Utilisez le formulaire de recherche. Créer la chaîne de recherche parfaite
J'ai été critiqué, disant que la mise en page était nulle, mais il existe du HTML5 et du CSS3 modernes.
Bien sûr, je comprends, les dernières normes sont cool et tout ça. Mais le fait est qu'en règle générale, je crée des mises en page sur commande et, dans la plupart des cas, une identité complète dans les différents navigateurs est importante, ce qui ne permet pas l'utilisation des dernières technologies. Par conséquent, je me concentre principalement sur la compatibilité entre navigateurs et, par habitude, j'ai présenté le formulaire de recherche « à l'ancienne ».
De manière générale, avec cet article je corrige la situation (pour le bien des insatisfaits de l'article précédent =) et propose ma propre version de la mise en page du même formulaire de recherche, mais en utilisant les technologies HTML5 et CSS3.
Un exemple de ce qui en résultera est disponible.
Que perdons-nous en concevant ce formulaire en utilisant HTML5 et CSS3 ?Dans d'autres navigateurs modernes, tout va bien. Je pense que les défauts ci-dessus ne sont pas critiques, j'utiliserais donc en toute sécurité pour mon site un formulaire conçu à l'aide des dernières technologies.
Code HTML du formulaire de rechercheCela ressemble à ceci :
Par rapport au formulaire de l'article précédent, les modifications suivantes ont été apportées conformément à la technologie HTML5 :
Voici tous les styles nécessaires avec commentaires :
Recherche ( /* définir la largeur requise du formulaire en fonction du design ** le formulaire s'étire sans problème */ largeur : 35% ; /* nous positionnerons le bouton de soumission de manière absolue, ** cette propriété est donc nécessaire */ position : relatif; ) .search input ( /* désactiver les bordures pour les entrées */ border: none; ) /* styles pour le champ de saisie */ .search .input ( /* étendre le champ de saisie sur toute la largeur du formulaire */ width : 100%; /* en raison du remplissage intérieur supérieur (8px) et inférieur (9px) ** ajuster la hauteur du formulaire ** rendre le remplissage intérieur de droite (37px) plus grand que celui de gauche, ** puisque le le bouton de soumission y sera placé */ padding: 8px 37px 9px 15px /* pour que la largeur du champ de saisie ; (100%) inclue le remplissage interne */ -moz-box-sizing: border-box: border; -box; /* ajouter des ombres intérieures */ box-shadow: inset 0 0 5px rgba(0,0 ,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); / rayon de bordure : 20 px ; police : 13 px Tahoma, Arial, couleur sans empattement : #555 ;
contour : aucun ; ) /* change la conception du champ de saisie une fois le focus */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4 ); background: #E8E8E8; color: #333; ) /* concevoir le bouton de soumission */ .search .submit ( /* positionner le bouton de manière absolue à partir du bord droit du formulaire */ position: absolue; top: 0 ; droite : 0 ; largeur : 37 px ; /* étirer le bouton sur toute la hauteur du formulaire */ hauteur : 100 % ; png) 50 % sans répétition /* ajouter de la transparence au bouton de soumission */ opacité : 0,5 ; ; ) /* lorsque vous survolez le curseur, modifiez la transparence du bouton de soumission */ .search .submit:hover ( opacity: 0.8; ) /* cette propriété est nécessaire pour que dans les navigateurs ** Chrome et Safari, vous puissiez styliser les entrées */ entrée ( -webkit-apparence : aucun ; )
Et les styles pour IE inférieurs à la version 9 :
P.S.
Merci aux critiques pour leurs commentaires sur l'article précédent ! Grâce à vous, de nouveaux points de mise en page me sont restés en tête.
Salutations à tous les lecteurs et abonnés du site. Aujourd'hui, je vais expliquer comment créer un formulaire de recherche HTML élégant pour un site Web.
La plupart des sites et blogs proposant de nombreuses informations variées utilisent de tels formulaires. Ils permettent aux visiteurs de trouver l’article souhaité à l’aide de mots-clés, je pense que tout le monde les a vus.
Du point de vue du navigateur, il s'agit de simples formulaires HTML comportant deux éléments : un champ de texte et un bouton qui envoie une requête. Parfois, il n'y a pas de bouton, alors le formulaire est soumis en appuyant sur la touche Entrée.
A titre d'exemple, j'ai pris l'une des œuvres de premiumpixels.com. Voici un lien vers le message lui-même. Ce fichier psd gratuit avec six types de formes ressemble à l'image ci-dessous. Vous pouvez télécharger le PSD lui-même à partir de ce site, car il est distribué gratuitement.
Nous nous limiterons à créer une version claire et sombre, puisque la troisième est bleue et très similaire à la version claire.

