Различные способы установки системы WordPress. На какой хостинг можно установить DLE
Приветствую друзья!
Сегодня пойдет речь о том, как установить движок WordPress на свой хостинг. Эта информация будет интересна тем, кто хочет создать свой блог на этой CMS (движок)
Для наглядного примера я буду использовать новый свой блог о кулинарных рецептах.
Можете посмотреть видео, которое я подготовил и перейти к прочтению небольшой инструкции.
Что нам нужно для начала?
Инструкция по установке CMS WordPress
Первая часть предварительной подготовки
1. Нужен хостинг, что такое хостинг вы узнаете в статьях: и
2. Нужно доменное имя или субдомен уже имеющеся у вас домена, как купить доменное имя вы узнаете здесь чуть позже
Это так сказать пред- предварительная подготовка.
А теперь приступаем непосредственно к установке. То есть пошагово я вам все покажу, как это делается. Ничего сложного в этом процессе нет, вам понадобится только терпение и минимальные знания.
Вторая часть предварительной подготовки
Поехали…


1. Cкачать CMS WordPress
Для начала необходимо скачать движок WordPress с официального сайта http://ru.wordpress.org/ .
Так как блог я буду создавать на русском языке, то и движок мне нужен русской версии.
Как вы уже заметили на сегодняшний день последняя версия, является WordPress 3.3.1 на русском.

Страничка сайта программы FileZilla
2. Подготовка файлового менеджера.
Затем так же вам понадобится программка ФТП клиент. Я использую FileZilla .
Это бесплатная программа, скачать можно с сайта http://filezilla.ru/ .
Скачали. Установили. Открываете программу. Входите на свой хостинг в нужную дерикторию вашего хостера. Инструкцию и пароли входа для FTP-клиента предоставляет ваш хостер.

3. Создание Базы Данных
Теперь вам необходимо создать базу данных на своем хостинге. Вам необходимо зайти в административную часть своего хостинга. Инструкцию и пароли входа вам предоставляет ваш хостер.
В данном примере мой хостер использует админ панель ISP manager .

4. Правка файла wp-config-sample.php
Предварительно разархивировав файлы CMS (движка) открываем и начинаем править файл wp-config-sample.php .
Затем сохраняем данный файл как wp-config.php .
Для редактирования файла используйте Notepad .
Что необходимо править? Первая часть файла
Находите следующий фрагмент кода

/** Имя базы данных для WordPress */
define(‘DB_NAME’, ‘database_name_here’);
Вместо database_name_here прописываете имя созданной вами базы данных
/** Имя пользователя MySQL */
define(‘DB_USER’, ‘username_here’);
Вместо username_here прописываете свое имя пользователя базы данных
/** Пароль к базе данных MySQL */
define(‘DB_PASSWORD’, ‘password_here’);
И вместо password_here прописываете пароль к своей базе данных
/** Имя сервера MySQL */
define(‘DB_HOST’, ‘localhost’);
Как правило, здесь остается неизменным
/** Кодировка базы данных для создания таблиц. */
define(‘DB_CHARSET’, ‘utf8’);
Оставляем, как есть
/** Схема сопоставления. Не меняйте, если не уверены. */
define(‘DB_COLLATE’, »);
Оставляем, как есть
Вторая часть правки файла

* @since 2.6.0
*/
define(‘AUTH_KEY’, ‘впишите сюда уникальную фразу’);
define(‘SECURE_AUTH_KEY’, ‘впишите сюда уникальную фразу’);
define(‘LOGGED_IN_KEY’, ‘впишите сюда уникальную фразу’);
define(‘NONCE_KEY’, ‘впишите сюда уникальную фразу’);
define(‘AUTH_SALT’, ‘впишите сюда уникальную фразу’);
define(‘SECURE_AUTH_SALT’, ‘впишите сюда уникальную фразу’);
define(‘LOGGED_IN_SALT’, ‘впишите сюда уникальную фразу’);
define(‘NONCE_SALT’, ‘впишите сюда уникальную фразу’);
Ставите уникальную фразу вместо этой фразы впишите сюда уникальную фразу , необязательно читаемую.
