Календарь. Делаем настольный календарь в фотошоп
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
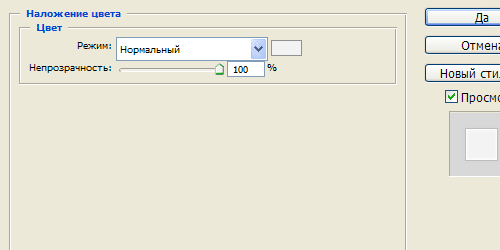
Шаг 2.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.

Шаг 4.

Шаг 5.
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
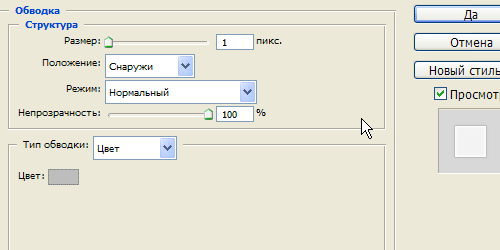
Шаг 8.
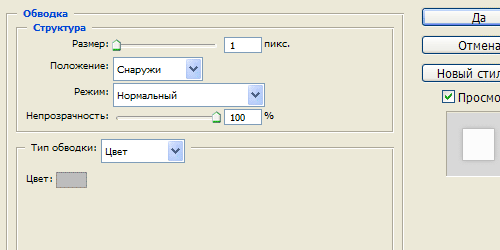
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
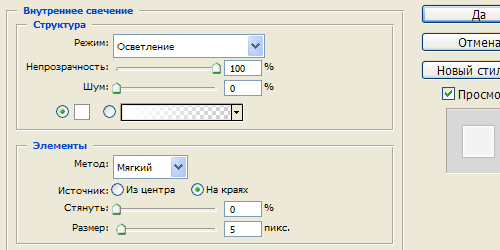
Шаг 9.
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
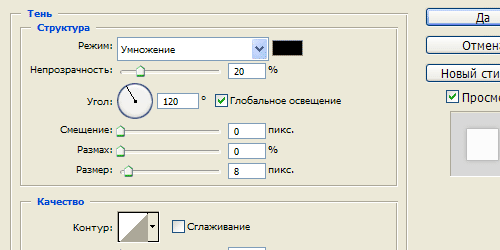
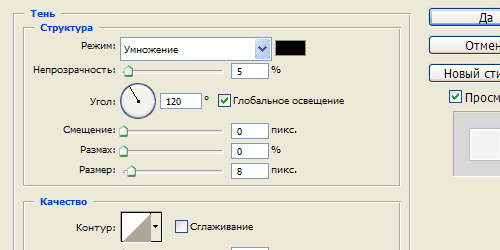
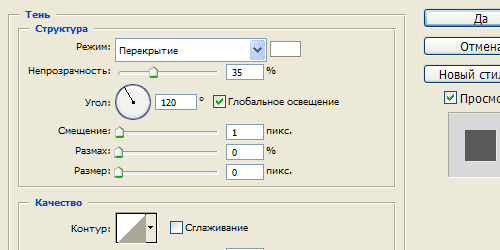
Стиль слоя «Тень» (Drop Shadow).
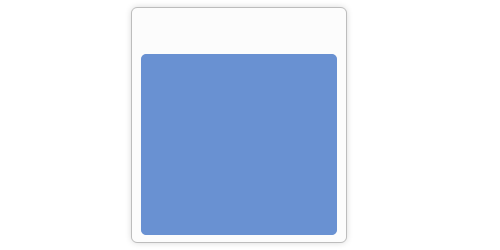
Шаг 11.
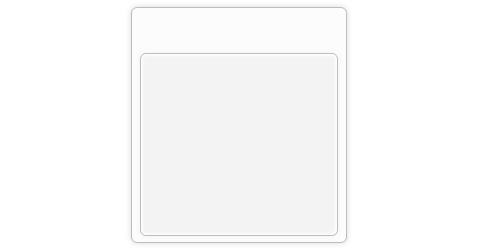
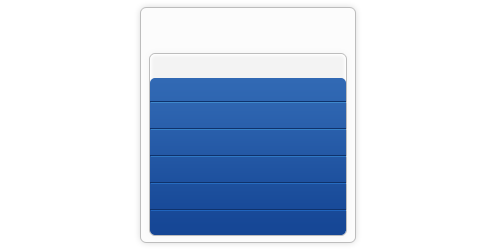
Получился такой результат.
Шаг 12.
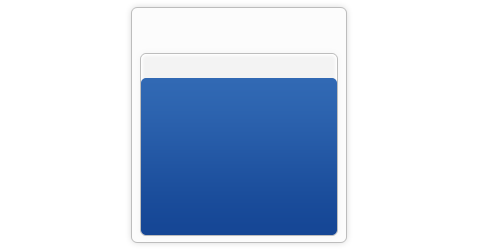
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
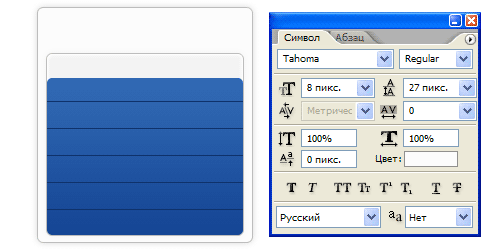
Получился такой результат.
