องค์ประกอบที่ต้องมีสำหรับการออกแบบที่สวยงามของคุณ องค์ประกอบและหลักการออกแบบ การไล่ระดับสีและเอฟเฟกต์แสง
Wix ไม่ต้องการประสบการณ์การออกแบบที่กว้างขวาง แต่จะไม่น่าสนใจสำหรับคุณที่จะเดินในรองเท้าของนักออกแบบตัวจริงหรือไม่? ไม่ว่าคุณต้องการที่จะพูดภาษาเดียวกับนักออกแบบเว็บไซต์ เข้าใจสิ่งที่เขียนในบล็อกการออกแบบ หรือสร้างความประทับใจให้เพื่อนในงานปาร์ตี้ด้วยความรู้ของคุณ ต่อไปนี้คือคำศัพท์การออกแบบเว็บไซต์ 15 ข้อที่จะช่วยให้คุณก้าวข้ามความเป็นหนึ่งของคุณเอง
อ่านและจำไว้ว่า:
กราฟิกแบบเวกเตอร์คือ องค์ประกอบภาพประกอบด้วยรูปทรงเรขาคณิตซึ่งตรงข้ามกับจุดที่มีพิกเซล ข้อได้เปรียบ กราฟิกแบบเวกเตอร์เหนือรูปภาพแรสเตอร์ซึ่งประกอบด้วยพิกเซลคือใช้งานง่ายกว่าเมื่อทำงานกับรูปภาพ ขนาดใหญ่- ในทางเทคนิคแล้ว เวกเตอร์ประกอบด้วยเส้นยืดที่ลากจากจุดหนึ่งไปยังอีกจุดหนึ่ง แม้ว่าสี่เหลี่ยมจัตุรัสและสามเหลี่ยมเป็นสิ่งแรกที่นึกถึง แต่จริงๆ แล้วมีรูปภาพมากมายหลากหลายที่คุณสามารถสร้างจากกราฟิกแบบเวกเตอร์ได้ ส่วนใหญ่มักใช้เพื่อสร้างโลโก้ ไอคอน และการออกแบบอินโฟกราฟิก

2. ภาพแรสเตอร์:ภาพแรสเตอร์นั้นแตกต่างจากเวกเตอร์ตรงที่มีจุดสีเล็กๆ ที่น่าอับอาย เกมคอมพิวเตอร์ 80s ภาพแรสเตอร์จะขึ้นอยู่กับความละเอียดของหน้าจอเสมอ ที่กำลังขยายสูง บิตแมปจะสามารถมองเห็นจุดต่างๆ ที่ประกอบด้วยได้ อย่างไรก็ตาม ทุกภาพที่คุณถ่ายจะเป็นภาพแรสเตอร์


3.CMYK:หมายถึงสีฟ้า สีม่วงแดง สีเหลือง และสีดำ และเป็นโทนสีที่ใช้กันทั่วไปในการพิมพ์ สี่สีนี้ประกอบขึ้นเป็นหมึกเครื่องพิมพ์ การผสมผสานที่แตกต่างกันทำให้เกิดช่วงสีที่คุณเห็นในการพิมพ์


4.RGB:โมเดลสี “แดง เขียว น้ำเงิน” หากใช้ CMYK ในการพิมพ์ RGB จะเป็นรูปแบบที่พบบ่อยที่สุดในกราฟิกดิจิทัล ต่างจากเครื่องพิมพ์ จอคอมพิวเตอร์ใช้สีแดงสีเขียวและ สีฟ้าในจานสีของคุณ นี่คือเหตุผลว่าทำไม RGB จึงเป็นโมเดลหลักที่นักออกแบบเว็บไซต์ใช้


“การออกแบบสามารถปรับเข้ากับอะไรได้บ้าง” - คุณถาม เราจะตอบตามประเภทของอุปกรณ์ที่ใช้ ด้วยการใช้อุปกรณ์เคลื่อนที่เพิ่มมากขึ้น การออกแบบที่ตอบสนอง– การออกแบบที่ช่วยให้เว็บไซต์พอดีกับหน้าจอของอุปกรณ์ใดๆ ก็ได้กลายมาเป็นประเด็นสำคัญในการสร้างเว็บไซต์ หากคุณกำลังคิดที่จะปรับเปลี่ยนเว็บไซต์ของคุณให้เข้ากับ อุปกรณ์เคลื่อนที่(และนี่เป็นสิ่งที่ควรค่าแก่การพิจารณา) โซลูชันขั้นสูงของ Wix สำหรับการสร้างเว็บไซต์เวอร์ชันมือถือจะมีประโยชน์อย่างแน่นอน และใช่ มันฟรีอย่างแน่นอน


ปรัชญาการออกแบบที่เน้นความเรียบง่ายและฟังก์ชันการใช้งาน แท้จริงแล้วองค์ประกอบที่สร้างขึ้นตามหลักการ” การออกแบบแบน" ไม่มีระดับเสียง ขาดเทคนิคที่มุ่งเพิ่มความลึกและมิติ โดยไม่มีการไล่ระดับสี เงา พื้นผิว และไฮไลต์ที่ทำให้วัตถุดูสมจริง แทนที่จะเพิ่มระดับเสียง การออกแบบแบบแบนกลับหันไปใช้พื้นฐานของกราฟิก - สีสันสดใส แบบฟอร์มง่ายๆ, ปุ่ม และไอคอน


โดยพื้นฐานแล้ว skeuomorphism เป็นสิ่งที่ตรงกันข้ามกับการออกแบบแบบเรียบ ลองนึกย้อนกลับไปถึงการออกแบบ "ขวาน" แบบเก่าของ Apple ซึ่งประกอบด้วยแอพและไอคอนที่ดูเหมือนหลุดมาจากความเป็นจริง (เข็มทิศ คีออสก์ ปฏิทิน ฯลฯ) นี่คือแก่นแท้ของสเควโอมอร์ฟิซึม แต่หลังจากได้รับความนิยมอย่างแพร่หลายเป็นเวลาหลายปี skeuomorphism ดูเหมือนจะสิ้นสุดลงแล้ว


หรือที่เรียกว่า "นักออกแบบ" ภาษาไมโครซอฟต์" ได้รับการพัฒนาโดย Microsoft และถูกนำมาใช้ในผลิตภัณฑ์ของบริษัทมากมายในปัจจุบัน ได้รับแรงบันดาลใจจากป้ายจราจรและมีเป้าหมายเพื่อให้เรียบง่ายและชัดเจนที่สุด สิ่งสำคัญคือการคิดว่าการออกแบบเป็นพื้นที่ทำงาน ไม่ใช่งานศิลปะ


9. กระเบื้อง:รูปแบบโครงสร้างนี้ได้รับความนิยมเนื่องจากความสำเร็จของ Pinterest มันขึ้นอยู่กับโครงสร้างที่ประกอบด้วยคอลัมน์และขนาน แต่ไม่ใช่การจัดหาวัสดุแบบสมมาตรในรูปแบบของ "กระเบื้อง" ผลลัพธ์ที่ได้คือส่วนที่มีขนาดต่างกันซึ่งยังคงรักษารูปลักษณ์ที่เรียบร้อยและเป็นระเบียบ ด้วยเครื่องมือแก้ไข Wix คุณสามารถนำโครงสร้างที่สวยงามนี้ไปใช้กับเว็บไซต์ของคุณได้อย่างง่ายดาย เพียงคลิกเพิ่ม > แกลเลอรี > การก่ออิฐ


10. ครึ่งบนของแถบ:นี่เป็นคำที่สำคัญมากสำหรับนักออกแบบและนักการตลาดที่ร่วมงานด้วย แพลตฟอร์มออนไลน์- มาจากพจนานุกรมหนังสือพิมพ์ฉบับเก่าซึ่งจัดข่าวที่สำคัญที่สุดไว้ที่ "ครึ่งบนของหน้า" เพื่อให้ผู้อ่านสังเกตเห็นก่อน ในการออกแบบ” ส่วนบน"แถบ" หมายถึง ส่วนของหน้าจอที่มองเห็นได้เต็มที่โดยไม่ต้องเลื่อนลง ตามหลักการแล้ว ควรวางส่วนที่สำคัญที่สุดของเนื้อหาไว้ตรงนั้น


นี่อาจฟังดูเหมือนชื่อของการทรมานในยุคกลาง แต่ในความเป็นจริงแล้ว การเลื่อนหน้าจอยาวๆ เป็นหนึ่งในเทรนด์ล่าสุดในโลกแห่งการออกแบบเว็บไซต์ โดยทั่วไปคำนี้พูดเพื่อตัวเองและหมายถึงโครงสร้างที่ หน้ายาวต้องเลื่อนลงอย่างต่อเนื่อง การออกแบบประเภทนี้มีข้อดีหลายประการซึ่งคุณสามารถเรียนรู้ได้


12. เว็บไซต์นามบัตร (หรือเว็บไซต์หน้าเดียว):ผู้ใช้อินเทอร์เน็ตส่วนใหญ่คุ้นเคยกับความจริงที่ว่าเว็บไซต์ประกอบด้วยหลายหน้าซึ่งคุณสามารถนำทางได้อย่างง่ายดาย เมนูนำทาง- ไซต์หน้าเดียวมีหนึ่งหน้าอย่างแท้จริง มีสาเหตุหลายประการที่เจ้าของเว็บไซต์อาจเลือกการออกแบบหน้าเดียวมากกว่าการออกแบบหลายหน้า อย่างไรก็ตาม การพัฒนาการออกแบบหน้าเดียวต้องใช้การวางแผนและความคิดอย่างมากเพื่อให้บรรลุการกระจายเนื้อหาอย่างมีประสิทธิภาพ โชคดีที่ Wix คุณจะพบสิ่งต่างๆ มากมายที่มีการคิดทุกอย่างไว้ล่วงหน้า