Важный момент!!! Сохраняем этот файл под именем wp-config.php . А wp-config-sample.php можно удалить.
5. После этого заливаем копируем файлы движка с помощью FTP- клиента в директорию вашего сайта.
Вторая часть предварительной подготовки готова
Третья и заключительная часть предварительной подготовки
1. Если вы разместили файлы WordPress в корневом каталоге хостера, тогда перейдите по ссылке:
_http://ваш_сайт/wp-admin/install.phpили, если вы разместили файлы WordPress в подкаталоге, который назвали, к примеру blog , перейдите по ссылке:
_http://ваш_сайт/blog/wp-admin/install.php
2. После этого при установке вас попросят ввести название вашего будущего Веб-блога и ваш адрес электронной почты.
Кроме этого, вы можете поставить галочку напротив пункта «показывать мой Веб-блог в поисковых системах», если вы хотите, чтоб ваш сайт индексировался поисковыми системами.
Также стоит отметить, что вы можете не ставить галочку напротив данного пункта, тогда ваш блог будет доступен пользователям, но поисковые системы не будут проводить его индексацию. Введенную информацию вы сможете поменять в Административной панели.
Возможные ошибки при установке движка вы сможете просмотреть с сайта здесь>>>

Окно удачной установки WordPress
3. Затем обязательно сохраните логин и пароль входа в админ панель вашего блога. И затем после удачной установки блога входите в административную часть своего блога по адресу _http://ваш_сайт/wp-admin/index.php
Я надеюсь, что у вас все прошло «без сучка и без задоринки», и вы увидели картинку удачной установки WordPress на ваш хостинг. После этого не забудьте удалить файл install.php .
Но этим не заканчивается работа над свежим молодым блогом, а вернее только начинается . Но это отдельная история.
P.S. Я постарался сделать более подробную и понятную инструкцию установки движка WordPress.
Но если, что-то не понятно обязательно отпишите в комментариях, чем поможете мне понять, что нужно описать более подробно. На этом все.
Подписывайтесь на новые статьи блога.
На хостинг займет всего лишь несколько минут и не составит для Вас никакого труда. Существует возможность установить движок на локальном сервере, настроить его, наполнить контентом, поэксперементировать, а потом перенести на хостинг. Но, так как мой блог рассчитан в основном на новичков, мы пойдем более простым путем. Тем более, что предустановленный “Конструктор сайтов” хостинга TimeWeb, предоставляет нам такую возможность. Итак, обо всем по порядку.
Входим в Панель Управления Аккаунтом на сайте TimeWeb, используя свой логин и пароль. Нажимаем кнопку “Конструкторы сайтов”.

На открывшейся странице “Конструкторы сайтов” выбираем “Блоги” и жмем на значок WordPress. Перед Вами откроется окошко “Установка CMS”. В нем в поле “Выберите домен” выбираете нужный домен (если их у Вас несколько). Ставите галочку в пункте “Создать новую базу данных MySQL для выбранной CMS” и нажимаете кнопку “Приступить к установке”.

Появится окно загрузки, которое автоматически закроется по окончании.


Вот и все. на хостинг закончена и только что Вы узнали, как можно самому легко или блог.
Внимание! Сразу после установки Ваш блог может быть недоступен некоторое время. Не пугайтесь. В течение нескольких часов он будет активирован и Вы сможете приступить к работе с ним. Но об этом в следующих уроках, а чтобы не пропустить их, подписывайтесь на обновления блога сайт .
Кстати, в одном из уроков я покажу, как производится . Там этот процесс происходит еще быстрее.
Самостоятельная установка wordpress начинается с того, что у вас имеется уже в наличии скаченный архивный файл вордпресс, а вы горите желанием создать свой собственный сайт.
Существует несколько способов установки программы, все зависит от намерений и умений пользователя.