Шаг 16.
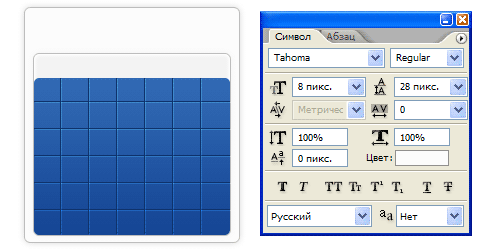
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.
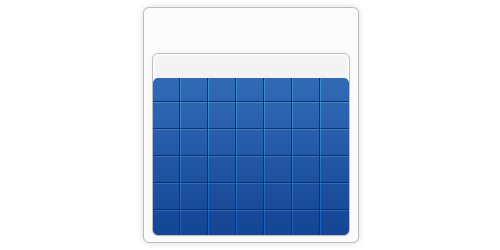
Получился такой результат.
Шаг 18.
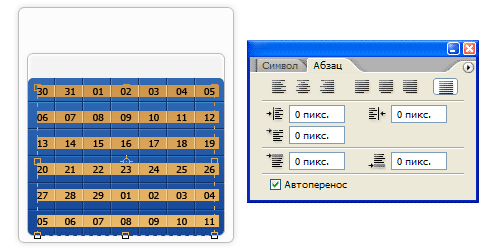
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
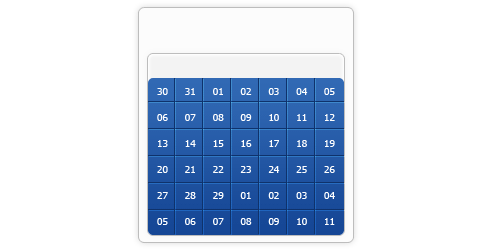
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
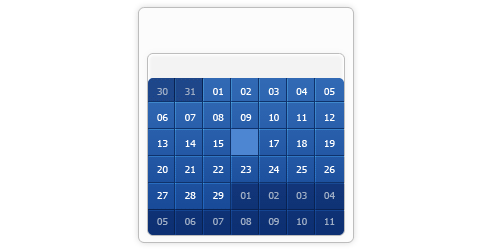
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
Шаг 23.
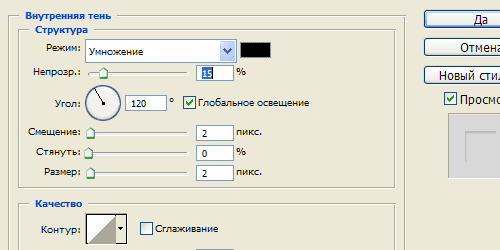
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
Шаг 24.
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.
Решились на создание календаря своими руками? Запаситесь терпением и временем, а всё остальное – дело техники.
Подготовка к работе
Фоновая картинка. Для этой цели лучше брать изображения или рисунки с повторением какого-либо предмета, растений, геометрических форм, зданий. Фон не должен отвлекать внимание на себя от главного объекта календаря, а дополнять его.

