აუცილებელი ელემენტი თქვენი ლამაზი დიზაინისთვის. დიზაინის ელემენტები და პრინციპები. გრადიენტები და განათების ეფექტები
Wix არ საჭიროებს დიზაინის ფართო გამოცდილებას. მაგრამ თქვენთვის საინტერესო არ იქნება ნამდვილი დიზაინერის ფეხსაცმლით სიარული? გსურთ ისაუბროთ იმავე ენაზე, როგორც ვებ დიზაინერებმა, გაიგოთ, რა წერია დიზაინის ბლოგებზე, ან შთაბეჭდილება მოახდინოთ თქვენს მეგობრებზე თქვენი ცოდნით, აქ არის ვებ დიზაინის 15 ტერმინი, რომელიც დაგეხმარებათ გაიაროთ როგორც საკუთარი.
წაიკითხეთ და გახსოვდეთ:
ვექტორული გრაფიკა არის ვიზუალური ელემენტები, რომელიც შედგება გეომეტრიული ფორმებისგან პიქსელირებული წერტილებისგან განსხვავებით. უპირატესობა ვექტორული გრაფიკარასტრულ სურათებზე, რომლებიც შედგება პიქსელებისგან, არის ის, რომ მათი გამოყენება უფრო ადვილია სურათებთან მუშაობისას დიდი ზომები. ტექნიკურად, ვექტორები შედგება დაჭიმული ხაზებისგან, რომლებიც შედგენილია წერტილიდან წერტილამდე. მიუხედავად იმისა, რომ კვადრატები და სამკუთხედები პირველია რაც მახსენდება, სინამდვილეში არსებობს სურათების უზარმაზარი მრავალფეროვნება, რომლებიც შეგიძლიათ შექმნათ ვექტორული გრაფიკიდან. ყველაზე ხშირად იგი გამოიყენება ლოგოების, ხატების და ინფოგრაფიკის დიზაინის შესაქმნელად.

2. რასტერული სურათები:ვექტორებისგან განსხვავებით, რასტრული გამოსახულებები შედგება პიქსელებისგან - პატარა ფერადი წერტილებით, რომლებიც სამარცხვინოა კომპიუტერული თამაშები 80-იანი წლები რასტერული სურათები ყოველთვის დამოკიდებულია ეკრანის გარჩევადობაზე. მაღალი გადიდების დროს ბიტმაპიშესაძლებელი იქნება იმ წერტილების დანახვა, საიდანაც იგი შედგება. სხვათა შორის, თქვენ მიერ გადაღებული ყველა ფოტო არის რასტრული გამოსახულება.


3.CMYK:დგას ფერებში ცისფერი, მაგენტა, ყვითელი და შავი და არის ყველაზე გავრცელებული ფერის სქემა, რომელიც გამოიყენება ბეჭდვისთვის. ეს ოთხი ფერი ქმნის პრინტერის მელანს. მათი განსხვავებული კომბინაციები ქმნის ფერების დიაპაზონს, რომელსაც ბეჭდვით ხედავთ.


4.RGB:ფერის მოდელი "წითელი, მწვანე, ლურჯი". თუ CMYK გამოიყენება დასაბეჭდად, მაშინ RGB არის ყველაზე გავრცელებული მოდელი ციფრულ გრაფიკაში. პრინტერებისგან განსხვავებით, კომპიუტერის მონიტორებიგამოიყენეთ წითელი, მწვანე და ლურჯი ფერებითქვენს პალიტრაში. სწორედ ამიტომ RGB არის მთავარი მოდელი, რომელსაც იყენებენ ვებ დიზაინერები.


"რას შეუძლია დიზაინს მოერგოს?" - გეკითხებით. ჩვენ ვუპასუხებთ გამოყენებული მოწყობილობის ტიპის მიხედვით. მობილური მოწყობილობების მზარდი გამოყენებასთან ერთად ადაპტური დიზაინი– დიზაინი, რომელიც საშუალებას აძლევს ვებგვერდებს იდეალურად მოერგოს ნებისმიერი მოწყობილობის ეკრანს, გახდა საკვანძო პუნქტი ვებსაიტის შექმნისას. თუ ფიქრობთ თქვენი ვებსაიტის ადაპტირებაზე მობილური მოწყობილობები(და ამაზე ფიქრი ღირს), მაშინ Wix-ის მოწინავე გადაწყვეტა საიტის მობილური ვერსიის შესაქმნელად აუცილებლად გამოგადგებათ. და დიახ, ეს აბსოლუტურად უფასოა.


დიზაინის ფილოსოფია, რომელიც ეფუძნება სიმარტივეს და ფუნქციონირებას. ფაქტიურად რომ ვთქვათ, პრინციპით შექმნილი ელემენტები " ბრტყელი დიზაინი", მოცულობა არ არის. მას აკლია ტექნიკა, რომელიც მიზნად ისახავს სიღრმისა და განზომილების დამატებას: არ არსებობს გრადიენტები, ჩრდილები, ტექსტურები და ხაზგასმა, რომლებიც ობიექტს რეალისტურ იერს აძლევს. მოცულობის დამატების ნაცვლად, ბრტყელი დიზაინი გადადის გრაფიკის საფუძვლებზე - ნათელი ფერები, მარტივი ფორმები, ღილაკები და ხატები.


არსებითად, სკეომორფიზმი ბრტყელი დიზაინის საპირისპიროა. გაიხსენეთ Apple-ის ძველი „ცულების“ დიზაინი, რომელიც შედგებოდა აპლიკაციებისა და ხატებისაგან, რომლებიც გამოიყურებოდა რეალობიდან აღებული (კომპასი, კიოსკი, კალენდარი და ა.შ.). ეს არის სკეუმორფიზმის არსი. მაგრამ რამდენიმეწლიანი ფართო პოპულარობის შემდეგ, სკეუმორფიზმი, როგორც ჩანს, დასასრულს უახლოვდება.


ასევე ცნობილია როგორც "დიზაინერი" მაიკროსოფტის ენა" შემუშავებულია Microsoft-ის მიერ და დღეს გამოიყენება კომპანიის ბევრ პროდუქტში. ის შთაგონებულია საგზაო ნიშნებით და მიზნად ისახავს იყოს რაც შეიძლება მარტივი და ნათელი. აქ მთავარია ვიფიქროთ დიზაინზე, როგორც სამუშაო სივრცეზე და არა როგორც ხელოვნების ნიმუშად.


9. ფილები:ეს სტრუქტურული სტილი პოპულარული გახდა Pinterest-ის წარმატების წყალობით. იგი ეფუძნება სვეტებისგან შემდგარ სტრუქტურას და მასალის პარალელურ, მაგრამ არა სიმეტრიულ მიწოდებას "ფილების" სახით. შედეგი არის სხვადასხვა ზომის სეგმენტები, რომლებიც ჯერ კიდევ ინარჩუნებენ მოწესრიგებულ, ორგანიზებულ გარეგნობას. Wix რედაქტორის საშუალებით თქვენ შეგიძლიათ მარტივად გამოიყენოთ ეს ლამაზი სტრუქტურა თქვენს საიტზე. უბრალოდ დააჭირეთ დამატება > გალერეა > ქვისა.


10. ზოლის ზედა ნახევარი:ეს არის ძალიან მნიშვნელოვანი ტერმინი დიზაინერებისა და მარკეტერებისთვის, რომლებიც მუშაობენ ონლაინ პლატფორმები. იგი აღებულია ძველმოდური ბეჭდვითი გაზეთების ლექსიკონიდან, რომლებიც ყველაზე მნიშვნელოვან ამბებს „გვერდის ზედა ნახევარში“ ათავსებდნენ, რათა მკითხველმა პირველი შეამჩნია. დიზაინში" ზედა ნაწილი"ზოლი" ეხება ეკრანის ნაწილს, რომელიც სრულად ჩანს ქვემოთ გადახვევის გარეშე. იდეალურ შემთხვევაში, თქვენი შინაარსის ყველაზე მნიშვნელოვანი ნაწილი იქ უნდა განთავსდეს.


ეს შეიძლება ჟღერდეს შუა საუკუნეების წამების სახელს, მაგრამ სინამდვილეში, გრძელი გადახვევა ერთ-ერთი უახლესი ტენდენციაა ვებ დიზაინის სამყაროში. ტერმინი ზოგადად თავისთავად საუბრობს და ნიშნავს სტრუქტურას, სადაც გრძელი გვერდებიმოითხოვს მუდმივ გადახვევას ქვემოთ. ამ ტიპის დიზაინს ბევრი უპირატესობა აქვს, რომელთა შესახებაც შეგიძლიათ გაეცნოთ.


12. სავიზიტო ბარათის ვებგვერდი (ან ერთგვერდიანი ვებგვერდი):ინტერნეტის მომხმარებელთა უმეტესობა უკვე მიჩვეულია იმ ფაქტს, რომ ვებსაიტი შედგება რამდენიმე გვერდისგან, რომელთა შორისაც შეგიძლიათ მარტივად ნავიგაცია. ნავიგაციის მენიუ. ერთგვერდიან საიტს ფაქტიურად ერთი გვერდი აქვს. არსებობს მრავალი მიზეზი, რის გამოც ვებსაიტის მფლობელმა შეიძლება აირჩიოს ერთგვერდიანი დიზაინი მრავალგვერდიანზე. თუმცა, ერთგვერდიანი დიზაინის შემუშავება მოითხოვს ბევრ დაგეგმვასა და ფიქრს, რათა მივაღწიოთ კონტენტის ეფექტური განაწილებას. საბედნიეროდ, Wix-ში შეგიძლიათ იპოვოთ ბევრი რამ, სადაც ყველაფერი წინასწარ არის გააზრებული.