Первый вариант постановки вордпресс происходит на созданный виртуальный диск, обычно для этого используют openserver либо denver, а потом такой сайт регистрируют в системе. Такой тип установки позволяет производить управление сайтом непосредственно с личного компьютера, а не из сервера. Ресурс сначала формируется на локальном диске, заполняется, а только потом проходит регистрация домена и публикация сайта в сети. Следующий вариант, как проводится установка wordpress в сети интернет, представляет собой распаковку фала вордпресс непосредственно на имеющийся хостинг и домен. Такой способ создать сайт не совсем удобен новичкам, из-за необходимости управления созданной страницей из сервера.
Начнем немного с теории
Хостинг это некое условие для размещения вашего сайта, он имеет определенный набор функций, позволяющих поддерживать работу ресурса в сети интернета.
Домен представляет собой адрес или название для сайта, полностью привязан к хостингу. Приобретенный домен принадлежит владельцу ресурса, привязан к его особенности и последующей деятельности. Название домена должно легко произноситься, соответствовать характеристике ресурса.
Программа openserver позволяет создать виртуальные настройки с функциями хостинга и домена непосредственно на рабочем месте пользователя. В данной статье мы узнаем как установить wordpress на локальный диск программы openserver . Будем исходить от того, что пользователь не имеет установленную программу openserver, с помощью которой можно создать локальный диск. На виртуальный диск будет произведена установка wordpress с последующим созданием сайта.
Установка опенсервис на компьютер
Чтобы скачать openserver лучше зайти на официальный сайт его представителя. Там мы можем ознакомиться с информацией, а также бесплатно скачать нужный файл с программой. После того, как вы обзавелись скаченным файлом, его необходимо распаковать. Делать это желательно в корневой папке жесткого диска, сама по себе программа не требует установки, а хранить ее можно на любом электронном носителе. Когда закончится извлечение, то в корневой папке появиться значок “OpenServer”. Его нужно нажать и запустить программу.
Итак, у нас имеется установленная программа openserver и архивный файл вордпресс, а нам осталось только запустить wordpress на локальный диск. Чтобы локальный диск заработал, необходимо файл запуска “OpenServer” нажать дважды, результатом удачного запуска послужит появление красного флажка в нижней части экрана в окне установки даты, времени. На него нужно нажать, появится меню с предложением запустить сервер – мы его запускаем. Теперь, сделав обновление браузера, открылась страница с названием localhost, а это значит, что мы сделали все правильно. Все! Этап установки – запуска локального диска успешно завершен. Это значит, что все нужные настройки работают в нормальном режиме и можно приступать к работе с вордпресс.
Установка на локальный диск
Для начала необходимо зайти в локальный диск, там открыть папку openserver. В ней создаем новую папку (желательно придумать ей название, сходное с названием будущего сайта). Следующий шаг к поставленной цели – это распаковка архивного файла вордпресс в созданную нами папку. После распаковывания вордпресс, сервер необходимо перезагрузить.
Через флажок в трее (тот что появился после установки локального диска), открываем «Мои сайты», выбираем показатель с названием нашего сайта. Ответом послужит открытие браузера, в нем вы увидите прописанный хост. Страничка практически пустая, но на ней имеется кнопка «Создать файл настроек», на который пока ни в коем случае не нажимаем! Так как сначала необходимо произвести настройку базы данных будущего сайта.
Чтобы сделать настройку базы данных, нужно снова, через флажок в трее перейти к пункту «Дополнительно» и нажать “PhpMyAdmin”. В новом окне «Пользователь», которое появится, прописываем «root» (в поле пароль ничего писать не нужно) и вводим (ОК). После этого переходим в «Базу данных», где вписываем латиницей без пробелов любое название, после чего нажимаем «Создать». Если все пункты выполнены правильно, то появится диалоговое окно, повествующее о том, что база данных успешно создана.
На следующем этапе как установить wordpress мы должны привязать созданную базу данных к нашему движку вордпресс. Для такой операции возвращаемся к открытому браузеру, где находится уведомление «Создать файл настроек». После ее нажатия, откроется сайт с общей информацией. Ознакомившись, нажимаем «Вперед».