Текстурный фон. Его можно либо применять, либо нет. Состаренные картинки, шершавые поверхности, рельеф дерева, перьев, растений – всё это относится к текстурному фону.
Календарная сетка. Интернет в свободном доступе предлагает огромный выбор. Подберите наиболее подходящую по стилю сетку для будущего календаря и скачайте в файл на свой компьютер.
Главная картинка. Фото, рисунок или другое изображение, которое будет в центре внимания. Её может не быть, но с ней получится интересней.
Удобно работать, когда все необходимые файлы с картинками будут сложены в одной папке, например, на рабочем столе компьютера.
Процесс создания
Запустите программу photoshop и создайте новый файл, затем чистый лист (А 4) и переверните его горизонтально.
Функционально необходимо сделать следующие манипуляции: кликнуть «файл», затем нажать «создать», кликнуть на «изображение», затем на «вращение изображения», потом произвести поворот «…на 90º».
Таким образом, вы получите чистый лист, на котором будет располагаться календарь.
Берём свой будущий фон и накладываем на созданный лист. Фактически перетаскиваем его из папки на открытое рабочее окно фотошопа.
На созданном листе появится наложенное изображение. Оно может не совпадать по краям. Для этого берём его за появившуюся сетку и растягиваем мышью до необходимых размеров. После проделанных манипуляций необходимо нажать кнопку Enter.
Также поступаем с текстурным фоном (если таковой имеется) и календарной сеткой.
Не забывайте о главной картинке. Для неё необходимо оставить свободное пространство. Для корректировки и произвольного перемещения календарной сетки внутри будущего календаря необходимо применить функцию «свободное трансформирование». Она находится в разделе «редактирование».
Добавляем на календарь главную картинку и, с помощью кнопки «свободное трансформирование» располагаем в нужном месте и под нужным углом.