13. พื้นที่เชิงลบ หรือ “จุดสีขาว”:คำศัพท์สำหรับพื้นที่ว่างที่สร้างขึ้นระหว่าง ภายใน หรือรอบๆ องค์ประกอบบนเพจ “จุดสีขาว” จะไม่ถูกใช้เป็นองค์ประกอบแยกต่างหาก แต่ทำหน้าที่เป็นกรอบในโครงสร้างไซต์เท่านั้น พวกเขาไม่เพียงแต่ดีจากมุมมองที่สวยงามเท่านั้น แต่ยังช่วยปรับปรุงการใช้งานของเว็บไซต์อีกด้วย
เส้นยังสามารถใช้ในการส่งสัญญาณได้ ความคิดที่แตกต่าง- เส้นตรงสื่อถึงความเป็นระเบียบและความเรียบร้อย เส้นหยักสร้างความรู้สึกเคลื่อนไหว และซิกแซกสื่อถึงความตึงเครียดหรือความตื่นเต้น
การถ่ายภาพมักใช้เทคนิค "เส้นนำ" ซึ่งตามชื่อ คือ กำกับสายตา หากคุณสามารถหาเส้นนำและเน้นเส้นเหล่านั้นได้ คุณก็จะสามารถเพ่งสายตาของผู้ชมไปที่รายละเอียดเฉพาะเจาะจงในภาพได้
ลองดูตัวอย่างการใช้เส้นนำในการออกแบบเว็บ ในหน้านี้ เราจะเห็นเส้นตารางแนวทแยงที่เจ๋งมาก และเส้นนำที่ชัดเจนจะนำเราไปยังส่วนต่างๆ ของหน้าทีละส่วน ดวงตาจะเคลื่อนอย่างรวดเร็วเป็นซิกแซก
ออกแบบเว็บไซต์พระใช้เส้น — นี่ วิธีที่ดีตกแต่งภาพประกอบของคุณ ดูตัวอย่างจากภาพประกอบเหล่านี้ในรูปแบบของโครงลวดที่ Ksenia Stavrova สร้างขึ้นสำหรับแบรนด์เสื้อผ้า SNDCT ภาพประกอบแต่ละภาพใช้เส้นสีขาวเรียบง่าย ซึ่งให้ความสมบูรณ์ของการออกแบบและสไตล์ที่เป็นที่รู้จัก ใส่ใจกับเส้นเพื่อสร้างภาพที่น่าสนใจ
Line เป็นองค์ประกอบกราฟิกที่หลากหลาย เรียบง่าย และมีประสิทธิภาพ ซึ่งคุณไม่ควรละเลยอย่างแน่นอน! ทดลองใช้เส้นและดูว่าเส้นเหล่านี้จะทำให้การออกแบบของคุณเจ๋งแค่ไหน!
02. สเกล

สเกลมีบทบาทอย่างมากในการออกแบบ ในความหมายพื้นฐานที่สุด มาตราส่วนคือขนาดที่เฉพาะเจาะจง แต่ละองค์ประกอบ- มาตราส่วนช่วยให้เราตีความการออกแบบและรูปภาพได้อย่างถูกต้อง สมมติว่าคุณต้องวาดเมาส์ข้างช้าง เป็นไปได้มากว่าเมาส์ของคุณจะเล็กกว่าช้างมากเพื่อให้ผู้ชมเข้าใจแก่นแท้ของการวาดภาพได้ตั้งแต่แรกเห็น
นี่คือวิธีที่ขนาดช่วยให้เราเข้าใจหลายสิ่งได้อย่างถูกต้อง แต่ไม่จำเป็นเลยที่จะต้องได้รับคำแนะนำจากความสมจริงเสมอเมื่อเลือกสเกล คุณสามารถสร้างภาพขนาดใหญ่หรือเล็กมากเพื่อทำให้ผู้ชมหรือไฮไลท์ต้องว้าว อะไรในการออกแบบสิ่งที่สำคัญที่สุดและสิ่งรอง
ตัวอย่างเช่น ดูโปสเตอร์นี้โดย Gabz Gregorc Domaradski สำหรับภาพยนตร์เรื่อง Drive ในโปสเตอร์นี้ ตัวละครหลักมีภาพใหญ่มาก ก่อนอื่น เราให้ความสนใจเขา แล้วจึงสังเกตเห็นใบหน้าอื่นๆ ทั้งหมด

ภาพนี้ไม่สมจริง เพราะในชีวิตประจำวันคนมีขนาดหน้าเท่ากัน (และ Ryan Gosling ก็ไม่ใช่ยักษ์ด้วย) อย่างไรก็ตาม ด้วยขนาดที่ใหญ่ขึ้น ผู้ชมจึงเข้าใจได้ทันทีถึงความสำคัญของตัวละครแต่ละตัวในภาพยนตร์เรื่องนี้ การออกแบบสามารถทำได้ในลักษณะเดียวกัน
เมื่อมาตราส่วนเป็นตัวกำหนดความสำคัญขององค์ประกอบ — สิ่งนี้เรียกว่าลำดับชั้น ไม่ต้องกังวล เราจะพูดคุยเพิ่มเติมเกี่ยวกับลำดับชั้นในอีกสักครู่! สำหรับตอนนี้ เรามาดูตัวอย่างที่ใช้มาตราส่วนเพื่อแสดงความสำคัญ
03. สี

ฉันรู้ว่าไม่จำเป็นต้องอธิบายว่าสีมีความสำคัญแค่ไหนในการออกแบบ แต่ฉันจะอธิบายต่อไป สีเป็นพื้นฐานของพื้นฐาน สีสร้างอารมณ์และบรรยากาศบ่งบอกถึงอารมณ์ แต่ละเฉดสีกระตุ้นให้เกิดการเชื่อมโยงในตัวเอง กล่าวโดยสรุป สีสามารถตัดสินชะตากรรมของการออกแบบของคุณได้
ลองดูตัวอย่างการสร้างแบรนด์สองตัวอย่าง ฉบับแรกของเราคือผลงานจาก Smack Bang Designs - การออกแบบบริการฟื้นฟูผิว "Lite Luxe" สำหรับผู้หญิง ในการออกแบบนี้การตั้งค่าจะเน้นที่แสงสีอ่อนและสีพาสเทล สีขาว สีเทาอ่อน สีแดงเข้มอ่อน รวมถึงกลิ่นทองแดงและทอง ล้วนเข้ากันได้อย่างนุ่มนวล ส่งผลให้มีการออกแบบที่สงบ หรูหรา และเป็นผู้หญิง
Lite Luxe โดย Smack Bang Designsในทางกลับกัน เรามีตัวอย่างที่สอง: การออกแบบแบรนด์ Frooti (เครื่องทำน้ำผลไม้) โดย Sagmeister & Walsh ต่างจากตัวอย่างก่อนหน้านี้ที่สีของจานสีที่เลือกมาเสริมกันอย่างนุ่มนวล ในกรณีนี้เราเห็นสีที่ตัดกันมากเนื่องจากการออกแบบมีความกระตือรือร้น มีพลัง และขี้เล่นมากขึ้น
Frooti รีแบรนด์โดย Sagmeister & Walshสีไม่เพียงแต่มีบทบาทในองค์ประกอบของแบรนด์เท่านั้น แต่อิทธิพลของสียังขยายไปถึงทุกสิ่ง — แม้แต่การถ่ายภาพอีกด้วย ขอขอบคุณตัวกรองและ การตั้งค่าต่างๆเราสามารถปรับปรุงสีและโทนสีของภาพถ่ายได้ไม่รู้จบ
คุณกำลังสร้างงานออกแบบโปสเตอร์ที่ทันสมัยและซับซ้อนอยู่ใช่ไหม? ทำไมไม่ใช้ฟิลเตอร์ขาวดำที่มีโทนสีดำและมีความคมชัดสูง เช่น ฟิลเตอร์ “Street” ของ Canva หรือบางทีคุณอาจต้องการสร้างรูปลักษณ์ที่แปลกประหลาด? ลดคอนทราสต์ของภาพเล็กน้อยเพื่อปิดสี ทำให้สีดูนุ่มนวลและสงบมากขึ้น
04. การทำซ้ำ

ลองนึกถึงแบรนด์ดังๆ — Coca-Cola, Apple, Nike — และฉันมั่นใจว่าคุณจะจินตนาการถึงโลโก้ รูปภาพ และโทนสีของแบรนด์เหล่านั้นได้ เหตุใดทั้งหมดนี้จึงเข้ามาในใจทันที? ใช่แล้ว มันคือทั้งหมดที่เกี่ยวกับการทำซ้ำ
เมื่อพูดถึงการออกแบบแบรนด์ การทำซ้ำถือเป็นกุญแจสำคัญ โดยทั้งสองอย่างนี้จะสร้างภาพลักษณ์ของแบรนด์ที่สอดคล้องกันและเชื่อมโยงองค์ประกอบทั้งหมดเข้าด้วยกันอย่างมีเหตุผล
มาดูตัวอย่างการสร้างแบรนด์จาก Michelle Wang กัน อย่างที่คุณเห็น ทุกอย่างมีความสอดคล้องกันในเอกลักษณ์องค์กรนี้: จานสี การใช้โลโก้ และแม้แต่ระยะห่าง

การทำซ้ำคือ องค์ประกอบสำคัญการสร้างแบรนด์ แต่ยังมีประโยชน์ในการสร้างการออกแบบ "ครั้งเดียว" ที่สวยงามด้วย ตัวอย่างเช่น การทำซ้ำเป็นองค์ประกอบสำคัญของลวดลายและพื้นผิว
ดูการออกแบบบรรจุภัณฑ์ของ Nastya Chamkina นี้: ใช้การทำซ้ำเพื่อสร้างลวดลายที่สวยงาม ลวดลายไม่จำเป็นต้องเป็นลายดอกไม้ที่น่าเบื่อเหมือนบนผ้าม่านเก่าๆ ที่เต็มไปด้วยฝุ่น ลวดลายสามารถสนุกสนานและมีประสิทธิภาพได้ แล้วทำไมคุณไม่ใช้รูปแบบการทำซ้ำในงานในอนาคตของคุณล่ะ?


