Derniers articles (derniers articles avec photos) pour WordPress. Comment créer différentes barres latérales pour les pages, les articles et les catégories
Fonctionnalité étonnante dans WordPress !
Je vais repartir de zéro. Vous devez donc d’abord comprendre la différence entre les miniatures et les images de publication normales. Une vignette est quelque chose comme un aperçu d’une publication ; elle ne peut même pas être utilisée dans la publication elle-même.
Supposons que vous ayez une sorte de catégorie, et sur la page de cette catégorie, avant certains articles (et peut-être avant chacun), il y a une sorte d'image, qui est essentiellement un aperçu de l'article, c'est-à-dire miniature. Si nous allons sur la page d'un des articles, nous pouvons ou non trouver cette image dans son contenu.
En général, d'accord, en un mot, une vignette est une image d'aperçu pour les publications qui :
- peut ou non être utilisé dans le contenu de la publication,
- peut être affiché avec un lien vers la publication sur les pages de catégories, tags, archives, etc.,
- peut être automatiquement ajusté à une certaine taille (je veux dire la résolution de l'image),
En fait, vous pouvez même l'utiliser comme arrière-plan de site Web, c'est-à-dire chaque entrée a son propre arrière-plan.
Étape 1 : Activez la prise en charge des vignettes pour votre thème WordPress
Afin d'utiliser les miniatures sur votre site, vous devez d'abord les activer, car par défaut cette fonctionnalité est désactivée.
Tout ce que nous avons à faire pour activer les vignettes est de coller la ligne de code suivante dans votre fichier function.php (il peut y avoir plusieurs fichiers portant ce nom - nous avons besoin de celui qui se trouve directement dans le dossier avec votre thème actuel).
Si vous ne souhaitez pas utiliser de miniatures dans tous les articles à la fois, vous pouvez les connecter, par exemple, uniquement pour les publications :
ou uniquement pour les articles et uniquement pour les pages :
| add_theme_support( "post-thumbnails" , array ( "post" , "page" ) ) ; |
Est-il possible d’attribuer une vignette à une taxonomie WordPress ?
Par des moyens standards - non. Vous pouvez utiliser n'importe lequel des plugins ajoutés (y compris les catégories et les balises) ou écrire l'URL de l'image dans la description de votre élément de taxonomie spécifique.
Étape 2. Comment définir une miniature pour une publication ?
En général, il existe deux manières d'installer des vignettes via le panneau d'administration. Ils ne sont pas particulièrement différents les uns des autres - vous pouvez utiliser celui qui vous semble le plus pratique.
Méthode 1. Metabox « Publier la vignette »
Il est comme ça :
">"> |
Cet exemple affiche les titres des publications (fonction) et les miniatures des publications avec des liens (fonction) vers la publication elle-même.
Le même exemple pour la fonction :
">"> |
Obtenir l'URL de la vignette en utilisant wp_get_attachment_image_src() et get_post_thumbnail_id()
Si vous avez besoin d'aide pour votre site Web ou peut-être même pour un développement à partir de zéro, .
Salut tout le monde! Une semaine s'est déjà écoulée depuis que nous avons quitté Saint-Pétersbourg et nous sommes installés dans le village de Hikkaduwa au Sri Lanka. Un peu plus à ce sujet à la fin du post.
Aujourd'hui, vous apprendrez à créer, ajouter et modifier des miniatures de publications dans WordPress. Voyons pourquoi ils sont nécessaires, ainsi que comment vous pouvez ajouter automatiquement des aperçus à votre blog.
Comment utiliser les vignettes sur un blog WordPress ?
Les images miniatures dans WordPress sont le plus souvent utilisées dans les annonces d’articles de blog. Les annonces sont affichées sur la page principale ou dans des sections. En règle générale, une illustration d’annonce est une copie plus petite de l’image contenue dans l’article lui-même. De plus, ces aperçus apparaîtront lorsque des publications similaires seront affichées sous un article, si votre thème propose une telle option ou si le plugin approprié est installé. Cela est également vrai pour les publications les plus récentes et les plus populaires de la barre latérale, si vous les avez.
Il est très important qu'à chaque endroit où les vignettes sont affichées, elles soient compressées à la taille dans laquelle nous les voyons sur le site. Bien entendu, il serait possible d'afficher des images en taille réelle et de les définir simplement en petites tailles à l'aide de styles CSS. Mais le navigateur devra alors charger à chaque fois beaucoup d’images volumineuses et lourdes, ce qui ralentira le chargement du site. Heureusement, il est possible de compresser automatiquement les images à la taille souhaitée.
Passons maintenant à la façon d'afficher les vignettes sur un blog WordPress et leurs paramètres.
Afficher un aperçu d'un article dans WordPress
Pour vérifier si votre modèle WordPress prend en charge l’affichage des vignettes, vous devez accéder à l’éditeur de publication ou de page. Si pris en charge, vous devriez voir ce qui suit :

