달력. Photoshop에서 탁상 달력 만들기
오늘은 활성 날짜와 월 스크롤을 위한 탐색 기능이 포함된 이번 달에 대한 달력 인터페이스를 만들어 보겠습니다. 먼저 모서리가 둥글고 크기가 다르며 서로 겹쳐진 여러 개의 직사각형을 만듭니다. 다양한 레이어 스타일을 적용해 보겠습니다. 그런 다음 텍스트를 사용하여 달력 그리드에 대한 선 그리드를 만듭니다. 그런 다음 해당 월의 날짜를 포함하여 텍스트를 작성하겠습니다. 그런 다음 가장자리에 접힌 리본 형태로 월 이름이 적힌 블록을 디자인합니다. 마지막에는 제목을 작성하고 여기에 레이어 스타일을 적용한 다음 탐색 화살표를 만듭니다.
1 단계.
Photoshop에서 새 문서를 만들고 흰색으로 채웁니다. 둥근 모서리, 모든 색상, 크기 214x234 픽셀의 직사각형을 만듭니다. 
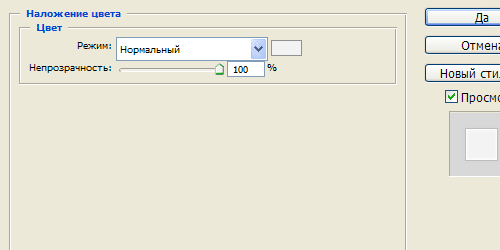
2 단계.
레이어 스타일 "색상 오버레이", 색상 #fcfcfc를 적용합니다. 
3단계. 
4단계. 
5단계.
이것이 결과입니다. 
6단계.
모서리가 둥근 직사각형을 만들고 크기는 196x181픽셀입니다. 
7단계
레이어 스타일 "색상 오버레이", 색상 #f3f3f3을 적용합니다. 
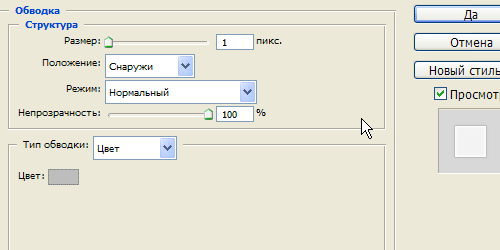
8단계
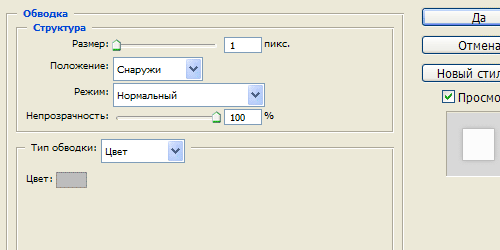
레이어 스타일 "획", 색상 #bdbdbd. 
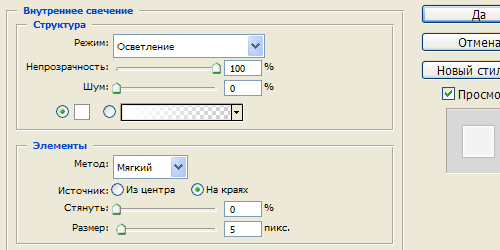
9단계
레이어 스타일 "Inner Glow". 
10단계
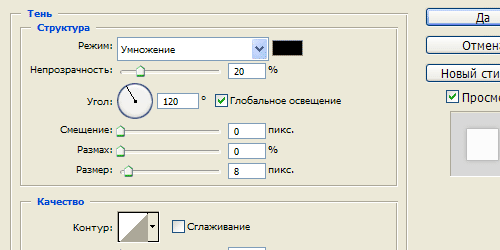
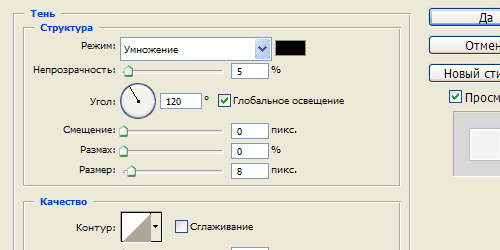
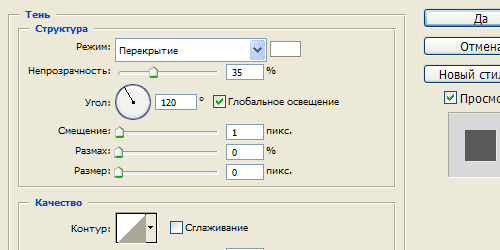
레이어 스타일 "그림자"(그림자). 
11단계
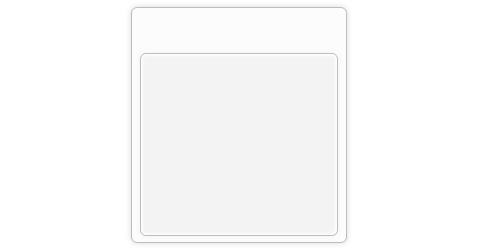
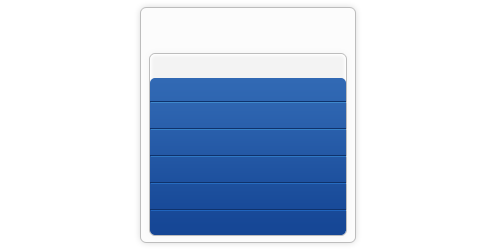
이것이 결과입니다. 
12단계
상단에 둥근 모서리가 있는 196x157 픽셀 크기의 또 다른 직사각형을 만듭니다. 상단의 #3169b4부터 하단의 #154695까지 그라데이션으로 채웁니다. 
13단계
