Универсальный лендинг с параллакс эффектом. Универсальный лендинг с параллакс эффектом Параллакс в жизни и на продающем лендинге
С появлением и началом широкого распространения HTML5 (новейшего стандарта для структурирования и для представления в Интернет содержимого) и CSS3 (улучшенной версии языка, описывающего внешний вид объектов) представилось возможным начать создавать более запоминающиеся элементы при оформлении любых интернет-страниц, включая, разумеется, и лендинги.
Параллакс эффект или параллакс-скроллинг (англ. parallax-scrolling - особая в веб-дизайне техника, применяемая главным образом при работе с компьютерной графикой, где в перспективе фоновые изображения двигаются медленнее, чем элементы на переднем плане ) - это одна из замечательных находок современных веб-дизайнеров, но ее чрезмерное, необдуманное использование может ухудшить юзабилити сайта и снизить коэффициент конверсии.
В этой статье мы подготовили для вас редкую подборку и рекомендуем ознакомиться с отдельными примерами удачных целевых страниц, где применен эффект параллакс-скроллинга. Отдельные из них похожи на настоящие произведения современного искусства, а другие - несколько удивляют своим неординарным форматом, однако, все они должны быть удостоены вашего внимания.
1. Flat design vs Realism
А теперь ответьте на вопрос - чью сторону вы займете?
С подачи гигантов Microsoft , Apple и Google плоский дизайн (англ. flat design ) мгновенно превратился в хит сезона и стал предметом для обсуждения в сотнях блогов и новостных лент. Он был воспринят как своеобразный прорыв в веб-дизайне и, скорее всего, таким он и был в действительности.
Интерактивное агентство «Intact », обратившее внимание своих клиентов на такой, несколько необычный этап в виртуальном дизайне, подготовило для них интерактивное путешествие под названием «Плоский дизайн против реализма ». Естественно, все создавалось с помощью эффекта параллакс-скроллинга.
Креативным директором агентства Алехандро Лазосом сделано пояснение, что самым нетривиальным для них было объединение HTML5-игры с параллакс-скроллингом.
«Нам хотелось, чтобы действие совершалось непрерывно, чтобы пользователь мог двигаться от начала до самого конца без остановки. Для этого мы воспользовались ajax-технологией, допускающей передачу данных посредством url и их обновление в фоновом режиме, что обеспечит пользователей соответствующей страницей без всякой задержки».
2. Sony

Презентовать свою продукцию таким образом, как это может сделать корпорация «Sony», пожалуй, не умеет больше никто. Представленный ими лендинг - это часть агитационной кампании корпорации «Be Moved » (англ. be moved - будь в движении ).
Сами они говорят о кампании следующее:
«Как-то нас назвали подопытными кроликами, так как все инновации, которые мы пытаемся внедрить, тут же берутся на вооружение конкурирующими компаниями. Нас, наверное, хотели как-то задеть, однако, мы воспринимаем это как комплимент. Коллективная работа инженеров и художников - всегда эксперимент. Однако, лишь в таком случае можно надеяться на то, что уже завтра вы сделаете вперед очередной шаг».
3. Costa Coffee
 Впечатляющий одностраничник является детищем агентства «Graphite Digital
». Совсем недавно перед агентством стояла задача самым ярким и интересным образом представить миру продукт «Costa Coffee
».
Впечатляющий одностраничник является детищем агентства «Graphite Digital
». Совсем недавно перед агентством стояла задача самым ярким и интересным образом представить миру продукт «Costa Coffee
».
Результаты работы профессионалов заслуживает всевозможных похвал. Их лендинг выглядит просто роскошно, он донельзя набит всевозможными интерактивными элементами и множеством анимированных иллюстраций.
4. Highway One

