Modèles de formulaire d'autorisation HTML CSS. Soumission des données du formulaire
Un tutoriel sur la façon de créer un formulaire de connexion et d'inscription avec HTML5 et CSS3.
Dans ce tutoriel, nous allons créer deux formulaires HTML5 qui basculeront entre la connexion et l'inscription en utilisant la pseudo classe CSS3 :target . Nous allons le styliser en utilisant CSS3 et une police d'icônes. L'idée derrière cette démo est de montrer à l'utilisateur le formulaire de connexion et de fournir un lien pour « basculer » vers le formulaire d'inscription.
Notez que ceci est uniquement à des fins de démonstration, cela ne fonctionnera que dans un navigateur prenant en charge la pseudo-classe :target, et vous ne devez pas utiliser ce code sur un site Web en direct sans fournir une solution de secours solide.
Dans ce qui suit, nous passerons par la démo 1.
Le HTML
Dans le HTML, nous mettrons les deux formulaires en cachant le second avec CSS. Voici le code, j'expliquerai certaines des parties intéressantes plus tard.
Déjà membre ? Allez vous connecter Nous avons ajouté ici quelques qualités HTML5 et utilisé certaines des nouvelles entrées. L'entrée tapez=mot de passe masque automatiquement ce que l'utilisateur tape et le remplace par des points (selon le navigateur). L'entrée type=email permet au navigateur de vérifier si ce que l'utilisateur a saisi a le format d'une adresse e-mail valide. Nous avons également utilisé le
exiger=obligatoire attribut; les navigateurs qui prennent en charge cet attribut ne permettront pas à l'utilisateur de soumettre le formulaire tant que ce champ n'est pas rempli, aucun JavaScript n'est requis. Le
saisie semi-automatique = activé L'attribut préremplira les valeurs en fonction des entrées précédentes de l'utilisateur. Nous avons également utilisé de jolis espaces réservés pour les entrées qui afficheront une valeur directrice lorsque l'entrée n'est pas remplie.
Maintenant les deux parties délicates. Vous avez peut-être remarqué les deux liens en haut du formulaire. C'est une petite astuce qui permettra à notre formulaire de bien se comporter lorsque nous jouons avec des ancres, afin qu'il ne « saute » pas sur de longues pages lorsque nous cliquons sur le lien de commutation et déclenchons la pseudo-classe :target. avec le caractère correspondant dans le HTML, nous n'aurons besoin que d'un seul sélecteur d'attribut CSS pour styliser toutes les icônes. En savoir plus sur cette technique sur 24 façons : afficher des icônes avec des polices et des attributs de données.
Le CSS
Pour la clarté du code de ce tutoriel, j'omettrai tous les préfixes des fournisseurs, mais vous les retrouverez bien sûr dans les fichiers. Encore une fois, j'utilise des astuces CSS3 assez avancées qui pourraient ne pas fonctionner dans tous les navigateurs. Commençons.
Styliser les deux formulaires en utilisant CSS3
Tout d’abord, donnons à nos deux formulaires un style général pour le conteneur.
#subscribe, #login( position : absolue ; haut : 0px ; largeur : 88 % ; remplissage : 18px 6% 60px 6% ; marge : 0 0 35px 0 ; arrière-plan : rgb(247, 247, 247) ; bordure : 1px solide rgba(147, 184, 189,0.8); box-shadow : 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) encart ) #login( ; indice z : 22 ; )
Nous avons ajouté une jolie ombre de boîte composée de deux ombres : une ombre encastrée pour créer la lueur bleue intérieure et une ombre extérieure. Nous expliquerons le z-index dans un instant.
Dans ce qui suit, nous styliserons l’en-tête avec un découpage d’arrière-plan :
/**** style général du texte ****/ #wrapper h1( taille de police : 48px ; couleur : rgb(6, 106, 117) ; remplissage : 2px 0 10px 0 ; famille de polices : "FranchiseRegular", Arial Narrow",Arial,sans-serif; font-weight: bold; text-align: center; padding-bottom: 30px; ) /** Pour le moment seul le webkit supporte le background-clip:text; */ #wrapper h1( arrière-plan : -webkit-repeating-linear-gradient(-45deg, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb (64, 111, 118) 40px, rgb(18, 83, 93) 40px); -webkit-text-fill-color : transparent ; -webkit-background-clip : texte ) #wrapper h1:after( contenu :" "; affichage: bloc; largeur: 100%; hauteur: 2px; marge supérieure: 10px; arrière-plan: dégradé linéaire (gauche, rgba (147 184 189,0) 0%, rgba (147 184 189,0.8) 20%, rgba (147 184 189) ,1) 53%, rgba(147 184 189,0,8) 79%, rgba(147 184 189,0) 100%));
Notez qu'à l'heure actuelle, seuls les navigateurs Webkit prennent en charge clip d'arrière-plan : texte, nous allons donc créer ici un arrière-plan dépouillé uniquement pour le webkit et le couper au texte pour ajouter les rayures au titre H1. Depuis le clip d'arrière-plan : texte La propriété ne fonctionne actuellement que dans les navigateurs Webkit, j'ai décidé d'utiliser uniquement le préfixe webkit. C'est la raison pour laquelle j'ai divisé la déclaration CSS en deux parties et j'utilise uniquement un dégradé préfixé par un kit Web. Utiliser uniquement le préfixe –webkit- est une mauvaise pratique, c'est uniquement à des fins de démonstration, et vous ne devriez jamais faire cela sur un vrai site Web ! C'est aussi là que le -webkit-text-fill-color : transparent est pratique : cela nous permet d'avoir uniquement un fond transparent sur les navigateurs du webkit, tous les autres l'ignoreront et nous donneront la couleur de repli du texte fournie.
Nous avons également créé une ligne de fondu sous le titre à l’aide de la pseudo-classe :after. Nous utilisons un dégradé de hauteur de 2 pixels et estompons l'arrière-plan à une opacité de 0 aux deux extrémités.
Maintenant, stylisons nos entrées et donnons-leur un aspect plus joli.
/**** style d'entrée avancé ****/ /* espace réservé */ ::-webkit-input-placeholder ( couleur : rgb(190, 188, 188); style de police : italique ; ) input:-moz- espace réservé, textarea:-moz-placeholder( couleur : rgb(190, 188, 188); style de police : italique ; ) entrée ( contour : aucun ; )
Nous stylisons d’abord les entrées et supprimons le contour. Mais soyez prudent ici ; le plan aide l'utilisateur à savoir quelle entrée est ciblée, donc si vous la supprimez, vous devez fournir des états : active et : focus pour les entrées.
/* toutes les entrées sauf la soumission et la case à cocher */ #wrapper input:not())( width: 92%; margin-top: 4px; padding: 10px 5px 10px 32px; border: 1px solid rgb(178, 178, 178) ; box-sizing : content-box ; border-radius : 3px ; box-shadow : 0px 1px 0px rgba(168, 168, 168, 0.6) inset : tous les 0,2 s linéaires, #wrapper input : not() :focus( bordure : 1px solide rgba(91, 90, 90, 0.7); arrière-plan : rgba(238, 236, 240, 0.2); box-shadow : 0px 1px 4px 0px rgba( 168, 168, 168, 0.9) encart )
Ici, nous avons utilisé la pseudo-classe :not, pour styliser toutes les entrées, à l'exception de la case à cocher. J'ai fourni un état:focus et:active, puisque j'ai décidé de supprimer le contour.
Et maintenant la partie amusante : la police des icônes. Comme nous ne pouvons pas utiliser les pseudo-classes :before et :after sur les entrées, nous allons devoir tricher un peu : nous allons ajouter l’icône à l’étiquette, puis la placer dans l’entrée. J'utilise la bibliothèque fontomas qui rassemble de jolies icônes. Vous pouvez les réorganiser pour définir l'icône sur une lettre spécifique. Rappelez-vous le icône de données attribut? C'est là que tu dois mettre la lettre. j'ai utilisé icône de données = 'u' pour l'utilisateur, « e » pour l'e-mail, « p » pour le mot de passe. Une fois les lettres choisies, j'ai téléchargé la police et utilisé le générateur de polices fontsquirrel pour la transformer dans un format compatible @font-face.
@font-face ( font-family: "FontomasCustomRegular"; src: url("fonts/fontomas-webfont.eot"); src: url("fonts/fontomas-webfont.eot?#iefix") format("embedded- opentype"), url("fonts/fontomas-webfont.woff") format("woff"), url("fonts/fontomas-webfont.ttf") format("truetype"), url("fonts/fontomas-webfont .svg#FontomasCustomRegular") format("svg"); font-weight: normal; font-style: normal; ) /** le tour magique des icônes ! **/ :after ( contenu : attr(data-icon); font-family : "FontomasCustomRegular" ; couleur : rgb(106, 159, 171) ; position : absolue ; gauche : 10px ; haut : 35px ; largeur : 30px ; )
Ouais, c'est tout, vous n'avez pas besoin d'avoir une classe pour chaque icône. Nous avons utilisé contenu : attr (icône de données) pour récupérer la lettre depuis l'attribut data-icon, il suffit donc de déclarer la police, de choisir une jolie couleur et de la positionner.
Stylisons maintenant le bouton d'envoi pour les deux formulaires.