"텍스트" 도구(문자 도구)를 사용하고 밑줄 키(키 사이의 대문자)와 +)를 사용하여 직사각형의 왼쪽에서 오른쪽으로 직선을 만든 다음 캐리지를 이동한 다음 선을 그립니다. . 색상 #0f326b의 5개 라인이 표시됩니다. 
14단계
레이어 스타일 "그림자"(그림자)를 적용합니다. 
15단계
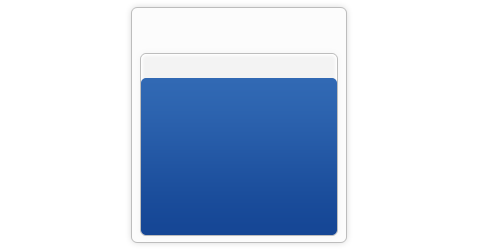
이것이 결과입니다. 
16단계
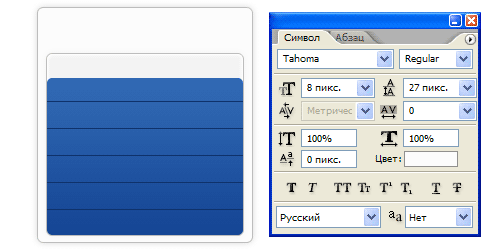
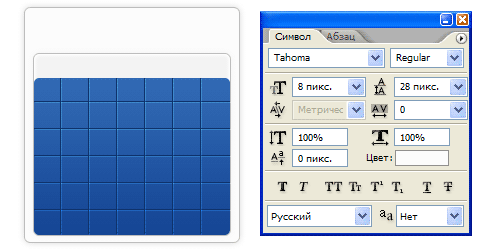
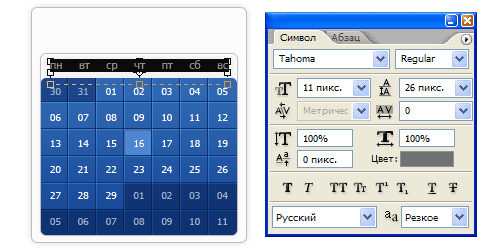
텍스트 레이어를 복제하고 시계 반대 방향으로 90도 회전한 다음 선에서 추가 꼬리를 제거하고 다른 선을 추가합니다. 텍스트 설정은 아래 그림과 같습니다. 
17단계
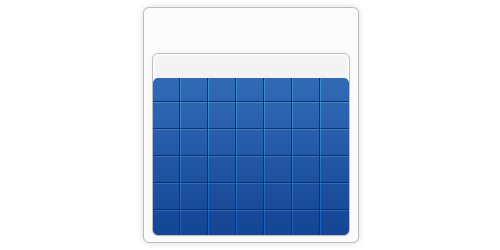
이것이 결과입니다. 
18단계
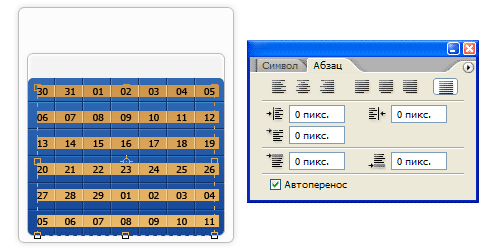
이제 문자 도구를 다시 사용해 보겠습니다. 먼저 텍스트를 쓸 영역을 선택한 다음 공백으로 구분하여 7개의 달력 날짜를 연속으로 씁니다. 그런 다음 "단락" 북마크로 이동하여 아래 그림과 같이 텍스트 정렬을 설정합니다. 
19단계
이것이 결과입니다. 텍스트 색상은 흰색입니다. 
20단계.
이제 12단계의 레이어를 복제하고 맨 위로 드래그한 다음 색상 #0f326b로 채웁니다. 레이어 혼합 모드를 "곱하기"로 변경하고 레이어 투명도를 40%로 줄입니다. 
21단계
이제 이번 달과 관련된 영역을 조심스럽게 제거합니다. 
22단계
현재 날짜 사각형을 선택하고 #4d86d2 색상으로 채웁니다. 
23단계
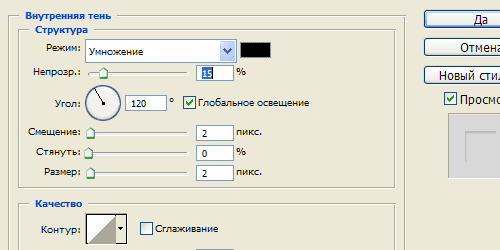
레이어 스타일 "Inner Shadow"를 적용하고 혼합 모드를 "Lighten"으로 변경합니다. 
24단계
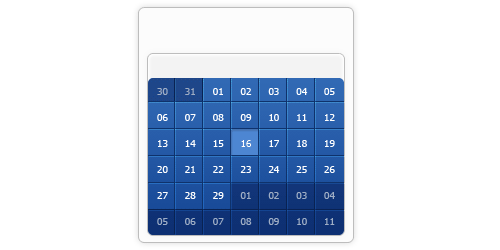
이것이 결과입니다. 
25단계
요일 이름을 색상 #707173으로 인쇄합니다. 
자신의 손으로 달력을 만들기로 결정하셨나요? 인내심과 시간을 확보하세요. 그 밖의 모든 것은 기술의 문제입니다.
취업 준비
배경 그림. 이를 위해서는 사물, 식물, 기하학적 모양, 건물 등을 반복하여 이미지나 그림을 그리는 것이 좋습니다. 배경은 달력의 주요 대상에 대한 주의를 산만하게 해서는 안 되며, 이를 보완해야 합니다.

