Nettoyer la base de code CSS. Outils de nettoyage CSS
Le site créé s'étendra constamment et un jour vous réaliserez à quel point il est difficile de comprendre son CSS.
Si vous avez déjà rencontré un problème similaire, il est temps d'auditer votre code CSS et de l'optimiser. Nous avons sélectionné 15 outils pour vous aider à faire exactement cela. Certains d’entre eux contribueront à réduire la taille du fichier CSS, d’autres amélioreront les performances des pages.
1. Type-o-Matic
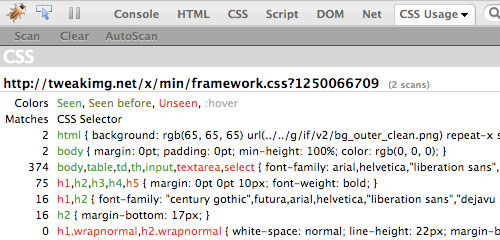
Type-o-matic est un plugin Firebug capable d'analyser les polices utilisées sur les pages d'un site Web. Ce plugin affiche un rapport sous forme de tableau avec des informations sur les propriétés des polices utilisées ( famille, taille, couleur et plus).
Bien que le rapport soit présenté sous forme de tableau, vous pouvez facilement modifier cette liste en combinant ou en supprimant les polices de style similaire.
2.CSSCSS

L'outil analyse vos fichiers CSS pour les doublons. Cela réduira la taille des CSS et rendra beaucoup plus pratique leur utilisation à l'avenir. L'outil est très simple à installer - il est implémenté en tant que package d'extension pour Ruby et est lancé à partir de la ligne de commande.
3. Charpie CSS

Cet outil vous aidera à identifier les problèmes dans votre code CSS. L'outil vérifie la syntaxe de base des styles et applique également un ensemble de règles au code suspect. Toutes les règles sont enfichables, vous pouvez donc les modifier facilement.
4. CSS Colorguard

Souvent, vous rencontrez des clients qui souhaitent utiliser des couleurs dont vous ignoriez même l’existence. CSS Colorguard vous aidera à créer les jeux de couleurs nécessaires et vous avertira si vous utilisez deux couleurs identiques.
5. Fouilles CSS

CSS Dig est un script écrit en Python qui s'exécute localement et vous permet d'analyser les propriétés et les valeurs CSS de presque n'importe quel site, que les styles se trouvent dans un fichier séparé ou dans le code de la page. L'outil vous aide également à modifier, standardiser et optimiser votre code CSS.
6. Époussetez-moi

Dust-Me est un plugin pour Firefox et Opera qui supprime les sélecteurs inutilisés de la feuille de style. L'outil prend tout le CSS de votre site et vous montre quels sélecteurs sont utilisés et lesquels sont inutiles.
7. Devilo.us

Devilo.us est un moteur avancé de compression et d'optimisation du code CSS, qui prend désormais en charge CSS3.
8. PurifierCSS

L'outil vous aide à vous débarrasser des styles CSS inutilisés sur les pages de sites Web ou les applications Web. Il est capable de détecter même les sélecteurs CSS chargés dynamiquement dans le code javascript et de compresser considérablement la taille des fichiers de style.
9. CSS atomique

Atomic CSS vous aidera à réduire la taille de vos fichiers CSS. Il vous permet d'optimiser la vitesse de chargement des pages, d'éliminer les dépendances et de faire bien plus encore.
10. Nettoyer le CSS

CleanCSS est un optimiseur CSS multifonctionnel. L'outil prend votre code CSS et le rend plus propre et plus petit. Vous pouvez optimiser le code écrit dans différents langages : javascript, json, python, html, etc.
11. PubCSS

L'outil facilite le formatage du code CSS pour les pages de publications académiques. Il s'agit d'une bibliothèque de styles CSS pour le formatage de documents destinés à l'impression et à la publication sur Internet.
12.CSSO

CSSO (CSS Optimizer) est un outil qui effectue une optimisation structurelle de vos fichiers CSS.
13. Hélium

