Как сделать календарь в фотошопе. Делаем настольный календарь в фотошоп
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги - Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) - Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни ( Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы - 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
1. Создаём новый документ 2480х3508px, 300dpi,
фон прозрачный.
2.Нам нужно сделать границы, за которые
не следует залезать при создании листов календаря.
Дело в том, что для печати и брошюровки
нужно определенное место, которое "скушают"
эти действия.
1)Топаем в меню -
редактирование - установки - единицы измерения...
Устанавливаем на линейки "см"
Жмём ОК.
2) Топаем в меню - просмотр - линейки.
В рабочем окне открылись
вертикальная и горизонтальная линейки
3) В навигаторе устанавливаем видимость документа 50%
(открыть навигатор - меню - окно - навигатор)
4) На рабочей области, используя прокрутку,
устанавливаем видимость документа так,
чтобы правый верхний угол (начало документа)
пришёлся на стык линеек.
Вы поймёте правильное расположение,
увидев нули в начале каждой линейки.
5)Для брошюровки нужно оставить 1- 1,5см
Тянем направляющую зажатой левой кнопкой мыши с верхней линейки,
а величину смотрим на боковой линейке.
Я тянула до 1,5 см.
Брошюровки бывают разные, в том числе и глубокие,
поэтому лучше сделать отступ больше.
6) Для левой границы документа:
а величину смотрим на верхней.
7) Для правой границы:
двигаем нижнюю прокрутку рабочей области
вправо до конца
Тянем направляющую с боковой линейки,
а величину смотрим на верхней,
8) Для нижней границы:
двигаем боковую прокрутку рабочей области
вправо до конца
Тянем направляющую с верхней линейки,
а величину смотрим на боковой,
отсчёт ведём в обратном порядке,
т.е. от значения на границе документа.
9)Уменьшаем в навигаторе видимость документа,
чтобы было удобно работать дальше,
видим вот такую картину.
Кстати, изменить цвет направляющих и не только
можно в меню - редактирование - установки -
направляющие, сетка, фрагменты
10) Инструментам "прямоугольная область"
обводим, полученный из направляющих, прямоугольник,
на новом слое заливаем белым цветом.
Снимаем выделение, слой называем "тело"
Направляющие можно убрать
(меню - просмотр - удалить направляющие)
Этот пункт урока (пункт2 с подпунктами)
советую сделать обязательно,
чтобы потом не мучиться с выравниваем -
делов-то 1 минута.
с названием "Лист календаря"
Календарная сетка.
3.Чтобы удобнее было производить расчёты для сетки,
нужно создать новый документ.
Поступаем так:
1) Загружаем выделение слоя "тело"
(меню - выделение - загрузить выделенную область),
не забывайте, что слой, выделение которого вы загружаете
должен быть активным в панели слоёв
(активность слоя определяется наличием отличного от других слоёв цвета,
в моём случае - синий;
чтобы сделать слой активным - в панели слоёв
сделайте клик левой кнопкой мыши по нужному слою).
2) Меню - редактирование - скопировать.
3)Меню- файл - создать
Откроется окно со скопированными данными
Жмём ОК.
Документ создан.
4.Для сетки отведём 45% высоты документа.
1) Определяем новую направляющую по горизонтали,
равную 55%
(меню - просмотр - новая направляющая)
2) Инструментом "рамка"
обводим нужные 45%
Жмём "Enter" для продолжения работы
5. Разметка по вертикали.
У нашей сетки дни недели будут располагаться сверху,
значит, ширину документа нужно разделить на 7.
Возьмём за ширину 100%
100:7 примерно 14,5%
Поехали делать направляющие
Создаём 6 направляющих по ВЕРТИКАЛИ:
6. Разметка по горизонтали.
Такс - 1 колонка для дней недели, 6 для чисел,
тоже 7, как для вертикальной разметки.
Значит, создаём направляющие с теми же параметрами,
но по ГОРИЗОНТАЛИ:
14,5%, 29%, 43,5%, 58%, 72,5%, 86%
Получаем
7. Такс, всё сделали для написания текста.