질감 배경입니다. 사용하거나 사용하지 않을 수 있습니다. 오래된 그림, 거친 표면, 나무 구호, 깃털, 식물 - 이 모든 것은 질감이 있는 배경을 나타냅니다.
달력 그리드. 자유롭게 접속할 수 있는 인터넷은 다양한 선택을 제공합니다. 향후 캘린더 스타일에 가장 적합한 그리드를 선택하고 컴퓨터의 파일로 다운로드하세요.
메인 사진. 관심의 중심이 될 사진, 그림 또는 기타 이미지. 존재하지 않을 수도 있지만 더 흥미로울 것입니다.
사진과 함께 필요한 모든 파일이 컴퓨터 바탕 화면과 같은 하나의 폴더에 저장되어 있으면 작업하는 것이 편리합니다.
창작과정
Photoshop을 실행하고 새 파일을 만든 다음 빈 시트(A 4)를 만들고 가로로 뒤집습니다.
기능적으로는 다음 조작을 수행해야 합니다. "파일"을 클릭한 다음 "만들기"를 클릭하고 "이미지"를 클릭한 다음 "이미지 회전"을 클릭하고 "...90° 회전"을 클릭합니다.
이렇게 하면 달력이 위치할 빈 시트를 얻을 수 있습니다.
미래의 배경을 가져와 생성된 시트에 적용해 보세요. 실제로 폴더에서 Photoshop의 열려 있는 작업 창으로 드래그합니다.
생성된 시트에 오버레이 이미지가 나타납니다. 가장자리가 일치하지 않을 수 있습니다. 이렇게 하려면 나타나는 그리드를 잡고 마우스를 사용하여 필요한 크기로 늘립니다. 조작을 완료한 후 Enter 버튼을 눌러야 합니다.
텍스처 배경(있는 경우)과 달력 그리드에도 동일한 작업을 수행합니다.
메인 이미지를 잊지 마세요. 여유 공간을 남겨 둘 필요가 있습니다. 미래 달력 내에서 달력 그리드를 조정하고 임의로 이동하려면 '자유 변형' 기능을 사용해야 합니다. "편집"섹션에 있습니다.
달력에 메인 이미지를 추가하고 "자유 변형" 버튼을 사용하여 올바른 위치에 올바른 각도로 배치합니다.