Helium est un outil permettant d'identifier les propriétés CSS inutilisées sur toutes les pages d'un site Web. Il est basé sur Javascript et s'exécute directement dans le navigateur. Helium prend une liste d'URL de sections de site, puis analyse chaque page pour produire une liste de tous les styles. Ensuite, il identifie les propriétés CSS inutilisées.
14. Supprimer les commentaires

Strip CSS Comments simplifie grandement les tâches suivantes : suppression des commentaires des fichiers CSS, réduction de la taille des fichiers. Il est également disponible sous forme de plugin pour gulp/grunt/broccoli.
15. CSS rétrécit

L'outil vous permet d'optimiser facilement les fichiers CSS tout en conservant la cohérence et le format du balisage. Il dispose de plusieurs outils qui vous permettent de supprimer les espaces et les commentaires d'un document.
Avez-vous d’autres outils CSS utiles en tête ? Merci de les partager dans les commentaires !
Traduction de l’article « 15 outils CSS pour auditer et optimiser votre code CSS» a été préparé par la sympathique équipe du projet
Salutations à tous les lecteurs de l'article actuel, ainsi qu'aux abonnés à mon blog éducatif. Vous avez probablement rencontré plus d'une fois un problème lorsque le balisage de style est parfaitement réalisé, mais malgré cela, les pages sont légèrement différentes. Pour éviter que cela ne se produise, je vais vous expliquer ce qu'est le nettoyage des styles CSS.
Après avoir lu cette publication, vous apprendrez l'histoire de cette technologie, analyserez plusieurs types de nettoyage de style, et pourrez également consolider vos nouvelles connaissances en analysant des exemples de code. Passons maintenant aux choses sérieuses !
Comment la technologie CSS Reset est apparue et comment l'utiliser
Réinitialisation CSS est une liste de propriétés de feuilles de style en cascade qui réinitialisent les paramètres par défaut du navigateur.
Cette technique vous permet de créer un service Web universel qui aura le même aspect quoi qu'il arrive et vous aidera à vous débarrasser des styles inutilisés.
Aujourd'hui, il existe de nombreuses options pour implémenter des bibliothèques de réinitialisation, ou vous pouvez également les appeler des frameworks.
Je pense que tout développeur d'applications Web qui se respecte devrait disposer d'un cadre de réinitialisation personnalisé. Il peut s'agir de l'un des fichiers prêts à l'emploi ou de votre propre fichier de réinitialisation créé personnellement.
Quant à l’histoire, une technologie similaire a été utilisée pour la première fois par Crespanis Andrew en 2004. Dans ses publications techniques, il conseillait aux maquettistes d'utiliser un sélecteur universel au début d'un document avec des styles, c'est-à-dire *, et dans celui-ci, réinitialisez les retraits d'objets définis par défaut dans chaque navigateur.
L'implémentation logicielle de cette technique ressemble à ceci :
Un exemple du fonctionnement de l'approche d'E. Crespanis
Si vous exécutez l'exemple, vous pouvez voir que le bloc est situé près du coin supérieur gauche.
Comme je l'ai déjà dit, il existe de nombreuses solutions pour réinitialiser les feuilles de style en cascade écrites dans les navigateurs. J'ai déjà décrit la première méthode ci-dessus. Il existe deux options de réinitialisation plus simples qui diffèrent de la solution de Crespanis uniquement par quelques propriétés supplémentaires.
Ainsi, l'une des approches utilise une remise à zéro supplémentaire de toutes les limites des objets Web (en ajoutant la ligne bordure : 0 ;), et dans l'autre - réinitialisation des paramètres des bordures et du contour externe des éléments (ajouté à la première option contour : 0 ; bordure : 0 ;).
Cependant, ils présentent tous un certain nombre d’inconvénients. Puisqu’il s’agit des toutes premières versions du contrôle de style du navigateur, elles ne sont pas parfaites. Prenez même un texte avec des paragraphes. Lors de la première implémentation de la réinitialisation, les retraits entre les paragraphes disparaîtront. Dans ce cas, le balisage CSS devra être ajusté à chaque fois.
Par conséquent, de nombreux gourous du Web et professionnels de l’informatique ont continué à améliorer cette nouvelle direction. Ainsi, Eric Meyer a fait quelques recherches, étudié de nombreux ouvrages écrits à cette époque et créé un outil puissant appelé CSS Reset.
Soigneusement! Mafia du Web ! Va tuer n’importe quel standard de style de navigateur !
Alors qu’avons-nous avec CSS Reset ? Cette solution n'utilise pas de sélecteur universel, mais définit le balisage de style via des balises. Dans le même temps, le code prévoit le traitement des zones « problématiques », telles que la réduction des bordures, qui ne fonctionnent pas bien dans certains navigateurs.
Je voudrais noter un détail important : la réinitialisation du balisage de style doit être effectuée avant de définir d'autres propriétés, car CSS traite les règles de style dans l'ordre et écrase les valeurs des paramètres spécifiés plusieurs fois pour les mêmes balises.
Revenons à Eric Meyer et son CSS Reset. Dans sa solution, il prescrit des règles pour presque tous les éléments du langage CSS, des conteneurs aux petites balises telles que strong, var, mark et autres. Voici la deuxième version officielle de ce document : http://meyerweb.com/eric/tools/css/reset/index.html