Последнее недостающее звено на календаре – написать цифрами год. Слева на функциональной панели находим большую букву «Т» и кликаем по ней мышкой. Далее, пишем на поле календаря цифры года, например, «2015 год». На верхней функциональной планке подбираем шрифт и размер. Выполняем надпись. С помощью инструмента «пипетка» и «палитра цветов» закрашиваем надпись в необходимый цвет.
Подведём итог того, что получилось на этом этапе. Созданные слои должны располагаться в следующем порядке:
Верхний с текстом «2015 год»
Ниже – основная картинка
Под картинкой – календарная сетка
Под сеткой друг под другом два слоя с рельефным фоном и фоновой картинкой

Теперь ещё раз внимательно посмотрите на свою работу. Всё ли правильно, нет ли ошибок? Тогда завершите работу объединением слоёв и сохранением полученного результата.
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop .
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Итак, начнем!
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool

Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.

Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers . Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers . Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.

Теперь при необходимости можете добавить таким же действием дни недели.
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object . Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.

Переименовываем слой на “month”, или как вам больше нравится 😉
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.

Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer , выбираем красный цвет и нажимаем OK .

Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask .
Вот, что у нас должно получится.

В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
1. Создаём новый документ 2480х3508px, 300dpi,
фон прозрачный.
2.Нам нужно сделать границы, за которые
не следует залезать при создании листов календаря.
Дело в том, что для печати и брошюровки
нужно определенное место, которое "скушают"
эти действия.
1)Топаем в меню -
редактирование - установки - единицы измерения...
Устанавливаем на линейки "см"
Жмём ОК.
2) Топаем в меню - просмотр - линейки.
В рабочем окне открылись
вертикальная и горизонтальная линейки
3) В навигаторе устанавливаем видимость документа 50%
(открыть навигатор - меню - окно - навигатор)
4) На рабочей области, используя прокрутку,
устанавливаем видимость документа так,
чтобы правый верхний угол (начало документа)
пришёлся на стык линеек.
Вы поймёте правильное расположение,
увидев нули в начале каждой линейки.
5)Для брошюровки нужно оставить 1- 1,5см
Тянем направляющую зажатой левой кнопкой мыши с верхней линейки,
а величину смотрим на боковой линейке.
Я тянула до 1,5 см.
Брошюровки бывают разные, в том числе и глубокие,
поэтому лучше сделать отступ больше.
6) Для левой границы документа:
а величину смотрим на верхней.
7) Для правой границы:
двигаем нижнюю прокрутку рабочей области
вправо до конца
Тянем направляющую с боковой линейки,
а величину смотрим на верхней,
8) Для нижней границы:
двигаем боковую прокрутку рабочей области
вправо до конца
Тянем направляющую с верхней линейки,
а величину смотрим на боковой,
отсчёт ведём в обратном порядке,
т.е. от значения на границе документа.
9)Уменьшаем в навигаторе видимость документа,
чтобы было удобно работать дальше,
видим вот такую картину.
Кстати, изменить цвет направляющих и не только
можно в меню - редактирование - установки -
направляющие, сетка, фрагменты
10) Инструментам "прямоугольная область"
обводим, полученный из направляющих, прямоугольник,
на новом слое заливаем белым цветом.
Снимаем выделение, слой называем "тело"
Направляющие можно убрать
(меню - просмотр - удалить направляющие)
Этот пункт урока (пункт2 с подпунктами)
советую сделать обязательно,
чтобы потом не мучиться с выравниваем -
делов-то 1 минута.
с названием "Лист календаря"
Календарная сетка.
3.Чтобы удобнее было производить расчёты для сетки,
нужно создать новый документ.
Поступаем так:
1) Загружаем выделение слоя "тело"
(меню - выделение - загрузить выделенную область),
не забывайте, что слой, выделение которого вы загружаете
должен быть активным в панели слоёв
(активность слоя определяется наличием отличного от других слоёв цвета,
в моём случае - синий;
чтобы сделать слой активным - в панели слоёв
сделайте клик левой кнопкой мыши по нужному слою).
2) Меню - редактирование - скопировать.
3)Меню- файл - создать
Откроется окно со скопированными данными
Жмём ОК.
Документ создан.
4.Для сетки отведём 45% высоты документа.
1) Определяем новую направляющую по горизонтали,
равную 55%
(меню - просмотр - новая направляющая)
2) Инструментом "рамка"
обводим нужные 45%
Жмём "Enter" для продолжения работы
5. Разметка по вертикали.
У нашей сетки дни недели будут располагаться сверху,
значит, ширину документа нужно разделить на 7.
Возьмём за ширину 100%
100:7 примерно 14,5%
Поехали делать направляющие
Создаём 6 направляющих по ВЕРТИКАЛИ:
6. Разметка по горизонтали.
Такс - 1 колонка для дней недели, 6 для чисел,
тоже 7, как для вертикальной разметки.
Значит, создаём направляющие с теми же параметрами,