달력에서 마지막 누락된 링크는 연도를 숫자로 쓰는 것입니다. 기능 패널 왼쪽에서 큰 문자 "T"를 찾아 마우스로 클릭합니다. 그런 다음 달력 필드에 "2015"와 같이 연도를 적습니다. 상단 기능 표시줄에서 글꼴과 크기를 선택합니다. 우리는 비문을 수행합니다. 스포이드 도구와 색상 선택기를 사용하여 원하는 색상으로 비문을 칠합니다.
이 단계에서 일어난 일을 요약해 보겠습니다. 생성된 레이어는 다음 순서로 정렬되어야 합니다.
"2015"라는 텍스트가 있는 상단
아래는 메인 사진
사진 아래에는 달력 그리드가 있습니다.
그리드 아래에는 릴리프 배경과 배경 이미지가 있는 두 개의 레이어가 있습니다.

이제 당신의 작업을 다시 주의 깊게 살펴보세요. 모든 것이 정확합니까? 오류가 있습니까? 그런 다음 레이어를 병합하고 결과를 저장하여 작업을 완료합니다.
오늘 우리는 프로그램에서 달력 그리드를 만드는 방법을 배웁니다. 어도비 포토샵.
먼저 포토샵에서 그리드를 만들어야 하는 이유를 설명하겠습니다. 첫째, 언제든지 텍스트의 글꼴 크기, 색상, 밝기, 대비 및 기타 매개 변수를 조정할 수 있습니다. 이는 다른 프로그램에서 달력 그리드를 만들 때 불가능하거나 설정이 제한되어 있습니다. 둘째, 추가 처리가 가능한 레이아웃을 갖게 됩니다. 즉, 이미지만 편집하고 달력 그리드를 원하는 곳으로 이동할 수 있습니다. 셋째, 텍스트를 추가하고 레이아웃을 조정하는 작업을 만들 수 있습니다(이러한 작업의 예는 아래 비디오에 나와 있습니다).
자, 시작해 봅시다!
먼저 A4 크기와 같은 문서를 만들어 보겠습니다. 다음으로 선택하세요. 수평 문자 도구

예를 들어 01과 같은 숫자를 인쇄합니다. 그런 다음 나중에 텍스트를 더 쉽게 배포할 수 있도록 안내선을 만듭니다. 아래 그림과 같이 사각형 모양으로 만듭니다. 가로로 7개, 세로로 같은 숫자의 셀이 있어야 합니다.
이제 나머지 숫자를 07번째까지 생성하여 별도 블록의 각 셀에 입력합니다.

숫자를 더 쉽게 복제하려면 Alt 키를 누른 채 숫자를 선택하고 새 위치로 드래그하면 레이어 복사본이 만들어집니다.
모든 숫자 입력이 완료되면 가로 앞 7자리를 선택하여 메뉴로 이동합니다. 레이어 정렬 수직 중심. 줄 간격을 맞추고 계속 진행합니다.
이 프로젝트에서는 작업을 단순화하는 것이 가장 중요하므로 키를 누르면서 강조 표시합니다. 옮기다 01부터 07까지의 레이어를 마우스 오른쪽 버튼으로 클릭하고 선택하세요. 링크 레이어. 그런 다음 키를 누른 상태에서 Alt레이어를 빈 셀의 다음 행으로 이동합니다. 텍스트의 이름을 바꾸고 나머지 숫자에 대해 유사한 작업을 수행합니다. 01부터 31까지의 숫자가 포함된 5개의 레이어가 있어야 합니다. 불필요한 숫자를 제거하세요.

이제 필요한 경우 동일한 작업을 사용하여 요일을 추가할 수 있습니다.
모든 텍스트 레이어를 다시 선택하고 Photoshop 메뉴로 이동합니다. 레이어-스마트 개체-스마트 개체로 변환. 따라서 모든 레이어를 스마트 개체로 변환하여 후속 작업에 대해 보다 유연한 설정을 제공합니다.

레이어 이름을 "월" 또는 원하는 대로 바꾸세요 😉
그럼 도구를 가져가자 직사각형 선택 윤곽 도구아래 그림과 같이 직사각형 형태로 06부터 28까지의 숫자를 선택합니다.

다음으로 레이어 패널에서 항목을 클릭하세요. 새 채우기 또는 조정 레이어 만들기, 빨간색을 선택하고 좋아요.

빨간색으로 채워진 레이어를 선택하고 키를 누릅니다. Alt+Ctrl+G아니면 메뉴로 가세요 레이어 만들기 클리핑 마스크.
이것이 우리가 얻어야 할 것입니다.

