Установка и настройка XAMPP вместо Denwer’a. Установка XAMPP, настройка поддоменов и виртуальных хостов
Обновлено:
Начинать работать с блогом на WordPress необходимо на локальном сервере, так как именно на локальном сервере можно оттестировать и настроить все то, что вам будет нужно в будущем при переносе блога на сервер хостера. Не буду советовать установить денвер, потому что, на мой взгляд, лучше выбрать другой, более открытый сервер для использования на домашнем компьютере. Я выбрал XAMPP и ни разу об этом не пожалел, так как это очень мощный сервер со всеми необходимыми функциями и простой установкой.
Идем на сайт XAMPP и скачиваем нужную версию сервера на этой страничке - http://www.apachefriends.org/en/xampp-windows.html . Я буду рассказывать про установку и настройку версии 1.8.3 , так как она последняя на момент обновления этой статьи. Однако, не спешите скачивать именно последнюю версию сервера. Объясню почему. Очень сомнительно, что у вашего хостера будут установлены все последние версии нужных компонентов, таких как PHP и MySQL . Следовательно, при переносе блога к хостеру могут возникнуть определенные проблемы. Оно и понятно – если вы все оттестировали на PHP версии 5.5.9 , а у хостера установлен PHP версии 5.2.17 , то вполне возможны проблемы с совместимостью. Если вы в курсе, какие версии PHP и MySQL установлены у вашего хостера, то вы можете XAMPP , в которой будут установлены компоненты именно нужных вам версий. Если же вы не знаете, у какого хостера потом разместите свой блог, то качайте и устанавливайте последнюю версию сервера.
По сути, все версии XAMPP практически одинаковы – отличаются только версии входящих в него компонентов. Поэтому данная статья будет актуальна независимо от того, какую версию XAMPP вы будете устанавливать. Я до сих пор для личных нужд использую сервер версии 1.7.1 , так как в этой версии встроены наиболее подходящие мне компоненты. Но повторюсь, в статье я буду рассматривать установку и настройку сервера XAMPP версии 1.8.3 .
Прошу прощения за большое количество скриншотов. Любой более-менее разбирающийся человек сам сможет установить и настроить на своем компьютере этот сервер, но эта статья предназначена в первую очередь для новичков-чайников и очень подробно рассказывает весь процесс установки и настройки, как сервера XAMPP , так и движка WordPress .
Скачали? Запускаем инсталлятор. Если у вас запущен какой-либо антивирус, то вы увидите следующее предупреждение:

Это сообщение говорит вам о том, что при запущенном антивирусе установка сервера может занять продолжительное время. Если у вас достаточно мощный компьютер, то кликайте на "Yes ", не отключая антивирус.
Следующим появится такое окно:

Это просто приветственное окошко, сообщающее о начале установки. Кликайте на кнопку "Next ", после чего вы увидите окно:

Это выбор компонентов сервера, которые будут установлены. По умолчанию, выбраны все компоненты. Но устанавливать на локальный сервер все компоненты вовсе не обязательно, лучше ограничиться необходимым минимумом. Примерно как изображено на скриншоте. Выбрали? Кликайте на кнопку "Next ", теперь необходимо выбрать папку для установки:

Я использую папку "C:\server ", вы можете установить сервер в другое место. Выбрали? Кликайте дальше на "Next ", появится вот такое окно:

По сути, это просто реклама плагинов для XAMPP , с помощью которых вы автоматически можете установить многие движки вроде WordPress и Joomla . Конечно, это удобно, но не советую их использовать – локальный сервер нужен еще и по причине того, что вам необходимо научиться устанавливать движки самому. Если за вас это сделает автоматический инсталлер, то чему тогда вы научитесь и зачем вам тогда вообще нужен локальный сервер? Так что советую снять галку рекламы и кликать дальше на "Next ":

Это окно вам говорит о том, что все готово к установке. Кликайте на "Next " и наслаждайтесь процессом установки:

Процесс установки закончится при появлении вот этого окна:

Кликайте на "Finish ", после чего запустится панель управления сервера:

Впервые увидев эту панель, вы можете растеряться, так как в ней слишком много всяких кнопочек. Но не пугайтесь, тут все просто. Все, что нам тут нужно это нажать две кнопки – запуск сервера Apache и базы данных MySQL . Просто нажмите на кнопки "Start " напротив них. Если все запустилось без ошибок, то панель управления будет выглядеть так:

По сути, ваш локальный сервер уже работает, теперь надо его настроить. Для этого откройте в браузере ссылку "http://localhost ":
Вы автоматически будете перенаправлены на страницу выбора языка:

Русского языка в XAMPP нет, поэтому выбираем английский. Не пугайтесь отсутствия русского перевода, после небольшой настройки сервера вам никогда больше не придется сюда заходить. После клика на "English " откроется вот такая начальная приветственная страница:


Все просто - набираем пароль 2 раза и жмем на кнопку "Password changing ". Если ваш компьютер подключен к локальной сети, то необходимо установить еще пароль и на директорию XAMPP :

Если вы заходите в интернет не через публичную локальную сеть, то этой настройкой вполне можно пренебречь.
Собственно, на этом настройка самого сервера XAMPP завершена. Теперь приступим к установке на него WordPress . Сначала нам необходимо создать базу данных MySQL , для этого откройте панель управления сервером и нажмите на кнопку "Admin " напротив "MySQL ":

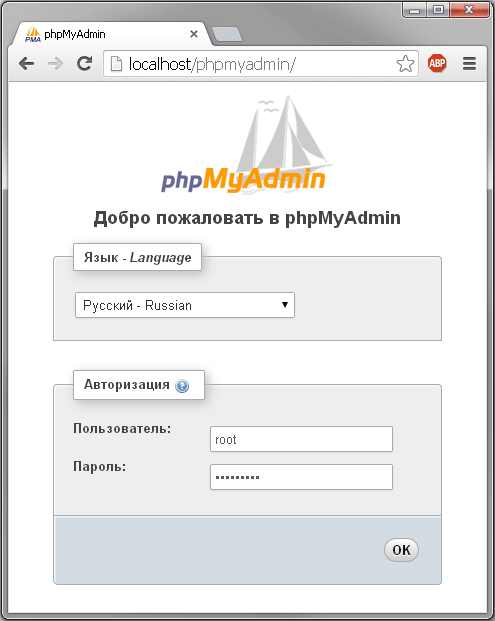
В вашем браузере откроется страница входа в phpMyAdmin :

В качестве пользователя вводите "root ", а в качестве пароля тот пароль, который вы установили для доступа к MySQL . Ввели – заходим в phpMyAdmin . Жмем на кнопку "Базы данных " и создаем новую базу данных под названием "wordpress " (обязательно в кодировке utf8_general_ci ):

После нажатия кнопки "Создать " появится сообщение:

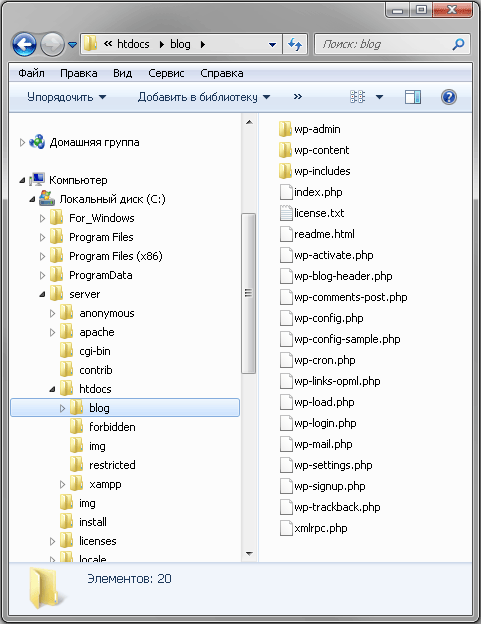
Теперь приступим непосредственно к установке движка WordPress . Первым делом вам необходимо его скачать. Идите на официальный сайт http://ru.wordpress.org и скачайте там последнюю версию движка. Теперь зайдите в папку "C:\server\htdocs " и создайте там папку с именем, по которому будет открываться ваш локальный блог. Например, создайте там папку "blog " и скопируйте туда распакованные файлы дистрибутива.
То есть файлы движка должны у вас лежать по пути "c:\server\htdocs\blog ". Не папка "wordpress " должна быть по этому пути, а сами файлы движка. Будьте здесь внимательны:

Теперь открываем файл "wp-config-sample.php " в любом текстовом редакторе с поддержкой сохранения текста в кодировке UTF-8 без BOM , как например Notepad++ () и редактируем его примерно таким образом:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /** Имя базы данных для WordPress */ define ("DB_NAME" , "wordpress" ) ; /** Имя пользователя MySQL */ define ("DB_USER" , "root" ) ; /** Пароль к базе данных MySQL */ define ("DB_PASSWORD" , "123456789" ) ; /** Имя сервера MySQL */ define ("DB_HOST" , "localhost" ) ; /** Кодировка базы данных для создания таблиц. */ define ("DB_CHARSET" , "utf8" ) ; /** Схема сопоставления. Не меняйте, если не уверены. */ define ("DB_COLLATE" , "utf8_general_ci" ) ; /** Уникальные ключи и соли для аутентификации. */ define ("AUTH_KEY" , "%5hT>mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`" ) ; define ("SECURE_AUTH_KEY" , "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d" ) ; define ("LOGGED_IN_KEY" , "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G" ) ; define ("NONCE_KEY" , "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o" ) ; define ("AUTH_SALT" , "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`" ) ; define ("SECURE_AUTH_SALT" , "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u" ) ; define ("LOGGED_IN_SALT" , "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];" ) ; define ("NONCE_SALT" , "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z" ) ; /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_" ; /** Язык локализации WordPress, по умолчанию английский. */ define ("WPLANG" , "ru_RU" ) ; /** Для разработчиков: Режим отладки WordPress. */ define ("WP_DEBUG" , false ) ; /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if ( ! defined ("ABSPATH" ) ) define ("ABSPATH" , dirname (__FILE__ ) . "/" ) ; /** Инициализирует переменные WordPress и подключает файлы. */ require_once (ABSPATH . "wp-settings.php" ) ; ?> |
mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`"); define("SECURE_AUTH_KEY", "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d"); define("LOGGED_IN_KEY", "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G"); define("NONCE_KEY", "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o"); define("AUTH_SALT", "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`"); define("SECURE_AUTH_SALT", "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u"); define("LOGGED_IN_SALT", "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];"); define("NONCE_SALT", "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z"); /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_"; /** Язык локализации WordPress, по умолчанию английский. */ define("WPLANG", "ru_RU"); /** Для разработчиков: Режим отладки WordPress. */ define("WP_DEBUG", false); /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if (!defined("ABSPATH")) define("ABSPATH", dirname(__FILE__) . "/"); /** Инициализирует переменные WordPress и подключает файлы. */ require_once(ABSPATH . "wp-settings.php"); ?>
Где вы указываете имя базы данных (у меня это "wordpress" ), имя пользователя в MySQL (это "root" ) и пароль (тот, что вы установили, у меня это 123456789 , но надеюсь, что вы в качестве пароля использовали не такой простой набор цифр). Не забудьте установить свои собственные ключи и соли для аутентификации. Сохраняем этот файл под именем wp-config.php . Обязательно в кодировке UTF-8 без BOM – запомните, что любые файлы движка необходимо редактировать только в этой кодировке, иначе ваш блог просто перестанет открываться.
Так как я скопировал файлы дистрибутива WordPress в папку "C:\server\htdocs\blog ", то для того, чтобы продолжить установку я должен открыть в браузере ссылку http://localhost/blog/ :
Откроется страничка с установкой WordPress , ничего сложного:

Кликаем на "Установить WordPress " и через несколько секунд получаем:

Жмем на "Войти " и радуемся установленному блогу:

Сервер XAMPP установлен, WordPress установлен, можете приступать к настройке блога.
Несколько замечаний. Первое - если вы установили только те компоненты сервера, которые выбрал я (то есть без Mercury Mail Server ), то по-настоящему ваш сервер рассылать почту не будет. Все исходящие имейлы будут сохраняться в формате txt в папке mailoutput (то есть у меня это папка "c:\server\mailoutput "). Это очень удобно, когда вам необходимо проверить рассылку имейлов каким-либо плагином на разные адреса – по-настоящему они не отсылаются, но проконтролировать работу вы все равно можете.
Второе – иногда необходимо настроить XAMPP так, чтобы не обращаться к своим блогам через localhost. То есть не http://localhost/blog , а http://www.blog.ru – и пусть никто кроме вас такой урл открыть не сможет, но вам это может быть необходимо. Скажем, если вы активно заполняете блог на локальном сервере и не хотите после переноса блога к хостеру вручную менять все вхождения localhost в базе данных (например, все залитые картинки на локальном сервере будут иметь адрес через localhost). Делается это через настройку виртуальных хостов и сделать это не слишком сложно.
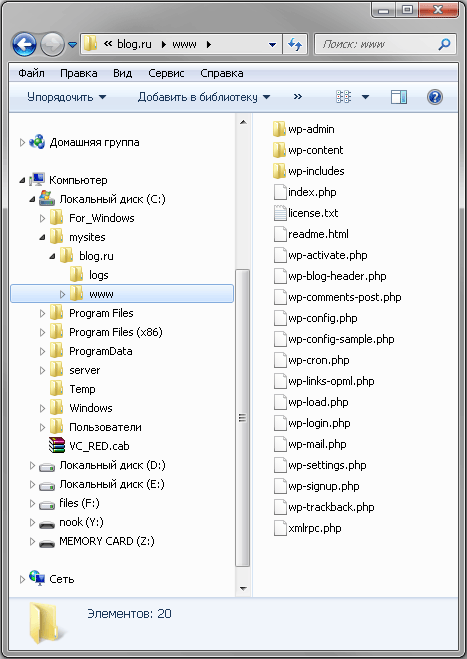
Первым делом, создайте где-нибудь отдельную папку. Скажем, папку "mysites " (имя не имеет значения). Предположим, вы ее создали в корне диска и теперь она имеет путь "C:\mysites\ ". В ней создайте папку с именем вашего домена, скажем "blog.ru ", а в ней еще подпапки "www " и "logs ". В папку "www" закиньте файлы движка WordPress . То у вас должна получиться следующая иерархия папок:

Теперь необходимо немного поправить настройки сервера. Вам нужно открыть файл httpd-vhosts.conf в папке "C:\server\apache\conf\extra" и добавить в самый его конец следующий текст:
| NameVirtualHost * :80 < virtualhost * :80 > < virtualhost * :80 > CustomLog combined < directory "C:\mysites\blog.ru\www" > Require all granted |
NameVirtualHost *:80
Не забудьте только аккуратно поправить пути на свои собственные. Маленький нюанс – данный код будет работать только с теми версиями XAMPP , в которых Apache версии 2.4 или выше. Если в вашей версии XAMPP Apache ниже версии 2.4 , то для корректной работы виртуальных хостов надо использовать код:
| NameVirtualHost * :80 < virtualhost * :80 > DocumentRoot "C:\server\htdocs" ServerName localhost < virtualhost * :80 > ServerAdmin webmaster@ blog.ru DocumentRoot "C:\mysites\blog.ru\www" ServerName blog.ru ServerAlias www.blog.ru ErrorLog "C:\mysites\blog.ru\logs\error.log" CustomLog "C:\mysites\blog.ru\logs\access.log" combined < directory "C:\mysites\blog.ru\www" > AllowOverride All Order allow,deny Allow from all |
NameVirtualHost *:80
Будьте тут внимательны, а то потратите как я половину дня, чтобы понять, откуда вдруг взялась ошибка "AH01630: client denied by server configuration " и почему виртуальные хосты на старой версии XAMPP работают, а на новой сервер постоянно выдает ошибку конфигурации.
После этой настройки вам необходимо открыть файл hosts по пути "C:\Windows\System32\drivers\ets\hosts " и добавить туда текст:
| 127. 0. 0. 1 blog. ru 127. 0. 0. 1 www. blog. ru |
127.0.0.1 blog.ru 127.0.0.1 www.blog.ru
Теперь перезапустите Apache (кнопка "Stop " и затем опять "Start " в панели управления сервером) и можете открывать свой сайт через урл http://www.blog.ru . Ничего сложного, работы на 5 минут максимум.
Преимущества использования виртуальных хостов очевидны – чтобы перенести блог к хостеру достаточно лишь скопировать файлы движка и импортировать заранее сделанный через phpMySQL дамп базы данных. Ну, разве что, еще придется поменять пароли в файле wp-config.php на те, что вам даст хостер. Недостатки при использовании виртуальных хостов тоже есть – после переноса сайта к хостеру вы больше не сможете одновременно работать и с локальной версией блога и с общедоступной. Чтобы открыть локальную версию вам придется добавлять нужные строчки в файл hosts , а чтобы открыть блог у хостера вам придется эти строчки удалять. У некоторых ярлык на файл hosts вынесен прямо на рабочий стол, так как его редактирование становится довольно частой задачей. В любом случае, виртуальные хосты удобны.
В начале статьи я сказал о том, что установка разных версий XAMPP одинакова. Но на деле в более старых версиях сервера окошки могут выглядеть иначе, некоторые вообще могут быть пропущены. Но по сути, все тоже самое. И настраивается точно таким же образом. Если будут какие-то проблемы, то пишите о них в комментариях – я вам обязательно помогу.
И последнее, после установки и настройки WordPress не забудьте установить и обязательный комплект плагинов для него. Как минимум, установите плагин для (русские ссылки это плохая идея!), плагин для
В сегодняшнем посте мы рассмотрим, как быстро и легко можно установить WordPress на свой локальный компьютер с помощью инструмента XAMPP и зачем это вообще нужно.