Ce que nous obtenons au final, voir ci-dessous :
Donc, comme je l'ai dit, le code HTML est un formulaire avec deux éléments d'entrée. Pour faciliter la conception, j'ai enveloppé chacun d'eux dans un bloc div.
Pour tous les types de conception, ce code sera le même.
Ceux qui ont travaillé avec Drupal 7 constateront peut-être que cette structure est très similaire au formulaire de recherche standard de Drupal 7. C'est effectivement le cas. Si vous intégrez cette conception dans votre site à l'aide de ce CMS, vous n'aurez rien à modifier dans la sortie HTML (à l'exception de l'espace réservé, voir ci-dessous).
Pour le champ de saisie, nous définissons l'attribut placeholder. La valeur de cet attribut est affichée dans le champ de saisie et disparaît lorsque le champ reçoit le focus. Une propriété très pratique.

Par défaut, l'ensemble de ce formulaire de recherche aura un aspect différent selon les navigateurs et ne sera pas très élégant partout. Par exemple, son apparence dans Opera et Safari est illustrée ci-dessous :
#search-block-form( largeur:248px; hauteur:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) en haut à gauche répéter-x; ) .focus-active( border-color:#aaa !important; background:#fff !important; ) #search-block-form input( padding:0; margin:0; display:block; border:none; outline:none; background:none; width :100%; hauteur:100%; ) #search-block-form .form-actions( width:28px; height:28px; float:left; background:url(images/searchIcon.png) 5px 2px no-repeat; ) #search-block-form .form-actions input:hover( curseur:pointeur; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) #search-block-form . form-item( width:210px; padding:0px 5px; float:right; height:28px; ) #search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans- serif; couleur:#222; hauteur:auto !important; rembourrage:6px 0;
Examinons-le dans l'ordre et plus en détail. Tout d'abord, nous définissons le formulaire lui-même avec l'identifiant #search-block-form les dimensions, la couleur de la bordure et l'arrondi des coins.
#search-block-form( width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) en haut à gauche répéter-x; )
Tous les éléments internes n'auront pas de couleur d'arrière-plan ni de bordure, nous remplacerons donc toutes les propriétés par défaut des deux balises d'entrée.
#search-block-form input( padding:0; margin:0; display:block; border:none; outline:none; background:none; width:100%; height:100%; )
Si possible, nous définirons le design des divs dans lesquels les éléments sont enveloppés, et non du div lui-même.
Le bloc form-actions restera collé au côté gauche et le bloc form-item collera au côté droit. Le bouton d'envoi du formulaire contient du texte, mais nous n'en avons pas besoin, nous le supprimons donc en utilisant la méthode bien connue suivante.
#search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; )
#search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; couleur:#222; hauteur:auto !important; padding:6px 0; )
Regardons maintenant le code JavaScript.
/* Copiez le code ci-dessous dans votre fichier js. (JavaScript). */ $(document).ready(function(e) ( $("input").placeholder(); $("#search-block-form .form-item input").focus(function())( $ ( "#search-block-form").addClass("focus-active" )).blur(function())( $("#search-block-form").removeClass("focus-active"); ) ); )); /* Fin */
Il semblerait, pourquoi JavaScript est-il nécessaire ici ? Cela ajoute en fait quelques éléments de convivialité utiles.
Premièrement, la propriété placeholder était fournie avec HTML5 et sa prise en charge dans les anciens navigateurs laisse beaucoup à désirer. Mais il existe une solution simple sous la forme du plugin jQuery jQuery-Placeholder, qui prendra en charge cette propriété dans tous les navigateurs (y compris même IE6 !).
Pour ce faire, connectez le fichier lui-même et activez cette fonction :
$("input").placeholder();
Si nous avons déjà connecté jQuery, nous pouvons faire autre chose. Par exemple, supposons que lorsqu'un formulaire reçoit le focus, il change d'une manière ou d'une autre.
Pour cela, nous avons créé une classe spéciale focus-active. Lorsque vous ajoutez cette classe à un formulaire, la couleur d'arrière-plan devient blanche et la couleur de la bordure devient un peu plus foncée. Le formulaire commencera à réagir aux actions de l'utilisateur.
Focus-active (border-color:#aaa !important; background:#fff !important; )
La classe.placeholder formate le texte de l'attribut placeholder dans les anciens navigateurs. Cette classe ne peut être utilisée que si nous utilisons le même plugin jQuery.
Espace réservé (couleur :#cbcbcb !important;)
C'est ça. Nous avons créé un formulaire de recherche facile à intégrer dans la plupart des sites Web.
Les autres versions ne sont pas très différentes, voir le code source des pages de démo, il y a les commentaires nécessaires.
C'est tout pour aujourd'hui. Écrivez dans les commentaires ce que vous aimeriez lire dans les nouveaux articles du blog, et abonnez-vous également au RSS et soyez le premier à recevoir des informations sur les mises à jour du site !
La ligne de recherche consiste en une combinaison d'un champ de texte et d'un bouton Entrée. Il semblerait que le design ne soit même pas nécessaire ici - après tout, nous ne parlons que de deux éléments simples. Mais sur les sites avec beaucoup de contenu, la barre de recherche est souvent l’élément de design que les visiteurs utilisent le plus. Lors de l’ouverture d’un site à l’architecture relativement complexe, les utilisateurs se tournent immédiatement vers la barre de recherche pour arriver à destination rapidement et sans douleur. Et soudain, il s’avère que la conception des lignes compte beaucoup.
Dans cet article, nous verrons comment l'améliorer pour que l'utilisateur passe un minimum de temps à accéder à ce qu'il recherche.
Meilleures pratiques1. Utilisez l'icône en forme de loupeAssurez-vous d'ajouter un marqueur visuel à la barre de recherche - une icône avec une loupe. Les icônes, par définition, sont une représentation visuelle d'un objet, d'une action ou d'un concept. Il existe un certain nombre d'icônes dont la signification est lue par la grande majorité des utilisateurs. L’image avec une loupe appartient spécifiquement à cette catégorie.
Les utilisateurs reconnaissent les informations véhiculées par l'icône, même sans légende
Conseil: Utilisez la version schématique la plus simple de l’image. Moins il y a de détails graphiques, mieux le symbole sera reconnu.
2. Placez la barre de recherche dans un endroit visible
Étant donné que la fonction de recherche est si importante pour un site ou une application, elle doit attirer l'attention - après tout, elle peut conduire l'utilisateur à la page souhaitée de la manière la plus courte possible.

Dans l'image de gauche, la fonction de recherche est cachée derrière l'icône
Il est important d'afficher l'intégralité du champ de saisie de texte : s'il est masqué derrière une icône, la fonction de recherche deviendra moins visible et l'interaction demandera un effort supplémentaire de la part de l'utilisateur.