13. ნეგატიური სივრცე, ან „თეთრი ლაქები“:ტერმინი გვერდის ელემენტებს შორის, შიგნით ან გარშემო შექმნილი თავისუფალი სივრცისთვის. "თეთრი ლაქები" არ გამოიყენება როგორც ცალკეული ელემენტი, არამედ ემსახურება მხოლოდ როგორც ჩარჩო საიტის სტრუქტურაში. ისინი არა მხოლოდ კარგია ესთეტიკური თვალსაზრისით, არამედ ხელს უწყობენ საიტის გამოყენებადობის გაუმჯობესებას.
ხაზები ასევე შეიძლება გამოყენებულ იქნას გადასაცემად სხვადასხვა იდეები. სწორი ხაზები გადმოსცემს წესრიგს და სისუფთავეს, ტალღოვანი ხაზები ქმნის მოძრაობის განცდას, ზიგზაგები კი დაძაბულობას ან მღელვარებას.
ფოტოგრაფია ხშირად იყენებს „წამყვანი ხაზების“ ტექნიკას, რომელიც, როგორც სახელიდან ჩანს, თვალს ასწორებს. თუ თქვენ შეგიძლიათ იპოვოთ წამყვანი ხაზები და ხაზგასმით აღვნიშნოთ ისინი, შეგიძლიათ მაყურებლის თვალი გაამახვილოთ გამოსახულების კონკრეტულ დეტალებზე.
მოდით შევხედოთ ვებ დიზაინში წამყვანი ხაზების გამოყენების მაგალითს. ამ გვერდზე ჩვენ ვხედავთ ძალიან მაგარ დიაგონალურ ბადეს და ძლიერი წამყვანი ხაზები მიგვიყვანს გვერდის განყოფილების მიხედვით: თვალი სწრაფად მოძრაობს ზიგზაგში.
PRA ვებსაიტის დიზაინიგამოიყენეთ ხაზები — ეს შესანიშნავი გზათქვენი ილუსტრაციების სტილიზაცია. შეხედეთ, მაგალითად, ამ ილუსტრაციებს მავთულხლართების სახით, რომლებსაც ქსენია სტავროვა ქმნის ტანსაცმლის ბრენდისთვის SNDCT. თითოეული ილუსტრაცია შესრულებულია მარტივი თეთრი ხაზებით, რაც დიზაინს აძლევს მთლიანობას და ცნობად სტილს. ყურადღება მიაქციეთ ხაზებს დამაინტრიგებელი სურათების შესაქმნელად.
Line არის მრავალმხრივი, მარტივი და ეფექტური გრაფიკული ელემენტი, რომელიც ნამდვილად არ უნდა იქნას მიღებული! სცადეთ ხაზები და ნახეთ, რამდენად მაგარია მათ შეუძლიათ თქვენი დიზაინის შექმნა!
02. სასწორი

მასშტაბი უზარმაზარ (ზოგჯერ სიტყვასიტყვით) როლს თამაშობს დიზაინში. მისი ყველაზე ძირითადი გაგებით, მასშტაბი არის კონკრეტული ზომა ინდივიდუალური ელემენტები. მასშტაბი გვეხმარება დიზაინებისა და სურათების სწორად ინტერპრეტაციაში. ვთქვათ, თქვენ უნდა დახატოთ თაგვი სპილოს გვერდით. სავარაუდოდ, თქვენი თაგვი სპილოზე გაცილებით პატარა იქნება, რათა მაყურებელმა ერთი შეხედვით გაიგოს ნახატის არსი.
ასე გვეხმარება მასშტაბი ბევრი რამის სწორად გაგებაში. მაგრამ სულაც არ არის აუცილებელი სასწორის არჩევისას ყოველთვის რეალიზმით იხელმძღვანელოთ. თქვენ შეგიძლიათ შექმნათ წარმოუდგენლად დიდი ან ძალიან პატარა სურათები, რომ გააოცოთ მაყურებელი ან ხაზგასმით აღვნიშნოთ Რადიზაინში რა არის ყველაზე მნიშვნელოვანი და რა მეორეხარისხოვანი.
მაგალითად, შეხედეთ გაბზ გრეგორც დომარადსკის ამ პოსტერს ფილმისთვის Drive. ამ პოსტერზე მთავარი გმირი ძალიან დიდია გამოსახული: პირველ რიგში მას ვაქცევთ ყურადღებას და მხოლოდ ამის შემდეგ შევნიშნავთ ყველა სხვა სახეს.

ეს სურათი არ არის რეალისტური, რადგან ადამიანების სახეები ერთნაირი ზომისაა ყოველდღიურ ცხოვრებაში (და რაიან გოსლინგი არ არის გიგანტი, რამდენადაც მახსოვს). თუმცა, მასშტაბის წყალობით, მაყურებელი მაშინვე ხვდება, თუ რამდენად მნიშვნელოვანია ფილმის თითოეული პერსონაჟი. იგივე ეფექტი შეიძლება მიღწეული იყოს დიზაინში.
როდესაც მასშტაბი განსაზღვრავს ელემენტების მნიშვნელობას — ამას ეწოდება იერარქია. არ ინერვიულოთ, ცოტა ხანში უფრო მეტს ვისაუბრებთ იერარქიაზე! ახლა მოდით შევხედოთ მაგალითს, სადაც მასშტაბი გამოიყენება მნიშვნელობის გამოსახატავად.
03. ფერი

მე ვიცი, რომ არ არის საჭირო იმის აღწერა, თუ რამდენად მნიშვნელოვანია ფერი დიზაინში, მაგრამ მე მაინც აღვწერ მას. ფერი არის საფუძვლების საფუძველი. ფერი ქმნის გარკვეულ განწყობას და ატმოსფეროს, გადმოსცემს ემოციებს; თითოეული ჩრდილი იწვევს საკუთარ ასოციაციებს. მოკლედ, ფერს შეუძლია გადაწყვიტოს თქვენი დიზაინის ბედი.
მოდით შევხედოთ ბრენდინგის ორ მაგალითს. ჩვენი პირველი ნომერი არის ნამუშევარი Smack Bang Designs-ისგან - „Lite Luxe“ კანის გაახალგაზრდავების სერვისის დიზაინი ქალებისთვის. ამ დიზაინში უპირატესობა ენიჭება მსუბუქ, რბილ, პასტელ ფერებს. თეთრი, ღია ნაცრისფერი, ნაზი ჟოლოსფერი, ისევე როგორც სპილენძისა და ოქროს შეხება — ყველა ეს ფერი ნაზად ავსებს ერთმანეთს, რაც იწვევს მშვიდ, ელეგანტურ და ქალურ დიზაინს.
Lite Luxe მიერ Smack Bang Designsმეორე მხრივ, გვაქვს მეორე მაგალითი: Frooti (წვენების მწარმოებელი) ბრენდის დიზაინი Sagmeister & Walsh-ის მიერ. წინა მაგალითისგან განსხვავებით, რომელშიც შერჩეული პალიტრის ფერები რბილად ავსებდნენ ერთმანეთს, ქ ამ შემთხვევაშიჩვენ ვხედავთ ძალიან კონტრასტულ ფერებს, რის გამოც დიზაინი ხდება უფრო აქტიური, ენერგიული და მხიარული.
Frooti Rebrand Sagmeister & Walsh-ის მიერფერი არ თამაშობს როლს მხოლოდ ბრენდინგის ელემენტებში, მისი გავლენა ვრცელდება ყველაფერზე — ფოტოგრაფიაზეც კი. ფილტრების წყალობით და სხვადასხვა პარამეტრები, ჩვენ შეგვიძლია უსასრულოდ გავაუმჯობესოთ ფოტოების ფერები და ტონები.
ქმნით დახვეწილ და დახვეწილ პლაკატების დიზაინს? რატომ არ გამოიყენოთ მონოქრომული ფილტრი შავი ტონებით და მაღალი სიმკვეთრით, როგორიცაა Canva-ს „ქუჩის“ ფილტრი. ან იქნებ გსურთ შექმნათ ექსცენტრიული სახე? ოდნავ შეამცირეთ გამოსახულების კონტრასტი, რომ ფერები გააჩუმოთ, გახადოთ ისინი უფრო რბილი და მშვიდი.
04. გამეორება

აიღეთ ნებისმიერი ცნობილი ბრენდი — Coca-Cola, Apple, Nike —და დარწმუნებული ვარ, შეგიძლიათ წარმოიდგინოთ მათი ლოგო, გამოსახულება და ფერის სქემა. რატომ მოდის ეს ყველაფერი მყისიერად? დიახ, ასეა, ეს ყველაფერი განმეორებაა.
რაც შეეხება ბრენდის დიზაინს, განმეორება არის მთავარი: ის უზრუნველყოფს ბრენდის თანმიმდევრულ იმიჯს და აკავშირებს ყველა ელემენტს ლოგიკურად.
მოდით შევხედოთ ბრენდინგის მაგალითს მიშელ ვანგისგან. როგორც ხედავთ, ამ კორპორატიულ იდენტობაში ყველაფერი თანმიმდევრულია: ფერების პალიტრა, ლოგოს გამოყენება და ინტერვალიც კი.

გამეორება არის ძირითადი ელემენტიბრენდინგი, მაგრამ მას ასევე აქვს თავისი გამოყენება ლამაზი "ერთჯერადი" დიზაინის შესაქმნელად. მაგალითად, გამეორება ნიმუშებისა და ტექსტურების ძირითადი კომპონენტია.
შეხედეთ ნასტია ჩამკინას ამ შეფუთვის დიზაინს: გამეორება გამოიყენება ლამაზი ნიმუშის შესაქმნელად. შაბლონები არ უნდა იყოს მოსაწყენი ყვავილების დიზაინი, როგორიცაა მტვრიან ძველ ფარდებზე, შაბლონები შეიძლება იყოს სახალისო და ეფექტური. რატომ არ იყენებთ განმეორებით შაბლონებს თქვენს მომავალ ნამუშევრებში?


05. ნეგატიური სივრცე

მოდით გავითვალისწინოთ ეს: ნეგატიური სივრცე არის „სივრცე შორის“, არეალი ელემენტებისა და მის გარშემო, რომელსაც აქვს საკუთარი ფორმა.
საყოველთაოდ აღიარებული მეფე და ნეგატიური სივრცის პიონერი იყო მხატვარი მაურიტს ეშერი: დარწმუნებული ვარ, თქვენ უკვე წააწყდით მის ნამუშევრებს და შეგაწუხეთ. ეშერმა შექმნა მრავალი მოზაიკური ნამუშევარი, რომლებშიც ერთი ფორმა მიედინება მეორეში ნეგატიური სივრცის მეშვეობით, როგორც ამ ოკრაში "ცა და წყალი I".