아래 비디오에서는 텍스트 필드에 데이터 입력, 레이어 연결 및 그룹화, 추가 작업을 생성하여 추가 숫자 제거 등의 작업을 자동화합니다.
1. 2480x3508px, 300dpi의 새 문서를 만듭니다.
배경이 투명해요.
2. 우리는 그 너머의 경계를 만들어야 합니다.
달력 시트를 만들 때 혼란스러워서는 안됩니다.
사실은 인쇄 및 제본에 사용되는 것입니다.
당신은 "먹을" 특정 장소가 필요합니다
이러한 행동.
1) 메뉴로 이동 -
편집 - 설정 - 측정 단위...
눈금자 "cm"로 설정
확인을 클릭하세요.
2) 메뉴 - 보기 - 눈금자로 이동합니다.
작업 창에서 열림
수직 및 수평 눈금자
3) 탐색기에서 문서 가시성을 50%로 설정합니다.
(네비게이터 열기 - 메뉴 - 창 - 네비게이터)
4) 작업 영역에서 스크롤을 이용하여,
다음과 같이 문서의 가시성을 설정하십시오.
오른쪽 상단(문서의 시작 부분)
통치자의 교차점에 떨어졌습니다.
정확한 위치를 이해하게 되고,
각 줄의 시작 부분에 0이 표시됩니다.
5) 바느질을 위해서는 1~1.5cm 정도 남겨두셔야 합니다.
상단 눈금자에서 마우스 왼쪽 버튼을 누른 상태에서 가이드를 드래그하고,
그리고 옆 눈금자의 값을 살펴보세요.
1.5cm 정도 잡아당겼어요.
브로슈어에는 깊은 브로셔를 포함하여 다양한 유형이 있습니다.
그러므로 더 많이 들여쓰는 것이 좋습니다.
6) 문서의 왼쪽 테두리:
그리고 상단의 값을 살펴보세요.
7) 오른쪽 테두리의 경우:
작업 영역의 하단 스크롤 이동
맞아 끝까지
측면 눈금자에서 가이드를 당기고,
그리고 상단의 값을 살펴보세요.
8) 아래쪽 테두리의 경우:
작업 영역의 측면 스크롤 이동
맞아 끝까지
상단 눈금자에서 가이드를 당기고,
그리고 옆에 있는 값을 보세요.
우리는 역순으로 카운트다운을 하고,
저것들. 문서 경계의 값에서.
9) 네비게이터에서 문서의 가시성을 줄이고,
계속해서 작업을 편리하게 할 수 있도록,
우리는 이 사진을 봅니다.
그런데 안내선의 색상 등을 변경해 보세요.
메뉴 - 편집 - 설정 - 으로 이동하실 수 있습니다.
가이드, 그리드, 조각
10) 도구 "직사각형 영역"
가이드에서 얻은 직사각형의 윤곽을 그립니다.
새 레이어에 흰색을 채워주세요.
레이어 선택을 취소하고 이름을 "body"로 지정합니다.
가이드 제거 가능
(메뉴 - 보기 - 가이드 삭제)
이 수업 포인트(하위 포인트가 있는 포인트 2)
꼭 하시길 추천드려요
나중에 레벨링에 대해 걱정할 필요가 없도록 -
업무 시간은 1분입니다.
"캘린더 시트"라는 이름으로
달력 그리드.
3. 그리드 계산을 보다 편리하게 수행하려면,
새 문서를 만들어야 합니다.
우리는 이렇게 합니다:
1) "body" 레이어의 선택 항목을 로드합니다.
(메뉴 - 선택 - 선택 영역 불러오기),
선택 항목을 로드하는 레이어가
레이어 패널에서 활성화되어 있어야 합니다.
(한 레이어의 활동성은 다른 레이어와 다른 색상의 존재 여부에 따라 결정되며,
내 경우에는 - 파란색;
레이어를 활성화하려면 - 레이어 패널에서
원하는 레이어를 마우스 왼쪽 버튼으로 클릭하세요.)
2) 메뉴 - 편집 - 복사.
3) 메뉴 - 파일 - 생성
복사된 데이터가 있는 창이 열립니다
확인을 클릭하세요.
문서가 생성되었습니다.
4. 그리드의 경우 문서 높이의 45%를 따로 설정합니다.
1) 새로운 수평 가이드를 정의하고,
55%에 해당
(메뉴 - 보기 - 새 가이드)
2) "프레임" 도구 사용
필요한 45%에 동그라미를 치세요
계속 작업하려면 "Enter"를 누르세요.
5. 수직 마킹.
그리드 상단에는 요일이 표시됩니다.
이는 문서의 너비를 7로 나누어야 함을 의미합니다.
너비를 100%로 합시다
100:7 약 14.5%
가이드를 만들러 가자
6개의 수직 가이드를 만듭니다.
6. 수평 표시.
세금 - 요일 열 1개, 숫자 열 6개,
수직 표시의 경우에도 7입니다.
이는 동일한 매개변수를 사용하여 가이드를 생성한다는 의미입니다.
하지만 수평적으로는:
14,5%, 29%, 43,5%, 58%, 72,5%, 86%
우리는 얻는다
7. 닥스훈트, 우리는 텍스트 작성을 위해 모든 것을 다 했습니다.
먼저 요일을 씁니다.
눈에 잘 띄는 글꼴을 선택하세요
필요한 경우 "기호" 패널에서 "굵게" 위치를 활성화합니다.
여기에서 이 패널에 대해 읽어보세요.
화면에 표시되는 내 매개변수 및 글꼴 이름
1) 한 주의 첫날을 적고,
셀 중앙에 위치시키세요.
가이드를 위쪽에서 당기고,
글자의 아래쪽 테두리를 표시합니다.
한 줄에 글자를 쓸 수 있게 해주는 것입니다.
그들은 “춤”을 추지 않을 것이다.
요일이 포함된 전체 시리즈,
레이어 패널에서 모든 것을 그룹으로 묶었습니다.