Après l'apparition de l'option décrite ci-dessus pour ajuster la conception du site « taille unique » dans tous les navigateurs, de nombreuses grandes entreprises ont créé leurs propres modifications.
Par exemple, Yahoo! a créé une réinitialisation CSS YUI, qu'ils ont mise à disposition gratuitement (vous pouvez la consulter sur ce lien : http://yui.github.io/yui2/#start).
Chris Poteet et des personnes partageant les mêmes idées ont développé la réinitialisation du navigateur CSS de Siolon ( http://www.siolon.com/blog/browser-reset-css/). Et cela pourrait durer très longtemps.
Ici, je souhaite énumérer quelques règles et directives importantes pour l'utilisation de CSS Reset :
- Comme je l'ai déjà dit, la première chose qui devrait fonctionner dans le code CSS est de réinitialiser les paramètres. Bien que cela soit intuitif, très souvent les développeurs débutants et expérimentés tombent sur cette erreur ;
- Il est considéré comme une bonne pratique d'utiliser un document CSS distinct pour la réinitialisation CSS. De plus, un tel fichier devient un outil de développement universel et peut être utilisé dans divers projets Web ;
- N'ayez pas peur de mettre en œuvre des modifications personnelles ou de créer vos propres cadres de réinitialisation ;
- Essayez de ne pas utiliser aveuglément des solutions toutes faites pour réinitialiser les styles, puis redéfinir certains paramètres. Cela menace la redondance du code. Et les informaticiens n’aiment pas ça. Par conséquent, dans le cas de Yahoo CSS Reset, si vous avez besoin d'un alignement au centre et non à gauche dans ces propriétés : caption, th (text-align : left ;), alors n'hésitez pas à écrire le mot-clé center.
Pour ma part, j'utilise mon CSS Reset, qui comprend les règles générales de base du modèle et mes ajustements.
Ceci conclut l’article. Je vous serais reconnaissant si vous appréciez mon travail et si vous rejoignez également les rangs de mes abonnés. N'oubliez pas de partager le lien vers mon blog avec vos amis et collègues. Bonne chance!
Au revoir!
Cordialement, Roman Chueshov
Lire: 114 fois
De l'auteur : Il est assez difficile de parler de styles monolithiques, car les fichiers CSS sont généralement souvent volumineux. La suppression des styles CSS inutilisés devrait permettre de garder les choses sous contrôle. Avant de commencer à rechercher des styles inutilisés, il convient de noter qu'il existe de nombreuses autres stratégies pour écrire des styles maintenables. Nos styles peuvent être divisés en parties logiques (mise en page, boutons, grilles, widgets, etc.) et utiliser un système de dénomination clair (par exemple, BEM). Généralement, les développeurs le font avant même de rechercher les règles inutilisées. Je pense que c’est vrai car les styles ont un impact à long terme.
Une autre raison pour laquelle les règles ne sont pas très souvent supprimées est qu'il est tout simplement peu pratique de rechercher et de supprimer des styles inutilisés dans un projet plus grand qu'un petit projet Web. Si le contenu n’est pas statique, comment savoir quelles règles sont utilisées et où ?
Outil de développement Chrome
