탐색 기능이 있는 간단한 jquery 갤러리입니다. 웹 디자인 및 검색 엔진 최적화. jQuery 3D 벽 갤러리
오늘 우리는 매우 독창적인 전환으로 멋진 이미지 갤러리를 만들 수 있는 jQuery Flipping Gallery 플러그인을 살펴보겠습니다. 예제에는 이 플러그인을 사용하는 5가지 유형의 전환이 있습니다. 플러그인은 정말 사용하기 매우 쉽기 때문에 누구나 완벽하게 사용할 수 있습니다.
예는 여기에서 볼 수 있습니다:
다운로드
데모 2에서 왼쪽 상단에 메뉴가 나타나는 메뉴를 만드는 방법을 자세히 살펴보겠습니다.
HTML 부분
먼저 여기에서 다운로드할 수 있는 jQuery 라이브러리와 Flipping Gallery 플러그인을 태그 사이에 연결해야 합니다. :
| 1 2 3 4 5 6 | <머리 > ... <"http://code.jquery.com/jquery-1.9.1.js"> <스크립트 유형 = "텍스트/자바스크립트" src = "http://code.jquery.com/jquery.flipping_gallery.js"> ... </머리> |
그런 다음 이미지를 정렬합니다. 원하는 만큼 이미지를 추가할 수 있습니다.
| 1 2 3 4 5 6 7 8 | <div 클래스 = "갤러리" >
<a href = "#" > |
그리고 이미지에 대한 설명을 추가하려면(데모 4 및 5에서와 같이) 속성을 사용해야 합니다. 데이터 캡션:
| 1 2 3 4 5 6 7 8 | <div 클래스 = "갤러리" >
<a href = "#" data-caption = "매우" > |
JS 부분
| 1 2 3 4 5 6 7 8 9 | $(".gallery") .flipping_gallery (( 방향: "forward" , 선택기: "> a" , 간격: 10 , showMaximum: 15 , 활성화Scroll: true , FlipDirection: "bottom" , 자동 재생: 500 ) ) ; |
각 방법의 의미를 살펴보겠습니다.
- 방향— 이미지가 표시되는 방식을 담당하는 방법입니다. "앞으로"인 경우 처음부터 이미지가 끝에 배치되고 "뒤로"인 경우 반대의 경우도 마찬가지입니다. 기본값은 "앞으로"입니다.
- 선택자— 이미지를 선택하는 선택기로 원하는 대로 변경할 수 있습니다.
- 간격— 원근감 있는 이미지 사이의 거리를 설정합니다.
- 쇼최대— 사용자에게 표시되는 이미지 수를 설정합니다. 최소 100개의 이미지를 사용할 수 있지만 처음 15개만 표시되므로 매우 편리하며 브라우저를 로드하지 않습니다.
- 활성화스크롤— 마우스 휠을 이용해 영상을 볼 수 있습니다.
- 뒤집기방향— 이미지가 슬라이드되는 위치를 결정합니다. "왼쪽" - 왼쪽, "오른쪽" - 오른쪽, "위쪽" - 위쪽 및 "아래쪽" - 아래쪽. 기본적으로 아래로 미끄러집니다.
- 자동 재생— 갤러리 자동 시작. 밀리초 단위로 지정됩니다. 즉, 이미지가 바뀌는 데 얼마나 걸리나요?
결론
이제 사진을 게시할 때 사용할 수 있는 멋진 갤러리가 생겼습니다.
오늘의 주제를 고르는데 오랜 시간이 걸렸습니다. 결과적으로 우리는 아직 선택을 하지 않았다는 것을 알게 되었습니다. 이미지 갤러리. 정말 좋은 주제인 것 같아요 갤러리많은 사이트에 존재합니다. 솔직히, 그들은 모두 그다지 매력적이지 않습니다. 현재 개발 동향을 고려하여 제이쿼리, HTML5등등. 결국 이전에 접했던 것보다 훨씬 더 매력적인 솔루션이 있을 것이라고 생각했습니다. 그래서. 하루를 보낸 후 우리는 엄청난 수의 스크립트를 찾았습니다. 이전 게시물에서 이미 알 수 있듯이이 산 전체에서 나는 사랑하기 때문에 만 선택하기로 결정했습니다.
이미지 갤러리경우에만 적용되는 것이 아니다 사진 앨범과 함께. 스크립트를 사용할 수 있습니다. 다음과 같이 훨씬 더 정확할 것이라고 생각합니다. 사진작가, 디자이너를 위한 포트폴리오등. Jquery 효과방문자의 관심을 끌고 사이트에 우아함을 더하는 데 도움이 될 것입니다.
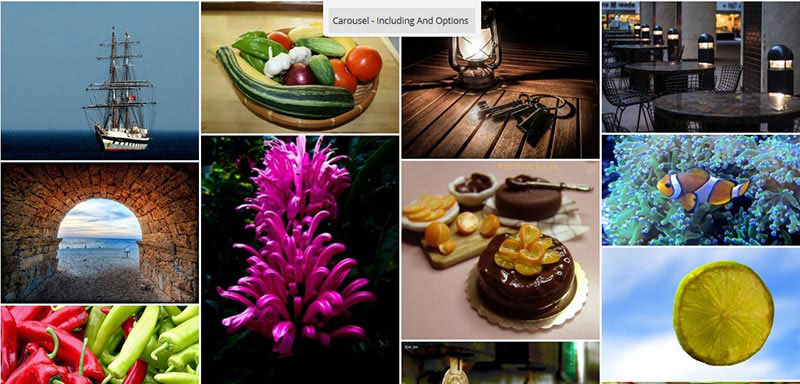
그래서. 당신의 관심을 위한 컬렉션 사이트용 jquery 이미지 갤러리 플러그인.
이 컬렉션을 잃지 않으려면 댓글을 달고 기억하세요. 기사 하단의 별표를 클릭하여 즐겨찾기에 추가할 수 있습니다.
포토박스
가볍고 반응성이 뛰어난 무료 이미지 갤러리, 모든 효과와 전환은 CSS3를 사용하여 만들어집니다. 사진작가의 포트폴리오 웹사이트를 만드는 데 이상적입니다.
S갤러리
매력적인 Jquery 이미지 갤러리 플러그인. 애니메이션은 CSS3을 사용하여 작동합니다.