/*style des deux boutons de soumission */ #wrapper p.button input( width: 30%; curseur: pointeur; arrière-plan: rgb(61, 157, 179); padding: 8px 5px; font-family: "BebasNeueRegular","Arial Narrow", Arial, sans-serif ; couleur : #fff ; taille de police : 24 px ; bordure : 1px solide rgb(28, 108, 122); marge inférieure : 10 px ; ombre du texte : 0 1px 1px rgba(0, 0, 0, 0,5 ); rayon de bordure : 3 px ; ombre de la boîte : 0px 1px 6px 4px rgba(0, 0, 0, 0,07) encart, 0px 0px 0px 3px rgb(254, 254, 254), 0px 5px 3px 3px rgb(210, 210, 210); transition : toutes les 0,2 s linéaires ; ) #wrapper p.button input:hover( background : rgb(74, 179, 198); ) #wrapper p.button input:active, #wrapper p .button input:focus( arrière-plan : rgb(40, 137, 154); position : relative; haut : 1px; bordure : 1px solid rgb(12, 76, 87); box-shadow : 0px 1px 6px 4px rgba(0, 0, 0, 0.2) encart ; ) p.login.button, p.signin.button (text-align: right; margin: 5px 0; )
L'astuce ici est d'utiliser l'ombre de la boîte afin de créer des bordures supplémentaires. Vous ne pouvez utiliser qu’une seule bordure, mais autant d’ombres de boîte que vous le souhaitez. Nous utiliserons la valeur de longueur pour créer une « fausse » deuxième bordure blanche, de 3 pixels de large, sans flou.
Ensuite, nous styliserons la case à cocher, rien de bien spécial ici :
/* stylisant la case à cocher "garde-moi connecté"*/ .keeplogin( margin-top: -5px; ) .keeplogin input, .keeplogin label( display: inline-block; font-size: 12px; font-style: italic; ) .keeplogin input#loginkeeping( margin-right: 5px; ) .keeplogin label( width: 80%; )
Nous styliserons le bas du formulaire en utilisant des dégradés linéaires répétitifs pour créer un arrière-plan rayé.
P.change_link( position : absolue ; couleur : rgb(127, 124, 124) ; gauche : 0px ; hauteur : 20px ; largeur : 440px ; remplissage : 17px 30px 20px 30px ; taille de police : 16px ; alignement du texte : droite ; bordure supérieure : 1 px rvb solide (219, 229, 232 ); rayon de bordure : 0 0 5px 5px ; arrière-plan : rvb (225, 234, 235); 247, 247) , rgb(247, 247, 247) 15px, rgb(225, 234, 235) 15px, rgb(225, 234, 235) 30px, rgb(247, 247, 247) 30px); affichage : bloc en ligne ; poids de la police : gras ; arrière-plan : rgb(247, 248, 241) ; remplissage : 2px 6px ; couleur : rgb(29, 162, 193) ; ; rayon de bordure : 4 px ; bordure : 1 px RVB solide (203, 213, 214) ; transition : tous les 0,4 s linéaires ; 198) #wrapper p.change_link a:active( position: relative; top: 1px; )
Vous remarquerez maintenant que nous avons deux jolis formulaires, mais nous voulons vraiment qu’un seul s’affiche à la fois. Alors c'est l'heure de quelques animations !!
Création de l'animation de commutation
La première chose à faire est de masquer le deuxième formulaire en définissant l'opacité à 0 :
#register( z-index : 21 ; opacité : 0 ; )
Vous vous souvenez que notre formulaire de connexion avait un z-index de 22 ? Nous donnerons au deuxième formulaire un z-index de 21, pour le mettre « sous » le formulaire de connexion.
Et maintenant la très bonne partie : changer de formulaire en utilisant la pseudo-classe :target. Ce qu'il faut vraiment comprendre à propos de :target, c'est que nous allons utiliser des ancres pour effectuer la transition. Le comportement normal d'un lien d'ancrage est de sauter vers la cible dans la page. Mais nous ne voulons pas aller n’importe où, nous voulons seulement changer de forme. Et voici notre astuce en utilisant les deux liens en haut de la page. Au lieu de créer un lien direct vers le deuxième formulaire, et de risquer d'obtenir un effet « saut », nous plaçons en fait les deux liens en haut de la page et leur donnons affichage : aucun. Cela évitera tout saut de page. À crédit, à César : j’ai trouvé cette astuce sur CSS3 create (en français).
#toregister:target ~ #wrapper #register, #tologin:target ~ #wrapper #login( z-index : 22 ; nom d'animation : fadeInLeft ; délai d'animation : .1s ; )
Voici donc ce qui se passe : lorsque l'on clique sur le Rejoignez-nous bouton, on déclenche le #toregister. Nous faisons ensuite l'animation, en utilisant le sélecteur frère ~ pour trouver notre élément #register. Nous utilisons une animation appelée fondu à gauche. Puisque nous « masquons » le formulaire en utilisant une opacité nulle, nous utiliserons une animation qui apparaît en fondu pour le faire apparaître. Nous avons également modifié le z-index pour qu'il apparaisse au-dessus de l'autre formulaire.
La même chose se produit pour l'autre forme.
Et voici le code de l'animation. Nous utilisons le framework d'animation CSS3 de Dan Eden et l'avons adapté pour ce tutoriel.
Animer (durée d'animation : 0,5 s ; fonction de synchronisation d'animation : facilité ; mode de remplissage d'animation : les deux ; ) @keyframes fadeInLeft ( 0 % (opacité : 0 ; transformation : traduireX(-20px); ) 100 % (opacité : 1; transformation : traduireX(0);
Le formulaire qui « disparaît » aura une autre animation qui le fera disparaître vers la gauche :
#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register( animation-name: fadeOutLeftBig; ) @keyframes fadeOutLeft ( 0% ( opacité : 1; transform: translateX(0); ) 100% ( opacité : 0; transformation : traduireX(-20px);
Vous pouvez désormais utiliser d'autres animations du fichier animate.css de Dan Eden : ajustez simplement votre classe .animate et remplacez les noms des animations. Vous trouverez également quelques animations personnalisées à la fin du fichier animate-custom.css.
Eh bien, c'est tout, les amis. J'espère que vous avez apprécié le tutoriel !
Veuillez noter que dans certains navigateurs clip d'arrière-plan : texte n’est pas pris en charge. Dans Internet Explorer 9, les transitions et les animations ne fonctionnent pas, il n'y aura donc pas de changement de forme sophistiqué. Dans Internet Explorer 8 et versions antérieures, la pseudo-classe :target n'est pas prise en charge, elle ne fonctionnera donc pas du tout (vous verrez simplement le formulaire de connexion).
Dans le format de cette leçon, nous créerons Formulaire de connexion CSS, je vais vous montrer comment connecter les icônes de police, comment définir la transparence des éléments et utiliser les effets de survol animés dans le formulaire.
Cadre de formulaire en HTML
Nous créons d’abord le cadre du formulaire. Ouvrez le modèle HTML et écrivez le code suivant entre les balises.
Nous créons un bloc qui servira de conteneur au formulaire. Attribuons-lui la classe .container, plaçons un formulaire avec une entrée. La première entrée sert à saisir le login. type="text" name="username" placeholder="(!LANG : Entrez votre identifiant" !}, deuxième input type="mot de passe" name="mot de passe" placeholder="(!LANG : Entrez le mot de passe" !} accepte un mot de passe suivi d'un bouton de soumission. Ci-dessous, nous plaçons une inscription pour la récupération de mot de passe, nous en ferons un simple lien.
Décrire les éléments du formulaire en CSS
Ensuite, nous formaterons ces éléments de formulaire. Créons un répertoire CSS supplémentaire dans lequel nous placerons les fichiers de style. Dans celui-ci, nous créons un fichier style.css et le connectons à notre page.
Je suggère de mettre une image en arrière-plan ; pour ce faire, créons un répertoire img supplémentaire et plaçons-y notre image. Nous incluons l'image dans style.css pour body . Nous notons le chemin d'accès à l'image, quittons le répertoire actuel, allons dans le dossier img, puis le nom de l'image.
Corps(image d'arrière-plan : url("../img/bg.png"); )
A( couleur : #fff; ) a:hover( text-decoration: none; )
Stylisons le conteneur avec le formulaire .container. Fixons la largeur à 450 pixels et définissons temporairement la hauteur à 500 pixels. Fixons la couleur sur #182134 et centrons-la au milieu de la marge de l'écran : 250px auto 0 auto ; . Placez le texte à l'intérieur du bloc au centre, avec un retrait de 20 pixels en haut.
Conteneur (largeur : 450 px ; hauteur : 500 px ; couleur d'arrière-plan : #182134 ; marge : 250px auto 0 auto ; alignement du texte : centre ; )
Créons ensuite une entrée pour saisir votre identifiant et votre mot de passe. Afin de ne pas affecter les boutons, nous les sélectionnons par les attributs texte et mot de passe, en spécifiant une largeur de 300 pixels. , une hauteur de 50 sommets. Agrandissez le texte de 18 px, faites des retraits entre eux de 25 px, autour des coins border-radius : 4px ; , déplacez le texte à 10 pixels. À gauche.
Entrée, entrée (largeur : 300 px ; hauteur : 50 px ; taille de police : 18 px ; marge inférieure : 25 px ; rayon de bordure : 4 px ; remplissage gauche : 10 px ; )
Ensuite, nous centrerons les inpyt en les enveloppant dans un bloc supplémentaire et en attribuant la classe .dws-input . Faisons un saut de ligne après le bouton et insérons une image avec notre logo en haut avant le bouton. Pour ce faire, copiez-le dans le dossier img et écrivez-y le chemin img src="img/men.png".

