Wix примеры. Инструкция по созданию интернет-магазина на Wix. Бесплатные возможности и отзывы о конструкторе. Делаем интернет-магазин по шаблону
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
Откройте изображение в “Фотошопе”. Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color). Появится диалоговое окно. В его верхней части поставьте галочку напротив Localised Color Clusters. Ниже расположено 3 пипетки. Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.







В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.

Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.

Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.

Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .

Выберем для примера фотографию девочки с воздушным шариком.

Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.

Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.

Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.

Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск (Tolerance) .
Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.

В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.

Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.

Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.


Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.

Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания (Blend Modes) .
Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.

Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.

Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.

Продолжаем закрашивать все шарики, чтобы выделить самый верхний.

Проблемы с яркостью (Brightness) .
Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.

В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:

Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.

Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.

Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».

Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.

Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».

Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.

Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».

Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.

Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.

Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.

В результате появится новый слой и откроется окно его корректировки.

Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.

Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.

Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.

Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.

Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.

Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.

Заходим изображение – коррекция – подобрать цвет.

Перед нами откроется окно.

Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.

В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета

После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).

Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.

Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.

Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.

Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.


Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.

Удачи в освоении программы!
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.

Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.

Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.

К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».

Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.

Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.


Меняете направление кривой и цвет становится другим.

Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».

Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.

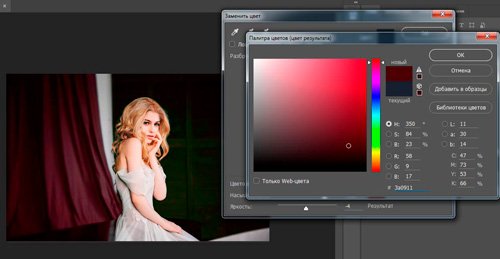
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).

Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».

Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.

Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».

Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.

На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».

Одеяние стало менее четким, зато оттенок несколько выровнялся.

Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
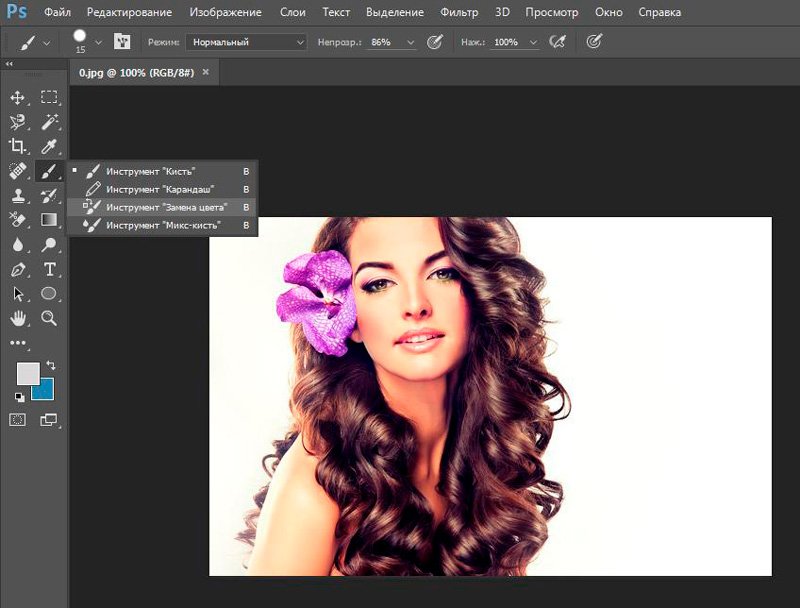
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.

Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.

Можно поставить зеленый.

Для того, чтобы менять размер кисти пользуйтесь клавишами .

Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».

Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
5 голосовДоброго времени суток, уважаемые читатели. Устал от восторженных статей и отзывов о конструкторах сайтов. Сегодня поговорим про интернет-магазин на Wix . Но я не буду расписывать исключительно недостатки, не ждите.
Постараюсь быть объективным и расскажу о том, можно ли использовать эту платформу для создания по-настоящему эффективного портала и в каком случае это можно сделать.
Если вы еще не знаете какой конструктор выбрать для , то обязательно прочитайте эту статью и сделайте собственные выводы.

