owncloud ubuntu 14.04 설치 및 구성. 다음으로 최신 버전의 Owncloud 아카이브를 다운로드하세요. 시스템 업데이트 완료 및 필요한 패키지 설치 완료
이는 클라우드에서의 데이터 동기화, 파일 공유 및 원격 문서 저장을 위한 무료 개방형 웹 애플리케이션입니다. 가능성
- 일반 디렉터리 구조 또는 WebDAV를 사용하여 파일 저장
- 암호화
- Windows(Windows XP, Vista, 7 및 8), Mac OS X(10.6 이상) 또는 Linux를 실행하는 클라이언트 간 동기화
- 달력(CalDAV와 동일)
- 작업 관리자
- 주소록(CardDAV와 동일)
- 스트리밍 미디어(Ampache 사용)
- 사용자 및 그룹 관리(OpenID 또는 LDAP 사용)
- 그룹 간 콘텐츠 공유 또는 공개 URL 사용
- 구문 강조 및 접기가 가능한 온라인 텍스트 편집기
- 북마크
- URL 단축 메커니즘
- 사진 갤러리
- PDF 뷰어(PDF.js 사용)
- ODF 파일 뷰어(.odt, .odp, .ods)
- 로깅 모듈
설치 저는 Apache와 PHP를 통합하는 Bitnami의 기성 배포판을 사용하여 ownCloud 설치를 크게 단순화하기로 결정했습니다. 설치 파일을 다운로드하고 실행하세요. 설치 폴더를 선택하세요.  관리자 계정을 만듭니다.
관리자 계정을 만듭니다.  서버 호스트를 지정합니다. IP 주소를 지정했습니다.
서버 호스트를 지정합니다. IP 주소를 지정했습니다.  메일 설정 이 단계를 건너뛰고 나중에 메일을 설정할 수 있습니다.
메일 설정 이 단계를 건너뛰고 나중에 메일을 설정할 수 있습니다.  Bitnami 웹사이트 방문 제안을 건너뜁니다.
Bitnami 웹사이트 방문 제안을 건너뜁니다.  모든 설치 준비가 완료되었으니 다음을 클릭하세요.
모든 설치 준비가 완료되었으니 다음을 클릭하세요.  설치가 완료되기를 기다리고 있습니다.
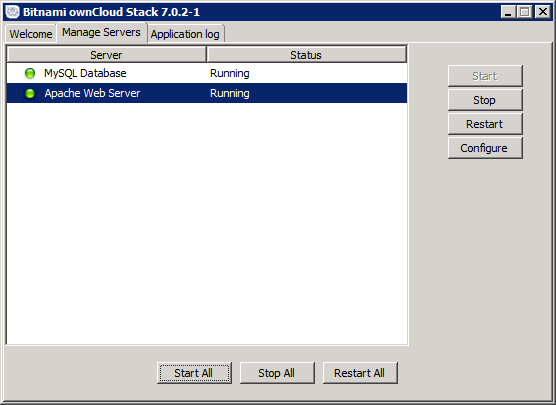
설치가 완료되기를 기다리고 있습니다.  설치가 완료되면 Bitnami ownCloud Stack을 실행하세요.
설치가 완료되면 Bitnami ownCloud Stack을 실행하세요. 
ownCloud 설정. Bitnami ownCloud Stack에서 Go To Application을 클릭하면 브라우저에 환영 페이지가 열립니다. "Bitnami ownCloud Stack 액세스" 링크를 클릭하세요.  ownCloud 로그인 창이 열립니다.
ownCloud 로그인 창이 열립니다.  설치 단계에서 지정한 등록 데이터를 입력합니다. 우리는 완전한 기능을 갖춘 클라우드 서비스를 얻습니다!
설치 단계에서 지정한 등록 데이터를 입력합니다. 우리는 완전한 기능을 갖춘 클라우드 서비스를 얻습니다!  왼쪽 상단 메뉴에서 애플리케이션을 선택합니다.
왼쪽 상단 메뉴에서 애플리케이션을 선택합니다.  어떤 이유에서인지 애플리케이션 목록을 로드하는 데 시간이 매우 오래 걸렸습니다. 여기에서 LDAP 사용자 및 그룹 백엔드를 선택하고 애플리케이션을 활성화합니다.
어떤 이유에서인지 애플리케이션 목록을 로드하는 데 시간이 매우 오래 걸렸습니다. 여기에서 LDAP 사용자 및 그룹 백엔드를 선택하고 애플리케이션을 활성화합니다.  다음으로 관리로 이동합니다.
다음으로 관리로 이동합니다.  LDAP 섹션으로 이동하면 PHP용 LDAP 모듈이 설치되지 않았다는 메시지가 표시됩니다. php.ini에 Extension=php_ldap.dll 줄을 포함(주석 해제)합니다. 변경 사항을 적용하려면 서버 관리 탭의 Bitnami ownCloud Stack에서 서버를 다시 시작하는 것을 잊지 마세요.
LDAP 섹션으로 이동하면 PHP용 LDAP 모듈이 설치되지 않았다는 메시지가 표시됩니다. php.ini에 Extension=php_ldap.dll 줄을 포함(주석 해제)합니다. 변경 사항을 적용하려면 서버 관리 탭의 Bitnami ownCloud Stack에서 서버를 다시 시작하는 것을 잊지 마세요. 
