Page de destination universelle avec effet de parallaxe. Landing page universelle avec effet de parallaxe Parallaxe dans la vie réelle et sur une landing page de vente
Avec l'avènement et l'utilisation généralisée HTML5(le dernier standard de structuration et de présentation des contenus sur Internet) et CSS3(une version améliorée du langage décrivant l'apparence des objets), il était possible de commencer à créer des éléments plus mémorables dans la conception de toutes les pages Internet, y compris, bien sûr, les pages de destination.
Effet de parallaxe ou défilement de parallaxe ( Anglais le défilement parallaxe est une technique spécifique à la conception Web principalement utilisée dans l'infographie où les images d'arrière-plan se déplacent plus lentement en perspective que les éléments de premier plan.) est l'une des grandes trouvailles des concepteurs de sites Web modernes, mais son utilisation excessive et irréfléchie peut dégrader la convivialité du site et réduire le taux de conversion.
Dans cet article, nous vous avons préparé une sélection rare et vous recommandons de vous familiariser avec quelques exemples de landing pages réussies où l'effet de défilement parallaxe est appliqué. Certains d'entre eux ressemblent à de véritables œuvres d'art contemporain, tandis que d'autres surprennent quelque peu par leur format extraordinaire, cependant, tous devraient mériter votre attention.
1. Design plat vs réalisme
Répondez maintenant à la question- quel côté allez-vous prendre ?
À la suggestion des géants Microsoft, Pomme Et Google conception plate conception plate) est instantanément devenu le hit de la saison et est devenu le sujet de discussion dans des centaines de blogs et de fils d'actualité. Il a été salué comme une sorte de percée dans la conception de sites Web et, très probablement, il en était ainsi en réalité.
Agence interactive " Intact», attirant l'attention de ses clients sur une étape aussi inhabituelle de la conception virtuelle, leur a préparé un parcours interactif appelé« Design plat contre réalisme". Naturellement, tout a été créé en utilisant l'effet de défilement de parallaxe.
Le directeur créatif de l'agence, Alejandro Lazos, a expliqué que la chose la plus non négligeable pour eux était de combiner un jeu HTML5 avec un défilement parallaxe.
« Nous voulions que l'action soit continue afin que l'utilisateur puisse passer du début à la fin sans s'arrêter. Pour ce faire, nous avons utilisé la technologie ajax, qui permet de transmettre des données via url et de les mettre à jour en arrière-plan, ce qui fournira aux utilisateurs la page appropriée sans aucun délai.
2.Sony

Peut-être que personne d'autre ne sait comment présenter ses produits d'une manière que Sony Corporation peut faire.La page de destination présentée par eux fait partie de la campagne d'entreprise " Être déplacé" (ang. être déplacé - être en mouvement).
Ils disent eux-mêmes ce qui suit à propos de la campagne :
« D'une certaine manière, on nous a appelés des cobayes, car toutes les innovations que nous essayons d'introduire sont immédiatement reprises par des entreprises concurrentes. Ils voulaient probablement nous faire du mal d'une manière ou d'une autre, cependant, nous le prenons comme un compliment. Le travail collectif d'ingénieurs et d'artistes est toujours une expérimentation. Cependant, ce n'est que dans ce cas que nous pouvons espérer que demain vous ferez un autre pas en avant.
3. Costa Café
 L'impressionnant one-pager est une idée originale de l'agence " Graphite Numérique". Plus récemment, l'agence a été confrontée à la tâche de présenter le produit au monde de la manière la plus brillante et la plus intéressante. Café Costa».
L'impressionnant one-pager est une idée originale de l'agence " Graphite Numérique". Plus récemment, l'agence a été confrontée à la tâche de présenter le produit au monde de la manière la plus brillante et la plus intéressante. Café Costa».
Les résultats du travail des professionnels méritent toutes sortes d'éloges. Leur page de destination a l'air tout simplement luxueuse, elle regorge de toutes sortes d'éléments interactifs et de nombreuses illustrations animées.
4 Autoroute Un