Вчера, вот уже в третий раз в жизни получил сообщение, от которого прихожу в непередаваемое бешенство! Письмо пришло от мадам, с которой однажды находились в одном помещении.
Почему-то девушка решила, что этого достаточно, чтобы даже не добавив меня в друзья в социальных сетях написать: «Слышала ты занимаешься чем-то связанным с сайтами, мой муж тоже хочет. Так это, короче, на чем можно зарабатывать в интернете?». Сразу вспоминается детский мультфильм «О Вовке в тридевятом царстве»: «Палец о палец не ударил, а туда же… я хочу!».
Уважаемые читатели, вы должны понимать, что, конечно же, ничего не представляя о новом для вас деле вы столкнетесь с множеством проблем и не сможете сразу же зарабатывать миллионы в интернете.
В отличие от мужа девушки из предыдущей истории, вы – молодцы, потому что начинаете заниматься новым для себя делом и не требуете (!) ни от кого помощи. Вы самостоятельно ищете, стараетесь понять с чего вам лучше начать.
Поэтому, я не вижу причин не дать вам возможность узнать все отрицательные и положительные стороны этого дела. В этой статье мы постараемся обернуть негативные черты викса в преимущества и научиться с ним работать.
О том, стоит ли затевать проект на виксе
Конечно. Естественно. Да!
Несмотря на все недостатки, которые мы рассмотрим чуть позже, это замечательный проект, который превратил сайтостроение в увлекательную игру. Как по мне, так основное преимущество сервиса заключается в том, что новая для вас деятельность становится более понятной.
- Вы узнаете какой доход может принести интернет-магазин, увидите, что несмотря ни на что, ваш портал будут посещать люди.
- Вы получите хоть небольшую, но реальную отдачу!
- Столкнетесь с первыми трудностями и научитесь их ликвидировать. Это очень много.
С детства меня учили: «Нет низкооплачиваемых профессий, есть люди, которым мало платят».
Еще тогда я понял, что прибыль зависит от уровня развития человека. Я тоже начинал с малого. Сейчас моя мечта – полностью перейти в онлайн. Прекратить ходить на работу и уделять больше времени своей семье, общественной нагрузке и заниматься исключительно .
У меня юридическое образование, но я искренне полюбил интернет, научился использовать его и увидел, что результат действительно есть.
О дурацких отзывах и недостатках этого конструктора
Поговорим о негативных сторонах викса. Не будем далеко ходить в поисках пищи для размышлений. Открываю отзывы о конструкторе на сайте Отзовик.ком . Первые два сразу порадовали. Кстати, разобрав эти примеры, надеюсь, вы поймете насколько скептически нужно относиться к чужим рецензиям.

Не будем пока рассматривать положительные стороны, сразу перейдем к негативу.

Девушку не устраивает платный фавикон (). На рисунке ниже вы можете увидеть о чем идет речь. Ну да, серьезная проблема, которую стоит поставить первой в списке недостатков…
Это все равно что обвинять промоутера в том, что на дегустации порции были слишком малы, попробовав все образцы колбасы вы так и не наелись. А что, это же бесплатная дегустация!
![]()
Едем дальше: реклама, которую можно отключить только оплатив использование сервиса. Задумайтесь, на какие деньги разработчики должны развивать собственный сервис и бизнес в целом? Они не заслужили нормальную зарплату, офис, им не хочется привлекать больше профессионалов?
Вас никто не ограничивает, в конце концов они могли спокойно сказать: «Так, пользуетесь плодом нашего труда, тогда мы поставим свой большой баннер и ничего вы с ним сделать не сможете». Нет же, у вас есть выбор. Заплатите и забудьте обо всем.
Я не знаю ни одного бесплатного сервиса, который бы предлагал свои услуги исключительно ради идеи. Хотите и рыбку съесть, и сковородку за собой не помыть? Не получится.
Долгая загрузка, учитывая навороченные флэш-шаблоны. Во-первых, не такая уж она и долгая, пару секунд. Во-вторых, с этой проблемой сталкиваются все разработчики, вне зависимости от того, какую платформу используют.
Сложно перевезти тонну хлеба на Toyota Camry за одну ходку. Так же и с большими по весу файлами. Но! Над усовершенствованием постоянно трудятся хостинг-партнеры, развивают серверы, чем больше денег на развитие они получают – тем лучше работает приложение.
Долго индексируется сайт. На самом деле все это связано с некрасивым именем, о котором говорит девушка. Не любят поисковые системы названия, заканчивающиеся на народ, викс, юкоз и так далее. Не доверяют они им и почти никогда не ставят на первые места в выдаче. Эту информацию новичок может узнать из первой же статьи на тему как создается сайт.
Про то, что у девушки не получается сменить это , я, пожалуй, вообще промолчу.
Что еще можно найти интересного на Отзовике?
«Воровство денег» — так ребята называют создание автоматического платежа, который позволяет не переживать за то, что ваш сайт внезапно исчезнет с просторов интернета, а домен быстренько перекупит кто-то другой и уведет у вас набранную непосильным трудом постоянную аудиторию. Кстати, автоматический платеж присутствует на множестве сервисов, его можно включить или отключить.
Мне очень жаль тех людей, которые реально думают, что придя в салон Bugatti им кто-то подарит новенький, или даже старенький автомобиль. Наверное, это та же аудитория, которая будучи студентами ищет на hh.ru работу директором ООО «Газпром».
Опережу разъяренную публику, которая наверняка думает сейчас, что мол «назвались бесплатным сервисом, так извольте». Не будьте такими сволочами! Не надейтесь на то, что кто-то в интернете подставит вам шею, чтобы вы комфортно на ней уселись и начали зарабатывать миллионы долларов не вложив в это ни собственных усилий, ни рубля.
Сервис очень удобный и простой. Новичку – в самый раз. Посмотреть, научиться, понять многое и получить дополнительную мотивацию развиваться дальше.
Премиум аккаунт, о котором столько разговоров, без учета всех скидок (которые предлагаются постоянно) стоит чуть больше 5 000 рублей. Попрошу учесть, что в эту сумму входит сам конструктор, хостинг, домен, куча полезных приложений, деньги на контекстную рекламу. Это не так много, особенно если учитывать, что вы не тратитесь на дизайнера, шаблоны, верстальщиков, авторов.
Ничего не зная и не понимая, вы вкладываете совсем немного и смотрите что у вас получится!