LDAP와 ownCloud 통합 설정. 관리 메뉴에서 관리자 계정으로 로그인하세요. 아래로 스크롤하여 LDAP 백엔드 활성화 옆의 확인란을 선택합니다.  다음으로 LDAP 섹션으로 돌아가서 작성합니다. 먼저 Users 컨테이너에 ownclouduser라는 사용자를 생성했습니다. 그는 도메인 사용자와 같은 그룹의 구성원이 필요하지 않습니다. 우리는 그의 비밀번호를 영구적으로 만들 것입니다. 두 번째 필드에는 속성 편집기 탭의 고유 이름 속성 내용을 작성합니다. 보기 메뉴의 Active Directory 사용자 및 컴퓨터 스냅인에서 고급 기능을 활성화하면 계정 속성에서 사용할 수 있게 됩니다.
다음으로 LDAP 섹션으로 돌아가서 작성합니다. 먼저 Users 컨테이너에 ownclouduser라는 사용자를 생성했습니다. 그는 도메인 사용자와 같은 그룹의 구성원이 필요하지 않습니다. 우리는 그의 비밀번호를 영구적으로 만들 것입니다. 두 번째 필드에는 속성 편집기 탭의 고유 이름 속성 내용을 작성합니다. 보기 메뉴의 Active Directory 사용자 및 컴퓨터 스냅인에서 고급 기능을 활성화하면 계정 속성에서 사용할 수 있게 됩니다.  로그인 탭에서 로그인 속성을 설정합니다. 이것은 내 LDAP 사용자 이름입니다.
로그인 탭에서 로그인 속성을 설정합니다. 이것은 내 LDAP 사용자 이름입니다.  다음으로 고급 탭에서 연결 매개변수를 설정합니다. 구성을 활성화해 보겠습니다.
다음으로 고급 탭에서 연결 매개변수를 설정합니다. 구성을 활성화해 보겠습니다.  디렉터리 설정을 입력합니다.
디렉터리 설정을 입력합니다.  그런 다음 특수 속성. 메일 알림을 사용하려는 경우 메일 필드를 작성하는 것이 중요합니다.
그런 다음 특수 속성. 메일 알림을 사용하려는 경우 메일 필드를 작성하는 것이 중요합니다.  설정을 저장하는 것을 잊지 마세요. 사용자 탭으로 돌아갑니다. User를 객체로 지정했더니 바로 1483명의 사용자가 검색되었습니다.
설정을 저장하는 것을 잊지 마세요. 사용자 탭으로 돌아갑니다. User를 객체로 지정했더니 바로 1483명의 사용자가 검색되었습니다.  이제 LDAP와의 ownCloud 통합이 완료되었습니다.
이제 LDAP와의 ownCloud 통합이 완료되었습니다.
무료 오픈 소스 파일 공유 서버, 애플리케이션 서버, 데스크톱 및 스마트폰 애플리케이션이 포함된 플랫폼을 제공하므로 모두 사용자가 제어할 수 있는 자체 클라우드 또는 엔터프라이즈 클라우드를 만들 수 있습니다. Dropbox 사용자라면 모든 컴퓨터와 장치에서 파일을 동기화하고 다른 사람과 공유할 수 있는 원격 클라우드의 이점에 대해 잘 알고 계실 것입니다.
Dropbox는 개인 정보 보호 및 보안 문제와 콘돌리자 라이스 전 부시 행정부 국무장관을 이사회에 임명하기로 한 논란의 여지가 있는 결정에 대해 조사를 받았습니다. OwnCloud를 사용하면 자체 서버에서 파일을 호스팅하고 보호하여 원격 파일에 대한 고급 제어 기능을 제공할 수 있습니다.
OwnCloud의 기능을 확장하는 앱 스토어도 있습니다. 애플리케이션에는 이메일 클라이언트, 뉴스 수집기, 비디오 스트리밍 등이 포함됩니다.
OwnCloud를 만든 사람은 누구입니까?
개발자 Frank Karliczek은 Dropbox와 같은 클라우드 제공업체와의 개인 정보 보호에 대해 사람들에게 경고하면서 데이터 개인 정보 보호에 대한 대화를 마친 후 OwnCloud를 작성하기로 결정했습니다.
그래서 그들은 나에게 직접 쓰라고 제안했습니다. 물론 나는 과거에 글을 썼고 결국에는 그렇게 될 것이라고 확신했습니다. 그래서 저는 먼저 정부와 다른 악당들의 감시로부터 저 자신과 친구, 동료들을 보호하기 위해 여정을 시작했습니다. 나중에 전 세계적인 관심이 커지고 있는 것을 보고 실제적이고 성공적인 프로젝트를 만들기로 결정했습니다. -OwnCloud 창립자 Frank Karlischek
그는 블로그에서 자신의 사고 과정을 더 자세히 설명합니다.
Karlitschek은 의도적으로 코드가 "완전히 투명해질 수 있도록(내 데이터에 대한 백도어가 포함되지 않음)" 오픈 소스 기술을 사용했습니다.
또한 Google 뉴스, 바이러스 검색, 파일 로깅과 같은 앱을 지원하는 앱 확장을 지원하고 싶었습니다.
어떤 언어가 지원되나요?
Karliczek은 "각 플랫폼에서 작동하고, 작은 서버에서 대규모 클러스터로 확장되고, 필요한 모든 기능을 갖추고 있으며, 수많은 개발자에게 알려진 올바른 기술을 찾기 위해 다양한 옵션을 평가했습니다. 이것이 바로 우리가 백엔드에 PHP와 JS, 데스크톱 클라이언트에 C++, iOS에 Objective-C, Android에 Java를 선택하는 이유입니다."