ნახეთ, როგორ გამოიყენა ეშერმა ფრინველებს შორის არსებული სივრცე თევზის ფორმის შესაქმნელად? ასე მუშაობს ნეგატიური სივრცე — ის ითვალისწინებს ყველაფერს, რაც არის ფიზიკურ დიზაინში და მის გარშემო და იყენებს ამ სივრცეს რაიმე ახლის შესაქმნელად.
თუ იყენებთ უარყოფითი სივრცეინტელექტითა და დაფიქრებით შეგიძლიათ შექმნათ მართლაც საოცარი და საინტერესო დიზაინები. შეამოწმეთ ეს მარტივი ცხოველების ხატები დიზაინერ ჯორჯ ბოჰუას, მარტივი, სუფთა ფორმების გამოყენებით თითოეული ცხოველის მკაფიო გამოსახულების შესაქმნელად.

06. სიმეტრია

მეცნიერებმა დაამტკიცეს, რომ ადამიანი ბუნებით ისწრაფვის სიმეტრიისაკენ. ჩვენ ვხედავთ სიმეტრიულ სახეებს, შაბლონებს და დიზაინებს უფრო მიმზიდველს, ეფექტურს და ლამაზს.
სიმეტრია ხშირად გამოიყენება ლოგოებში ჰარმონიული და დაბალანსებული დიზაინის მისაღწევად. სიმეტრიული ლოგოების მრავალი მაგალითი არსებობს: Target, McDonald's, Chanel, Starbucks და ა.შ.

რა თქმა უნდა, სიმეტრია არ არის ყველა დიზაინის ერთჯერადი გადაწყვეტა - არც უნდა იყოს. დაბალანსებულ დიზაინსა და „ზედმეტად სიმეტრიულ“ დიზაინს შორის არის ჯარიმა ხაზი, რომელშიც მხარეები ერთმანეთის იდენტურ სარკისებურ გამოსახულებებს ჰგავს. ასე რომ, იდეალურად სიმეტრიული დიზაინის ნაცვლად, შეეცადეთ გამოიყენოთ სიმეტრიის მხოლოდ დახვეწილი მინიშნებები თქვენს დიზაინში.
მაგალითად, ეს საქორწილო მოსაწვევი აშკარად აჩვენებს სიმეტრიას, მაგრამ მისი მხარეები არ არის სარკისებული. დიზაინერმა ზოგიერთი გრაფიკული ელემენტი და ტექსტი ისე მოაწყო, რომ სიმეტრია არც თუ ისე აშკარა იყო. შედეგი არის დელიკატური, რომანტიული და დაბალანსებული დიზაინი:

უფრო მეტიც, სიმეტრია ყოველთვის ასე აშკარა არ არის. ხანდახან ის იმდენად დახვეწილია, რომ ვერც კი შეამჩნევთ. უხილავი სიმეტრიის ნათელი მაგალითები შეგიძლიათ ნახოთ ბეჭდური პუბლიკაციების დიზაინში, კერძოდ ტექსტური ბლოკების დიზაინში. გახსენით ნებისმიერი ჟურნალი, იპოვეთ გრძელი სტატიადა, სავარაუდოდ, აღმოაჩენთ, რომ ტექსტი დაყოფილია სვეტებად, ხშირად სიმეტრიული ზომით — ეს ხდის სტატიას კითხვით, სუფთად და ვიზუალურად სასიამოვნოს.
შეხედეთ ამ წლიური ანგარიშის დიზაინს Brighten the Corners-ისა და Anish Kapoor-ისგან — ტექსტის სვეტები სიმეტრიულია გავრცელების შუაში.

თქვენს განლაგებაში მცირე სიმეტრიის გამოყენებამ შეიძლება შექმნას წონასწორობა და წესრიგი. ასე რომ შიგნით შემდეგშიროდესაც ქმნით დიზაინს პუბლიკაციისთვის ან მუშაობთ დიდი რაოდენობით ტექსტით, ყურადღება მიაქციეთ სიმეტრიას: არის თუ არა ის ძალიან ბევრი (ან ძალიან ცოტა)? თუ რამე შეფერხებულია დიზაინში, ექსპერიმენტი გააკეთეთ სიმეტრიით.
07. გამჭვირვალობა

ელემენტის გამჭვირვალობის ხარისხი გვიჩვენებს, თუ რამდენს ვხედავთ „მისი მეშვეობით“. რაც უფრო მაღალია გამჭვირვალობა, მით უფრო მსუბუქი და უხილავი გამოიყურება ელემენტი; რაც უფრო დაბალია გამჭვირვალობა, მით უფრო მასიურია.
მოდით შევხედოთ გამჭვირვალობის გამოყენების მაგალითს. ჯეკ კროსიგის ეს საოცარი ნამუშევარი ფენებს იყენებს სხვადასხვა ფორმები, ფერები, ზომები და გამჭვირვალობის დონეები ქმნის მართლაც ლამაზ გრაფიკას. ექსპერიმენტი დონეებითა და გამჭვირვალობის ეფექტებით, რათა წარმოადგინოთ თქვენი გრაფიკის ფენები და ფორმები საინტერესო გზებით.

გამჭვირვალობა ასევე შესანიშნავია სტატიკური სურათების მოძრაობის შესაქმნელად. მაგალითად, განვიხილოთ ფილიპო ბარაკანის, მიკო გარტნერის და ლორენც პოტტასტის ეს პოსტერი, რომელშიც რამდენიმე გამჭვირვალე სურათია გადაფენილი ერთმანეთზე, რაც ქმნის მოძრაობის განცდას და მიმზიდველ ეფექტს.

გამჭვირვალობა არ გამოიყენება მხოლოდ ციფრულ გრაფიკაში. მაგალითად, აქ არის მოწვევა ნიუ-იორკის შუშის მუზეუმში დაბეჭდილი გამჭვირვალე მინაზე - ეს ხდის დიზაინს უნიკალურ და მიმზიდველს. დარწმუნდით, რომ გაითვალისწინეთ, რომელ საშუალებებზე იქნება თქვენი დიზაინის ჩვენება: თუ გაქვთ შესაძლებლობა „თამაში“ გამჭვირვალობით, იფიქრეთ იმაზე, თუ როგორ შეგიძლიათ შემოქმედებითად თამაში.

08. ტექსტურა

სუფთა, მკაფიო და გლუვი გრაფიკული დიზაინი მაგარია, მაგრამ ზოგჯერ ცოტა „უხეში“ ტექსტურა არ ავნებს. ტექსტურა მატებს დიზაინს სიღრმეს და ტაქტილობას და მოაქვს მას საინტერესო ეფექტები.
თუმცა, როგორც ხშირად ხდება, ეს ტექნიკა ზომიერად უნდა იქნას გამოყენებული: თუ დიზაინს ძალიან ბევრი ტექსტურა აქვს, ის გადატვირთული იქნება. დაიმახსოვრე: არის მშვენიერი ზღვარი "შაბი ჩიკსა" და უბრალო ძველ გაფუჭებულ დიზაინს შორის.

ნახეთ, როგორ ბინძურდება დიზაინი, როცა ძალიან ბევრი ტექსტურაა? შრიფტი რომ არა, შრიფტის წაკითხვა შეუძლებელი იქნებოდა.
რა თქმა უნდა, თუ ბინძური გარეგნობა შეესაბამება თქვენს სტილს, ტექსტურები მშვენივრად იმუშავებს, მაგრამ თუ თქვენ ცდილობთ დაამატოთ მხოლოდ შეხება თქვენს დიზაინს, დარჩით ჩვენთან.
მოდით შევხედოთ ტექსტურის გამოყენების მაგალითს დიზაინის ეფექტის გასაძლიერებლად. ტექსტურა დენ კასაროს ამ ულამაზეს ტიპოგრაფიას ნამდვილად ვინტაჟურს ხდის. გაითვალისწინეთ, რომ უხეში ტექსტურა არ აშორებს ყურადღებას, არამედ აძლიერებს დიზაინის ეფექტს: ის უფრო ჰოლისტურს ხდის და ქმნის განცდას. თვითნაკეთი.

ახლა მოდით შევხედოთ სავიზიტო ბარათის დიზაინს Inkdot for Foremost Wine-დან. დიზაინერმა ტექსტურის გამოყენება მოიტანა ახალი დონე - თავად სავიზიტო ქაღალდი ამოტვიფრულია. წინასწარ იფიქრეთ იმაზე, თუ რა გრძნობებს გამოიწვევს თქვენი დიზაინი (არა მხოლოდ სულიერი, არამედ მატერიალური გაგებით) - და შეგიძლიათ შექმნათ მართლაც გამორჩეული ნამუშევარი.

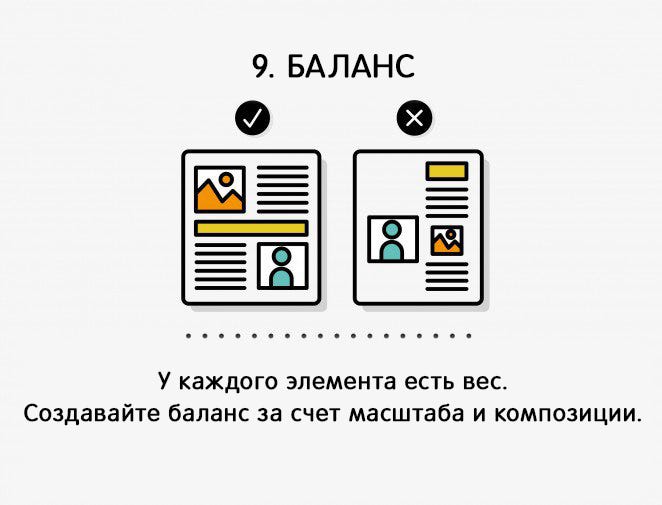
09. ნაშთი

ბალანსი მნიშვნელოვანია ჩვენი ცხოვრების ყველა სფეროში —და დიზაინში, რა თქმა უნდა, ასევე.
ბალანსის დასაუფლებლად, თქვენ უნდა ნახოთ თითოეული ელემენტის „წონა“: ტექსტური ბლოკებიდან სურათებამდე. აუცილებელია გავითვალისწინოთ ელემენტების ფერები, ზომები, ფორმები და ამის საფუძველზე შეაფასოთ მათი „წონა“ სხვა ნაწილებთან შედარებით.
ჭამე კარგი გზაგააკეთეთ ეს: წარმოიდგინეთ თქვენი დიზაინი 3D დაბეჭდილი. დაფიქრდით რა არის გამორჩეული? რა აჭარბებს?
შეხედეთ ამ კატის ლოგოს ჯორჯ ბოხუას — ნამუშევარი ლამაზად დაბალანსებულია. თუ ასეთი ლოგო დაიბეჭდება, სავარაუდოდ, ის ჰარმონიულად გამოიყურება.