Nous décrirons ensuite ses styles. Attribuons une largeur et une hauteur de 120 pixels à l'image. , puis relevez-le juste au-dessus de la marge de la forme : -60px 0 30px 0; , faites environ de la vodka à 5 pics. bordure : 5px solide #1a394f ; , autour des coins 50%.
Conteneur img (largeur : 120 px ; hauteur : 120 px ; marge : -60px 0 30px 0 ; bordure : 5px solide #1a394f ; rayon de bordure : 50 % ; )
Décrivons maintenant les styles de boutons. Attribuons-lui la classe .dws-submit et attribuons-lui des styles. Nous attribuons des retraits, augmentons le texte de 15 pixels, le rendons blanc et l'arrière-plan du bouton bleu, supprimons la vodka et créons un carré en bas, ainsi qu'un curseur pointeur.
Dws-submit ( remplissage : 13px 30px ; marge : 5px 0 20px 0 ; taille de police : 15px ; couleur : #fff ; couleur d'arrière-plan : #2ca8c6 ; bordure : aucune ; bordure inférieure : 4px solide #6ee9fd ; curseur : pointeur ; )
Pour centrer les entrées et le bouton, plaçons-les séparément, chacun dans son propre bloc. Décrivons les styles du bouton au survol. Nous effectuons une transition en douceur, changeons la couleur du bouton en blanc et en même temps la police deviendra sombre.
Dws-submit:hover( transition : toutes les 0,5 s ; arrière-plan : #fff ; couleur : #2c536c ; )
Créons un bloc bleu au-dessus de notre forme, box-shadow: 0 -5px 0 #3adbfd; , et ajoutez-le à l'image box-shadow: 0 -5px 0 #3adbfd; . Rendons le fond du formulaire un peu plus transparent ; pour cela, nous écrirons cette couleur au format RGBA.
J'utilise le service w3schools.com, je descends dans Color Picker, saisis notre couleur dans le formulaire et la convertis en RVB. Copiez et collez dans le style du conteneur.
Conteneur (largeur : 450 px ; hauteur : 500 px ; couleur d'arrière-plan : rgba(24, 33, 52, 0.7); marge : 250 px auto 0 auto ; alignement du texte : centre ; ombre de la boîte : 0 -5px 0 #3adbfd ; ) .container img (largeur : 120 px ; hauteur : 120 px ; marge : -60px 0 30px 0 ; bordure : 5px solide #1a394f ; rayon de bordure : 50 % ; ombre de la boîte : 0 -5px 0 #3adbfd ; )
Pour l'effet, arrondissez les coins inférieurs, pour cela nous écrirons border-radius : 0 0 10px 10px ; .
Ajout d'icônes de police
Ajoutons des icônes sous forme de polices, allons sur le service fontawesome.io et téléchargeons-les sur votre ordinateur. Décompressons l'archive, copions le dossier des polices, qui contient les polices, et copions le fichier de styles dans le répertoire CSS. Ensuite, nous connectons les styles à la page.
Sélectionnons des icônes pour nos entrées, pour cela nous allons sur la page Icônes, la première consiste à connecter le style de saisie du login, utilisez utilisateur, copiez son code f007, et décrivez-le dans des styles en utilisant un pseudo-élément.
Connexion des polices font-family : "FontAwesome" ; , puis l'icône elle-même, positionnez-la absolument dans les marges, augmentez-la de 30 pixels, centrez-la et changez la couleur.
Dws-input::before( font-family: "FontAwesome"; contenu: "\f007"; position: absolue; taille de police: 30px; remplissage: 10px 0 0 7px; couleur: #2c536c; )
Déplaçons un peu le texte dans l'entrée - padding-left: 40px; .
Sélectionnons la deuxième icône avec le nom verrouillage, copiez son code f023, et décrivez ses styles.
Pour ce faire, sélectionnez le deuxième élément .dws-input:nth-child(2)::avant(), et écrivez le contenu de l'image : " \f023";.
Dws-input::before( font-family: "FontAwesome"; contenu: "\f007"; position: absolue; taille de police: 30px; remplissage: 10px 0 0 7px; couleur: #2c536c; ) .dws-input : nième-enfant(2)::avant( contenu : "\f023"; )
Dws-input:hover::before( couleur : #319ebc ; transition : toutes les 0,3 s ; )
Et aussi, survolez les styles pour les entrées.
Entrée Dws-input:hover( box-shadow: 0 0 6px 3px rgba(58, 219, 253, 0.35); )
Pour plus de commodité, enveloppons-les dans un bloc avec la classe .social et décrivons leurs styles. Changeons leur couleur en blanc, augmentons-les de 20 pixels, faisons-leur une largeur de 20 pixels et ajoutons un peu de remplissage.
Dws-social i (couleur : #fff ; taille de police : 20 px ; largeur : 20 px ; remplissage : 10 px ; )
Ensuite, nous décrirons les styles de survol. Créons un bloc blanc, changeons le fond de l'icône en sombre, arrondissons les coins et affichons le curseur au survol.
Social i:hover( couleur d'arrière-plan : #fff ; couleur : #1a394f ; rayon de bordure : 5 px ; curseur : pointeur ; )
Supprimons la hauteur du bloc de formulaire, qui a été définie au tout début, et ajoutons à sa place un bottom padding-bottom: 20px; .
En principe, c'est tout, nous avons un formulaire assez sympa qui peut être connecté au site et utilisé pour l'autorisation.
Essayez de faire quelque chose d'original en utilisant l'exemple de cette leçon, pratiquez-vous et n'oubliez pas de partager ce matériel.
Les formulaires de connexion sont partout sur le Web. Utilisez-vous les réseaux sociaux ? Vous devez passer par un formulaire de connexion quelconque. Avez-vous un email? Avez-vous rejoint des forums ? Avez-vous essayé de laisser un commentaire sur un site WordPress ? Pour accéder à quoi que ce soit sur Internet, vous devrez probablement passer par une sorte de processus de connexion. Vous devrez probablement d’abord vous inscrire, vous inscrire ou laisser quelques informations derrière vous. Vous devrez utiliser une sorte de formulaire de connexion pour faire quoi que ce soit sur Internet.
Alors, qu'est-ce que les formulaires de connexion ont à voir avec HTML et CSS ? Ce sont tous deux les parties essentielles des formulaires de connexion.
HTML (HyperText Markup Language) est un langage de balisage standard utilisé pour créer des pages Web. Les éléments HTML sont des éléments constitutifs de tous les sites Web.
CSS (Cascading Style Sheet) est un langage utilisé pour décrire l'apparence et le formatage d'un document écrit dans un langage de balisage. Comme HTML !
Nous utilisons HTML pour créer un site Web et CSS pour le rendre joli. C’est ce que rencontrent la plupart des utilisateurs lorsqu’ils naviguent sur le Web.
Nous avons dressé une liste de 50 formulaires de connexion gratuits que vous pouvez utiliser sur votre site WordPress, votre blog, votre forum ou ailleurs. Il s'agit d'une liste triée sur le volet par Colorlib pour garantir la plus haute qualité des formulaires. Chaque formulaire a été minutieusement testé pour garantir qu'aucun composant ne manque et que le code source est disponible à chaque téléchargement. Bien entendu, vous êtes libre d’utiliser ces formulaires à des fins personnelles et commerciales, sans qu’il soit nécessaire de les attribuer.
Explorez 2,5 millions d'actifs numériques, y compris les meilleurs modèles WordPress de 2019
Plus de 2 millions d'articles provenant du plus grand marché au monde pour les modèles, thèmes et éléments de conception HTML5. Que ce soit ce dont vous avez besoin ou que vous recherchiez juste quelques photos d'archives, tout cela peut être trouvé ici sur Envato Market.
TÉLÉCHARGER MAINTENANT
Personnalisateur de connexion WordPress
 Le reste de la liste et les formulaires de connexion HTML/CSS, mais ici vous pouvez voir le meilleur plugin de personnalisation de connexion pour WordPress. Il est livré avec plusieurs modèles définis que vous pouvez modifier davantage pour correspondre au design de votre site Web. C’est grâce à ce plugin que vous pouvez enfin vous débarrasser de l’ennuyeuse page WordPress wp-admin et créer une expérience vraiment unique pour vous et vos utilisateurs.
Le reste de la liste et les formulaires de connexion HTML/CSS, mais ici vous pouvez voir le meilleur plugin de personnalisation de connexion pour WordPress. Il est livré avec plusieurs modèles définis que vous pouvez modifier davantage pour correspondre au design de votre site Web. C’est grâce à ce plugin que vous pouvez enfin vous débarrasser de l’ennuyeuse page WordPress wp-admin et créer une expérience vraiment unique pour vous et vos utilisateurs.
Formulaire de connexion créative