Évitez d'utiliser l'expansion séquentielle pour la fonction de recherche - cela masque le contexte
3. Donnez à la barre de recherche un bouton d'action
Avoir un bouton permet de faire comprendre aux gens qu'ils ne sont qu'à une étape de terminer une action, même s'ils décident d'appuyer sur Entrée pour terminer cette étape.
Conseil: Ne réduisez pas le bouton de recherche afin que les utilisateurs n'aient pas à le cibler avec leur curseur. Plus il prend de place, plus il est facile de le remarquer et de cliquer.
Donnez aux utilisateurs la possibilité de lancer une recherche soit en appuyant sur la touche Entrée, soit en cliquant sur un bouton. De nombreuses personnes continuent d’avoir l’habitude d’appuyer sur un bouton pour démarrer le processus.
4. Ajoutez une barre de recherche à chaque page
Vous devez systématiquement fournir aux utilisateurs un accès à la barre de recherche sur n'importe quelle page du site. Après tout, si l'utilisateur ne voit pas ce dont il a besoin, il essaiera d'utiliser la recherche, où qu'il se trouve.
5. Gardez la barre de recherche simple
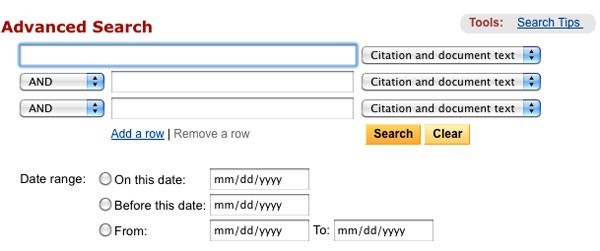
Lors de la conception de votre barre de recherche, assurez-vous qu’elle est similaire et facile à utiliser. Des études d'utilisabilité ont montré qu'il est plus pratique pour l'utilisateur que les paramètres de recherche avancés soient masqués par défaut. En les affichant (comme dans l'exemple de recherche booléenne ci-dessous), vous risquez de dérouter les personnes qui tentent de saisir une requête.

Recherche booléenne
6. Placez la barre de recherche là où les gens s'attendent à la voir
C'est mauvais lorsque les utilisateurs sont obligés de chercher une barre de recherche - cela signifie qu'elle n'attire pas l'attention et se perd sur la page.
L'illustration ci-dessous, tirée des recherches menées par A. Dawn Shaikh et Keisi Lenz, montre où sur l'écran les utilisateurs s'attendent à voir la barre de recherche. Ces données ont été obtenues sur la base d'une enquête menée auprès de 142 répondants. L’étude a révélé que les meilleures zones étaient les coins supérieur droit et supérieur gauche de l’écran, là où les utilisateurs étaient le plus susceptibles de trouver la barre de recherche en utilisant le modèle F standard.

L'illustration montre quelles zones de l'écran les utilisateurs ont tendance à rechercher en premier la barre de recherche. Le coin supérieur droit est toujours en tête
Alors, placez la barre de recherche dans le coin supérieur droit ou en haut au centre de l'écran - de cette façon, vous pouvez être sûr que son emplacement répondra aux attentes des utilisateurs.
Sur le site Youtube riche en contenu, la barre de recherche est située en haut au centre de l'écran
Conseil:
- Idéalement, la barre de recherche devrait s'intégrer dans la conception globale de la page dans son ensemble, mais en même temps se démarquer un peu au cas où l'utilisateur en aurait besoin.
- Plus vous avez de contenu sur votre site, plus votre barre de recherche doit être visible. Si la recherche est une fonction clé de votre site, ne lésinez pas sur les contrastes : le champ de saisie et l'icône doivent se démarquer à la fois en arrière-plan et parmi les éléments qui les entourent.
Rendre un champ de saisie trop court est une erreur courante parmi les concepteurs. Bien sûr, cela n'empêchera pas l'utilisateur de saisir une longue requête, mais seule une partie de celle-ci sera visible, ce qui est mauvais du point de vue de la convivialité, car cela complique le processus de vérification et d'édition du texte saisi. En fait, lorsque trop peu de caractères apparaissent dans la barre de recherche, les utilisateurs sont obligés d’utiliser des requêtes courtes et imprécises simplement parce que les requêtes longues seront difficiles et difficiles à relire. Si la taille du champ correspond à la longueur attendue des requêtes, travailler avec elles devient beaucoup plus facile.
La règle générale est que la ligne de saisie doit comporter 27 caractères (suffisamment pour 90 % des requêtes).

Amazon a une chaîne de recherche de la bonne longueur
Conseil : envisagez d'implémenter une chaîne qui se développe au clic. De cette façon, vous pouvez économiser de l'espace sur l'écran tout en fournissant suffisamment d'indices visuels pour que l'utilisateur puisse trouver rapidement le champ et effectuer une recherche.

