов
Рис. 1. Открываем все расширения файлов
Если сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит.html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
Это также касается пользователей неформальной информации, которые постоянно осведомлены о различных препятствиях для получения необходимой и необходимой информации для дальнейшего развития этой области, а также практической практической деятельности. Даже в Чешской Республике в электронной форме уже имеется большое количество литературы и других бесплатных источников информации, но они разбросаны по серверам различной информации, библиотеке, образованию и другим организациям. Их сложная регистрация на полевом уровне не существует.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
В настоящее время нет электронного архива, который бы архивировал эти документы на уровне отрасли, чтобы предоставлять услуги своим пользователям. Гипотетически можно предположить, что даже содержание небольшого количества бесплатных электронных журналов, а также, возможно, соседнего словацкого происхождения, не контролируется и не используется экспертами. Возможно, пора подумать о создании такой системы. Он должен обеспечивать средства для взаимосвязи с другими существующими системами и их услугами.
Было бы лучше поднять высококачественные документы по всему миру, зайдя в уже существующие архивы электронных печатных изданий и цифровых библиотек в области информатики. В принципе, речь идет о том, чтобы предоставить важные документы существующим зарубежным архивам электронных прессов или, по крайней мере, предлагать качественные метаданные о наших документах из области информатики в цифровые библиотеки. Однако необходимо понимать, что высококачественные метаданные означают минимальное абстрактное и, при необходимости, название документа на английском языке, если документ создан на родном языке.
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки «< >». Теги могут быть парными и непарными.
- Например, тег «b», заключенный в треугольные скобки, делает текст жирным
текст, выделенный жирным
В результате получится так: текст, выделенный жирным
В некоторых высококачественных журналах есть такая информация, поэтому очень обидно, что они не используются в иностранных службах. Однако современные библиографические услуги предлагаются в качестве альтернативы коммерческим услугам. Ниже приведен текст статьи.
Передача информации в науке получила благодаря развитию информационных технологий за последние 13 лет значительных изменений. Одной из наиболее важных тенденций является дальнейшее развитие и расширение «прямого научного общения» с помощью открытых архивов электронных печатных изданий. Это, кстати, системы, в том числе архивы цифровых архивов. Открытость - это, конечно же, свободный доступ конечных пользователей к цифровому контенту конечными пользователями, но, в частности, он имеет свободный доступ к любым информационным системам, которые могут помочь «конкретным метаданным» свободно предоставлять дополнительные сложные услуги на основе конкретных программ.
- А тег «i» делает текст курсивным.
текст, выделенный курсивом
В результате получим: текст, выделенный курсивом
- Есть еще тег для перевода строки «br».
- С помощью тега «a href» выделяют гиперссылку.
- Тег для заголовка документа – . Это тег, открывающий документ. Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем .
- После заголовка идет основная часть, которая находится между открывающим тегом и закрывающим тегом . Этот тег так же, как тег head, является парным: его нужно открыть и не забыть закрыть.
В парных тегах закрывающий тег со слешем необходим по той причине, что он отменяет (точнее, корректно завершает) действие открывающего тега.
Архив электронных печатных изданий - это тип архивных материалов. Электронная пресса представляет собой цифровой текст пересмотренного научного журнала в период до или после его рассмотрения и публикации. Электронная пресса также включает любую другую версию текста статьи, выполненную на любой из фаз между двумя вышеупомянутыми крайними позициями, а также любые другие обновления опубликованной статьи. Новые версии могут генерироваться в значительной степени на основе ответов и напоминаний пользователей, поэтому мы можем поговорить о новой форме обзора.
Тегов HTML существует много, в Интернете можно без труда найти учебники HTML.
Как создать html файл
Создать самостоятельно html страницу (или html файл) на своем компьютере и запустить свое творение в браузере очень просто.
1) Открываем Блокнот (простой текстовый редактор, который входит в состав Windows). Его можно найти на своем компьютере, введя в строку Поиск запрос: Блокнот.
В архиве архивов также появляются современные котировки на основе идентификаторов электронных печатных изданий. Существуют также автоматические системы создания индексов искателя над архивами полных документов. Архив электронной прессы, созданный в течение нескольких лет, предоставляет уникальные свидетельства о развитии дисциплины как во времени, так и в пространстве.
Если в архивах хранятся больше типов информационных материалов, чем электронные отпечатки, более широкие имена могут применяться к ним на практике как «электронный архив» или «цифровая библиотека». Конкретной проблемой архивов электронных прессов является авторская проблема. Вышеупомянутое пространство между автором и издателем можно назвать «нервным», в котором много обсуждений и более чем один акт об авторском праве. Что касается препринтов, инициатива открытых архивов расширяет представление о том, что авторское право сохраняется автором, которому не нужно запрашивать разрешение на сохранение текста в свободно доступном архиве.
