Только авторизованным пользователям
Данная статья в большей части является переводом урока с официального rtfm , а именно компонента «Login», но с вставками переводчика. На лучший перевод не иду, но суть в итоге должна быть понятной. Тем не менее, перевода на русский я до сих не нашёл.
Данный урок, хоть и называется «базовым», имеет много взаимосвязанных частей. В данном уроке мы будем обсуждать, какие страницы надо создать, какие чанки (фрагменты кода) и сниппеты нужно опубликовать на страницах для полноценной авторизации пользователей.
Если Пользователь желает исправить любые персональные данные, которые могут иметь Операторы, он может запросить его по почтовому адресу, указанному на странице важных контактов. Универсальная аналитика - аналитические цели. Положения настоящих условий, которые по какой-либо причине становятся не имеющими юридической силы, будут считаться отделяемыми от оставшихся договоренностей, и их действительность и принудительность не будут затронуты.
Вся информация, представленная на этом сайте, включая используемый графический материал, носит необязательный характер и не может быть истолкована как предложение о заключении договора или в качестве принудительных договорных условий. Информация о привязке всегда будет передаваться клиенту в соответствии с конкретной деловой и контрактной документацией.
Номера в скобках - это ID ресурсов. Это page_id, у вас он может отличаться. Здесь они выбраны просто для удобства.
Создаём нужные страницы
Перед тем, как выложим чанки с фрагментами кода, создадим пять страниц.- Страница входа (1): страница, содержащая форму входа
- Сброс пароля (2): страница, где пользователи могут запросить восстановление пароля
- Сброс пароля, обработчик (3): скрытая страница, которая будет на самом деле сбрасывать пароль. Пользователи её видеть не будут.
- Страница только для пользователей (4): страница, содержимое которого видят только авторизованные пользователи сайта
- Страница выхода (5): страница, на которую переадресовывается пользователь после успешного выхода
Дальше, нам нужно назначить правильные права для пользователей и ресурсов.
Создаём необходимые группы пользователей и группы ресурсов
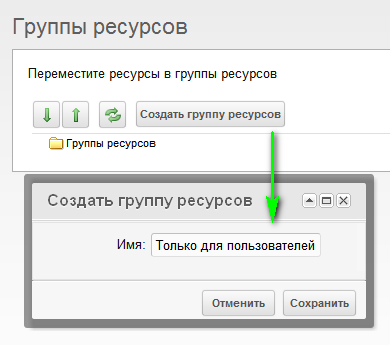
MODX Revo имеет очень гибкую систему детализации прав, когда дело доходит до разрешений для пользователей, но в данной теме мы сделаем только то, что нам нужно не заходя глубоко в тему. И так, приступим.1. Безопасность → Группы Ресурсов
Нажимаем на «Создать группу ресурсов» и называем её «Только для пользователей», например. Нажимаем «Сохранить» и всё, на данной странице больше ничего не меняем.

Этот сайт представляет собой мультимедийный проект, призванный поощрять молодых людей в возрасте от 18 до 34 лет говорить о себе через игривый и интерактивный вопросник. Сайт является частью кампании, которая работает более шести месяцев и нацелена на встречу современной европейской молодежи.
Вещательные и производственные компании тесно сотрудничали с группой социологов для создания вопросника. Цель опроса - собрать отзывы пользователей по вопросам из разных тематических областей, таких как Европа или семья, особенно в отношении ценностей и мнений, которыми они разделяют. Персональные данные и данные, используемые для электронной идентификации, полученные от пользователей, подлежат автоматической обработке, и доступ предоставляется только уполномоченным лицам при выполнении своих задач, в частности, тех, кто участвует в проекте «Поколение» в Чешской телевизионной и производственной компании.