8. Utilisez un mécanisme de saisie semi-automatique
Le mécanisme de saisie semi-automatique aide l'utilisateur à sélectionner la requête souhaitée en essayant de la prédire en fonction de la partie du texte déjà saisie. Il n'est pas nécessaire d'accélérer le processus, mais de guider l'utilisateur et de l'aider à formuler correctement sa demande. L'utilisateur moyen a de gros problèmes avec cela ; S'il ne trouve pas ce qu'il cherche du premier coup, les tentatives suivantes ont tendance à échouer. Souvent, les gens abandonnent. La saisie semi-automatique – si elle est bien configurée, bien sûr – encourage les utilisateurs à utiliser des requêtes plus pertinentes.
Le moteur de recherche Google maîtrise bien ce modèle, l’ayant introduit pour la première fois en 2008. Les utilisateurs ont tendance à utiliser les mêmes requêtes plusieurs fois. Ainsi, en stockant l'historique de recherche, Google gagne du temps et améliore l'expérience utilisateur.
Conseil:
- Assurez-vous que la fonction de remplissage automatique est réellement utile. Si cela est mal fait, cela ne fera que distraire et dérouter les utilisateurs. Par conséquent, utilisez la correction automatique, la reconnaissance racine et la saisie de texte prédictive pour rendre l'outil de qualité.
- Proposez des options de saisie semi-automatique le plus rapidement possible (quelque part après le troisième caractère) pour suggérer immédiatement les informations dont ils ont besoin et éviter à l'utilisateur d'avoir à saisir des données inutiles.
- N'affichez pas plus de 10 options (et n'utilisez pas de barre de défilement) afin de ne pas surcharger l'utilisateur d'informations.
- Configurez la navigation au clavier via une liste d’options. Ayant atteint le dernier point, l'utilisateur devrait pouvoir revenir au début. En appuyant sur la touche Échap, la liste devrait se réduire.
- Montrer la différence entre le texte saisi et les données proposées. Par exemple, le texte saisi a une police standard, mais la partie de l'option qui est automatiquement renseignée a une police en gras.

