Создаем в фотошопе флажок, свешивающийся с края страницы. Развевающийся флаг на ветру в Photoshop. Легко и быстро
Для того, чтобы создать в фотошопе маленький черный флажок, свешивающийся с края страницы. Сначала мы подготовим край страницы, с которой будет свешиваться флажок. Потом создадим сам флажок. Для этого воспользуемся вспомогательной фигурой. Потом с помощью стилей слоя немного украсим флажок. После этого создадим декоративные полоски по краям, потом напишем текст. И в заключение создадим несколько декоративных элементов для самого текста. В принципе, ничего сложного, но смотрится неплохо.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #444549.
Шаг 2.
Применим к слою стиль слоя «Перекрытие узора» (Pattern Overlay). Воспользуемся каким-нибудь пиксельным узором, имитирующим мелкие параллельные полоски.
Шаг 3.
Должен получиться такой эффект.
Шаг 4.
На новом слое создаем белый прямоугольник.
Шаг 5.
Сверху, над белым прямоугольником, на новом слое создаем узкую полоску. Применяем к этой полоске стиль слоя «Наложение градиента» (Gradient Overlay) от белого к светло-серому. Полученная конструкция будет имитировать у нас край страницы, с которой потом будет свешиваться черный флажок.
Шаг 6.
На новом слое создаем прямоугольник, заливаем его цветом #41403e. Устанавливаем прямоугольник у края страницы.
Шаг 7.
Воспользуемся вспомогательной фигурой. На новом слое создаем квадрат, заливаем его красным цветом. Нажимаем Ctrl+T, поворачиваем квадрат на 45 градусов. Нажимаем Enter. Опять нажимаем Ctrl+T и сжимаем квадрат по вертикали. Нажимаем Enter. Устанавливаем фигуру на серый прямоугольник, как на рисунке ниже. Удерживая Ctrl, щелкаем по слою с красной фигурой, чтобы выделить ее. Потом находясь на слое с серым прямоугольником, нажимаем Del, чтобы получился раздвоенный край флажка.
Шаг 8.
Получился такой результат.
Шаг 9.
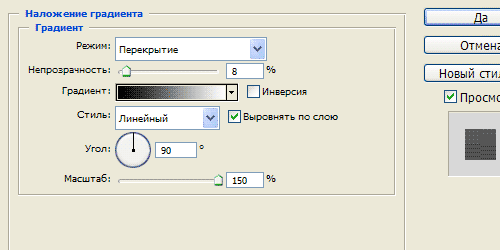
Последовательно будем применять стили слоя к флажку. Сначала применим стиль «Наложение градиента» (Gradien Overlay) от черного к белому, с настройками, как на рисунке ниже.
Шаг 10.
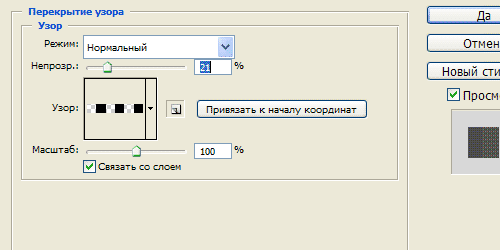
Потом применим стиль «Перекрытие узора» (Pattern Overlay). Если нет такого паттерна, можно воспользоваться любым пиксельным, имеющимся в наличии.
Шаг 11.
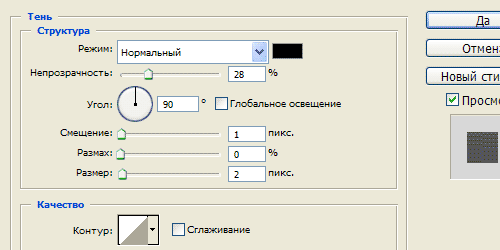
Теперь переходим к стилю «Тень» (Drop Shadow). Применяем настройки стиля слоя, как на рисунке ниже.
Шаг 12.
В заключение применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 13.
Должен получиться такой вот флажок.
Шаг 14.
Теперь на новом слое создаем однопиксельную полоску цвета #606164. Устанавливаем полоску с левого края флажка, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 15%.
Шаг 15.
Теперь на новом слое создаем полоску, шириной 4 пикселя, заливаем ее белым цветом. Устанавливаем полоску с левого края флажка, рядом с однопиксельной полоской, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 8%.
Шаг 16.
Повторяем Шаги 14 и 15 для того, чтобы сделать полоски с правой стороны.
Шаг 17.
Посередине в три строки пишем какой-нибудь текст цветом #f5f4f0.
Шаг 18.
Применим к тексту стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 19.
Теперь справа от буквы «а» создадим декоративную однопиксельную полоску белого цвета и снижаем прозрачность слоя до 8%.
Финал
Делаем еще три декоративных полоски, как в Шаге 19. Устанавливаем их как на рисунке ниже, и все, наш флажок готов.
Оброс картинками и превратился в урок. Предлагаю Вам то, что получилось в итоге.
Итак, создадим реалистичную анимацию флага, развевающегося на свежем ветру.
1. Для начала создайте новый файл (примерно 600 х 450 пикселей с разрешением 300 пикселей на дюйм). Затем зайдите в редактор градиента и настройте чёрно-белый градиент, примерно такой:
2. Залейте созданный файл этим градиентом. Градиент должен быть линейный, направление строго горизонтальное. Должно получиться как-то вот так:

Выделите всё (Ctrl+A) и создайте из полученной заливки новый паттерн (Edit - Define Pattern).
3. Теперь откройте любую картинку, которая должна будет стать Вашим флагом. Выделите её (Ctrl+A), (или выделите прямоугольным выделением её фрагмент, если Вам нужна не вся картинка целиком), скопируйте и поместите в качестве нового слоя в новый файл. Файл создайте такого размера, какого вы хотите получить Ваш ролик. У меня - 800 х 600 пикселей. Цвет слоя Background - на Ваше усмотрение.

4. Создайте сверху ещё один слой и залейте получившимся паттерном. Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Смените режим наложения для слоя на Soft Light и понизьте непрозрачность слоя до 35% (Этот режим и уровень непрозрачности подходит для этой конкретной картинки - с другими цветами "флага", возможно, лучше будет применить другой режим наложения и другой уровень прозрачности.):

5. С помощью трансформации растяните полученный слой по горизонтали так, чтобы по краям будущего "флага" оказалось где-то по половинке крайних полос (правой и центральной). Вот как-то так:

6. Теперь создайте новую группу слоёв и поместите туда слой с картинкой и слой с градиентом. Сделайте столько копий этой группы, сколько кадров вы предполагаете сделать в будущем ролике (я сделала 7). Отключите видимость всех групп, кроме самой первой (нижней).
Внутри группы перейдите на слой с картинкой и выберите фильтр Liquify. Инструментом "заморозка"

проведите по левой стороне картинки, чтобы в дальнейшем флаг не "ёрзал" по флагштоку.
7. Белые полосы слоя с градиентом должны будут создать на флаге эффект выпуклых складок, тёмные полосы, соответственно - вогнутые, затенённые. Нам нужно изгибать будущий флаг так, чтобы его изгибы совпадали с соответствующими полосами градиента. Пальцем

широкой кистью с зажатой клавишей Sift проведите снизу вверх по картинке там, где поверх проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области (примерно вот так):

Примените фильтр.
Для того, чтобы анимация флага была более-менее реалистичная, нужно создать эффект волнообразного перетекания складок на ткани. У нас - слева направо, от флагштока к свободному краю флага. Для этого мы будем искажать форму самого флага на каждом слое-копии и сдвигать слои с градиентом:
8. Перейдите к следующей группе слоёв, подключив её видимость. Выберите в группе слой с градиентом и с выбранным инструментом передвиньте слой немного вправо - можно вручную, можно курсорными клавишами:

Перейдите на слой с картинкой и изогните её фильтром Liquify по тому же принципу, что и предыдущую. То же самое проделайте с остальными группами слоёв - сдвигайте градиенты в них всё дальше вправо, и искажайте соответствующим образом картинку. Вам необходимо добиться того, чтобы центральная двойная полоса Вашего градиента сдвинулась вправо почти полностью.
9. Как только Вы обработаете все группы, выберите инструмент . В каждой группе по очереди выделите прозрачную область вокруг будущего флага, затем инвертируйте выделение (Sift+Ctrl+I), перейдите на соответствующий слой с градиентом и подключите к нему маску слоя. Полосы, выходящие за пределы "флага", перекроются маской и станут не видны:

Теперь переходим к созданию собственно анимации.
10. Оставляем включённую видимость только у самой первой группы слоёв. Заходим в меню Window, включаем панель анимации. На панели анимации автоматически появляется первый кадр (он же - первая группа слоёв). Копируем этот кадр и включаем видимость второй группы слоёв, а у первой группы, соответственно, видимость отключаем:

Постепенно выстраиваем ряд из стольких кадров, сколько групп слоёв у нас имеется: первый кадр - первая группа, второй кадр - вторая группа и так далее. Время для кадров ставим по своему усмотрению. Сохраняем анимацию в Gif-формате. Всё:

Можно добавить флагу флагшток, нарисованный с помощью вот такого линейного градиента:

Градиент, с помощью которого мы сымитировали идущие по флагу свето-тени, тоже можно дополнительно "погнуть волнами" с помощью фильтра Liquify - соответственно, добавить не только вертикальных искажений и у картинки-флага. Понятно, что проделать это нужно будет в каждой из групп. Маски слоёв тоже придётся переделать. Зато тогда флаг будет "шевелиться" не только вертикальными полосами, а более реалистично, всей своей поверхностью. Вот результат:

Небольшое дополнение... или пояснение - не соображу с ходу, как точнее сформулировать.
При создании подобной анимации, где кадры сменяются максимально быстро, лучше делать "сдвиги" на слоях более заметные, чем менять "по чуть-чуть". Человеческий глаз имеет собственную среднюю скорость восприятия - если создаваемые Вами на слоях (будущих кадрах) изменения будут очень малы, много шансов за то, что в ролике появится мельтешение, точно друг на друга наложены несколько роликов одновременно. Главное, не нарушать "линию движения" - стараться делать сдвиги от кадра к кадру приблизительно равномерными, чтобы ролик не прыгал в результате из-за неудачной деформации одного (или нескольких) слоёв (кадров).
Спасибо за внимание!
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.

Затем обесцветьте её, нажав . Текстура нам нужна чёрно-белой.

Установите более высокую контрастность, нажав , и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр (Фильтр - Размытие - Размытие по Гауссу) с настройкой 3,5 - 5 px.

В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map » в формате psd. Далее нажмите Ctrl+Z , чтобы вернуться к не контрастному флагу.

Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените на (Умножение), и уменьшите непрозрачность.

Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр (Фильтр - Искажение - Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD , который мы сделали ранее? Он и будет являться нашей картой смещения.
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Итак, что мы имеем. Для начала нужно найти картинку над которой будем работать. В моем случае, да и в соответствии с топиком, нужна картинка флага! Где достать? - просто поискать в бездонной сети интернет, там достаточно ресурсов, чтоб удовлетворить даже самый "придирчивый взгляд" ;) Либо просто рисуем сами!

Шаг 1. Источник-картинка для дальнейшей работы
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент

Шаг 2. Настройка градиента для заливки
Теперь выполним следующие действия. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню . Теперь перейдите на слой, где у вас находиться исходная картинка. Выделите её по контуру и вернитесь на новый слой. Выполните заливку выделенной области по горизонтали. У вас градиент должен перекрыть только ту часть, где находиться исходная картинка. Иначе мы не получим нужного результата.
Уменьшите прозрачность у слоя с градиентом до 30%  и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев
и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев

Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Осталось только выполнить эффект ветра по ткани. Для этого нам подойдет фильтр Wave(в переводе означает волна =). Выберите наш получившийся слой и откройте редактор настроек Wave через меню . Поставте настройки в соответствии с ниже приведенным скрином

Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку "Randomize" до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Вот и результат
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз.. результат может порадовать!
Выкладываю исходники , в которых также есть несколько полученных вариантов флага.
Надеюсь что было легко и доступно! ;)
В этом уроке я предлагаю создать вам простой красивый поздравительный баннер, используя программу Photoshop.
Текстовый баннер это очень простая и одновременно функциональная картинка. Вы всегда можете персонализировать данное изображение, либо внеся небольшие изменения и создать поздравительную открытку к любому празднику!
Так что в результате урока мы получим качественную заготовку, которую каждый сможет использовать в различных проектах.
Начнем!
Для выполнения урока мы будем использовать:
- программа: Photoshop СС;
- затраченное время: 30 - 90 минут;
Шаг 1
Создайте новый документ:
- размер: 10 х 11 см;
- разрешение: 300 пикс\дюйм;
- цветовой режим: CMYK
Настройте линейку в рабочем пространстве: Просмотр - Линейка (View - Rulers (Ctrl/Cmd + R)).Затем нужно добавить привязку: Просмотр - Привязать к - Направляющим (View - Snap To - Guides).
Для того что бы установить единицы измерения линейки, сделайте щелчок правой клавишей мыши по вертикальной либо горизонтальной шкале линейки и в появившемся списке определите нужную единицу измерения. В данном уроке я буду использовать сантиметры (см).
Давайте разместим направляющие! Зажмите левую клавишу мыши - наведите ее на границу вертикальной линейки и протащите первую направляющую. Разместите ее на расстоянии 1 см от левого края холста.
Используя аналогичную схему работы, добавьте вертикальные и горизонтальные направляющие как показано в примере ниже.

На панели инструментов активируйте инструмент Многоугольник (Polygon Tool). Установите количество сторон - 3. Зажмите клавишу Shift и нарисуйте равносторонний треугольник на новом слое. Разместите фигуру как показано на изображении ниже.
Примечание переводчика: рисуем в режиме слой-фигура

Затем активируйте инструмент Стрелка (Direct Selection Tool). Сделайте щелчок по одному из углов треугольника.

Используя опорные точки треугольника перетащите верхние углы в точки пересечения направляющих.

Вершину треугольника, разместите на пересечении центральной и нижней горизонтальной направляющей. Таким образом, вы получили фигуру расположенную четко по центру холста.

Шаг 2
Сделайте двойной щелчок левой клавишей мыши по слою с треугольником. Таким образом вы перейдете к меню Стиль слоя . В данном меню перейдите к настройкам Наложение узора (Pattern Overlay).
Используйте для своего треугольника любой понравившийся узор из набора «Цветная бумага». После того как вы определитесь с видом узора, можно подкорректировать Масштаб (Scale) текстуры, в данном примере, я использую значение масштаба равное 70%.

Вы так же можете изменить расположение узора. Для этого просто наведите курсор на рабочий холст с узором, зажмите левую клавишу мыши и перетаскивайте узор.
Если вы не используете предложенный набор «Цветная бумага», можно украсить треугольник иначе. Выберите изображение которое хотите разместить на треугольнике. Перетащите его в основной рабочий холст и разместите над слоем с треугольником. Примените данное изображение как обтравочную маску (сlipping мask) к слою с треугольником.

Активируйте инструмент Эллипс (Ellipse Tool). В настройках инструмента перейдите к Геометрической панели (Geometry Settings) и установите флажок возле пункта «От цента » (From Center).
Зажмите клавишу Shift , наведите курсор мыши на центральную направляющую и нарисуйте круг внутри треугольника. Размер круга вы можете выбрать произвольно, а в дальнейшем, при необходимости, откорректировать его.

Обратитесь к панели настроек фигуры круг. Добавьте обводку по контуру круга, цвет обводки - # 59c2aa
, размер обводки (size) - 3 pt, положение обводки - снаружи (outside).Так же измените цвет заливки (fill) самой фигуры на # fef5e0
.
Если вы используете другой узор или текстуру для вашего треугольника, то можете поэкспериментировать с другими цветами обводки и заливки круга.
Примечание переводчика: если вы используете другую версию программы Photoshop, то можете добавить обводку для вашего круга перейдя к меню Стиль слоя. В данном меню перейдите к настройкам «Обводка» и введите необходимые значения. Для того что бы изменить цвет заливки самой фигуры, сделайте двойной щелчок по миниатюре цвета фигуры круг и выберете новый оттенок.