수년 전 저는 다른 비영리 단체를 위한 오픈 소스 비영리 도구의 일부였습니다. CTO가 우리 기술의 새 버전으로 PHP 대신 Java를 선택했을 때 실망했던 기억이 납니다. Java는 개발자 커뮤니티에 훨씬 친숙하고 접근하기 쉬운 플랫폼입니다. 이 조직은 다른 이유로 곧 무너졌습니다.
Karlitschek이 대규모 개발자 커뮤니티가 상호 작용할 수 있는 플랫폼을 사용할 필요성을 염두에 두었다는 점에 감사드립니다.
인쇄 버전
Automattic 및 WordPress와 마찬가지로 OwnCloud는 대규모 사용자를 위한 프리미엄 엔터프라이즈 버전을 제공하는 비영리 단체의 지원을 받습니다. 더 자세히 알고 싶다면 많은 사양을 제공합니다.
OwnCloud 호스팅
몇 가지 OwnCloud 호스팅 옵션이 있습니다. 전용 서버에서 호스팅할 수 있습니다. Digital Ocean과 같은 호스팅 회사의 가상 서버에 OwnCloud를 애플리케이션으로 설치할 수 있습니다. 아래에서는 이를 수행하는 방법을 설명하겠습니다. 또는 OwnCloud 서비스 공급자(ASP)에 가입할 수 있습니다. 일부는 프리미엄 플랜을 제공하기도 하지만 ASP에서 제공하는 평판, 개인 정보 보호 및 보안을 반드시 평가하십시오.
또 다른 흥미로운 옵션은 MacMiniColo에서 제공됩니다. 그들은 OwnCloud 설치 및 관리에 대한 가이드를 게시했습니다: Mac mini 서버에 Owncloud 설치(Mac Mini Colo 블로그). 맞춤형 MacMini를 보내거나 구입할 수 있는 전용 서버를 제공합니다.
Digital Ocean에 OwnCloud 설치
다운로드 페이지를 통해 자체 서버에 OwnCloud를 설치할 수 있습니다. 소스에서 설치하거나 웹 설치 프로그램을 사용하거나 사전 빌드된 패키지에서 설치할 수 있습니다. 후자의 옵션은 최신 업데이트 및 보안 패키지로 OwnCloud를 쉽게 유지 관리하는 데 적합합니다.
이러한 이유로 이번 튜토리얼에서는 Digital Ocean에 OwnCloud를 설치하는 방법을 알려드리겠습니다. 이미 내 튜토리얼 중 일부를 읽어보셨다면 제가 여러 가지 이유로 팬이라는 것을 아실 것입니다. Digital은 원클릭 설치로 사전 구성된 다양한 애플리케이션을 제공하며, OwnCloud는 이제 그 중 하나입니다.
이 튜토리얼에서는 Digital Ocean의 OwnCloud 사용 가이드를 따르겠습니다. 이 글은 훌륭한 커뮤니티 관리자 중 한 명인 AndrewSB가 작성했습니다.
시작하다
물방울 만들기
Digital Ocean 도구 모음에서 물방울 만들기원하는 호스트 이름을 입력하세요. 나는 사용할 것이다 owncloud.lookahead.io. Digital Ocean은 최소 1GB의 저장 공간을 권장하며, 이를 위해서는 월 10달러의 비용이 필요합니다.
일반적으로 Digital Ocean 서브넷에서 다른 드롭릿과 통신할 필요가 없는 경우 Digital Ocean에서 권장하는 기본 지역을 사용할 수 있습니다.
탭으로 이동 응용그리고 버튼을 누르세요 이미지클라우드 8.x:
양식을 제출하면 드롭릿 생성 진행 화면이 표시됩니다.
모든 것이 준비되면 패널에 물방울이 표시됩니다.
이제 드롭릿을 가리키도록 도메인의 DNS 이름을 구성합니다. 즉, 하위 도메인 또는 도메인 이름에 대한 A 레코드를 IP 주소로 설정합니다.
또한 서버 비밀번호가 포함된 이메일 주소를 받게 됩니다:
DNS 변경 사항이 적용되면 사이트를 방문할 수 있지만 이 경고가 표시됩니다. OwnCloud를 사용하려면 이 도메인을 신뢰할 수 있는 도메인 목록에 추가해야 합니다.
회색 버튼을 클릭하면 일반 로그인 화면이 표시됩니다.
OwnCloud 대시보드에 로그인하세요
그러나 아직 패널 자격 증명이 없다는 사실을 눈치채셨을 것입니다.
이를 얻으려면 SSH 로그인 자격 증명과 터미널 애플리케이션을 사용하여 서버에 로그인하세요.
로그인하면 대시보드 자격 증명이 표시됩니다. Ubuntu는 또한 새로운 루트 비밀번호를 설정하라는 메시지를 표시합니다.
그런 다음 브라우저로 돌아가 OwnCloud에 로그인할 수 있습니다.
마침내 신뢰할 수 있는 도메인에 관한 회색 버튼을 클릭했을 때 문제가 발생했습니다. 오류가 나타났습니다. 그런데 브라우저 표시줄에 있는 IP 주소를 사용하여 로그인할 수 있었습니다. 초기 OwnCloud 제어판은 다음과 같습니다.
여기에 설명된 대로라면 이런 일이 발생하지 않습니다.