Ce site miniature absolument époustouflant est conçu par une agence basée à New Castle" Cri numérique" agence de voyage " exus» (une entreprise spécialisée dans les lunes de miel et les vacances de luxe) est un autre excellent exemple de notre sujet.
Leur animation de style rétro est capable d'attirer instantanément toute l'attention et de ne jamais lâcher prise jusqu'au tout dernier générique. Pris dans le classique Cadillac Eldorado» 1959, vous pourrez visiter les lieux les plus célèbres de la côte californienne.
À première vue, tous les effets sont extrêmement simples, cependant, dès que vous commencez à faire défiler, la vraie magie s'ouvrira devant vous.
5. Faites en sorte que votre argent compte
 Beaucoup de gens s'intéressent au sujet de l'argent. C'est pourquoi l'agence new-yorkaise" premier-né, préparer une commande pour caisse, a décidé de changer le format traditionnel en un format innovant.
Beaucoup de gens s'intéressent au sujet de l'argent. C'est pourquoi l'agence new-yorkaise" premier-né, préparer une commande pour caisse, a décidé de changer le format traditionnel en un format innovant.
Après s'être fixé pour objectif de sensibiliser davantage le public aux avantages de la coopérative de crédit (et, en même temps, aux inconvénients des banques), les spécialistes du marketing ont créé une superbe page de destination sous une forme intéressante et accessible qui raconte comment le Fonctions Credit Union, où vous pouvez trouver ses bureaux et bien plus encore.
De plus, il existe une calculatrice intégrée qui peut calculer le profit reçu par les banques de vos investissements financiers.
6. Cyclemon
 Les sages chinois ont dit : Nous sommes ce que nous mangeons". Cependant, pour les concepteurs de sites Web et les très grands fans de vélos, dont les noms sont Romaine Bourdioux et Thomas Pomarelli, cette sagesse ancestrale sonne un peu différemment - " Nous sommes ce que nous conduisons».
Les sages chinois ont dit : Nous sommes ce que nous mangeons". Cependant, pour les concepteurs de sites Web et les très grands fans de vélos, dont les noms sont Romaine Bourdioux et Thomas Pomarelli, cette sagesse ancestrale sonne un peu différemment - " Nous sommes ce que nous conduisons».
On a le sentiment que les développeurs n'ont manqué aucun des types de vélos qu'ils ont réussi à enseigner de telle manière que chacun des visiteurs est impatient d'acheter un vélo pour lui-même afin de rejoindre cette sous-culture de millions de personnes.
7 Lexus
 Grâce à ce site, un nouveau modèle de la ligne bien connue " Lexus Vous pouvez l'essayer sans même sortir de chez vous. Guide interactif d'une agence digitale conseil" Étonner» capable de fournir des informations complètes et visuelles sur l'extérieur et l'intérieur « Lexus IS". On vous promet un effet complet de présence !
Grâce à ce site, un nouveau modèle de la ligne bien connue " Lexus Vous pouvez l'essayer sans même sortir de chez vous. Guide interactif d'une agence digitale conseil" Étonner» capable de fournir des informations complètes et visuelles sur l'extérieur et l'intérieur « Lexus IS". On vous promet un effet complet de présence !
Pour obtenir ce résultat, les spécialistes du marketing ont été contraints de capturer la voiture dans le contexte d'une variété de paysages, ils ont dû analyser l'environnement à partir de chaque point clé. Grâce aux technologies HTML5, la landing page "fonctionne" aussi bien sur PC que sur smartphone, ce qui rend la promotion de cette voiture extrêmement réussie.
Directeur commercial " Amazone», déclare Wendy Stonefield :
"L'utilisation de HTML5 nous a donné la possibilité d'atteindre plusieurs objectifs à la fois. Le premier est la visibilité sur l'écran de cette voiture, toutes ses caractéristiques fonctionnelles. Le second est un composant interactif, sans lequel aucun des projets modernes ne peut se passer : dans notre cas, les utilisateurs peuvent choisir la couleur de l'extérieur et de l'intérieur de la voiture. Lors de la création de vidéos, nous nous sommes davantage concentrés sur une visionneuse plus sophistiquée, ce qui, avec les technologies qui existent aujourd'hui, est devenu plus que possible. Nous montrons la Lexus IS telle qu'elle est réellement."
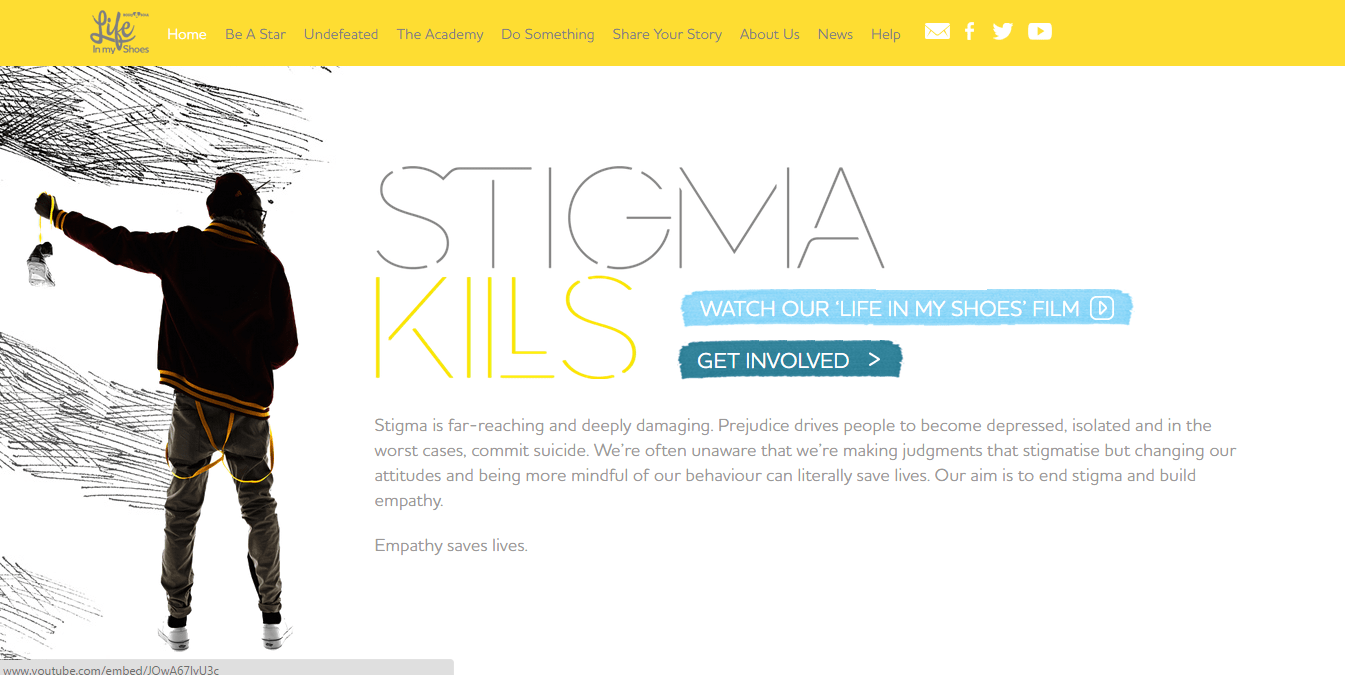
8. La vie dans mes chaussures

La phrase " La vie dans mes chaussures" de l'anglais peut être traduit par " à travers les yeux d'une autre personne". L'objectif principal de ce projet ambitieux est d'éradiquer les peurs et les préjugés des personnes à l'égard des personnes infectées par le VIH, ainsi que d'accroître les compétences de la jeune génération en matière de VIH et de SIDA.
Mission reçue par l'agence de Londres" Circulation” était de concevoir une landing page qui puisse attirer l'attention des jeunes et gagner leur confiance, ce qu'ils ont fait à merveille.
Police de caractère Houshka Arrondi Moyen ici est implémenté en prenant en charge la syntaxe police de caractère, à partir de cette page semble si vivant et intéressant. D'autres éléments décoratifs, ainsi que l'utilisation de jaune pur, rendent cette ressource très esthétique.
9. Le laboratoire
 Institution leader au Royaume-Uni Recherche sur la maladie d'Alzheimer» est engagée dans l'étude de la maladie d'Alzheimer, elle a décidé de faire connaître ses activités à un large public, les résultats obtenus, sous une forme passionnante et accessible au grand public.
Institution leader au Royaume-Uni Recherche sur la maladie d'Alzheimer» est engagée dans l'étude de la maladie d'Alzheimer, elle a décidé de faire connaître ses activités à un large public, les résultats obtenus, sous une forme passionnante et accessible au grand public.
Pour ce faire, nous avons créé une ressource " Le labo”, sur les pages desquelles chacun des utilisateurs peut se familiariser avec les laboratoires individuels et avec la clinique de cette institution. Les info-bulles fournissent une explication quelque peu concise de ce qui est affiché à l'écran. En cliquant sur l'un des conseils, vous pouvez obtenir plus d'informations. Montrer comment les scientifiques travaillent pour aider les malades est mis en œuvre ici de la meilleure façon possible.
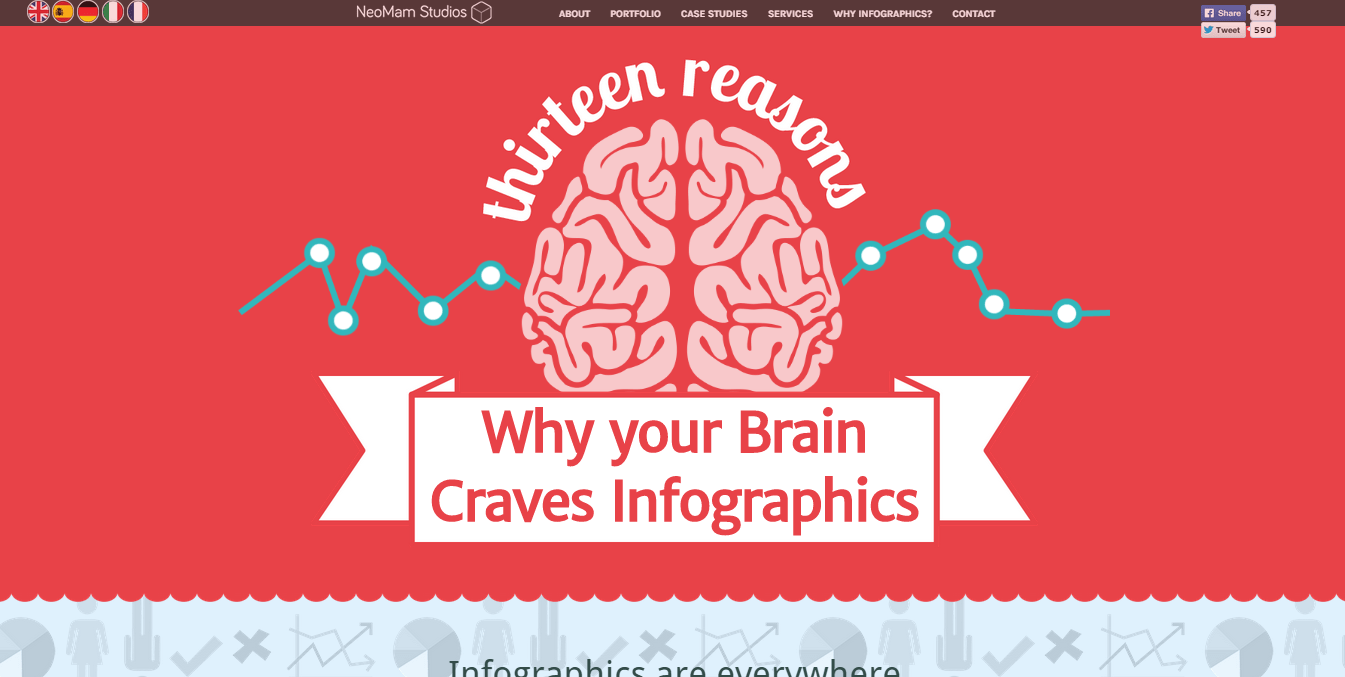
10. Pourquoi votre cerveau a soif d'infographie