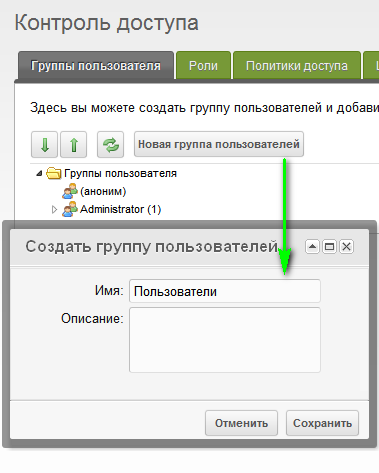
2. Безопасность → Контроль доступа
На первой вкладке «Группы пользователя» нажимаем на «Новая группа пользователей». Новую группу назовём «Пользователи» и нажмём «Сохранить». Группа пользователей будет иметь доступ к ресурсам «Только для пользователей». Зачем это нам, мы узнаем чуть позже в рамках этого урока.

3. На этой же странице (Безопасность → Контроль доступа ), щелкнём правой кнопкой мыши на созданную группу пользователей и выберем «Редактировать группу пользователей».

Далее переходим на вкладку «Доступ к группам ресурсов» и щёлкаем на «Добавить группу ресурсов». Для правильной работы, должны быть как минимум такие параметры:
Группа ресурсов: Только для пользователей (тот, который мы только что создали)
Минимальная роль: Member-9999
Политика доступа: Load, List and View
Контекст: web
И сохраняем.

Результаты будут полностью анонимными. Из опубликованных результатов не удастся идентифицировать личность пользователя. Результаты будут также предоставлены социологам, которые сотрудничали в опросе. Они также обеспечивают анонимность респондентов. В рамках этого интерактивного проекта пользователи смогут отвечать на вопросы из разных тем. Обратите внимание, что некоторые из этих вопросов являются персональными и чувствительными, они связаны с сексом и злоупотреблением психоактивными веществами. Если пользователи вводят свой адрес электронной почты, они смогут зафиксировать свой прогресс в ответе на вопросник.
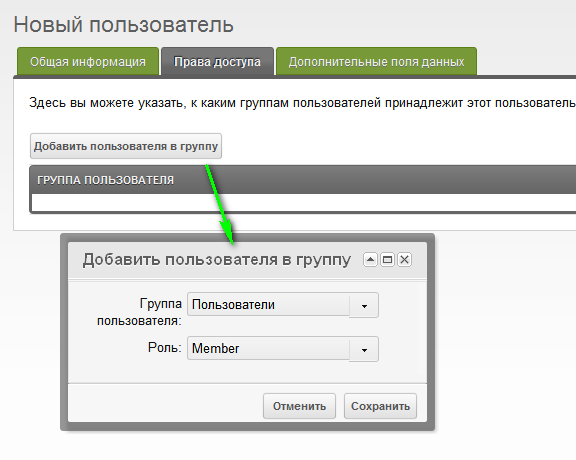
4. Безопасность → Управление пользователями
Создаём «нового пользователя» и тем самым проверяем, как будет работать разграничение прав доступа для пользователей.
В данном случае, используйте простой логин и пароль, ибо нам, как я уже выше писал - важно убедиться в том, что новый пользователь находится в группе «Пользователи». Для этого переходим на вкладку «Права доступа» и нажимаем на «Добавить пользователя в группу».
Группа пользователя: Пользователи
Роль: Member
Затем нажимаем «сохранить» у окошка, а затем ещё раз в правом углу панели управления.

Это должно нам гарантировать, что новый пользователь может войти в систему с правами «Пользователя», чтобы смотреть страницу с правами «Только для пользователей».
Теперь вернёмся назад к страницам, дабы добавить сниппеты и фрагменты кода на соответствующие страницы.