Formulaire de connexion simple mais créatif créé en HTML5 et CSS3. Ce formulaire peut également être utilisé comme formulaire d'inscription. C'est notre modèle préféré sur cette liste grâce à sa flexibilité et sa similitude qui vous permet de créer
Version WordPressNous avons recherché sur Internet des formulaires de connexion sympas, mais il était très difficile d'en trouver de beaux, c'est pourquoi nous avons décidé de les utiliser à notre avis. Nous aimerions présenter 20 formulaires de connexion conçus et développés par l'équipe Colorlib.
Formulaire de connexion 1 par Colorlib

Formulaire de connexion simple, créatif et dynamique avec un fond dégradé. Vous pouvez utiliser celui-ci pour toutes sortes d’intentions, comme des applications Web, mobiles ou de bureau. Mais faites preuve de créativité si vous le souhaitez.
Formulaire de connexion 2 par Colorlib

Formulaire de connexion minimal et sophistiqué par Colorlib avec un bouton dégradé avec animation et logo. Utilisez-le, modifiez-le et faites-en un ajout intéressant à votre espace Web déjà astucieux.
Formulaire de connexion 3 par Colorlib

Une magnifique page de connexion avec une image d'arrière-plan avec une ombre et une zone de formulaire dégradé avec effet de survol du bouton de connexion. La seule limite que vous avez est votre imagination, alors élargissez votre vision et utilisez le formulaire de connexion 3 à son plein potentiel.
Formulaire de connexion 4 par Colorlib

La créativité ne connaît pas de limites et le formulaire de connexion 4 non plus. Le voici, à votre disposition, prêt et configuré pour que vous puissiez le télécharger et l'utiliser à bon escient. Ne vous inquiétez pas non plus de la réactivité.
Formulaire de connexion 5 par Colorlib

Forme magnifique, épurée et moderne avec une option de connexion avec Facebook ou Google. Tous les boutons ont un bel effet de hove qui pimente l'expérience.
Formulaire de connexion 6 par Colorlib

Si votre page est déjà très soignée et bien rangée, un formulaire de connexion ne devrait pas être différent. En voici une qui répondra facilement à vos attentes si le minimalisme est votre tasse de thé.
Formulaire de connexion 7 par Colorlib

Un formulaire avec une option à trois voies pour se connecter au compte. Que ce soit Facebook, Twitter ou la connexion par e-mail qu'ils préfèrent, c'est le type d'outil que vous devez présenter sur votre page. Et s’ils n’ont pas encore de compte, vous pouvez également le lier à votre page d’inscription.
Formulaire de connexion 8 par Colorlib

Un autre formulaire de connexion contemporain, tendance et attrayant avec tout arrondi. Celui-ci est particulièrement applicable aux utilisateurs mobiles en raison de son style de coins arrondis actuellement très populaire.
Formulaire de connexion 9 par Colorlib

Si vous souhaitez éviter le fond blanc ou monochrome, c'est la page du formulaire de connexion que vous devriez considérer. Non seulement il prend en charge un arrière-plan d'image complet, mais il est également livré avec une superposition de dégradé et une option pour vous connecter avec Facebook ou Google.
Formulaire de connexion 10 par Colorlib

Le formulaire de connexion 10 est quelque peu à l’opposé du précédent. Il ne pourrait presque pas être plus minimaliste tout en conservant cette sensation d’actualité.
Formulaire de connexion 11 par Colorlib

Avec notre collection des meilleurs formulaires de connexion HTML5 et CSS3, vous économisez du temps et des efforts (de l'argent aussi). Au lieu d’en créer un à partir de zéro, voici un autre modèle génial prêt à l’emploi que vous pouvez utiliser.
Formulaire de connexion 12 par Colorlib

Fond d'image avec une superposition d'ombre bleue, un nom, une image et le formulaire indispensable, c'est ce qui se passe avec le formulaire de connexion 12. Il y a également un effet de survol sympa sur le bouton de connexion et vous donne la possibilité de le lier à votre formulaire d'inscription pour tous les nouveaux utilisateurs.
Formulaire de connexion 13 par Colorlib

Un formulaire d'inscription en écran partagé, dont une moitié est dédiée à une image et l'autre moitié au formulaire. C'est un outil gratuit que vous pouvez commencer à utiliser dès maintenant. Téléchargez simplement la mise en page et utilisez-la à fond.
Formulaire de connexion 14 par Colorlib

Dans cette collection, nous avons un mélange de formulaires de connexion simplistes et de formulaires de connexion un peu plus complexes et avancés. Bref, il y en a pour tous les goûts et le Login Form 14 est plutôt minimaliste. Mais pourquoi même compliquer avec un formulaire de connexion, non ? À chacun le sien.
Formulaire de connexion 15 par Colorlib

Tout en gardant les choses au strict minimum, un ajout intéressant au formulaire de connexion 15 est la bannière d'image juste au-dessus du formulaire. Avec cette petite fonctionnalité, vous pouvez rendre l'expérience légèrement plus attrayante.
Formulaire de connexion 16 par Colorlib

Il s'agit d'un formulaire de connexion avec une image plein écran au-dessus de laquelle est placé un formulaire avec des champs de nom d'utilisateur et de mot de passe et un bouton dégradé avec effet de survol. Simple et direct.
Formulaire de connexion 17 par Colorlib

Pour le rendre plus personnel, ce modèle de formulaire de connexion encadré est celui qui vous convient le mieux. Il a un côté image et un côté forme mais garde les choses au minimum tout en garantissant le professionnalisme.
Formulaire de connexion 18 par Colorlib

Si vous aimez vous différencier et garder les choses originales, pensez à utiliser le formulaire de connexion 18. Alors que certains apprécient les pages de connexion très basiques, les autres souhaitent avoir des fonctionnalités supplémentaires pour faire vibrer la mise en page. Et si vous souhaitez ajouter une image, celle-ci est faite pour vous.
Formulaire de connexion 19 par Colorlib

Vibrant, énergique et accrocheur, voilà en quoi consiste ce prochain formulaire de connexion basé sur HTML5 et CSS3. Il est également entièrement réactif et prêt pour les appareils mobiles, ainsi que compatible avec tous les principaux navigateurs Web.
Formulaire de connexion 20 par Colorlib

Arrière-plan dégradé, bouton de connexion noir avec effet de survol, champs de nom d'utilisateur et de mot de passe ainsi que texte personnalisé et « Mot de passe oublié ? » section, oui, tout cela fait partie du formulaire de connexion 20. Cela semble écrasant mais en réalité, loin de là.

