Установка и настройка owncloud ubuntu 14.04. Далее загружаем архив последней версии Owncloud. Полное обновление системы и установка необходимых пакетов
Это Свободное и открытое веб-приложение для синхронизации данных, расшаривания файлов и удалённого хранения документов в «облаке». Возможности
- Хранение файлов с использованием обычных структур каталогов, или с использованием WebDAV
- Криптография
- Синхронизация между клиентами под управлением Windows (Windows XP, Vista, 7 и 8), Mac OS X (10.6 и новее) или Linux
- Календарь (также как CalDAV)
- Планировщик задач
- Адресная книга (также как CardDAV)
- Потоковое мультимедиа (используется Ampache)
- Администрирование пользователей и групп (с использованием OpenID или LDAP)
- Расшаривание контента между группами или используя публичные URL
- Онлайн текстовый редактор с подсветкой синтаксиса и сворачиванием
- Закладки
- Механизм сокращения URL
- Фотогалерея
- Просмотрщик PDF (используется PDF.js)
- Просмотрщик ODF файлов (.odt, .odp, .ods)
- Модуль логирования
Установка Установку ownCloud я решил сильно упростить, используя готовый дистрибутив от Bitnami , в который интегрированы Apache и PHP. Скачиваем и запускаем установочный файл. Выбираем папку для установки.  Создаем учетную запись администратора.
Создаем учетную запись администратора.  Указываем хост сервера. Я указал IP-адрес.
Указываем хост сервера. Я указал IP-адрес.  Настраиваем почту.Этот этап можно пропустить и настроить почту позже.
Настраиваем почту.Этот этап можно пропустить и настроить почту позже.  Пропускаем предложение посетить сайт Bitnami.
Пропускаем предложение посетить сайт Bitnami.  Все готово для установки, жмем Далее.
Все готово для установки, жмем Далее.  Ждем завершения установки.
Ждем завершения установки.  После завершения установки запускаем Bitnami ownCloud Stack.
После завершения установки запускаем Bitnami ownCloud Stack. 
Настройка ownCloud. В Bitnami ownCloud Stack нажимаем Go To Application, в браузере открывается приветственная страница. Жмем ссылку «Access Bitnami ownCloud Stack».  Открывается окно входа в ownCloud.
Открывается окно входа в ownCloud.  Вводим регистрационные данные, указанные на этапе установки. Получаем полнофункциональный облачный сервис!
Вводим регистрационные данные, указанные на этапе установки. Получаем полнофункциональный облачный сервис!  В верхнем меню слева выбираем Приложения.
В верхнем меню слева выбираем Приложения.  У меня список приложений загружался почему-то очень долго. В нем выбираем LDAP User and Group backend и включаем приложение.
У меня список приложений загружался почему-то очень долго. В нем выбираем LDAP User and Group backend и включаем приложение.  Далее заходим в Администрирование.
Далее заходим в Администрирование.  Опускаемся до LDAP-секции и видим сообщение, что модуль LDAp для PHP не установлен. Включаем (раскомментируем) в php.ini строку extension=php_ldap.dll
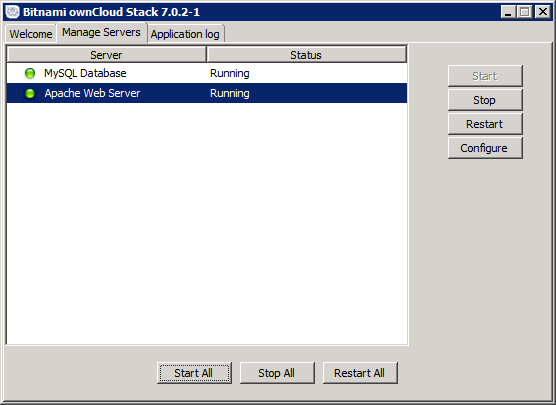
. Не забываем перезапустить серверы в Bitnami ownCloud Stack на вкладке Manage Servers, чтобы изменения вступили в силу.
Опускаемся до LDAP-секции и видим сообщение, что модуль LDAp для PHP не установлен. Включаем (раскомментируем) в php.ini строку extension=php_ldap.dll
. Не забываем перезапустить серверы в Bitnami ownCloud Stack на вкладке Manage Servers, чтобы изменения вступили в силу. 