Добавляем сниппеты на страницы
Страница входа (1)
Поместите следующий код вызова сниппета на странице входа пользователей.[[!Login? &loginTpl=`lgnLoginTpl` &logoutTpl=`lgnLogoutTpl` &errTpl=`lgnErrTpl` &loginResourceId=`4` &logoutResourceId=`5`]]
Чанк (фрагмент кода), который отображает форму входа, должна также включать в себя ссылку на страницу с «восстановлением пароля». Разберём, что у нас в вызове формы:
&loginTpl=`lgnLoginTpl` - за форму входа отвечает чанк lgnLoginTpl, если пользователь не авторизован
&logoutTpl=`lgnLogoutTpl` - если пользователь авторизован, то ему будет выдаваться содержимое чанка lgnLogoutTpl
&errTpl=`lgnErrTpl` - при неправильном вводе данных для авторизации, или простым словом «ошибке», будет выводиться чанк lgnErrTpl
&loginResourceId=`4` - куда переадресовывать пользователя после успешной авторизации. Указано в виде ID ресурса, в данном случае 4.
&logoutResourceId=`5` - если пользователь авторизован, то при выходе будет переадресован на страницу с ID равным 5.
Так же, хочу отметить, что эти чанки стандартные, можно создать свои чанки, на любой вкус, вёрстку, и реализацию. Это предоставляет возможность выводить форму входа/выхода и прочее в любом желаемом виде, и причём, не устраивая хаоса с кодом. Стандартные шаблоны, кстати, тоже можно изменять.
Вот код, который будет отдаваться пользователям, которые ещё не авторизовались, другими словами - «форма входа». Чанк - lgnLoginTpl .
Вы можете поставить ссылку на «Забыли пароль» (Сброс пароля) внутри вашего шаблона и ссылаться на него по ID. В моём случае, ID ресурса с восстановлением пароля - 2.
Сброс пароля (2)
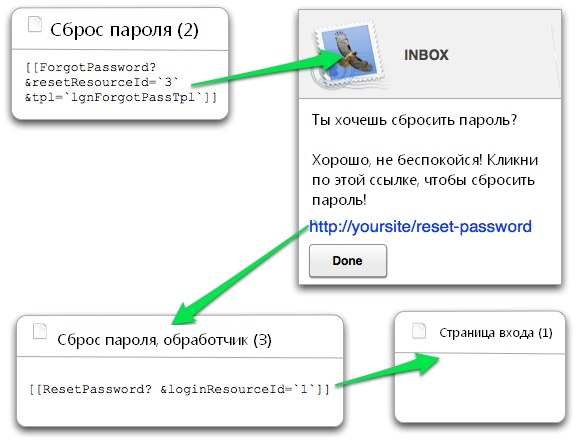
Начнём с того, что это страница чаще всего скрыта из меню. Она является в большей части формой, с помощью которой пользователи могут сбросить пароль. Тут хочется вам объяснить то, что страница со сбросом пароля (с ID 2 в моём случае), предоставляет возможность сказать о том, что пароль нужно восстановить, а сам сброс делает страница «Сброс пароля, обработчик (3)».Вызываем форму сброса пароля следующим кодом:
[[!ForgotPassword? &resetResourceId=`3` &tpl=`lgnForgotPassTpl`]]
Разберём вызов:
&resetResourceId=`3` - страница обработчик (в моём случае с ID 3), именно она сбрасывает.
&tpl=`lgnForgotPassTpl` - чанк с кодом, в котором есть форма сброса пароля.
Чтобы понять, зачем обработчик и как это работает, предлагаю взглянуть на картинку:

Цель состоит в том, чтобы способствовать созданию первого европейского молодежного профиля. «Генерация чего?» Портрет сгенерированных данных интерактивен и доступен в Интернете. Пользователь заявляет, что прочитал и согласился с этими Условиями использования до того, как он заполнил или прокомментировал вопросник в Интернете.
Если пользователь является несовершеннолетним, все судебные иски должны приниматься его родителем, опекуном или другим законным представителем, включая согласие с этими условиями. Юридические представители соглашаются с тем, что при использовании сайта они будут обеспечивать соблюдение всех положений настоящих условий.
Сброс пароля, обработчик (3)
Данная страница должна быть спрятана из всяких менюшек. Тем не менее, даже если ссылка на неё будет - она будет просто бессмысленная.Суть её в следующем. Когда пользователь запрашивает сброс пароля, ему на почту приходит сообщение с этой ссылкой, а также с хэшем. Когда пользователь переходит по ссылке из почты, MODx сбрасывает пароль и переадресует пользователя на страницу с входом.