신뢰할 수 있는 도메인을 설정할 관리 영역을 찾을 수 없었지만 이전 URL을 붙여넣으면 그렇게 할 수 있었습니다.
http://104.236.211.122/index.php/settings/admin?trustDomain=owncloud.lookahead.io
그런 다음 내 도메인 이름으로 로그인할 수 있었습니다.
HTTPS 액세스 보장
Digital Ocean OwnCloud 이미지에는 SSL 인증서가 내장되어 있습니다. 활성화하는 것이 좋습니다 HTTPS 시행관리 메뉴에서
그런 다음 HTTPS를 사용하여 로그인할 수 있습니다. 그러나 원본 인증서는 확인되지 않습니다.
Digital Ocean의 OwnCloud 가이드는 유효한 인증서 구매 및 서버 설정에 대한 자세한 정보를 제공합니다.
클라우드 파일 암호화
Digital Ocean 카메라에 저장된 저장소를 암호화하는 암호화 앱을 활성화할 수도 있습니다. 드롭다운을 클릭하세요. 파일그리고 +를 클릭하세요 앱:
필터를 켜세요 활성화되지 않음을 위한 서버 측 암호화 활성화:
딸깍 하는 소리 할 수 있게 하다시작하려면 로그아웃했다가 다시 로그인하세요. 그 후에는 클라우드를 암호화하는 지속적인 프로세스가 시작됩니다.
가격 비교
Dropbox를 사용하는 경우 최대 2GB까지 무료입니다. 그러나 추천을 통해 추가 저장용량을 얻을 수 있습니다. 내 무료 계정에는 현재 10GB의 저장 공간이 있습니다. 월 9.99달러로 월 1TB를 이용할 수 있습니다. 비즈니스 플랜은 무제한 저장 공간을 갖춘 5명의 사용자를 위한 월 75달러부터 시작됩니다.
Digital Ocean 호스팅은 이 가격에 비슷한 스토리지를 제공하지 않습니다. Digital Ocean의 1GB 스토리지 드롭릿에는 한 달에 약 10달러에 30GB 하드 드라이브가 포함되어 있지만 가격에 비해 스토리지 확장이 좋지 않습니다. 예를 들어, 80GB 드라이브의 가격은 월 $80이고, 640GB 드라이브의 가격은 월 $640입니다. 이는 주로 Digital Ocean이 SSD 드라이브만 사용하기 때문입니다.
다른 호스팅 제공업체는 Digital Ocean보다 달러당 더 많은 스토리지를 제공할 수 있지만 액세스 속도는 느립니다.
무엇 향후 계획?
향후 기사에서는 iOS용 데스크톱 및 스마트폰 앱과 캘린더 및 뉴스와 같은 일부 OwnCloud 앱 확장을 살펴볼 계획입니다.
아래에 질문과 의견을 남겨주세요. 트위터로 저에게 연락하실 수도 있습니다
OwnCloud를 사용하면 웹 인터페이스를 통해 데이터와 파일에 액세스할 수 있습니다. 또한 장치 간에 데이터를 동기화하고 공유하는 기능도 구현합니다. OwnCloud를 사용하면 각 사용자의 ACL별로 파일 액세스 제한을 매우 쉽게 설정할 수 있습니다. 이 프로그램에는 Windows, Linux 및 MacOS와 같은 시스템을 위한 자체 클라이언트는 물론 Android 및 iOS용 모바일 애플리케이션도 있습니다. 이를 통해 모든 장치에서 데이터를 동기화된 상태로 유지할 수 있습니다.
이 가이드에서는 OwnCloud 9 Ubuntu 16.04 설치를 다룹니다. 아래의 모든 단계는 다른 버전의 Ubuntu, Linux Mint 또는 Debian에서도 작동합니다.
OwnCloud는 PHP로 작성되었기 때문에 프로그램 자체를 설치하기 전에 먼저 LAMP 서버를 설치해야 합니다. 이 세트에는 Apache 웹 서버, MySQL 데이터베이스 서버 및 PHP 프로그래밍 언어가 포함되어 있습니다.
OwnCloud 9 ubuntu 16.04를 설치해야 하고 공식 저장소에 이미 오래된 버전이 있을 수 있으므로 Ubuntu 저장소를 사용하지 않을 것입니다. 다운로드하려면 다음 명령을 실행하십시오.
CD /옵션
$ wget https://download.owncloud.org/community/owncloud-9.0.1.tar.bz2
이제 다운로드한 모든 파일을 웹 서버의 루트 폴더로 추출하고 파일 및 디렉터리에 필요한 권한을 구성해 보겠습니다.
CD /var/www/html
$ sudo tar xjf /opt/owncloud-9.0.1.tar.bz2
$ sudo chown -R www-data:www-data owncloud
$ sudo chmod -R 755 owncloud
3단계: 컴퓨터 준비
코드의 압축을 푼 후에는 OwnCloud를 구성하기 위해 MySQL 데이터베이스와 사용자 계정을 생성해야 합니다. 이렇게 하려면 다음 명령을 실행하세요.
mysql -u 루트 -p
암호를 입력:
mysql> 데이터베이스 생성 owncloud;
mysql> "_password_"로 식별된 "owncloud"@"localhost"에 owncloud.*의 모든 권한을 부여합니다.
mysql> FLUSH 권한;
mysql>종료
작동을 위해 OwnCloud에는 몇 가지 추가 패키지가 필요합니다. 이러한 패키지는 gd 및 컬 라이브러리이며 설치도 필요합니다.
sudo apt 설치 php-gd php-curl
owncloud ubuntu 16.04 설치가 올바르게 완료되도록 PHP도 약간 조정해야 합니다. 기본적으로 업로드되는 파일의 크기는 제한되어 있으므로 이러한 제한을 제거해야 합니다. /etc/php/apache/php.ini 파일을 열고 upload_max_filesize 및 post_upload_filesize 줄을 변경합니다.
upload_max_filesize=100M
post_max_filesize=100M
4단계: OwnCloud 설치 프로그램 실행
이제 웹 브라우저에서 OwnCloud에 액세스할 수 있습니다. 그냥 로컬호스트 주소를 사용하세요: http://localhost/owncloud/
관리자 자격 증명을 입력하여 관리자 계정을 만들고 파일 폴더의 위치를 지정하세요.