Настройка интеграции ownCloud с LDAP. Заходим под администраторской учетной записью в меню Администрирование. Проматываем вниз и ставим галочку напротив Enable LDAP Backend. Далее возвращаемся к LDAP-секции и заполняем ее. Предварительно я создал пользователя owncloudaduser в контейнере Users. Ему не нужно членство в каких-то группах корме Domain Users. Пароль сделаем ему бессрочным. Во второе поле пишем содержимое атрибута distinguishedName из влкадки Редактора атрибутов. Она станет доступна в свойствах учетной записи, если в оснастке Active Directory Users and Computers в меню Вид (View) включить Дополнительные компоненты (Advanced Features).
Далее возвращаемся к LDAP-секции и заполняем ее. Предварительно я создал пользователя owncloudaduser в контейнере Users. Ему не нужно членство в каких-то группах корме Domain Users. Пароль сделаем ему бессрочным. Во второе поле пишем содержимое атрибута distinguishedName из влкадки Редактора атрибутов. Она станет доступна в свойствах учетной записи, если в оснастке Active Directory Users and Computers в меню Вид (View) включить Дополнительные компоненты (Advanced Features).  На вкладке Login устанавливаем атрибут для входа. У меня это имя пользователя LDAP.
На вкладке Login устанавливаем атрибут для входа. У меня это имя пользователя LDAP.  Далее на вкладке Дополнительно устанавливаем параметры подключения. Делаем нашу конфигурацию активной.
Далее на вкладке Дополнительно устанавливаем параметры подключения. Делаем нашу конфигурацию активной.  Заполняем настройки каталога.
Заполняем настройки каталога.  Затем Специальные атрибуты. Важно заполнить поле mail, если вы планируете использовать уведомления по почте.
Затем Специальные атрибуты. Важно заполнить поле mail, если вы планируете использовать уведомления по почте.  Не забываем Сохранить настройки. Возвращаемся на вкладку Пользователи. В качестве объектов я указал User, и сразу нашлось 1483 пользователя.
Не забываем Сохранить настройки. Возвращаемся на вкладку Пользователи. В качестве объектов я указал User, и сразу нашлось 1483 пользователя.  Вот и все, интеграция ownCloud с LDAP завершена.
Вот и все, интеграция ownCloud с LDAP завершена.
Предоставляет бесплатный сервер обмена файлами с открытым исходным кодом, сервер-приложение и платформу с приложениями для настольных компьютеров и смартфонов, все это позволяет создавать собственное или корпоративное облако под вашим контролем. Если вы являетесь пользователем Dropbox, вы знакомы с преимуществами удаленного облака, которое синхронизирует файлы на всех ваших компьютерах и устройствах и позволяет вам делиться ими с другими людьми.
Dropbox оказался под пристальным вниманием в связи с вопросами конфиденциальности и безопасности, а также его спорное решение о назначении бывшего госсекретаря администрации Буша Кондолизы Райс в свой совет директоров. OwnCloud позволяет размещать и защищать файлы на своем собственном сервере, обеспечивая расширенный контроль над удаленными файлами.
Существует даже магазин приложений, расширяющий возможности вашего OwnCloud. Приложения включают в себя почтовых клиентов, агрегаторов новостей, потоковое видео и многое другое.
Кто создал OwnCloud?
Разработчик Фрэнк Карличек решил написать OwnCloud после беседы о конфиденциальности данных, предупредив людей о конфиденциальности с поставщиками облачных решений, такими как Dropbox:
Итак, они предложили написать самому. Конечно же я писал уже вещи в прошлом, в итоге я был уверен, что сделаю это. И вот я начал свою одиссею, во-первых, чтобы защитить себя, моих друзей и моих коллег от слежки правительств и других плохих парней, а позже, когда я увидел, что мировой интерес растет, - решил создать реальный и успешный проект. -OwnCloud Основатель Фрэнк Карлищек
Он описывает свой процесс мышления больше в блоге: .
Karlitschek намеренно использовал технологии с открытым исходным кодом, чтобы код «был полностью прозрачным (вряд ли он будет содержать бэкдоры для моих данных)».
Он также хотел поддержать расширения приложений для поддержки приложений типа новостей Google, сканирования вирусов и регистрации файлов.
Какие поддерживаются языки?
Карличек сказал, что они «оценили различные варианты поиска правильной технологии, которая работает на каждой соответствующей платформе, масштабируется от крошечных серверов до больших кластеров, обладает всеми необходимыми функциями и известна большому числу разработчиков. Поэтому мы выбираем PHP и JS для серверной части, C ++ для клиентов Desktop, Objective-C для iOS и Java для Android ».