Этот совершенно потрясающий миниатюрный сайт разработан агентством из Нью-Касла «Shout Digital » туристическому агентству «Exsus » (компании, специализирующейся на организации медовых месяцев и дорогом отдыхе) можно назвать еще одним превосходным примером по нашей тематике.
Их изготовленная в стиле «ретро» анимация в состоянии мгновенно захватить все внимание и больше не отпустить до самых заключительных титров. Оказавшись в классическом «Кадиллаке Эльдорадо » 1959 года, вы сможете посетить самые известные места побережья Калифорнии.
С первого взгляда все эффекты крайне просты, однако, как только вы приступите к скроллингу, перед вами будет открыто истинное волшебство.
5. Make Your Money Matter
 Тема денег интересует многих. Именно поэтому нью-йоркское агентство «Firstborn
», подготавливая заказ для Кредитного союза
, традиционный формат решило изменить на инновационный.
Тема денег интересует многих. Именно поэтому нью-йоркское агентство «Firstborn
», подготавливая заказ для Кредитного союза
, традиционный формат решило изменить на инновационный.
Поставив себе цель повысить общую осведомленность аудитории в достоинствах Кредитного союза (и, одновременно, недостатках банков), маркетологами создан потрясающий ленд в интересной и доступной форме рассказывающей, как функционирует Кредитный союз, где можно найти его офисы и еще многое другое.
Помимо этого, здесь встроен калькулятор, способный подсчитать прибыль, получаемую банками от ваших финансовых вложений.
6. Cyclemon
 Китайские мудрецы утверждали: «Мы то, что мы едим
». Однако, для веб-дизайнеров и весьма больших почитателей байков, которых зовут Ромейн Боурдиукс и Томас Помарелли эта древняя мудрость звучит несколько иначе - «Мы то, на чем мы ездим
».
Китайские мудрецы утверждали: «Мы то, что мы едим
». Однако, для веб-дизайнеров и весьма больших почитателей байков, которых зовут Ромейн Боурдиукс и Томас Помарелли эта древняя мудрость звучит несколько иначе - «Мы то, на чем мы ездим
».
Складывается ощущение, что разработчиками не пропущен ни один из видов велосипедов, которые они сумели преподать таким образом, что каждый из посетителей загорается желанием приобрести и для себя велосипед, чтобы приобщиться к этой субкультуре миллионов людей.
7. Lexus
 Воспользовавшись этим сайтом, новую модель известной линейки «Lexus
» можно опробовать даже не выходя из своего дома. Интерактивное руководство от консалтингового digital-агентства «Amaze
» способно обеспечить полной и наглядной информацией по экстерьеру и интерьеру «Lexus IS
». Обещаем полнейший эффект присутствия!
Воспользовавшись этим сайтом, новую модель известной линейки «Lexus
» можно опробовать даже не выходя из своего дома. Интерактивное руководство от консалтингового digital-агентства «Amaze
» способно обеспечить полной и наглядной информацией по экстерьеру и интерьеру «Lexus IS
». Обещаем полнейший эффект присутствия!
Для достижения подобного результата маркетологи были вынуждены запечатлеть авто на фоне самых разных пейзажей, пришлось сканировать окружающую обстановку из каждой ключевой точки. Благодаря технологиям HTML5, лендинг «работает» и на ПК, и на смартфонах, что делает продвижение этого автомобиля крайне успешным.
Коммерческий директор «Amaz », Венди Стоунфилд, говорит:
«Применение HTML5 предоставило нам возможность достичь сразу нескольких целей. Первое - наглядность в отображении этого автомобиля, всех его функциональных особенностей. Второе - интерактивная составляющая, без которой не обходится сейчас ни один из современных проектов: в нашем случае, пользователи могут выбирать цвет кузова и салона авто. При создании видео мы больше ориентировались на более искушенного зрителя, что с существующими сегодня технологиями, стало более чем возможно. Нами показан «Lexus IS» в таком виде, каков он есть в действительности».
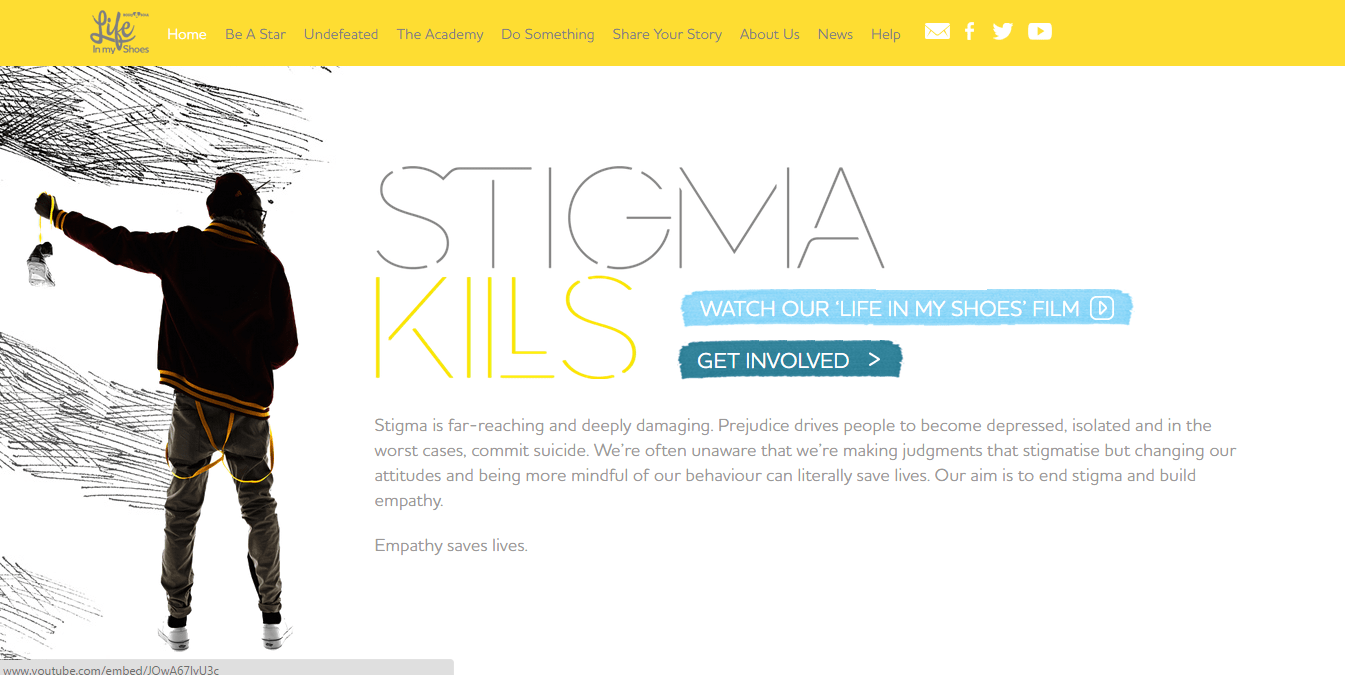
8. Life in my Shoes