ბალანსის ერთი ტიპია „ასიმეტრიული ბალანსი“, რომელშიც ზედა/ქვედა და მარჯვენა/მარცხნივ არ არის სარკის ანარეკლებიერთმანეთი. უფრო მეტიც, ასიმეტრიული ბალანსი მიიღწევა ელემენტების „დაბალანსებით“ ზომისა და გასწორების გზით. მოდით შევხედოთ მაგალითს.
ამ ენერგიულ სამუშაოში ელემენტები დაბალანსებულია მათი ზომით და ფურცელზე განლაგებით. გთხოვთ გაითვალისწინოთ, რომ ნამუშევარში დაბალანსებულია არა მხოლოდ ზედა და ქვედა მხარე, არამედ მარჯვენა და მარცხენა მხარეც — ეს მიიღწევა მოქნილი ზომებით, ასევე ელემენტების სურათებთან და ელემენტების ტექსტთან კომბინაციით.

10. იერარქია

იერარქია დიზაინში იგივეა, რაც იერარქია საზოგადოებაში: იდეა იგივეა. იერარქიული სიის სათავეში არის ყველაზე მნიშვნელოვანი რამ, "მეფეები". რაც შეიძლება მდიდრულად უნდა „ჩაიცვან“, რათა მეტი ყურადღება მიიპყრონ.
შეხედეთ ამ მაგალითებს A2 Magazine-დან: ჩვენ ვხედავთ სამ განსხვავებულ გზას სათაურის მნიშვნელობის ხაზგასასმელად — ყველაზე ფრთხილიდან ყველაზე ხმამაღალამდე. რომელი მეთოდიც არ უნდა აირჩიოთ, დარწმუნდით, რომ ემთხვევა სათაურის შინაარსს.

ჩვენი იერარქიის შემდეგი დონე არის მეორეხარისხოვანი ელემენტები, „აზნაურები“: ისინი მნიშვნელოვანია, მაგრამ ოდნავ ნაკლები, ვიდრე „მეფეები“. ისინი მოიცავს ქვესათაურებს, ციტატებს, დამატებითი ინფორმაცია. დარწმუნდით, რომ ისინი თვალსაჩინოა გვერდზე, მაგრამ არ შეეჯიბროთ სათაურებს.
შეამოწმეთ ეს მოწვევა Southern Fried Paper-ისგან. გაითვალისწინეთ, რომ თარიღი (ქორწილში მოწვევის ძალიან მნიშვნელოვანი ნაწილი) არის დიდი, თამამი შრიფტით, რაც უფრო ხილულს ხდის, ვიდრე ტექსტი ბოლოში. და მაინც თარიღი არ ჩრდილავს ტიტულს "ოდრი და გრანტი".

და იერარქიული სიის ბოლოში არის „გლეხები“ - მოკრძალებული დიზაინის ელემენტები, რომლებიც მინიმალურს შეადგენს. ვიზუალური ეფექტები: ჩვეულებრივ ეს არის ტექსტი, ნაკლებად მნიშვნელოვანი ინფორმაცია, ბმულები და ა.შ.
შეხედეთ მერი გალოუეის ამ ღამის ბაზრის პოსტერს. სათაური, ქვესათაური და თარიღი ხაზგასმულია დაუყოვნებლივ, ნაკლებად მნიშვნელოვანი დამატებითი ინფორმაცია მოთავსებულია ქვემოთ.

რა თქმა უნდა, იერარქია უფრო მეტია, ვიდრე უბრალოდ შრიფტის ზომა. გრაფიკას ასევე აქვს თავისი იერარქია: დაიმახსოვრეთ, ამაზე ვისაუბრეთ განყოფილებაში "მასშტაბი". რაც უფრო ნათელი და ფერადია ელემენტი, მით უფრო ახლოს არის ის ცენტრთან - მით უფრო მაღალია მისი იერარქია პატარა, ფერმკრთალი ან შორეულ ელემენტებთან მიმართებაში.
11. კონტრასტი

ხშირად ხდება, რომ კონტრასტი არის მთავარი ინგრედიენტი, რომლის წყალობითაც დიზაინი „იპყრობს თვალს“ — და ეს არის ზუსტად ის, რაც (რაც არ უნდა სამწუხარო არ უნდა ჟღერდეს) ბევრ კლიენტს სურს.
მისი ყველაზე ძირითადი გაგებით, კონტრასტი ეხება დიზაინის ორ ელემენტს შორის განსხვავების ხარისხს.
კონტრასტის ყველაზე გავრცელებული ფორმებია მუქი/ღია, სქელი/თხელი, დიდი/პატარა და ა.შ.
კონტრასტი ასევე დიდ გავლენას ახდენს ტექსტის წაკითხვაზე და წაკითხვაზე - რის გამოც წიგნები და სხვა გამოცემები იბეჭდება შავ თეთრ ფონზე. წარმოიდგინეთ, გამომცემლებმა გამოიყენონ ღია ნაცრისფერი შრიფტი თეთრ ფონზე? კონტრასტი ძალიან დაბალი იქნება და შრიფტის წაკითხვა რთული იქნება. ასე რომ, თუ თქვენ გაქვთ ტექსტი თქვენს დიზაინში, დარწმუნდით, რომ მას აქვს საკმარისი კონტრასტი.
მაგალითად, შეხედეთ ჯონათან კორეირას ამ პოსტერს და დააფასეთ, როგორ მოახერხა მან სურათებსა და ტექსტს შორის საკმარისი კონტრასტის შექმნა. ვინაიდან სურათი დაყოფილია ორ ნაწილად (ერთ მხარეს მწვანე დომინირებს, მეორეზე კი მუქი ნაცრისფერი), ტექსტის ფერი ასევე ემთხვევა თითოეულ ნახევარს ისე, რომ მთლიანი ფრაზა კარგად იხილოს.

კონტრასტული დიზაინის კიდევ ერთი შესანიშნავი მაგალითია რობი კობის ნამუშევარი. მას აქვს კონტრასტი არა მხოლოდ სინათლესა და სიბნელეს შორის, არამედ სქელსა და თხელს შორის, რის შედეგადაც დიზაინი არის ცოცხალი და მიმზიდველი.

კონტრასტი არა მხოლოდ სტილისტური მოწყობილობაა კითხვის გასაუმჯობესებლად, ის ასევე შესანიშნავი გზაა დიზაინის გარკვეულ დეტალებზე ყურადღების მიქცევისთვის. ეს ტექნიკა ხშირად გამოიყენება ვებსაიტების დიზაინში. მოდით შევხედოთ Audible სადესანტო გვერდის მაგალითს.

Ნახე როგორ ფონის სურათიჩაბნელებულია ნათელი წითელი ღილაკის კონტრასტის გასაძლიერებლად. სპეციალურად შექმნილი კონტრასტული ეფექტი მიმართავს მაყურებლის ყურადღებას მთავარ მოქმედებაზე (ბმული პირდაპირ მიდის გამოწერის გვერდზე).
ამიტომ დაიმახსოვრეთ, რომ გამოიყენოთ კონტრასტი, რათა ყურადღება მიიპყროთ გარკვეულ ელემენტებზე ან რომ მთელი დიზაინი გამოირჩეოდეს.
12. ჩარჩოები

ჩვენ ვაკადრებთ სამახსოვრო ფოტოებსა და ხელოვნების ნიმუშებს — და თქვენ შეგიძლიათ იგივე გააკეთოთ დიზაინით (თუ ამას სწორად გააკეთებთ). ჩარჩოები ჩვეულებრივ ასოცირდება ფოტოებთან, მაგრამ მათ ასევე შეუძლიათ მნიშვნელოვანი როლი შეასრულონ დიზაინში.
ფიზიკური საზღვრები — როგორიცაა ბლოკის საზღვრები ან სხვა გრაფიკული ელემენტები —დაგეხმარება ხაზგასმით აღვნიშნოთ დიზაინის გარკვეული ელემენტები და მიიპყროთ მაყურებლის ყურადღება მათზე.
მაგალითად, მოდით შევხედოთ ამ მენიუს დიზაინს Trevor Finnegan-ისგან. დიზაინერმა საფირმო კერძები და დაწესებულების მისია ჩარჩოში მოაქცია, რომ კლიენტის ყურადღება მიიპყრო ამ ინფორმაციაზე, თუნდაც ერთი შეხედვით გამოტოვებულიყო. ეს არის საკმაოდ მარტივი გზა შესაბამისი ინფორმაციის ხაზგასასმელად, მაგრამ მას შეუძლია დიდი განსხვავება მოახდინოს.

ჩარჩოები არ უნდა იყოს გრაფიკული. თუ თქვენ მუშაობთ ფიზიკურ ობიექტებთან, რატომ არ გამოიყენოთ ისინი ჩარჩოდ? შეხედეთ ამ პოსტერს, სადაც სხვადასხვა ნივთები ქმნიან ჩარჩოს და შრიფტი დამატებულია რედაქტორში. ამ ნამუშევარში კადრი მაყურებლის ყურადღებას ჭეშმარიტად მნიშვნელოვან ინფორმაციას მიმართავს.

13. ბადე

ბადე ჰგავს შენობის საძირკველს: ეს მნიშვნელოვანი პირველი ნაბიჯი, რომელიც საშუალებას გაძლევთ შექმნათ ფუნქციური და ლამაზი საბოლოო პროდუქტი. ეს არის ინსტრუქცია დიზაინერისთვის/არქიტექტორისთვის: სად უნდა განთავსდეს გარკვეული ელემენტები, რა უნდა იყოს გასწორებული და რასთან და როგორი უნდა იყოს საერთო შედეგი.
ბადე არის ძალიან მნიშვნელოვანი და, უმეტეს შემთხვევაში, თითქმის ნებისმიერი დიზაინის უხილავი ელემენტი. ბადე შედგება გარკვეული თანხასვეტები და რიგები, რომლებზეც შეგიძლიათ დიზაინის ელემენტების გასწორება. ბადის გამოყენებით შეგიძლიათ შექმნათ უფრო ორგანიზებული, მოწესრიგებული, კითხვითი და მიმზიდველი სახე.
მოდით შევხედოთ სხვადასხვა ბადეების გამოყენების მაგალითებს.