05. พื้นที่เชิงลบ

ยอมรับเถอะว่า พื้นที่เชิงลบคือ "ช่องว่างระหว่าง" ซึ่งเป็นพื้นที่ในและรอบๆ องค์ประกอบที่มีรูปร่างเป็นของตัวเอง
กษัตริย์และผู้บุกเบิกพื้นที่เชิงลบที่ได้รับการยอมรับโดยทั่วไปคือศิลปิน Maurits Escher: ฉันแน่ใจว่าคุณคงเคยเจองานของเขาแล้วและทำให้คุณงง Escher สร้างสรรค์ผลงานโมเสกจำนวนมากโดยรูปแบบหนึ่งไหลไปสู่อีกรูปแบบหนึ่งผ่านช่องว่างเชิงลบ เช่นเดียวกับในงานแกะสลัก “Sky & Water I”

มาดูกันว่า Escher ใช้ช่องว่างระหว่างนกเพื่อสร้างรูปร่างของปลาได้อย่างไร นี่คือวิธีการทำงานของพื้นที่เชิงลบ— โดยคำนึงถึงทุกสิ่งที่อยู่ในและรอบๆ การออกแบบทางกายภาพ และใช้พื้นที่นั้นเพื่อสร้างสิ่งใหม่
ถ้าคุณใช้ พื้นที่เชิงลบด้วยความฉลาดและความรอบคอบ คุณสามารถสร้างผลงานที่น่าทึ่งอย่างแท้จริงและ การออกแบบที่น่าสนใจ- ลองดูไอคอนรูปสัตว์แบบเรียบง่ายเหล่านี้จากดีไซเนอร์ George Bohua โดยใช้รูปทรงที่เรียบง่ายและสะอาดตาเพื่อสร้างภาพสัตว์แต่ละตัวที่ชัดเจน

06. สมมาตร

นักวิทยาศาสตร์ได้พิสูจน์แล้วว่าโดยธรรมชาติแล้วมนุษย์มุ่งมั่นเพื่อความสมมาตร เราพบว่าใบหน้า รูปแบบ และการออกแบบที่สมมาตรดูน่าดึงดูด มีประสิทธิภาพ และสวยงามมากขึ้น
ความสมมาตรมักใช้ในโลโก้เพื่อให้ได้การออกแบบที่กลมกลืนและสมดุล มีตัวอย่างโลโก้สมมาตรมากมาย: Target, McDonald's, Chanel, Starbucks ฯลฯ

แน่นอนว่าความสมมาตรไม่ใช่วิธีแก้ปัญหาแบบเดียวสำหรับทุกการออกแบบ — และไม่ควรเป็นเช่นนั้น มีเส้นแบ่งระหว่างการออกแบบที่สมดุลและการออกแบบที่ "สมมาตรเกินไป" โดยที่ด้านข้างดูเหมือนภาพสะท้อนในกระจกที่เหมือนกัน ดังนั้น แทนที่จะไล่ตามการออกแบบที่สมมาตรอย่างสมบูรณ์แบบ ให้ลองใช้เพียงคำใบ้เล็กๆ น้อยๆ ของความสมมาตรในการออกแบบของคุณ
ตัวอย่างเช่น บัตรเชิญงานแต่งงานนี้แสดงให้เห็นความสมมาตรอย่างชัดเจน แต่ด้านข้างไม่ได้ถูกสะท้อน ผู้ออกแบบได้จัดเรียงองค์ประกอบกราฟิกและข้อความบางส่วนในลักษณะที่ไม่สมมาตรชัดเจนเกินไป ผลลัพธ์ที่ได้คือการออกแบบที่ละเอียดอ่อน โรแมนติก และสมดุล:

ยิ่งไปกว่านั้น ความสมมาตรไม่ได้ชัดเจนเสมอไป บางครั้งมันก็บอบบางมากจนคุณไม่สามารถสังเกตได้ ตัวอย่างที่ชัดเจนของสมมาตรที่มองไม่เห็นสามารถพบได้ในการออกแบบสิ่งพิมพ์ ได้แก่ ในการออกแบบบล็อกข้อความ เปิดนิตยสารใด ๆ ค้นหา บทความยาวและเป็นไปได้มากว่าคุณจะพบว่าข้อความถูกแบ่งออกเป็นคอลัมน์ ซึ่งมักจะมีขนาดสมมาตร — สิ่งนี้ทำให้บทความดูอ่านได้ชัดเจนขึ้น และสวยงามยิ่งขึ้น
ดูการออกแบบรายงานประจำปีนี้จาก Brighten the Corners และ Anish Kapoor — คอลัมน์ของข้อความมีความสมมาตรบริเวณกึ่งกลางของการแพร่กระจาย

การใช้ความสมมาตรเล็กน้อยในเลย์เอาต์ของคุณสามารถสร้างความสมดุลและความเป็นระเบียบได้ ดังนั้นเข้า คราวหน้าเมื่อคุณสร้างการออกแบบสำหรับสิ่งพิมพ์หรือทำงานกับข้อความจำนวนมาก ให้คำนึงถึงความสมมาตร: อาจมีมากเกินไป (หรือน้อยเกินไป) หรือไม่? หากมีบางอย่างดูผิดปกติเกี่ยวกับการออกแบบ ให้ทดลองด้วยความสมมาตร
07. ความโปร่งใส

ระดับความโปร่งใสขององค์ประกอบแสดงให้เห็นว่าเราสามารถมอง "ผ่านองค์ประกอบนั้น" ได้มากเพียงใด ยิ่งความโปร่งใสสูงเท่าไร องค์ประกอบก็จะดูจางลงและมองไม่เห็นมากขึ้นเท่านั้น ยิ่งความโปร่งใสต่ำลงเท่าใดก็ยิ่งมีมวลมากขึ้นเท่านั้น
ลองดูตัวอย่างการใช้ความโปร่งใส ผลงานอันน่าทึ่งของ Jack Crossig นี้ใช้เลเยอร์ รูปแบบที่แตกต่างกันสี ขนาด และระดับความโปร่งใสทำให้เกิดกราฟิกที่สวยงามอย่างแท้จริง ทดลองใช้ระดับและเอฟเฟกต์ความโปร่งใสเพื่อนำเสนอเลเยอร์และรูปร่างของกราฟิกของคุณด้วยวิธีที่น่าสนใจ

ความโปร่งใสยังดีต่อการสร้างการเคลื่อนไหวในภาพนิ่งอีกด้วย ตัวอย่างเช่น ลองพิจารณาโปสเตอร์นี้โดย Filippo Baracani, Mikko Gärtner และ Laurenz Potthast ซึ่งมีภาพโปร่งแสงหลายภาพวางทับกัน ทำให้เกิดความรู้สึกถึงการเคลื่อนไหวและเอฟเฟกต์ที่น่าดึงดูด

ความโปร่งใสไม่ได้ใช้เฉพาะในกราฟิกดิจิทัลเท่านั้น ตัวอย่างเช่น นี่คือคำเชิญไปยัง New York Museum of Glass ที่พิมพ์บนกระจกใส ซึ่งทำให้การออกแบบมีเอกลักษณ์และน่าดึงดูด อย่าลืมพิจารณาว่าการออกแบบของคุณจะถูกวางไว้บนสื่อใด: หากมีโอกาสที่จะ "เล่น" ด้วยความโปร่งใส ให้คิดว่าคุณจะเล่นกับมันอย่างสร้างสรรค์ได้อย่างไร

08. พื้นผิว

การออกแบบกราฟิกที่สะอาดตา คมชัด และทันสมัยนั้นเจ๋ง แต่บางครั้งพื้นผิวที่ “หยาบ” เล็กน้อยก็ไม่ทำให้เสียหาย พื้นผิวเพิ่มความลึกและสัมผัสให้กับการออกแบบ และนำเอฟเฟ็กต์ที่น่าสนใจมาสู่การออกแบบ
อย่างไรก็ตาม ตามปกติแล้ว เทคนิคนี้ควรใช้เท่าที่จำเป็น: หากการออกแบบมีพื้นผิวมากเกินไป ก็จะดูโอเวอร์โหลด โปรดจำไว้ว่า: มีเส้นแบ่งระหว่าง "เก๋โทรม" และการออกแบบโทรมเก่าธรรมดา

มาดูกันว่าการออกแบบจะยุ่งเหยิงเมื่อมีพื้นผิวมากเกินไปได้อย่างไร ถ้าไม่ใช่เพราะเส้นขีด แบบอักษรก็คงไม่สามารถอ่านได้
แน่นอนว่าหากลุคที่ดูยุ่งเหยิงเข้ากับสไตล์ของคุณ พื้นผิวก็ใช้งานได้ดี แต่ถ้าคุณต้องการเพิ่มสัมผัสให้กับการออกแบบของคุณ อยู่กับเรา
มาดูตัวอย่างการใช้พื้นผิวเพื่อปรับปรุงเอฟเฟกต์ของการออกแบบกัน พื้นผิวทำให้ตัวพิมพ์ที่สวยงามโดย Dan Cassaro ดูวินเทจอย่างแท้จริง โปรดทราบว่าพื้นผิวที่หยาบกร้านไม่ได้หันเหความสนใจ แต่ช่วยเพิ่มเอฟเฟกต์ของการออกแบบ: ทำให้มีความเป็นองค์รวมมากขึ้นและสร้างความรู้สึก ทำเอง.

ตอนนี้เรามาดูการออกแบบนามบัตรจาก Inkdot สำหรับ Foremost Wine กันดีกว่า ผู้ออกแบบได้นำเอาการใช้เนื้อสัมผัสมา ระดับใหม่ - กระดาษนามบัตรเองก็มีลายนูน คิดล่วงหน้าเกี่ยวกับความรู้สึกที่การออกแบบของคุณจะกระตุ้น (ไม่ใช่แค่ทางจิตวิญญาณ แต่ยังรวมถึงทางวัตถุด้วย) — และคุณสามารถสร้างผลงานที่โดดเด่นได้อย่างแท้จริง

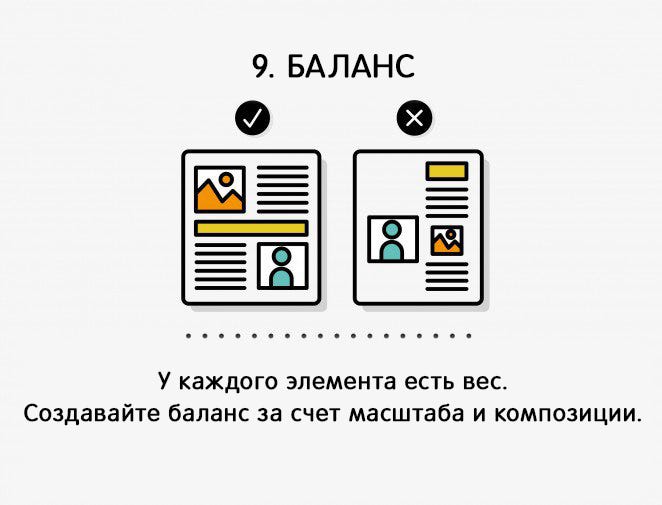
09. ยอดคงเหลือ

ความสมดุลเป็นสิ่งสำคัญในทุกด้านของชีวิตของเรา — และในการออกแบบด้วย
หากต้องการปรับสมดุล คุณต้องดู "น้ำหนัก" ของแต่ละองค์ประกอบ ตั้งแต่บล็อกข้อความไปจนถึงรูปภาพ มีความจำเป็นต้องคำนึงถึงสีขนาดรูปร่างขององค์ประกอบและจากนี้ให้ประเมิน "น้ำหนัก" เทียบกับส่วนอื่น ๆ
กิน วิธีที่ดีทำสิ่งนี้: ลองจินตนาการว่าการออกแบบของคุณเป็นการพิมพ์แบบ 3 มิติ คิดว่ามีอะไรโดดเด่น? อะไรเกินดุล?
ดูโลโก้แมวตัวนี้โดย George Bohua — ผลงานมีความสมดุลอย่างสวยงาม หากพิมพ์โลโก้ดังกล่าว มีแนวโน้มว่าโลโก้จะดูกลมกลืนกัน