다이아몬드.JS
원래의 이미지 갤러리를 생성하는 플러그인. 미니어처 모양이 이렇게 생겼어요 마름모, 현재 매우 인기가 있습니다. 이 양식은 css3을 사용하여 작성되었습니다. 이 갤러리의 유일한 단점은 사진을 전체 크기로 열 수 있는 라이트박스가 없다는 것입니다. 즉, 라이트박스 플러그인을 추가해야 합니다. 이 스크립트는 다이아몬드 모양의 적응형 이미지 그리드를 생성합니다.
슈퍼박스
현대적인 이미지 갤러리를 사용하여 Jquery, CSS3 및 html5. 우리 모두는 미리보기를 클릭하면 라이트박스(팝업 창)에 전체 이미지가 열린다는 사실에 익숙합니다. 이 플러그인의 개발자는 라이트박스의 유용성이 이미 오래되었다고 판단했습니다. 이 갤러리의 이미지는 미리보기 아래에 열립니다. 데모를 보고 이 솔루션이 훨씬 더 현대적으로 보이는지 확인하세요.|
부드러운 대각선 페이드 갤러리
현대적인 이미지 갤러리 미리보기는 전체 화면 공간에 분산됩니다.. 스크립트는 서버에 있는 사진이 있는 폴더를 스캔할 수 있습니다. 즉, 각 이미지를 별도로 삽입할 필요가 없습니다. 서버의 폴더에 사진을 업로드하고 설정에서 디렉터리 경로를 지정하기만 하면 됩니다. 그러면 스크립트가 모든 작업을 자체적으로 수행합니다.
감마 갤러리
요즘 매우 인기를 끌고 있는 Pinterest 스타일 그리드를 갖춘 스타일리쉬하고 가벼우며 반응성이 뛰어난 이미지 갤러리입니다. 이 스크립트는 데스크톱 컴퓨터와 컴퓨터 모두에서 훌륭하게 작동합니다. 모바일 장치어떤 화면 해상도에서도 가능합니다. 웹 디자이너 포트폴리오 생성을 위한 탁월한 솔루션입니다.
확장된 미리보기가 포함된 썸네일 그리드
플러그인은 적응형 이미지 그리드. 아래를 클릭하시면 더 큰 사진과 설명이 나옵니다. 포트폴리오를 만들기에 좋습니다.
j갤러리
제이갤러리는 전체 화면, 반응형 이미지 갤러리. 효과, 전환, 심지어 스타일까지 쉽게 사용자 정의할 수 있습니다.
Glisse.js
간단하지만 매우 효과적인 이미지 갤러리 플러그인입니다. 사진 앨범을 만들어야 할 때 이것이 바로 솔루션입니다. 플러그인은 앨범을 지원하며 매우 멋진 뒤집기 효과를 제공합니다.
모자이크 흐름
단순함, 적응력 Pinterest 스타일의 그리드 이미지 갤러리.
갤러리
카테고리별로 필터링된 Pinterest 스타일 그리드를 갖춘 또 다른 세련된 갤러리입니다. 브라우저에서 작동: Chrome, Safari, Firefox, Opera, IE7+, Android 브라우저, Chrome 모바일, Firefox 모바일.
최소.js
훌륭한 무료 이미지 갤러리 JQUERY, 5 및 CSS3을 사용합니다. 그것은 매우 매력적인 외관을 가지고 있으며 의심할 여지없이 방문자의 관심을 끌 것입니다.
플립라이트박스
간단한 이미지 갤러리입니다. 미리보기를 클릭하면 라이트박스에서 전체 이미지가 열립니다.
블루임프 갤러리
유연한 갤러리. 모달 창에 이미지를 표시할 수 있을 뿐만 아니라 동영상. 터치 장치에서 잘 작동합니다. 사용자 정의가 쉽고 추가 플러그인을 사용하여 기능을 확장할 수 있습니다(다음 플러그인 참조).일반적으로 최고의 갤러리는 jQuery에서 생성되므로 주로 jQuery 유형 슬라이더에 중점을 두었지만 몇 가지 간단한 CSS 갤러리도 있습니다.
이 컬렉션은 5가지 주요 카테고리로 구성되어 있어 원하는 섹션으로 쉽게 전환할 수 있습니다. 시작하기 전에 무료 또는 프리미엄 솔루션을 선택할지는 귀하에게 달려 있음을 말씀드리고 싶습니다.
우리는 귀하가 즐길 수 있는 무료 품질의 이미지 솔루션을 꽤 많이 찾았습니다. 물론, 프리미엄 리소스와 함께 우리를 놀라게 한 갤러리도 있었습니다.
컬렉션을 살펴보고 귀하의 요구에 가장 적합한 이미지 솔루션을 찾으십시오. 개인 프로젝트라면 돈을 쓰고 싶지 않을 것입니다. 하지만 반면에 프리랜스 직업이라면 고객에게 실제로 영향을 미치고 동시에 많은 시간을 절약하기 위해 약간의 돈을 지출할 가치가 있을 것입니다!
제가 제안하는 것은 무료 솔루션을 수정, 설치 또는 설정하는 데 시간이 얼마나 걸리는지 항상 살펴보는 것입니다. 숙련되지 않았거나 시간이 많이 걸린다면 미리 만들어진 코드와 저렴하지만 고품질의 도구를 살펴보세요.
jQuery 이미지 슬라이드쇼
아래에서 최고의 jQuery 슬라이드쇼를 모두 찾을 수 있습니다. 일반적으로 슬라이드쇼는 가장 세련된 방식으로 가장 중요한 부분을 표시하기 위해 웹사이트 상단에 사용됩니다.
1. 아비아슬라이더
5. 시퀀스 JS(무료)