이제 페이지를 아래로 스크롤하고 방금 구성한 데이터베이스에 연결하기 위한 세부 정보를 입력합니다.

설정을 완료하면 사용자, 그룹을 생성하고 액세스 권한을 할당할 수 있는 관리자 패널이 열립니다.

결론
이것으로 owncloud ubuntu 16.04 설치가 완료되었습니다. 이제 다른 컴퓨터와 파일을 공유할 수 있습니다. 궁금한 점이 있다면 댓글로 질문해주세요!
관련 게시물:
 |
|
|
|
ownCloud는 파일 공유 및 중앙 집중식 원격 문서 저장을 위한 서버입니다. ownCloud는 Dropbox와 매우 유사합니다.
대부분의 유사한 애플리케이션과 달리 OwnCloud는 무료 오픈 소스 애플리케이션이므로 누구나 설치할 수 있습니다. 또한 OwnCloud를 자체 서버에 설치할 수 있으므로 민감한 데이터를 타사 서버에 호스팅할 필요가 없으므로 데이터 보안이 강화됩니다.
이 가이드는 Ubuntu 16.04 서버에 ownCloud를 설치하는 데 도움이 됩니다.
요구사항
- Ubuntu 16.04 서버를 구성했습니다.
- sudo 액세스 권한이 있는 사용자(해당 사용자를 생성하는 방법을 모르는 경우 읽어 보세요).
- LAMP 스택(설치 지침을 찾을 수 있음)
- SSL 인증서. 등록된 도메인 이름이 있으면 가능합니다. 도메인이 없으면 가능합니다.
1: ownCloud 설치
ownCloud 패키지는 Ubuntu 저장소에 없습니다. 그러나 ownCloud 프로젝트는 Ubuntu 시스템을 위한 자체 전용 저장소를 제공합니다.
먼저, 컬 명령을 사용하여 릴리스 키를 다운로드하고 apt-key를 사용하여 가져옵니다.
컬 https://download.owncloud.org/download/repositories/stable/Ubuntu_16.04/Release.key | sudo apt-key 추가 -
...
% 총 % 수신 % Xferd 평균 속도 시간 시간 시간 현재
Dload 업로드 총 소비 왼쪽 속도
100 1358 100 1358 0 0 2057 0 --:--:-- --:--:-- --:--:-- 2057
좋아요
Release.key 패키지에는 apt 관리자가 ownCloud 패키지의 신뢰성을 확인하는 데 사용하는 PGP 공개 키가 포함되어 있습니다.
키를 가져온 후 owncloud.list라는 파일을 생성하고 그 안에 ownCloud 저장소의 주소를 배치합니다.
echo "deb http://download.owncloud.org/download/repositories/stable/Ubuntu_16.04/ /" | sudo 티 /etc/apt/sources.list.d/owncloud.list
시스템 패키지 색인을 업데이트합니다.
sudo apt-get 업데이트
ownCloud를 설치하십시오.
sudo apt-get 설치 owncloud
ownCloud를 설치하면 Apache 설정 디렉터리에 새 구성 파일이 나타납니다. systemctl을 사용하여 Apache를 다시 시작하면 웹 서버가 구성을 다시 읽을 수 있습니다.
sudo systemctl 재시작 apache2.service
ownCloud 설치가 성공적으로 완료되었습니다.
2: MySQL 데이터베이스 생성
MySQL에 관리자로 로그인합니다.
mysql -u 루트 -p
MySQL 루트 비밀번호를 입력하세요.
ownCloud 데이터를 저장하려면 별도의 데이터베이스가 필요합니다. 이 튜토리얼에서는 단순화를 위해 이 데이터베이스를 owncloud라고 부르지만 더 설명적인 이름을 선택할 수 있습니다.
데이터베이스 자체 클라우드 생성;
메모: 모든 MySQL 명령은 세미콜론으로 끝나야 합니다.
이제 새 데이터베이스를 관리하고 이에 대한 모든 권한을 해당 사용자에게 이전할 사용자를 생성해야 합니다. 각 애플리케이션마다 별도의 데이터베이스와 사용자를 갖는 것은 관리 및 보안의 용이성을 위해 매우 중요합니다. 매뉴얼에서는 사용자를 owncloud라고 합니다. 다른 이름을 선택할 수 있습니다.
"set_database_password"로 식별된 "owncloud"@"localhost"에 owncloud.*의 모든 권한을 부여합니다.
메모: 'set_database_password' 대신 이 데이터베이스의 비밀번호를 지정하세요.
이후 MySQL 설정을 업데이트하려면 권한을 재설정해야 합니다.
플러시 권한;
MySQL을 닫습니다.