เครื่องชั่งประเภทหนึ่งคือ "เครื่องชั่งแบบอสมมาตร" ซึ่งไม่มีเครื่องชั่งบน/ล่างและขวา/ซ้าย การสะท้อนของกระจกกันและกัน. แต่ความสมดุลแบบอสมมาตรเกิดขึ้นได้จากองค์ประกอบ "ถ่วงดุล" ผ่านขนาดและการจัดตำแหน่ง ลองดูตัวอย่าง
ในงานที่มีพลังนี้ องค์ประกอบต่างๆ จะได้รับความสมดุลตามขนาดและตำแหน่งบนแผ่นงาน โปรดทราบว่าไม่เพียงแต่ด้านบนและด้านล่างเท่านั้นที่มีความสมดุลในการทำงาน แต่ยังรวมถึงด้านขวาและด้านซ้ายด้วย — ซึ่งทำได้โดยใช้ขนาดที่ยืดหยุ่น เช่นเดียวกับการผสมผสานระหว่างองค์ประกอบที่มีรูปภาพและองค์ประกอบที่มีข้อความ

10. ลำดับชั้น

ลำดับชั้นในการออกแบบก็เหมือนกับลำดับชั้นในสังคม: แนวคิดก็เหมือนกัน ที่ด้านบนสุดของรายการตามลำดับชั้นคือสิ่งที่สำคัญที่สุด ซึ่งก็คือ "กษัตริย์" พวกเขาจำเป็นต้อง "แต่งตัว" ให้หรูหราที่สุดเท่าที่จะเป็นไปได้เพื่อดึงดูดความสนใจมากขึ้น
ดูตัวอย่างเหล่านี้จากนิตยสาร A2: เราเห็นสามวิธีที่แตกต่างกันในการเน้นความสำคัญของพาดหัวข่าว — ตั้งแต่ที่รอบคอบที่สุดไปจนถึงดังที่สุด ไม่ว่าคุณจะเลือกวิธีใด โปรดตรวจสอบให้แน่ใจว่าตรงกับเนื้อหาของชื่อ

ระดับถัดไปของลำดับชั้นของเราคือองค์ประกอบรอง ซึ่งก็คือ “ขุนนาง” ซึ่งมีความสำคัญ แต่ก็น้อยกว่า “กษัตริย์” เล็กน้อย รวมถึงหัวข้อย่อย คำพูด ข้อมูลเพิ่มเติม- ตรวจสอบให้แน่ใจว่าส่วนหัวมีความโดดเด่นบนหน้า แต่อย่าแข่งขันกับส่วนหัว
ดูคำเชิญนี้จาก Southern Fried Paper โปรดสังเกตว่าวันที่ (ส่วนสำคัญของคำเชิญงานแต่งงาน) จะใช้แบบอักษรขนาดใหญ่และหนา ทำให้มองเห็นได้ชัดเจนกว่าข้อความด้านล่าง แต่วันที่ดังกล่าวไม่ได้บดบังชื่อเรื่อง “Audrey and Grant”

และที่ด้านล่างของรายการลำดับชั้นคือ "ชาวนา" ซึ่งเป็นองค์ประกอบการออกแบบที่เรียบง่ายซึ่งคำนึงถึงขั้นต่ำสุด เอฟเฟ็กต์ภาพ: โดยปกติจะเป็นข้อความ ข้อมูลที่สำคัญน้อยกว่า ลิงก์ ฯลฯ
ดูโปสเตอร์ The Night Market โดย Mary Galloway ชื่อเรื่อง คำบรรยาย และวันที่จะถูกเน้นทันที โดยมีข้อมูลเพิ่มเติมที่สำคัญน้อยกว่าอยู่ด้านล่าง

แน่นอนว่าลำดับชั้นเป็นมากกว่าแค่ขนาดตัวอักษร กราฟิกก็มีลำดับชั้นของตัวเอง จำไว้ว่าเราได้พูดถึงเรื่องนี้ในส่วน "มาตราส่วน" ยิ่งองค์ประกอบสว่างและมีสีสันมากขึ้นเท่าใด องค์ประกอบก็จะยิ่งอยู่ใกล้ศูนย์กลางมากขึ้นเท่านั้น— ลำดับชั้นก็จะยิ่งสูงขึ้นเมื่อเทียบกับองค์ประกอบที่เล็กกว่า สีซีด หรือที่อยู่ห่างไกล
11. ความแตกต่าง

มันมักจะเกิดขึ้นที่ความแตกต่างซึ่งเป็นองค์ประกอบหลักที่ทำให้การออกแบบ "ดึงดูดสายตา" — และนี่คือสิ่งที่ลูกค้าจำนวนมากต้องการ (ไม่ว่ามันจะฟังดูเศร้าแค่ไหนก็ตาม)
ในความหมายพื้นฐานที่สุด คอนทราสต์หมายถึงระดับความแตกต่างระหว่างองค์ประกอบการออกแบบสองรายการ
รูปแบบคอนทราสต์ที่พบบ่อยที่สุดคือ มืด/สว่าง หนา/บาง ใหญ่/เล็ก ฯลฯ
คอนทราสต์ยังส่งผลกระทบอย่างมากต่อความชัดเจนและความสามารถในการอ่านข้อความ ซึ่งเป็นเหตุผลว่าทำไมหนังสือและสิ่งพิมพ์อื่นๆ จึงพิมพ์เป็นสีดำบนพื้นหลังสีขาว ลองนึกภาพว่าผู้จัดพิมพ์ใช้แบบอักษรสีเทาอ่อนบนพื้นหลังสีขาวหรือไม่ คอนทราสต์จะต่ำเกินไปและแบบอักษรจะอ่านยาก ดังนั้นหากคุณมีข้อความในการออกแบบ ตรวจสอบให้แน่ใจว่าข้อความนั้นมีคอนทราสต์เพียงพอ
ตัวอย่างเช่น ดูโปสเตอร์นี้โดย Jonathan Correira และชื่นชมว่าเขาจัดการสร้างความแตกต่างที่เพียงพอระหว่างรูปภาพและข้อความได้อย่างไร เนื่องจากรูปภาพแบ่งออกเป็นสองซีก (ด้านหนึ่งเป็นสีเขียว ส่วนอีกด้านเป็นสีเทาเข้ม) สีของข้อความจึงตรงกับแต่ละครึ่งเพื่อให้อ่านทั้งวลีได้

อีกตัวอย่างที่ดีของการออกแบบที่ตัดกันคือผลงานของ Robbie Cobb มันโดดเด่นด้วยความแตกต่างไม่เพียงระหว่างแสงและความมืดเท่านั้น แต่ยังรวมถึงระหว่างความหนาและบางด้วย ส่งผลให้มีการออกแบบที่สดใสและน่าดึงดูด

คอนทราสต์ไม่ได้เป็นเพียงอุปกรณ์มีสไตล์ที่ช่วยเพิ่มความชัดเจนเท่านั้น แต่ยังเป็นวิธีที่ดีในการดึงความสนใจไปที่รายละเอียดการออกแบบบางอย่างอีกด้วย เทคนิคนี้มักใช้ในการออกแบบเว็บไซต์ มาดูตัวอย่างหน้า Landing Page ของ Audible กัน

ดูวิธีการ ภาพพื้นหลังมืดลงเพื่อเพิ่มคอนทราสต์ของปุ่มสีแดงสด เอฟเฟกต์คอนทราสต์ที่สร้างขึ้นเป็นพิเศษนำความสนใจของผู้ชมไปยังการกระทำหลัก (ลิงก์นำไปสู่หน้าสมัครสมาชิกโดยตรง)
ดังนั้นอย่าลืมใช้คอนทราสต์เพื่อดึงดูดความสนใจไปยังองค์ประกอบบางอย่างหรือเพื่อทำให้การออกแบบทั้งหมดโดดเด่น
12. เฟรม

เราจัดเฟรมภาพถ่ายและงานศิลปะที่น่าจดจำ — และคุณสามารถทำเช่นเดียวกันกับการออกแบบ (ตราบใดที่คุณทำถูกต้อง) เฟรมมักจะเกี่ยวข้องกับภาพถ่าย แต่ก็สามารถมีบทบาทสำคัญในการออกแบบได้เช่นกัน
เส้นขอบทางกายภาพ — เช่น เส้นขอบของบล็อกหรือองค์ประกอบกราฟิกอื่นๆ — จะช่วยเน้นองค์ประกอบการออกแบบบางอย่างและดึงดูดความสนใจของผู้ชมมายังองค์ประกอบเหล่านั้น
ตัวอย่างเช่น ลองดูการออกแบบเมนูนี้ของ Trevor Finnegan นักออกแบบวางกรอบอาหารจานเด่นและพันธกิจของร้านเพื่อดึงดูดความสนใจของลูกค้ามายังข้อมูลนี้ แม้ว่าเขาจะพลาดไปตั้งแต่แรกเห็นก็ตาม นี่เป็นวิธีที่ค่อนข้างง่ายในการเน้นข้อมูลที่เกี่ยวข้อง แต่ก็สามารถสร้างความแตกต่างได้มาก

เฟรมไม่จำเป็นต้องเป็นกราฟิก หากคุณกำลังทำงานกับวัตถุทางกายภาพ ทำไมไม่ใช้วัตถุเหล่านั้นเป็นเฟรมล่ะ? ดูโปสเตอร์นี้ซึ่งมีสิ่งต่างๆ รวมกันเป็นกรอบและมีการเพิ่มแบบอักษรลงในเครื่องมือแก้ไข ในงานนี้ เฟรมจะดึงความสนใจของผู้ชมไปยังข้อมูลที่สำคัญอย่างแท้จริง

13. กริด

ตารางเปรียบเสมือนรากฐานของอาคาร: ขั้นตอนแรกที่สำคัญที่ช่วยให้คุณสามารถสร้างผลิตภัณฑ์ขั้นสุดท้ายที่ใช้งานได้จริงและสวยงาม นี่คือคำแนะนำสำหรับนักออกแบบ/สถาปนิก: องค์ประกอบบางอย่างควรอยู่ที่ใด สิ่งที่ควรจัดวางและอะไร และผลลัพธ์โดยรวมควรมีลักษณะอย่างไร
เส้นตารางถือเป็นองค์ประกอบที่สำคัญมากและโดยส่วนใหญ่แล้วจะเป็นองค์ประกอบที่มองไม่เห็นในเกือบทุกการออกแบบ ตารางประกอบด้วย จำนวนหนึ่งคอลัมน์และแถวซึ่งคุณสามารถจัดแนวองค์ประกอบการออกแบบได้ การใช้ตารางทำให้คุณสามารถสร้างรูปลักษณ์ที่ดูเป็นระเบียบ เรียบร้อย อ่านง่าย และน่าดึงดูดยิ่งขึ้น
มาดูตัวอย่างการใช้กริดต่างๆ กัน