О более адекватных негативных отзывах
Теперь перейдем к разумным отзывам. Начнем с долгих ответов от технической поддержки. Для меня это актуально, так как сам я использую хостинг от Timeweb , у которого дела с этим обстоят не лучше. Однако, в отличие от моего партнера, товарищей, работающих в Wix, сразу хочется защитить.
Вы просто посмотрите, какие вопросы им задают: «Сделала сайт, оплатила премиум-аккаунт, почему мой портал не на первом месте в ?». Такие вопросы не стоят того, чтобы на них отвечали живые люди. Введи последнюю часть вопроса в поисковую строку и получите ответ. Нельзя обвинять в подобном хостинг партнера! Прежде чем приставать к людям, можно хотя бы попытаться решить вопрос самостоятельно?
В принципе, на все вопросы техподдержка отвечает и полагаю, что этого уже достаточно.
Теперь перейдем к актуальным для нас с вами минусам.
- Довольно неудобная и несколько необычная форма проведения платежа может отпугнуть серьезный процент аудитории.
- Вы можете поставить постоянные условия доставки или добавить настройки по странам. Это крайне неудобно, если вы работаете в рамках одной страны.
- Когда клиент делает заказ, то не получает никакого подтверждения. Общаться приходится вручную.
Это серьезные промахи. Но и в таких условиях можно сделать нормальный и эффективный сайт, который будет пользоваться популярностью. Кстати, интересный момент, готовя эту статью, я просмотрел кучу комментариев. Многие обвиняли wix в использовании лишь одного варианта оплаты: вебмани или наличными курьеру.
Разработчики приняли к сведению, и теперь вы спокойно можете подключать к своему интернет магазину оплату картой. Так что, как я уже говорил, к клиентам на викс прислушиваются.
Это достойный сервис, который идеально подойдет новичку. Набор техник для разработки веб-интерфейса позволяет сделать красивый сайт, но он довольно специфичен для поисковых систем. К сожалению, огромную популярность получить сложно.
Однако, если ваш магазин ориентирован на регион в котором достаточно низкая конкуренция, а вы относитесь к начатому делу ответственно и немного разбираетесь в seo продвижении интернет магазина то вы обязательно получите то, что хотели.
Если в вашем городе есть, например, магазинчик, в котором достаточно много клиентов, то почему бы не предложить им своеобразный красивый каталог с товарами и ценами? Их основная аудитория – существующие клиенты, сайт поможет эффективнее использовать время и повысит лояльность аудитории. А то что это за компания, у которой даже сайта собственного нет?
Ну что ж, давайте научимся делать интернет-магазины, а то мы с вами уже засиделись.
Делаем интернет-магазин по шаблону
Заходим на ru.wix.com и находим «Вход».

Можете зайти через социальные сети или использовать почту. Если у вас уже есть логин и пароль – найдите данные и введите их. Если нет — поставьте галочку рядом с фразой: «Я новый пользователь». Введите адрес электронного ящика, пароль и нажмите «Продолжить».

Повторите адрес и пароль. Введите их еще раз.


Для начала давайте посмотрим шаблоны интернет-магазинов. Для начала лучше работать с ними. На готовом примере намного легче разобраться что, где и как.

В меню слева найдем то, что нас интересует.

Перед вами появились примеры интернет-магазинов на wix. Вы можете посмотреть, понравившийся портал, или сразу приступить к его редактированию. Для этого под картинками есть соответствующие кнопки.