Много лет назад я был частью некоммерческого инструмента с открытым исходным кодом для других некоммерческих организаций. Я помню, как разочаровался, когда наш директор по технологиям выбрал Java для новых версий нашей технологии вместо PHP, который является гораздо более дружественной и доступной платформой для нашего сообщества разработчиков. Вскоре эта организация развалилась по другим причинам.
Я ценю, что Karlitschek имел в виду необходимость использовать платформу, с которой может взаимодействовать большое сообщество разработчиков.
Версия для печати
Подобно Automattic и WordPress, OwnCloud поддерживается корпорацией для некоммерческих организаций, предлагающей премиум-версию Enterprise для более крупных пользователей. Они предлагают множество спецификаций , если вы хотите узнать больше.
Хостинг OwnCloud
Существует несколько вариантов размещения OwnCloud. Вы можете разместить его на своих выделенных серверах. Вы можете установить OwnCloud в качестве приложения на виртуальном сервере в хостинговой компании, такой как Digital Ocean; ниже я опишу, как сделать это. Или вы можете подписаться на поставщика услуг OwnCloud (ASP). Некоторые из них даже предлагают планы freemium, но не забудьте оценить репутацию, конфиденциальность и безопасность, предоставляемые вашим ASP.
Еще один интересный вариант предлагают в MacMiniColo. Они опубликовали руководство по установке и администрированию OwnCloud: Установка Owncloud на Mac mini-сервере (Mac Mini Colo Blog) . Они предоставляют выделенный серверный сервер, который позволяет отправлять им настроенный пользователем MacMini или приобретать один из них.
Установка OwnCloud в Digital Ocean
Вы можете установить OwnCloud на свой собственный сервер через страницу загрузки . Вы можете установить его из исходного кода, или с помощью веб-установщика или из предварительно созданных пакетов. Последний вариант хорош для легкого поддержания OwnCloud с последними обновлениями и пакетами безопасности.
По этой причине в этом уроке я расскажу вам, как установить OwnCloud в Digital Ocean . Если вы уже читали некоторые мои уроки, вы знаете, что я их поклонник по ряду причин . Digital предлагает множество предварительно сконфигурированных приложений в виде установок одним щелчком мыши, и OwnCloud теперь является одним из них.
Для этого урока я собираюсь следовать руководству Digital Ocean по использованию OwnCloud ; оно написано одним из их великих менеджеров сообщества, AndrewSB .
Начинаем
Создайте дроплет
На панели инструментов Digital Ocean нажмите кнопку Create Droplet и введите нужное имя хоста. Я собираюсь использовать owncloud.lookahead.io . Digital Ocean рекомендует иметь память не менее 1 ГБ, для которой требуется дроплет в 10 долларов США в месяц.
Обычно вы можете использовать регион по умолчанию, рекомендованный Digital Ocean, если вам не нужно общаться в подсети Digital Ocean с другими дроплетами, которые у вас есть:
Перейдите на вкладку Приложения и нажмите кнопку imageCloud 8.x :
Отправьте форму, и вы должны увидеть экран прогресса создания дроплета:
Когда все будет готово, вы увидите свой дроплет на панели:
Теперь настройте DNS-имя своего домена, чтобы указать на дроплет, то есть установите для A-записи для субдомена или имени домена IP-адрес:
Вы также получите адрес электронной почты с паролем для сервера:
Как только ваши изменения DNS будут применены, вы можете посетить свой сайт, но вы получите это предупреждение. OwnCloud требует, чтобы вы добавили этот домен в список доверенных доменов.
Когда вы нажмете серую кнопку, вы должны увидеть общий экран входа в систему:
Войдите в свою панель управления OwnCloud
Однако вы, возможно, заметили, что у нас еще нет учетных данных нашей панели:
Чтобы их получить, используйте учетные данные входа SSH и приложение терминала для входа на ваш сервер:
При входе в систему вы увидите учетные данные Dashboard. Ubuntu также попросит вас установить новый пароль root.
Затем вы можете вернуться в браузер и войти в свой OwnCloud.
Когда я, наконец, нажал на эту серую кнопку относительно доверенных доменов, у меня возникла проблема; появилась ошибка. Но я смог войти в систему, используя свой IP-адрес в панели браузера. Вот начальная панель управления OwnCloud:
Если вы , как описано здесь, то этого не случится.
Хотя я не мог найти административную область для установки доверенного домена, вставка предыдущего URL-адреса позволила мне это сделать.