На новой странице мы заполняем предложенные поля:
- «Имя базы данных», тут вписываем придуманное вами на этапе установки базы данных имя, то которое без пробелов и латиницей;
- «Имя пользователя», указанное нами root;
- «Пароль», не заполняем;
- «Сервер базы данных», остается неизменным localhost;
- «Префикс таблиц», меняется сам автоматически, поэтому его тоже не заполняем.
- Когда поля будут полностью заполнены, нажимаем «Отправить». Система «переварит» введенную информацию и закроет заполненное меню. Перейдя к новой страничке сайта, мы увидим свежие поздравления с успешным завершением очередного этапа запуска вордпресс.
- Следующий шаг создания сайта на вордпресс начинается с перехода к заполнению меню административного пользования.
Пока наш сайт находится на локальном диске, созданного при помощи программы openserver, сложные пароли и логин выдумывать нет необходимости. Здесь нужно заполнить поля с названием сайта, логином, дважды записать пароль и адрес электронной почты. Адрес почты может понадобиться позже, когда сайт будет работать на внешнем сервере. На него придут новые логин и пароль, если пользователь вдруг забудет старые и не сможет попасть в систему. На этой же страничке в графе о приватности ставим флажок и нажимаем «Установить». После недолгого ожидания откроется новая страница с очередными великими поздравлениями и предложением зайти в административную панель. Тут в новых полях авторизации заполняем данные полей для логина – пароля, главное не перепутать их с теми, что были указаны при установке для базы данных. К сожалению, после этого уже не будет пафосных поздравлений, но зато мы узнали как установить движок wordpress на локальный диск openserver. Все! Наш сайт в локальном диске создан.
Теперь у пользователя, особенного у не совсем опытного, появилась прекрасная возможность потратить уйму времени чтобы наполнить свой сайт нужной информацией и разобраться с его настройками. Полезным качеством использования локального диска openserver, станет появление у владельца сайта возможности для основательной подготовки и планомерного перехода к регистрации готового ресурса. Пока нет необходимости платить за домен и хостинг на содержание незаполненного сайта, необходимо потратить время на создание оформления и заполнить блог информацией. К тому же управляется сайт непосредственно с домашнего компьютера.
Работа на локальном диске поможет для пользователей, решивших в дальнейшем связать свою судьбу с созданием сайтов или блоговедением. Так можно легче усвоить систему работы ресурса. После установки движка можно посвятить себя практике управления модулями, установкой шаблонов и плагинов. Из имеющегося опыта могу утверждать, что поставить вордпресс – это провести лишь тысячную часть той работы, которую еще нужно проделать.
Следует учесть один момент, что работа сайта на локальном диске и работа его в хостинге может отличаться. Связано это с тем, что многие плагины не совсем подходят, а иногда и конфликтуют с некоторыми настройками. Происходит эта неприятность из-за того, что конфигурация локального сервера может не совпадать с конфигурацией сервера, на который впоследствии будет перенесен сайт. Такое несоответствие случается очень редко и проблема решается путем установки новых плагинов или настроек.
В интернете огромное количество сайтов, и все они работают на разных движках. Различия, в основном, заключаются в функциональных возможностях движков и в удобстве работы для посторонних пользователей сайтов. Самыми популярными движками являются Joomla , WordPress, Drupal, DLE. На последнем остановимся более подробно, так как, являясь одним из самых удобных и простых движков, он все чаще выбирается веб-мастерами и становится основой большинства веб-ресурсов.
Движок DLE — это DataLifeEngine – основа, которую предварительно рассчитывали использовать для ресурсов с новостными лентами и обзорами. Сегодня на этом движке работают самые разнообразные сайты, посвященные каким угодно тематикам.
Свою популярность движок DLE заслужил благодаря огромному функционалу, о котором всё подробно написано на сайте dle-news.ru. Создатели этого движка предлагают две версии своего продукта: платную и бесплатную. Вполне логично предположить,что бесплатная версия будет с более ограниченными возможностями. Но несмотря на это, бесплатная версия продукта DLE – это отличный движок и для начинающих веб-мастеров, и для более продвинутых. На нем прекрасно работают сайты не только с новостями, но и посвященные кулинарии, медицинской тематике и т.д.