"요일"
2) 2013년 1월 달력을 봅니다.
한 달은 화요일에 시작됩니다
원하는 셀에 숫자를 쓰세요
(글꼴 크기를 48pt로 늘렸습니다),
위에서 숫자의 아래쪽 테두리에 대한 안내선을 드래그하고,
가이드를 측면에서 당기고,
수직 행에 있는 숫자의 경계를 결정합니다.
나는 이번 주 마지막 편지로 국경을 결정했습니다.
1월 그리드 전체
3) 마지막으로 일요일에 빨간색을 적용해 보겠습니다.
그리고 일요일.
"요일" 그룹 열기
"Sun" 레이어를 활성화하고 "Color Overlay" 스타일을 적용합니다.
(레이어 패널 하단 왼쪽에서 두 번째 아이콘)
또는 레이어를 마우스 오른쪽 버튼으로 클릭하고,
목록에서 "오버레이 옵션"을 선택하십시오.
스타일을 복사해 봅시다
(레이어를 마우스 오른쪽 버튼으로 클릭하고
선택 - 레이어 스타일 복사)
"숫자" 그룹 열기
Ctrl 키를 누른 채
일요일 날짜를 마우스 왼쪽 버튼으로 클릭하세요.
이 작업을 통해 필요한 레이어를 선택합니다.
이제 원하는 레이어가 선택되었으니,
선택한 레이어를 마우스 오른쪽 버튼으로 클릭하고
목록에서 선택 - 스타일을 붙여넣습니다.
우리는 얻는다
동일한 방법을 사용하여 나머지 텍스트의 색상을 변경할 수 있습니다.
블랙을 베이스로 주었어요.
8. 셀 테두리를 만들어 보겠습니다. 유용할 수 있습니다.
1) 연필 도구 설정
윤곽선을 추적할 때 사용할 것입니다.
둥근 하드 브러시를 활성화하고,
크기를 5픽셀로 설정하고 색상은 검정색으로 설정하세요.
2) 펜 도구를 활성화합니다
가이드에 첫 번째 앵커 포인트를 배치합니다.
3) 다른 문서 테두리로 스크롤
그리고 두 번째 점을 넣어주세요
4) 아래로 내려가서 다른 가이드에 포인트를 놓으십시오.
문제가 해결될 때까지 3개 하위 단락부터 반복합니다.
모든 수평 셀 가이드.
5) 새 레이어를 만들고,
그런 다음 문서를 마우스 오른쪽 버튼으로 클릭하고
목록에서 선택 - 윤곽선 추적
6) 도구 선택 창에서 '연필'을 활성화합니다.
우리는 "압력" 상자를 선택하지 않습니다.
확인을 클릭하고 스트로크를 받으세요.
개요는 "개요" 패널에서 삭제할 수 있습니다.
(개요를 마우스 오른쪽 버튼으로 클릭하고,
목록에서 선택 - 윤곽선 삭제
요일에 대해 줄을 추가할 수도 있습니다.
7) 같은 방법으로 윤곽선과 획을 만듭니다.
수직 가이드.
가이드를 제거하면
프레임 도구를 사용하여 문서를 자릅니다.
윤곽선 획의 초과 부분을 제거하려면,
문서의 가시성을 벗어나는 것입니다.
레이어 패널에서는 다음과 같이 보입니다.
파일을 psd 형식으로 저장하세요.
"그리드"라는 이름으로.
조언:
어떤 달은 숫자가 똑같아 보입니다.
이러한 월이 있는 그룹은 복제되고 이름이 바뀔 수 있습니다.
그리고 더 나아가:
월별 추가 숫자(일) 표시를 끄는 것을 잊지 마세요.
일요일도 조심하세요 -
불필요한 색상 오버레이 제거,
필요한 것을 붙여넣으세요.
12개월 동안 그리드를 만드는 데 약 한 시간이 걸렸습니다.
(수업을 작성하는 데 10배의 시간이 더 걸렸습니다)
그러니 나만의 오리지널 메쉬를 원하신다면,
글꼴을 편집할 수 있는 곳,
스타일 적용, 크기 조정,
그렇다면 기성품을 찾느라 시간을 낭비하지 마세요.
하지만 자신만의 것을 창조하는 것입니다.
9. "Grid" 파일에서 "horizontal" 레이어를 복제하고,
복제본에 "점선 획" 레이어 스타일을 적용합니다.
이것은 프로그램의 표준 세트입니다.
레이어 패널에 이러한 스타일이 없으면
그런 다음 화살표를 클릭하여 목록을 엽니다.
패널의 오른쪽 상단에서
모든 점선 스타일 중에서 저는 이것을 선택했습니다.
우리는 얻는다
10. 레이어 스타일을 설정하고 샤프닝 필터를 적용합니다.
메뉴 - 필터 - 선명도 - 스마트 선명도
최대의 효과로
11. 자세히 보면 알 수 있다
라인이 다르다는 것.
이는 특히 인쇄물에서 눈에 띄게 나타납니다.
A3 형식으로 인쇄하는 경우
달력 시트의 주어진 크기가 이를 허용합니다.
최적의 라인을 선택하시길 권해드리며,
직사각형 선택 윤곽 도구로 선택하고,
선택 항목을 별도의 레이어로 잘라내거나 복사합니다.
복제하고 그 자리에 복제물을 배치하고,
그런 다음 모든 점선을 하나의 레이어로 결합합니다.
"수평 획"이라는 이름으로.
어쨌든, 그게 바로 내가 한 일이다.
사용하기 편하게 레드 컬러를 적용했어요
"수평" 레이어에
점선을 완성한 후,
색상 오버레이에서 "수평" 레이어를 지웠고,
레이어 사본을 삭제했습니다.
모든 달에 점선이 필요하기 때문에
변경 사항을 파일에 저장
(메뉴 - 파일 - 저장)
12. 완전히 잊어버렸어요. 달 이름을 써야 해요!
1) 캔버스 크기를 200픽셀 위로 늘립니다.
(메뉴 - 이미지 - 캔버스 크기)