คุณไม่จำเป็นต้องใส่รูปแบบเหล่านี้ทั้งหมดในการออกแบบของคุณ 100% ทุกครั้ง พิจารณางานแต่ละชิ้นแยกกันและเลือกวิธีที่เหมาะสมที่สุดในการกำหนดทิศทางความสนใจ เพียงจำไว้ว่าความสนใจสูงสุดจะกระจุกตัวอยู่ที่มุมซ้ายบนของหน้า และเมื่อคุณเลื่อนลงมา ความสนใจจะค่อยๆ หายไป
เรามาดูตัวอย่างวิธีการดึงดูดความสนใจอย่างเหมาะสมและมีประสิทธิภาพ
การออกแบบจาก Atelier Martine&Jana นี้ดึงดูดความสนใจของเราอย่างนุ่มนวลและเป็นธรรมชาติด้วยการวางข้อความตามแนวโค้งและเส้นเรียบของภาพ ขั้นแรกเราจะเห็นชื่อและวันที่ (ใช้ลำดับชั้นเล็กน้อยที่นี่) ดังนั้นเราจึงเริ่มเลื่อนลงพร้อมๆ กันเพื่อศึกษาทั้งข้อมูลที่เป็นข้อความและรูปภาพ

กล่าวโดยสรุป กระแสความสนใจถูกแบ่งระหว่างข้อความและภาพถ่าย
16. กฎเกณฑ์

ยกหัวข้อนี้ในหมู่นักออกแบบและพวกเขาจะแบ่งออกเป็นสองค่าย: ผู้ที่อ้างว่าไม่มีกฎเกณฑ์ในการออกแบบและผู้ที่บอกว่ามีกฎ - และส่วนมาก และในทางเทคนิคแล้วทั้งคู่ก็ถูกต้อง
เมื่อเชี่ยวชาญทักษะใดๆ ก็ตาม คุณต้องศึกษาให้มาก รวมถึงกฎเกณฑ์ต่างๆ ด้วย ตัวอย่างเช่น ตรวจสอบให้แน่ใจว่าแบบอักษรอ่านได้ ตั้งค่าการจัดช่องไฟอย่างถูกต้อง พิกเซลไม่ปรากฏในรูปภาพ เป็นต้น สิ่งเหล่านี้เป็นพื้นฐานของการออกแบบ — สิ่งที่จะช่วยคุณสร้างการออกแบบขั้นพื้นฐาน
อย่างไรก็ตาม นักออกแบบหลายคนมั่นใจว่า เมื่อคุณเข้าใจกฎเหล่านี้แล้ว ก็ถึงเวลาแหกกฎเหล่านั้น
ลองดูตัวอย่างที่มีการละเมิดกฎโดยเจตนา ในโปสเตอร์นี้ ดีไซเนอร์ Shahir Zag แหกกฎพื้นฐานบางประการของการพิมพ์เพื่อล้อเลียน (เรื่องจริง)

โปสเตอร์ “วิธีทำให้เพื่อนดีไซเนอร์ของคุณไม่พอใจจนปวดหัว”
อีกตัวอย่างหนึ่งของการละเมิดกฎที่คุณจะต้องสะดุดระหว่างการผจญภัยด้านการออกแบบก็คือ David Carson คาร์สันออกแบบสิ่งพิมพ์สำหรับนิตยสาร (เช่น นิตยสาร Ray Gun) ในรูปแบบเปรี้ยวจี๊ดและกรันจ์ การออกแบบของเขามีชีวิตชีวา น่าตกใจ และฝ่าฝืนกฎโดยสิ้นเชิง — แต่ยังคงได้รับความชื่นชมมาจนถึงทุกวันนี้
มีเรื่องราวดีๆ เกี่ยวกับคาร์สัน เขาถูกขอให้บันทึกบทสัมภาษณ์นักดนตรี ไบรอัน เฟอร์รี หลังจากศึกษาข้อความแล้ว ผู้ออกแบบพบว่ามันน่าเบื่อเกินไป— และจัดรูปแบบบทสัมภาษณ์เป็น Zapf Dingbats (แบบอักษรอักขระที่คล้ายกับ Wingdings) ซึ่งทำให้ไม่สามารถอ่านบทความได้ทั้งหมด ดูภาพด้านล่าง:

คาร์สันมีหลักการเกี่ยวกับการออกแบบ: “ ความชัดเจนไม่ควรถือเป็นกุญแจสำคัญในการสื่อสารที่มีประสิทธิภาพ”.
คาร์สันและนักออกแบบคนอื่นๆ จำนวนมากสามารถถ่ายทอดแก่นแท้ของแนวคิดได้โดยการเพิกเฉยต่อกฎเกณฑ์โดยสิ้นเชิง โปสเตอร์เรื่องปวดหัวของชาฮีร์ แซก (ที่กล่าวไว้ก่อนหน้านี้) แหกกฎเกณฑ์ของการหัวเราะ ในขณะที่งานของคาร์สันรวบรวมแก่นแท้ของการสัมภาษณ์
ปรากฎว่าการสื่อสารยังคงมีประสิทธิภาพแม้ว่าความเข้าใจจะแย่ลงก็ตาม
ในโลกแห่งการออกแบบ มีพื้นที่สำหรับกฎเกณฑ์และการเบี่ยงเบนไปจากกฎเกณฑ์ ทำทุกอย่างด้วยเกลือเม็ดหนึ่งและเรียนรู้กฎเกณฑ์ให้มากที่สุดเท่าที่จะเป็นไปได้เพื่อให้คุณสามารถฝ่าฝืนกฎเหล่านั้นได้อย่างมีประสิทธิภาพและชาญฉลาด
17. การเคลื่อนไหว

คุณคงเคยได้ยินมาว่ามี “การเคลื่อนไหวมากมาย” ในภาพวาดหรืองานศิลปะบางชิ้นใช่ไหม? บางทีอาจเป็นครั้งแรกที่คุณลักษณะดังกล่าวทำให้คุณงงงวย — การเคลื่อนไหวมาจากไหนในภาพนิ่ง? แต่การเคลื่อนไหวมีบทบาทสำคัญในทัศนศิลป์ — และด้วยเหตุนี้ใน การออกแบบกราฟิกเดียวกัน.
ก่อนหน้านี้ เราได้พูดคุยเกี่ยวกับความลื่นไหลและทิศทางของความสนใจในการออกแบบ ปัจจัยเหล่านี้มีบทบาทสำคัญในการสร้างความรู้สึกถึงการเคลื่อนไหว หากงานของคุณกำหนดทิศทางการไหลเวียนของความสนใจของผู้ชมจากบนลงล่าง จากซ้ายไปขวา จากจุด A ไปยังจุด B — การออกแบบก็จะ "เคลื่อนไหว" ได้อย่างราบรื่น
แต่ถ้าคุณต้องการสร้างความรู้สึกเคลื่อนไหวตามความหมายที่แท้จริงของคำล่ะ? บางทีคุณอาจต้องแสดงลูกบอลกระดอนหรือรถที่เร่งความเร็วไปตามทางหลวง? มีหลายวิธีในการสร้างการเคลื่อนไหวประเภทนี้ ลองดูตัวอย่างบางส่วน
ประการแรก ความโปร่งใส เราได้พูดคุยกันสั้นๆ เกี่ยวกับการใช้ความโปร่งใสเพื่อสร้างความเคลื่อนไหว ตอนนี้เรามาเจาะลึกกันมากขึ้น
นี่คือตัวอย่างโลโก้ของ Vladimir Mirozyan: โปร่งแสงปลายแหลม รูปทรงเรขาคณิตเมื่อวางทับกันจะให้ความรู้สึกเหมือนกระพือปีก เอฟเฟกต์การซ้อนทับที่เรียบง่ายจะสร้างเอฟเฟกต์การเคลื่อนไหวที่สะอาด รอบคอบ และละเอียดอ่อน

มีการใช้เอฟเฟกต์ที่คล้ายกันในโปสเตอร์
คุณเคยสงสัยบ้างไหมว่าอะไรจะเป็นไปได้สำหรับคุณในด้านการตลาดแม้จะมีความรู้ด้านการออกแบบเพียงเล็กน้อยก็ตาม คุณต้องการที่จะยกระดับเครือข่ายโซเชียลของคุณไปอีกระดับ เพิ่มจำนวนสมาชิก ไลค์ และแชร์ หรือไม่? คุณไม่สามารถทำได้หากไม่มีเนื้อหาภาพที่ดี! โชคดีที่ในยุคอินเทอร์เน็ต ทุกคนที่รู้วิธีใช้เครื่องมือค้นหาสามารถเข้าถึงการเรียนรู้สิ่งใหม่ๆ ได้ เพื่อให้คุ้นเคยได้ง่ายขึ้น พื้นที่ใหม่สำรวจแนวคิดการออกแบบทั้ง 48 ประการและการประยุกต์ใช้งาน เพื่อความสะดวกในการอ่าน เราได้แบ่งคำศัพท์ออกเป็นกลุ่มๆ
การลงทะเบียน
วิธีที่คุณวางวัตถุในภาพจะเป็นตัวกำหนดว่าผู้อ่านจะรับรู้ข้อมูลอย่างไร สิ่งสำคัญคือต้องวางไว้ที่จุดเป้าหมายของการออกแบบ ส่วนที่เหลือไม่ควรเบี่ยงเบนความสนใจมากนัก
1. อัตราส่วนทองคำ
อัตราส่วนทองคำคืออัตราส่วนของปริมาณสองจำนวน เมื่อหารค่าที่มากกว่าด้วยค่าที่น้อยกว่า จะได้ตัวเลข 1.618 เมื่อใช้กฎอัตราส่วนทองคำ คุณสามารถทำให้ภาพของคุณมองเห็นได้ง่ายขึ้น กำหนดว่าการจ้องมองของผู้ชมจะเคลื่อนผ่านภาพอย่างไร - จากจุดอื่นๆ พื้นที่ว่างไปจนถึงส่วนที่อิ่มตัว
ด้านล่างนี้คือตัวอย่างการใช้อัตราส่วนทองคำเพื่อแบ่งช่องว่างระหว่างส่วนหลักของไซต์และแถบด้านข้าง

2. กฎข้อที่สาม
ลองนึกภาพว่ามีการวาดเส้นตารางบนรูปภาพของคุณ ซึ่งเส้นตารางจะแบ่งรูปภาพออกเป็น 3 ส่วนเท่าๆ กัน
หากต้องการทำให้รูปภาพดูดีขึ้น ให้วางวัตถุบนเส้นและจุดตัด ทางที่ดีควรวางขอบฟ้าไว้บนไกด์ตัวใดตัวหนึ่ง