Il s'avère que Chrome Developer Tools dispose déjà d'une fonctionnalité intégrée. Je l'ai testé sur un site dont je savais qu'il contenait de nombreux styles pouvant être supprimés. Les sentiments étaient mitigés. La barrière à l’entrée est très faible, en particulier pour les développeurs qui ont déjà travaillé avec le Chrome Developer Panel. Vous n'avez rien à installer, c'est sympa.
Ce que vous devez faire pour vérifier les styles sur le site :
Ouvrez le site qui vous intéresse
Ouvrez le panneau du développeur
Accédez à l'onglet audits
Sélectionnez l'option Performances de la page Web et exécutez
Certains résultats indiqueront « Supprimer les règles CSS inutilisées ». Si ce n’est pas le cas, vous n’avez aucun style inutilisé. Félicitations! Les résultats sont divisés par style. La répartition ne se fait pas uniquement par fichiers, mais par blocs de style. Une fonction vraiment utile, puisque nous n'avons besoin que des styles que nous avons écrits. Du moins aux fins de cet article.
Est-ce que c'est bon ?
Je n'ai pas trouvé de moyen très simple d'exporter le résultat depuis Chrome. Vous pouvez copier directement à partir d'un bloc, mais vous devez d'abord le développer. Cela rend l’analyse des résultats un peu délicate. Exécuter le test dans le navigateur nous éloigne encore plus du travail avec le code, ce qui peut nous amener à oublier de tester le site.
Conclusion : utile pour commencer, mais pas une solution à long terme.
UnCSS
Vous pouvez utiliser des outils de ligne de commande pour rechercher les styles inutilisés. UnCSS est un exemple intéressant. Il extrait la page via phantomJS et récupère les styles insérés via JS. Je voulais vraiment essayer cet outil car il résolvait mon problème, car la barre d'outils de développement Chrome ne concerne pas du tout l'édition de code. Avec UnCSS, le résultat peut être enregistré directement dans un fichier, parfait.
Installation
Je n'ai pas pu installer npm uncss sur Ubuntu. Rien de grave, il s'avère que j'ai oublié quelques dépendances. Commandes pour installer les bibliothèques manquantes que j'ai exécutées :
sudo apt-get update sudo apt-get install build-essential chrpath libssl-dev libxft-dev sudo apt-get install libfreetype6 libfreetype6-dev sudo apt-get install libfontconfig1 libfontconfig1-dev
sudo apt - obtenir la mise à jour sudo apt - get install build - essentiel chrpath libssl - dev libxft - dev sudo apt - get install libfreetype6 libfreetype6 - dev sudo apt - get install libfontconfig1 libfontconfig1 - dev |
UnCSS peut être intégré au processus de construction, mais nous l'ignorerons pour l'instant. Je pense que ce n'est pas une bonne idée de l'insérer dans le processus de construction. Addy Osmani a un bon article sur ce sujet. Idéalement, nous souhaiterions supprimer les styles inutilisés directement du code, plutôt que de simplement les filtrer pour le produit final.
La meilleure solution est peut-être de faire les deux. Tout d’abord, exécutez-le comme étape de pré-construction pour optimiser le code. Deuxièmement, exécutez une étape de construction pour optimiser les styles que vous ne contrôlez pas.
Utiliser la ligne de commande
uncss http://votre-site.foo/ > styles-unutilisés.css
déconnecter http : //votre-site.foo/ > styles-inutilisés.css |