Фразу «Life in my Shoes » с английского можно перевести как «глазами другого человека ». Главная задача данного амбициозного проекта - искоренение страхов и предубежденности людей относительно ВИЧ-инфицированных, а также повышение компетентности молодого поколения в вопросах ВИЧ и СПИД.
Задание, полученное лондонским агентством «Traffic » заключалось в проектировании лендинга, способного привлечь внимание молодежи и завоевание ее доверие, с которым они превосходно справились.
Шрифт Houshka Rounded Medium здесь реализуется поддерживающим синтаксис font-face , от этого страница выглядит так живо и интересно. Другие декоративные компоненты, вместе с использованием чистого желтого цвета, делают этот ресурс очень привлекательным в эстетическом плане.
9. The Lab
 Ведущее учреждение в Великобритании «Alzheimer’s Research
» занимается изучением болезни Альцгеймера, оно решило рассказать о своей деятельности широкой аудитории, о полученных результатах, используя увлекательную и доступную широким массам форму.
Ведущее учреждение в Великобритании «Alzheimer’s Research
» занимается изучением болезни Альцгеймера, оно решило рассказать о своей деятельности широкой аудитории, о полученных результатах, используя увлекательную и доступную широким массам форму.
Для этого создали ресурс «The Lab », на страницах которого каждый из пользователей может познакомиться с отдельными лабораториями и с самой клиникой этого учреждения. Всплывающие подсказки в несколько лаконичной форме дают пояснения отображаемого на экране. Кликнув на любой из подсказок, можно получить более широкую информацию. Показ того, как работают ученые, чтобы помочь больным, реализована здесь наилучшим образом.
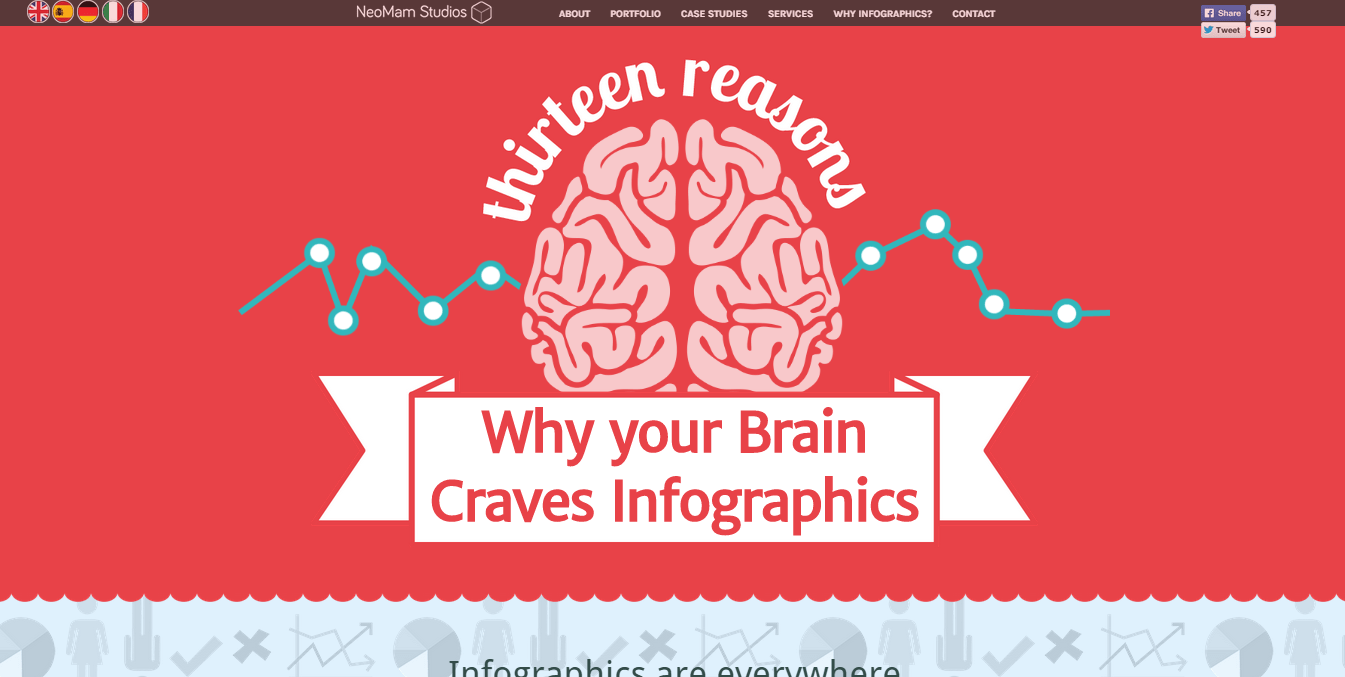
10. Why Your Brain Craves Infographics

Агентство «NeoMam Studios » напомнило о себе превосходным паралакс-скроллинг лендингом, который освещает главные достоинства инфографики в качестве одного из методов подачи информации.
Дэнни Эштон, директор компании, делится с нами своим опытом:
«Параллакс-скроллинг - это, наверное, самое трудное, что нашим разработчикам пришлось реализовывать. Все доступные для них библиотеки они посчитали несколько банальными, вместо этого они решили создать собственные».
11. 5emegauche

Главная особенность этого ресурса в том, что здесь каждая из страниц имеет собственный механизм скроллинга. Представляете, каждая! Это весьма забавный и очень даже удачный подход для реализации идей параллакс-скроллинга, доказывающего, что подобная технология дает возможность изобретения просто гениальных форм представления различной информации.
12. Atlantis World’s Fair

Здесь параллакс-скроллинг «трудится» не столько на саму зрелищность, сколько на весь сюжет в целом.
Данная инфографика разрабатывалась Френком Чимеро, обратившемуся к параллакс-скроллингу не только для более выгодного представления информации, но также для ее анимации и вписания в рамки конкретного сюжета. Это можно назвать высшим пилотажем!
13. Every last drop

Этот лендинг спроектирован анимационной студией «Nice & Serious » с использованием параллакс-скроллинга, с целью обратить внимание широкой общественности на проблемы дефицита на планете чистой воды. Куда мы расходуем воду? Как ее можно сэкономить и где? Вы все сможете узнать об этой проблеме, до последней капельки!
14. Living Word