Сначала пишем дни недели.
Подбирайте шрифт, который хорошо виден,
если нужно, активируйте позицию "жирный" в панели "символ"
об этой панели читайте ЗДЕСЬ
Мои параметры и название шрифта на скрине
1) Напишите первый день недели,
расположите его по середине в ячейке
и потяните сверху направляющую,
которая обозначит нижнюю границу букв,
которая позволит написать буквы на одной линии,
не будут они "плясать".
Весь ряд с днями недели,
в панели слоёв я всё убрала в группу
"Дни недели"
2) Смотрим на календарь 2013, январь -
месяц начинается со вторника
Пишем цифру в нужной ячейке
(размер шрифта я увеличила до 48пт),
тянем сверху направляющую для нижней границы цифр,
и сбоку тянем направляющие,
которые определят границу цифр в вертикальном ряду.
Я определила границу по последней букве недели.
Вся сетка января
3) В заключении наложим красный цвет на воскресенье
и воскресные дни.
Открываем группу "дни недели"
активируем слой "Вс" и применяем стиль "наложение цвета"
(вторая иконка слева внизу панели слоёв)
Или клик правой кнопкой мыши по слою,
из списка выбрать "параметры наложения"
Скопируем стиль
(клик правой кнопкой мыши по слою,
выбрать - скопировать стиль слоя)
Открываем группу "числа",
зажимаем клавишу Ctrl
и делаем клики левой кнопкой мыши по воскресным датам
Этим действием мы выделяем нужные слои.
Теперь, когда нужные слои выделены,
клик правой кнопкой по любому выделенному слою,
из списка выбрать - вклеить стиль.
Получаем
Таким же методом можно изменить цвет и у остального текста.
Я дала чёрный цвет, как основу.
8.Сделаем кант ячеек, он может пригодится.
1) Настраиваем инструмент "карандаш",
который будем применять при обводке контура.
активируем круглую жёсткую кисточку,
размер ставим 5 пикселей, цвет чёрный
2) Активируем инструмент "перо",
ставим первую опорную точку на направляющей.
3) Добираемся прокруткой до другой границы документа
и ставим вторую точку
4) спускаемся ниже и ставим точку на другой направляющей
Повторяем с 3 подпункта пока не обойдём
все горизонтальные направляющие ячеек.
5) Создаём новый слой,
затем, клик правой кнопкой мыши по документу,
из списка выбрать - выполнить обводку контура
6) В окне выбора инструмента активируем "карандаш"
галочку на "нажим" НЕ ставим.
Жмём ОК и получаем обводку.
Контур можно удалить в панели "контур"
(клик правой кнопкой мыши по контуру,
из списка выбрать - удалить контур
Можно ещё добавить линию над днями недели.
7) Таким же способом делаем контур и обводку
вертикальных направляющих.
Удалив направляющие, получаем
Кадрируйте документ инструментом "рамка,
чтобы удалить лишние части обводки контура,
которые вне видимости документа.
В панели слоёв это выглядит так
Сохраните файл в формате psd
с названием "Сетка".
Совет:
некоторые месяцы выглядят одинаково по числам.
Группы с такими месяцами можно дублировать и переименовать.
И ещё:
не забывайте отключать видимость лишних цифр (дней) в месяцах,
и следить за воскресными днями -
ненужные очищать от наложения цвета,
на нужные вклеивать.
Создание сетки для 12 месяцев заняло у меня около часа
(урок в 10 раз дольше писала)
Так что, если вы хотите свою, оригинальную сетку,
в которой сможете редактировать шрифт,
применять стили, изменять размер,
то потратьте время не на поиск готовой,
а на создание своей.
9.На файле "Сетка" дублируем слой "горизонталь",
к дубликату применяем стили слоя "пунктирные штрихи"
Это стандартный набор программы.