La saisie semi-automatique fait gagner du temps à l'utilisateur et peut même suggérer une meilleure formulation
9. Expliquez clairement ce que vous pouvez rechercher
Afficher un exemple de requête de recherche dans le champ de saisie est une bonne idée pour indiquer aux utilisateurs exactement à quoi ils peuvent utiliser la fonctionnalité. Si l'utilisateur peut effectuer une recherche en utilisant différents critères, faites-lui signe à l'aide d'un modèle spécial (comme l'exemple d'IMDB ci-dessous). HTML5 facilite l'ajout de texte qui apparaîtra par défaut dans la barre de recherche inactive.
Conseil: Limitez-vous à quelques mots, sinon, au lieu de minimiser la charge cognitive, vous ne ferez que l'augmenter.
Conclusion
La recherche est un type d’activité fondamental et un élément clé lors de la création d’une application ou d’un site Web riche en informations. Même des modifications mineures, telles que la taille d'un champ ou la spécification de ce qui doit y être saisi, peuvent améliorer considérablement la convivialité de la recherche et l'UX globale.
Yandex.Search pour le site utilise toutes les technologies de la « grande » recherche de Yandex. Cela inclut la prise en compte des différentes formes de mots, la correction des erreurs et des fautes de frappe, ainsi que des dispositions de clavier incorrectes.
La recherche permet de retrouver sur le site non seulement les mots qui apparaissent dans la requête de l’utilisateur, mais également leurs synonymes. Par exemple, si un utilisateur recherche des informations sur le jeu World of Warcraft, il n’écrira pas nécessairement le titre en entier. Sa demande peut ressembler à , voire à [BoV]. Mais Yandex comprendra ce dont une personne a besoin et lui donnera la bonne réponse.
Yandex.Search pour le site comprend différentes orthographes de mots, même les incorrectes
Configuration de synonymes pour la rechercheVous pouvez compléter la base de données principale de synonymes de recherche avec vos propres options, spécifiques à votre site et à vos utilisateurs. Pour ce faire, Yandex.Search a implémenté une interface simple et intuitive pour le site.
Dans la colonne de gauche, ajoutez les mots que vos utilisateurs saisissent dans le formulaire de recherche, et dans la colonne de droite, ajoutez les synonymes correspondants issus des pages de votre ou vos sites.
Paramètres flexiblesVous choisissez à quoi ressemble la recherche Yandex sur votre site Web. Il peut s'agir d'un élément frappant de l'interface ou d'un assistant de navigation pas trop visible, mais notable - tout dépend de vos préférences et de vos objectifs.
C'est à vous de décider si vous souhaitez laisser la conception standard, familière à tous les utilisateurs de Yandex, ou concevoir la barre de recherche et les résultats aux couleurs de votre entreprise.
Et s'il s'avère que les options de conception standard du formulaire de recherche et des résultats de recherche ne suffisent pas pour intégrer parfaitement la recherche dans la conception de votre site, vous (ou vos développeurs) pouvez appliquer vos propres styles CSS aux éléments nécessaires du formulaire ou résultats de recherche. Grâce à cela, vous pouvez contrôler totalement l'apparence de la recherche et la compléter avec les éléments dont vous avez besoin.
Si les documents trouvés contiennent des vidéos ou des images, des aperçus de celles-ci seront insérés dans les résultats de la recherche. Vous pouvez également personnaliser l'apparence de ces aperçus en appliquant vos propres styles CSS.