Перед агентством «Tribal » стояла задача обновления интернет-представительства агентства «Living Word », занимающегося переводами, было необходимо сделать представительство более интересным и информативным. Результатом вы теперь можете полюбоваться, однако, сразу предупреждаем, британцы не создали ничего такого необычного, однако, все сделали чисто и очень аккуратно.
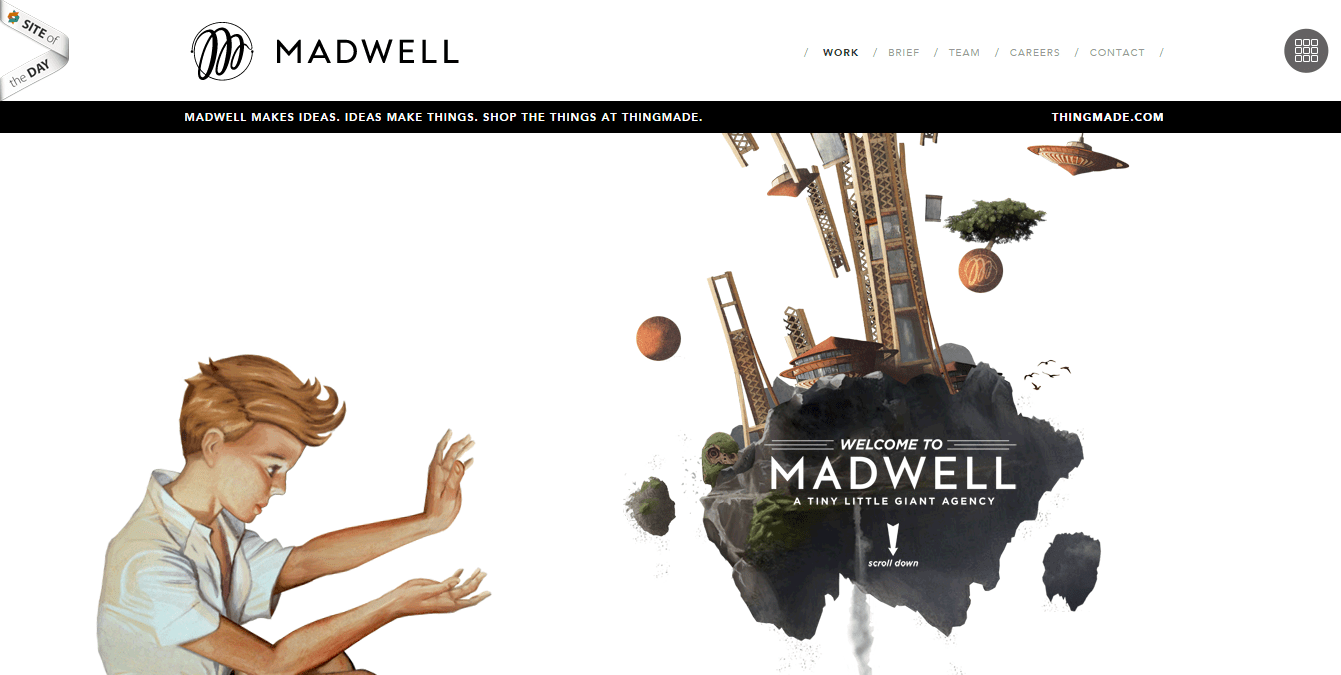
15. Madwell

Находящееся в Нью-Йорке агентство «Madwell », занимающееся развитием предпринимательства, использует для презентации своего портфолио посадочную страницу.
Параллакс-скролинг - некая изюминка в этом, организованном агентством, действе - 3D-эффект только добавляет в их творение еще больше глубины.
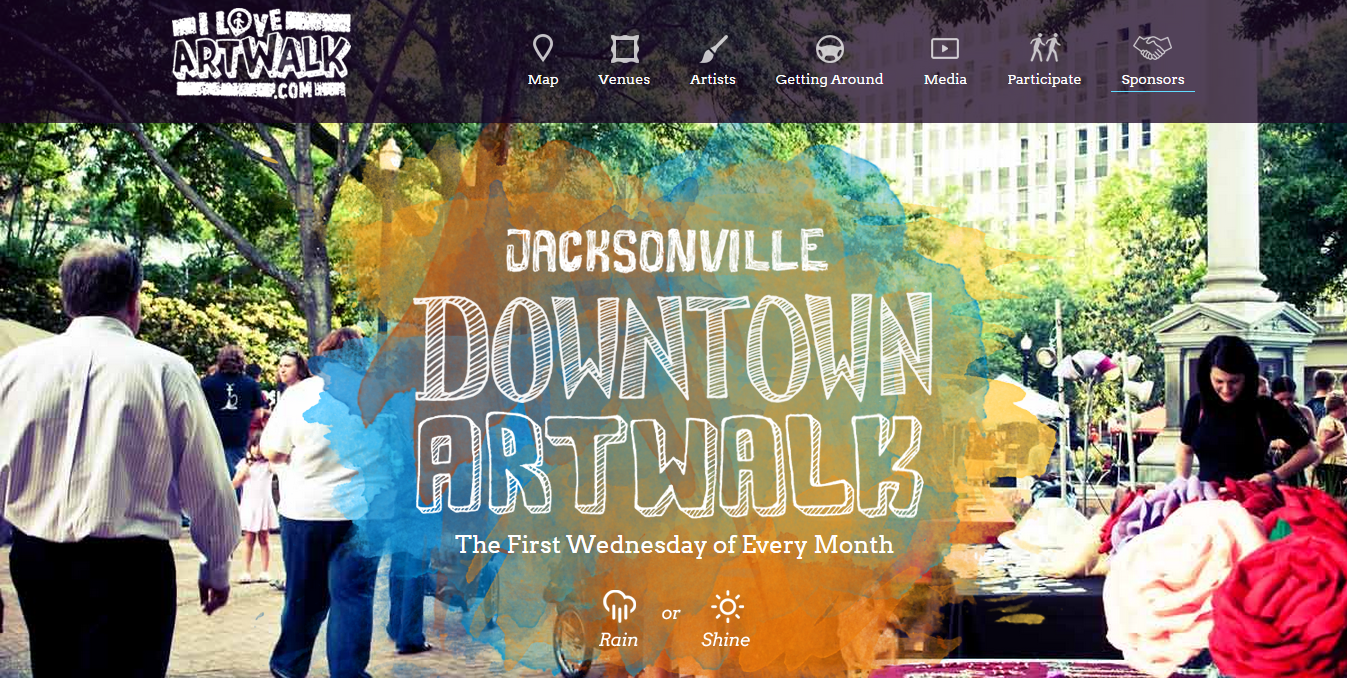
16. The Jacksonville Downtown Art Walk