Если в панели слоёв нет этих стилей,
то открываем список, нажав на стрелочку
в правом верхнем углу панели и выбираем
Из всех стилей "пунктирные штрихи" я выбрала этот
Получаем
10. Закрепляем стиль слоя и применяем фильтр резкости:
меню - фильтр - усиление резкости - умная резкость
с максимальным эффектом
11. Посмотрев внимательно, можно увидеть,
что линии разные.
На печати это будет заметно, особенно,
если будете печатать на формат А3,
а данный размер листа календаря это позволяет.
Советую выбрать оптимальную линию,
выделить её инструментом "прямоугольная область",
вырезать или скопировать выделение на отдельный слой,
продублировать и расставить дубликаты по местам,
затем, объединить все пунктиры в один слой
с названием "горизонтальные штрихи".
Во всяком случае, я сделала именно так.
Для удобства работы я наложила красный цвет
на слой "горизонталь"
После завершения работы над пунктиром,
очистила слой "горизонталь" от наложения цвета,
а копию слоя удалила.
Так как пунктирные линии мне будут нужны для всех месяцев,
сохраняем файл с изменениями
(меню - файл - сохранить)
12. Совсем забыла - надо же название месяцев написать!
1) Увеличиваем размер холста на 200 пикселей вверх
(меню - изображение - размер холста)
2)Открываем группу с месяцем и
пишем название месяца и год тем же шрифтом.
Буквы я написала в размере 36пт, а цифры 48пт.
Чтобы изменить размер цифр нужно:
после написания выделить цифры левой кнопкой мыши
и изменить размер в панели "символ"
В итоге получаем
3)Для остальных месяцев дублируйте этот слой с текстом,
убирайте дубликаты в группы с месяцами,
вместо января пишите название месяца группы.
Сохраняем файл с изменениями
(меню - файл - сохранить)
13. Выделяем слой с пунктирами,
группы "дни недели" и "январь"
Напоминаю, что выделение слоёв по порядку
делаем с зажатой клавишей Shift,
а выборочное выделение слоёв с зажатой клавишей Ctrl
Сейчас нам нужно сделать выборочное выделение,
поэтому зажимаем клавишу Ctrl
Объединяем выделенное в слой
(меню - слои - объединить слои)
Получаем слой, называем его "сетка"
14. Переносим этот слой на файл "Лист календаря",
а файл "Сетка" закрываем без сохранения -
это значит, что при закрытии файла выскочит окошко,
в котором нужно нажать на НЕТ
15. Располагаем сетку внизу документа
Всё, что я написала в данном уроке до этого момента -
основа для создания перекидного календаря.
Далее вы должны включить свою фантазию
для оформления листов календаря,
а я лишь кратко опишу оформление одного листа.
Мой календарь будет с вырезами для фото,
тематика, скорее всего, детская.
16. Оформление листа для Января.
1) Открываю три файла с бумагой на один документ
из своего набора "Зимний стиль" - ссылка
Убираю слои в группу с названием "фон",
переношу на лист календаря.
2) Открываю шаблон круглой рамки,
который описан в уроке "Рамки - вырезы" - читать урок
переношу на лист календаря.
Включаю слой "тело", чтобы не залезть за допустимые границы.
Центровку по вертикали определяю новой направляющей
50% по вертикали
Искажения на скрине не учитывайте,
это баги видимости уменьшенного изображения.
3) Загружаю выделение слоя с рамкой,
перехожу на тёмный слой с бумагой без снежинок
и копирую выделение на новый слой.
В панели слоёв располагаю сверху слоя с шаблоном рамки,
называю слой "рамка", а слой с шаблоном "тень".
4) Применяю к слою "рамка"
эффект слоя "внутреннее свечение",
настройки на скрине.
5) Делаю блик на рамке.
Для этого:
инструментом "овальная область"
делаю круглое выделение
Создаю новый слой,
в панели слоёв располагаю его над слоем "рамка",
делаю обводку белого цвета размером 20пикселей по середине,
снимаю выделение.
Загружаю выделение слоя "рамка",
перехожу на слой с обводкой и применяю фильтр
"размытие по Гауссу с радиусом 21 пиксель,
снимаю выделение, получаю
Усиливаю блик путём дублирования слоя
и снижения заливки у дубликата до 70%
Убираю все слои, относящиеся к рамке в группу "рамка".