Les résultats de recherche s'ouvrent soit sur la page de votre site Web, soit sur Yandex - comme ceci.
Conseils de rechercheLa recherche sur le site, comme la recherche principale Yandex, contient des suggestions de recherche - elles accélèrent la saisie des requêtes. Avant même qu'un visiteur du site n'ait tapé l'intégralité de la requête, il peut accéder à l'option souhaitée. Cela fonctionne beaucoup plus rapidement de cette façon.
Yandex créera un ensemble de suggestions de recherche spécifiquement adaptées à vos besoins. Ils prendront en compte les requêtes de vos utilisateurs et le contenu des sites sur lesquels vous souhaitez effectuer une recherche.
Ce n'est pas grave si les utilisateurs font des erreurs lors de la saisie d'une requête. La recherche sur un site Web peut corriger simultanément les fautes de frappe, les erreurs grammaticales et les dispositions de clavier incorrectes. Le correctif fonctionne pour les requêtes en russe, anglais, ukrainien, biélorusse, turc et plusieurs autres langues.


Les suggestions de recherche peuvent corriger les erreurs et les fautes de frappe, ainsi que les dispositions de clavier incorrectes.
Vous pouvez modifier les suggestions de recherche suggérées par Yandex. Par exemple, ajoutez-en de nouveaux, modifiez l'ordre de ceux existants et supprimez ceux qui ne sont pas nécessaires. Cet outil permet d'indiquer facilement aux utilisateurs ce qu'ils doivent rechercher sur votre site.
Affiner les résultats de rechercheVous pouvez aider les visiteurs à trouver exactement ce dont ils ont besoin sur votre site. Il peut s'agir par exemple d'un article publié en août 2010, ou d'un document de la rubrique Revues et Tests. La recherche d'un site fournit un outil pour affiner les requêtes : vous pouvez sélectionner une section du site, spécifier une période de temps, ainsi que le format ou la langue du document.
Vous avez également la possibilité de préciser des mots-clés que le visiteur pourra ajouter à la demande. Par exemple, si votre site est lié aux jeux, les mots-clés pourraient être « jeu », « critique », « acheter », etc.


Voici à quoi ressemblent les raffinements dans les résultats de recherche.
Rechercher des sujetsSi vous devez organiser une recherche sur plusieurs sites différents ou sur un groupe de sites sur le même sujet, utilisez des thèmes de recherche. Un thème de recherche peut fédérer jusqu'à 100 000 sites. Leur liste peut être facilement modifiée à l'aide de requêtes HTTP.
Préparez une liste de sites, créez un nouveau sujet et soumettez-le pour modération. Après avoir confirmé le sujet, organisez une recherche basée sur celui-ci à l'aide du service Yandex.Search pour le site ou Yandex.XML.
Créez un thème : http://site.yandex.ru/themes/new/
Statistiques des requêtes de rechercheSi vous souhaitez savoir ce que recherchent les visiteurs de votre site Web, visitez la section Statistiques. Il contient des informations sur les demandes des utilisateurs.
Les statistiques des demandes sont mises à jour quotidiennement et incluent les informations suivantes :
- liste des requêtes de recherche ;
- combien de fois chacune de ces requêtes a été posée ;
- combien de résultats ont été affichés pour chaque requête ;
- combien de clics il y a eu à partir des résultats de recherche.
Les statistiques vous aideront à comprendre quelles sections de votre site doivent être améliorées.
Interface de statistiques de la plateforme de recherche.