Традиционный, ежемесячно проходящий в городе Джексонвилль штата Флорида праздник культуры и искусства «The Jacksonville Downtown Art Walk », растягивается по городу на 15 кварталов, он состоит из многих дюжин музеев, галерей и баров, сопровождаемых уличными актерами и музыкантами.
Перед нами сайт с очень красивым акварельным эффектом параллакса, знакомящий с этим мероприятием, приносящий радостное настроение в любой из домов.
17. Von Dutch

Модным брендом «Von Dutch» со страниц их сайта рассказывается об удивительной историю жизни его основателя. Без сомнения, для того, чтобы оказаться в тренде, использовался здесь новый параллакс эффект.
При прокручивании страницы, иконки и картинки начинают плыть вверх и вниз, что создает ощущение, что в монитор, пока вы отсутствовали, кто-то успел налить жидкости.
18. Fannabee

Лендинг «Fanabee » создан не столько для увлекающихся музыкой, сколько для ее коллекционеров. С этим сервисом можно обнародовать список всего того, что вами было собрано (постеры, компакт-диски, футболки и другое), и отыскать то, чего вам не хватало.
19. Peugeot Hybrid4

Согласитесь, что новые технологии необходимо презентовать как-то иначе?
Этот онлайн-комикс был создан по заказу автогиганта «Peugeot » и позволил автоконцерну выполнить две задачи сразу: во-первых, весьма эффектно представить целевой аудитории созданный ими новый механизм названный «Peugeot Hybrid4 », а, во-вторых, поработать на имидж как самого продукта, так и компании: приобщить себя к «Peugeot ».
20. Cultural Solutions

Консалтинговое агентство «Cultural Solutions » занято решением различных вопросов в сфере искусства. Его логотип - разноцветные круги, которые наложены один на другой.
Как раз из-за этого на главной странице их сайта именно эти круги и обыграны при помощи параллакс эффекта. Они двигаются с разными скоростями, что добавляет глубину и больший объем. Получилось весьма лаконичное, однако, довольно стильное высказывание, отличающееся емкостью.
21. jQuery Conference

Сайт «jQuery Conference » специально был создан для очередной конференции «jQuery » и обладает не очень большим эффектом параллакса, однако, сам он изготовлен с большой фантазией.
Прокручивая страницу, вы можете запустить цепочку разнообразных анимаций - слева направо проезжающий велосипед, или стаю морских чаек, преследующих злобную акулу. В целом, все очень оригинально и совсем не перегружено лишними эффектами.
Согласитесь, главное не только всех удивить, но и быть услышанным.
22. Shape
 Креативным агентством «
Shape
» на их лендинге довольно лаконично рассказывается о главных этапах их деятельности. Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу.
Креативным агентством «
Shape
» на их лендинге довольно лаконично рассказывается о главных этапах их деятельности. Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу.
23. Nintendo

Для знакомства целевой аудитории с новой серией известной игры «Mario Kart », японской компанией разработана посадочная страница, использующая эффекты параллакс скроллинга. Она рассказывает посетителям об игре, используя формат маленького путешествия по ее мирам.
Дизайн этого лендинга и вся его гамма цветов копирует стиль самой игры, в течение путешествия здесь могут повстречать хорошо знакомые многим с самого детства некоторые из персонажей.
24. Activate Drinks

Компанией «Activate Drinks », занимающейся распространением разнообразных витаминизированных напитков, для успешного продвижения своей продукции разработан этот актуальный во многих отношениях ресурс.
Изначально будет необходимо открутить крышку на бутылке (разумеется, прокручивая страничку), затем вы окажетесь в вихре стремительных небольших пузырьков.
Три уровня размещения этих пузырьков, совместно с параллакс эффектом, создают перед нашими глазами 3D-эффект, возникает ощущение, что вот-вот брызги вырвутся из монитора наружу.
25. The Whitehouse’s Iraq Timeline

Параллакс-скроллинг применяют не только для усиления эстетической составляющей кампании, но еще и, как в случае с американским правительством, для расстановки смысловых и эмоциональных акцентов на странице сайта.
Можно заметить, что контент здесь прокручивается значительно быстрее, чем просто лежащие внизу различные изображения. Сделано так было специально, для удержания внимания читателей как раз на этих иллюстрациях, оказывающих свое воздействие на эмоции.
26. Pitchfork Cover Stories