Agence " Studios NéoMam” s'est rappelé avec une excellente page de destination à défilement parallaxe, qui met en évidence les principaux avantages de l'infographie comme l'une des méthodes de présentation de l'information.
Danny Ashton, directeur de la société, partage avec nous son expérience :
« Le défilement parallaxe est probablement la chose la plus difficile à implémenter pour nos développeurs. Ils considéraient toutes les bibliothèques à leur disposition comme un peu banales, ils ont plutôt décidé de créer la leur.
11.5emegauche

La principale caractéristique de cette ressource est qu'ici chacune des pages a son propre mécanisme de défilement. Imaginez chacun ! Il s'agit d'une approche très amusante et très réussie pour mettre en œuvre les idées du défilement parallaxe, prouvant qu'une telle technologie permet d'inventer des formes simplement géniales de présentation d'informations diverses.
12. Exposition universelle de l'Atlantide

Ici, le défilement parallaxe "fonctionne" non pas tant pour le divertissement lui-même, mais pour l'ensemble de l'intrigue dans son ensemble.
Cette infographie a été développée par Frank Chimero, qui s'est tourné vers le défilement parallaxe non seulement pour présenter plus efficacement l'information, mais aussi pour l'animer et l'inscrire dans le cadre d'une intrigue spécifique. Cela peut s'appeler de la voltige !
13. Chaque dernière goutte

Cette landing page a été conçue par le studio d'animation " sympa & sérieux» utilisant le défilement parallaxe, afin d'attirer l'attention du grand public sur les problèmes de pénurie d'eau potable sur la planète. Où dépensons-nous l'eau ? Comment peut-il être sauvegardé et où? Vous pouvez tous en apprendre davantage sur ce problème, jusqu'à la dernière goutte !
14. Parole vivante

Avant l'agence Tribal» la tâche consistait à mettre à jour le site internet de l'agence « Parole vivante», traitant des traductions, il fallait rendre la représentation plus intéressante et informative. Vous pouvez maintenant admirer le résultat, cependant, nous vous avertissons immédiatement que les Britanniques n'ont rien créé d'aussi inhabituel, cependant, ils ont tout fait proprement et très soigneusement.
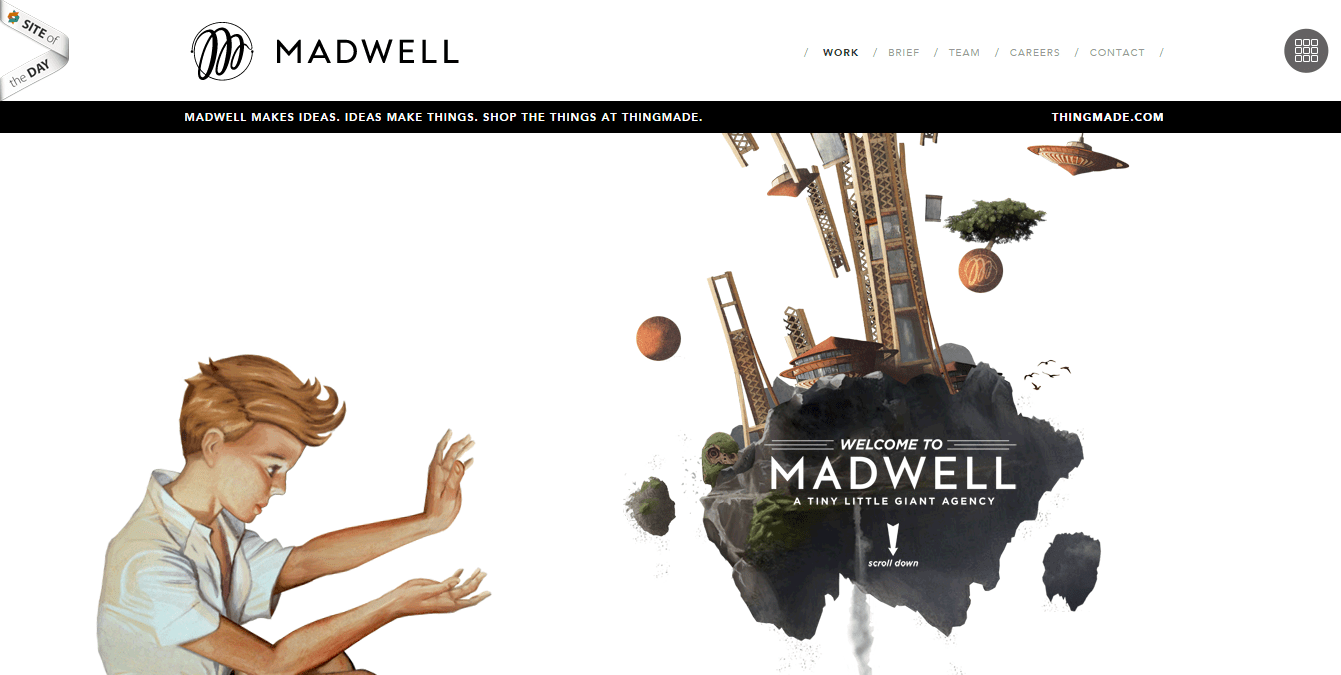
15. Madwell