Sequence는 CSS 프레임워크를 기반으로 하는 JavaScript 슬라이더입니다.
8. 슬라이드쇼 2(무료)

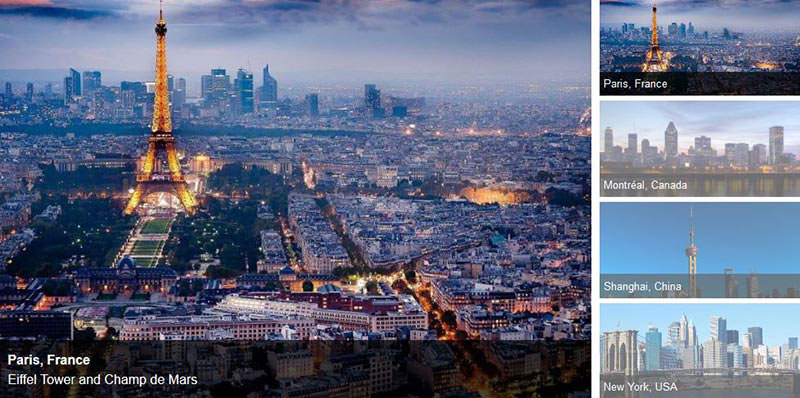
슬라이드쇼 2 이미지 갤러리
Slideshow 2는 웹사이트의 이미지 프레젠테이션을 스트리밍하고 애니메이션화하기 위한 Mootools 1.2용 JavaScript 클래스입니다. 전체 기능 목록을 보려면 해당 웹사이트를 방문하세요.
9. JavaScript TinySlideshow(무료)