Http://104.236.211.122/index.php/settings/admin?trustDomain=owncloud.lookahead.io
Затем я смог войти в систему с моим доменным именем.
Обеспечение доступа к HTTPS
Образ Digital Ocean OwnCloud поставляется со встроенным сертификатом SSL. Я рекомендую включить Enforce HTTPS в меню администрирования.
Затем вы можете войти в систему с помощью HTTPS. Однако первоначальный сертификат не проверяется:
Руководство Digital Ocean по использованию OwnCloud предоставляет дополнительную информацию о покупке действительного сертификата и настройке его на вашем сервере.
Шифрование ваших облачных файлов
Вы также можете включить приложение Encryption, которое шифрует хранилище, хранящееся на вашей камере Digital Ocean. Нажмите раскрывающийся список Files и нажмите + Apps :
Включите фильтр Not enabled для Enable Server-side Encryption :
Нажмите Enable , чтобы начать, а затем снова выйдите из системы и войдите в систему. После чего начнется непрерывный процесс шифрования вашего облака.
Сравнение цен
Если вы используете Dropbox, то он бесплатен до 2 ГБ. Однако вы можете получить дополнительное хранилище через рефералы. В моей бесплатной учетной записи сейчас хранится 10 ГБ. За $ 9,99 в месяц вы можете получать 1 ТБ в месяц. Бизнес-план начинается с 75 долларов в месяц для пяти пользователей с неограниченным хранением.
Хостинг в Digital Ocean не обеспечивает сопоставимое хранение по этим ценам. Дроплет с памятью объемом 1 ГБ в Digital Ocean включает в себя жесткий диск емкостью 30 Гбайт в месяц около 10 долларов США, но хранилище не очень хорошо масштабируется по цене. Например, 80-гигабайтный диск составляет 80 долларов США в месяц, а 640-гигабайтный диск - 640 долларов США в месяц, в первую очередь потому, что Digital Ocean использует исключительно SSD-накопители.
Другие хостинг-провайдеры могут предлагать больше хранилища за доллар, чем Digital Ocean, но при более низких скоростях доступа.
Что дальше?
В будущих статьях я планирую изучить приложения для настольных компьютеров и смартфонов для iOS и некоторые расширения приложений OwnCloud, такие как Calendar и News.
Пожалуйста, не стесняйтесь оставлять свои вопросы и комментарии ниже. Вы также можете связаться со мной в Twitter
OwnCloud позволяет получить доступ к данным и файлам через веб-интерфейс. Он также реализует возможности для синхронизации и обмена данными между устройствами. С помощью OwnCloud вы можете очень легко настроить ограничения доступа к файлам по ACL для каждого пользователя. У программы есть свои клиенты под такие системы, как Windows, Linux и MacOS, а также мобильные приложения для Android и iOS. С помощью них вы можете поддерживать синхронизацию данных на всех устройствах.
В этой инструкции будет рассмотрена установка OwnCloud 9 Ubuntu 16.04. Все ниже перечисленные действия также подойдут для других версий Ubuntu, Linux Mint или даже Debian.
OwnCloud написан на php, поэтому перед тем, как устанавливать саму программу нам в первую очередь необходимо установить LAMP сервер. В этот набор входят веб-сервер Apache, сервер баз данных MySQL и язык программирования PHP.
Мы не будем использовать репозитории Ubuntu, поскольку нам нужна установка OwnCloud 9 ubuntu 16.04, а в официальных репозиториях может быть уже устаревшая версия. Для загрузки выполните такие команды:
cd /opt
$ wget https://download.owncloud.org/community/owncloud-9.0.1.tar.bz2
Теперь извлечем все скачанные файлы в корневую папку веб-сервера и настроим нужные разрешения на наши файлы и каталоги:
cd /var/www/html
$ sudo tar xjf /opt/owncloud-9.0.1.tar.bz2
$ sudo chown -R www-data:www-data owncloud
$ sudo chmod -R 755 owncloud
Шаг 3. Подготовка компьютера
После того, как код будет распакован нужно создать базу данных MySQL и учетную запись пользователя для настройки OwnCloud. Для этого выполните такие команды:
mysql -u root -p
Enter password:
mysql> CREATE DATABASE owncloud;
mysql> GRANT ALL ON owncloud.* to "owncloud"@"localhost" IDENTIFIED BY "_password_";
mysql> FLUSH PRIVILEGES;
mysql> quit
Для своей работы OwnCloud требует еще несколько пакетов, это библиотека gd и curl, их тоже нужно установить:
sudo apt install php-gd php-curl
Работу php тоже нужно немного настроить чтобы установка owncloud ubuntu 16.04 была выполнена правильно. По умолчанию размер загружаемых файлов ограничен, поэтому нужно эти ограничения снять. Откройте файл /etc/php/apache/php.ini и измените строчки upload_max_filesize и post_upload_filesize:
upload_max_filesize=100M
post_max_filesize=100M
Шаг 4. Запуск установщика OwnCloud
Теперь вы можете получить доступ к OwnCloud из веб-браузера. Просто используйте адрес localhost: http://localhost/owncloud/
Введите данные администратора, чтобы создать учетную запись администратора и укажите расположение папки с файлами:
Теперь полистайте страницу вниз и введите данные для подключения к базе данных, которую мы только-что настроили:

После завершения настройки откроется панель администратора, где вы можете создавать пользователей, группы и назначать им права доступа:

Выводы
Вот и все, установка owncloud ubuntu 16.04 завершена. Теперь вы можете обмениваться своими файлами с другими компьютерами. Если у вас остались вопросы, спрашивайте в комментариях!