Дублируйте слой с кругом. Затем перейдите к Редактирование — Трансформирование контура — Масштабирование (Edit — Transform Path — Scale).
Теперь уменьшим размер фигуры-копии. Для того, что бы не потерять пропорции и производить трансформацию от центра круга, зажмите и удерживайте при масштабировании комбинацию клавиш Shift + Alt . Когда вы получите желаемый размер круга-копии, нажмите клавишу Enter, для того что бы применить изменения.

Не забывайте, что при работе с фигурами вы можете корректировать их настройки и внешний вид. К примеру, для новой фигуры можем изменить вид обводки, выбрав в панели настроек тип обводки - точечная.

Шаг 3
Перейдите к слою с треугольником и создайте копию данного слоя.

Стоя на слое-копии с треугольником, перейдите к Редактирование — Свободное трансформирование (Edit — Free Transform). На панели настроек задайте точку преобразования, как показано на изображении ниже.

Затем снова перейдите к Редактирование — Трансформирование — Отразиь по вертикали (Edit — Transform — Flip Vertical). Нажмите Enter, чтобы внести изменения.

Активируйте инструмент Прямоугольник (Rectangle Tool). В настройках установите функцию «Вычесть из области фигуры » (Subtract Front Shape). Затем, стоя на слое с перевернутым треугольником, нарисуйте прямоугольник, который охватит практически всю площадь треугольника, оставив только небольшую часть у онования треугольника.

Нажмите на значок «Операции с контуром»и выберети действие «Объединить компоненты » (Merge Shape Components).

Активируйте инструмент Стрелка (Direct Selection Tool (A)). Используя данный инструмент активируйте верхние опорные точки трапеции. Затем перейдитек Редактирование — Трансформирование — Масштабирование (Edit — Transform Points — Scale). Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.

Уменьшите заливку (fill) слоя с трапецией до 0%, а затем в настройках добавьте обводку: тип обводки — пунктирная; положение — внутри; размер — 1 pt.
Теперь у вас получилась хорошая заготовка для праздничного флажка, которую вы можете распечатать. Благодаря тому, что мы создали корешок обведенный пунктирной линией, флажок можно легко повесить на ленту, согнув и подклеив корешок!

Шаг 4
Теперь займемся заполнением флажка. Для этого я буду использовать инструмент Горизонтальный текст (Horizontal Type Tool) и шрифт «Sofiа». В настойках текста установите размер букв — 150 pt и цвет # 399782 . Напишите нужную букву по центру круга. Вместо буквы вы можете добавить какую-либо фигуру или символ.

Объедините все слои (кроме фонового) в единую группу. Дублируйте данную группу. Теперь вы можете развернуть группу-копию и внести необходимые изменения: заменить букву, выбрать другой узор из набора «Цветная бумага», и тд...
Таким же образом вы можете создать необходимое количество флажков с различными символами.

На данном этапе вы уже можете использовать полученный результат для печати!
Кроме этого, можно применить нашу работу для различных коллажей.
Шаг 5
Откройте текстуру «Забор» в Photoshop. Активируйте инструмент Рамка (Crop Tool) и откадрируйте текстуру по собственному вкусу. Можно так же отложить кадрирование на финальный шаг и воспользоваться инструментом Рамка (Crop Tool), когда работа будет полностью готова.

Стоя на слое с деревянной текстурой, перейдите к Изображение — Коррекция — Уровни (Image - Adjustments — Levels). Измените значение ползунка светлых тонов до 245.

Выберите инструмент Перо (Pen Tool). В настройках данного инструмента установите режим рисования «Контуры» (Path). Нарисуйте кривую как показано ниже в примере.
Если у вас есть необходимость подкорректиовать форму кривой, воспользуйтесь инструментом Стрелка (Direct Selection Tool (A)).

Активируйте инструмент Кисть
(Brush Tool). Установите следующие настройки для инструмента: размер — 3 пикс, жесткость — 100%, цвет — #f0f0ee.
Создайте новый слой поверх фонового, назовите данный слой «Нитка». Затем активируйте инструмент Стрелка
(Direct Selection Tool (A)).Сделайте щелчок правой клавишей мыши по ранее созданному контуру-дуге. В появившемся подменю выберите пункт «Выполнить обводку контура
» (Stroke Path), а в качестве инструмента обводки установите «Кисть» (Brush). Для того что бы убрать видимость контура нажмите Enter.