Agence basée à New York Madwell”, qui est engagé dans le développement de l'entrepreneuriat, utilise une page d'accueil pour présenter son portefeuille.
Le défilement parallaxe est en quelque sorte un point culminant de cette action parrainée par l'agence - l'effet 3D ne fait qu'ajouter plus de profondeur à leur création.
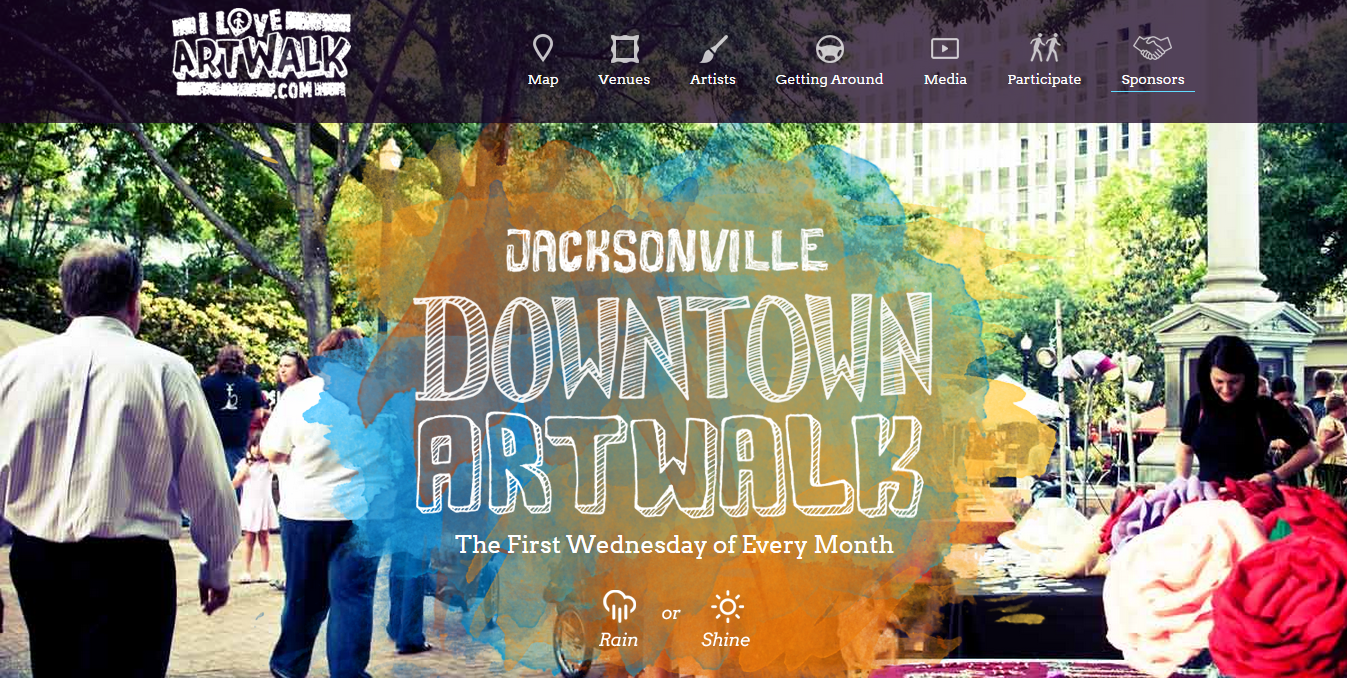
16. La promenade artistique du centre-ville de Jacksonville

Festival culturel et artistique traditionnel organisé tous les mois à Jacksonville, en Floride La promenade artistique du centre-ville de Jacksonville», s'étendant à travers la ville sur 15 pâtés de maisons, il se compose de plusieurs dizaines de musées, galeries et bars, accompagnés d'acteurs de rue et de musiciens.
Devant nous se trouve un site avec un très bel effet de parallaxe d'aquarelle, introduisant cet événement, apportant une ambiance joyeuse à l'une des maisons.
17. Von Dutch

La marque de mode "Von Dutch" à partir des pages de son site Web raconte l'incroyable histoire de la vie de son fondateur. Sans aucun doute, un nouvel effet de parallaxe a été utilisé ici afin d'être dans la tendance.
Lors du défilement de la page, les icônes et les images commencent à flotter de haut en bas, ce qui donne l'impression que quelqu'un a réussi à verser des liquides dans le moniteur pendant votre absence.
18. Fannabee

Atterrissage " Fanabée” a été créé non pas tant pour ceux qui aiment la musique, mais pour ses collectionneurs. Avec ce service, vous pouvez publier une liste de tout ce que vous avez collecté (affiches, CD, t-shirts, etc.) et trouver ce qui vous manquait.
19 Peugeot hybride4

Êtes-vous d'accord pour dire que les nouvelles technologies doivent être présentées d'une manière différente ?
Cette bande dessinée en ligne a été commandée par le géant de l'automobile " Peugeot"et a permis au constructeur automobile d'effectuer deux tâches à la fois : premièrement, présenter très efficacement au public cible le nouveau mécanisme qu'ils ont créé appelé" Peugeot hybride4", et, d'autre part, de travailler l'image à la fois du produit lui-même et de l'entreprise : s'attacher à la" Peugeot».
20 solutions culturelles

Agence conseil" Solutions culturelles est engagé dans la résolution de divers problèmes dans le domaine de l'art. Son logo est constitué de cercles multicolores qui se superposent les uns aux autres.
Juste à cause de cela, sur la page principale de leur site, ce sont ces cercles qui sont battus à l'aide de l'effet de parallaxe. Ils se déplacent à des vitesses différentes, ce qui ajoute de la profondeur et plus de volume. Il s'est avéré être une déclaration très laconique, cependant, plutôt élégante, qui se distingue par sa capacité.
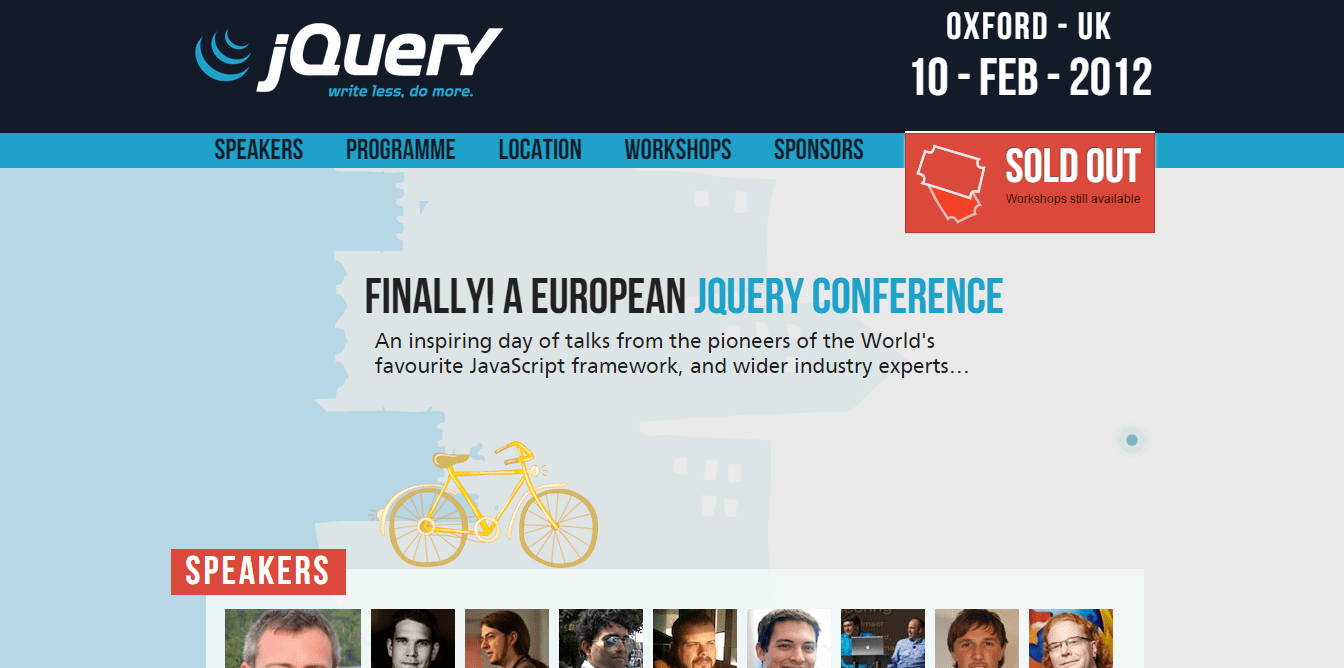
21. Conférence jQuery