На какой хостинг можно установить DLE
Перед тем, как начать установку движка DLE, неплохо было бы ознакомиться с теми требованиями, которые он предъявляет к серверу. Во-первых, это несколько установленных библиотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Кроме того, программное обеспечение должно включать Apache версии 2.0 и выше, PHP 4.3.2+ или PHP 5.0+ и MySQL версии не старее 4.0. оперативная память должна быть размером не менее 8 мегабайт, но это минимум. Никто не запрещает пользоваться оперативкой с 16 мегабайтами, на которой продукт будет работать еще лучше.
При использовании движка DLE на сервере лучше произвести отключение безопасного режима, который обозначен как SafeMode.
Проверка хостинга на соответствие
Описание процесса установки, которое вы прочтете далее, произведено на основе выводов, сделанных после установки движка на тестовый веб-ресурс. Для более наглядного примера представлены скриншоты каждого этапа процесса установки.
Начинаем установку с проверки полного списка настроек. Для этого в корень сайта добавляем текстовый документ, присваиваем ему имя phpinfo.php, а в него записываем код:
Затем производим запуск скрипта, который у нас получилось создать. В браузере набираем следующее: https://мой_сайт.ру/phpinfo.php. После этого мы можем видеть на странице следующую картину:
Те места, которые обведены красным, являются главными параметрами, определяющими дальнейшую работу создаваемого веб-ресурса. К примеру, для того, чтобы можно было работать с графическими объектами, нужна нормальная работа Библиотеки PHP GD2. Если ее установка будет произведена некорректно, на сайте не будет отображаться капча.
Также для того, чтобы создаваемый веб-ресурс нормально работал, необходимо установить базу MySQL. Система будет запрашивать логин и пароль. Чтобы не забыть эти данные, лучше где-нибудь себе их записать. Для настройки базы пользуемся панелью управления, которая есть на хостинге.
Подробная инструкция по установке DLE
После того, как пакет с движком скачан на компьютер, его нужно распаковать и установить. Но устанавливать мы будем не все подряд, а только папку upload и папку Documentation. В том случае, если на хостинге есть функция распознавания архивов zip, то процесс установки пойдет быстрее. Если же такая функция не поддерживается, то закачку файлов из архива придется производить по отдельности.
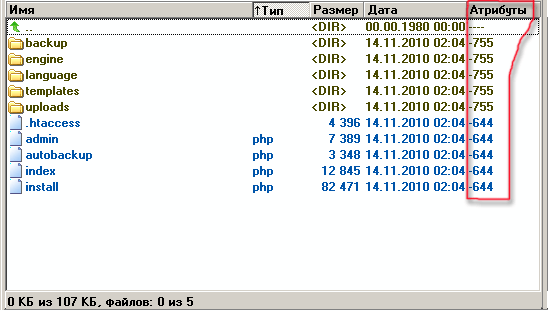
Очень удобно при установке движка DLE работать с TotalCommander. Когда вы будете копировать файлы или папки на сервер, отметку с надписи «Перевести имена файлов в нижний регистр» нужно убрать.
Если сервер позволяет распознать и распаковать архив, помещаем в него сразу все те файлы, которые находятся в папке upload.
Теперь завершаем работу TotalCommander и продолжаем установку при помощи ftp-клиента. Для корректной работы сайта необходимо очень внимательно ввести данные файлов и папок сервера.
Чтобы подкорректировать Атрибуты, надо выделить нужную папку. После того, как вы изменяете права доступа папки, замены их на содержимое папок не происходит. Выделять файлы и папки, которые будем изменять, удобнее всего через TotalCommander или сочетанием клавиш на клавиатуре Alt+A.
В отрывшееся окошко вписываем то, что нам нужно и жмем OK.
— Установите для папки templates и всех вложенных в нее папок права на запись (CHMOD 777)
— Установите для всех файлов в папке templates права на запись (CHMOD 666)
— Установите права для записи (CHMOD 777) для папок backup, uploads, а также для всех папок, находящихся внутри них.
— Установитеправадлязаписи (CHMOD 777) дляпапок /engine/data/, /engine/cache/, /engine/cache/system/.