J'ai cette option dans le coin inférieur droit de la page d'édition.
Maintenant, pour créer un aperçu de l'article, cliquez sur « Définir la vignette ».
Vous pouvez sélectionner des images déjà téléchargées dans la bibliothèque de fichiers ou en télécharger une nouvelle. Étant donné que la vignette est définie après la rédaction et le formatage de l'article, la photo requise se trouvera très probablement dans la bibliothèque. Il ne vous reste plus qu'à le sélectionner, puis, en fonction de votre modèle, un aperçu de la taille dont vous avez besoin sera généré.

Si, pour une raison quelconque, vous n'êtes pas satisfait de la taille ou du style de l'image, vous pouvez accéder à l'éditeur de photos et définir manuellement les paramètres nécessaires.


Vous pouvez définir la taille des vignettes pour les publications dans WordPress dans le panneau d'administration : « Paramètres » - « Fichiers multimédias » :

Que faire si l'affichage des vignettes n'est pas prévu dans votre thème, mais que vous en avez besoin ?
Pour ce faire, vous pouvez utiliser la fonction suivante dans le fichier function.php de votre thème :
add_theme_support('post-vignettes'); ?>
Vignettes automatiques dans WordPress à l'aide d'un plugin
C'est bien si vous avez correctement ajouté des miniatures à chaque publication lors de leur création. Mais que se passe-t-il si vous avez déjà beaucoup d’articles sur votre blog sans aperçus ? Ou comment changer la taille de toutes les vignettes dans WordPress après avoir modifié le design du blog ? Rouvrir chaque entrée et la modifier demande trop de travail.
Heureusement, pour nous faciliter la vie, des plugins ont été créés pour générer automatiquement des vignettes pour les publications dans WordPress.
Afin de trouver un plugin approprié, entrez les vignettes (de l'anglais - vignettes) dans la barre de recherche.
Ainsi, nous trouverons les plugins les plus pertinents et les plus populaires pour notre tâche.
L’un des plugins simples et couramment utilisés pour redimensionner toutes les vignettes dans WordPress est Regenerate Thumbnails :

Après l'installation, allez dans « Outils » - « Regen.Thumbnails » :

Dans la fenêtre qui apparaît, cliquez sur le bouton « Régénérer toutes les vignettes » si vous souhaitez ajuster toutes les vignettes à la taille spécifiée dans les paramètres du blog.

Nous attendons la fin du processus :

L'un des plugins les plus simples pour insérer des vignettes automatiques dans toutes les publications sur WordPress est Easy Add Thumbnail.
Il crée automatiquement une vignette basée sur la première image de la publication. Pour ce faire, il vous suffit de l’activer ; vous n’avez rien à configurer.
Un autre plugin permettant de créer des miniatures pour les publications dans WordPress est Generate Post Thumbnails. Il permet de définir le numéro de l'image dans la publication qui sera utilisée pour générer l'aperçu.
Comme vous pouvez le constater, afficher des vignettes dans WordPress et même les générer automatiquement est très simple.
P.S. Hikkaduwa est une merveilleuse destination touristique sur la côte sud-est du Sri Lanka. Nous aimons ça ici : une végétation luxuriante et luxuriante, un océan clair et déchaîné avec des vagues énormes, beaucoup de noix de coco et autres fruits, des habitants sympathiques. Nous louons une maison pour 45 000 roupies (21 000 roubles). La saison des pluies touche désormais à sa fin et le temps devrait être magnifique pour les prochains mois ! Venez visiter :)