매우 간단한 이미지 슬라이더 솔루션.
이 동적 JavaScript 슬라이드쇼는 경량(5kb)의 무료 이미지 갤러리/슬라이드쇼 스크립트입니다.
이미지 자동 표시, 스크롤 속도, 썸네일 불투명도 설정 또는 썸네일 슬라이더 비활성화 등을 쉽게 설정할 수 있습니다. 너무 가벼워서 이번 컬렉션에 포함시키고 싶었어요. 이 슬라이드쇼를 다운로드하고 실시간 미리보기를 보려면 여기를 클릭하세요.
jQuery 이미지 갤러리
이 섹션에서는 이미지 갤러리를 찾을 수 있습니다. 포트폴리오에 가장 적합하지만 블로그에도 사용할 수 있습니다. 그럼 파헤쳐 보겠습니다.
10. 갤러리아

12. 시각적 라이트박스

16. 유나이트 갤러리

17. 자동 생성 갤러리

18. 하이슬라이드 JS

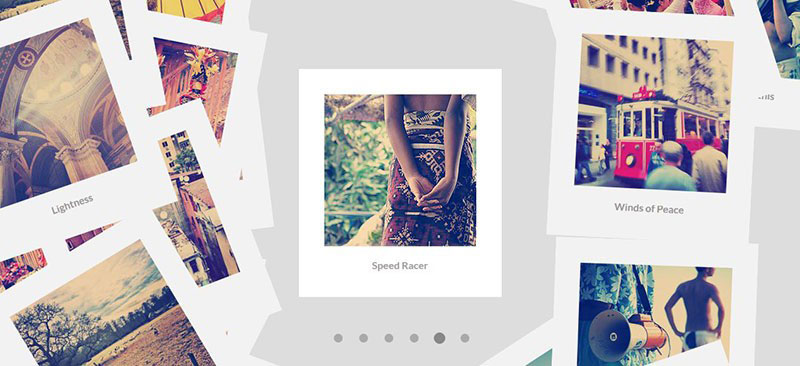
19. 평면형 폴라로이드 갤러리

jQuery 이미지 슬라이더
이 섹션은 모든 최고이자 가장 아름다운 슬라이더, 부스 프리미엄 및 무료에 전념합니다. 슬라이드쇼와 유사한 작업을 수행하지만 콘텐츠 보유자를 강조할 수 있습니다.
20. 터치 가능 RoyalSlider

21.레이어슬라이더

LayerSlider 반응형 jQuery 슬라이더 플러그인.
22. 우노슬라이더

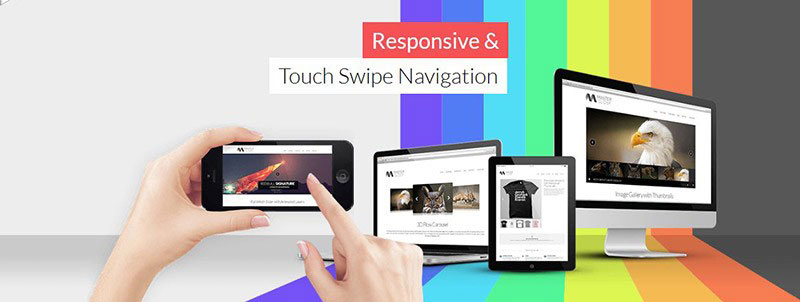
23.마스터 슬라이더

마스터 슬라이더 – jQuery 터치 스와이프 슬라이더
24. 와우 슬라이더

26. 아코디언 슬라이더

Accordion Slider – 시장 최고의 jQuery 아코디언 슬라이더입니다.
27. 포토라마 이미지 슬라이더

사진이나 이미지를 보여주는 간단한 방법이지만 감탄을 자아낼만큼 강력합니다. 무료로 사용할 수 있습니다. 확인 해봐.
28. 올인원 슬라이더

29. 블루베리 이미지 슬라이더

블루베리 jQuery 이미지 슬라이더
블루베리 이미지 슬라이더는 반응형 웹 디자인을 위해 특별히 개발된 jQuery 플러그인입니다. 블루베리 이미지 슬라이더는 cssgrid.net의 1140px 그리드 시스템을 기반으로 하는 오픈 소스 프로젝트입니다. 간단하면서도 동시에 훌륭한 무료 옵션입니다.
당신도 나만큼 좋아할 거라고 확신해요. 실시간 미리보기 및 다운로드 옵션을 확인하세요.
30. 라이노슬라이더