но по ГОРИЗОНТАЛИ:
14,5%, 29%, 43,5%, 58%, 72,5%, 86%
Получаем
7. Такс, всё сделали для написания текста.
Сначала пишем дни недели.
Подбирайте шрифт, который хорошо виден,
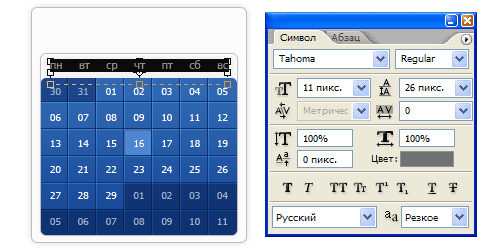
если нужно, активируйте позицию "жирный" в панели "символ"
об этой панели читайте ЗДЕСЬ
Мои параметры и название шрифта на скрине
1) Напишите первый день недели,
расположите его по середине в ячейке
и потяните сверху направляющую,
которая обозначит нижнюю границу букв,
которая позволит написать буквы на одной линии,
не будут они "плясать".
Весь ряд с днями недели,
в панели слоёв я всё убрала в группу
"Дни недели"
2) Смотрим на календарь 2013, январь -
месяц начинается со вторника
Пишем цифру в нужной ячейке
(размер шрифта я увеличила до 48пт),
тянем сверху направляющую для нижней границы цифр,
и сбоку тянем направляющие,
которые определят границу цифр в вертикальном ряду.
Я определила границу по последней букве недели.
Вся сетка января
3) В заключении наложим красный цвет на воскресенье
и воскресные дни.
Открываем группу "дни недели"
активируем слой "Вс" и применяем стиль "наложение цвета"
(вторая иконка слева внизу панели слоёв)
Или клик правой кнопкой мыши по слою,
из списка выбрать "параметры наложения"
Скопируем стиль
(клик правой кнопкой мыши по слою,
выбрать - скопировать стиль слоя)
Открываем группу "числа",
зажимаем клавишу Ctrl
и делаем клики левой кнопкой мыши по воскресным датам
Этим действием мы выделяем нужные слои.
Теперь, когда нужные слои выделены,
клик правой кнопкой по любому выделенному слою,
из списка выбрать - вклеить стиль.
Получаем
Таким же методом можно изменить цвет и у остального текста.
Я дала чёрный цвет, как основу.
8.Сделаем кант ячеек, он может пригодится.
1) Настраиваем инструмент "карандаш",
который будем применять при обводке контура.
активируем круглую жёсткую кисточку,
размер ставим 5 пикселей, цвет чёрный
2) Активируем инструмент "перо",
ставим первую опорную точку на направляющей.
3) Добираемся прокруткой до другой границы документа
и ставим вторую точку
4) спускаемся ниже и ставим точку на другой направляющей
Повторяем с 3 подпункта пока не обойдём
все горизонтальные направляющие ячеек.
5) Создаём новый слой,
затем, клик правой кнопкой мыши по документу,
из списка выбрать - выполнить обводку контура
6) В окне выбора инструмента активируем "карандаш"
галочку на "нажим" НЕ ставим.
Жмём ОК и получаем обводку.
Контур можно удалить в панели "контур"
(клик правой кнопкой мыши по контуру,
из списка выбрать - удалить контур
Можно ещё добавить линию над днями недели.
7) Таким же способом делаем контур и обводку
вертикальных направляющих.
Удалив направляющие, получаем
Кадрируйте документ инструментом "рамка,
чтобы удалить лишние части обводки контура,
которые вне видимости документа.
В панели слоёв это выглядит так
Сохраните файл в формате psd
с названием "Сетка".
Совет:
некоторые месяцы выглядят одинаково по числам.
Группы с такими месяцами можно дублировать и переименовать.
И ещё:
не забывайте отключать видимость лишних цифр (дней) в месяцах,
и следить за воскресными днями -
ненужные очищать от наложения цвета,
на нужные вклеивать.
Создание сетки для 12 месяцев заняло у меня около часа
(урок в 10 раз дольше писала)
Так что, если вы хотите свою, оригинальную сетку,
в которой сможете редактировать шрифт,
применять стили, изменять размер,
то потратьте время не на поиск готовой,
а на создание своей.
9.На файле "Сетка" дублируем слой "горизонталь",
к дубликату применяем стили слоя "пунктирные штрихи"
Это стандартный набор программы.
Если в панели слоёв нет этих стилей,
то открываем список, нажав на стрелочку
в правом верхнем углу панели и выбираем
Из всех стилей "пунктирные штрихи" я выбрала этот
Получаем
10. Закрепляем стиль слоя и применяем фильтр резкости:
меню - фильтр - усиление резкости - умная резкость
с максимальным эффектом
11. Посмотрев внимательно, можно увидеть,
что линии разные.
На печати это будет заметно, особенно,
если будете печатать на формат А3,
а данный размер листа календаря это позволяет.
Советую выбрать оптимальную линию,
выделить её инструментом "прямоугольная область",
вырезать или скопировать выделение на отдельный слой,
продублировать и расставить дубликаты по местам,
затем, объединить все пунктиры в один слой
с названием "горизонтальные штрихи".
Во всяком случае, я сделала именно так.
Для удобства работы я наложила красный цвет
на слой "горизонталь"
После завершения работы над пунктиром,
очистила слой "горизонталь" от наложения цвета,
а копию слоя удалила.
Так как пунктирные линии мне будут нужны для всех месяцев,
сохраняем файл с изменениями
(меню - файл - сохранить)
12. Совсем забыла - надо же название месяцев написать!
1) Увеличиваем размер холста на 200 пикселей вверх
(меню - изображение - размер холста)
2)Открываем группу с месяцем и
пишем название месяца и год тем же шрифтом.
Буквы я написала в размере 36пт, а цифры 48пт.
Чтобы изменить размер цифр нужно:
после написания выделить цифры левой кнопкой мыши
и изменить размер в панели "символ"
В итоге получаем
3)Для остальных месяцев дублируйте этот слой с текстом,