ใช้จุดตารางที่เส้นบอกแนวตัดกัน สถานที่เป้าหมายการออกแบบของคุณ
แบบอักษรและการเยื้อง
ไม่มีกฎบังคับว่าเมื่อใดควรใช้แบบอักษรประเภทใดประเภทหนึ่ง อย่างไรก็ตาม การปฏิบัติตามเคล็ดลับจากผู้เชี่ยวชาญหลายๆ ข้อจะทำให้ข้อความอ่านง่ายขึ้น สำหรับส่วนหลักของข้อความบนเว็บไซต์ โดยปกติจะแนะนำให้ใช้ฟอนต์ sans-serif แต่สำหรับส่วนหัว ฟอนต์ serif จะเหมาะสมกว่า - พวกมันดึงดูดสายตาของผู้อ่าน
3. แบบอักษร Serif (เซอริฟ)
เซอริฟเป็นเหมือน "หวด" เล็กๆ หรือขดตัวอักษร ตัวแทนที่มีชื่อเสียงที่สุดคือ Times New Roman แบบอักษร Serif เหมาะที่สุดสำหรับส่วนหัวและองค์ประกอบที่โดดเด่นอื่นๆ พวกเขาดึงดูดสายตาของผู้อ่าน
4. แซนเซอริฟ
“Sans” หมายถึง “ไม่มี” ตามลำดับ “sans-serif” เป็นแบบอักษร sans-serif บนตัวอักษร ตัวแทนทั่วไปคือ Arial

แบบอักษร Sans serif เหมาะกับเนื้อความของข้อความมากกว่า ไม่มีอะไรจะรบกวนความสามารถของผู้อ่านในการรับรู้ข้อมูล
5. แบบอักษร Serif ในรูปแบบของเพลท (slab serif)
สิ่งที่เกี่ยวกับฟอนต์สแลบเซอริฟก็คือ พวกมันให้ความรู้สึกทางเรขาคณิตมากกว่าและใหญ่กว่าฟอนต์เซอริฟแบบดั้งเดิม
 ตัวอย่างของแบบอักษรดังกล่าวคือ Museo Slab
ตัวอย่างของแบบอักษรดังกล่าวคือ Museo Slab
6. รูปแบบข้อความที่เขียนด้วยลายมือ
ขึ้นอยู่กับสไตล์การเขียนด้วยลายมือ มีความนุ่มนวลกว่าแบบอักษรทั่วไป เหมาะสำหรับการออกแบบโลโก้และ การออกแบบทั่วไปยี่ห้อ.
 ตัวอย่างลักษณะของข้อความแบบอักษรในรูปแบบที่เขียนด้วยลายมือ
ตัวอย่างลักษณะของข้อความแบบอักษรในรูปแบบที่เขียนด้วยลายมือ
7. แบบอักษรโมโนสเปซ
แบบอักษรที่มีช่องว่างเดียว (หรือที่เรียกว่าแบบอักษรที่มีระยะห่างคงที่ ความกว้างคงที่ หรือไม่สมส่วน) คือเมื่อตัวอักษรและอักขระอื่นๆ (ตัวเลขและสัญลักษณ์) ใช้พื้นที่แนวนอนเท่ากัน กล่าวอีกนัยหนึ่ง: ทั้งตัวอักษร "w" และตัวอักษร "t" จะมีความกว้างเท่ากันเช่นเดียวกับตัวเลข "2" ข้อความที่มีช่องว่างขนาดใหญ่อาร์เรย์นั้นยากต่อการรับรู้ แต่นี่อาจเป็นโซลูชันการออกแบบที่ดีสำหรับพาดหัวข่าวบนโปสเตอร์
8. ลำดับชั้น
ลำดับชั้นในการพิมพ์คือระบบองค์กรที่สร้างลำดับความสำคัญระหว่างข้อมูลและทำให้การนำทางเนื้อหาง่ายขึ้น ซึ่งช่วยชี้นำสายตาของผู้อ่านตั้งแต่ต้นส่วนจนถึงจุดสิ้นสุด ทำให้คุณสามารถเน้นข้อมูลที่จำเป็นได้

ตัวอย่างที่แสดงให้เห็นถึงความสำคัญของลำดับชั้นของวัตถุในข้อความ
9. จัดช่องไฟ
Kerning คือการเลือกเปลี่ยนระยะห่างระหว่างตัวอักษร องค์ประกอบนี้กำหนดช่องว่างระหว่างตัวอักษรสองตัว (หรืออักขระอื่นๆ เช่น ตัวเลข เครื่องหมายวรรคตอน ฯลฯ) ดังนั้นจึงมีการปรับช่องว่างซึ่งช่วยเพิ่มความสามารถในการอ่านข้อความ
10. ช่องว่างระหว่างคำ
ใน ภาษาอังกฤษมีแนวคิดในการติดตาม มันหมายถึงสิ่งเดียวกับการจัดช่องไฟ ความแตกต่างก็คือ แทนที่จะเน้นไปที่ช่องว่างระหว่างตัวอักษรแต่ละตัว กลับมุ่งเน้นไปที่ช่องว่างระหว่างกลุ่มตัวอักษร/ระหว่างคำ เช่นเดียวกับการจัดช่องไฟ องค์ประกอบนี้จำเป็นต่อการปรับปรุงความสามารถในการอ่านข้อความ
11. ช่องว่างระหว่างบรรทัด
กำหนดว่าจะมีพื้นที่ว่างเท่าใดในข้อความระหว่างบรรทัด ใช้เพื่อสร้างช่องว่างระหว่างด้านล่างสุดของบรรทัดหนึ่งและ ส่วนบนบรรทัดต่อไปนี้เพื่อให้อ่านง่ายขึ้น

ช่องว่างขนาดใหญ่ระหว่างบรรทัดทำให้คุณสามารถแบ่งข้อความออกเป็นบล็อกและย่อหน้าได้ การแบ่งส่วนเล็กน้อยทำให้ข้อความเป็นหนึ่งเดียว
12.สายห้อย
เหล่านี้เป็นบรรทัดข้อความที่ยังคงอยู่ "ตามลำพัง" ที่ด้านบนหรือด้านล่างของย่อหน้า มี 2 ตัวเลือกสำหรับสายห้อย:
- คำ/วลีซ้าย: เมื่อบรรทัดสุดท้ายของย่อหน้ามีหนึ่งคำหรือบรรทัดสั้นมาก หากมองเห็นแล้ว เส้นจะดูเล็กและไม่ตรงกับส่วนอื่นๆ ของย่อหน้า
- บรรทัดซ้าย: บรรทัดสุดท้ายของย่อหน้าที่ถูกย้ายไปที่จุดเริ่มต้น หน้าถัดไป- แยกออกจากเนื้อหาหลักของข้อความ
ในขั้นตอนเค้าโครง พวกเขาพยายามลบเส้นที่ห้อยอยู่ออก ความเป็นปรปักษ์ต่อพวกเขาอธิบายได้ด้วยสุนทรียภาพ (ข้อความสูญเสียความสม่ำเสมอและรูปทรงสี่เหลี่ยม) และเหตุผลทางเทคนิค (เส้นที่แขวนอยู่ลดความสามารถในการอ่านข้อความ)
13. Lorem Ipsum
Lorem Ipsum เป็นข้อความธรรมดาและแพนแกรมคลาสสิกที่ใช้ในอุตสาหกรรมการออกแบบ โดยปกติแล้วจะเป็นข้อความไร้สาระซึ่งการเขียนใช้ตัวอักษรทั้งหมดหรือเกือบทั้งหมด Lorem Ipsum จำเป็นสำหรับการจัดวางหน้ากระดาษ ในขณะเดียวกัน การดูข้อความในพารามิเตอร์ที่กำหนดก็ช่วยได้เช่นกัน
สี
สีที่เลือกมีบทบาทสำคัญในการรับรู้ข้อความของผู้เขียน สีบางสีกระตุ้นการเคลื่อนไหว สีอื่น ๆ ผ่อนคลาย ความยากแยกต่างหากในการเลือกสีคือความแตกต่างในการแสดงโทนสีบนจอแสดงผลและกระดาษ
14. RGB
RGB คือโมเดลสีซึ่งมีสีหลักคือ แดง เขียว และน้ำเงิน ผสมกันด้วยวิธีต่างๆ เพื่อให้ได้สีที่หลากหลาย ภายในโมเดลสีนี้ เชื่อกันว่าการผสมสีในที่สุดจะนำไปสู่สีขาว เนื่องจากรุ่น RGB ใช้สำหรับภาพบนหน้าจอคอมพิวเตอร์และอุปกรณ์อื่นๆ สีจึงคำนึงถึงแสงพื้นหลังของหน้าจอด้วย
15. เลขฐานสิบหก
Hex เป็นโมเดลที่ประกอบด้วย 6 สีที่ใช้ใน HTML, CSS และการออกแบบแอปพลิเคชัน ซอฟต์แวร์เพื่อเป็นตัวแทนสี

16.CMYK
CMYK เป็นรูปแบบสีที่ใช้ในการพิมพ์ สีซีเอ็มวายเคเริ่มแรกสว่างกว่าสีที่ได้จากการผสม ยิ่งผสมมากเท่าไร สีที่ได้ก็จะยิ่งเข้มขึ้นเท่านั้น
ฐานมีสีเหลือง ม่วง ฟ้า และดำ ซึ่งการผสมกันนำไปสู่การสร้างสีใหม่ ทำไมคุณถึงต้องการโมเดล CMYK? รุ่น RGBสร้างขึ้นสำหรับหน้าจอดิจิทัลและสูญเสียความสว่างเมื่อพิมพ์ จำเป็นต้องมีแบบจำลองที่จะรักษาสีไว้เมื่อพิมพ์

17. รุ่นสีแพนตัน
ระบบการจับคู่สีที่ได้มาตรฐาน แต่ละเฉดสีจะมีหมายเลขของตัวเอง ซึ่งช่วยให้กระบวนการค้นหาและสร้างสีที่ต้องการง่ายขึ้น

18. โทนสีอบอุ่น
โทนสีอบอุ่น เช่น สีแดง สีส้ม สีเหลือง หรือสีต่างๆ เหล่านี้สื่อถึงอารมณ์ที่เป็นมิตร สนุกสนาน และอบอุ่น
19. สีโทนเย็น
สีโทนเย็น เช่น สีฟ้า สีเขียว สีม่วง มีความสามารถในการทำให้สงบ

20. อะนาล็อก
โครงร่างสีแบบอะนาล็อกใช้สีที่อยู่ติดกันบนวงล้อสี พวกเขามักจะดูดีเมื่อรวมกันและสร้างการออกแบบที่สงบและสะดวกสบาย