Rhinoslider 슬라이더 - 가장 유연한 슬라이더
34. 마이티슬라이더

35. 전체 화면 슬릿 슬라이더

37. 큐브 포트폴리오 – 반응형 jQuery 그리드 플러그인

38. 슬라이드미

Slideme jQuery 슬라이드쇼
이 jQuery 플러그인은 웹 사이트 상단에 귀하의 작업을 표시하거나 귀하에 대해 더 많은 정보를 제공하는 데 적합합니다.
Slideme에는 모든 유형의 장치에 대해 개별적으로 슬라이더를 설정하는 방법에 대한 전체 문서와 튜토리얼이 있습니다. 디자인은 CSS3 애니메이션으로 완벽하게 반응합니다. 설정이 쉽고 공개 API를 제공합니다.
Slideme은 무료로 사용할 수 있으며 한번쯤 볼만한 가치가 있습니다. 여기에서 데모를 확인하세요.
39. Pgw슬라이더

Pgw 슬라이더는 이미지를 표시하기 위해 설계된 jQuery 슬라이더입니다. 이 슬라이더는 완전히 반응합니다. 가볍고 모든 브라우저와 호환됩니다. Pgw 슬라이더도 SEO 친화적입니다.
이 슬라이더는 가장 최근 게시물이나 기사를 표시할 수 있으므로 뉴스나 블로그 웹사이트에 매우 적합합니다.
40. 모든 콘텐츠 슬라이더 주변

41. 렌즈 슬라이더

렌즈 슬라이더 jQuery 및 WordPress 플러그인
Lens Slider는 오픈 소스 프로젝트이므로 완전히 사용자 정의할 수 있습니다. Slider는 순서가 지정되지 않은 목록의 매우 간단한 HTML 마크업을 사용합니다. 스크린샷에서 볼 수 있는 것처럼 이미지가 표시됩니다. 다른 옵션은 사용할 수 없습니다. Lens Slider는 WordPress 플러그인으로도 제공되며 무료로 사용할 수 있습니다.
가장 적합한 용도는 제품, 서비스 또는 팀 프레젠테이션입니다.
여기에서 확인해 보세요.
42. 그리더

Gridder jQuery 및 Ajax 플러그인
Gridder는 작업을 보여주는 멋진 슬라이더입니다. Gridder는 Google 이미지 검색을 모방합니다. 더 큰 사진을 보려면 썸네일을 클릭하면 확대됩니다. 이는 동시에 많은 수의 이미지를 표시할 수 있는 좋은 방법입니다.
Gridder는 jQuery 또는 Ajax 썸네일 미리보기로 제공됩니다. 다음 포트폴리오 프로젝트를 위한 멋진 무료 솔루션입니다.
jQuery 실시간 미리보기를 보려면 여기를 확인하세요. Ajax를 원하시면 여기를 클릭하세요.
43. 버락 슬라이드쇼 0.3

Barack JS- JavaScript 슬라이드쇼
Barack Slideshow는 JavaScript로 작성된 우아하고 가벼운 슬라이드쇼입니다. 이 슬라이드쇼는 수직, 수평, 불규칙 목록으로 작동할 수 있습니다. 이미지는 MooTool 자산과 함께 사전 로드됩니다. 코드를 깔끔하게 유지하려면 CSS 코드를 확인해야 합니다. 이는 필요한 경우 일부 부품을 변경하는 것을 의미합니다.
Barack Slideshow는 포트폴리오 쇼케이스, 제품 목록 또는 고객 목록으로 사용할 수도 있습니다.
여기에서 데모를 찾고 다양한 옵션을 테스트할 수 있습니다.
44. jQZoom 진화

JQ 줌 에볼루션
JQZoom은 널리 사용되는 jQuery JavaScript 프레임워크를 기반으로 구축된 JavaScript 이미지 돋보기입니다. jQZoom은 이미지의 일부를 확대하는 훌륭하고 사용하기 쉬운 스크립트입니다.
이 이미지 돋보기는 온라인 상점과 레스토랑 메뉴에 가장 적합합니다.
여기에서 문서와 데모를 찾아보세요.
45. 멀티미디어 포트폴리오 2