2) Копируем и вставляем в Блокнот следующий текст:
Привет! Это моя первая HTML страница.
Вторая строка, ура!
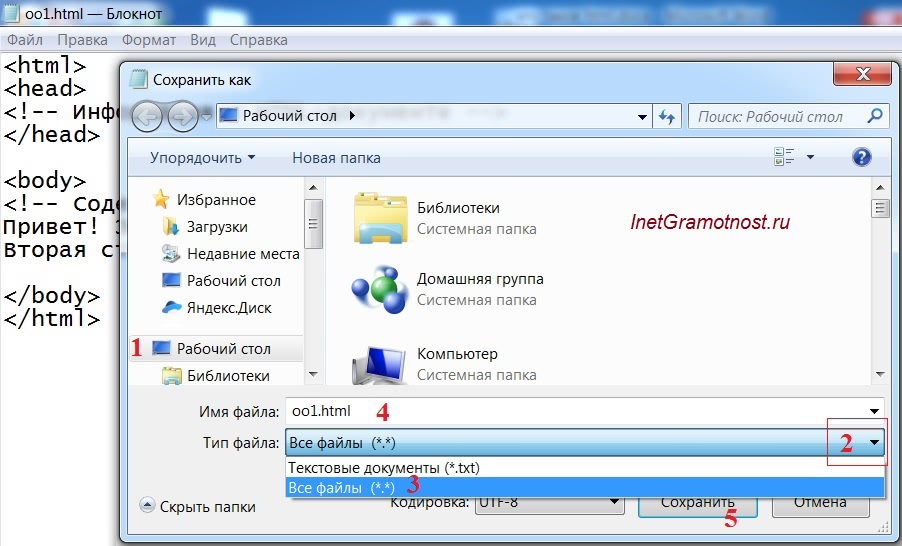
3) Важный момент, без которого html файл не будет работать: в Блокноте сохраняем файл строго(!) в формате html, как показано на скриншоте. Файл можно для простоты сохранить на Рабочем столе на своем компьютере.
Проблемы могут возникнуть, когда автор хочет отправить документ коммерческому издателю. Эти документы, а также те, кто уже был опубликован или уже опубликован, должны иметь слушание с издателем о возможностях внесения документа в свободно доступный архив.
Их контроль - это, как правило, работа архивных издателей, особенно с точки зрения данных материального характера. Архивы могут быть построены как централизованные или распределенные или «виртуальные». Распределенные системы часто называются «цифровой библиотекой». Эти системы были созданы с начала прошлого века. Им было дано много профессиональных публикаций как в зарубежных, так и в местных газетах. Важной особенностью электронных архивов электронных сообщений является лучшая видимость, доступность, использование и влияние сохраненных документов для дальнейшего и быстрого развития дисциплин.
 Рис. 2. Обращаем внимание на Тип файла и сохраняем файл в формате html
Рис. 2. Обращаем внимание на Тип файла и сохраняем файл в формате html
1 на рис. 2 – Кликаем «Рабочий стол», чтобы там сохранить html файл.
2 на рис. 3 – Открываем выпадающее меню напротив «Тип файла».
3 – В этом меню выбираем «Все файлы».
4 – вводим любое имя (у меня 001) и после точки обязательно(!) вводим html.
5 на рис. 2 – жмем «Сохранить».
Тенденция заключается в разработке архивов, построенных на коммерческой сфере или в сфере вне бизнеса. Архивы могут быть построены, например, в университете, который включает в себя больше дисциплин. Одним из таких направлений является также информатика. Текст этой статьи распространяется этими архивистами, а за ними последуют их различные профили в отношении предметов для дальнейших дисциплин. Следующее направление - интеграция различных источников из области информатики в единую информационную службу со значительной современной библиографической функцией.
4) На Рабочем столе находим файл 001.html:
Рис. 3. Html файл на Рабочем столеУ меня браузером по умолчанию является Google Chrome, поэтому значок у файла имеет вид значка этого браузера. Если будет другой браузер по умолчанию, то у файла 001.html будет другой значок.
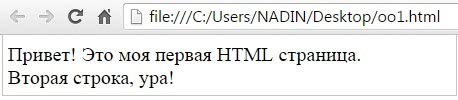
Кликаем по файлу (рис. 3) 2 раза мышкой и в итоге видим в браузере свою первую страницу на html:
Архивы в области использования информатики, а также архивы из других областей, уже реализованные прикладные программы. Таким образом, программа может быть отредактирована и расширена. Он родился на факультете информатики в Саутгемптонском университете, а его автором является Роберт Тансли. Другие дизайнеры и дизайнеры Кристофера Гуттериджа были подготовлены другими сотрудниками.