Site Internet " Conférence jQuery» a été spécialement créé pour la prochaine conférence « jQuery”et a un effet de parallaxe pas très important, cependant, il est fait avec beaucoup d'imagination.
En faisant défiler la page, vous pouvez démarrer une chaîne d'animations diverses - de gauche à droite, un vélo qui passe ou une volée de mouettes chassant un requin en colère. En général, tout est très original et pas du tout surchargé d'effets inutiles.
D'accord, l'essentiel n'est pas seulement de surprendre tout le monde, mais aussi d'être entendu.
22 Forme
 Agence créative "forme» sur leur landing page, on raconte assez succinctement les grandes étapes de leur activité. Les animations disponibles ajoutent plus de visibilité. Avec le défilement de parallaxe, un effet visuel est créé qui est extrêmement agréable à l'œil.
Agence créative "forme» sur leur landing page, on raconte assez succinctement les grandes étapes de leur activité. Les animations disponibles ajoutent plus de visibilité. Avec le défilement de parallaxe, un effet visuel est créé qui est extrêmement agréable à l'œil.
23.Nintendo

Faire découvrir au public cible la nouvelle série du célèbre jeu " Mario Kart”, une société japonaise a développé une page de destination qui utilise des effets de défilement parallaxe. Elle raconte le jeu aux visiteurs sous la forme d'un petit tour de ses mondes.
La conception de cette page de destination et toute sa gamme de couleurs copient le style du jeu lui-même. Au cours du voyage, vous pourrez rencontrer certains des personnages bien connus de beaucoup depuis l'enfance.
24.Activer les boissons

Entreprise " Activer les boissons», qui distribue une variété de boissons fortifiées, cette ressource, pertinente à plusieurs égards, a été développée pour réussir la promotion de ses produits.
Dans un premier temps, il faudra dévisser le bouchon du flacon (bien sûr, en faisant défiler la page), puis vous vous retrouverez dans un tourbillon de petites bulles rapides.
Trois niveaux de placement de ces bulles, ainsi que l'effet de parallaxe, créent un effet 3D sous nos yeux, on a l'impression que des éclaboussures sont sur le point de sortir du moniteur.
25. La chronologie de l'Irak de la Maison Blanche

Le défilement parallaxe est utilisé non seulement pour améliorer la composante esthétique de la campagne, mais aussi, comme dans le cas du gouvernement américain, pour placer des accents sémantiques et émotionnels sur la page du site.
Vous pouvez voir que le contenu ici défile beaucoup plus rapidement que les différentes images situées en bas. Cela a été fait exprès, pour garder l'attention des lecteurs uniquement sur ces illustrations, qui ont leur effet sur les émotions.
26. Histoires de couverture de fourche

Ressource internet" Histoires de couverture de fourche"a acquis certaines caractéristiques d'un magazine sur papier glacé, cependant, l'utilisation d'un effet de parallaxe ici, des interviews, des vidéos interactives et des photos uniques ont fait de la ressource un peu comme quelque chose de connu.
Des portraits animés, des textes émouvants et une bande son parfaitement assortie - tout cela est extrêmement raffiné et éloquent.
27. Soleil Noir 2012 | Nous croyons en…

Le minimalisme de l'entreprise française" Soleil Noir» en captive plus d'un ! Cette page de destination complexe de l'agence " Soleil Noir”, à la base, n'est rien de plus qu'une excellente carte du Nouvel An.
Vous ne verrez rien de trop compliqué ici - l'effet de parallaxe ne provoque pas de vertiges, les illustrations sont minimalistes, les phrases sont concises. Cependant, c'est cette simplicité qui en captive plus d'un.
28. Oakley

Il combine un superbe défilement de parallaxe avec une photographie expressive.
« Oakley" est un fournisseur bien connu de masques et de lunettes, la ressource a été développée spécifiquement pour promouvoir avec plus de succès le dernier modèle de lunettes appelé " Aérofrein MX».
La page de destination combine un effet de parallaxe époustouflant avec des photos qui représentent parfaitement le produit de l'entreprise.
29. Jason Kenny OBE

Devant nous se trouve la landing page du triple champion olympique et double champion du monde de cyclisme célèbre Jason Kenny. Un peu plus tôt cette année, cette page landong a été développée par l'agence de marketing basée à Bristol Fiasco Design. Ben Steers, l'un des fondateurs de l'agence, a déclaré :
« Sur la base des termes de référence, nous avons décidé de créer ce site Web d'une page avec un effet de parallaxe et un défilement vertical »
30. La Moulade

Parmi le nombre toujours croissant de pages de destination qui utilisent la position des barres de défilement pour déclencher des animations individuelles ainsi que des effets sonores, ce travail d'une agence française " La Moulade» diffère par une indication quelque peu inhabituelle de votre position sur cette page. Il est situé en haut et vous donne également accès à toutes les parties de ce site.
31. Morts-vivants

La chose la plus difficile est probablement de prendre et de combiner les réalisations de toutes les technologies en un tout. Gavin Beck, lead designer, partage avec nous ses impressions sur ce travail :
"Tout d'abord, nous sommes nous-mêmes tous fans de cette émission. Nos plans étaient de créer un site correspondant à l'univers" Les morts ambulants" , que les fans de cette série étudieraient et apprécieraient sûrement. Pour atteindre ces objectifs, nous devions utiliser les derniers développements tels que CSS3, HTML5, Audio Web/Audio HTML5, JavaScript/jQuery et bien sur effet de défilement de parallaxe . Le plus grand défi consistait à faire en sorte que toutes ces technologies fonctionnent ensemble et restent accessibles aux types de plates-formes existantes. »
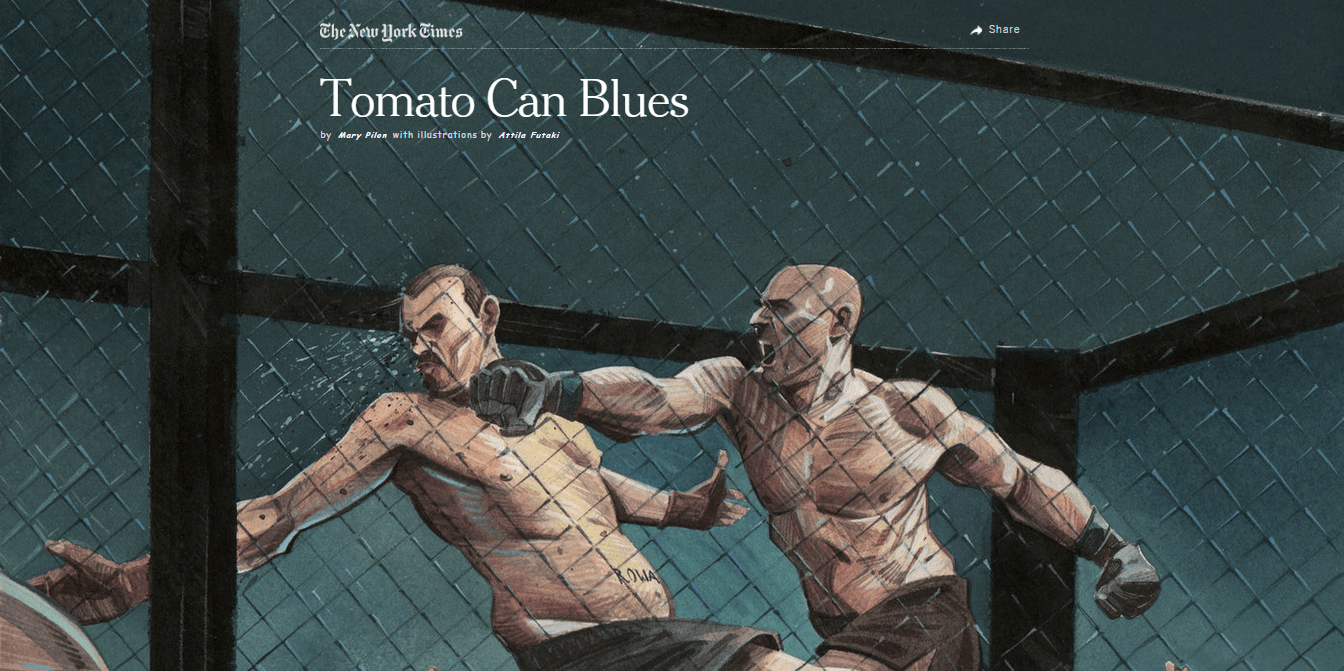
32. New York Times : Le blues des boîtes de tomates