멀티미디어 포트폴리오 2-jQuery 슬라이더
멀티미디어 포트폴리오 2는 각 미디어 파일의 확장자를 자동으로 감지하고 적절한 플레이어를 적용할 수 있는 jQuery 플러그인입니다. 이미지와 비디오를 지원합니다. 멀티미디어 포트폴리오는 간단한 HTML 마크업을 사용하며 사용하기 쉽습니다.
이 슬라이더는 제품, 서비스 및 뉴스를 소개하는 데 가장 적합합니다.
46. jQuery 가상 투어

jQuery 가상 투어
jQuery 가상 투어는 간단한 파노라마 뷰어의 확장입니다. 이 jQuery 가상 투어를 사용하면 일부 파노라마 보기를 가상 투어로 변환할 수 있습니다! 볼만한 가치가 있는 훌륭한 플러그인입니다.
47.jQuery 수직 뉴스 슬라이더

수직 뉴스 슬라이더 – jQuery 플러그인
jQuery 수직 뉴스 슬라이더는 사이트에 일부 뉴스나 마케팅 캠페인을 표시하려는 웹 사이트에 매우 유용합니다. 반응형이며 CSS3 애니메이션을 사용합니다. 수직 뉴스 슬라이더를 사용하면 슬라이더 스타일을 완전히 사용자 정의할 수도 있습니다.
48. 다중 항목 슬라이더

CSS 기반 갤러리
우리는 최고의 순수 CSS 기반 갤러리를 찾을 수 있는 마지막 섹션에 왔습니다. 그다지 인기가 없을 수도 있지만 시도해 볼 가치는 확실합니다. 직접 확인해 보세요.
49. 호버박스 이미지 갤러리

호버박스 이미지 갤러리
HoverBox 이미지 갤러리는 기본적으로 CSS만 사용하는 초경량(8kb) 롤오버 사진 갤러리입니다. 더 빠른 로딩을 위해 썸네일 및 롤오버 미리보기에 하나의 이미지만 사용합니다. 모든 주요 브라우저가 지원됩니다. HoverBox 이미지 갤러리는 자신의 프로젝트에 무료로 사용할 수 있습니다.
사진 작가, 모든 유형의 포트폴리오 및 레스토랑 메뉴를 보여주는 사진으로 사용하는 것이 가장 좋습니다.
50. 3D 전환 기능이 있는 CSS 이미지 슬라이더