თქვენ არ გჭირდებათ ყველა ამ შაბლონის თქვენს დიზაინში 100% ყოველ ჯერზე ჩასმა. განიხილეთ თითოეული ნამუშევარი ცალ-ცალკე და შეარჩიეთ ყველაზე შესაფერისი გზა ყურადღების „ნაკადის“ მიმართვისთვის. უბრალოდ გაითვალისწინეთ, რომ მაქსიმალური ყურადღება კონცენტრირებულია გვერდის ზედა მარცხენა კუთხეში და ქვევით გადაადგილებისას ის თანდათან იშლება.
მოდით შევხედოთ მაგალითს, თუ როგორ სწორად და ეფექტურად მივმართოთ ყურადღება.
Atelier Martine&Jana-ს ეს დიზაინი მიმართავს ჩვენს ყურადღებას ძალიან რბილად და ორგანულად, ტექსტის განთავსებით გამოსახულების მოსახვევებში და გლუვ ხაზებზე. ჯერ ვხედავთ სათაურს და თარიღს (აქ გამოყენებულია მცირე იერარქია) და ამიტომ ვიწყებთ ქვევით სრიალს, ერთდროულად ტექსტური ინფორმაციისა და სურათის შესწავლას.

მოკლედ, ყურადღების ნაკადი იყოფა ტექსტსა და ფოტოგრაფიას შორის.
16. წესები

წამოწიეთ ეს თემა დიზაინერებს შორის და ისინი დაიყოფიან ორ ბანაკად: ისინი, ვინც ამტკიცებენ, რომ დიზაინში წესები არ არსებობს და ისინი, ვინც ამბობენ, რომ არსებობს წესები - და ბევრი მათგანი. და ტექნიკურად ორივე სწორია.
ნებისმიერი უნარის დაუფლებისას ბევრი უნდა ისწავლო – წესების ჩათვლით. მაგალითად: დარწმუნდით, რომ შრიფტი იკითხება, კერნინგი სწორად არის დაყენებული, რომ პიქსელები არ ჩანს სურათებზე და ა.შ. ეს არის დიზაინის საფუძვლები — რა დაგეხმარებათ ძირითადი დიზაინის შექმნაში.
თუმცა, ბევრი დიზაინერი თვლის, რომ როგორც კი აითვისებთ ამ წესებს, დროა დაარღვიოთ ისინი.
მოდით შევხედოთ მაგალითს, რომელშიც წესები განზრახ ირღვევა. ამ პოსტერში დიზაინერი შაჰირ ზაგი არღვევს ტიპოგრაფიის რამდენიმე ძირითად წესს (ძალიან მართალი) ხუმრობის გამო.

პოსტერი "როგორ გააბრაზოთ თქვენი დიზაინერი მეგობრები ისე, რომ მათ თავი სტკივათ"
წესების დარღვევის კიდევ ერთი მაგალითი, რომელსაც აუცილებლად წააწყდებით თქვენი დიზაინის თავგადასავლების დროს, არის დევიდ კარსონი. კარსონმა შექმნა პუბლიკაციები ჟურნალებისთვის (როგორიცაა ჟურნალი Ray Gun) ავანგარდული და გრანჟის სტილში. მისი დიზაინი იყო დინამიური, შოკისმომგვრელი და სრულიად არღვევდა წესებს —და მიუხედავად ამისა, ისინი დღესაც აღფრთოვანებულნი არიან.
კარსონზე დიდი ამბავია. მას სთხოვეს მუსიკოს ბრაიან ფერსთან ინტერვიუს დოკუმენტირება. ტექსტის შესწავლის შემდეგ, დიზაინერმა ის ძალიან მოსაწყენი აღმოჩნდა და ინტერვიუ დააფორმატა Zapf Dingbats-ში (Wingdings-ის მსგავსი სიმბოლოების შრიფტი), რამაც სტატია სრულიად წაუკითხავი გახადა. იხილეთ სურათი ქვემოთ:

კარსონს ჰქონდა პრინციპი დიზაინთან დაკავშირებით: ” წაკითხვა არ უნდა ჩაითვალოს ეფექტური კომუნიკაციის გასაღებად”.
კარსონი და მრავალი სხვა დიზაინერი ახერხებენ იდეის არსის გადმოცემას წესების სრული უგულებელყოფით. შაჰირ ზაგის თავის ტკივილის პოსტერი (ადრე განვიხილეთ) სიცილის წესებს არღვევს, კარსონის ნამუშევარი კი ინტერვიუს არსს ასახავს.
გამოდის, რომ კომუნიკაცია ეფექტური რჩება, მიუხედავად იმისა, რომ გააზრება განიცდის.
დიზაინის სამყაროში არის ადგილი წესებისა და წესებიდან გადახრების ადგილი. მიიღეთ ყველაფერი მარილის მარცვლებთან ერთად და ისწავლეთ რაც შეიძლება მეტი წესი, რათა მათ ეფექტურად და გონივრულად დაარღვიოთ.
17. მოძრაობა

ნამდვილად გსმენიათ, რომ ზოგიერთ ნახატსა თუ ხელოვნების ნაწარმოებში არის „ბევრი მოძრაობა“? ალბათ პირველად გაგაკვირვებთ ასეთმა მახასიათებელმა საიდან მოდის მოძრაობა სტატიკურ სურათში? მაგრამ მოძრაობა მნიშვნელოვან როლს თამაშობს ვიზუალურ ხელოვნებაში და შესაბამისად გრაფიკული დიზაინიიგივე.
ადრე ჩვენ ვისაუბრეთ დიზაინის დინებასა და ყურადღების მიმართულებაზე — ეს ფაქტორები მნიშვნელოვან როლს თამაშობენ მოძრაობის განცდის შექმნაში. თუ თქვენი ნამუშევარი ორგანულად მიმართავს მაყურებლის ყურადღების დინებას ზემოდან ქვემოდან, მარცხნიდან მარჯვნივ, A წერტილიდან B წერტილამდე — მაშინ დიზაინი შეუფერხებლად „გადაადგილდება“.
მაგრამ რა მოხდება, თუ თქვენ გჭირდებათ მოძრაობის გრძნობის შექმნა ამ სიტყვის პირდაპირი მნიშვნელობით? იქნებ დაგჭირდეთ აჩვენოთ მბრუნავი ბურთი ან მანქანა, რომელიც ჩქარობს გზატკეცილზე? ამ ტიპის მოძრაობის შექმნის მრავალი გზა არსებობს. მოდით შევხედოთ რამდენიმე მაგალითს.
პირველი, გამჭვირვალობა. ჩვენ უკვე მოკლედ შევეხეთ გამჭვირვალობის გამოყენებას მოძრაობის შესაქმნელად, ახლა მოდით ჩავუღრმავდეთ.
აქ მოცემულია ვლადიმერ მიროზიანის ლოგოს მაგალითი: წვეტიანი გამჭვირვალე გეომეტრიული ფორმებიერთმანეთზე გადაფარვისას ისინი ქმნიან ფრთების ქნევას. მარტივი გადაფარვის ეფექტი ქმნის სუფთა, გააზრებული და დახვეწილი მოძრაობის ეფექტს.

მსგავსი ეფექტი გამოიყენება პოსტერში
ოდესმე გიფიქრიათ, რა იქნება თქვენთვის შესაძლებელი მარკეტინგში, თუნდაც მცირედი დიზაინის ცოდნით? გსურთ აიყვანოთ თქვენი სოციალური ქსელები შემდეგ დონეზე, გაზარდოთ გამომწერების რაოდენობა, მოწონებები და გაზიარებები? კარგი ვიზუალური შინაარსის გარეშე არ შეგიძლია! საბედნიეროდ, ინტერნეტის ეპოქაში ახლის სწავლა ხელმისაწვდომი გახდა ყველასთვის, ვინც იცის როგორ გამოიყენოს საძიებო სისტემა. რომ უფრო ადვილად შეგუება ახალი ტერიტორია, შეისწავლეთ დიზაინის ეს 48 კონცეფცია და მათი გამოყენება. კითხვის სიმარტივისთვის ტერმინები ჯგუფებად დავყავით.
დეკორი
როგორ განათავსებთ ობიექტებს სურათზე, განსაზღვრავს თუ როგორ აღიქვამს მკითხველი ინფორმაციას. მნიშვნელოვანია მათი განთავსება დიზაინის სამიზნე წერტილებში;
1. ოქროს თანაფარდობა
ოქროს თანაფარდობა არის ორი სიდიდის თანაფარდობა, როდესაც დიდის მცირეზე გაყოფის შედეგად მიიღება რიცხვი 1,618. ოქროს თანაფარდობის წესის გამოყენებით, შეგიძლიათ თქვენი სურათები უფრო ადვილად აღიქვათ თვალით. დაადგინეთ, როგორ გაივლის მაყურებლის მზერა სურათში - მეტიდან თავისუფალი სივრცეგაჯერებულ ნაწილამდე.
ქვემოთ მოცემულია მაგალითი იმისა, თუ როგორ გამოიყენება ოქროს თანაფარდობა საიტის ძირითად ნაწილსა და გვერდითა ზოლს შორის სივრცის გასაყოფად.

2. მესამედების წესი
წარმოიდგინეთ, რომ თქვენს სურათზე დახატულია ბადე, რომელიც თავისი ხაზებით ყოფს სურათს 3 თანაბარ ნაწილად.
იმისათვის, რომ სურათები ვიზუალურად უკეთ გამოიყურებოდეს, მოათავსეთ ობიექტები ხაზებზე და მათი გადაკვეთის წერტილებზე. უმჯობესია ჰორიზონტის განთავსება ერთ-ერთ მეგზურზე.

გამოიყენეთ ბადის წერტილები, სადაც გიდები იკვეთება, როგორც სამიზნე ადგილებითქვენი დიზაინი.
შრიფტები და ჩაღრმავება
არ არსებობს სავალდებულო წესები ამა თუ იმ ტიპის შრიფტის გამოყენების შესახებ. თუმცა, რამდენიმე ექსპერტის რჩევის გათვალისწინება ტექსტს უფრო წასაკითხად გახდის. ვებსაიტზე ტექსტის ძირითადი ნაწილისთვის, ჩვეულებრივ, რეკომენდირებულია გამოიყენოთ sans-serif შრიფტები, მაგრამ სათაურებისთვის უფრო შესაფერისია serif შრიფტები - ისინი იპყრობენ მკითხველის თვალს.
3. Serif შრიფტები (serif)
Serifs ჰგავს პატარა "swish" ან curl on ასოები. ყველაზე ცნობილი წარმომადგენელია Times New Roman. Serif შრიფტები საუკეთესოდ გამოიყენება სათაურებისთვის და სხვა გამორჩეული ელემენტებისთვის. ისინი იპყრობენ მკითხველის თვალს.
4. Sans-serif
"Sans" ნიშნავს "გარეშე", შესაბამისად, "sans-serif" არის sans-serif შრიფტი ასოებზე. ტიპიური წარმომადგენელია Arial.