3: ownCloud 설정
https://server_domain_or_IP/owncloud
자체 서명된 인증서를 사용하는 경우 브라우저는 해당 사이트가 위험할 수 있다는 경고를 표시합니다. 이는 정상적인 현상이며 브라우저가 신뢰할 수 있는 인증 기관에서 사이트 인증서에 서명하지 않았기 때문에 발생합니다. 연결 중에 전송된 데이터는 계속 암호화됩니다. ownCloud 대시보드에 액세스하려면 확인하세요. 환영 페이지와 로그인 양식이 화면에 나타납니다.
관리자 계정을 생성하려면 사용자 이름과 비밀번호를 선택하세요.
메모: admin이라는 이름을 사용하는 것은 매우 위험합니다.
설정 완료를 클릭하기 전에 스토리지 및 데이터베이스 링크를 엽니다. 여기서 데이터베이스 설정을 볼 수 있습니다. 데이터 폴더 필드에서는 경로를 변경할 필요가 없습니다. 데이터베이스 구성 섹션에서 MySQL/MariaDB를 클릭합니다. 데이터베이스 정보(사용자 이름, 비밀번호, 데이터베이스 이름)를 입력합니다.
설정 완료를 클릭하여 ownCloud에 로그인하세요. 화면에 창이 나타납니다:
모든 데이터를 안전하게 보관할 수 있는 집
모든 기기에서 원하는 방식으로 파일, 캘린더, 연락처, 메일 등에 액세스하고 공유하세요.
기본 애플리케이션 인터페이스에 액세스하려면 이 창을 닫으세요.
이제 자신만의 클라우드 저장소에 파일을 만들거나 업로드할 수 있습니다.
결론
ownCloud는 널리 사용되는 타사 클라우드 스토리지 시스템의 모든 기능을 갖추고 있습니다. OwnCloud의 장점은 중요한 데이터가 사용자가 제어할 수 있는 서버에 저장된다는 것입니다.
태그: ,안녕하세요, 하브라 주민 여러분! 오늘은 개인용 클라우드 스토리지 ownCloud와 그 설치에 대해 이야기하고 싶습니다.
Dropbox, Google Drive, SkyDrive 또는 Mail.Ru Cloud와 같은 서비스를 사용하는 것은 이미 일반화되었으며 특정 서버의 명백한 단점에 주의를 기울이지 않고 매일 해당 서비스를 사용합니다. 한 서비스에는 공간이 거의 없고, 다른 서비스에는 현지화가 없으며, 세 번째 서비스에는 신뢰할 수 없는 저장소가 있고, 네 번째 서비스에는 비뚤어진 인터페이스가 있는 등이 있지만 이러한 모든 서비스에는 공통적으로 중요한 단점이 있습니다. 데이터는 항상 사용자가 제어할 수 없는 서버에 저장됩니다. . 큰 가치가 없는 데이터를 호스팅하기 위해 서비스를 사용해야 하는 경우 이러한 서비스만으로 충분합니다. 콘텐츠 보호, 완전한 기밀 유지, 보안, 무제한 여유 공간, 그룹 작업을 위한 다중 사용자 액세스 구성 기능, 버전 제어, 동기화, 문서, 표, 이미지, 비디오, 오디오 녹음, 메모를 볼 수 있는 기능이 필요한 경우 전 세계 어디에서나 다운로드할 필요 없이 ownCloud가 필요합니다.
ownCloud를 자세히 살펴보고 설치해 보겠습니다.
OwnCloud는 문자 그대로 "자신의 클라우드"를 의미합니다. 컴퓨터에 다운로드하고 나중에 호스팅이나 자체 서버에 설치할 수 있는 오픈 소스 CMS입니다. 기능면에서 ownCloud는 클라우드 스토리지 세계의 선두 기업에 뒤지지 않으며 일부를 능가합니다.

간단하고 간결한 인터페이스 뒤에는 사전 설치된 모듈과 공식 웹사이트에 제공되는 자체 앱 스토어를 통해 더욱 확장할 수 있는 많은 기능이 있습니다.
즉시 사용 가능한 ownCloud 기능:
드래그 앤 드롭 기술을 사용한 멀티스레드 드래그 앤 드롭 데이터 로딩
특정 사용자, 그룹 또는 인터넷에 대한 파일 권한 편집
RSS 뉴스피드 연결 및 보기
이미지, 비디오, Office 문서 보기
동기화된 달력, 작업 관리자, 연락처 관리자, 웹 북마크 관리자
사용자 활동 추적
보안 연결, 데이터 암호화, LDAP\WebDAV 인증
외부 스토리지 지원: Google Drive, Dropbox, FTP, SMB, WebDAV, Amazon S3, IRODS, OpenStack Object Storage 및 로컬
모든 현재 플랫폼에 대한 전체 동기화 기능을 갖춘 클라이언트 애플리케이션
이는 ownCloud 기능의 간단한 목록일 뿐이지만 그 장점은 이미 눈에 띕니다. 원하는 경우 이메일 클라이언트, 토렌트 클라이언트, 화상 채팅, 본격적인 사무실, VirusTotal에서 파일 확인 등을 추가할 수 있습니다.
이론에서 실습으로 넘어가겠습니다.
Debian 7 wheezy를 실행하는 서버에 ownCloud 설치
1.기본 소프트웨어 설치
시작하기 전에 시스템이 최신 상태인지 확인하겠습니다.
터미널을 열고 다음을 입력하세요.
sudo apt-get 업데이트 && sudo apt-get 업그레이드
이 두 가지 간단한 명령은 서버의 모든 프로그램을 업데이트하며, 인터넷 및 서버 속도에 따라 프로세스에 오랜 시간이 걸릴 수 있습니다.