51. CSS3 애니메이션 이미지 갤러리

53. 순수 CSS3 이미지 갤러리

결론
나는 이 플러그인을 연구하는 것이 정말 즐거웠다고 말하고 싶습니다. 우리는 다음 프로젝트를 보다 효율적으로 진행하는 데 도움이 될 놀라운 슬라이더를 발견했습니다. 여기에는 모든 상황에 맞는 것이 있습니다.
놀라운 슬라이더와 슬라이드쇼가 너무 많아서 무엇을 정확히 지적해야 할지 결정하기가 어렵습니다. 하지만 제 생각에는 Gridder 슬라이더를 꼭 확인해 보아야 합니다. 특히 무료로 할 수 있는 기능이 정말 놀라워서 윈윈(win-win) 상황이기 때문입니다.
그리고 당신은 확실히 Slidea를 잊어서는 안됩니다. 예, 프리미엄 슬라이더이지만 가치가 너무 높아서 투자할 가치가 충분히 있습니다!
기사가 마음에 드셨다면 댓글을 달고 친구들과 공유하고, 마음에 드는 슬라이더를 놓쳤는지 알려주세요.
가장 좋아하는 갤러리 플러그인은 무엇입니까? 우리는 귀하의 경험을 듣고 싶습니다!
안녕하세요 여러분! 이 기사에서 우리는, JQuery를 사용하여 아름답고 편리하게 정렬 가능한 갤러리를 만드는 방법.
아름답고 편리하게 정렬된 갤러리는 귀하와 귀하의 방문자를 즐겁게 해줄 웹사이트에 훌륭한 요소입니다. 오늘 우리는 매우 쉽게 설치하고 구성할 수 있는 라이브러리 플러그인을 살펴보겠습니다. 제이쿼리– 필터라이저.
사용의 용이성에도 불구하고 플러그인은 매우 가볍고 효과적입니다. 좀 더 자세히 살펴보겠습니다.
데모
플러그인이 어떻게 작동하는지 보려면 공식 웹사이트로 이동하세요. 바로 여기 있습니다!
도시, 자연, 산업, 일출, 일몰별로 정렬하거나 모든 사진을 표시하도록 선택할 수 있습니다(기본값). 버튼이 있습니다 혼합, 이미지를 섞을 수 있습니다. 버튼 A.S.C.그리고 설명사진을 각각 오름차순, 내림차순으로 정렬합니다. 위치나 설명으로 이미지를 찾으려면 드롭다운 목록에서 원하는 항목을 선택하고 검색 필드에 쿼리를 입력하세요. 이미지 위에 마우스를 올리면 흑백에서 컬러로 사진이 바뀌어요.
설치
라이브러리를 다운로드하려면 버튼을 클릭하세요. 다운로드또는 사용 NPM:
Npm 설치 필터라이저
플러그인은 이미 기본적으로 구성되어 있지만 기본값을 재정의하려는 경우 다음 중 하나를 수행할 수 있습니다.
1) 매개변수가 있는 객체를 생성자에 전달합니다. 제이쿼리
Var filterizd = $(".filtr-컨테이너").filterizr((
// 옵션
})
2) 다음을 사용하여 매개변수를 다시 작성합니다. 세트옵션()객체의 메소드 필터라이저.
Filterizd.filterizr("setOptions", (
// 옵션
})
옵션
기본 매개변수:
옵션 = (
animation지속시간: 0.5,
콜백: (
onFilteringStart: 함수() ( ),
onFilteringEnd: 함수() ( )
},
지연: 0,
지연 모드: "점진적",
easing: "ease-out",
필터: "모두",
filterOutCss: (
불투명도: 0,
변환: "스케일(0.5)"
},
filterInCss: (
불투명도: 0,
변환: "스케일(1)"
},
레이아웃: "동일 크기",
선택기: ".filtr-container",
setupControls: 사실
}
각 매개변수에 대한 자세한 지침과 설명은 다음에서 확인할 수 있습니다.
이 튜토리얼에서는 미니멀리스트를 만드는 동시에 편리하고 기능적인 방법을 보여 드리겠습니다. jQuery의 사진 갤러리, 또는 이미지 갤러리를 원하는 대로 선택하세요. 갤러리에는 카테고리를 생성한 후 필터링하는 기능이 있습니다. 슬라이드 쇼를 시작할 수도 있습니다. 갤러리는 모든 브라우저에서 작동하므로 적응에 문제가 없습니다.
이 갤러리를 만드는 데 두 개의 무료 라이브러리가 사용됩니다. JQuery: 유사그리고 예쁜사진. 갤러리를 훨씬 쉽게 만들 수 있습니다. 언제나 그렇듯이 데모 페이지에서 작업 결과를 볼 수 있고 작업 갤러리에서 아카이브와 모든 소스 파일을 다운로드할 수도 있습니다. 말하자면 유일한 단점은 큰 이미지의 축소판을 수동으로 생성한다는 것입니다. 그리고 다른 모든 것에서는 이것이 갤러리주목할 만하다.
소스
HTML 마크업
먼저 카테고리 목록이 있는 패널을 살펴보겠습니다. 이는 글머리 기호 목록 ul입니다. 또한 각 목록 요소에는 고유한 클래스 이름이 있어야 합니다.
- 카테고리:
- 모두
- 카테고리 1
- 카테고리 2
- 카테고리 3
- 카테고리 4