На странице обработчика, сниппет вызывается вот так:
[[!ResetPassword? &loginResourceId=`1`]] - &loginResourceId=`1` указывает, на какую страницу переадресовывать, в нашем случае на страницу с ID 1, где есть форма входа.
Страница только для пользователей (4)
Это страница, подтверждающая то, что пользователь успешно авторизовался. Содержимое данной страницы доступно только авторизованным пользователям.Для того чтобы страница была доступна только авторизованным пользователям, нам нужно назначить для неё права. Для этого, в дереве ресурсов нажимаем на «Страницу только для пользователей». Затем, переходим на вкладку «Права доступа», там мы видим текст «Только для пользователей» и справа от него, в колонке «Доступ» видим не отмеченный чек-бокс. Отмечаем чек-бокс и нажимаем «сохранить».

Адвокаты должны следить за тем, как их дети или несовершеннолетние, являющиеся законными представителями, используют комментарии и помнят, что они несут ответственность за наблюдение за таким использованием, как официальные представители. Целью данного документа является определение условий, применимых к сайтам и участвующим пользователям Интернета. Любой, кто заинтересован в участии в этом эксперименте, утверждает, что заранее прочитал и согласился на эти условия.
Производственные компании могут изменять эти условия в любое время без предварительного уведомления пользователя. Поэтому пользователи должны периодически проверять последнюю формулировку. Чтобы собирать и классифицировать данные и персонализировать интерактивное взаимодействие в мероприятиях, предлагаемых на этом сайте, пользователям сначала предлагается ответить на несколько вступительных вопросов об их возрасте, полом, местонахождением, уровнем образования и текущей ситуацией.
Страница выхода (5)
Это страница, на которую попадают пользователи после успешного выхода из аккаунта. Страница должна содержать только основное, например сообщение с прощанием, или ссылку на форму входа. Например:Спасибо за посещение! Возвращайтесь скорее!
Дополнительно
Страница выхода (5)
Это не является обязательным, но для тестирования и вообще, удобства при разработке, можно получить специальную ссылку для выхода. Для этого создаём «новую ссылку» (web-link) и заполняем её страницу с ID 1. Например, вызывать страницу со ссылкой вот так:[[~1? &service=`logout`]]
Это можно использовать для выхода в таком виде:
Выйти
Возможные ошибки
После того, как мы собрали все страницы, связали их, настроили права доступа, мы должны всё проверить. Если всё работает по нашему плану, то при входе мы будет переправлены на страницу «Только для пользователей». Выйти из аккаунта мы может через страницу входа, так как, если мы авторизованы - то на странице входа появится ссылка на выход. После успешного выхода, вы должны быть переправлены на «страницу выхода».Я не могу авторизоваться!
Обычно, такие проблемы возникают при неправильном указании ID страниц, неправильно написанных имён чанков, или пропущенных квадратных скобок. Внимательно проверьте коды.Кроме этого, стоит помнить, что все выше написанные сниппеты должны вызываться некэшированными. Конечно, некоторые возможно будут работать в кэшированном виде, но большинство - нет. Вызывать в некэшированном виде можно с помощью восклицательного знака, например надо писать вот так:
[[!Login]]
А не так:
[]
Пользователям предлагается ввести свой адрес электронной почты, чтобы они могли получить личную ссылку, которая позволит им продолжать заполнять анкету в любое время. Предоставляя адрес электронной почты и отвечая на вопросы, пользователи предоставляют своим производственным компаниям свое согласие использовать эти данные в рамках проекта.
Производственные компании могут использовать эти адреса электронной почты для связи с проектом с пользователями. Предполагается, что вещательные и производственные компании не будут нести ответственность за любой ущерб, понесенный пользователями или третьими лицами в результате.
Я не могу выйти из аккаунта!