Зачем устанавливать WordPress на локальный компьютер?
Перед тем, как узнать «как» это сделать, давайте разберемся «зачем» это нужно и чем оно поможет в работе с сайтом на WordPress.
Быстрая передача файлов
Вам наверняка приходится загружать немалое количество файлов, включая темы, плагины, прочее. А это может значительно снизить скорость загрузки, особенно в сравнении с тем, как легко удается скопировать и вставить ту или иную информацию, или извлечь zip-файл с одной части компьютера в другую.
Если же вы установите версию WordPress для локального компьютера, вы сможете переносить файлы, вносить изменения в wordpress, устанавливать темы и плагины, при этом загрузка страниц не будет тормозить работу с сайтом.
Вы узнаете о WordPress больше
Если вы только начинаете работу с WordPress и изучаете его, то автономная локальная установка поможет вам в этом. Вы сможете экспериментировать, при этом никто не увидит, что именно вы делаете и какие изменения вносите на сайт.
Разработка в автономном режиме перед загрузкой изменений
Скорее всего, у каждого разработчика есть хотя бы один локальный сайт на WordPress. Тем не менее, если вы только начинаете работу с дизайном или разработкой, тогда вас может заинтересовать тот факт, что вы можете быстро загрузить полностью весь сайт на свой компьютер и редактировать его в автономном режиме.
Создание личного автономного блога
Еще одной причиной для создания сайта в автономном режиме может быть возможность вести свой приватный блог. Вам будут доступны все возможности WordPress, включая все плагины, которые используются для этой платформы. И при этом никто никогда не увидит ваш блог в онлайн режиме.
Как видите, причин для установки WordPress на локальный компьютер множество. А теперь давайте разберемся, как это можно сделать, причем совершенно бесплатно.
Локальная установка WordPress с помощью XAMPP
Для использования WordPress на своем компьютере, сначала нужно скачать бесплатное программное обеспечение XAMPP . Это среда PHP разработки, хоть и есть много других возможностей для использования WordPress локально, но это является лучшим.
Шаг 1. Загружаем XAMPP
Это программное обеспечение можно скачать здесь , только выберите подходящий вариант, в зависимости от операционной системы на вашем компьютере и скачайте файл.
Шаг 2. Устанавливаем XAMPP
После загрузки соответствующего файла начните установку двойным щелчком мыши.

В процессе установки оставьте стандартные настройки и нажмите «Далее».

Когда дойдет до выбора папки для сохранения XAMPP, можно выбрать папку по умолчанию либо создать новую. Если вы не знаете, как лучше сделать, выберите первый вариант.

Ждем, пока XAMPP установится, чтоб перейти к следующему шагу.

Шаг 3. Запускаем XAMPP
Когда XAMPP установлен на ваш компьютер, выберите «Начать загрузку панели управления сейчас» и нажмите «Готово».

После этого нажмите «Start» для Apache и MySql:

На этом этапе обычно приходит оповещение о системе безопасности от Windows, но вы можете ни о чем не беспокоиться. Убедитесь, что вы нажали на «Разблокировать», и ваш локальный сервер XAMPP будет готов к использованию.
Чтоб проверить, все ли сделано правильно, откройте браузер и перейдите по этому адресу:
http://localhost
Если XAMPP настроен правильно, то вы должны увидеть следующее:

Шаг 4. Создаем базу данных для WordPress
Так как WordPress использует базу данных, то нам нужно ее создать перед установкой WordPress. Это делается очень просто и всего в несколько шагов.
Для начала переключитесь на панель управления, нажмите на кнопку «Админ», а затем на «Старт» для MySql:

После этого в вашем браузере должна открыться админ-панель phpMyAdmin:
Здесь нажмите на «Databases», введите название вашей БД (любой набор латинских символов) и нажмите на кнопку «Создать». Так как вы можете создать несколько БД и произвести несколько установок WordPress на свой компьютер. Главное, дайте такое имя для БД, чтобы потом не перепутать, к какому сайту оно относится.