Le formulaire est masqué sauf si vous cliquez sur l'option «Connexion». Une fonctionnalité vraiment intéressante pour les sites Web modernes qui souhaitent éviter d'avoir une page séparée pour le formulaire de connexion. Vous pouvez afficher le formulaire n'importe où sur votre site Web avec cet outil puissant.
Télécharger
Une conception pour un formulaire d'inscription utilisant des onglets et des étiquettes de formulaire flottantes.
Télécharger
Ce qui a été initialement conçu pour empêcher les gens d’accéder au site WordPress d’une seule personne, est devenu une forme très populaire en raison de sa simplicité et de son design soigné.
TéléchargerConnexion plate – Formulaire d'inscription

Une fois que vous avez cliqué sur le bouton « Cliquez sur moi » dans le coin supérieur droit, vous obtiendrez une animation fluide qui transforme ce formulaire de connexion en formulaire d'inscription.
TéléchargerConnectez-vous avec le formulaire SCSS autonome

Il s'agit d'un formulaire avec SCSS autonome. Une extension de CSS qui ajoute puissance et élégance au langage de base. Il permet d'utiliser des variables, des règles imbriquées, des mixins, des importations en ligne, etc.
Télécharger
Il s'agit en fait d'un formulaire de connexion animé, avec en haut « Hé vous, connectez-vous déjà » se transformant en formulaire en bas. Effets d'animation fluides.
Télécharger
Ceci est un exemple sur la façon de créer un formulaire de connexion simple en utilisant HTML5 et CSS3. Ce formulaire utilise des pseudo-éléments (:after et:before) pour créer l'effet multi-pages. Ces éléments sont pivotés à l'aide de la propriété de transformation CSS3. Ce formulaire utilise HTML5 pour faciliter la validation et la soumission.
Télécharger
Une fois que vous avez entré un mauvais mot de passe dans ce formulaire, un joli effet de secousse vous avertira que vous n'avez pas entré le bon mot de passe. Une solution simple et efficace qui mettra en évidence le problème des mots de passe incorrects.
Télécharger
Un formulaire de connexion boxy avec une petite surprise. Essayez « admin » comme nom d'utilisateur et « 1234 » comme mot de passe pour une expérience complète.
Télécharger
Petit formulaire de connexion sympa. Une fois que vous cliquez sur « CONNEXION » sur le côté gauche, l’effet d’animation crée un petit formulaire de connexion soigné sur la droite. Une approche définitivement unique !
TéléchargerFormulaire de conception matérielle

Formulaire de connexion assez simple et facile à utiliser que vous pouvez ajouter à votre blog ou à tout autre site Web et pimenter l'expérience. Pas besoin de trop compliquer avec une chose aussi simple que le formulaire de connexion. Même si vous ne faites que collecter des abonnés, vous pouvez également jouer avec cette mise en page et faire bouger les choses.
Formulaire d'extrait de code Bootstrap

De toute évidence, ce prochain formulaire de connexion HTML5 gratuit est basé sur le très apprécié Bootstrap Framework. Cela vous indique que vous pouvez vous attendre à une certaine flexibilité que tout site Web et élément moderne doit mettre en pratique. Adresse e-mail, mot de passe et case à cocher si un utilisateur souhaite que la plateforme mémorise ses informations. Facile et précis.

Quelle que soit la conception principale de votre site Web, avec des éléments tels que les formulaires de connexion, vous ne voulez pas trop la compliquer. Au lieu de cela, vous voudriez garder les choses simples et laisser faire le travail, permettant aux utilisateurs d'accéder à leurs comptes de manière transparente. Vous atteindrez incontestablement cet objectif avec ce formulaire de connexion avec une interface utilisateur plate.
Formulaire de kits d'interface utilisateur tendance

Des formulaires de connexion très simples à ceux avec un peu plus d'action en cours. Celui-ci est assez similaire au dernier, sauf que vous remarquerez un cadre tout autour du formulaire. Demandez-leur de saisir leurs noms ou noms d’utilisateur et mots de passe et ils pourront entrer dans votre monde étonnant.
Formulaire CSS3 HTML5 du tableau de bord

Tous les formulaires de connexion HTML5 et CSS3 que vous trouvez sur cette liste sont simples à utiliser et faciles à attacher à votre plateforme Web. Celui-ci a même un « Mot de passe oublié ? » tout en bas pour tous ceux qui ne peuvent tout simplement pas se souvenir de leurs mots de passe. Le modèle est parfait pour saisir votre tableau de bord, mais vous pouvez également l'appliquer à d'autres besoins.
Connectez-vous avec le formulaire de récupération

Le titre dit à peu près tout ; il s'agit d'un formulaire de connexion soigné, propre et minimal avec récupération. Ce que vous remarquez également, c'est qu'il n'y a pas de « case » traditionnelle que vous avez l'habitude de voir utiliser les formulaires de connexion. Si vous souhaitez faire la différence, vous savez désormais quelle disposition choisir.

Un formulaire de connexion plat gratuit avec une mise en page sombre époustouflante et élégante associée à un bouton d'appel à l'action vert. Bien sûr, vous pouvez modifier l'outil à votre guise, mais vous pouvez également l'utiliser exactement tel quel et le mettre en ligne sur votre site Web en un clin d'œil. Jouez avec ses fonctionnalités et configurez tout comme vous le souhaitez.
Connexion transparente

Même un formulaire de connexion peut être de nature extrêmement créative et accrocheuse. Alors que beaucoup s’en tiennent au look simple et basique, d’autres l’aiment spécial et exclusif. Ce formulaire de connexion transparent fera sûrement l'affaire pour vous. Avec un arrière-plan d'image et un formulaire dessus, cette mise en page peut suivre votre image de marque jusqu'au T.

Pas besoin d'aller trop en profondeur avec cette prochaine connexion car elle est assez explicite. Il est compatible avec l'extension Google Chrome, ainsi que des boutons de fonctionnalités pour ceux qui ne sont pas encore inscrits ou qui ont perdu leur mot de passe. Si c’est celui que vous recherchiez, alors faire défiler jusqu’ici en valait largement la peine.
Forme plate élégante

Un formulaire plat et élégant que vous pouvez ajouter à votre espace Web sous forme de pop-up ou d'annonce sous forme de widget sur une page. Quoi qu’il en soit, cela gardera votre approche professionnelle intacte. Il est simple et agréable à regarder et propose également un CTA pour tous ceux qui ont manqué de s’inscrire à votre espace membre. Utilisez-le tel quel ou améliorez-le selon vos goûts.

Certainement une approche d'un formulaire de connexion gratuit à ne pas manquer. Cela ressemble à un coupon, mais ce n'est pas le cas, si cela a du sens. Quoi qu'il en soit, dans la section texte, vous pouvez également lier ce formulaire au formulaire d'inscription pour ceux qui souhaitent créer un compte. En dehors de cela, cela attirera sûrement leur attention.

De plus en plus de propriétaires de sites Web mettent en œuvre des connexions sociales et vous pouvez également rejoindre la tendance. Ce formulaire de connexion gratuit avec intégration sociale est la bonne option pour franchir le pas. Cependant, outre les boutons Twitter, Facebook et Google+, la mise en page présente également la manière traditionnelle de s'inscrire par e-mail.