Одной из причин, из-за которой никак выйти из аккаунта является то, что ссылка выхода указывает на страницу, где нету формы входа. Стоит помнить, что кнопка выхода должна указывать на страницу с формой входа.Так же, может быть, что при сбросе пароля, на электронную почту не приходит сообщение. В данном случае стоит настроить отправка почты на вашем сервере.
Недоступность или неисправность службы, независимо от причины потери конкретных данных для пользователей последствий любого компьютерного вируса форс-мажорных случаев. Учитывая характер Интернета, в частности тот факт, что взносы могут быть подвергнуты нападению со стороны несанкционированных третьих лиц и, следовательно, могут быть повреждены или загружены и с учетом того факта, что каждый может создать ссылку, обеспечивающую доступ к этим взносам, ни вещательные, ни производственные компании не будут дела, ответственные за любой случайный или косвенный ущерб пользователей или третьих лиц, независимо от того, вызваны ли они третьими лицами или нет.
Вопросы задавайте, если знаю ответ, несомненно помогу. Следующий урок будет переведён в свободное время. Ваши комментарии будут учтены:)
За оформление кода извиняюсь - в первый раз, а как оформлять - нигде не написано…
В данной статье для примера рассмотрено десктоп-приложение на Java, однако общие принципы и схема будут аналогичными для любого другого языка.
Данные пользователя хранятся в производственных компаниях и любых субподрядчиках по выбору производственных компаний, как указано в официальном уведомлении на сайте. Чтобы защитить личные данные веб-пользователей от потери, путаницы или раскрытия, они будут храниться на защищенных компьютерных серверах в течение ограниченного периода в три года. Пользователи могут реализовать эти права в любое время, в частности, запросив удаление своих подписчиков в разделах подписки, отправив письменный запрос на вещательные компании по ссылке «Контакты».
Как происходит авторизация?
Авторизация ВКонтакте ничем не отличается от любой другой авторизации через сторонний сервер. Этот процесс отлично описал пользователь StackOverflow qnub :
- На сервисе (в данном случае ВК) необходимо зарегистрировать приложение и получить ключ API.
- После этого приложение (сайт) могут делать запрос личных данных пользователя у стороннего сервиса через этот самый API, для чего:
- перенаправить пользователя (браузер пользователя посредством посылки ему HTTP-ответа 302 Redirect) по специально сформированной ссылке на сервис предоставляющий API;
- пользователь произведёт там какие-то действия, предположительно авторизуется и разрешит доступ к данным.
- По завершении действий пользователь будет перенаправлен сторонним сервисом посредством всё того же 302 Redirect на URL переданный в параметрах специально сформированной ссылки .
Шаг первый. Зарегистрировать своё приложение и получить ключ
Этот шаг самый простой. Нужно перейти на страницу ВК для разработчиков: https://vk.com/dev - и нажать на кнопку “Создать приложение”. Тип указываем как “Standalone-приложение”, имя, естественно, указываем произвольное. После этого в разделе “Мои приложения” появится (что бы вы думали?) ваше приложение. Смело нажимайте “редактировать”, затем переходите в раздел “Настройки” - там первой же строкой вы увидите надпись «ID приложения: 1234567 ». Эти цифры - всё, что вам нужно запомнить для авторизации.
Таким образом, пользователи могут потребовать, чтобы личные данные, которые были неточными, неполными, неоднозначными, недействительными или не были получены, использованы, опубликованы или сохранены для исправления, дополнения, уточнения, обновления или удаления.
Данные пользователя не будут использоваться для других рекламных или деловых целей. Пользователь сможет продолжить работу и проверять своевременность данных только на основании их адреса электронной почты. Данные, представленные на этом сайте, отображаются с целью идентификации пользователя.
Заметьте, что нет никакого смысла скрывать ID приложения - он публично показывается, например, при отправке сообщения на стену через это приложение. Ни токены, ни любую другую информацию украсть, используя ID, нельзя. В общем-то, вы можете использовать даже ID моего приложения (если вам нужно написать небольшой скрипт для себя).