Когда вы увидите сообщение, подтверждающее создание базы данных, можете переходить к следующему шагу.
Шаг 5. Загружаем WordPress
Перейдите на wordpress.org и скачайте последнюю версию WordPress . После загрузки zip-файла, перенесите его туда, где вы установили XAMPP и сохраните в папке «htdocs ».
Затем разархивируйте этот файл, кликнув на него правой кнопкой мыши и выбрав «Извлечь в текущую папку»:

Можете дать папке уникальное название, чтоб можно было отличить ее от других, которые вы будете создавать в дальнейшем.
Шаг 6. Настраиваем WordPress
Мы практически все сделали. Осталось только отредактировать и переименовать один файл. В каталоге WordPress, который вы только что создали, найдите файл wp-config-sample.php и откройте его с помощью текстового редактора, например Notepad++ :

Отредактируйте данные в выделенной области в соответствии с названием базы данных, которую вы создали в шаге 4.

Сохраните файл и переименуйте его на wp-config.php , удалив –sample из его названия.
Шаг 7. Устанавливаем WordPress
Чтобы установить WordPress, введите в браузере адрес: http://localhost/wordpress/ , где «wordpress» является названием папки, которую вы создали в шаге 5. После загрузки страницы отобразится следующее:

Затем введите необходимые данные, нажмите на «Установить WordPress», после чего на вашем компьютере появится установленный WordPress в автономном режиме.

Если вы хотите установить темы или плагины, вы можете cделать это через админку WordPress, как бы вы это делали в онлайн режиме, или же можно скопировать файл в соответствующие папки на вашем компьютере:
- Темы: c:\xampp\htdocs\wordpress\wp-content\themes
- Плагины: c:\xampp\htdocs\wordpress\wp-content\plugins
Если вы не можете получить доступ к WordPress автономно по этим ссылкам, убедитесь, что XAMPP активен и запущены Apache и MySql.
Если вы хотите загрузить сайт онлайн для использования в режиме оффлайн, или наоборот, то в этом вам поможет бесплатный плагин Duplicator .
Перед тем как установить Joomla на локальный компьютер, вы должны установить и настроить Web сервер на компьютере (Apache, MySql и PHP). Здесь будет рассмотрена установка пакета XAMPP, который содержит эти составляющие. Вы так же можете воспользоваться другими пакетами типа Denwer и т.п. или установить и настроить Apache, MySql, PHP самостоятельно.
Установка XAMPP на Windows
Последнюю версию XAMPP для Windows можно найти на официальном странице . На данной странице нужно найти ссылку "Installer", нажать ее, загрузить установочный файл (например, xampp-win32-1.7.4-VC6-installer.exe) в любую директорию на компьютере. Запустить загруженный файл, после чего должно появиться следующее окно
Нажимаем кнопку "Next"

Здесь нужно указать директорию, в которую будет производиться установка. Производители не рекомендуют устанавливать XAMPP в директорию "C:\Program Files", из-за отсутствия или недостаточного разрешения на запись в этой директории. Директория, которая ставиться по умолчанию вполне подойдет. Нажимаем "Next".

В этом диалоговом окне можно выбрать установку Apache и MySQL как сервисы, т.е. они будут запускаться автоматически при старте Windows. Нажимаем кнопку "Install".

Установка прошла успешно нажимаем кнопку "Finish". После этого появиться диалоговое окно

Вас поздравляют с успешной установкой и предлагают запустить контрольную панель XAMPP . Если нажать кнопку "Да", то откроется контрольная панель, которая выглядит следующим образом.

Через данную контрольную панель можно запускать и останавливать сервисы Apache и MySQL. Если они еще не запущены, нажимаем напротив них кнопку "Start".
Открываем браузер и набираем в адресной строке "http://localhost/", после чего должна открыться вступительная страница XAMPP.