Похожие записи:
 |
|
|
|
ownCloud – это сервер для общего доступа к файлам и централизованного удалённого хранения документов. Приложение ownCloud во многом напоминает Dropbox.
В отличие от большинства подобных приложений, OwnCloud является свободным приложением с открытым исходным кодом, благодаря чему его может установить любой пользователь. Кроме того, OwnCloud можно установить на собственный сервер, что устраняет необходимость размещать конфиденциальные данные на сторонних серверах, тем самым увеличивая безопасность данных.
Это руководство поможет установить ownCloud на сервер Ubuntu 16.04.
Требования
- Настроенный сервер Ubuntu 16.04.
- Пользователь с доступом к sudo (если вы не знаете, как создать такого пользователя, читайте ).
- Стек LAMP (инструкции по установке можно найти ).
- Сертификат SSL. Если у вас есть зарегистрированное доменное имя, вы можете . Если у вас нет домена, вы можете .
1: Установка ownCloud
Пакета ownCloud нет в репозитории Ubuntu. Однако проект ownCloud предоставляет свой выделенный репозиторий для системы Ubuntu.
Сначала загрузите ключ релиза с помощью команды curl и импортируйте его с помощью apt-key:
curl https://download.owncloud.org/download/repositories/stable/Ubuntu_16.04/Release.key | sudo apt-key add -
...
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 1358 100 1358 0 0 2057 0 --:--:-- --:--:-- --:--:-- 2057
OK
Пакет Release.key содержит открытый ключ PGP, с помощью которого менеджер apt сможет подтвердить подлинность пакета ownCloud.
Импортировав ключ, создайте файл owncloud.list и поместите в него адрес репозитория ownCloud.
echo "deb http://download.owncloud.org/download/repositories/stable/Ubuntu_16.04/ /" | sudo tee /etc/apt/sources.list.d/owncloud.list
Обновите индекс пакетов системы:
sudo apt-get update
Установите ownCloud:
sudo apt-get install owncloud
После установки ownCloud в каталоге настроек Apache появится новый конфигурационный файл. С помощью systemctl перезапустите Apache, чтобы веб-сервер перечитал конфигурации.
sudo systemctl restart apache2.service
Установка ownCloud успешно окончена.
2: Создание базы данных MySQL
Войдите в MySQL как администратор:
mysql -u root -p
Введите root-пароль MySQL.
Для хранения данных ownCloud необходима отдельная БД. В данном руководстве такая БД для простоты будет называться owncloud, но вы можете выбрать более описательное имя.
CREATE DATABASE owncloud;
Примечание : Все команды MySQL должны заканчиваться точкой с запятой.
Теперь нужно создать пользователя для управления новой БД и передать ему все права на неё. Наличие отдельной БД и пользователя для каждого приложения очень важно для простоты управления и безопасности. В руководстве пользователь называется owncloud; вы можете выбрать другое имя.
GRANT ALL ON owncloud.* to "owncloud"@"localhost" IDENTIFIED BY "set_database_password";
Примечание : Вместо ‘set_database_password’ укажите пароль для этой БД.
После этого нужно сбросить привилегии, чтобы обновить настройки MySQL.