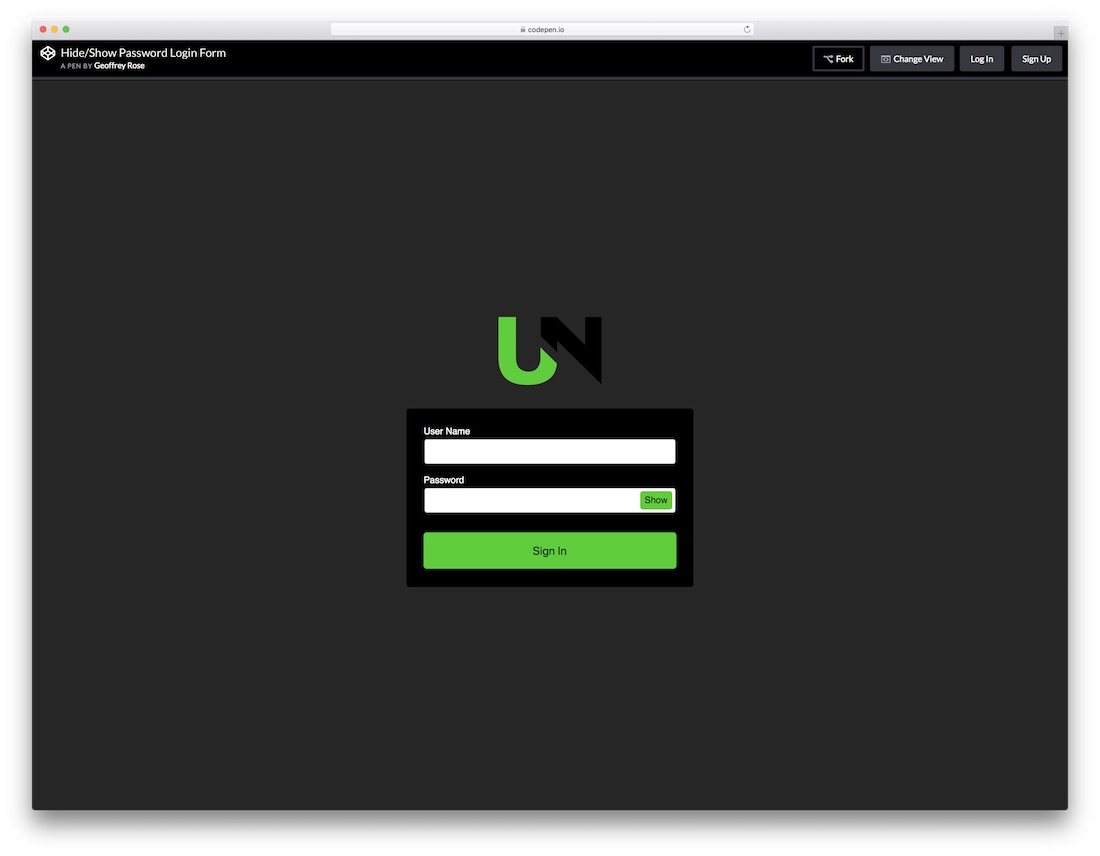
Si votre mot de passe est très complexe, vous souhaitez parfois simplement le saisir en mode « afficher ». Offrez cette même fonctionnalité à tous vos utilisateurs avec le formulaire de connexion Afficher et masquer le mot de passe. Il présente une superbe mise en page sombre avec des détails verts, parfaits pour ceux qui aiment ce type de designs. Bien entendu, n’hésitez pas à y apporter des modifications et à l’affiner en fonction de vos besoins.
Formulaire animé Log 'N Load

Si vous pratiquez déjà les animations et les effets spéciaux sur votre page, restez également dans la tendance avec le formulaire de connexion. Au lieu de créer le vôtre, vous pouvez simplement utiliser ce superbe formulaire animé Log 'N Load qui fera l'affaire. Une fois que vous survolez le bouton de connexion, le formulaire s’affiche juste devant vous. Il dispose même d’un chargement circulaire qui améliore l’expérience.