Интернет-ресурс «Pitchfork Cover Stories » приобрел отдельные черты глянцевого журнала, однако, использование здесь параллакс эффекта, интервью, интерактивных видео и уникальных фото сделали ресурс мало похожим на что-то известное.
Портретные анимированные фото, одухотворенный текст и идеальным образом подобранный саундтрек - все это крайне изыскано и красноречиво.
27. Soleil Noir 2012 | We believe in…

Минимализм французов компании «Soleil Noir » подкупает многих! Этот замысловатый лендинг от агентства «Soleil Noir », по своей сути, не что иное, как превосходная новогодняя открытка.
Вы не увидите здесь ничего слишком сложного - параллакс эффект не вызывает головокружения, иллюстрации минималистичны, лаконичность во фразах. Однако, именно эта простота как раз многих и подкупает.
28. Oakley

Здесь объединены в целое превосходный параллакс-скроллинг с выразительными фотографиями.
«Oakley » является известным поставщиком масок и защитных очков, ресурс разрабатывался специально для более успешного продвижения новейшей модели защитных очков под названием «Airbrake MX ».
На целевой странице объединены потрясающий параллакс эффект с фотографиями, прекрасно презентующими продукт компании.
29. Jason Kenny OBE

Перед нами лендинг тройного олимпийского и двойного чемпиона мира в велосипедных гонках известного Джейсона Кенни. Немногим ранее, в этом году бристольским маркетинговым агентством «Fiasco Design» был разработан этот landong page. Бен Стирс, один из основателей агентства, говорил:
«С опорой на техническое задание, мы задумали создать этот одностраничный сайт с параллакс-эффектом и вертикальным скроллингом»
30. La Moulade

Среди постоянно возрастающего количества посадочных страниц, которые используют положение полос прокрутки для запуска отдельных анимаций, а также звуковых эффектов, эта работа агентства из Франции «La Moulade » отличается несколько необычной индикацией вашего положения на данной странице. Он находится вверху и также предоставляет вам доступ к любой из частей на этом сайте.
31. Walking Dead

Самое, наверное, трудное - это взять и объединить в одно целое достижения всех технологий. Гейвин Бек, ведущий дизайнер делится с нами своими впечатлениями от этой работы:
«В первую очередь, мы все сами являемся фанатами этого шоу. В наших планах было создание сайта, соответствующего вселенной « Ходячих мертвецов», который наверняка поклонники этого сериала изучили бы и оценили. Для достижения этих целей, нам потребовалось использование таких новейших разработок, как CSS3, HTML5, Web Audio/HTML5 Audio, JavaScript/jQuery и, разумеется, эффект параллакс-скроллинга. Самой тяжелой задачей была задача заставить эти все технологии работать совместно и оставаться доступными для существующих типов платформ»
32. New York Times: Tomato Can Blues

В эпоху, в которой люди перестали обременять себя чтением журналов и газет, многие из журналистов задались вопросом, как можно привлечь аудиторию к печатному слову?
Один такой вариант по преодолению этого кризиса был предложен американской газетой «The New York Times », разработавшей новую форму для представления своих журнальных статей - сайт-одностраничник, созданный с использованием последних разработок веб-дизайнеров, оформленный иллюстрациями Аттилы Футаки.
Как только начнется скроллинг страницы, все иллюстрации начнут двигаться, что должно погрузить вас в описываемые события.
33. We are Unfold

Данный ресурс создан агентством из Норвегии «Unfold » и представляет из себя образец совмещения бесконечного скроллинга с параллакс эффектом.
Навигационная панель, прячущаяся в верхнем правом углу, может всегда дать вам понять, где вы находитесь. Она позволит быстро перейти в заинтересовавшую область.
А если быстро прокрутить сайт до самого конца, то можно заметить, что ползунок на полосе прокрутки переместится автоматически вверх, а вы можете продолжать прокручивать сайт заново.
34. Savings Challenge