21. ส่วนเสริม
สีเสริมคือสีที่อยู่ตรงข้ามกันในวงล้อสี (เช่น สีแดงและสีเขียว) สีที่อยู่บนจุดตรงข้ามของวงกลมทำให้คุณสามารถ "เล่น" ได้อย่างมีคอนทราสต์และเน้นวัตถุที่จำเป็น

22. ไตรแอดส์
เช่น โทนสีแนะนำให้ใช้สีที่มีระยะห่างเท่ากันในวงล้อสี หากคุณเชื่อมโยงสีต่างๆ ด้วยจุด คุณจะได้สามเหลี่ยมด้านเท่า เช่นเดียวกับวิธีอื่นๆ ในการทำงานกับวงล้อสี Triads ช่วยให้คุณเลือกสีที่กลมกลืนกัน

23. ทฤษฎีสี
มี 3 แนวคิดพื้นฐานในทฤษฎีสี:
- วงล้อสี - ให้คำแนะนำว่าสีใดใช้ร่วมกันได้ดีที่สุด
- ความกลมกลืนของสีคือความสม่ำเสมอของสีอันเป็นผลมาจากสัดส่วนรูปร่างและปริมาณการใช้งานที่พบ
- บริบทของการใช้สีและผลกระทบต่อการรับรู้ของมนุษย์
ทำความเข้าใจวิธีใช้ สีที่ต่างกันการแสดงความคิดเห็นถือเป็นส่วนสำคัญของทั้งการออกแบบและการตลาด ด้านล่างนี้เป็นคำแนะนำสั้นๆ ว่าสีส่งผลต่อการรับรู้ของสมองอย่างไร

24. จานสี
จานสีคือชุดสีที่สามารถใช้กับภาพประกอบหรืองานออกแบบทั้งหมดที่แสดงถึงแบรนด์ของคุณ สีที่เลือกควรมีความสัมพันธ์กันอย่างกลมกลืน
25. ขาวดำ
คำว่า "ขาวดำ" ใช้เพื่ออธิบายการออกแบบหรือภาพถ่ายที่ถ่ายด้วยสีเดียวหรือหลายเฉดสีที่มีสีเดียวกัน เทคนิคนี้มักใช้เพื่อทำให้ภาพมีลักษณะโบราณ

26. การไล่ระดับสี
การไล่ระดับสีคือการเปลี่ยนสีทีละน้อยเป็นสีอื่น (เช่น สีเขียวค่อยๆ เปลี่ยนเป็นสีน้ำเงิน) หรือการเปลี่ยนสีอย่างราบรื่นจนกลายเป็นสีโปร่งใส การไล่ระดับสีมี 2 ประเภท: เชิงเส้นและรัศมี
ในรูปภาพ การไล่ระดับสีสามารถช่วยทำให้วัตถุดูสมจริงยิ่งขึ้น ตัวอย่างเช่น สร้างเอฟเฟกต์แสง
27. ความโปร่งใส/ความทึบ
สิ่งนี้ทำให้คุณสามารถทำให้องค์ประกอบการออกแบบบางอย่างโปร่งใสได้ ยิ่งระดับความทึบต่ำ องค์ประกอบก็จะยิ่งโปร่งใสมากขึ้นเท่านั้น ตัวอย่างเช่น ความทึบ 100% หมายความว่าวัตถุอยู่ในรูปแบบปกติ

มากกว่า วัตถุโปร่งใส“ชั่งน้ำหนัก” น้อยลง คุณสามารถเลือกวัตถุอื่นๆ ในภาพได้ เมื่อใช้ความโปร่งใส พวกเขา "เล่น" กับเฉดสีต่างๆ
28. โทน
โทนสีเป็นวิธีการอธิบายสี สีใดๆ บนวงล้อสีคือโทนสี สีแดง สีน้ำเงิน และสีเหลืองเป็นโทนสี
29. ร่มเงา
สีคือตัวเลือกสี เฉดสีถูกสร้างขึ้นโดยการเพิ่มสีขาวลงไป โทนสีในวงล้อสี การลดน้ำหนักและโทนสีทำให้สีเข้มน้อยลง
โทนสีที่หลากหลายช่วยให้คุณเน้นสิ่งสำคัญได้ การใช้เฉดสีทำให้วัตถุดูนุ่มนวลและสว่างขึ้น

การสร้างแบรนด์
ชื่อ โลโก้ สัญลักษณ์แบรนด์ของธุรกิจเกือบจะเหมือนกับชื่อบุคคล รูปแบบหนึ่งของบริษัทเน้นย้ำถึงเอกลักษณ์ของบริษัทและช่วยให้บริษัทมีความโดดเด่นจากบริษัทอื่นๆ
30. โลโก้
โลโก้เป็นชื่อของบริษัทที่จัดทำขึ้นเพื่อการใช้งานทางธุรกิจโดยเฉพาะ บริษัทใดก็ตามจำเป็นต้องตั้งชื่อให้เป็นทางการในรูปแบบของโลโก้เพื่อให้ผู้ซื้อสามารถระบุผลิตภัณฑ์ได้อย่างง่ายดายและรวดเร็ว
31. สัญลักษณ์ของแบรนด์
โดยปกติแล้ว สัญลักษณ์ของแบรนด์จะไม่มีชื่อบริษัท ในการเป็นตัวแทน บริษัทจะใช้สัญลักษณ์หรือไอคอน เช่นเดียวกับโลโก้ ช่วยให้คุณสามารถระบุผลิตภัณฑ์ได้

32. ไอคอน
ไอคอนคือรูปภาพที่ใช้แทนวัตถุหรือการกระทำ ตัวอย่างเช่น รูปภาพของปากกาอาจแสดงถึงกระบวนการเขียนบางสิ่งบางอย่าง หรือเพียงแค่ตัวปากกาเองก็เป็นเพียงวัตถุเท่านั้น
ไอคอนสามารถใช้เพื่อสร้างเอกลักษณ์ของแบรนด์ได้ พวกเขาไม่จำเป็นต้องเกี่ยวข้องกับสิ่งที่บริษัทของคุณทำ แต่ควรถ่ายทอดความรู้สึกที่คุณต้องการสื่อให้กับลูกค้า
ไอคอนสามารถช่วยประหยัดพื้นที่เมื่อสร้างเว็บไซต์ของบริษัท แทนที่จะใช้คำหรือข้อความที่เทอะทะ การวางภาพเพียงภาพเดียวก็เพียงพอแล้ว อย่างไรก็ตาม เมื่อใช้รูปภาพที่เป็นสัญลักษณ์ ให้คิดอย่างรอบคอบเกี่ยวกับสิ่งที่คุณต้องการนำเสนอและความชัดเจนสำหรับผู้ชมของคุณ
33. คำแนะนำสไตล์
คู่มือสไตล์คือชุดมาตรฐานสำหรับการออกแบบทุกสิ่งที่เกี่ยวข้องกับแบรนด์ของคุณ ไม่ว่าจะเป็นแลนดิ้งเพจ นามบัตร หรือเพียงแค่เอกสารที่พิมพ์ออกมา เหตุผลในการสร้างคู่มือสไตล์คือเพื่อให้มั่นใจว่าชื่อแบรนด์จะปรากฏสอดคล้องกันอย่างสมบูรณ์ในทุกที่
ทำงานกับการออกแบบ
สิ่งสำคัญคือต้องพิจารณาว่ารายละเอียดการออกแบบแต่ละอย่างทำงานอย่างไร รายละเอียดที่สดใสอาจรบกวนการรับรู้ได้ ข้อมูลหลัก- ในองค์ประกอบที่สับสน ลูกค้าจะไม่เห็นข้อเสนอสุดพิเศษของคุณ พื้นหลังที่สดใสจะดึงความสนใจไปจากข้อความที่มีประโยชน์ พื้นที่ที่ออกแบบอย่างสวยงามจะช่วยให้คุณไม่สูญเสียโอกาสในการขายและได้รับลูกค้าใหม่
34. กริด
จำเป็นสำหรับการแยกคอลัมน์และแถวสม่ำเสมอ จุดกริดช่วยให้นักออกแบบจัดเรียงองค์ประกอบต่างๆ ได้อย่างเหมาะสม เส้นตารางช่วยให้คุณกระจายวัตถุบนเค้าโครงได้เท่าๆ กัน

35. สเกล
ในการออกแบบ สเกลคืออัตราส่วนของขนาดของวัตถุหนึ่งต่อขนาดของอีกวัตถุหนึ่ง องค์ประกอบสองชิ้นที่มีขนาดเท่ากันอาจดูเท่ากัน แต่องค์ประกอบที่มีขนาดต่างกันอย่างเห็นได้ชัดจะดูแตกต่างกัน

เมื่อคุณวางองค์ประกอบการออกแบบไว้เคียงข้างกัน ให้คิดว่าคุณสามารถใช้มาตราส่วนเพื่อช่วยอธิบายความหมายภายในภาพรวมได้อย่างไร ตัวอย่างเช่น วงกลมใหญ่จะดูมีพลังและสำคัญมากกว่าวงกลมเล็ก
36. อัตราส่วนภาพ
นี่หมายถึงอัตราส่วนของความกว้างต่อความสูงของรูปร่าง ซึ่งส่วนใหญ่มักจะเป็นรูปสี่เหลี่ยมผืนผ้า (เนื่องจากหน้าจอส่วนใหญ่จะกว้างกว่าความสูง) เขียนเป็นอัตราส่วนทางคณิตศาสตร์โดยใช้ตัวเลขสองตัวคั่นด้วยเครื่องหมายโคลอน (ความกว้าง:ความสูง)
37. พื้นผิว
พื้นผิวคือ "พื้นผิว" ชนิดหนึ่งของรูปภาพ คุณสามารถทำให้วัตถุในภาพดูเหมือนทำจากอิฐหรือผ้าได้ พื้นผิวให้ภาพมีปริมาณและความสมจริง ทำให้ภาพ “อร่อย” และขายได้
38. เค้าโครงสมมาตรของวัตถุ
นี่คือการจัดวางสิ่งของในภาพให้ทำมุม 90 หรือ 180 องศาซึ่งกันและกัน กล่าวอีกนัยหนึ่ง: วัตถุวางขนานหรือตั้งฉากกัน
เทคนิคนี้มักใช้ในสื่อสิ่งพิมพ์ด้านแฟชั่น ช่วยให้ผู้เขียนสามารถแสดงวัตถุจำนวนมากได้ในคราวเดียวโดยไม่ต้องสร้างภาพเกินพิกัด วัตถุที่ถูกจัดวางอย่างเหมาะสมและประณีตทำให้ภาพถ่ายดูมีสไตล์และดึงดูดความสนใจของผู้ชมด้วยความสวยงาม