Теперь мы разместим на нитке наши праздничные флажки.
Для того что бы это сделать, вернитесь к документу с флажками, и выделите все группы. Затем перейдите к Слой — Дубликат слоев
(Layer - Duplicate Layers). Переместите копии групп в документ с деревянной текстурой.
Для того что бы сделать работу комфортнее, объединим каждую группу в единый слой. Для этого встаньте на одну из групп с флажком и перейдите к Слой — Объединить слои
(Layer - Merge Group (Ctrl / Cmd + E
)). Повторите объединение для каждой группы.
Когда вместо групп вы получите слои, выделите все слои с флажками и масштабируйте их (Редактирование — Свободное трансформирование
(Edit - Free Transform (Ctrl/Cmd + T
)). Размер флажков измените по собственному вкусу. Для того что бы применить трансформацию нажмите Enter.
Затем вам нужно повернуть каждый флажок и разместить его на нитке. Для этого так же используйте трансформацию (Ctrl/Cmd + T )).

Шаг 6
Добавим немного объема. Для этого мы воспользуемся меню Стиль слоя. Встаньте на слой с первым флажком и дважды щелкните по нему левой клавишей мыши. Введите настройки, которые показаны ниже:
Внутреннее свечение (Inner Glow)

Тень (Drop Shadow)

Теперь край флажка смотрится лучше:

Щелкните правой клавишей мыши по слою к которому мы только что применили стили слоя. В появившемся подменю воспользуйтесь функцией «Скопировать стиль слоя » (Copy Layer Style). Затем выберите все оставшиеся слои с флажками, еще раз сделайте щелчок правой клавишей мыши по ним и в подменю выберите функцию «Вклеить стиль слоя » (Paste Layer Style).

Используя меню Стиль слоя (Layer Style), добавьте тень падающую от нитки.

Объедините все слои с флажками в единую группу «Флажки».

Шаг 7
Нажмите на иконку «Создать новый корректирующий слой» в нижней части панели слоев и добавьте корректирующий слой Карта градиента (Gradient Map).

В настройках градиента установите цвета #bbb07 и #ffffff. Режим наложения (вlend мode) корректирующего слоя Карта градиента (Gradient Map) измените на Умножение (Multiply), а непрозрачность (оpacity) понизьте до 20 %.

Добавим еще один корректирующий слой под названием Градиент (Gradient).В настройках установите тип градиента — радиальный, масштаб — 300, угол — 90, цвет перехода от прозрачного - к # a7a297 - к # b3a78c.

Режим наложения второго корректирующего слоя установите на Линейный затемнитель (Linear Burn), а непрозрачность (оpacity) — 20%.

Шаг 8
Зажмите комбинацию Ctrl / Cmd + клик по миниатюре слоя с флажком, чтобы создать выделение по контуру треугольника.

Теперь зажмите комбинацию клавиш Ctrl + Shift + клик по следующей миниатюре слоя с флажком, для того что бы добавить еще одно выделение к уже существующему.

Используя комбинацию Ctrl + Shift + клик по миниатюре слоя создайте выделение по контуру всех флажков.

Создайте новую группу внутри группы "Флажки" (Pennants) и назовите ее "Наложение текстуры" (Texture Overlay). Затем щелкните по иконке "Добавить слой-маску". В итоге к группе будет добавлена слой-маска залитая черным цветом, а выделенная ранее область с флажками будет отображаться белым цветом.

Откройте изображение "Бумага" и разместите текстуру внутри группы "Наложение текстуры". По мере необходимости, масштабируйте текстуру так, что бы она покрыла все флажки. Режим наложения слоя с бумагой измените на Замена светлым (Lighten), а непрозрачность (оpacity) понизьте до 50%.

Добавим над слоем с бумагой корректирующий слой Уровни (Levels).

В настройках уровня средних тонов, понизьте значение до 0.7, это сделает изображение более насыщенным.

Так же, вы можете вернуться к слою с деревянной текстурой и немного подкорректировать ее используя инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool). В настройках инструмента установите круглую, мягкую кисть размером 30 пикс. и скройте участки которые вам кажутся лишними. Данный шаг является не обязательным.

На этом мой урок окончен! Надеюсь он вам пригодится!