Sans serif შრიფტები უკეთესად შეეფერება ტექსტის ნაწილს. არაფერი შეუშლის ხელს მკითხველს ინფორმაციის აღქმაში.
5. Serif შრიფტები ფირფიტების სახით (slab serif)
slab serif შრიფტების შესახებ ის არის, რომ ისინი უფრო გეომეტრიულად და უფრო დიდად გრძნობენ თავს, ვიდრე ტრადიციული სერიფული შრიფტები.
 ასეთი შრიფტის მაგალითია Museo Slab.
ასეთი შრიფტის მაგალითია Museo Slab.
6. ხელნაწერი ტექსტის სტილები
ხელნაწერის სტილზე დაყრდნობით. ისინი უფრო გლუვია ვიდრე ტრადიციული შრიფტის ტიპები. კარგია ლოგოს დიზაინისთვის და ზოგადი დიზაინიბრენდი.
 მაგალითი იმისა, თუ როგორ შეიძლება გამოიყურებოდეს შრიფტის ტექსტი ხელნაწერ სტილში.
მაგალითი იმისა, თუ როგორ შეიძლება გამოიყურებოდეს შრიფტის ტექსტი ხელნაწერ სტილში.
7. Monospace შრიფტი
მონოსივრცული შრიფტი (ასევე ცნობილია, როგორც ფიქსირებული სიმაღლის, ფიქსირებული სიგანის ან არაპროპორციული შრიფტი) არის მაშინ, როდესაც ასოები და სხვა სიმბოლოები (რიცხვები და სიმბოლოები) იკავებენ ჰორიზონტალურ სივრცეს ერთსა და იმავე რაოდენობას. სხვა სიტყვებით რომ ვთქვათ: ასო "w" და ასო "t" ტოლი იქნება სიგანეში, ასევე რიცხვი "2". მონოსივრცული ტექსტის დიდი მასივი ძნელია აღქმა. მაგრამ ეს შეიძლება იყოს კარგი დიზაინის გადაწყვეტა პოსტერებზე სათაურებისთვის.
8. იერარქია
იერარქია ტიპოგრაფიაში არის ორგანიზაციული სისტემა, რომელიც ადგენს მნიშვნელობის წესრიგს მონაცემებს შორის და ამარტივებს შინაარსის ნავიგაციას. ეს ხელს უწყობს მკითხველის მზერის გადატანას განყოფილების დასაწყისიდან ბოლომდე, რაც საშუალებას მოგცემთ გამოყოთ საჭირო ინფორმაცია.

მაგალითი, რომელიც ასახავს ტექსტში ობიექტების იერარქიის მნიშვნელობას.
9. კერნინგი
Kerning არის ასოებს შორის მანძილის შერჩევითი ცვლილება. ეს ელემენტი განსაზღვრავს სივრცეს ორ კონკრეტულ ასოს (ან სხვა სიმბოლოებს: რიცხვებს, პუნქტუაციას და ა.შ.) შორის. ამრიგად, სივრცეები მორგებულია, რაც აუმჯობესებს ტექსტის წაკითხვას.
10. სიტყვებს შორის სივრცეები
IN ინგლისური ენაარსებობს თვალთვალის კონცეფცია. ეს ნიშნავს დაახლოებით იგივეს, რაც კერნინგს. განსხვავება ისაა, რომ ცალკეულ ასოებს შორის სივრცეებზე ფოკუსირების ნაცვლად, ყურადღება გამახვილებულია ასოების ჯგუფს/სიტყვებს შორის არსებულ სივრცეებზე. ისევე როგორც კერინგი, ელემენტი აუცილებელია ტექსტის წაკითხვის გასაუმჯობესებლად.
11. სივრცე ხაზებს შორის
ადგენს, რამდენი სივრცე იქნება ტექსტში სტრიქონებს შორის. გამოიყენება სივრცის შესაქმნელად ერთი ხაზის ქვედა ნაწილსა და ზედა ნაწილიშემდეგი სტრიქონები უფრო მარტივი კითხვისთვის.

ხაზებს შორის დიდი სივრცე საშუალებას გაძლევთ დაყოთ ტექსტი ბლოკებად და აბზაცებად. მცირე დაყოფა ტექსტს აერთიანებს.
12. ჩამოკიდებული ხაზები
ეს არის ტექსტის სტრიქონები, რომლებიც რჩება "მარტო" აბზაცის ზედა ან ბოლოში. ჩამოკიდებული სიმების 2 ვარიანტია:
- მარცხენა სიტყვა/ფრაზა: როდესაც აბზაცის ბოლო სტრიქონი შეიცავს ერთ სიტყვას ან ძალიან მოკლე ხაზს. ვიზუალურად, ხაზი პატარა ჩანს და არ ემთხვევა აბზაცის დანარჩენ ნაწილს.
- მარცხენა ხაზი: აბზაცის ბოლო ხაზი, რომელიც გადატანილია დასაწყისში შემდეგი გვერდი. იგი გამოყოფილია ტექსტის ძირითადი ნაწილისგან.
განლაგების ეტაპზე ისინი ცდილობენ ჩამოკიდებული ხაზების ამოღებას. მათ მიმართ მტრობა აიხსნება ესთეტიკური (ტექსტი კარგავს ერთგვაროვნებას და მართკუთხა ფორმას) და ტექნიკური მიზეზებით (დაკიდებული ხაზები ამცირებს ტექსტის წაკითხვას).
13. ლორემ იფსუმი
Lorem Ipsum არის მარტივი ტექსტი და კლასიკური პანგრამა, რომელიც გამოიყენება დიზაინის ინდუსტრიაში. როგორც წესი, ეს არის უაზრო ტექსტი, რომლის წერაში გამოყენებულია ანბანის ყველა ან თითქმის ყველა ასო. Lorem Ipsum საჭიროა გვერდის განლაგებისთვის. ამავდროულად, ის ეხმარება ტექსტის დათვალიერებას მოცემულ პარამეტრებში.
Ფერები
შერჩეული ფერები მნიშვნელოვან როლს თამაშობს ავტორის გზავნილის აღქმაში. ზოგიერთი ფერი ასტიმულირებს მოქმედებას, ზოგი კი ამშვიდებს. ფერების არჩევის ცალკეული სირთულე არის ტონების ჩვენების განსხვავება ეკრანებზე და ქაღალდზე.
14. RGB
RGB არის ფერის მოდელი, რომელშიც ძირითადი ფერებია წითელი, მწვანე და ლურჯი. ისინი შერეულია სხვადასხვა გზით, რათა წარმოიქმნას ფერების ფართო სპექტრი. ამ ფერის მოდელის ფარგლებში, ითვლება, რომ ფერების შერევა საბოლოოდ იწვევს თეთრს. ვინაიდან RGB მოდელი გამოიყენება კომპიუტერის და სხვა აღჭურვილობის ეკრანზე გამოსახულების მისაღებად, ფერები ითვალისწინებს ეკრანის განათებას.
15. HEX
Hex არის მოდელი, რომელიც შედგება 6 ფერისგან, რომელიც გამოიყენება HTML, CSS და აპლიკაციის დიზაინში პროგრამული უზრუნველყოფაფერების წარმოსაჩენად.

16.CMYK
CMYK არის ფერადი მოდელი, რომელიც გამოიყენება ბეჭდვისთვის. CMYK ფერებითავდაპირველად უფრო ღია, ვიდრე შერევით მიღებულ ფერებს. რაც უფრო მეტია შერევა, მით უფრო მუქია მიღებული ფერი.
ფუძე ყვითელი, იასამნისფერი, ცისფერი და შავია, რომელთა შერევა იწვევს ახალი ფერების შექმნას. რატომ გჭირდებათ CMYK მოდელი? RGB მოდელიშექმნილია ციფრული ეკრანებისთვის და კარგავს სიკაშკაშეს ბეჭდვისას. საჭირო იყო მოდელი, რომელიც ინარჩუნებდა ფერებს დაბეჭდვისას.

17. პანტონის ფერის მოდელი
სტანდარტიზებული ფერის შესატყვისი სისტემა. თითოეულ ჩრდილს აქვს თავისი ნომერი, რაც ამარტივებს საჭირო ფერის პოვნისა და რეპროდუცირების პროცესს.

18. თბილი ფერები
თბილი ფერები, როგორიცაა წითელი, ნარინჯისფერი, ყვითელი ან ამ ფერების ვარიაციები, გადმოსცემს მეგობრულ, ხალისიან, მყუდრო განწყობას.
19. მაგარი ფერები
ცივ ფერებს, როგორიცაა ლურჯი, მწვანე, იასამნისფერი, აქვთ დამამშვიდებელი უნარი.

20. ანალოგები
ანალოგური ფერის სქემები იყენებენ ფერებს, რომლებიც ერთმანეთის გვერდით არიან ფერის ბორბალზე. ისინი, როგორც წესი, კარგად გამოიყურებიან ერთად და ქმნიან მშვიდ და კომფორტულ დიზაინს.

21. კომპლემენტარულობა
დამატებითი ფერები არის ფერები, რომლებიც ერთმანეთის საპირისპიროა ფერის ბორბალზე (მაგალითად, წითელი და მწვანე). წრის საპირისპირო წერტილებზე მდებარე ფერები საშუალებას გაძლევთ "თამაში" კონტრასტით და გამოყოთ საჭირო ობიექტები.

22. ტრიადები
ასეთი ფერის სქემაგვირჩევს ფერების გამოყენებას, რომლებიც ერთმანეთისგან თანაბრად არის დაშორებული ფერის ბორბალზე. თუ ფერებს წერტილებით დააკავშირებთ, მიიღებთ ტოლგვერდა სამკუთხედს. ფერების ბორბალთან მუშაობის სხვა გზების მსგავსად, ტრიადები გეხმარებათ აირჩიოთ ფერები, რომლებიც ერთმანეთთან ჰარმონიაშია.