À une époque où l'on ne s'embarrasse plus de la lecture de magazines et de journaux, de nombreux journalistes se demandent comment attirer un public vers l'imprimé ?
Une telle option pour surmonter cette crise a été proposée par le journal américain " Le New York Times», qui a développé une nouvelle forme de présentation des articles de ses magazines : un site d'une page réalisé à partir des derniers développements des webdesigners, illustré par Attila Futaki.
Dès que la page défile, toutes les illustrations se mettent à bouger, ce qui devrait vous plonger dans les événements décrits.
33. Nous sommes dépliés

Cette ressource a été créée par une agence de Norvège " Se dérouler” et est un exemple de combinaison de défilement infini avec un effet de parallaxe.
La barre de navigation cachée dans le coin supérieur droit peut toujours vous permettre de savoir où vous vous trouvez. Il vous permettra de naviguer rapidement vers la zone d'intérêt.
Et si vous faites défiler rapidement le site jusqu'à la toute fin, vous remarquerez que le curseur de la barre de défilement se déplacera automatiquement vers le haut et vous pourrez continuer à faire défiler le site à nouveau.
34 Défi d'épargne

Lors de la création de cet atterrissage, les développeurs ont utilisé le plugin scrollr.js, avec lequel les visiteurs peuvent "scroller" sur la page des événements qui les intéressent.
Cela fournit une modélisation à grande vitesse, fournit du temps supplémentaire pour lisser les transitions et pour créer une interface utilisateur de qualité. Technologie CSS 3D utilisé ici lors de la création d'animations.
En conclusion, il convient de noter que le monde des héros ne se tient pas au même endroit. Chaque jour, il y a des travaux complètement nouveaux dans le domaine de la conception Web. Vous retrouverez-vous dans la communauté de ces héros de nos jours ?
C'est facile si vous utilisez ces excellentes technologies. Cependant, vous devez vous rappeler l'essentiel - l'un des effets mis en œuvre doit certainement aider à augmenter la conversion ! Ou vous n'en avez tout simplement pas besoin.
Posté surAuteurCatégories ,Mots clés ,, Tortues dans le temps ou jeu original patrouille lunaire. Dans ces jeux, la technique de parallaxe est observée lorsque plusieurs couches d'arrière-plan avec des textures différentes se déplacent à des vitesses différentes, ce qui crée l'effet d'un espace tridimensionnel.
Pourquoi ai-je commencé à parler de jeux rétro dans un article de développement web ? La réponse la plus simple serait "parce qu'ils sont cool", mais non. Le défilement de parallaxe est un concept de design cool qui fait son chemin dans le monde de la conception Web. Nike a été parmi les premiers à utiliser cette technique avec beaucoup de succès lorsqu'ils ont engagé les géants du marketing Weiden et Kennedy pour développer leur site Web original Nike Better World. Le site Nike Better World a depuis été mis à jour et remplacé par un nouveau, mais il existe un autre site assez similaire à ce à quoi ressemblait le premier design de parallaxe de Nike, le site de boissons pour sportifs Activate.
Vous avez probablement remarqué que lors du défilement vers le bas d'une page du site, plusieurs éléments différents sur cette page se déplacent à des vitesses différentes. Prenons la page montrée dans l'image ci-dessus comme exemple. En faisant défiler la page, vous verrez que les points bleus en arrière-plan (ceux qui sont un peu flous) se déplacent à la même vitesse que la barre de défilement. De plus, vous verrez que le groupe de points bleus, qui sont plus concentrés et au premier plan, se déplacent à une vitesse légèrement plus rapide que la barre de défilement. Le texte « 0 SUCRE | 0 CALORIES | NATURELLEMENT SUCRÉ » et le titre principal de la page « Produits ». Et enfin, il y a des images du produit lui-même, à la fois petites et floues en arrière-plan, et grandes, focalisées et au premier plan. Les images de produit d'arrière-plan se déplacent à la même vitesse que le texte, tandis que les images de produit de premier plan se déplacent plus rapidement que le texte. C'est la démonstration parfaite du défilement parallaxe, où différentes couches d'images sont empilées les unes sur les autres et se déplacent toutes à des vitesses différentes lorsque la page défile, créant un effet 3D.
Le défilement parallaxe n'est pas limité au défilement vertical des pages ou au défilement en ligne droite. Donnons à Nintendo le droit de montrer l'exemple parfait pour étayer cette affirmation. Repensez aux premiers jeux Nintendo où nos personnages se déplaçaient horizontalement de gauche à droite sur l'écran au lieu de verticalement vers le bas comme nous l'avons vu sur le site Web Activate ci-dessus. Faites un tour sur le MarkioKart Wii et parlons de quelques-uns des trucs sympas que nous pouvons y voir.
La première chose que vous remarquerez est le sens de défilement de la page - ce n'est pas vertical, mais comme mentionné ci-dessus, il est initialement horizontal. Bien sûr, c'est cool, mais ce n'est pas non plus un nouveau concept. De plus, vous remarquerez un effet de parallaxe avec Yoshi le dinosaure et des coquillages en arrière-plan, Mario et Luigi au premier plan, et le contenu principal se déplaçant à différentes vitesses au fur et à mesure que vous faites défiler. Mais une fois que vous arrivez aux pages #highlights et #attack, le chemin de décalage n'est plus parfaitement horizontal. Il en va de même pour la navigation entre les pages #redécouvrir et #snes. Les images conservent non seulement leurs différentes vitesses de décalage, mais changent également la direction générale de l'horizontale à la verticale.
Il convient également de noter que l'utilisation de l'effet de parallaxe sur votre site ne doit pas se limiter à la possibilité de créer un effet 3D artificiel. Le site Web du studio de conception Web allemand Webseitenfactory est un exemple de la façon dont la parallaxe peut être utilisée pour ajouter divers effets à une page de site Web, comme déplacer des icônes le long de différents chemins, les augmenter et les diminuer au fur et à mesure que le site défile.
Le défilement parallaxe peut également aider à pimenter un site qui n'a pas beaucoup de contenu. Que se passe-t-il si l'ensemble de votre site se compose d'un énoncé de mission ou d'une section à propos de nous, ainsi que d'informations de contact ? Il y a de fortes chances que vous puissiez en faire une page et, sous certaines conditions, vous obtiendrez un joli site d'une page, mais les visiteurs s'en souviendront-ils ? Très probablement non. Et si on y ajoutait un peu de parallaxe, comme l'ont fait les gens de Spring/Summer ?
Ma première impression a été "Oh, ce site a l'air joli". Mais quand j'ai commencé à défiler, l'impression est immédiatement devenue "Wow, ce site est cool !". L'ajout d'un simple effet de parallaxe fait simplement la différence entre bon et mémorable.