Когда все корректировки будут внесены, в браузере вводим следующую запись: https://proba.regciti.ru/install.php. Она означает, что мы собираемся запустить файл с названием install.php. После того, как файл будет запущен, в каждом открывающемся окошке будут появляться подсказки. Ориентируясь на эти подписи, продолжаем процесс установки. В принципе, он начнется автоматически, а система сама выполнит проверку всех тех файлов, которые должны быть установлены, и сообщит вам о завершении установки.
Теперь можно увидеть предварительный результат того, над чем вы все это время так старательно трудились. Вводим в строку браузера https://имя вашего сайта/index.php. Перед вами откроется демонстрационная страничка. Чтобы войти в админ-панель и начать работу, нужно ввести в адресную строку следующую запись: https://имя вашего сайта/admin.php. На экране в случае правильной установки должна появиться следующая картинка:
Соглашаемся с предложением, которое высвечивается в левом нижнем углу и начинаем установку. После нажатия этой кнопки появится окошко с просьбой прочесть правила лицензионного соглашения. Переход на следующую страничку произойдет только в том случае, если вы примите это соглашение и поставите соответствующую галочку. Нажимаем «продолжить»:
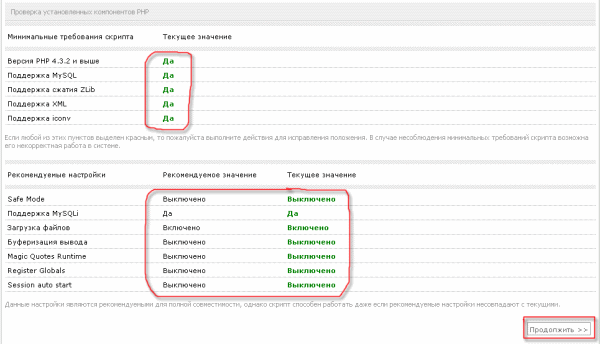
После этого автоматически начнется процесс проверки всех тех компонентов и файлов, которые были установлены. Скрипт автоматически укажет на те ошибки, которые были допущены и которые нужно исправить, чтобы продолжить работу. НА этой картинке есть перечень нескольких пунктов. Они должны быть без красной обводки, — это будет означать, что ошибок скрипт не обнаружил и можно продолжать работу дальше. Если же какой-либо пункт будет в красной обводке, исправляем ошибку. В принципе, скрипт может потребовать исправить ошибки,а вы можете отказаться, но тогда ожидайте, что система будет в некоторых моментах давать сбой. И это будет только ваша вина, а не провайдеров и не пользователей. Если же ошибки исправить не удается, можно попросить консультации или помощи у провайдера, который предоставляет вам место на сервере.
В нижней части окошко тоже есть перечень пунктов, которые должны быть без красной обводки. Но эти ошибки не настолько критичны и могут не отражаться на работе будущего сайта. Все дело в том, что у скрипта есть определенные стандартные настройки, и они могут не всегда совпадать с пользовательскими настройками. Лучше уже на этом этапе посоветоваться с хостинг-провайдером и уточнить, могут ли какие-то из выделенных красным цветом настроек не совпадать с предложенными системой.
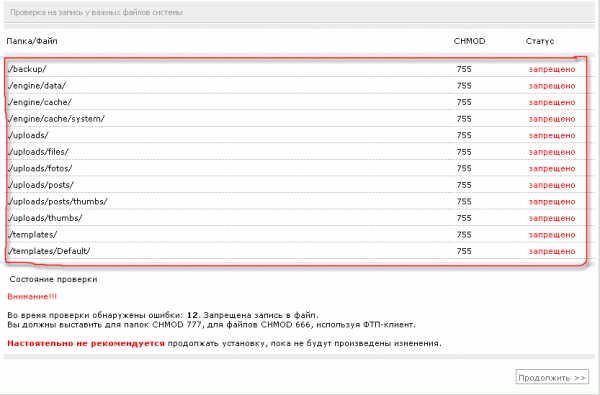
Продолжаем и получаем новое открывшееся окошко. Здесь можно будет узнать о том, какие ошибки были допущены в тот момент, когда вы производили изменения Атрибутов для папок и файлов. Скрипт сам вам укажет, где вы допустили ошибки или пропустили что-то.