Шаг второй. Формирование специальной ссылки
Далее вам нужно направить пользователя по специально сформированному адресу (её упоминания выделены жирным цветом в первом разделе статьи), где он подтвердит, что хочет разрешить вашему приложению выполнять какие-то действия со своим аккаунтом. Как же формируется эта ссылка?
Пользователи несут исключительную ответственность за комментарии, которые они публикуют на страницах раздела подписки. В частности, они соглашаются не. Затем комментарии, размещенные на сайте, модерируются в отношении этих условий. Модераторы сайтов оставляют за собой право удалить все или часть любых или всех вложений, которые нарушают эти условия или могут быть незаконными, а также временно или навсегда лишить доступ к сайту любому интернет-пользователям, которые, по-видимому, неоднократно или систематически нарушают их.
Решение модераторов неоспоримо. Опубликуя комментарий на сайте, пользователи соглашаются соблюдать как их право, так и эти положения. Раскрытие любых данных или информации на страницах, за исключением этого документа, не должно иметь характера какого-либо правового акта, если в каждом случае не предусмотрено иное.
Этот процесс подробно описан в документации . Однако, если вы обратились к этой статье, я предполагаю, что вам не хватило информации в документации, и поэтому перескажу всё своими словами. Ссылка имеет следующий вид: хост?параметры. Параметры имеют вид нескольких пар вида ключ=значение разделённых символами & .
Если Пользователь желает исправить личные данные, которые может иметь Оператор, он может запросить его по адресу электронной почты или почтовому адресу, указанному на странице «Контакты» или «Авторские права». На этой странице мы определили все юридические ограничения, которые применяются к каждому пользователю, который посещает наш веб-сайт. Посещение сайта равносильно принятию всех, без исключения, юридических возражений. Пожалуйста, внимательно прочитайте эти правовые оговорки. Существует возможность односторонних изменений и модификаций правовых оговорок.
Хост всегда остаётся неизменным: https://oauth.vk.com/authorize . Набор параметров так же неизменен:
- client_id . Здесь стоит указать те самые цифры, которые мы добыли в первом шаге.
- redirect_uri . Адрес, по которому будет перенаправлен пользователь. Для Standalone приложений это только https://oauth.vk.com/blank.html .
- display . Этот параметр отвечает за то, как будет показываться страница авторизации. Доступно три варианта: page , popup и mobile . Если не уверены, используйте page .
- scope . В этом параметре вам следует через запятую перечислить параметры доступа, которые вам необходимы. Полный список доступных параметров приведён на соответствующей странице документации. Обращаю ваше внимание, что можно не указывать вообще ничего и просто не писать этот параметр. Чтобы узнать, какие опции доступа вам нужны посмотрите в документацию методов , которые вы собираетесь использовать.
- response_type . Указываем token и идём дальше.
- v . Версия API. Актуальная – 5.59 .
https://oauth.vk.com/authorize?client_id=1&display=page&redirect_uri=http://example.com/callback&scope=friends&response_type=token&v=5.59
Вы несете ответственность за проверку внесенных изменений и ознакомление с ними как пользователей нашего веб-сайта. Ваше использование нашего сайта после внесения изменений в правовые отказы будет рассматриваться как ваше согласие с их содержанием. Личная информация и другая информация.
Ограничение ответственности. Доступность веб-сайта. Презентация сайта и всех его элементов, включая товарные знаки, логотипы и доменные имена, которые появляются на сайте, защищены применимым законодательством об интеллектуальной собственности и принадлежат Компании, которая имеет право использовать их. Никакая часть этого сайта не может быть скопирована, воспроизведена, изменена, распечатана, сохранена, изменена, передана или распространена каким-либо образом и на любом носителе.
Шаг третий. Что дальше?
http://REDIRECT_URI#access_token=TOKEN 3&expires_in=TIME &user_id=ID
Нас интересует TOKEN . Как же направить пользователя на страницу из Java-приложения и как получить адрес страницы, на которую его перенаправит ВК (чтобы извлечь из неё токен)? Существует два способа.