Nous utilisons ce type de recherche en permanence, tous les jours.
Champ de recherche du site. Idées de conceptionAfin de trouver la réponse à certaines de nos questions, il suffit de saisir la requête dans la barre d'adresse et d'appuyer sur Entrée.

CTRL + F Rechercher »

Internet

À droite de ce champ se trouve la quantité de la demande recherchée. Vous pouvez passer d'un résultat à un autre à l'aide des flèches haut et bas. Le mot actuellement sélectionné sera marqué d'une couleur sombre. Cela vous aidera à déterminer où vous vous trouvez sur le site. Notez également que si vous ne mettez pas d’espace après « internet », le navigateur indiquera le mot qui contient l’ensemble de caractères saisi. "Internet" - "INTERNET". Par conséquent, si vous avez besoin d'une correspondance exacte entre le résultat de la recherche et le mot recherché, placez un espace après celui-ci.
Raccourci clavier CTRL + F
Rechercher (…) sur Google

De la même manière, vous pouvez trouver des données sur n’importe quelle image (image) située sur une page d’un site Web. De la même manière, faites un clic droit sur la photo et sélectionnez « Rechercher une image (Google) »

Alexandre Jourba
Lorsque vous devez travailler avec un document volumineux, la recherche d'un mot ou d'une expression spécifique peut s'avérer difficile et prendre du temps. Microsoft Word vous permet de rechercher automatiquement votre document et de remplacer rapidement des mots et des expressions à l'aide de l'outil Rechercher et remplacer. Voulez-vous apprendre à utiliser cet outil? Alors lisez attentivement cette leçon jusqu’à la fin !
Rechercher du texteA titre d'exemple, prenons une partie d'une œuvre célèbre et utilisons la commande Rechercher pour rechercher le nom du personnage principal du texte.

Vous pouvez appeler la commande Rechercher en appuyant sur Ctrl+F sur votre clavier.
Pour accéder à plus d'options de recherche, utilisez le menu déroulant qui se trouve dans le champ de recherche.

Il arrive parfois qu'une erreur soit commise et se répète tout au long du document. Par exemple, le nom de quelqu'un est mal orthographié ou un certain mot ou une certaine phrase doit être remplacé par autre chose. Vous pouvez utiliser la fonction Rechercher et remplacer pour effectuer rapidement des corrections. Dans notre exemple, nous remplacerons le nom complet de Microsoft Corporation par l'abréviation MS.

Vous pouvez accéder à la boîte de dialogue Rechercher et remplacer en appuyant sur Ctrl+H sur votre clavier.
Pour sélectionner plus d'options Rechercher et remplacer, cliquez sur Plus dans la boîte de dialogue Rechercher et remplacer. Ici, vous pouvez sélectionner des options telles que Mot entier uniquement ou Ignorer la ponctuation.

Bonjour. Avant de passer à notre sujet d'aujourd'hui, je voudrais nous féliciter tous pour les vacances passées - la Grande Victoire. Dites aux grands-pères et arrière-grands-pères qui ont combattu et qui ont travaillé à l'arrière. Merci beaucoup. Merci d'avoir été debout, vaincu, accompli un exploit héroïque, pour le ciel clair, pour le calme sur notre terre. Et saluez profondément ceux qui ont rapproché l’heure de la Victoire. Merci!!!
Revenons maintenant à notre sujet. Aujourd'hui, nous allons parler de la façon d'utiliser la recherche dans le navigateur. Examinons plusieurs fonctionnalités de Google Chrome.
Chaîne de rechercheNous utilisons ce type de recherche en permanence, tous les jours. Afin de trouver la réponse à certaines de nos questions, il suffit de saisir la requête dans la barre d'adresse et d'appuyer sur Entrée.