J'avais promis de vous parler du widget de la barre latérale, qui a été réduit avec succès sur mon site Web.
"Tout s'invente et tout est pensé."
J'aime beaucoup ce slogan du magasin suédois Ikea.
C’est complet.
Parce que c'est vraiment le cas.
Les gens ont depuis longtemps inventé et créé de nombreuses choses et programmes merveilleux.
Mais beaucoup d’entre nous ne savent pas ce que nous voulons jusqu’à ce qu’on nous le propose.
C’est ainsi que j’ai existé pendant assez longtemps, avec un widget gris « Publications récentes » complètement ennuyeux sur mon site Web. Certains l'appellent "Dernières entrées". Et il ressemblait à ça.

Il est clair qu'une simple liste de titres de nouveaux articles a attiré, peut-être, des visiteurs réguliers qui me font confiance.
Il était peu probable que ceux qui venaient sur mon blog pour la première fois suivent les liens qui y sont présentés.
Et un effet complètement différent a été obtenu lorsque j'ai étendu ce widget, en ajoutant des images colorées et attrayantes.

Il s'avère que des plugins WordPress spéciaux ont été créés depuis longtemps pour vous permettre d'illustrer le widget « Messages récents (derniers) ».
Je n’y suis tout simplement jamais parvenu.
Ou peut-être que je n’ai tout simplement pas vu d’exemples inspirants appropriés sur d’autres blogs.
Comment organiser le widget Articles récents avec images pour WordPress.
J'ai essayé plusieurs plugins :
Widget de publications récentes étendu ;
Widget de publications récentes avec vignettes ;
Prise de Newpost.
Il y en a d'autres aussi.
Mais j'ai surtout aimé le dernier - Newpost Catch. D’ailleurs, ce n’est pas seulement moi.
Ce plugin vous permet d'ajouter au widget spécifié à la fois une vignette de publication et uniquement la première image de l'article.
Si quelqu’un ne sait toujours pas ce qu’est une miniature, je vais vous le dire un peu plus en détail.
Chaque article a la possibilité de créer une telle vignette - une image de démarrage spéciale d'une taille spécifiée, qui est généralement utilisée au début de la publication. Si votre thème (modèle) WordPress le prévoit. Et si ce n’est pas le cas, veillez à ajouter cette fonction.

J'ai moi-même remarqué cette possibilité il n'y a pas si longtemps, mais depuis, je crée régulièrement des vignettes pour chaque nouveau post (article). Et je souhaite éditer de cette manière d'autres entrées de mon blog, là où je ne l'ai jamais fait auparavant. Les miniatures peuvent ensuite être utilisées à différents endroits, pas seulement dans l'article.
Mais c'est une histoire complètement différente.
Revenons au widget Dernières publications (Derniers articles avec images).
Si vous avez une barre latérale étroite, vous pouvez l'organiser de la même manière que la mienne. J'ai mis une grande photo et placé le titre de l'article en dessous.
Et dans le cas d'une barre latérale large, vous pouvez placer une petite illustration à gauche, et la description de l'article lui-même à côté, à droite.
Tous les réglages sont effectués directement dans le widget lui-même, qui est organisé à l'aide du plugin.
Cela me ressemble.

Vous pouvez organiser un widget « Messages récents avec images » sans aucun plugin. Ces informations sont également faciles à trouver sur Internet. Mais ajuster le code vous-même est beaucoup plus difficile. Et le risque d’erreurs est plus grand.
De plus, il vous permet d'organiser en plus des widgets pour une catégorie spécifique si vous spécifiez son identifiant numérique.
Vous pouvez voir comment déterminer un tel identifiant pour chaque catégorie. Ou installez le plugin Reveal IDs, qui montre ceci.
Il y a une autre grande opportunité. Le plugin Newpost Catch suggère d'utiliser ce qu'on appelle le short code - shortcode entre crochets. Placez ce code dans un widget de texte normal.