23. ფერების თეორია
არის 3 ძირითადი ცნებებიფერის თეორიაში:
- ფერადი დისკები - მიეცით მინიშნებები იმის შესახებ, თუ რომელი ფერები საუკეთესოდ გამოიყენება ერთად.
- ფერის ჰარმონია არის ფერების თანმიმდევრულობა მათი ფორმისა და გამოყენების მოცულობის აღმოჩენილი პროპორციულობის შედეგად.
- ფერების გამოყენების კონტექსტი და მათი გავლენა ადამიანის აღქმაზე.
იმის გაგება, თუ როგორ გამოიყენოთ სხვადასხვა ფერებიაზრის გადმოცემა არის როგორც დიზაინის, ისე მარკეტინგის მნიშვნელოვანი ნაწილი. ქვემოთ მოცემულია მოკლე სახელმძღვანელო იმის შესახებ, თუ როგორ მოქმედებს ფერები ტვინის აღქმაზე.

24. პალიტრა
ფერთა პალიტრა არის ფერების ნაკრები, რომელიც შეიძლება გამოყენებულ იქნას ყველა ილუსტრაციისთვის ან დიზაინისთვის, რომელიც წარმოადგენს თქვენს ბრენდს. არჩეული ფერები ერთმანეთთან ჰარმონიულად უნდა იყოს დაკავშირებული.
25. მონოქრომული
ტერმინი "მონოქრომული" გამოიყენება დიზაინის ან ფოტოების აღსაწერად, რომლებიც გადაღებულია ერთი ფერის ან იმავე ფერის სხვადასხვა ფერებში. ეს ტექნიკა ხშირად გამოიყენება გამოსახულების ანტიკური ეფექტის მისაცემად.

26. გრადიენტი
გრადიენტი არის ფერის თანდათანობითი ცვლილება სხვა ფერში (მაგალითად, მწვანე თანდათანობით იქცევა ლურჯად) ან ფერის გლუვი გადასვლა გამჭვირვალედ. არსებობს გრადიენტის 2 ტიპი: ხაზოვანი და რადიალური.
სურათებში, გრადიენტი დაგეხმარებათ ობიექტის უფრო რეალისტურად გამოჩენაში. მაგალითად, შექმენით განათების ეფექტი.
27. გამჭვირვალობა/გაუმჭვირვალობა
ეს საშუალებას გაძლევთ გახადოთ დიზაინის ზოგიერთი ელემენტი გამჭვირვალე. რაც უფრო დაბალია გამჭვირვალობის დონე, მით უფრო გამჭვირვალე გამოჩნდება ელემენტი. მაგალითად, 100% გამჭვირვალობა ნიშნავს, რომ ობიექტი ნორმალურ ფორმაშია.

მეტი გამჭვირვალე ობიექტები"იწონის" ნაკლებს. თქვენ შეგიძლიათ აირჩიოთ სხვა ობიექტები სურათზე. გამჭვირვალობის გამოყენებით, ისინი "თამაშობენ" ფერების ფერებში.
28. ტონი
ტონი არის ფერის აღწერის საშუალება. ნებისმიერი ფერი ფერის ბორბალზე არის ტონი. წითელი, ლურჯი და ყვითელი ტონებია.
29. ჩრდილი
Hue არის ფერის ვარიანტი. ჩრდილები იქმნება ნებისმიერისთვის თეთრის დამატებით ფერის ტონიფერის ბორბალში. განათება და ტონის შემცირება ფერს ნაკლებად ინტენსიურს ხდის.
მდიდარი ტონები საშუალებას გაძლევთ ხაზი გაუსვათ მთავარს. ჩრდილების გამოყენება ობიექტებს ვიზუალურად უფრო რბილს და მსუბუქს ხდის.

ბრენდინგი
სახელი, ლოგო, ბრენდის სიმბოლო ბიზნესისთვის თითქმის ადამიანის სახელია. კომპანიის გარკვეული სტილი ხაზს უსვამს მის უნიკალურობას და საშუალებას აძლევს მას გამოირჩეოდეს სხვებისგან.
30. ლოგო
ლოგო არის კომპანიის სახელი, რომელიც დამზადებულია უნიკალური დიზაინით საქმიანი გამოყენებისთვის. ნებისმიერმა კომპანიამ უნდა დააფორმოს თავისი სახელი ლოგოს სახით, რათა მყიდველმა ადვილად და სწრაფად შეძლოს პროდუქციის იდენტიფიცირება.
31. ბრენდის სიმბოლო
როგორც წესი, ბრენდის სიმბოლო არ შეიცავს კომპანიის სახელს. წარმომადგენლობისთვის, კომპანია იყენებს სიმბოლოს ან ხატულას. ლოგოს მსგავსად, ის საშუალებას გაძლევთ ამოიცნოთ პროდუქტები.

32. ხატი
ხატები არის სურათები, რომლებიც გამოიყენება ობიექტის ან მოქმედების გამოსასახად. მაგალითად, კალმის სურათი შეიძლება წარმოადგენდეს რაღაცის დაწერის პროცესს, ან უბრალოდ თავად კალამი, როგორც ობიექტი.
ხატები შეიძლება გამოყენებულ იქნას ბრენდის იდენტურობის შესაქმნელად. მათ სულაც არ უნდა უკავშირდებოდეს ის, რასაც თქვენი კომპანია აკეთებს, მაგრამ მათ უნდა გადმოსცენ ის გრძნობა, რომელიც გსურთ გადასცეთ კლიენტს.
ხატულები დაგეხმარებათ დაზოგოთ სივრცე კომპანიის ვებსაიტის შექმნისას. მოცულობითი სიტყვების ან ტექსტების ნაცვლად, საკმარისია ერთი სურათის განთავსება. თუმცა, ხატოვანი სურათების გამოყენებისას, კარგად იფიქრეთ იმაზე, თუ რისი წარმოდგენა გსურთ და რამდენად ნათელია ეს თქვენი აუდიტორიისთვის.
33. სტილის გიდები
სტილის სახელმძღვანელო არის სტანდარტების ერთობლიობა იმ ყველაფრის დიზაინისთვის, რაც დაკავშირებულია თქვენს ბრენდთან, არ აქვს მნიშვნელობა ეს სადესანტო გვერდია, სავიზიტო ბარათები თუ უბრალოდ დაბეჭდილი დოკუმენტები. სტილის სახელმძღვანელოს შექმნის მიზეზი არის სრული თანმიმდევრულობის უზრუნველყოფა, სადაც არ უნდა იყოს ბრენდის სახელი.
დიზაინთან მუშაობა
მნიშვნელოვანია გავითვალისწინოთ, თუ როგორ მუშაობს დიზაინის თითოეული დეტალი. ნათელმა თანმხლებმა დეტალებმა შეიძლება ხელი შეუშალოს აღქმას ძირითადი ინფორმაცია. ელემენტების ერთობლიობაში, კლიენტი ვერ დაინახავს თქვენს სუპერ შეთავაზებას. ესთეტიურად კარგად შემუშავებული სივრცე საშუალებას მოგცემთ არ დაკარგოთ ლიდერები და მოიპოვოთ ახალი კლიენტები.
34. ბადე
აუცილებელია სვეტებისა და მწკრივების ერთგვაროვანი გამოყოფისთვის. ბადის წერტილები დიზაინერებს ელემენტების შესაბამისად მოწყობაში ეხმარება. ბადე საშუალებას გაძლევთ თანაბრად გადაანაწილოთ ობიექტები განლაგებაზე.

35. სასწორი
დიზაინში მასშტაბი არის ერთი ობიექტის ზომის თანაფარდობა მეორეს ზომასთან. ერთი და იმავე ზომის ორი ელემენტი შეიძლება გამოიყურებოდეს ექვივალენტური, მაგრამ შესამჩნევად განსხვავებული ზომის ელემენტები განსხვავებულად გამოიყურება.

როდესაც დიზაინის ელემენტებს გვერდიგვერდ ათავსებთ, იფიქრეთ იმაზე, თუ როგორ შეგიძლიათ გამოიყენოთ მასშტაბი მთლიან სურათში მნიშვნელობების ილუსტრირებაში. მაგალითად, დიდი წრე გამოიყურება უფრო ძლიერი და მნიშვნელოვანი, ვიდრე პატარა.
36. ასპექტის თანაფარდობა
ეს ეხება სიგანისა და ფორმის სიმაღლის თანაფარდობას, ყველაზე ხშირად მართკუთხედს (რადგან ეკრანების უმეტესობა უფრო განიერია ვიდრე სიმაღლე). იწერება მათემატიკური თანაფარდობის სახით ორწერტილით გამოყოფილი ორი რიცხვის გამოყენებით (სიგანე: სიმაღლე).
37. ტექსტურა
ტექსტურა არის გამოსახულების გარკვეული ტიპის „ზედაპირი“. თქვენ შეგიძლიათ აჩვენოთ, რომ სურათზე მოცემული ობიექტი აგურისგან ან ქსოვილისგან არის დამზადებული. ტექსტურა აძლევს გამოსახულების მოცულობას და რეალიზმს, ხდის სურათს "გემრიელ" და გასაყიდად.
38. ობიექტების სიმეტრიული განლაგება
ეს არის ნივთების განლაგება სურათზე ისე, რომ ისინი ერთმანეთის მიმართ 90 ან 180 გრადუსიანი კუთხით არიან. სხვა სიტყვებით რომ ვთქვათ: ობიექტები ერთმანეთის პარალელურად ან პერპენდიკულარულად დევს.
ამ ტექნიკას ხშირად იყენებენ მოდის გამოცემები. ის საშუალებას აძლევს ავტორს აჩვენოს მრავალი ობიექტი ერთდროულად ვიზუალური გადატვირთვის გარეშე. სწორად და კარგად დალაგებული ობიექტები ფოტოს სტილს ხდის და მაყურებლის ყურადღებას იპყრობს თავისი ესთეტიკით.