Le défilement de parallaxe est une bonne astuce pour garder votre manche. Et cela peut toujours être appliqué, que vous créiez un site complexe de plusieurs pages ou un simple site de carte de visite d'une page.
Exemples de sites avec parallaxe
Certains d'entre eux sont très cool, je vous recommande de les vérifier:Aujourd'hui, je publie une page de destination universelle avec un effet de parallaxe, que vous pouvez télécharger tout à fait gratuitement.
Le design du site est réalisé dans les couleurs blanc, gris et jaune. Grâce au choix de ces couleurs, il est agréable d'être sur le site et il est pratique de prendre connaissance des informations.
Le modèle d'atterrissage de parallaxe contient des blocs :
- En-tête du site avec navigation sur le site. Lors du défilement, l'en-tête est fixe et vous pouvez toujours sélectionner le bloc qui vous intéresse ;
- Le bloc principal avec une description et une description de ce qu'est ce site, il y a aussi un bouton «bas» et des icônes avec des liens vers les réseaux sociaux;
- Bloc "À propos de nous". Ici, vous pouvez parler de vous ou de votre entreprise. Les rubriques sont réalisées dans un spoiler, ce qui rend les informations compactes. De plus, vous pouvez placer ici une image (par exemple, une photo de votre équipe ou de votre organisation) ;
- Le bloc suivant est le "formulaire de capture", bien qu'il n'y ait pas de bouton dans le modèle lui-même - vous devez l'affiner ou insérer une citation ;
- Bloc "Travail" (Notre travail). Le nom même du bloc parle de lui-même. Nous publions notre travail ici. Il est commode que les œuvres soient divisées en catégories;
- Vient ensuite le bloc de capture, les recommandations sont les mêmes que pour le premier ;
- Bloc «Service» (Services). Ici, vous pouvez placer tout ce que vous fournissez. Par exemple, si vous êtes indépendant, vous pouvez indiquer ici vos compétences linguistiques en % ;
- Bloc "Meet the team" (Rencontrez notre équipe). Si dans le bloc sur l'entreprise, vous publiez une photo générale, alors dans ce bloc, nous publions des informations personnelles sur tout employé. Aussi, pour chaque membre de l'équipe, vous pouvez spécifier des liens dans les réseaux sociaux, ce qui psychologiquement inspire déjà plus de confiance aux visiteurs de votre site ;
- Bloquer "Contacts". Nous indiquons ici les contacts de votre entreprise. De plus, il existe déjà un formulaire avec un champ texte où le visiteur peut poser une question et laisser ses coordonnées ;
- Carte avec une marque où se trouve votre organisation. Il est pratique de montrer au visiteur où vous vous trouvez ;
- Pied de page du site. Il y a déjà un lien vers la "politique de confidentialité", ainsi que le bouton "Haut".
En général, un joli modèle, pas surchargé d'informations. Tout est strict et précis.
De plus, le modèle de page de destination a une adaptation mobile.
Parmi les inconvénients, vous devez connecter des formulaires pour envoyer des lettres.
Merci pour votre attention,
Décrire la physique des perceptions optiques est un exercice inutile - le regard d'une personne à partir d'un portrait se déplace en fonction de la position du spectateur, qui regarde ce même portrait à partir de différents points spatiaux. Essayez de lui donner une explication claire dans des mots accessibles. La même histoire se produit avec la parallaxe - une description des propriétés d'une illusion d'optique n'expliquera rien, mais essayons. L'effet se traduit par une modification de l'agencement spatial d'un objet proche, caractérisé par son déplacement asymétrique par rapport à un repère de coordonnées plus éloigné, perçu subjectivement comme tel depuis l'emplacement du spectateur. Quelque chose comme ça! Le troisième œil, après avoir nettoyé les chakras et restauré l'aura, fume nerveusement en marge.
Trions les choses dans l'ordre - il vaut mieux comprendre une fois que d'être dans le noir cent fois.
Parallaxe dans la vie et sur une landing page de vente
Rien ne peut être expliqué par des exemples, mais tout peut être illustré. Imaginez-vous dans une voiture en mouvement. Les points de repère en bordure de route scintillent derrière la vitre latérale - poteaux kilométriques, arbres, bâtiments. Chacun d'eux est à une distance différente de la voiture et disparaît donc de votre champ de vision à des vitesses différentes. Les objets proches de la route se déplacent visuellement plus rapidement, tandis que les objets éloignés se déplacent plus lentement. Dans le même temps, la forêt située sur la ligne d'horizon ne bouge pratiquement pas. Tout, là-dessus dans l'explication de la physique de la parallaxe, vous pouvez y mettre un terme.
En ce qui concerne la conception du site (par exemple, une page de destination de vente), tout se ressemble exactement. Seule la tridimensionnalité est réalisée au moyen de la visualisation graphique - ombres, dimensions, visibilité. Les éléments visuellement plus proches de l'utilisateur se déplacent plus rapidement que ceux situés à distance. Ceci est réalisé à l'aide de couches superposées de la structure graphique, chacune ayant des propriétés individuelles. L'effet est appliqué en deux versions.
- Le mouvement de parallaxe est initié en déplaçant le curseur de la souris. Dans ce cas, les objets graphiques intégrés à l'arrière-plan commencent à "danser" - à effectuer des mouvements programmés, introduisant une variété d'arrière-plan en trois dimensions.
- L'effet de parallaxe se produit lors du défilement - défilement vertical de la page du site. Dans ce cas, ils s'entraînent à introduire des graphiques qui apparaissent lors du passage à chaque nouvel écran de destination. La visualisation éclaire la monotonie mécanique du processus et souligne la complétude des transitions.

Parallax prend en charge le concept de site Web
L'introduction de l'effet de parallaxe sur la page de destination est un moyen d'augmenter l'attrait visuel de la ressource et de la distinguer d'un certain nombre d'offres Internet concurrentes. D'autre part, la solution logicielle ralentit le temps de chargement des pages, interagit de manière capricieuse avec les plateformes mobiles et, par conséquent, affecte négativement la promotion du site Web. Qu'on le veuille ou non, le classement dans la recherche est un aspect important du travail de la page de vente.
Et pourtant, ne tirons pas de conclusions hâtives, mais regardons plutôt le concept de la solution design mise en place sur votre site. La parallaxe n'est pas une fin en soi, mais un ajout qui doit s'intégrer organiquement dans le contour stylistique de la ressource. Seul guidé par ce principe, vous serez en mesure de déterminer si la parallaxe est nécessaire sur la page de destination ou si sa mise en œuvre distraira les visiteurs, bouleversera l'équilibre de la structure et brisera la perception globale de l'ensemble de l'image.