39. พื้นที่สีขาว
พื้นที่สีขาวหรือที่เรียกว่าพื้นที่เชิงลบคือพื้นที่ โซลูชันการออกแบบซึ่งยังคงว่างเปล่า ช่องว่างระหว่างกราฟิก รูปภาพ และทุกสิ่งบนเพจ แม้ว่าโดยปกติจะเรียกว่าพื้นที่สีขาว แต่จริงๆ แล้วอาจเป็นสีใดก็ได้
ตัวอย่างที่ดีของพื้นที่สีขาวคือหน้าแรกของ Google ทุกอย่างเป็นสีขาวเกือบทั้งหมดเพื่อให้ผู้ใช้สามารถมุ่งความสนใจไปที่แถบค้นหาได้

40. ความละเอียด
ความละเอียดของภาพเป็นตัวกำหนดคุณภาพของภาพ โดยทั่วไป ยิ่งความละเอียดสูงเท่าไร คุณภาพก็จะยิ่งสูงขึ้นเท่านั้น ในความละเอียดสูงภาพจะคมชัด ในการตั้งค่าต่ำ ภาพจะเบลอและไม่ชัดเจน

41. ความแตกต่าง
คอนทราสต์เกิดขึ้นเมื่อองค์ประกอบ 2 รายการบนหน้าเว็บดูแตกต่างออกไป อาจเป็นสีที่แตกต่างกันสำหรับข้อความและพื้นหลัง หรือโทนสีเข้มและสีอ่อนของรูปภาพ เหตุผลหลักประการหนึ่งในการใช้คอนทราสต์ในการออกแบบคือการดึงดูดความสนใจ

42. ความอิ่มตัว
แนวคิดเรื่องความอิ่มตัวหมายถึงความเข้มและความบริสุทธิ์ของสี ยิ่งมาก. สีที่หลากหลาย, ยิ่งดูสดใส. สีที่ไม่อิ่มตัวจะดูซีด

องค์ประกอบบางอย่างในรูปภาพมีความอิ่มตัวสูงทำให้องค์ประกอบเหล่านั้นโดดเด่น สามารถดึงดูดความสนใจได้มากขึ้น และมีน้ำหนักต่อการมองเห็นมากกว่าองค์ประกอบอื่นๆ หากคุณต้องการเพิ่มข้อความลงในรูปภาพ ควรใช้พื้นหลังที่มีความอิ่มตัวเล็กน้อย
43. เบลอ
Blur ทำให้ภาพไม่ชัดเจนและพร่ามัว ความคิดที่ดี– ใช้เอฟเฟกต์เบลอเมื่อคุณจะซ้อนเลเยอร์ข้อความบนรูปภาพ ข้อความและรายละเอียดบางอย่างของรูปภาพสามารถสร้างความสัมพันธ์เชิงแข่งขันระหว่างกันได้ ความพร่ามัวช่วยขจัดสถานการณ์นี้และทำให้ข้อความอ่านง่ายขึ้น

44. การทำกรอบ
เมื่อคุณครอบตัดรูปภาพ คุณจะละทิ้งส่วนที่ไม่ต้องการของรูปภาพ การครอบตัดช่วยให้คุณเปลี่ยนการเน้นหรือทิศทางของรูปภาพได้

45. การแสดงวัตถุที่สมจริง
เมื่อรายการดิจิทัลดูเหมือนจะเป็นการจำลองสินค้าจริงทุกประการ ตัวอย่างเช่น ชั้นหนังสือในแอพอ่านหนังสือจะมีลักษณะและการทำงานเหมือนกับสิ่งของในชีวิตจริงที่ควรจะเป็น

การออกแบบประเภทนี้ได้รับความนิยมในต้นปี 2010 และยังคงใช้กับทรัพยากรบางอย่าง เมื่อใดที่การเรนเดอร์ภาพสมจริงอาจมีประโยชน์? ตัวอย่างเช่น คุณแสดงตัวอย่างผลิตภัณฑ์ของคุณบนเว็บไซต์ของคุณ ผู้มีโอกาสเป็นลูกค้าจะสามารถประเมินได้ รูปร่างเขาจะตัดสินใจซื้อได้ง่ายขึ้น การใช้การแสดงปุ่มบนเว็บไซต์ให้สมจริงจะช่วยให้ผู้เยี่ยมชมค้นหาองค์ประกอบที่ “คลิกได้” ได้ง่ายขึ้น
46. การออกแบบเรียบๆ
แนวทางแบบมินิมอลลิสต์ที่เน้นความเรียบง่ายและการปฏิบัติจริง ตามกฎแล้วการออกแบบนี้มีลักษณะเฉพาะด้วยการมีพื้นที่ว่างขนาดใหญ่ในภาพรูปทรงที่ชัดเจน สีสดใสและภาพประกอบสองมิติ
การออกแบบแบน (หรือแบน) ค่อนข้างเป็นที่นิยม มันทำให้ภาพมีความรู้สึกเบาและทันสมัย เหมาะสำหรับการดึงดูดผู้ชมที่เป็นวัยรุ่น อย่างไรก็ตาม มีข้อเสียที่สำคัญในการใช้การออกแบบเรียบๆ บนเว็บไซต์ - อาจไม่ชัดเจนว่าออบเจ็กต์ใดสามารถคลิกได้และสิ่งใดไม่ได้

47. แรสเตอร์
ภาพแรสเตอร์ประกอบด้วยตารางพิกเซล เมื่อคุณปรับขนาดรูปภาพ รูปภาพนั้นอาจจะเบลอ เป็นไปได้ว่าภาพส่วนใหญ่ที่คุณเคยเห็นจะเป็นภาพแรสเตอร์
48. เวกเตอร์
ภาพเวกเตอร์ประกอบด้วยพิกเซล เส้น และเส้นโค้ง ซึ่งหมายความว่าสามารถปรับขนาดภาพได้โดยไม่สูญเสียคุณภาพ ภาพเวกเตอร์จะไม่เบลอเมื่อปรับขนาดต่างจากภาพแรสเตอร์
ทางที่ดีควรทำโลโก้และเครื่องหมายแบรนด์ต่างๆในรูปแบบ ภาพเวกเตอร์- จากนั้นคุณจะไม่ต้องวาดอีกครั้งทุกครั้งเมื่อเตรียมเค้าโครงขนาดใหม่
เนื้อหานี้จัดทำขึ้นตามข้อความที่นำมาจากเว็บไซต์บล็อก.bufferapp.com.
องค์ประกอบการออกแบบหลักหรือพื้นฐานคือหน่วยการสร้างแต่ละส่วนที่ใช้สร้างองค์ประกอบทั้งหมด และการผสมผสานองค์ประกอบต่างๆ และการเน้นเสียงที่วางไว้ทำให้มั่นใจถึงความสร้างสรรค์และเอกลักษณ์ของการออกแบบทั้งหมด เมื่อสร้างการออกแบบสำหรับ ผลลัพธ์ที่ดีที่สุดเป็นการดีที่สุดที่จะเข้าใจและใส่ใจกับแต่ละองค์ประกอบ และเมื่อได้ผลลัพธ์สุดท้ายแล้ว คุณสามารถลองดูว่าผู้เข้าร่วมแต่ละคนในองค์ประกอบรู้สึกเป็นธรรมชาติและกลมกลืนกันอย่างไร
1. พื้นที่
แนวคิดเรื่องอวกาศเป็นที่เข้าใจกันว่าเป็นสถานที่หรือเวทีแห่งการกระทำ ซึ่งเป็นเวทีที่องค์ประกอบทั้งหมดตั้งอยู่จริง อาจจะ สองมิติและ สามมิติช่องว่าง. วัตถุในอวกาศสามมิติได้ ความลึกและ ปริมาณ.
2. เส้น
ไลน์คือ องค์ประกอบฐานการออกแบบซึ่งเป็นจุดต่อเนื่องกันของจุดบนพื้นผิว ทำด้วยดินสอหรือแปรง เส้นใช้เพื่อกำหนดรูปทรงหรือโครงร่าง เส้นก็ได้ เส้นโค้ง, แนวนอน, แนวตั้ง, หยัก, ขนาน, จุด.
3. รูป
เมื่อเส้นตัดผ่านตัวเองหรือเส้นอื่น จะเกิดรูปขึ้นมา มี เรขาคณิตรูปร่าง (วงกลม สี่เหลี่ยม สี่เหลี่ยม สามเหลี่ยม) และ อินทรีย์รูปร่าง (โครงร่างของใบไม้ เปลือกหอย ดอกไม้ ฯลฯ ) 
4. สี
สีสื่อถึงอารมณ์ได้ดีมากและทำให้วัตถุโดดเด่นจากพื้นหลัง การใช้สีสามารถดึงดูดความสนใจไปยังบางส่วนของไซต์ได้ มี ขั้นพื้นฐานสี (แดง, เหลือง, น้ำเงิน), รองสี (สีส้ม, สีเขียว, สีม่วง) - ได้มาจากการผสมสีหลัก ระดับกลาง(หลัก + รอง) และ เพิ่มเติมสี (สีตรงข้ามบนวงล้อสี) 
5. พื้นผิว
พื้นผิวสื่อถึงลักษณะที่มองเห็นหรือสัมผัสได้ของพื้นผิว เนื้อสัมผัสอาจจะ เรียบ, ขรุขระ, อ่อนนุ่ม- แยกแยะ เหมือนจริงพื้นผิวต่างๆ เช่น ไม้ กระดาษ พื้นผิวผ้า พื้นผิวหนัง ฯลฯ 
6. รูปร่าง
แบบฟอร์มคือวัตถุสามมิติ ซึ่งตรงข้ามกับรูปร่าง สามารถวัดรูปร่างเป็นความกว้าง ความสูง และความลึกได้ นอกจากนี้แบบฟอร์มยังถ่ายทอดโดย chiaroscuro สามารถรับรูปร่างได้โดยการรวมรูปร่างตั้งแต่สองรูปร่างขึ้นไป 
7. เคียรอสคูโร
องค์ประกอบนี้จะกำหนดอัตราส่วนของพื้นที่สว่างและมืดที่ใช้กับวัตถุ Chiaroscuro ถูกสร้างขึ้น แหล่งภายนอกแสงที่ทำให้เกิดไฮไลท์และเงาบนวัตถุ มันคือ Chiaroscuro ที่สร้างความลึกให้กับภาพถ่าย 
8. ขนาด
องค์ประกอบการออกแบบแต่ละองค์ประกอบที่เข้าร่วมในองค์ประกอบมีขนาดหรือมวลที่แน่นอนซึ่งสัมพันธ์กับองค์ประกอบอื่น ๆ และกับการออกแบบทั้งหมดโดยรวม ด้วยการปรับขนาด คุณสามารถดึงดูดความสนใจ ถ่ายทอดอารมณ์ สร้างคอนทราสต์ที่จำเป็น และเน้นข้อมูลได้ 