Все, мы в редакторе. Пока ничего оплачивать не надо. Творите при помощи кнопок слева. Меняйте картинки, составляйте свои списки товаров. Редактируйте цвета и изображения. Так вы сможете многому научиться.

В дальнейшем вы можете взять придуманный вами интернет-магазин на викс и создать точно такой же, но уже . Сделать это можно самостоятельно или обратившись к верстальщикам. Так вы сэкономите на дизайнере!
С вашего позволения, сейчас я выйду из готовых шаблонов, они все разные. Разобраться с ними можно и самостоятельно, просто посидите несколько часов в программе. Сейчас же давайте немного пошалим в пустой версии и узнаем о некоторых полезных функциях.
О категориях товаров, карточках, дизайне и полезных приложениях
После того как разберетесь с шаблонами, можно сделать сайт самостоятельно. Для этого нужно зайти на главную страницу сайта ru.wix.co m . «Шаблоны». «Пустые».

Кнопки слева – основная панель. Выбираем «Фон страницы».

Обратите внимание, что рядом с некоторыми картинками стоит значок видео. Вы можете поставить анимированное изображение, но учтите, что тогда страница будет загружаться чуть медленнее. Особенно, если в настройках вы выбираете высокую скорость проигрывания.

После того как вы закроете вкладку, вам предложат настроить дизайн.

После того как вы настроите фон, можно переходить ко второй кнопке. Нам надо добавить магазин.

Захватываете кнопкой мыши вот эту часть и перетаскиваете на свободное место.

Нам было важно, чтобы в меню слева появилась дополнительная кнопка, благодаря которой мы рассказываем виксу, что хотим создать интернет-магазин. Переходим к настройкам и управлению.

Настройки. Это основная информация. Она будет появляться на странице оформления заказа. Вводим название магазина, язык, валюту, адрес и политику предоставления услуг.

Сохранять ничего не надо, просто переходим к следующему пункту: «Доставка и налоги». Выберите все страны или регионы, в которых собираетесь работать. Еще раз повторюсь, что портал, сделанный на wix, будет эффективнее в том случае, если вы выберете аудиторию небольшого региона.


С оплатой, купонами и заказом пока подождите, нужно создать каталог товаров. Пройдите по первой ссылке.

Выберите все готовые шаблоны и удалите их при помощи иконки с корзиной.

Теперь можно приступать к созданию товаров.

В появившемся окне вписываем название товара, его описание и цену.

Теперь вставляем изображение. Щелкните в любом месте формы.

Затем найдите кнопку «Загрузить фото».

Выберите изображения с компьютера и нажмите «Ок», можете загружать сразу пачкой. Готово. Жмем «Ок».

Для одного товара можно вставить несколько изображений. В этом случае они будут меняться.

Еще есть возможность добавить ленточки и написать на них «Скидка», Акция», «Товар дня» и так далее.


Если вы собираетесь продавать «разношерстный товар», то создайте несколько коллекций (рубрик, категорий). Допустим: еда, напитки, мягкая мебель, распродажа и так далее. Лучше сделать их сразу, прежде чем заполнять карточки.

Введите название.


Теперь, в карточке товара вы можете присвоить тому или иному продукту свою категорию.

Не забывайте сохраняться.
Теперь, в элементах магазина выбираем подходящую галерею.

Просто перетащите понравившийся вариант в нужное место на сайте.

Здесь же вы найдете корзину для покупок, чтобы клиент мог переместить в нее тот или иной товар, в потом произвести оплату. Помимо корзины, здесь находятся и другие полезные приложения.

Хотя в App market их больше. Например, удобный способ проведения платежа – . Оно также позволит проводить платежи через банковскую карту.

Приложение Live Chat позволит общаться с клиентами онлайн и помогать им совершать покупки! Если вы новичок – обязательно установите. В случае, если заказчик заинтересуется продукцией, но не поймет чего-то на сайте – он напишет сообщение, и вы сможете с ним пообщаться.

Без оплаты тарифа eCommerce ваш магазин не будет работать. Но платить лучше начинать тогда, когда дизайн магазина будет полностью готов.


Сохранение выполнено. Появляется вот такое окно. Вам предлагают выложить ваш ресурс в интернет. Не рекомендую этого делать, пока вы не закончите работу полностью.

Если вы не оплачиваете wix, то не сможете выбрать имя для вашего сайта. Оно присваивается автоматически и повторяет логин.

На этом я думаю можно оставить вас один на один с виксом. Ничего сложного в управлении нет. Это действительно хороший и простой сервис, который позволит делать красивые сайты, освоиться в сети. Вложив небольшие деньги вы получите отдачу, узнаете терминологию, поймете многие процессы и впоследствии сами решите на чем создавать будущие ресурсы.