FLUSH PRIVILEGES;
Закройте MySQL:
3: Настройка ownCloud
https://server_domain_or_IP/owncloud
Если вы используете самоподписанный сертификат, браузер предупредит вас о том, что сайт может быть опасен. Это нормально и происходит потому, что сертификат сайта не подписан центром сертификации, которому браузер может доверять. Данные, передаваемые при соединении, всё равно будут шифроваться. Подтвердите переход, чтобы получить доступ к панели управления ownCloud. На экране появится приветственная страница и форма для входа.
Чтобы создать аккаунт администратора, выберите имя пользователя и пароль.
Примечание : Использовать имя admin очень опасно.
Прежде чем нажать Finish setup, откройте ссылку Storage & database. Тут вы увидите настройки БД. Изменять путь в поле Data folder не нужно. Нажмите MySQL/MariaDB в разделе Configure the database. Введите данные о БД (имя пользователя, пароль и имя БД).
Нажмите Finish setup, чтобы войти в ownCloud. На экране появится окно:
A safe home for all your data
Access and share your files, calendars, contacts, mail & more from any device, on your terms
Закройте это окно, чтобы получить доступ к главному интерфейсу приложения.
Теперь вы можете создавать или загружать файлы в своё собственное облачное хранилище.
Заключение
ownCloud имеет все функции популярных сторонних облачных систем хранения данных. Преимуществом OwnCloud является то, что конфиденциальные данные хранятся на сервере, которым вы можете управлять.
Tags: ,Здравствуйте, хабравчане! Сегодня я хотел бы рассказать о персональном облачном хранилище ownCloud и его установке.
Для нас уже стало обыденным использование таких сервисов как Dropbox, Google Drive, SkyDrive или даже Облако Mail.Ru, мы пользуемся их услугами каждый день не обращая внимание на явные недостатки тех или иных серверов. На одном, сервисе мало места, на другом нет локализации, на третьем ненадежное хранилище, на четвертом кривой интерфейс и так далее, но у всех этих сервисов есть общий существенный недостаток - ваши данные всегда хранятся на неконтролируемых вами серверах. В случае когда необходимо использовать сервисы для размещения данных не имеющих для вас большой ценности - этих сервисов должно полностью хватить. В случае если, необходима защита контента, полная конфиденциальность, безопасность, неограниченное количество свободного места, возможность организовать многопользовательский доступ для работы в группах, контроль версий, синхронизация, возможность просматривать документы, таблицы, изображения, видеоматериалы, аудиозаписи, заметки из любой точки мира без необходимости их загрузки - ownCloud это то что вам нужно.
Давайте подробнее рассмотрим ownCloud и попробуем его установить
OwnCloud переводиться буквально как «собственное облако». Это CMS с открытым кодом, которое можно загрузить на свой компьютер и позднее установить его на хостинг или собственный сервер. По функциональности ownCloud не отстает от ведущих компаний в мире облачных хранилищ, а некоторых превосходит.

За простым лаконичным интерфейсом скрывается большой функционал расширяемый еще более с помощью предустановленных модулей и собственного App store представленного на официальном сайте.
Возможности ownCloud «из коробки»:
Многопоточная загрузка данных «перетягиванием» при помощи технологии Drag-and-drop
Редактирование прав на доступ к файлам для конкретных пользователей, групп или интернета
Подключение и просмотр новостных RSS лент
Просмотр изображений, видео, офисных документов
Синхронизируемый календарь, менеджер задач, менеджер контактов, менеджер веб закладок
Отслеживание активности пользователей
Защищенное соединение, шифрование данных, LDAP\WebDAV аутентификация
Поддержка внешних хранилищ: Google Drive, Dropbox, FTP, SMB, WebDAV, Amazon S3, IRODS, OpenStack Object Storage, а так же локальных
Клиентские приложения с полной синхронизацией для всех актуальных платформ
Это всего лишь краткий список возможностей ownCloud, но уже сейчас видны его преимущества. При желании можно добавить почтовый клиент, торрент клиент, чат с видео, полноценный офис, проверку фалов на VirusTotal и многое другое.
Перейдем от теории к практике.
Установка ownCloud на сервер под управлением Debian 7 wheezy
1.Установка базового ПО
Прежде чем начинать давайте убедимся что наша система в актуальном состоянии.
Открываем терминал и вводим:
sudo apt-get update && sudo apt-get upgrade
Эти две простые команды обновят все программы на нашем сервере, процесс может занять длительное время в зависимости от скорости интернета и нашего сервера.