убирайте дубликаты в группы с месяцами,
вместо января пишите название месяца группы.
Сохраняем файл с изменениями
(меню - файл - сохранить)
13. Выделяем слой с пунктирами,
группы "дни недели" и "январь"
Напоминаю, что выделение слоёв по порядку
делаем с зажатой клавишей Shift,
а выборочное выделение слоёв с зажатой клавишей Ctrl
Сейчас нам нужно сделать выборочное выделение,
поэтому зажимаем клавишу Ctrl
Объединяем выделенное в слой
(меню - слои - объединить слои)
Получаем слой, называем его "сетка"
14. Переносим этот слой на файл "Лист календаря",
а файл "Сетка" закрываем без сохранения -
это значит, что при закрытии файла выскочит окошко,
в котором нужно нажать на НЕТ
15. Располагаем сетку внизу документа
Всё, что я написала в данном уроке до этого момента -
основа для создания перекидного календаря.
Далее вы должны включить свою фантазию
для оформления листов календаря,
а я лишь кратко опишу оформление одного листа.
Мой календарь будет с вырезами для фото,
тематика, скорее всего, детская.
16. Оформление листа для Января.
1) Открываю три файла с бумагой на один документ
из своего набора "Зимний стиль" - ссылка
Убираю слои в группу с названием "фон",
переношу на лист календаря.
2) Открываю шаблон круглой рамки,
который описан в уроке "Рамки - вырезы" - читать урок
переношу на лист календаря.
Включаю слой "тело", чтобы не залезть за допустимые границы.
Центровку по вертикали определяю новой направляющей
50% по вертикали
Искажения на скрине не учитывайте,
это баги видимости уменьшенного изображения.
3) Загружаю выделение слоя с рамкой,
перехожу на тёмный слой с бумагой без снежинок
и копирую выделение на новый слой.
В панели слоёв располагаю сверху слоя с шаблоном рамки,
называю слой "рамка", а слой с шаблоном "тень".
4) Применяю к слою "рамка"
эффект слоя "внутреннее свечение",
настройки на скрине.
5) Делаю блик на рамке.
Для этого:
инструментом "овальная область"
делаю круглое выделение
Создаю новый слой,
в панели слоёв располагаю его над слоем "рамка",
делаю обводку белого цвета размером 20пикселей по середине,
снимаю выделение.
Загружаю выделение слоя "рамка",
перехожу на слой с обводкой и применяю фильтр
"размытие по Гауссу с радиусом 21 пиксель,
снимаю выделение, получаю
Усиливаю блик путём дублирования слоя
и снижения заливки у дубликата до 70%
Убираю все слои, относящиеся к рамке в группу "рамка".
Панель слоёв.
7) Перехожу в группу "фон",
применяю маски.
Активирую инструмент "прямоугольная область",
растушёвку устанавливаю 250 пикселей.
Делаю два выделения
8) Очищаю выделенную область,
снимаю выделение, получаю такой вид
9) Перехожу на слой "сетка",
активирую инструмент "прямолинейное лассо",
в настройках инструмента активирую положение
"добавить выделенную область"
выделяю все красные значения
10) Вырезаю на отдельный слой
(меню - слои - новый - вырезать на новый слой)
На слое "сетка" остались только чёрные значения
11) Применяю стиль слоя "наложение цвета"
к слою "сетка"
Небольшая коррекция цветовым балансом фона
и лист календаря готов.
Посмотреть оригинальный размер - ссылка
Сохраняю файл под названием "01Январь" в двух форматах:
рабочий в psd, один слой на прозрачном фоне в png
В заключении, хочу дать совет:
удаляйте все тени внутри выреза для фото,
они цветные и могут некрасиво смотреться.
Тень вы всегда сможете сделать при добавлении фото.
Задача урока выполнена.
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
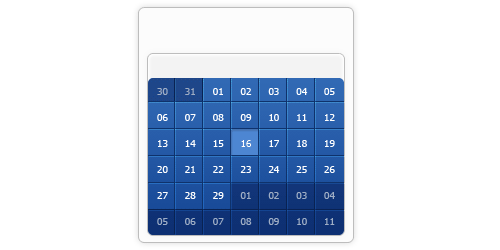
Окончательный результат:

Нам понадобится:
- Заливка с деревом от PulsarWallpapers
Шаг1: Создайте новый файл
Откройте Фотошоп и создайте новый документ размером 600x450px . Установите прозрачный для заднего фона.

Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.

Шаг 3: Рисуем форму для календаря
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:



Шаг 4: Рисуем хедер календаря
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:


У вас должен получиться такой результат:

Шаг 5: Рисуем стрелки для выбора месяца
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111 ) под хедером.

Шаг 6: Ряды и колонки
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки((Ctrl+R) ) или View->Rulers) . TЗатем используйте направляющие, чтобы структурировать нужную область.
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:

Пространство, которое осталось под хедером мы будем использовать для названий дней недели.

Теперь добавьте направляющие для каждых 40 px.

Шаг 7: Разделяем колонки и ряды
Теперь давайте «разделим» все на прямоугольники при помощи инструмента Line Tool(U) .
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:

Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:

Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:

Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.

У вас должен получиться такой результат:

Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:

Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.
Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.

Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b ) и добавьте ему обводку размером 1px (#7a2d16 ). Прямоугольник должен располагаться над линиями.