Настройка XAMPP
Смена корневой директории
По умолчанию директория для localhost будет "c:\xampp\htdocs\", именно в ней находятся файлы, которые отображают в браузере вступительную страница XAMPP. При необходимости ее можно изменить в настройках сервера Apache, но это делать не обязательно. Для изменения директории остановите сервер Apache, в файле C:\xampp\apache\conf\httpd.conf (этот файл отвечает за конфигурацию сервера) укажите путь к желаемой директории, где будет находиться корень сервера:
DocumentRoot "C:/xampp/htdocs"
Запустите сервер снова. Для проверки работы можно в этой директории создать какой-нибудь index.html или index.php файл и набрать в браузере адрес - http://localhost/, должно загрузиться содержимое этого файла. Если вы изменили директорию, доступ к phpMyAdmin останется тот же: http://localhost/phpmyadmin/
Установка уровня отображения ошибок для PHP
Изначально XAMPP сконфигурирован для разработчика, т.е. в браузере будут отображаться не только критические ошибки PHP, но и различного рода предупреждения, например, "Strict Standards: ...", "Notice: ..." и другие. Для изменения уровня отображения ошибок PHP нужно открыть файл "C:\xampp\php\php.ini" в любом редакторе и в нем поставить значение.
Благодарим Вас за проявленный интерес к нашему сайту. Компания Айтишник существует с 2006 года и предоставляет услуги IT аутсорсинга. Аутсорсинг - это перепоручение необходимых, но непрофильных для компании работ другой организации. В нашем случае это: создание, поддержка и сопровождение сайтов, продвижение сайтов в поисковых системах, поддержка и администрирование серверов под управлением Debian GNU/Linux.
Сайты на Joomla
В нынешний век информации, сайт де факто, становится как минимум визитной карточкой организации, а зачастую одним из инструментов бизнеса. Уже сейчас сайты создаются не только для организаций и частных лиц, но и для отдельных товаров, услуг и даже событий. На сегодняшний день сайт это не только источник рекламы на гигантскую аудиторию, но и инструмент для продаж и завязывания новых контактов. Мы создаем сайты, используя CMS Joomla! Эта система управления сайтами проста и интуитивно понятна. Она очень широко распространена и, следовательно, в Интернете о ней содержится большое количество информации. Найти специалиста, работающего с Joomla тоже несложно. И вам не надо далеко ходить! Наша компания Айтишник занимается обслуживанием и сопровождением сайтов на Joomla! Мы проведём все технические работы, возьмём на себя всю переписку с хостером и регистратором домена, наполним сайт и обновим на нём информацию. И хотя Joomla проста в управлении, интуитивно понятна. Но будете ли вы сами регулярно выполнять необходимые работы на сайте? Сколько времени они отнимут у вас? Если вы хотите сконцентрироваться на своём деле, то доверьте поддержку вашего сайта нам. Мы сделаем все от нас зависящее, чтобы сайт жил и приносил пользу своему владельцу.
Если вы коммерческая организация, которая рекламирует или продаёт свои товары, услуги в Интернет, то вам просто необходимо продвижение сайта в поисковых системах. Ведь для того, чтобы продать что-нибудь надо, как минимум, чтобы это увидели, чтобы об этом узнали. И мы поможем вам в этом, мы продвинем ваш Joomla сайт в поисковых системах. В зависимости от конкуренции и выделенного для продвижения бюджета, ваш сайт будет занимать достойные позиции в поисковой выдаче. Сайт увеличит вашу прибыль!
Серверы Debian
Рано или поздно, стремясь к открытости и прозрачности своего бизнеса, многие компании сталкиваются с необходимостью обеспечения лицензионной чистоты используемого программного обеспечения. Однако, далеко не всегда затраты на лицензионные отчисления приемлемы, в особенности для малого и среднего бизнеса. Выходом из этой сложной ситуации является решение о переходе на Open Source технологии. Одним из направлений Open Source является операционная система Linux (Линукс). Сотрудники нашей компании специализируются на Debian Linux (Дебиан Линукс). Это старейший и наиболее устойчивый дистрибутив операционной системы Линукс. Мы предлагаем вам услуги по внедрению Debian Linux на Вашем предприятии, настройку, обслуживание и поддержку серверов.
Информация и реклама
Денвером я пользовался три с лишним года, до определенного момента. Он просто отказался работать, постоянно выдавал белый экран и все. Сколько не пробовал его реанимировать так и не удалось. Так эта загадка и осталась у меня не разгаданной, все те рекомендации которые мне предлагали на форуме Denwer’a мне не помогли. После этого я начал искать альтернативу, и нашел отличный вариант. Как по мне, XAMPP намного удобнее в плане управления, так же обновляется гораздо чаще денвера.
И так что это такое XAMPP?
XAMPP – это кросплатформенная сборка веб-сервера. Ее можно установиться на Linux, Windows, Mac OS и даже Solaris. Денвер же работает только под Windows. В состав данной сборки входят Apache, MySQL, PHP обработчик.
И так, для того чтобы скачать себе XAMPP переходим по этой ссылке , и качаем тот вариант дистрибутива, что вам подходит.
Большинство из вас пользуется операционной системой Windows. поэтому хочу предупредить, что Windows XP и Win2003, ну и более старые варианты OS, не поддерживаются. На таких древних динозавров ставьте Денвер.
После того как скачаете дистрибутив, переходим к его установке. Думаю особых трудностей установка XAMPP у вас вызвать не должна. Запускаем исполняемый файл.