При создании этого лендинга разработчиками использовался плагин skrollr.js , при помощи которого посетители могут «прокручивать» на странице интересующие их события.
Это предоставляет высокую скорость моделированию, предоставляет дополнительное время для сглаживания при переходах и для построения качественного интерфейса пользователя. Технология CSS 3D здесь использовалась при создании анимаций.
В заключение стоит отметить, что мир героев не стоит на одном месте. Каждый день в нем появляются какие-то совершенно новые произведения в сфере веб-дизайна. Окажетесь ли вы в сообществе этих героев наших дней?
Легко, если воспользуетесь этими великолепными технологиями. Однако, необходимо помнить о главном - любой из внедренных эффектов обязательно должен содействовать повышению конверсии! Или он вам просто-напросто не нужен.
Posted on Author Categories , Tags ,, Turtles in Time или оригинальную игру Moon Patrol . В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike - сайт о спортивных напитках Activate .
Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.
Первую вещь, которую вы заметите, это направление скроллинга страницы - оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.
Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?
Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг - это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:Сегодня выкладываю универсальный лендинг с параллакс эффектом, который Вы сможете скачать абсолютно бесплатно.
Дизайн сайта выполнен в белых, серых и желтых цветах. Благодаря выбору данных цветов, на сайте приятно находится и удобно ознакамливаться с информацией.
В шаблоне параллакс лендинга присутствуют блоки:
- Шапка сайта с навигацией по сайту. При скролле шапка фиксирована и всегда можно выбрать интересующий блок;
- Главный блок с дескрипшном и описанием о чем этот сайт, так же присутствует кнопка «вниз» и иконки с ссылками на социальные сети;
- Блок «О нас». Тут Вы можете рассказать о себе самом, либо о свой компании. Разделы выполнены в спойлере, что придает компактности информации. Так же, тут можно разместить изображение (к примеру фотография Вашей команды или организации);
- Следующий блок идет «форма захвата», правда в шаблоне самой кнопки нету — нужно дорабатывать, или же вставить любую цитату;
- Блок «Work» (Наши работы). Само наименование блока говорит само за себя. Тут выкладываем свои работы. Удобно, что работы разделены на категории;
- Далее блок захвата, рекомендации так же, как и по первому;
- Блок «Service» (Услуги). Тут можно разместить все, что Вы оказываете. К примеру, если Вы фрилансер, тут можно указать ваш скилл по знанию языков в %;
- Блок «Meet the team» (Познакомьтесь с нашей командой). Если в блоке о компании Вы выкладываете общую фотографию, то в этом блоке публикуем информацию лично о каком-либо сотруднике. Так же, для каждого члена команды, можно указать ссылки в социальных сетях, что психологически уже вызывает больше доверия у посетителей Вашего сайта;
- Блок «Контакты». Тут указываем контакты Вашей компании. Так же тут уже присутствует форма с текстовым полем, где посетитель может задать свой вопрос и оставить свои контактные данные;
- Карта с отметкой где Ваша организация. Удобно показать посетителю где Вы находитесь;
- Подвал сайта. Тут уже есть ссылка на «политику конфиденциальности», а так же кнопка «Наверх».
В целом приятный шаблон, не перегружен информацией. Все строго и по делу.
Так же, шаблон лендинга имеет мобильную адаптацию.
Из минусов, нужно подключать формы отправки писем.
Спасибо за внимание,
Описывать физику оптических восприятий занятие бессмысленное – взгляд человека с портрета перемещается в зависимости от положения зрителя, рассматривающего этот самый потрет с различных пространственных точек. Попробуйте дать этому внятное объяснение доступными словами. Та же самая история происходит с параллаксом – описание свойств оптической иллюзии ничего не объяснит, но давайте попытаемся. Эффект выражается в изменении пространственного расположения близлежащего объекта, характеризующегося асимметричным его смещением относительно более удаленного координатного ориентира, субъективно воспринимаемого таковым с места нахождения зрителя. Как-то так! Третий глаз, после очистки чакр и восстановления ауры нервно курит в сторонке.
Давайте разбираться по порядку – лучше один раз понять, чем сто раз оказаться в неведении.
Параллакс в жизни и на продающем лендинге
Примерами ничего невозможно объяснить, зато все можно проиллюстрировать. Представьте себя в движущемся автомобиле. За боковым стеклом мелькают придорожные ориентиры – километровые столбы, деревья, здания. Каждый из них находится на различном расстоянии от машины и поэтому с разной скоростью исчезает из поля вашего зрения. Близкие к дороге предметы визуально движутся быстрее, а отдаленные – медленнее. При этом лес, расположенный на линии горизонта, практически не перемещается. Все, на этом в объяснении физики параллакса можно поставить точку.
Применительно к оформлению сайта (например, продающего лендинга) все выглядит точно так же. Только объемность реализуется средствами графической визуализации – тенями, размерами, видимостью. Элементы, зрительно расположенные ближе к пользователю, перемещаются стремительнее, чем расположенные на отдалении. Это достигается с помощью наложенных друг на друга слоев графической структуры, каждый из которых обладает индивидуальными свойствами. Эффект применяется в двух вариантах.
- Движение параллакса инициируется перемещением курсора мыши. В этом случае внедренные в задний план графические объекты начинают «танцевать» – совершать запрограммированные движения, внося объемное фоновое разнообразие.
- Эффект параллакса возникает при скроллинге – вертикальном пролистывании страницы сайта. В этом случае практикуют внедрение графики, появляющейся при передвижении на каждый новый экран лендинга. Визуализация скрашивает механическую однообразность процесса и акцентирует завершенность переходов.

Параллакс поддерживает концепцию сайта
Внедрение эффекта параллакса на landing page – способ повысить зрительную привлекательность ресурса и выделить его из ряда конкурирующих интернет-предложений. С другой стороны, программное решение замедляет время загрузки страницы, капризно взаимодействует с мобильными платформами и, как следствие, негативно отзывается на продвижении сайта . Как ни крути, а ранжирование в поиске – важный аспект работы продающей страницы.
И все же, не будем делать скоропалительных выводов, а посмотрим на концепцию дизайнерского решения, реализованного на вашем сайте. Параллакс – это не самоцель, а дополнение, которое должно органично вписаться в стилистическую канву ресурса. Только руководствуясь этим принципом, вы сможете определить – нужен ли параллакс на лендинге или его внедрение отвлечет посетителей, нарушит баланс структуры и сломает общее восприятие целостной картины.