En spécifiant certains paramètres et attributs dans le shortcode, vous pouvez obtenir des combinaisons intéressantes pour organiser différents blocs. Vous pouvez en réaliser plusieurs à votre discrétion. Plus de place pour l'imagination.
Par exemple, lorsque vous consultez un article, affichez les derniers articles avec des images de cette section actuelle dans la barre latérale.
Le code ressemblera à ceci.

shortcode Articles récents avec des images de la catégorie actuelle
[ npc width = "170" height = "150" posts_per_page = "2" dynamique = "1" ] |
Où:
largeur = 170 – largeur de l'image ;
hauteur=150 – hauteur de l'image ;
posts_per_page=2 — nombre de publications dans le widget ;
Dynamic=1 – affiche les articles de la catégorie actuelle.
Toutes les valeurs numériques, à l'exception de la dernière ligne (dynamique=1), peuvent être modifiées à votre discrétion.
Mais je dois dire que sur le blog de formation, le widget ainsi organisé a parfaitement fonctionné pour moi, mais pour une raison quelconque, je n'ai pas pu le faire sur le site principal. Je vais le découvrir.
Même si l’idée me paraissait très tentante !
Imaginez, un lecteur récupère n'importe quel article et un bloc apparaît automatiquement dans la colonne latérale proposant de nouvelles publications avec des images exactement de la catégorie qui l'intéresse.
Et tout cela peut être fait avec un seul widget de texte !
Super! J'adore ces solutions non standard.
Comme vous vous en souvenez, si vous avez lu l'article précédent, j'ai déjà des blocs où sont présentés les articles les plus intéressants (à mon avis) de chaque section.
Mais j'ajouterais aussi un widget avec des illustrations et les dernières publications de la catégorie actuelle.
Allez-y! Peut-être que vous réussirez tout de suite !
Pour une raison quelconque, de telles opportunités intéressantes nous sont parfois cachées.
Tout ce dont vous avez besoin est d’être constamment curieux.
J'ai vu une trouvaille intéressante sur un site convivial, ouvrez le code de la page en utilisant Ctrl + U.
Regardez avec quel plugin cela est fait.
Recherchez simplement en ouvrant le champ de recherche avec Ctrl + F, le mot plugins, et vous verrez tous les plugins WordPress que l'auteur utilise sur cette page.

C'est simple.
Eh bien, sur mon site Web, vous n'avez même pas besoin de chercher, mais allez sur la page " ", où tout en bas se trouve un tableau avec tous les plugins que j'ai installés et leurs descriptions détaillées.
Je collecte spécifiquement ces informations pour la commodité des lecteurs du blog.
Dernières publications avec photos.