Панель слоёв.
7) Перехожу в группу "фон",
применяю маски.
Активирую инструмент "прямоугольная область",
растушёвку устанавливаю 250 пикселей.
Делаю два выделения
8) Очищаю выделенную область,
снимаю выделение, получаю такой вид
9) Перехожу на слой "сетка",
активирую инструмент "прямолинейное лассо",
в настройках инструмента активирую положение
"добавить выделенную область"
выделяю все красные значения
10) Вырезаю на отдельный слой
(меню - слои - новый - вырезать на новый слой)
На слое "сетка" остались только чёрные значения
11) Применяю стиль слоя "наложение цвета"
к слою "сетка"
Небольшая коррекция цветовым балансом фона
и лист календаря готов.
Посмотреть оригинальный размер - ссылка
Сохраняю файл под названием "01Январь" в двух форматах:
рабочий в psd, один слой на прозрачном фоне в png
В заключении, хочу дать совет:
удаляйте все тени внутри выреза для фото,
они цветные и могут некрасиво смотреться.
Тень вы всегда сможете сделать при добавлении фото.
Задача урока выполнена.
Решились на создание календаря своими руками? Запаситесь терпением и временем, а всё остальное – дело техники.
Подготовка к работе
Фоновая картинка. Для этой цели лучше брать изображения или рисунки с повторением какого-либо предмета, растений, геометрических форм, зданий. Фон не должен отвлекать внимание на себя от главного объекта календаря, а дополнять его.

Текстурный фон. Его можно либо применять, либо нет. Состаренные картинки, шершавые поверхности, рельеф дерева, перьев, растений – всё это относится к текстурному фону.
Календарная сетка. Интернет в свободном доступе предлагает огромный выбор. Подберите наиболее подходящую по стилю сетку для будущего календаря и скачайте в файл на свой компьютер.
Главная картинка. Фото, рисунок или другое изображение, которое будет в центре внимания. Её может не быть, но с ней получится интересней.
Удобно работать, когда все необходимые файлы с картинками будут сложены в одной папке, например, на рабочем столе компьютера.
Процесс создания
Запустите программу photoshop и создайте новый файл, затем чистый лист (А 4) и переверните его горизонтально.
Функционально необходимо сделать следующие манипуляции: кликнуть «файл», затем нажать «создать», кликнуть на «изображение», затем на «вращение изображения», потом произвести поворот «…на 90º».
Таким образом, вы получите чистый лист, на котором будет располагаться календарь.
Берём свой будущий фон и накладываем на созданный лист. Фактически перетаскиваем его из папки на открытое рабочее окно фотошопа.
На созданном листе появится наложенное изображение. Оно может не совпадать по краям. Для этого берём его за появившуюся сетку и растягиваем мышью до необходимых размеров. После проделанных манипуляций необходимо нажать кнопку Enter.
Также поступаем с текстурным фоном (если таковой имеется) и календарной сеткой.
Не забывайте о главной картинке. Для неё необходимо оставить свободное пространство. Для корректировки и произвольного перемещения календарной сетки внутри будущего календаря необходимо применить функцию «свободное трансформирование». Она находится в разделе «редактирование».
Добавляем на календарь главную картинку и, с помощью кнопки «свободное трансформирование» располагаем в нужном месте и под нужным углом.

Последнее недостающее звено на календаре – написать цифрами год. Слева на функциональной панели находим большую букву «Т» и кликаем по ней мышкой. Далее, пишем на поле календаря цифры года, например, «2015 год». На верхней функциональной планке подбираем шрифт и размер. Выполняем надпись. С помощью инструмента «пипетка» и «палитра цветов» закрашиваем надпись в необходимый цвет.
Подведём итог того, что получилось на этом этапе. Созданные слои должны располагаться в следующем порядке:
Верхний с текстом «2015 год»
Ниже – основная картинка
Под картинкой – календарная сетка
Под сеткой друг под другом два слоя с рельефным фоном и фоновой картинкой

Теперь ещё раз внимательно посмотрите на свою работу. Всё ли правильно, нет ли ошибок? Тогда завершите работу объединением слоёв и сохранением полученного результата.