Теперь, можно приступить к установке необходимого для работы ownCloud программного обеспечения:
sudo apt-get install apache2 php5 php5-common php5-gd php5-intl php5-mcrypt php5-cli php5-ldap php5-sqlite curl libcurl3 libcurl4-openssl-dev php5-curl php-apc php5-mysql ffmpeg
Теперь у нас есть все необходимое для быстрого развертывания ownCloud на нашем сервере и можно переходить к пункту 4 или продолжить полную установку вместе со мной.
2.Установка MySQL
Устанавливаем MySQL:
apt-get install mysql-client mysql-server
Создаем пароль для базы данных MySQL и идем дальше.
Важно:
Теперь немножко позаботимся о нашей безопасности, вводим в консоль:
mysql_secure_installation
На все вопросы кроме «Change the root password» (Если не хотите менять пароль MySQL) отвечаем положительно Y.
Входим в консоль управления MySQL и вводим пароль (его не видно):
mysql -u root -p
Создаем базу данных:
create database Имя_БД;
Создаем пользователя, желательно с именем как и у базы данных:
create user "Имя_пользователя"@"localhost" IDENTIFIED BY "Новый_пароль";
Важно:
пароль не должен совпадать с паролем суперпользователя.
Передаем созданному пользователю полные права на созданную базу данных:
GRANT ALL ON Имя_БД.* to "Имя_пользователя"@"localhost" ;
Выходим:
quit
3.Установка ntp для синхронизации времени на сервере
Устанавливаем ntp клиент:
apt-get install ntp ntpdate
Теперь меняем сервер синхронизации времени на ближайший:
sudo gedit /etc/ntp.conf
В открывшемся фале находим:
server 0.debian.pool.ntp.org iburst dynamic
server 1.debian.pool.ntp.org iburst dynamic
server 2.debian.pool.ntp.org iburst dynamic
server 3.debian.pool.ntp.org iburst dynamic
Меняем на адреса ближайших к нам npt серверов, например на:
server 0.ru.pool.ntp.org iburst dynamic
server 1.ru.pool.ntp.org iburst dynamic
server 2.ru.pool.ntp.org iburst dynamic
server 3.ru.pool.ntp.org iburst dynamic
Сохраняем и выходим из редактора.
Чтобы проверить правильность времени достаточно ввести в терминале:
ntpdate 0.ru.pool.ntp.org
Если время на нашем сервере не соответствует времени полученному с ntp сервера вводим:
ntpdate -bs 0.ru.pool.ntp.org
4.Настройка
Редактируем файл /etc/apache2/sites-enabled/000-default:
sudo gedit /etc/apache2/sites-enabled/000-default
Находим строчку в разделе "
Меняем на:
Сохраняем файл и выходим.
Перезапускаем apache:
service apache2 restart
Редактируем php.ini:
sudo gedit /etc/php5/apache2/php.ini
Находим строчки:
mysql.default_socket =
mysql.cache_size =
memory_limit =
post_max_size =
upload_max_filesize =
Меняем на:
mysql.default_socket=/var/run/mysqld/mysqld.sock
mysql.cache_size = 4000
upload_max_filesize = 1024M //максимальный размер файла который мы можем загрузить на наш сайт
post_max_size = 1024M //Должен быть больше или равен upload_max_filesize
memory_limit = 1024M //Должен быть больше или равен post_max_size
Сохраняем файл и выходим.
Перезапускам apache еще раз:
service apache2 restart
5.Установка ownCloud
Загружаем последнюю версию ownCloud, на момент написания ownCloud 6:
cd /var/www/
wget http://download.owncloud.org/community/owncloud-6.0.0a.tar.bz2
Также, можно просто скачать последнюю версию с официального сайта ownCloud в папку /var/www/
Распаковываем:
tar -xvf owncloud-6.0.0a.tar.bz2
Выставляем права:
sudo chown -R www-data:www-data /var/www/owncloud/
Теперь наш сайт готов, остался только маленький штрих, открываем в браузере localhost/owncloud 
А) Для тех кто сразу перешел на пункт 4: Придумываем login и пароль для администратора - входим
B) Для тех кто установил MySQL: Придумываем login и пароль для администратора, выбираем «advanced» затем «MySQL» и вводим имя ранее созданного пользователя базы данных, его пароль, имя самой базы данных, в поле Database host пишем localhost.
Готово! Теперь вы счастливый обладатель персонального облака owncloud с синхронизацией на всех устройствах в вашей домашней сети, для этого достаточно набрать в браузере ваш_внутренний_IP/ownCloud или если вы подключены к интернету напрямую можно получить доступ к owncloud набрав внешний_IP/ownCloud.