Il n'y a pas plus frais ! Essayez-le !
Pour ajouter les plugins et ajouts nécessaires à une page dans WordPress, il vous suffit de faire glisser le widget qui vous intéresse sur la barre latérale du panneau d'administration. Ainsi, même les débutants dans le moteur WordPress peuvent facilement modifier leur barre latérale (et pas seulement).
Parfois, les développeurs de thèmes proposent plusieurs barres latérales possibles parmi lesquelles choisir, dans lesquelles vous pouvez faire glisser un widget. Mais il existe également des thèmes dans lesquels il y a 1 à 2 barres latérales, et ils sont utilisés uniquement pour les besoins du thème lui-même (c'est-à-dire que vous ne pouvez pas y installer de nouveaux widgets).
Et il arrive même que vous souhaitiez simplement ajouter une nouvelle barre latérale pour différencier la logique ou avec un design différent.
Vous devez d’abord enregistrer votre barre latérale. Cela peut être fait dans le fichier fonctions.php dans le dossier des modèles. Certains développeurs de modèles en créent des spéciaux. fonction pour enregistrer les barres latérales. Par exemple, la fonction vingtten_widgets_init() () . Ce n'est pas important. Trouvez simplement l'endroit dans le code où a lieu l'enregistrement. Cela ressemble à ceci :
Register_sidebar(array("name"=>"Description du site", "before_widget" => "
Comment ajouter votre propre barre latérale ?
Lorsque vous trouvez une section de code dans laquelle les barres latérales sont enregistrées, vous pouvez enregistrer la vôtre de la même manière. A titre d'exemple :
Register_sidebar(array("name" =>"Deuxième barre latérale", "id" => "secondary-widget-area", "before_widget" => "
", "après_titre" => "
",));Nom— le nom de votre barre latérale. il sera affiché dans le panneau d'administration.
identifiant— identifiant unique. Vous en aurez besoin lors de l’ajout à la page (plus d’informations ci-dessous).
avant_widget— code/texte qui sera inséré avant chaque widget.
après_widget— en conséquence, le code/texte qui sera inséré après chaque widget.
avant_titre— code/texte qui sera inséré avant l'en-tête du widget.
après_titre— code/texte qui sera inséré après l'en-tête du widget.
Après avoir ajouté le code ci-dessus au fichier, enregistrez-le et accédez à la page des widgets dans le panneau d'administration. Désormais, tout comme avec les autres barres latérales, vous pouvez glisser et déposer les widgets nécessaires sur la nouvelle. Pour que cette barre latérale s'affiche sur votre site Web, vous devez ouvrir le fichier modèle correspondant, à savoir barre latérale.php , et trouvez le code :
Vous devez l'ajouter entre les balises d'ouverture et de fermeture là où vous souhaitez que votre barre latérale apparaisse. Ce sera quelque chose comme ceci :
Pour un beau résultat, vous pouvez inclure ce code dans un bloc :
Comme vous l'avez peut-être déjà remarqué zone de widget secondaire lorsqu'il est affiché sur la page, il s'agit du nom de la barre latérale. Il doit être exactement le même que le nom précisé lors de l'inscription dans le dossier fonctions.php . Maintenant, éditez le fichier style.css donnez à la barre latérale l’apparence souhaitée.
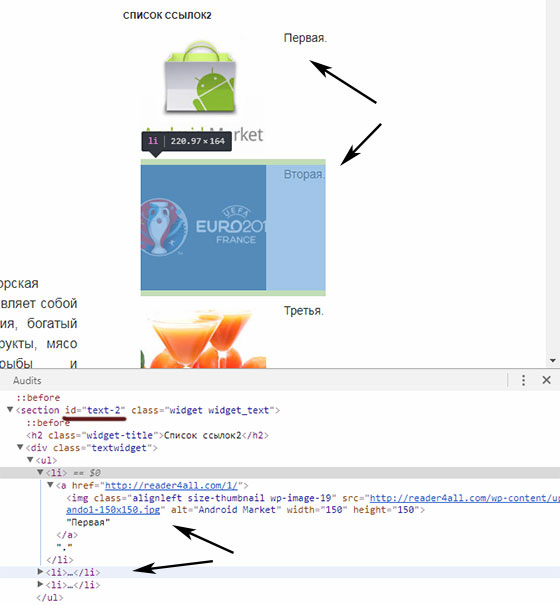
Si vous connaissez et aimez travailler en HTML, vous pouvez utiliser le widget du même nom. Il existe désormais une coloration syntaxique, même si l'utilisation d'un élément de texte reste encore plus pratique.
Par défaut dans Wordpress, notre nouvelle liste de liens avec illustrations aura l’air « maladroite ». Par conséquent, vous devez mettre à jour le fichier de style (généralement style.css). Allez dans la section « Apparence » - « Éditeur » ou modifiez le code via FTP. Au minimum, le design suivant doit y être inséré :
| #text-2 .textwidget ul ( list-style : none ; ) #text-2 .textwidget ul li ( float : left ; ) |
#text-2 .textwidget ul ( style de liste : aucun ; ) #text-2 .textwidget ul li ( float : gauche ; )
Ici #texte-2 — ID du bloc contenant votre liste (regardez le code de la page via l'inspecteur Ctrl+Shift+I ou toute autre méthode). Dans les styles ci-dessus, l'alignement à gauche est spécifié et la conception des éléments individuels, le cas échéant, est supprimée.