После чего выбираем компоненты которе устанавливаем.

Включаем все чекбоксы, тем самым сообщаем что хотим установить Apache, MySQL, файловый менеджер Fizilla, почтовый сервер Mercury и сервер Tomcat и жмем кнопку далее.

Указываем место установки. По умолчанию это диск С:/xampp

Отключаем чекбокс, узнать подробнее о Bitnami, и жмем далее.

Финишируем и запускаем панель управления XAMPP.
Пробежимся по панели управления XAMPP
В сравнении с более древними версиями она претерпела ряд изменений. Теперь она выглядит вот так:

а раньше выглядела вот так:
Сейчас нас с вами интересует кнопка Config что находится справа вверху. Можете на нее нажать, и сделать точно такие же настройки как у меня.

Суть настроек следующая. При запуске панели XAMPP сразу же запускать апач, mysql сервер, а так же почтовый сервер mercury.
В качестве редактора, выбран блокнот. Поле с браузером пустое, вы можете выбрать свой браузер. По умолчанию у меня система использует мозилу, поэтому я прописывать ничего не стал.
Кнопка Netstat — если на нее нажать, можете увидеть какие порты сейчас используются системой.
Кнопка Shell — вызовет командную строку.
Explorer — откроет папку куда установлен XAMPP.
Service — открывает окно, где отображены все действующие на данный момент службы.
Help и Quit объяснять думаю не нужно.
И так, с панелью управления мы познакомились. Теперь запускаем модули Апача и MySQL.

Открываем браузер, и вбиваем в адресную строку localhost. Наблюдаем за страницей приветствия.

Все хорошо, все работает.
Чтобы попасть в phpMyAdmin и создать там базу данных, вы открываете панель управления и напротив службы MySQL жмете на кнопку admin. Вам сразу же откроется нужная страница в браузере.

Чтобы создать свой сайт на сервере XAMPP, вам необходимо в папке C:\xampp\htdocs создать папку, например wordpress, чтобы в дальнейшем вы могли обращаться к данному сайту по адресу http://localhost/wordpress/


Для этого открываем вновь панель управления XAMPP и жмем кнопку Explorer. Находим нужную папку, и заливаем туда файлы движка.

После чего переходим по адресу http://localhost/wordpress/ и смело можем начинать установку WordPress движка на свою локальную машину.

Настройки PHP обработчика.
Перед тем как создавать свой первый сайт на локалке, давайте внесем некоторые изменения в конфигурационный файл php.ini
Для этого в панели управления на против модуля Апач, жмем кнопку config и в выпадающем списке выбираем файл php.ini

Ищем строчку memory_limit и меняем ее значение на 256M, тем самым мы указываем сколько памяти выделять на обработку php скриптов.
Вы можете спросить почему именно 256 мегабайт, все просто, мне именно такое количество памяти. Поэтому я стараюсь максимально приблизить настройки локальной машины, к настройкам полевых испытаний.
Теперь поднимитесь глазами чуть выше, и найдите строку max_execution_time , там поставьте значение в 180 секунд.
Теперь после всех настроек сервера XMAPP перезагружаем Apache.
В качестве P.S. хочу сказать что ни сколько не жалею, что перешел с Denwer’a на XAMPP. Он мне нравится на много больше и работает как мне кажется шустрее.