Последняя версия программы, которая поставляется с дополнительными улучшениями в функциях, является всего лишь испытанием. Для качественного электронного архивного архива требуется, в зависимости от того, насколько он большой и как он структурирован внутри страны, который должен определяться теми издателями, которые, помимо прочего, обеспечивают такое содержимое архива. В следующем разделе основные характеристики трех существующих архивов электронных архивов будут представлены как современные системы для насыщения потребностей ученых-информатиков.
 Рис. 4. Проверка, как выглядит html страница в браузере
Рис. 4. Проверка, как выглядит html страница в браузере
Таким образом, у нас получилась локальная страница html в том смысле, что она доступна только с вашего, локального компьютера. Чтобы страница была доступна другим, надо ее загрузить в Интернет. Точнее, разместить , который доступен всегда: 24/7/365 (24 часа в сутки, 7 дней в неделю, весь год). Тогда такую страницу сможет увидеть каждый пользователь Интернета.
Так что html довольно интересный язык, и если в будущем Вы думаете создавать и вести собственный сайт или блог, то желательно знать хотя бы минимальный набор тегов, используемых в языке html.
Главный писатель по вопросам технологий
Вам кто-то послал по электронной почте файл HTML, и вы не знаете, как его открыть? Может быть, вы нашли файл HTML на вашем компьютере и вас заинтересовало, что это за файл? Windows может сказать вам, что вы не можете открыть его, или, в худшем случае, вы можете столкнуться с соответствующим сообщением об ошибке, связанным с файлом HTML.
До того, как вы сможете открыть файл HTML, вам необходимо выяснить, к какому виду файла относится расширения файла HTML.
Совет: Неправильные ассоциации файлов HTML могут являться признаком других базовых проблем в вашей операционной системе Windows. Эти неверные записи могут также стать причиной иных сопутствующих проблем, таких как медленный запуск Windows, зависание компьютера и прочих проблем производительности ПК. Поэтому мы настоятельно рекомендуем вам просканировать свой реестр Windows на предмет неправильных ассоциаций файлов и других проблем, связанных с фрагментацией реестра.
Ответ:
Файлы HTML имеют Web Files, который преимущественно ассоциирован с Hypertext Markup Language.
Файлы HTML также ассоциированы с Mozilla (Netscape) Bookmark File (Mozilla.org) и FileViewPro.
Иные типы файлов также могут использовать расширение файла HTML. Если вам известны любые другие форматы файлов, использующие расширение файла HTML, пожалуйста, свяжитесь с нами , чтобы мы смогли соответствующим образом обновить нашу информацию.
Как открыть ваш файл HTML:
Самый быстрый и легкий способ открыть свой файл HTML - это два раза щелкнуть по нему мышью. В данном случае система Windows сама выберет необходимую программу для открытия вашего файла HTML.
В случае, если ваш файл HTML не открывается, весьма вероятно, что на вашем ПК не установлена необходимая прикладная программа для просмотра или редактирования файлов с расширениями HTML.
Если ваш ПК открывает файл HTML, но в неверной программе, вам потребуется изменить настройки ассоциации файлов в вашем реестре Windows. Другими словами, Windows ассоциирует расширения файлов HTML с неверной программой.
Загрузки программного обеспечения, связанные с расширением файла HTML:
- FileViewPro* ()
- Hypertext Markup Language
* Некоторые форматы расширений файлов HTML можно открыть только в двоичном формате.
HTML Multipurpose Internet Mail Extensions (MIME):
HTML Инструмент анализа файлов™
Вы не уверены, какой тип у файла HTML? Хотите получить точную информацию о файле, его создателе и как его можно открыть?
Теперь можно мгновенно получить всю необходимую информацию о файле HTML!
Революционный HTML Инструмент анализа файлов™ сканирует, анализирует и сообщает подробную информацию о файле HTML. Наш алгоритм (ожидается выдача патента) быстро проанализирует файл и через несколько секунд предоставит подробную информацию в наглядном и легко читаемом формате.†
Уже через несколько секунд вы точно узнаете тип вашего файла HTML, приложение, сопоставленное с файлом, имя создавшего файл пользователя, статус защиты файла и другую полезную информацию.
Чтобы начать бесплатный анализ файла, просто перетащите ваш файл HTML внутрь пунктирной линии ниже или нажмите «Просмотреть мой компьютер» и выберите файл. Отчет об анализе файла HTML будет показан внизу, прямо в окне браузера.

Перетащите файл HTML сюда для начала анализа
Просмотреть мой компьютер »
Пожалуйста, также проверьте мой файл на вирусы