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги – Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
)
на документе. Теперь нам нужно обозначить линии, по которым мы будем
ориентироваться располагая изображения, а по окончанию работы (после
печати), по этим обозначениям будем сгибать листок, чтобы получить
нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) – Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз
(на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она было без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа)
вытяните еще одну направляющую, тяните ее до края линии, которую мы
растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).
Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни ( Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы – 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не
правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.

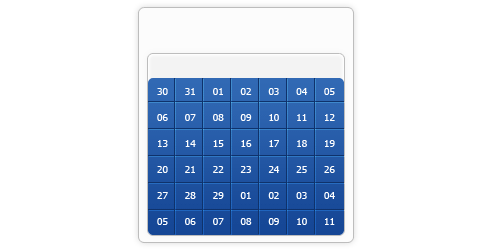
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.
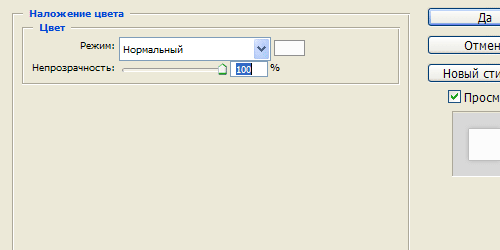
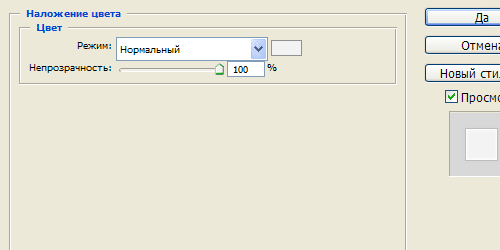
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.

Шаг 4.

Шаг 5.
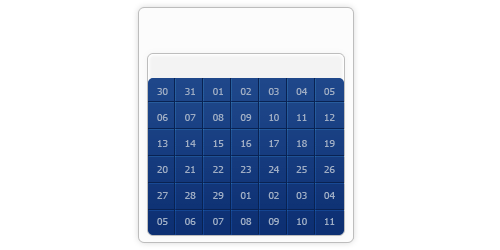
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.
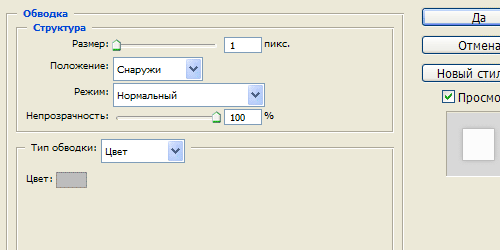
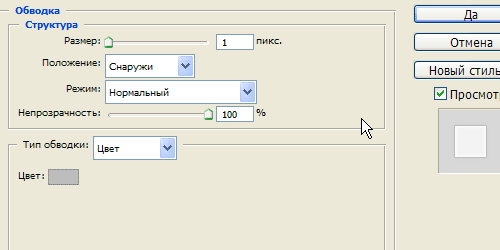
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
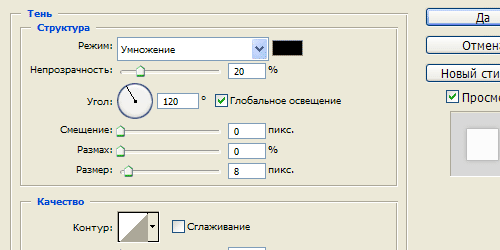
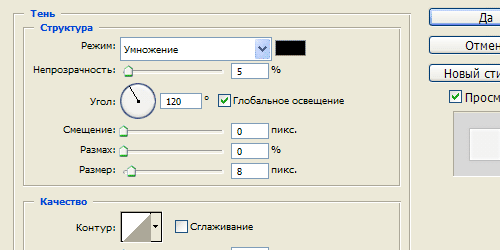
Стиль слоя «Тень» (Drop Shadow).