Если ошибки все же есть, исправить их лучше через фтп-клиента. после корректировки обновляем страничку и смотрим, есть ли еще места, где нужно внести корректировки. Если же вы все сделали правильно, и система не выделила вам места с ошибками, поздравляем! Вы успешно прошли один из самых сложных и ответственных этапов установки, и теперь можете ее смело продолжить!
Сервер MySQL:
Кодировка для MySQL:
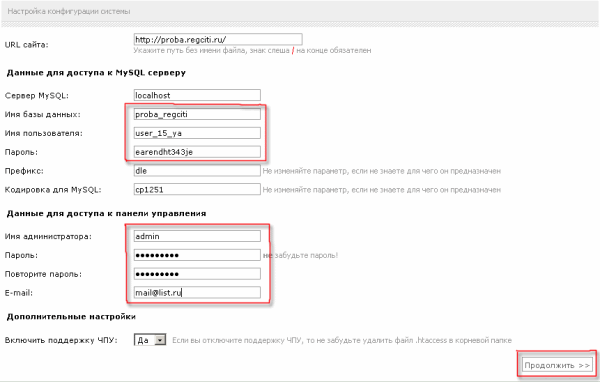
На следующей картинке отмечены места, которые нужно вводить очень внимательно и правильно.
Имя базы будет таким, каким мы его присвоили в самом начале. В нашем случае это proba_regciti.
В пункте «Имя пользователя» вводим то т логин пользователя, от имени которого создавалась база. На том этапе логин и пароль мы еще на всякий случай записали.
Указываем адрес электронной почты в строке E-mail. Жмем «Продолжить». В случае отсутствия ошибок ввода на предыдущей страничке перед вами появится надпись: «Поздравляем! Установка успешно завершена».
В следующем открывшемся окошке уделяем внимание нескольким моментам.
Когда вы устанавливали скрипт, автоматически с ним была создана база данных, кабинет админа и созданы настройки работы системы. Чтобы не сбить все настройки и не запустить повторную установку, рекомендуется удалить install.php.
Надеюсь теперь Вы поняли, как устанавливать DLE на хостинг. Если всё ещё остались вопросы – задавайте их в комментариях к данной статье.
Опубликовал author 2 голосаДоброго времени суток, уважаемые читатели моего блога. Как же сложно в России постичь что-то новое и незнакомое. Пока ты новичок многие утаивают от тебя важную информацию и в конечном итоге за упущение некоторых основных моментов тебе приходится платить.
Расставаться с деньгами не любит никто, а когда эти расходы не запланированы ты чувствуешь себя полнейшим лохом.
Особенно обидно, когда ты уже принял для себя какое-то решение, долго к нему шел, а в итоге тебя ждет разочарование. К сожалению, именно так работает реклама. Покупаешь машину с рук, а в итоге выясняется, что в ней что-то не работает. Дополнительные траты сильно расстраивают.

В этой статье я постараюсь подготовить вас к жизни в Сети. Вы узнаете как установить CMS на хостинг. Я раскрою некоторые тайны провайдеров и подготовлю к непредвиденным расходам, которые от вас могут скрывать рекламодатели.
HandyHost
Сегодня мы будем работать с вами с хостингом HandyHost . Ребята из этой компании сами меня нашли и предложили шикарные условия для моих читателей. Пройдя по этой партнерской ссылке, вы получаете 180 дней бесплатного тестового периода в подарок.
Конечно, это приятно, но я остаюсь объективным. Мне стало интересно проверить как работает ссылка и насколько полезно это предложение.
Выбирайте партнера правильно. Ищите подводные камни и старайтесь уточнять информацию о возможно платных предложениях. Будет крайне неприятно, если через какое-то время вы не сможете пользоваться услугами понравившегося вам хостера.
Всегда можно перенести сайт в другое место. Не забывайте об этом. Подписывайтесь на рассылку и узнавайте только достоверную информацию. До новых встреч.