Le résultat est réparti entre les styles de site votre-site.com et le navigateur Chrome, mais est stocké dans un seul fichier. Mon site a une police géniale et toutes les icônes qui ne sont pas utilisées sur la page d'accueil se sont retrouvées dans la sortie UnCSS. Cela ne m'importe plus maintenant. Ils peuvent être masqués en exécutant à nouveau la commande et en spécifiant ignoreSheets.
Notez que ignoreSheets peut accepter une chaîne (l'URL complète du style à ignorer) ou une expression régulière. Une expression régulière est plus simple car elle contient moins de caractères et couvre les modifications possibles dans le chemin du fichier.
Ignorer les feuilles /.*font-awesome.min.css/
Il s'agit du message d'erreur qui apparaît lorsque la page expire. Le délai d'attente peut être augmenté en utilisant -t N, où N est le nombre de millisecondes (ne définissez pas –t 360 et demandez-vous ensuite pourquoi le code n'a pas attendu 5 minutes).
Conclusion : UnCSS est plus pratique car il est plus proche de l'endroit où j'édite les styles. Le fichier de sortie est utile pour éliminer les styles inutiles. Je vois son utilisation en raison de l'option –includeSheets, qui ignore automatiquement tout ce qui relève de l'expression régulière. Pratique pour, par exemple, les sites WordPress, où divers plugins peuvent ajuster leurs styles, mais le développeur n'a besoin que des styles de thème style.css, etc.
Quel outil dois-je utiliser ?
Au début, j'ai choisi UnCSS et la ligne de commande pratique. Cependant, pendant que j’écrivais cet article, je les ai essayés sur quelques autres sites et j’ai obtenu des résultats moins prometteurs. En particulier, j'ai plusieurs sites créés il y a quelques années qui utilisent un framework où sont impliqués des commentaires permanents /*!*…*/. Ils ne fonctionnent pas bien avec PostCSS, et donc pas bien avec UnCSS. Je n'ai pas encore approfondi le problème, mais peut-être qu'une version plus récente de PostCSS pardonne davantage de commentaires comme celui-ci. Cependant, à l'heure actuelle, cela est devenu un autre obstacle et je ne peux pas utiliser pleinement UnCSS dans mon travail.
4 sur 5
De nombreux développeurs sont confrontés au fait qu'après un certain temps de travail sur un projet, dans les fichiers CSS des styles apparaissent dont il est impossible de dire avec certitude s'ils sont utilisés ou non. Cela se produit souvent lorsque vous travaillez en équipe et que plusieurs personnes travaillent sur les styles. Ou, par exemple, il y avait plusieurs développeurs avant vous et vous avez décidé de changer quelque chose ou le concepteur a prévu une petite refonte. En général, il existe de nombreuses options, mais le résultat est le même : des sélecteurs « morts » sont donnés au navigateur.
Tout irait bien s'il n'y en avait qu'un ou deux, mais si votre fichier contient cinq ou six mille lignes, alors cela ne fait aucun doute - tous les sélecteurs ne sont pas utilisés, ce qui signifie qu'en supprimant ceux inutiles, vous pouvez créer des fichiers plus léger et accélère le chargement des pages. Aujourd'hui, nous examinerons divers programmes, plugins et services permettant de nettoyer les fichiers CSS des styles inutiles.
Extensions Firefox