Шаг 11.
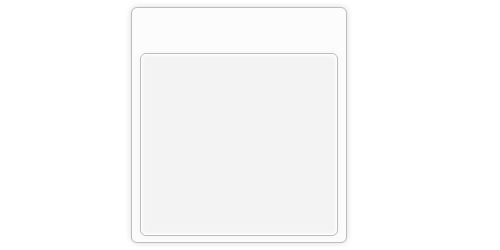
Получился такой результат.
Шаг 12.
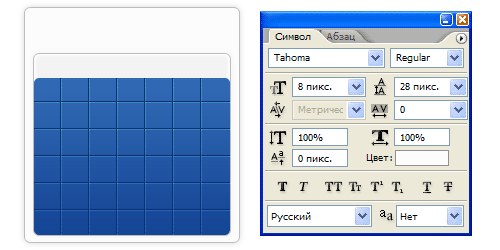
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
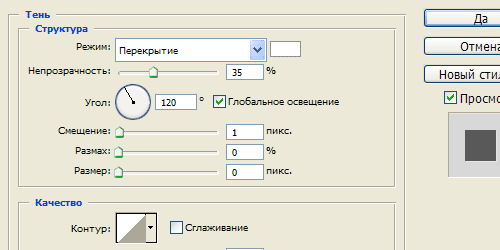
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
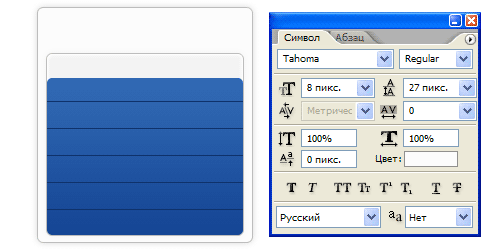
Получился такой результат.
Шаг 16.
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
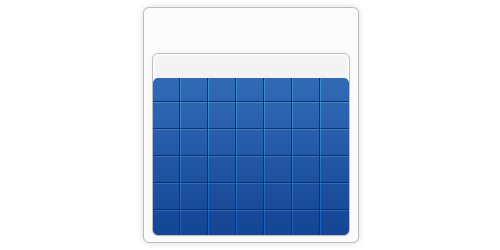
Шаг 17.
Получился такой результат.
Шаг 18.
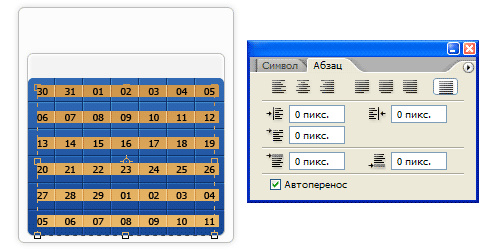
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
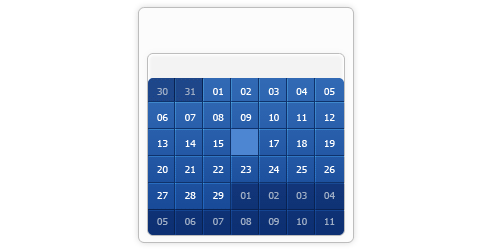
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
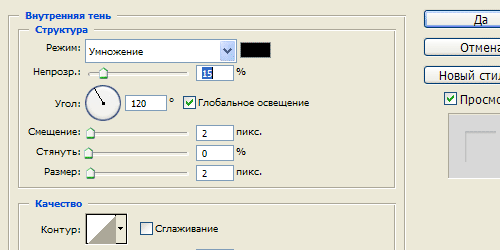
Шаг 23.
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
Шаг 24.
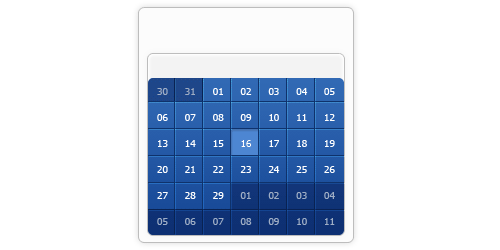
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.