이제 ownCloud가 작동하는 데 필요한 소프트웨어 설치를 시작할 수 있습니다.
sudo apt-get apache2 설치 php5 php5-common php5-gd php5-intl php5-mcrypt php5-cli php5-ldap php5-sqlite 컬 libcurl3 libcurl4-openssl-dev php5-curl php-apc php5-mysql ffmpeg
이제 우리는 서버에 ownCloud를 신속하게 배포하는 데 필요한 모든 것을 갖추고 있으며 4단계로 이동하거나 나와 함께 전체 설치를 계속할 수 있습니다.
2.MySQL 설치
MySQL을 설치합니다:
apt-get 설치 mysql-클라이언트 mysql-서버
MySQL 데이터베이스의 비밀번호를 생성하고 계속 진행하세요.
중요한:
이제 보안에 대해 조금 살펴보겠습니다. 콘솔에 들어갑니다.
mysql_secure_installation
"루트 비밀번호 변경"(MySQL 비밀번호를 변경하고 싶지 않은 경우)을 제외한 모든 질문에 긍정적으로 Y라고 대답합니다.
MySQL 관리 콘솔에 로그인하고 비밀번호를 입력합니다(표시되지 않음).
mysql -u 루트 -p
데이터베이스를 생성합니다:
데이터베이스 DB_name 생성;
가급적이면 데이터베이스와 유사한 이름을 사용하여 사용자를 만듭니다.
"새 비밀번호"로 식별된 사용자 "Username"@"localhost"를 생성합니다.
중요한:비밀번호는 슈퍼유저 비밀번호와 달라야 합니다.
생성된 데이터베이스에 대한 모든 권한을 생성된 사용자에게 이전합니다.
Database_name.*에 대한 모든 권한을 "User_name"@"localhost"에 부여합니다.
우리는 떠난다:
그만두다
3.서버의 시간을 동기화하기 위해 ntp 설치
NTP 클라이언트를 설치합니다:
apt-get 설치 ntp ntpdate
이제 시간 동기화 서버를 가장 가까운 서버로 변경합니다.
sudo gedit /etc/ntp.conf
열린 파일에서 다음을 찾을 수 있습니다.
서버 0.debian.pool.ntp.org iburst 동적
서버 1.debian.pool.ntp.org iburst 동적
서버 2.debian.pool.ntp.org iburst 동적
서버 3.debian.pool.ntp.org iburst 동적
예를 들어 다음과 같이 가장 가까운 npt 서버의 주소로 변경합니다.
서버 0.ru.pool.ntp.org iburst 동적
서버 1.ru.pool.ntp.org iburst 동적
서버 2.ru.pool.ntp.org iburst 동적
서버 3.ru.pool.ntp.org iburst 동적
편집기를 저장하고 종료합니다.
시간이 올바른지 확인하려면 터미널에 다음을 입력하세요.
ntpdate 0.ru.pool.ntp.org
우리 서버의 시간이 ntp 서버에서 받은 시간과 일치하지 않으면 다음을 입력하십시오.
ntpdate -bs 0.ru.pool.ntp.org
4.설정
/etc/apache2/sites-enabled/000-default 파일을 편집합니다:
sudo gedit /etc/apache2/sites-enabled/000-default
"섹션에서 줄을 찾습니다.
로 변경:
파일을 저장하고 종료합니다.
아파치를 다시 시작하십시오.
서비스 apache2 다시 시작
php.ini 편집:
sudo gedit /etc/php5/apache2/php.ini
우리는 다음 줄을 찾습니다.
mysql.default_socket = mysql.cache_size = memory_limit = post_max_size = upload_max_filesize =
로 변경:
mysql.default_socket=/var/run/mysqld/mysqld.sock mysql.cache_size = 4000 upload_max_filesize = 1024M //사이트에 업로드할 수 있는 최대 파일 크기 post_max_size = 1024M //upload_max_filesize보다 크거나 같아야 합니다 memory_limit = 1024M // post_max_size보다 크거나 같아야 합니다.
파일을 저장하고 종료합니다.
아파치를 다시 시작하십시오.
서비스 apache2 다시 시작
5.ownCloud 설치
ownCloud 6 작성 시 최신 버전의 ownCloud를 다운로드하세요.
CD /var/www/
wget http://download.owncloud.org/community/owncloud-6.0.0a.tar.bz2
또한 공식 ownCloud 웹사이트에서 /var/www/ 폴더로 최신 버전을 간단히 다운로드할 수 있습니다.
포장 풀기:
tar -xvf owncloud-6.0.0a.tar.bz2
우리는 다음과 같은 권리를 설정합니다.
sudo chown -R www-data:www-data /var/www/owncloud/
이제 사이트가 준비되었습니다. 약간의 터치만 남았습니다. 브라우저 localhost/owncloud에서 엽니다. 
A) 즉시 4단계로 이동한 경우: 관리자의 로그인 및 비밀번호가 표시됩니다.
B) MySQL을 설치한 경우: 관리자의 로그인 및 비밀번호를 제시하고 "고급"을 선택한 다음 "MySQL"을 선택한 다음 이전에 생성된 데이터베이스 사용자의 이름, 비밀번호, 데이터베이스 자체 이름을 입력합니다. 데이터베이스 호스트 필드에 localhost를 씁니다.