Ce formulaire de connexion plat, moderne et facile à utiliser fonctionne parfaitement sur tous les appareils, mobiles, tablettes et ordinateurs de bureau. Vous pouvez également jouer avec différents ajustements et modifier précisément les paramètres par défaut en fonction du style de votre site Web. L'outil propose également des effets de survol sympas qui ajoutent une touche de sophistication à l'expérience globale.
Les modèles de formulaires de connexion ne sont pas là uniquement pour être beaux, ils doivent être plus simples et plus efficaces à remplir. Il existe de nombreuses façons de concevoir des formulaires de connexion. Mais trouver la bonne solution pour le travail peut être une tâche ardue. Pour vous aider à créer rapidement de superbes modèles de page de connexion, voici quelques techniques HTML et CSS les plus intéressantes que vous pouvez facilement suivre. Téléchargez simplement la source du modèle et testez-le vous-même gratuitement !
Modèles de connexion/inscription gratuits
Formulaire de connexion et d'inscription
Faire d'une pierre deux coups… Le formulaire passera de la connexion à l'inscription, et inversement, selon que l'utilisateur est déjà « enregistré ». Recherchez les utilisateurs « enregistrés » dans le panneau js.
Un modèle de formulaire de connexion simple avec une interface utilisateur plate…
Disqus Like Formulaire de connexion
Formulaire de connexion élégant avec HTML5 et CSS3
Un modèle de formulaire de connexion propre et simple avec un bouton de soumission rond et des états de focus élégants.
Formulaire de connexion simple et agréable
Un modèle de formulaire de connexion HTML/CSS agréable et simple. Il utilise le système de connexion de WordPress.
Modèle de formulaire de connexion CSS3
Un incroyable modèle de formulaire de connexion CSS3 avec uniquement des fonctionnalités HTML et CSS utilisées. Téléchargez-le et utilisez-le comme vous le souhaitez.
Formulaire de connexion à l'interface utilisateur plate
Changement de formulaire animé avec jQuery
Un simple changement de formulaire animé avec trois formulaires très courants. L'idée n'est pas de quitter la page lorsque l'utilisateur accède à un autre formulaire, mais plutôt de faire apparaître le nouveau formulaire dans le même conteneur, en s'agrandissant ou en se contractant selon les dimensions du nouveau formulaire.
Formulaire de connexion Slick avec CSS3
Un modèle de formulaire de connexion minimal et élégant utilisant HTML5 de base et amélioré avec certaines techniques CSS3.
Formulaire de connexion CSS pur
Boîte de connexion déroulante simple et efficace
Dans cet article, vous apprendrez comment créer un beau modèle de formulaire de connexion déroulant en utilisant CSS3 et un peu de jQuery.
Modèle de formulaire de connexion avec HTML et CSS
Juste un modèle de formulaire de connexion simple et plat…
Se connecter
Formulaire de connexion à l'interface utilisateur plate
Style de formulaire de connexion personnalisé
Dans ce didacticiel, nous allons créer des formulaires de connexion modernes et créatifs en utilisant des techniques CSS intéressantes et la qualité HTML5.
Formulaire de connexion avec PHP, JQuery et CSS3
Création d'une page de connexion élégante en utilisant CSS3, Jquery + Ajax et traitée par PHP.
Formulaire de connexion/inscription avec passe-mètre
Formulaire de connexion de type Apple avec transformations CSS 3D
Dans ce didacticiel, nous verrons comment utiliser les transformations pour créer un effet de retournement intéressant sur un formulaire inspiré d'Apple.
Formulaire de connexion (codé)
Ce cadeau est un formulaire de connexion professionnel. Le téléchargement inclut le fichier PSD ainsi que les fichiers xHTML, Js et CSS. Vous pouvez l'utiliser comme vous le souhaitez. Cela implique de jolis effets utilisant CSS3 et javascript et j'espère que vous l'apprécierez !
Se connecter
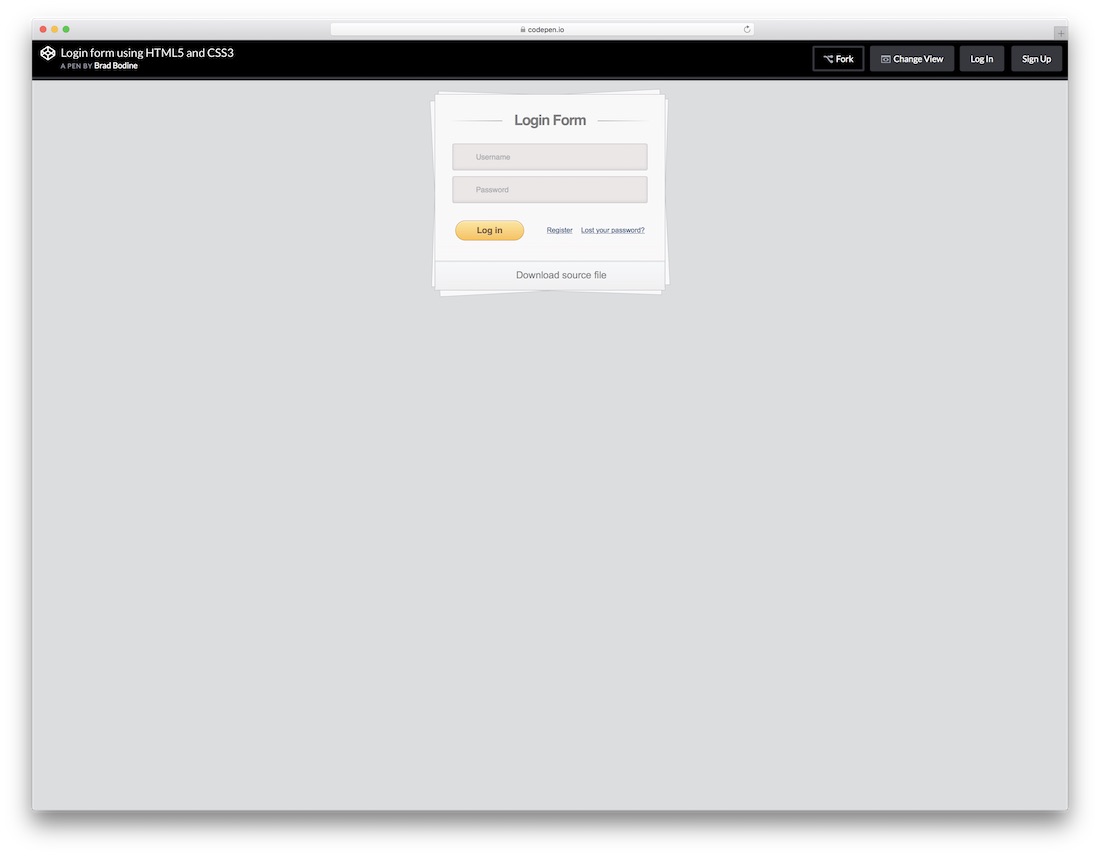
Formulaire de connexion en utilisant HTML5 et CSS3
Ceci est un exemple de la façon de créer un formulaire de connexion simple en utilisant HTML5 et CSS3.
Bonjour, cher ami Habra ! Dans ce tutoriel, nous allons apprendre à créer deux formulaires HTML5 : un formulaire de connexion et un formulaire d'inscription. Ces formes seront échangées entre elles à l’aide de la pseudo-classe CSS3 :target. Nous utiliserons CSS3 et une police d'icônes. L'idée de cette démo est de montrer à l'utilisateur un formulaire de connexion et de lui fournir un lien « aller vers » vers le formulaire d'inscription.
Dans ce tutoriel, je parlerai en détail de la façon de créer un effet comme dans la démo 1.
HTML
Ici, nous avons utilisé plusieurs astuces HTML5. Par exemple, l'élément Allez vous connecter masque automatiquement ce que l'utilisateur tape et remplace les caractères par des points ou des astérisques (selon le navigateur). Élément tapez=mot de passe permet au navigateur de vérifier que l'adresse email est correctement formatée. De plus, nous avons utilisé le paramètre type=email; Les navigateurs prenant en charge ce paramètre ne permettront pas à l'utilisateur de soumettre le formulaire tant que le champ n'est pas rempli ; aucun JavaScript n'est requis ici. Paramètre attribut; les navigateurs qui prennent en charge cet attribut ne permettront pas à l'utilisateur de soumettre le formulaire tant que ce champ n'est pas rempli, aucun JavaScript n'est requis. remplira automatiquement certains champs. Nous avons également utilisé du texte alternatif pour aider l'utilisateur à remplir le formulaire.
Parlons maintenant de deux points délicats. Vous avez probablement remarqué deux liens au début du formulaire. Cette astuce intéressante permettra à notre formulaire de se comporter correctement lorsque vous travaillez avec des ancres.
Le deuxième point est lié à l’utilisation d’une police avec des icônes. Nous utiliserons l'attribut data pour afficher les icônes. Paramètre de réglage liens en haut du formulaire. C'est une petite astuce qui permettra à notre formulaire de bien se comporter lorsque nous jouons avec des ancres, afin qu'il ne « saute » pas sur de longues pages lorsque nous cliquons sur le lien de commutation et déclenchons la pseudo-classe :target. Avec les caractères appropriés dans le HTML, il suffit d'attribuer une seule règle en CSS pour styliser toutes les icônes. Vous pouvez en savoir plus sur cette technique sur le site Web : 24 façons : afficher des icônes avec des polices et des attributs de données.
CSS
Pour garder le code propre, je sauterai les paramètres de base (html, corps, etc.), mais vous pouvez les retrouver dans les fichiers sources. Encore une fois, j'utilise des techniques CSS3 qui ne fonctionneront pas dans tous les navigateurs. Alors commençons !Styliser les formulaires à l'aide de CSS3
Tout d’abord, donnons à nos formulaires un style de base.#subscribe, #login( position : absolue ; haut : 0px ; largeur : 88 % ; remplissage : 18px 6% 60px 6% ; marge : 0 0 35px 0 ; arrière-plan : rgb(247, 247, 247) ; bordure : 1px solide rgba(147, 184, 189,0.8); box-shadow : 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) encart ) #login( ; indice z : 22 ; )
Ici, nous attribuerons des propriétés à l'en-tête :
/**** texte ****/ #wrapper h1( taille de police : 48px ; couleur : rgb(6, 106, 117) ; remplissage : 2px 0 10px 0 ; famille de polices : "FranchiseRegular", "Arial Narrow ",Arial,sans-serif; font-weight: bold; text-align: center; padding-bottom: 30px; ) /** Actuellement, seul le kit Web prend en charge background-clip:text; **/ #wrapper h1( arrière-plan : -webkit-repeating-linear-gradient(-45deg, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb(64, 111, 118) 40px, rgb(18, 83, 93) 40px); -webkit-text-fill-color : transparent ; -webkit-background-clip : texte ) #wrapper h1:after( contenu : " ; affichage : largeur du bloc : 100 % ; hauteur : 2 px ; arrière-plan : dégradé linéaire (gauche, rgba(147 184 189,0) 0 %, rgba(147 184 189,0,8) 147 184 189,0,8) 79 %, rgba(147 184 189,0) 100 %) ;
Notez qu'aujourd'hui, seuls les navigateurs prenant en charge le webkit clip d'arrière-plan : texte, nous allons donc créer un arrière-plan rayé réservé au webkit et le lier à l'en-tête H1. Puisque le paramètre clip d'arrière-plan : texte ne fonctionne que dans les navigateurs Webkit, j'ai décidé de travailler uniquement avec les propriétés du webkit. C'est pourquoi j'ai divisé le CSS en deux parties et utilisé uniquement le dégradé du webkit. Cependant, vous ne devez pas uniquement utiliser webkit sur vos sites Web ! Ainsi, par exemple, le paramètre -webkit-text-fill-color : transparent nous permet d'avoir un fond transparent, mais uniquement pour les navigateurs webkit, tous les autres navigateurs ignoreront cette propriété.
Nous avons également créé une fine ligne sous le titre en utilisant l'élément de pseudo-classe :after. Nous avons utilisé un dégradé d'une hauteur de 2 pixels et avons réduit l'opacité des bords à zéro.