그림의 이름
위에서 언급했듯이 목록 항목은 갤러리의 이미지입니다. 각 목록 요소에는 구성 요소가 포함됩니다. 이것은 이미지 자체이거나 오히려 축소판이자 설명입니다. 썸네일은 메인 이미지에 대한 링크입니다. 자바스크립트를 호출하고 메인 이미지를 열려면 rel 속성이 필요합니다.
두 가지 중요한 사항도 잊지 마세요. li 목록 요소에는 고유한 data-id 속성이 있어야 합니다. 데이터 유형 속성에는 위에서 설명한 카테고리 클래스가 포함되어 있습니다. 모든 것이 마크업에 관한 것 같습니다.
CSS 스타일
우리는 기성 라이브러리를 사용하고 있으므로 스타일에 특별히 초점을 맞추지는 않겠습니다. 예쁜사진, 이미지 확대를 담당하며 CSS 코드가 꽤 많습니다. 그러나 확대된 이미지를 디자인하는 데는 5가지 옵션이 있지만 이상적으로는 3개만 있다는 점은 주목할 가치가 있습니다. 두 가지 옵션에서는 반올림만 제거되기 때문입니다.
따라서 썸네일과 카테고리 목록에 대한 CSS 스타일만 표시하겠습니다.
포트폴리오 카테고리( margin-bottom:30px; )
.portfolio-categli (
표시:인라인;
여백 오른쪽:10px;
}
.이미지 블록(
표시:블록;
위치: 상대;
}
.image-block img(
테두리: 1px 솔리드 #d5d5d5;
테두리 반경: 4px 4px 4px 4px;
배경:#FFFFFF;
패딩:10px;
}
.image-block img:hover (
테두리: 1px 실선 #A9CF54;
상자 그림자:0 0 5px #A9CF54;
}
.portfolio-area 리(
왼쪽으로 뜨다;
여백: 0 12px 20px 0;
오버플로: 숨김;
너비: 245px;
패딩:5px;
}
.home-portfolio-text ( margin-top:10px; )
li.active a ( 텍스트 장식:밑줄; )
원칙적으로 스타일에 따라 모든 것이 명확해야 합니다. 카테고리를 정렬하기 위해 표시 속성이 inline 으로 설정됩니다. 이미지에 윤곽선 효과를 주려면 배경색(흰색)과 패딩을 10픽셀로 설정합니다. 목록 항목 크기는 .portfolio-area li 에서 설정됩니다.
jQuery
그리고 마지막으로 가장 중요한 것은 전체 수업의 목적입니다. jQuery 코드입니다. 카테고리별로 사진을 필터링하는 것부터 시작해 보겠습니다.
// 포트폴리오 영역의 모든 하위 요소를 선택하고 변수에 씁니다.
var $data = $(".portfolio-area").clone();
$(".portfolio-categ li").click(function(e) (
$(".filter li").removeClass("활성");
Var filterClass=$(this).attr("class").split(" ").slice(-1);
If (filterClass == "all") (
var $filteredData = $data.find(".portfolio-item2");
) 또 다른 (
var $filteredData = $data.find(".portfolio-item2");
}
$(".portfolio-area").quicksand($filteredData, (
지속시간: 600,
높이 조정: "자동"
), 기능 () (
라이트박스사진();
});
$(this).addClass("활성");
거짓을 반환;
});
clone() 메소드와 선택기를 사용하여 .portfolio-area의 모든 하위 요소를 선택하고 $data 변수에 씁니다. 다음으로, 카테고리 중 하나인 .portfolio-categ 클래스가 있는 목록의 li 요소에 대한 클릭을 추적합니다. 우리는 RemoveClass("active")를 제거하여 모든 카테고리를 비활성화합니다. 그렇지 않으면 시간이 지남에 따라 모든 카테고리가 활성화되고 필터링이 중지됩니다.
목록 요소를 클릭하면 this 선택기에 목록 요소, 즉 li가 포함됩니다. 여기에서 클래스 속성의 값을 가져오고 분할 방법을 사용하여 클래스 이름을 여러 부분으로 분할합니다. 테두리는 공백입니다. (즉, 클래스가 "모두 활성"인 경우 분할 후 "모두" 및 "활성" 배열을 얻습니다). 그런 다음 슬라이스 메소드를 사용하여 배열의 첫 번째 요소(이 경우 "all")를 선택하고 결과 결과를 filterClass 변수에 씁니다. 공백이 없으면 클래스 이름은 변경되지 않습니다.
다음으로 filterClass 변수에 문자열이 포함되어 있는지 확인합니다. 모두그런 다음 .find 메소드를 사용하여 위에서 고려한 $data 배열에서 포트폴리오-item2 클래스가 있는 모든 요소를 선택합니다. 선택한 요소(목록의 모든 요소, 즉 모든 그림)는filteredData 변수에 배치됩니다.
그렇지 않은 경우, filterClass가 동일하지 않은 경우 모두, 목록의 모든 요소를 filterData 변수에 배치하지 않고 데이터 유형 속성이 카테고리 클래스와 일치하는 요소만 배치합니다. 즉, 하나의 카테고리에만 속한 요소입니다.
그리고 궁극적으로 결과 변수를 라이브러리에 전달합니다. 제이쿼리 유사, 이미지를 필터링합니다. 필터링을 위한 것입니다.
이제 팝업창의 이미지를 확대해보겠습니다. 여기에서는 모든 것이 훨씬 간단합니다.
JQuery("a").prettyPhoto((
animationSpeed: "빠름",
슬라이드쇼: 5000,
테마: "페이스북",
show_title: 거짓,
overlay_gallery: 거짓
});
rel 속성이 PrettyPhoto로 시작하는 링크를 클릭하면 추적됩니다. 그러면 도서관이 시작됩니다 예쁜사진, 이미지가 기적적으로 확대됩니다. 그런데 우리는 또한 여러 매개변수를 전달하고 있습니다. 애니메이션 속도가 빠르고, 슬라이드 쇼 지연이 5초이고, 페이스북 디자인 테마(총 5개 테마가 있으며, Images/prettyPhoto 폴더에 위치), 사진 이름 표시와 사진 이름 표시도 금지합니다. 마우스를 올리면 사진이 확대됩니다.