Au fur et à mesure que nous tapons notre requête, le navigateur nous propose des combinaisons possibles avec celle-ci que d'autres internautes ont préalablement saisies. Nous avons le choix : rechercher exactement selon notre demande ou sélectionner une autre phrase dans la liste proposée du navigateur.
L'exemple montre qu'il nous est demandé de rechercher dans le système Google, mais vous pouvez passer à un autre système.
Rechercher sur la page du siteParfois, nous devons trouver un mot ou une expression sur une page d’un site Web. Mais en raison de la grande quantité d’informations, cela peut parfois s’avérer difficile à réaliser. Supposons que vous trouviez le nom de la chanson de votre artiste, rendez-vous sur la ressource où sont présentées toutes ses compositions. Trouver la bonne piste parmi toutes les autres est assez difficile. Dans ce cas, une méthode nous aidera, que nous allons maintenant analyser en détail.
Ainsi, par exemple, vous avez ouvert un portail sur lequel, comme vous le supposez, se trouve le mot recherché, le nom de la ville, la composition, etc. Pour effectuer une recherche rapide sur une page d'un site Web, on utilise le raccourci clavier CTRL + F, ou on va dans le menu principal du navigateur et on sélectionne « Rechercher »

Après cela, un champ de saisie de mots apparaîtra dans le coin supérieur droit de la fenêtre du navigateur. Au fur et à mesure que nous tapons des caractères, le navigateur commencera à rechercher et à mettre en évidence dans le texte l'ordre des lettres que nous saisissons.
A titre d'exemple, voyons combien de mots « internet » se trouvent sur la page principale de notre site.
Nous l'indiquons dans le champ spécifié et le navigateur met en évidence les résultats de la recherche en jaune.

À droite de ce champ se trouve la quantité de la demande recherchée. Vous pouvez passer d'un résultat à un autre à l'aide des flèches haut et bas. Le mot actuellement sélectionné sera marqué d'une couleur sombre. Cela vous aidera à déterminer où vous vous trouvez sur le site.
Notez également que si vous ne mettez pas d’espace après « internet », le navigateur indiquera le mot qui contient l’ensemble de caractères saisi. "Internet" - "INTERNET". Par conséquent, si vous avez besoin d'une correspondance exacte entre le résultat de la recherche et le mot recherché, placez un espace après celui-ci.
Le raccourci CTRL + F pour rechercher une page de ressources peut être utilisé dans n'importe quel navigateur moderne. Dans Firefox, ce champ est situé dans le coin inférieur gauche. Sois prudent.
Recherchez rapidement la signification de mots, d'expressions et d'imagesEn examinant des informations sur une ressource, nous pouvons tomber sur un terme ou un mot dont nous avons peu d'idée. Pour obtenir rapidement des données sur ce mot ou cette phrase, il suffit de sélectionner un fragment de texte sur le site et d'appeler avec le bouton droit de la souris un menu dans lequel on sélectionne "Rechercher (...) dans Google" (la phrase sélectionnée ou le mot sera indiqué entre accolades). Par exemple, dans notre exemple, cela ressemble à ceci.

De la même manière, vous pouvez trouver des données sur n’importe quelle image (image) située sur une page d’un site Web.
Champ de rechercheDe la même manière, faites un clic droit sur la photo et sélectionnez « Rechercher une image (Google) »

Vous pouvez en savoir plus sur la façon de trouver une image dans Yandex et Google en lisant cet article et ici.
C'est probablement tout ce qu'il y a à faire. Aujourd'hui, nous avons examiné les capacités de recherche du navigateur. Jusqu'à la prochaine fois.
La meilleure façon d'apprendre est d'être l'assistant d'un professionnel. C'est un peu pire d'essayer soi-même sans la supervision de quelqu'un qui sait. La théorie n’est utile qu’en tant qu’hypothèse qui doit être testée dans la pratique.