Occupons-nous maintenant des champs de saisie et rendons-les jolis.
/**** style d'entrée avancé ****/ /* espace réservé */ ::-webkit-input-placeholder ( couleur : rgb(190, 188, 188); style de police : italique ; ) input:-moz- espace réservé, textarea:-moz-placeholder( couleur : rgb(190, 188, 188); style de police : italique ; ) entrée ( contour : aucun ; )
Tout d’abord, nous allons styliser les marges et supprimer le trait. Mais attention : le plan aide l'utilisateur à comprendre sur quel champ il se trouve. Si vous le supprimez, vous devez appliquer les propriétés : active et : focus.
/* tous les champs excluent la soumission et la case à cocher */ #wrapper input:not())( width: 92%; margin-top: 4px; padding: 10px 5px 10px 32px; border: 1px solid rgb(178, 178, 178); box -sizing : content-box ; border-radius : 3px ; box-shadow : 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset ; transition : tous les 0,2 s linéaires ; focus (bordure : 1px solide rgba(91, 90, 90, 0.7); arrière-plan : rgba(238, 236, 240, 0.2); box-shadow : 0px 1px 4px 0px rgba(168, 168, 168, 0.9) encart)
Ici, nous avons utilisé la pseudo classe : not pour styliser tous les champs sauf les cases à cocher. De plus, j'ai décidé de supprimer le trait et d'ajouter les propriétés : focus et : active.
Il est maintenant temps de s'amuser : une police avec des icônes. Comme nous ne pouvons pas utiliser les pseudo-classes :before et :after, nous allons ajouter l'icône au paramètre label puis la placer dans le champ. J'utiliserai la bibliothèque fontomas. Vous pouvez faire correspondre vous-même les icônes à la lettre correspondante. Mémoriser l'attribut icône de données? C'est ici que vous devez insérer la lettre. j'ai utilisé icône de données = 'u' pour la connexion, « e » pour l'e-mail, « p » pour le mot de passe. Une fois les lettres sélectionnées, j'ai téléchargé la police et utilisé le générateur de polices fontsquirrel pour la convertir dans un format adapté à @font-face.
@font-face ( font-family: "FontomasCustomRegular"; src: url("fonts/fontomas-webfont.eot"); src: url("fonts/fontomas-webfont.eot?#iefix") format("embedded- opentype"), url("fonts/fontomas-webfont.woff") format("woff"), url("fonts/fontomas-webfont.ttf") format("truetype"), url("fonts/fontomas-webfont .svg#FontomasCustomRegular") format("svg"); font-weight: normal; font-style: normal; ) /** tour de magie ! **/ :after ( contenu : attr(data-icon); font-family : "FontomasCustomRegular" ; couleur : rgb(106, 159, 171) ; position : absolue ; gauche : 10px ; haut : 35px ; largeur : 30px ; )
C'est tout. Vous n'avez pas besoin d'avoir une classe distincte pour chaque icône. Nous avons utilisé le paramètre contenu : attr (icône de données) pour obtenir la lettre de l'attribut data-icon. Ainsi, il suffit d'attribuer une police, de sélectionner une couleur et de placer une icône.
Attribuons maintenant des règles pour le bouton d'envoi du formulaire.
/*style les deux boutons*/ #wrapper p.button input (largeur : 30 % ; curseur : pointeur ; arrière-plan : rgb(61, 157, 179); remplissage : 8px 5px ; famille de polices : "BebasNeueRegular", "Arial Narrow ",Arial,sans-serif ; couleur : #fff ; taille de police : 24 px ; bordure : 1px solid rgb(28, 108, 122); marge inférieure : 10px ; ombre du texte : 0 1px 1px rgba(0, 0 , 0, 0,5 ); rayon de bordure : 3 px ; ombre de la boîte : 0px 1px 6px 4px rgba(0, 0, 0, 0,07) encart, 0px 0px 0px 3px rgb(254, 254, 254), 0px 5px 3px 3px rgb (210, 210, 210); transition : toutes les 0,2 s linéaires ; ) #wrapper p.button input:hover( background : rgb(74, 179, 198); ) #wrapper p.button input:actif, #wrapper p. entrée du bouton : focus (arrière-plan : rvb (40, 137, 154 ); position : relative ; haut : 1 px ; bordure : 1 px solide rgb (12, 76, 87 ); ombre de la boîte : 0px 1px 6px 4px rgba(0, 0 , 0, 0.2) encart ; ) p.login.button, p.signin.button (text-align : right ; margin : 5px 0 ; )
L'astuce consiste à utiliser box-shadow pour créer plusieurs images. Bien entendu, vous ne pouvez utiliser qu’un seul cadre, mais vous pouvez également en utiliser plusieurs. Nous utiliserons le paramètre length pour créer une « fausse » deuxième bordure blanche, de 3 pixels de large, sans flou.
Stylisons maintenant la case à cocher, nous ne ferons rien d’inhabituel ici :
/* styler la case à cocher « se souvenir de moi »*/ .keeplogin( margin-top: -5px; ) .keeplogin input, .keeplogin label( display: inline-block; font-size: 12px; font-style: italic; ) . keeplogin input#loginkeeping( margin-right: 5px; ) .keeplogin label( width: 80%; )
Stylisez le pied de page du formulaire en utilisant plusieurs dégradés linéaires pour créer un dégradé à rayures.
P.change_link( position : absolue ; couleur : rgb(127, 124, 124) ; gauche : 0px ; hauteur : 20px ; largeur : 440px ; remplissage : 17px 30px 20px 30px ; taille de police : 16px ; alignement du texte : droite ; bordure supérieure : 1 px rvb solide (219, 229, 232 ); rayon de bordure : 0 0 5px 5px ; arrière-plan : rvb (225, 234, 235); 247, 247) , rgb(247, 247, 247) 15px, rgb(225, 234, 235) 15px, rgb(225, 234, 235) 30px, rgb(247, 247, 247) 30px); affichage : bloc en ligne ; poids de la police : gras ; arrière-plan : rgb(247, 248, 241) ; remplissage : 2px 6px ; couleur : rgb(29, 162, 193) ; ; rayon de bordure : 4 px ; bordure : 1 px RVB solide (203, 213, 214) ; transition : tous les 0,4 s linéaires ; 198) #wrapper p.change_link a:active( position: relative; top: 1px; )
Vous pouvez maintenant voir que nous avons deux jolies formes, mais nous voulons qu’une seule d’entre elles soit affichée. C'est l'heure de l'animation !
Création d'animations
La première chose que nous ferons est de masquer la deuxième forme en définissant l'opacité sur 0 :#register( z-index : 21 ; opacité : 0 ; )
N'oubliez pas que le formulaire de connexion a un z-index : 22 ? Pour le deuxième formulaire nous attribuerons ce paramètre à 21 pour le mettre « sous » le formulaire de connexion.
Maintenant la partie amusante : nous échangeons les formulaires en utilisant la pseudo classe : cible. Vous devez comprendre une chose à propos de :target : nous utiliserons des ancres pour le déplacer. Le comportement normal d'une ancre est de passer à un élément de page spécifique. Mais nous ne voulons pas cela, nous voulons juste échanger les formes. C’est là que notre astuce consistant à utiliser deux liens en haut de la page vient à la rescousse. Au lieu de nous diriger directement vers le deuxième formulaire et de risquer l'effet de saut, nous allons donner un paramètre aux liens affichage : aucun. Cela aidera à éviter de sauter. J'ai découvert cette astuce sur le site : CSS3 create (français).
#toregister:target ~ #wrapper #register, #tologin:target ~ #wrapper #login( z-index : 22 ; nom d'animation : fadeInLeft ; délai d'animation : .1s ; )
Voici ce qui se passe : lorsque l'on clique sur le bouton Rejoindre, on se dirige vers #s'inscrire. Ensuite, l'animation se produit et alors seulement nous passons à l'élément #register. Nous utilisons une animation appelée fondu à gauche. Puisque nous « masquons » la forme en utilisant une transparence nulle, nous appliquerons une animation qui apparaîtra progressivement. Nous avons également modifié l'index z afin qu'il apparaisse au-dessus de l'autre forme. La même chose se produit pour l'autre forme.
Voici le code de l'animation. Nous avons utilisé le framework d'animation CSS3 de Dan Eden et adapté ce framework pour notre tutoriel.
Animer (durée d'animation : 0,5 s ; fonction de synchronisation d'animation : facilité ; mode de remplissage d'animation : les deux ; ) @keyframes fadeInLeft ( 0 % (opacité : 0 ; transformation : traduireX(-20px); ) 100 % (opacité : 1; transformation : traduireX(0);
La forme qui "disparaît" aura une animation de fondu vers la gauche :
#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register( animation-name: fadeOutLeftBig; ) @keyframes fadeOutLeft ( 0% ( opacité : 1; transform: translateX(0); ) 100% ( opacité : 0; transformation : traduireX(-20px);
Vous pouvez désormais utiliser d'autres animations du fichier animate.css de Dan Eden : modifiez simplement les noms de la classe .animate et des animations. Vous trouverez également plusieurs autres animations à la fin du fichier animate-custom.css.
C'est tout, mes amis. J'espère que vous avez apprécié ce tutoriel !
Notez que dans certains navigateurs, l'option clip d'arrière-plan : texte pas pris en charge. Les animations ne fonctionnent pas dans Internet Explorer 9. Dans Internet Explorer 8 et versions antérieures, la pseudo-classe pseudo-class:target n'est pas prise en charge, donc cet effet ne fonctionnera pas du tout.
P.S. J'accepterai volontiers tout commentaire concernant la traduction dans un message personnel. Merci!
Balises : ajouter des balises