2) 한 달 단위로 그룹을 개설하고
월과 연도의 이름을 같은 글꼴로 씁니다.
글자는 36pt로, 숫자는 48pt로 썼습니다.
필요한 숫자의 크기를 변경하려면 다음을 수행하십시오.
작성 후 마우스 왼쪽 버튼으로 숫자를 선택하세요.
"기호" 패널에서 크기를 변경합니다.
결과적으로 우리는
3) 남은 달 동안 이 텍스트 레이어를 복제하고,
월별 그룹에서 중복 항목을 제거하고,
1월 대신에 그룹의 달 이름을 쓰세요.
변경 사항을 적용하여 파일 저장
(메뉴 - 파일 - 저장)
13. 점선이 있는 레이어를 선택하고,
그룹 "요일" 및 "1월"
레이어를 순서대로 선택한다는 점을 상기시켜 드리겠습니다.
Shift 키를 누른 상태에서 수행하세요.
Ctrl 키를 누른 상태에서 레이어를 선택적으로 선택
이제 선택적인 선택을 해야 합니다.
그러니 Ctrl 키를 누르고 계세요
선택 항목을 레이어에 병합
(메뉴 - 레이어 - 레이어 병합)
우리는 레이어를 얻었고 그것을 "메쉬"라고 부릅니다.
14. 이 레이어를 "캘린더 시트" 파일로 전송하고,
저장하지 않고 "Grid" 파일을 닫습니다.
이는 파일을 닫을 때 창이 팝업된다는 것을 의미합니다.
NO를 클릭해야 하는 경우
15. 문서 하단에 그리드 배치
지금까지 이 강의에서 제가 쓴 모든 내용은 다음과 같습니다.
탁상 달력을 만드는 기초.
다음으로 상상력을 발휘해야 합니다.
달력 시트를 디자인하기 위해,
시트 한 장의 디자인에 대해서만 간략하게 설명하겠습니다.
내 달력에는 사진을 위한 컷아웃이 있을 것입니다.
주제는 어린이일 가능성이 높습니다.
16. 1월 시트 디자인.
1) 하나의 문서에 대해 3개의 파일을 종이로 엽니다
내 "겨울 스타일" 세트 중 - 링크
"배경"이라는 그룹에 레이어를 넣고,
캘린더 시트에 옮깁니다.
2) 둥근 프레임 템플릿을 열고,
"프레임 - 컷아웃" 단원에 설명되어 있습니다. - 단원을 읽어보세요.
캘린더 시트에 옮깁니다.
허용되는 경계를 넘지 않도록 "몸체" 레이어를 켭니다.
새로운 가이드를 사용하여 수직 정렬을 결정합니다.
수직 50%
화면 왜곡을 고려하지 마십시오.
이는 썸네일 이미지 가시성의 버그입니다.
3) 선택한 레이어를 프레임과 함께 로드하고,
눈송이가 없는 종이를 사용하여 어두운 레이어로 전환합니다.
선택 항목을 새 레이어에 복사합니다.
레이어 패널에서 프레임 템플릿이 있는 레이어를 맨 위에 배치합니다.
레이어를 "프레임"이라고 부르고 템플릿이 있는 레이어를 "그림자"라고 부릅니다.
4) "프레임"레이어에 적용
"내부 광선" 레이어 효과,
화면의 설정.
5) 프레임에 하이라이트를 만듭니다.
이를 위해:
타원형 영역 도구
라운드 선택을 하다
새 레이어를 만듭니다
레이어 패널에서 "프레임" 레이어 위에 배치하고
중앙에 20픽셀의 흰색 획을 만들고,
선택을 취소합니다.
"프레임" 레이어의 선택 항목을 로드하고,
스트로크 레이어로 이동하여 필터를 적용합니다.
"반경 21픽셀의 가우시안 블러,
선택을 취소하면 얻습니다.
레이어를 복제하여 하이라이트 강화
복제본의 채우기를 70%로 줄입니다.
프레임과 관련된 모든 레이어를 "프레임"그룹으로 제거합니다.
레이어 패널.
7) "배경" 그룹으로 이동합니다.
나는 마스크를 사용합니다.
직사각형 선택 윤곽 도구 활성화
페더링을 250픽셀로 설정했습니다.
나는 두 가지 선택을 한다.
8) 선택한 영역을 해제하고,
선택을 취소하면 이런 모양이 됩니다.
9) "그리드" 레이어로 이동합니다.
직선 올가미 도구 활성화
도구 설정에서 위치를 활성화합니다
"선택 추가"
빨간색 값을 모두 강조 표시합니다.
10) 별도의 레이어로 잘라냅니다.
(메뉴 - 레이어 - 새로 만들기 - 새 레이어로 잘라내기)
"메쉬"레이어에는 검은 값만 남습니다
11) 레이어 스타일 "색상 오버레이"를 적용합니다.
"그리드" 레이어로
배경색 균형에 대한 사소한 수정
달력 시트가 준비되었습니다.
원본 크기 보기 - 링크
"01January"라는 파일을 두 가지 형식으로 저장합니다.
PSD의 작업자, png의 투명한 배경에 있는 한 레이어
결론적으로 다음과 같은 조언을 드리고 싶습니다.
사진 컷아웃 내부의 모든 그림자를 제거하고,
색깔이 있어서 보기에 좋지 않을 수도 있습니다.
사진을 추가할 때 언제든지 그림자를 만들 수 있습니다.
수업의 목표가 완료되었습니다.
그들은 행복한 시간을 지키지 않는다고 말하지만 현대 사회에서는 모든 것이 다릅니다. 최소한 날짜를 알아야 합니다. 특히 프리랜서이고 작업 수락 기한이 있는 경우에는 더욱 그렇습니다. 우리는 달력을 자주 보는데 오늘은 현대적인 달력 디자인을 직접 만들어 보겠습니다. Photoshop이 이를 도와줄 것입니다.
최종 결과:

우리는 다음이 필요합니다:
- 나무로 채우다 펄서배경화면
1단계: 새 파일 만들기
Photoshop을 열고 해당 크기의 새 문서를 만듭니다. 600x450px. 배경을 투명하게 설정하세요.

2단계: 배경 만들기
우리는 배경에 나무 채우기를 사용하기로 결정했습니다. 패턴을 다운로드하여 설치하고 배경에 추가하세요.

3단계: 달력의 모양 그리기
도구 사용 직사각형 도구(U)크기에 맞게 흰색 직사각형을 그립니다. 280x260px다음 스타일을 추가합니다.



4단계: 달력 머리글 그리기
도구 사용 직사각형 도구(U)크기에 맞춰 직사각형 그리기 280x40px이전 양식 위에 배치합니다. 다음 스타일을 추가합니다.


다음 결과를 얻어야 합니다.

5단계: 화살표를 그려 월을 선택합니다.
먼저 월 이름을 추가해 보겠습니다. 도구 선택 수평형공구(T)도구를 사용하여 이름(예: August)을 작성합니다. 사용자 정의 모양 도구(U)두 개의 작은 화살표를 추가한 다음 도구를 선택하세요. 라인툴(U)그리고 수평선을 그립니다( #352111 ) 헤더 아래에 있습니다.

6단계: 행과 열
이제 숫자 상자를 만들겠습니다. 이를 위해 눈금자를 사용하는 것이 좋습니다. (Ctrl+R)) 또는 보기->눈금자). 그런 다음 가이드를 사용하여 원하는 영역을 구성하세요.
도구 사용 직사각형 도구(U) 5개의 직사각형을 그립니다. 280x40px그리고 아래에서 위로 수평으로 배열하세요. 다음 그라데이션 채우기를 추가합니다.

헤더 아래에 남은 공간을 요일 이름으로 사용하겠습니다.

이제 40픽셀마다 안내선을 추가하세요.

7단계: 열과 행 분리
이제 도구를 사용하여 모든 것을 직사각형으로 "분할"해 보겠습니다. 라인툴(U).
흰색 수직선으로 시작하여 수직 안내선 오른쪽 1픽셀에 배치합니다.

그런 다음 흰색 가로선을 추가하여 가로 안내선 아래 1px에 배치합니다.

가로 어두운 회색 추가( #c5c5c5)수평 라인 위의 라인:

그런 다음 어두운 회색 수직선을 추가하여 수직 안내선 왼쪽에 배치합니다.

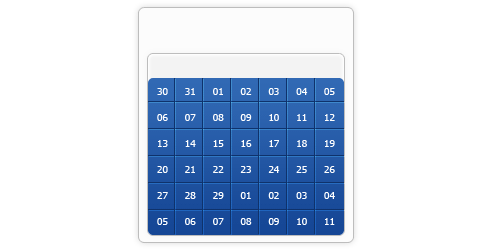
다음 결과를 얻어야 합니다.

8단계: 요일 추가
헤더 아래에 요일 이름을 추가합니다.

9단계: 날짜 추가
각각의 작은 직사각형 중앙에 날짜(1~31)를 추가하되 위치가 올바른지 확인하세요.
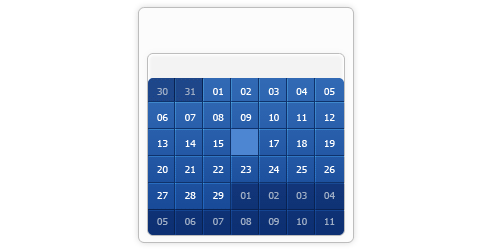
10단계: 비활성 날짜에 투명성 추가
7월 31일과 9월 1일, 2일, 3일은 8월에 속하지 않으므로 비활성화됩니다. 비활성 날짜 위에 흰색 직사각형을 추가하고 불투명도를 50%로 설정합니다. 이런 결과를 얻어야 합니다.

11단계: 현재 날짜 강조표시
날짜를 선택하고 크기가 3인 직사각형을 그립니다. 9x40px텍스트 아래에 배치하고 색상을 직사각형( #da603b) 그리고 1px 획을 지정합니다( #7a2d16). 직사각형은 선 위에 위치해야 합니다.