Si vous vous souvenez de vieux jeux informatiques dans lesquels le personnage principal se déplaçait dans divers donjons ou jungles en deux dimensions, alors vous avez une idée de ce qu'est un effet de parallaxe artificiel. Pour ajouter du réalisme (si vous pouvez en parler dans un jeu en deux dimensions), le développeur du jeu Moon Patrol de 1982, puis de grands géants comme Nintendo et Konami, ont commencé à déplacer la couche d'arrière-plan à une vitesse inférieure à celle du héros. . De cette façon, l'effet de « profondeur » inhérent au mouvement réel a été simulé.
Moon Patrol est la première application informatique de parallaxe :
Lorsque vous conduisez une voiture, les objets proches et éloignés se déplacent visuellement à des vitesses différentes en raison du fait qu'ils proviennent de différents angles de vue. C'est ce qu'on appelle l'effet de parallaxe.
Malgré sa relative simplicité, la parallaxe rend toute image animée beaucoup plus spectaculaire et plus jolie, comme si elle ajoutait une troisième dimension, et donc son utilisation dans la conception Web n'était qu'une question de temps. Que fait un utilisateur lorsqu'il navigue sur un site Web ? Il le feuillette (fait défiler) - c'est-à-dire qu'il exécute quelques mouvement qui peut être utilisé pour la parallaxe.
La première entreprise à utiliser cet effet remarquable a été Nike - malgré une certaine lourdeur, la société sportive a alors frappé tout le monde par sa nouveauté. C'était lourd du fait que la parallaxe y était créée en utilisant javascript.
Avec l'avènement de technologies telles que CSS3 Et HTML5, la parallaxe est devenue possible de faire presque sans aucune difficulté, tout en ne surchargeant pas la page avec du code encombrant. Plugins les plus couramment utilisés jQuery Et CSS. Les éléments de la page sont répartis en calques, et le dernier définit déjà la réaction souhaitée au décalage de défilement.
Étant donné que le défilement des pages peut être organisé dans différentes directions, les sites de défilement parallaxe peuvent être divisés en plusieurs types.
Types de sites avec défilement parallaxe
1. Défilement de parallaxe verticale
Le type de site le plus populaire, où la parallaxe est obtenue en se déplaçant le long de l'axe X. Cette méthode est intuitive pour les utilisateurs de PC et Mac, cependant, la parallaxe verticale, bien qu'elle donne une certaine profondeur et "anime" la page, ne le fait pas pour la même étendue que et horizontale. Pourquoi? Pensez à quel plan une personne a l'habitude de se déplacer et quel type de parallaxe aurait dû se développer plus fort en elle pour aider à estimer les distances aux objets ? C'est pourquoi
2. Défilement de parallaxe horizontale
vous permet de créer un effet 3D à part entière sur le site sans utiliser de modèles en trois dimensions. Encore une fois, Nintendo a fourni un excellent exemple de cette conception - notez que le contenu principal ne se déplace pas au premier plan. Le plan le plus proche appartient à un calque avec de petits éléments se déplaçant à une vitesse beaucoup plus rapide que la vitesse de défilement, ajoutant un effet "hors écran". Cependant, il convient de noter que le défilement du site dans le sens horizontal est plus facile sur les tablettes que sur les PC. Mais tous les navigateurs mobiles ne seront pas en mesure d'extraire du code jQuery complexe, donc pour les plates-formes mobiles, il est toujours recommandé de créer une version simplifiée sans parallaxe.
3. Parallaxe 2D
La mise en œuvre de cet effet est encore plus facile et, en même temps, cela fonctionnera même sans aucun défilement ni retournement. Comment? Parmi tant d'autres, notre cortex visuel a un autre « bug » : les objets flous sont perçus par nous comme étant « flous », et donc plus ou moins éloignés du spectateur. Sachant cela et en appliquant un flou à une partie des éléments, par exemple à l'arrière-plan, vous pouvez créer l'illusion de la tridimensionnalité même sur un site Web à écran unique.
Un exemple de simulation de parallaxe :

Cependant, assez de théorie, voyons ce que c'est avec des exemples.
Les meilleurs exemples d'une page avec effet de parallaxe
1. "Route de Laurentis"

Le site d'un projet social pour le développement de la ville de Laurentiis aux Pays-Bas est un excellent exemple de la façon dont l'effet de parallaxe peut être intégré dans d'autres contenus accrocheurs. Simultanément avec différentes couches se déplaçant horizontalement, vous pouvez également trouver des éléments simplement mobiles (papillons), des graphiques, des motifs de couleur, se déplaçant dans une relation complexe avec d'autres images. Appréciez la variété des trouvailles créatives des designers.
2. Boissons gazeuses Lipton

Un bon exemple de la façon dont vous pouvez utiliser la parallaxe avec modération pour attirer l'attention sur la chose la plus importante. En haut de cette page de destination, au lieu de la parallaxe, une diapositive animée est utilisée, puis une légende apparaît qui se déplace un peu plus vite que le reste de la page - c'est la principale proposition de valeur. Enfin, vous voyez un carrousel utilisant la parallaxe horizontale, montrant différents cocktails à base de thé Lipton.
3. Studio Révérend Design

Le studio de design interactif nous ramène aux origines de la parallaxe informatique - à l'ère des jeux huit bits. Dans ce cas, la parallaxe ne "tire pas la couverture sur elle-même", comme cela se produit chez les concepteurs enthousiastes qui s'appuient sur une seule fonctionnalité. Non - l'effet anime simplement les autres éléments. Cependant, un bon studio de design ne peut pas en être autrement.
4. Site Web du film Art of Flight

La conception de ce site ne correspond pas à notre classification précise du défilement parallaxe, car lorsqu'il se déplace, il fait un virage serré - presque le même que les héros de ce film sportif dans leurs cascades inconcevables. Et qui a dit que ce n'était pas possible ?
5. Page de destination Spotify

Un excellent exemple d'un design qui a déjà trouvé de nombreux imitateurs. La parallaxe est obtenue par des diapositives pleine largeur se déplaçant à différentes vitesses. Élégant et efficace.
6. Carte de visite interactive iutopi

Quoi de mieux pour une carte de visite de studio web que des effets spéciaux époustouflants ? iutopi Studio vous plonge dans un océan de dessin animé plein de belles créatures et de divers éléments se déplaçant à différents angles de parallaxe.
7. Hashtag du service social

Et dans cet exemple, la parallaxe verticale et bidimensionnelle sont combinées avec succès - l'arrière-plan ne bouge pas et il est défocalisé afin de déplacer autant que possible l'attention vers le premier plan en mouvement, qui contient des informations clés pour les visiteurs.
En conclusion, disons - quel que soit l'attrait de l'effet que vous utilisez, n'oubliez pas l'objectif principal de la page de destination d'une page - apporter la conversion. Si l'utilisateur ne prend pas l'action souhaitée, vos efforts d'interactivité ne valent rien. Cependant, les effets flashy font que les gens se souviennent de votre site Web et de votre marque, ce qui peut être utile plus tard sous un angle de parallaxe différent.