준비가 된! 이제 귀하는 홈 네트워크의 모든 장치에서 동기화되는 owncloud 개인 클라우드의 행복한 소유자입니다. 이렇게 하려면 브라우저에 your_internal_IP/ownCloud를 입력하거나, 인터넷에 직접 연결된 경우 다음을 입력하여 owncloud에 액세스할 수 있습니다. external_IP/ownCloud.
라우터를 통해 인터넷에서 ownCloud에 대한 액세스 설정
Asus rt-n16 라우터를 기반으로 한 예를 살펴보겠습니다.
브라우저에서 주소 192.168.1.1로 이동하여 사용자 이름과 비밀번호를 입력하고 라우터의 웹 인터페이스를 입력하십시오.
웹 인터페이스

1. “인터넷” 탭으로 이동합니다. 2. “포트 포워딩” 탭으로 이동합니다. (가상 서버/포트 포워딩) 3. 포워딩을 활성화합니다.
포트 포워딩 메뉴

4. 우리는 이미 신중하게 준비된 프로필인 FTP와 HTTP를 선택합니다.
준비된 프로필 선택

5. 당사 서버의 내부 IP 주소(터미널의 "ip a", 192.168.1.X 또는 192.168.0.X와 같은 주소)를 선택하고 "+"를 클릭하여 목록에 추가하세요.
내부 IP 서버 선택

6. 비유적으로 필요한 포트를 입력하고 추가한 다음 "적용" 버튼을 클릭합니다.
ownCloud용 포트 목록

노트
1. 앱 섹션에 애플리케이션이 잘못 설치되었습니다.
애플리케이션을 켠 후 웹사이트가 제대로 작동하지 않으면 다음 세 가지 해결 방법을 찾았습니다.
1. 재설치를 완료하세요.
2.phpmyadmin에서 owncloud용으로 생성된 데이터베이스를 지우고 파일을 삭제합니다.
rm -f \var\www\owncloud\config\config.php
3. 아마도 가장 즐거운 옵션은 \var\www\owncloud\apps 폴더에서 문제가 시작된 후 응용 프로그램이 있는 폴더를 다른 폴더로 이동하고 사이트가 작동하는지 확인한 다음 폴더를 원래 위치로 되돌리고 다음을 수행하는 것입니다. 수정 사항이 수정될 때까지 만지지 마십시오.
2. 사용자가 사이트에 접속하자마자 자동 로그인
1. 관리자 패널에서 사용자(예: 비밀번호 noclip을 사용하는 Gman)를 생성합니다.
2. base.php 파일을 엽니다:
Sudo gedit /var/www/owncloud/lib/base.php
3. 맨 끝에 다음 줄이 있습니다.
보호된 정적 함수 tryBasicAuthLogin() ( if (!isset($_SERVER["PHP_AUTH_USER"]) || !isset($_SERVER["PHP_AUTH_PW"])) ( return false; ) OC_App::loadApps(array("authentication") ); if (OC_User::login($_SERVER["PHP_AUTH_USER"], $_SERVER["PHP_AUTH_PW"])) ( //OC_Log::write("core","HTTP 인증으로 로그인됨", OC_Log::DEBUG );
다음으로 교체
보호된 정적 함수 tryBasicAuthLogin() ( //if (!isset($_SERVER["PHP_AUTH_USER"]) // || !isset($_SERVER["PHP_AUTH_PW"]) //) ( // false 반환; //) if (OC_User::login(Gman, noclip)) ( OC_App::loadApps(array("인증")); //if (OC_User::login($_SERVER["PHP_AUTH_USER"], $_SERVER["PHP_AUTH_PW"]) ) ( //OC_Log::write("core","HTTP 인증으로 로그인됨", OC_Log::DEBUG);
1. fileactions.js를 엽니다.
Sudo gedit /var/www/owncloud/apps/files/js/fileactions.js
2. 우리는 다음 줄을 찾고 있습니다:
기존 삭제 작업을 제거합니다. parent.parent().children().last().find(".action.delete").remove(); if (actions["Delete"]) ( var img = FileActions.icons["Delete"]; if (img.call) ( img = img(file); ) if (typeoftrashBinApp !== "정의되지 않음" && TrashBinApp) (var html = " "; ) else (var html = " "; ) var element = $(html); element.data("action", actions["Delete"]); element.on("click", (a: null, elem: parent, actionFunc: actions["Delete" "]), actionHandler); parent.parent().children().last().append(element); )
3. 이에 대해 논평하세요:
// 기존 삭제 작업을 제거합니다. // parent.parent().children().last().find(".action.delete").remove(); // if (actions["Delete"]) ( // var img = FileActions.icons["Delete"]; // if (img.call) ( // img = img(file); // ) // if (trashBinApp 유형 !== "정의되지 않음" && TrashBinApp) ( // var html = " "; // ) else ( // var html = " "; // ) // var element = $(html); // element.data("action", actions["Delete"]); // element.on("click", (a: null, elem: parent, actionFunc: actions["Delete"]), actionHandler); // parent.parent().children().last().append(element);
4. 열기:
Sudo gedit /var/www/owncloud/apps/files/js/files.js
5. 다음 줄을 찾으십시오.
$(".delete-selected").click(function(event) ( var files=getSelectedFilesTrash("name"); event.preventDefault(); FileList.do_delete(files); return false; ));
6. 이에 대해 논평하세요:
//$(".delete-selected").click(function(event) ( // var files=getSelectedFilesTrash("name"); // event.preventDefault(); // FileList.do_delete(files); // 거짓을 반환합니다; // ));