Attention! L’article n’est pas une leçon sur CSS, je n’entrerai donc pas dans les détails à ce stade. La taille de l'image peut être modifiée dans le widget lui-même ou également via des styles. Enfin, vérifiez l'adaptabilité du bloc.
Modules Blogroll dans la barre latérale
Si vous y réfléchissez de cette façon, alors une liste de liens avec ou sans images est une option classique. Il convient de noter qu'auparavant, le système disposait même d'une section spéciale dans le panneau de commande à cet effet.

Liens simples
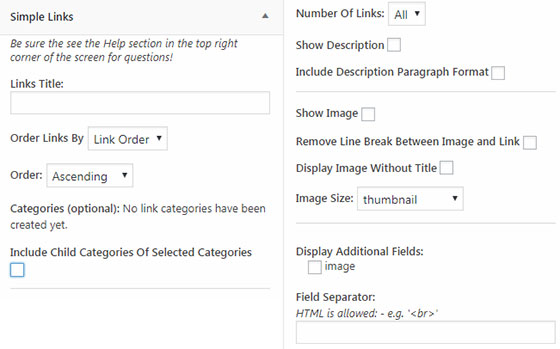
Malgré le plus petit nombre de téléchargements (10 000), le plugin Simple Links est beaucoup plus fonctionnel et avancé. Les versions actuelles du système sont prises en charge ; la dernière mise à jour remonte à pas si longtemps. En plus des fonctionnalités de base vous retrouverez :
- faire glisser les éléments du module lors de la formation de l'ordre de la liste des liens ;
- image miniature jointe à chaque élément ;
- des codes courts visuels à insérer n'importe où sur le site, y compris les publications ;
- divers paramètres globaux pour le plugin ;
- la possibilité de créer vos propres champs en tant que nouveaux paramètres ;
- importer depuis l'ancien gestionnaire de liens ;
- widget super fonctionnel.

Il existe également des options premium ici, bien que le kit de base Simple Links contienne déjà tout ce dont vous avez besoin.
Solutions alternatives
Comme je l'ai dit au début de l'article, il existe diverses tâches spécifiques, par exemple, plus tôt dans ce blog, j'ai examiné :
- Conclusion - il est implémenté via WP_Query, vous pouvez ajouter une image et généralement formater le code à votre guise.
- Afficher dans WordPress avec des vignettes. L'insertion se fait via des shortcodes.
- Un hack intéressant (souvent trouvé sur les sites Web d'entreprise).
Une autre méthode inhabituelle consiste à utiliser complètement le menu de base de WordPress :
- Accédez à la section « Apparence » - « Menu », où vous créez la liste souhaitée, qui peut contenir à la fois des pages et des articles avec des liens externes.
- Ensuite, placez le widget « Menu de navigation » (« Personnalisé » dans les anciennes versions de WordPress) dans la colonne latérale.
- Il vous faudra installer le module Menu Image, qui permet (j'en ai déjà parlé).
Dans ce dernier cas, bien sûr, ce ne sont pas des images à part entière qui sont affichées, mais plutôt des icônes, mais pour autant que je me souvienne, les tailles autorisées sont celles dont vous avez besoin.
Total. Encore une fois, tout dépend de votre tâche et de vos compétences actuelles. Les méthodes de mise en œuvre les plus simples et les plus universelles consistent à utiliser des plugins. La première méthode nécessite une connaissance des styles CSS. Pour certaines listes de liens originales et non conventionnelles dans WordPress, vous devrez rechercher ou programmer une solution adaptée.
Pour être honnête, je n'avais pas vraiment besoin de vignettes dans de tels blocs, donc avant, je faisais tout via la fonction menu. Cependant, cette tâche est désormais plus facile et plus rapide à réaliser avec des widgets de texte.
Si vous connaissez d’autres nuances intéressantes sur le sujet, ce serait intéressant à entendre.