Если вы помните старые компьютерные игры, в которых главный герой перемещался по разнообразным двумерным подземельям или джунглям, то имеете представление о том, что такое искусственный эффект параллакса. Чтобы добавить реалистичности (если можно говорить о такой в двумерной игре), разработчик игры 1982 года Moon Patrol, а затем уже и крупные гиганты вроде Nintendo и Konami стали перемещать фоновый слой со скоростью меньшей, чем движется герой. Таким образом симулировался эффект «глубины», свойственный реальному передвижению.
Moon Patrol — первое компьютерное применение параллакса:
Когда вы едете в автомобиле, ближние и дальние объекты визуально перемещаются с разной скоростью из-за того, что попадают под разные углы зрения. Это и называется эффектом параллакса.
Несмотря на свою относительную простоту, параллакс делает любую движущуюся картинку намного эффектнее и симпатичнее, как бы добавляя третье измерение, и поэтому его применение в веб-дизайне было только вопросом времени. Что делает пользователь, когда просматривает веб-сайт? Он его листает (скроллит) — то есть осуществляет некоторое перемещение, которое можно использовать для параллакса .
Первой компанией, использовавшей этот замечательный эффект, стал Nike — несмотря на некоторую тяжеловесность, спортивной корпорации поразил тогда всех своей новизной. Тяжелым же он был из-за того, что параллакс там создавался с помощью javascript .
С появлением таких технологий, как CSS3 и HTML5 , параллакс стало возможно делать практически безо всякого труда, при этом не перегружая страницу громоздким кодом. Чаще всего используются плагины jQuery и CSS . Элементы на странице распределяются по слоям, а последним уже и выставляется нужная реакция на смещение скрола.
Так как прокрутка страницы может быть организована в разных направлениях, то сайты с параллакс-скролингом можно разделить на несколько типов.
Типы сайтов с параллакс-скролингом
1. Вертикальный параллакс-скролинг
Самый популярный тип сайта, при котором параллакс достигается перемещением по оси X. Этот способ является интуитивно понятным для пользователей PC и Mac, однако вертикальный параллакс, хоть и даёт некоторую глубину и «оживляет» страницу, но не делает это в той же степени, что и горизонтальный. Почему? Подумайте, в какой плоскости привык перемещаться человек, и какой вид параллакса должен был развиться у него сильнее, чтобы помогать оценке расстояний до объектов? Именно поэтому
2. Горизонтальный параллакс-скроллинг
позволяет сделать на сайте полноценный 3D-эффект без использования трёхмерных моделей. Отличный пример такого дизайна пресдтавила опять же компания Nintendo — заметьте, что основной контент перемещается не на самом ближнем плане. Ближайший план принадлежит слою с небольшими элементами, перемещающимися со скоростью гораздо быстрее скорости прокрутки, добавляя эффект «выхода за пределы экрана». Однако стоит учесть, что листать сайт в горизонтальном направлении проще на планшетах, а не ПК. Но не каждый мобильный браузер сможет потянуть сложный jQuery код, поэтому для мобильных платформ всё же рекомендуют делать упрощенную версию без параллакса.
3. Двумерный параллакс
Внедрить этот эффект ещё проще, и, при этом, работать он будет даже безо всякого скрола и перелистывания. Как? Среди многих других, у нашей зрительной коры есть еще один «баг»: более размытые объекты воспринимаются нами, как находящиеся «не в фокусе», а следовательно дальше или ближе к зрителю. Зная это, и применив blur к части элементов, например, к заднему фону, можно создать иллюзию трехмерности даже на сайте в один экран.
Пример, как можно сделать имитацию параллакса:

Впрочем, достаточно теории, давайте посмотрим, что же это такое на примерах.
Лучшие примеры одностраничников с параллакс-эффектом
1. «Дорога из Лаурентиса»

Сайт социального проекта по развитию городка Лаурентис в Нидерландах — яркий пример того, как эффект параллакса может встраиваться в другой привлекающий внимание контент. Одновременно с разнообразными слоями, смещающимися горизонтально, вы можете встретить и просто движущиеся элементы (бабочки), графику, цветовые паттерны, смещающиеся в сложной взаимосвязи с другими изображениями. Оцените разнообразие творческих находок у дизайнеров.
2. Прохладительные напитки Lipton

Хороший пример, как можно использовать параллакс в меру, чтобы привлечь внимание к самому главному. В верхней части этой landing page вместо параллакса используется анимационный слайд, затем появляется надпись, смещающаяся чуть быстрее, чем остальная страница — это главное ценностное предлложение. Наконец, вы видите карусель с использованием горизонтального параллакса, демонcтрирующую различные коктейли на основе чая Lipton.
3. Студия Reverend Design

Студия интерактивного дизайна возвращает нас к истокам компьютерного параллакса — в эпоху восьмибитных игр. В данному случае параллакс не «перетягивает на себя одеяло», как это бывает у увлекающихся дизайнеров, делающих ставку на какую-то одну особенность. Нет — эффект всего лишь оживляет другие элементы. Впрочем, у хорошей студии дизайна иначе быть и не может.
4. Сайт фильма Art of Flight

Дизайн этого сайта не вписывается в нашу точную классификацию параллакс-скрола, потому что по мере движения тот делает крутой вираж — почти такой же, как и герои этого спортивного фильма в своих немыслимых трюках. А кто сказал, что так нельзя?
5. Лендинг пейдж Spotify

Отличный пример дизайна, уже нашедшего многочисленных подражателей. Параллакс достигается слайдами во всю ширину страницы, смещающимися с разной скоростью. Стильно и эффектно.
6. Интерактивная визитка iutopi

Что может быть лучше для визитки веб-студии, чем спецэффекты, захватывающие дух? Студия iutopi погружает вас в мультипликационный океан, полный красивых существ и разнообразных элементов, двигающихся под разным углом параллакса.
7. Социальный сервис Hashtago

А в этом примере удачно сочетается вертикальный и двумерный параллакс — задний фон не движется и он расфокусирован, чтобы максимально перенести внимание на двигающийся передний план, содержащий ключевую для посетителей информацию.
В заключение скажем — какой бы привлекательный эффект вы ни использовали, не забывайте об основной цели одностраничника landing page — приносить конверсию. Если пользователь не совершит нужного действия — грош цена вашим стараниям с интерактивностью. Впрочем, яркие эффекты заставляют людей запомнить ваш сайт и бренд, а это может очень пригодиться потом — под другим углом параллакса.