39. თეთრი სივრცე
თეთრი სივრცე, ასევე ცნობილი როგორც უარყოფითი სივრცე, არის ტერიტორია დიზაინის გადაწყვეტა, რომელიც ცარიელი რჩება. სივრცე გრაფიკას, გამოსახულებასა და გვერდზე არსებულ ყველაფერს შორის. მიუხედავად იმისა, რომ მას ჩვეულებრივ თეთრ სივრცეს უწოდებენ, ის შეიძლება იყოს ნებისმიერი ფერი.
თეთრი სივრცის კარგი მაგალითია Google-ის მთავარი გვერდი. ყველაფერი თითქმის მთლიანად თეთრია, რათა მომხმარებლებმა კონცენტრირება მოახდინონ საძიებო ზოლზე.

40. რეზოლუცია
გამოსახულების გარჩევადობა განსაზღვრავს მის ხარისხს. ზოგადად, რაც უფრო მაღალია გარჩევადობა, მით უფრო მაღალია ხარისხი. მაღალი გარჩევადობით, სურათი იქნება ნათელი და მკაფიო. დაბალ პარამეტრებში სურათი ბუნდოვანი და გაურკვეველი იქნება.

41. კონტრასტი
კონტრასტი ხდება მაშინ, როდესაც გვერდზე 2 ელემენტი განსხვავებულად გამოიყურება. ეს შეიძლება იყოს სხვადასხვა ფერები ტექსტისა და ფონისთვის, ან მუქი და ღია სურათების ტონები. დიზაინში კონტრასტის გამოყენების ერთ-ერთი მთავარი მიზეზი ყურადღების მიპყრობაა.

42. გაჯერება
გაჯერების კონცეფცია ეხება ფერის ინტენსივობას და სიწმინდეს. Უფრო გაჯერებული ფერი, რაც უფრო ნათელი ჩანს. უჯერი ფერები ფერმკრთალი ჩანს.

გამოსახულების გარკვეული ელემენტების მაღალი გაჯერება ხდის მათ გამორჩეულს და შეუძლია მეტი ყურადღება მიიპყროს და მეტი ვიზუალური წონა ჰქონდეს, ვიდრე სხვა ელემენტებს. თუ გსურთ სურათზე ტექსტის დამატება, უმჯობესია გამოიყენოთ მსუბუქად გაჯერებული ფონი.
43. დაბინდვა
დაბინდვა სურათს ბუნდოვანს და ბუნდოვანს ხდის. Შესანიშნავი იდეა- გამოიყენეთ ბუნდოვანი ეფექტი, როდესაც აპირებთ ტექსტის ფენის გადაფარვას სურათზე. ტექსტმა და სურათის ზოგიერთმა დეტალმა შეიძლება შექმნას კონკურენტული ურთიერთობა ერთმანეთთან, აცილებს ამ სიტუაციას და ტექსტს უფრო წასაკითხს ხდის.

44. ჩარჩო
როდესაც ჭრით სურათს, თქვენ უგულებელყოფთ სურათის არასასურველ ნაწილს. Cropping საშუალებას გაძლევთ შეცვალოთ გამოსახულების აქცენტი ან მიმართულება.

45. საგნის რეალისტური გადმოცემა
როდესაც ციფრული ელემენტი, როგორც ჩანს, არის ფიზიკური ნივთის ზუსტი ასლი. მაგალითად, წიგნების თაროები საკითხავ აპებში გამოიყურება და მოქმედებს ისე, როგორც რეალურ ცხოვრებაში უნდა იყოს ობიექტები.

ამ ტიპის დიზაინი პოპულარული იყო 2010-იანი წლების დასაწყისში და დღემდე გამოიყენება ზოგიერთ რესურსზე. როდის შეიძლება იყოს სასარგებლო რეალისტური რენდერი? მაგალითად, თქვენ აჩვენებთ თქვენი პროდუქციის მაგალითებს თქვენს ვებსაიტზე. პოტენციური კლიენტიშეძლებს შეფასებას გარეგნობა, მისთვის უფრო ადვილი იქნება შესყიდვის გადაწყვეტილების მიღება. საიტზე ღილაკების რეალისტური რენდერის გამოყენება ვიზიტორებს გაუადვილებს „დაწკაპუნებად“ ელემენტების პოვნას.
46. ბრტყელი დიზაინი
მინიმალისტური მიდგომა, რომელიც ფოკუსირებულია სიმარტივესა და პრაქტიკულობაზე. როგორც წესი, ასეთი დიზაინი ხასიათდება სურათზე დიდი თავისუფალი სივრცის არსებობით, მკაფიო კონტურებით, ნათელი ფერებიდა ორგანზომილებიანი ილუსტრაციები.
ბინა (ან ბრტყელი) დიზაინი საკმაოდ პოპულარულია. ის ანიჭებს გამოსახულებას სიმსუბუქისა და ტრენდულობის განცდას. გამოდგება ახალგაზრდა აუდიტორიის მოსაზიდად. თუმცა, საიტებზე ბრტყელი დიზაინის გამოყენებას მნიშვნელოვანი მინუსი აქვს - ყოველთვის არ არის ცხადი, რომელ ობიექტებს შეუძლიათ დააწკაპუნონ და რომელი არა.

47. რასტერი
რასტერული გამოსახულებები შედგება პიქსელების ბადისგან. სურათის ზომის შეცვლისას, ის შეიძლება ბუნდოვანი გახდეს. დიდი შანსია, რომ სურათების უმეტესობა, რაც კი ოდესმე გინახავთ, იყო რასტრული.
48. ვექტორი
ვექტორული გამოსახულებები შედგება პიქსელებისგან, ხაზებისა და მოსახვევებისგან. ეს ნიშნავს, რომ გამოსახულების მასშტაბირება შესაძლებელია ხარისხის დაკარგვის გარეშე. რასტრული სურათებისგან განსხვავებით, ვექტორული გამოსახულებები არ არის ბუნდოვანი მასშტაბის დროს.
უმჯობესია გააკეთოთ ლოგოები და სხვადასხვა ბრენდის ნიშნები ფორმაში ვექტორული გამოსახულება. მაშინ აღარ მოგიწევთ მათი დახატვა ყოველ ჯერზე ახალი ზომის განლაგების მომზადებისას.
მასალა მომზადდა საიტიდან აღებული ტექსტის მიხედვითblog.bufferapp.com.
ძირითადი ან ძირითადი დიზაინის ელემენტები არის ინდივიდუალური სამშენებლო ბლოკები, საიდანაც აგებულია მთელი კომპოზიცია. ხოლო ელემენტების სხვადასხვა კომბინაციები და განთავსებული აქცენტები უზრუნველყოფს მთელი დიზაინის ორიგინალობასა და უნიკალურობას. დიზაინის შექმნისას, ამისთვის საუკეთესო შედეგი, უმჯობესი იქნება თითოეული ელემენტის გააზრება და ყურადღება მიაქციოთ. და ასევე, უკვე საბოლოო შედეგის მქონე, შეგიძლიათ სცადოთ ნახოთ რამდენად ორგანულად და ჰარმონიულად გრძნობს თავს კომპოზიციის თითოეული მონაწილე.
1. სივრცე
სივრცის ცნება გაგებულია, როგორც მოქმედების ადგილი ან არენა, პლატფორმა, სადაც რეალურად მდებარეობს მთელი კომპოზიცია. Შესაძლოა ორ განზომილებიანიდა სამგანზომილებიანისივრცე. ობიექტებს სამგანზომილებიან სივრცეში აქვთ სიღრმედა მოცულობა.
2. ხაზი
ხაზი არის ბაზის ელემენტიდიზაინი, რომელიც არის წერტილების უწყვეტი თანმიმდევრობა ზედაპირზე, დამზადებული ფანქრით ან ფუნჯით. ხაზები გამოიყენება კონტურების ან კონტურების დასადგენად. ხაზები შეიძლება იყოს მოსახვევებში, ჰორიზონტალური, ვერტიკალური, ტალღოვანი, პარალელურად, წერტილოვანი.
3. ფიგურა
როდესაც ხაზი კვეთს თავის თავს ან სხვა ხაზს, იქმნება ფიგურა. არსებობს გეომეტრიულიფორმები (წრე, კვადრატი, მართკუთხედი, სამკუთხედი) და ორგანულიფორმები (ფოთლის, ნაჭუჭის, ყვავილის კონტურები და ა.შ.). 
4. ფერი
ფერი ძალიან კარგად გადმოსცემს ემოციებს და საშუალებას აძლევს საგნებს გამოირჩეოდნენ ფონიდან. ფერის გამოყენებით შეგიძლიათ ყურადღება მიიპყროთ საიტის გარკვეულ ნაწილზე. არსებობს ძირითადიფერები (წითელი, ყვითელი, ლურჯი), მეორადიფერები (ნარინჯისფერი, მწვანე, მეწამული) - ისინი მიიღება პირველადი ფერების შერევით, შუალედური(პირველადი + მეორადი) და დამატებითიფერები (საპირისპირო ფერები ფერის ბორბალზე). 
5. ტექსტურა
ტექსტურა გადმოსცემს ზედაპირის ვიზუალურ ან ტაქტიკურ იერს. ტექსტურა შეიძლება იყოს გლუვი, უხეში, რბილი. გამოარჩევენ რეალისტურიტექსტურები, როგორიცაა ხე, ქაღალდი, ქსოვილის ტექსტურები, ტყავის ტექსტურები და ა.შ. 
6. ფორმა
ფორმა არის სამგანზომილებიანი ობიექტი, ფიგურისგან განსხვავებით. ფორმის გაზომვა შესაძლებელია სიგანეში, სიმაღლეში და სიღრმეში. ასევე, ფორმას ქიაროსკურო გადმოსცემს. ფორმის მიღება შესაძლებელია ორი ან მეტი ფორმის კომბინაციით. 
7. კიაროსკურო
ეს ელემენტი განსაზღვრავს ობიექტზე გამოყენებული სინათლისა და ბნელი უბნების თანაფარდობას. ქიაროსკურო იქმნება გარე წყაროშუქი, რომელიც აჩენს შუქს და ჩრდილებს ობიექტზე. ეს არის კიაროსკურო, რომელიც ქმნის სიღრმეს ფოტოში. 
8. ზომა
კომპოზიციაში მონაწილე თითოეული დიზაინის ელემენტს აქვს გარკვეული ზომა ან მასა სხვა ელემენტებთან და მთლიან დიზაინთან მიმართებაში. ზომის კორექტირებით შეგიძლიათ უზრუნველყოთ ყურადღება, გადმოსცეთ განწყობა, შექმნათ საჭირო კონტრასტი და გამოყოთ ინფორმაცია. 