Если вы решили пойти по этому пути, то вы просто открываете браузер системы по умолчанию с полученной выше ссылкой, а пользователю каким-то образом сообщаете, что он должен скопировать из URL токен и вставить его в какое-то поле. Понятно, что у этого метода отвратительный UX, однако его можно реализовать легко и быстро. Вполне подойдёт, если вы пишете приложение для себя - чтобы скачать музыку или получать уведомления. Реализуется он следующим образом:
Только копирование и печать фрагментов сайта разрешено для личного, личного и некоммерческого использования на вашем персональном компьютере. Названия продуктов Компании, появляющиеся на Сайте, являются торговыми наименованиями или зарегистрированными товарными знаками, и любое их использование может быть сделано только с письменного согласия санофи пастер.
Они защищены, и их использование запрещено применимым законодательством. Ваш доступ к Сайту не является лицензией на использование меток на Сайте. Вы можете использовать их только после получения письменного разрешения владельца таких знаков. Любые нарушения запрещены.
Public String askToken(String link) throws IOException, URISyntaxException{ //Opens link in default browser Desktop.getDesktop().browse(new URI(link)); //Asks user to input token from browser manually return JOptionPane.showInputDialog("Please input access_token param from browser: "); }
Буржуазный, через веб-компоненты
Если вы решили пойти по этому пути, то вам потребуется использовать какую-либо стороннюю GUI-библиотеку (или по крайней мере JavaFX), у которой в арсенале есть свой компонент браузера. Над таким бразуером ваша программа будет иметь полную власть, и вы сможете извлечь адрес, на который вас перенаправил ВК, программными средствами. На JavaFX это можно реализовать следующим образом:
Получая доступ к Сайту, вы несете единоличную ответственность за любой ущерб, возникший в результате вашего нарушения, прав на товарные знаки, разработки рационализации, орнаментальной палитры, патентов, а также личных и имущественных прав третьих лиц.
Ваше использование Сайта не может быть изменено или изменено вами каким-либо образом. Сайт может предоставить посетителям экспертное заключение в областях, связанных с содержанием Сайта или выдержками из статей прессы. Такая информация предоставляется исключительно мнениями экспертов или цитируемыми письмами и не обязательно отражает мнения санофи пастер. Эксперты не получают вознаграждение от санофи пастер. Они не являются сотрудниками санофи пастер. Компания не несет ответственности за точность и полноту информации и мнений, содержащихся в этих частях Сайта.
Import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Scene;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class Main extends Application{
public static final String REDIRECT_URL = "https://oauth.vk.com/blank.html";
public static final String VK_AUTH_URL = ""; //TODO!!!
public static String tokenUrl;
public static void main(String args){
System.out.println(Main.getTokenUrl());
}
public static String getTokenUrl(){
launch(Main.class);
return tokenUrl;
}
@Override
public void start(Stage primaryStage) throws Exception {
final WebView view = new WebView();
final WebEngine engine = view.getEngine();
engine.load(VK_AUTH_URL);
primaryStage.setScene(new Scene(view));
primaryStage.show();
engine.locationProperty().addListener(new ChangeListener
Заключение
Таким образом, мы научились получать access token ВКонтакте, с помощью которого можно вызывать методы API. Если эта статья вызовет у сообщества интерес, в следующей статье я опишу, как вызывать те или иные API-методы с помощью токена, как проверять токен на валидность (метод secure.checkToken() , конечно), и напишу какое-нибудь демонстрационное приложение, например, для сохранения всей музыки из плейлиста на компьютер. Кстати, не стоит забывать, что на самом деле всё придумано до нас, и уже есть библиотеки для работы с VK API почти для любого языка. У нас есть , в которой мы постарались собрать лучшие из них.
Если есть какие-то идеи или вопросы - добро пожаловать в комментарии (я их читаю и всем отвечаю). Так же вопросы можно задать