Настройка доступа к ownCloud из интернета через рутер
Рассмотрим пример на основе роутера asus rt-n16:
Из браузера заходим на адрес 192.168.1.1, вводим логин и пароль и входим в веб интерфейс роутера:
веб интерфейс

1. Переходим во вкладку «интернет» 2. Переходим во вкладку «переадресация портов» (Virtual Server / Port Forwarding) 3. Включаем переадресацию.
Меню переадресации портов

4. Выбираем уже заботливо подготовленные для нас профили: FTP и HTTP.
Выбор подготовленных профилей

5. Выбираем внутренний IP адрес нашего сервера («ip a» в терминале, адрес вида 192.168.1.X или 192.168.0.X) и нажимаем "+" что бы добавить в список
Выбор внутреннего IP сервера

6. По аналогии заполняем и добавляем нужные нам порты, затем нажимаем кнопку «Применить»
Список портов для ownCloud

Заметки
1. Некорректная установка приложения в разделе Apps
В случае если после включения приложения веб сайт начал некорректно работать я нашел 3 решения:
1.Полная переустановка.
2.Очистить базу данных созданную для owncloud в phpmyadmin и удалить файл:
rm -f \var\www\owncloud\config\config.php
3.Наверное самый приятный вариант, переместить папку с приложением после которого начались проблемы из папки \var\www\owncloud\apps в любую другую, проверить что сайт работает, вернуть папку на место и не трогать до фикса.
2. Авто login пользователя как только он заходит на сайт
1. Создаем в админ панели пользователя, к примеру Gman с паролем noclip.
2. Открываем файл base.php:
Sudo gedit /var/www/owncloud/lib/base.php
3. В самом конце находим строчи:
protected static function tryBasicAuthLogin() {
if (!isset($_SERVER["PHP_AUTH_USER"])
|| !isset($_SERVER["PHP_AUTH_PW"])) {
return false;
}
OC_App::loadApps(array("authentication"));
if (OC_User::login($_SERVER["PHP_AUTH_USER"], $_SERVER["PHP_AUTH_PW"])) {
//OC_Log::write("core","Logged in with HTTP Authentication", OC_Log::DEBUG);
Заменяем на
Protected static function tryBasicAuthLogin() { //if (!isset($_SERVER["PHP_AUTH_USER"]) // || !isset($_SERVER["PHP_AUTH_PW"]) //) { // return false; //} if (OC_User::login(Gman, noclip)) { OC_App::loadApps(array("authentication")); //if (OC_User::login($_SERVER["PHP_AUTH_USER"], $_SERVER["PHP_AUTH_PW"])) { //OC_Log::write("core","Logged in with HTTP Authentication", OC_Log::DEBUG);
1. Открываем fileactions.js
Sudo gedit /var/www/owncloud/apps/files/js/fileactions.js
2. Ищем следующие строки:
remove the existing delete action
parent.parent().children().last().find(".action.delete").remove();
if (actions["Delete"]) {
var img = FileActions.icons["Delete"];
if (img.call) {
img = img(file);
}
if (typeof trashBinApp !== "undefined" && trashBinApp) {
var html = "";
} else {
var html = "";
}
var element = $(html);
element.data("action", actions["Delete"]);
element.on("click", {a: null, elem: parent, actionFunc: actions["Delete"]}, actionHandler);
parent.parent().children().last().append(element);
}
3. Комментируем их:
// remove the existing delete action
// parent.parent().children().last().find(".action.delete").remove();
// if (actions["Delete"]) {
// var img = FileActions.icons["Delete"];
// if (img.call) {
// img = img(file);
// }
// if (typeof trashBinApp !== "undefined" && trashBinApp) {
// var html = "";
// } else {
// var html = "";
// }
// var element = $(html);
// element.data("action", actions["Delete"]);
// element.on("click", {a: null, elem: parent, actionFunc: actions["Delete"]}, actionHandler);
// parent.parent().children().last().append(element);
// }
4. Открываем:
Sudo gedit /var/www/owncloud/apps/files/js/files.js
5. Находим следующие строчки:
$(".delete-selected").click(function(event) { var files=getSelectedFilesTrash("name"); event.preventDefault(); FileList.do_delete(files); return false; });
6. Комментируем их:
//$(".delete-selected").click(function(event) {
// var files=getSelectedFilesTrash("name");
// event.preventDefault();
// FileList.do_delete(files);
// return false;
// });