Prend en compte les styles inclus dans la page via , @importer et. Il peut analyser à la fois une seule page et l’ensemble du site. A la fin, vous obtiendrez une liste de sélecteurs qui ne sont pas utilisés sur le site.

Il s'agit d'une extension pour FireBug qui vous permet de rechercher des sélecteurs inutilisés à la fois sur une seule page et sur l'ensemble du site. De ce fait, vous recevrez une liste de tous vos sélecteurs, parmi lesquels ceux marqués en rouge seront inutilisés.
Services Web

Un outil en ligne qui vous permet de vérifier lesquels des sélecteurs d'un fichier donné ne sont pas utilisés sur des pages spécifiques du site. L’inconvénient est que vous ne pouvez pas évaluer l’intégralité du site (ou plutôt, c’est possible, mais c’est long et peu pratique).
Éditeurs de bureau
Une liste d'éditeurs de code qui savent comment trouver les styles CSS inutilisés.
TopStyle (Gagner)

Celui-ci peut également trouver des sélecteurs qui sont utilisés sur les pages, mais pour lesquels il n'y a pas de description dans les fichiers CSS.
IntelliJ IDEA (Win, Mac, Linux)

Un éditeur multiplateforme conçu principalement pour travailler avec Java.
Conclusion
À mon avis, l’outil le plus efficace est Dust Me. L'analyse de l'ensemble du site prend moins d'une minute, après quoi il vous suffit de rechercher et de supprimer les sélecteurs spécifiés.
À propos, si l'un d'entre vous utilise un éditeur ou un service qui ne figure pas dans cette liste, écrivez-le dans les commentaires, je l'ajouterai. Merci à tous pour votre attention ;-)
Bonjour, chers lecteurs du site blog. Ceci est une petite note de la série « comme souvenir ». L'idée est née de supprimer les lignes supplémentaires du fichier de styles. Au cours des sept années d'existence du blog, beaucoup de choses ont changé, mais les lignes du fichier STYLE.CSS sont restées (juste au cas où, ou j'aurais simplement oublié de les supprimer). Maintenant, il m'a semblé qu'il commençait à peser trop, et c'est pourquoi l'idée est née de le nettoyer.
Faire cela manuellement est assez difficile et ce n’est pas nécessaire. Il existe des moyens d'automatiser ce processus. Certains d’entre eux ne fonctionnaient pas pour moi, d’autres devaient être payés et je considérais cela comme inutile. En fin de compte, j'ai utilisé une méthode semi-automatique, dont je parlerai dans les prochains paragraphes. Pour l'avenir, je dirai que nous avons réussi à réduire la taille du fichier CSS de près de moitié, ce qui m'a même un peu surpris.
Options pour trouver les styles CSS inutiles pour le site Web
Le remplacement du fichier de styles (son contenu - j'ai supprimé l'ancien et inséré le nouveau, après quoi j'ai enregistré les modifications via Filezilla) par un nouveau (endommagé) n'a provoqué aucun changement visible sur le site (pas encore, du moins , non révélé). Dans l’ensemble, je suis très satisfait et recommande de l’essayer. Rapide, simple et pratique (et également gratuit).
Bonne chance à vous ! A bientôt sur les pages du site blog
Vous pouvez regarder plus de vidéos en allant sur");">

Vous pourriez être intéressé
 Comment maximiser la vitesse de chargement du site Web et optimiser la charge du serveur
Comment maximiser la vitesse de chargement du site Web et optimiser la charge du serveur  CSS - qu'est-ce que c'est, comment les feuilles de style en cascade sont connectées au code HTML à l'aide de Style et Link
CSS - qu'est-ce que c'est, comment les feuilles de style en cascade sont connectées au code HTML à l'aide de Style et Link  Optimisation et compression CSS dans Page Speed - comment désactiver les fichiers de feuille de style externes et les fusionner en un seul pour accélérer le chargement Comment configurer la couleur d'arrière-plan alternée des lignes de tableaux, listes et autres éléments HTML du site à l'aide de la pseudo-classe nième enfant
Optimisation et compression CSS dans Page Speed - comment désactiver les fichiers de feuille de style externes et les fusionner en un seul pour accélérer le chargement Comment configurer la couleur d'arrière-plan alternée des lignes de tableaux, listes et autres éléments HTML du site à l'aide de la pseudo-classe nième enfant  A quoi sert CSS, comment connecter des feuilles de style en cascade à un document HTML et la syntaxe de base de ce langage
A quoi sert CSS, comment connecter des feuilles de style en cascade à un document HTML et la syntaxe de base de ce langage  Style de liste (type, image, position) - Règles CSS pour personnaliser l'apparence des listes en code Html
Style de liste (type, image, position) - Règles CSS pour personnaliser l'apparence des listes en code Html  Comment obtenir un site Web rapide - optimisation (compression) des images et des scripts, ainsi que réduction du nombre de requêtes Http
Comment obtenir un site Web rapide - optimisation (compression) des images et des scripts, ainsi que réduction du nombre de requêtes Http
