Πώς να εγκαταστήσετε πρόσθετα σε sublime κείμενο 3. Τα καλύτερα πρόσθετα για Sublime Text. Βελτιστοποιώντας το πρόγραμμα επεξεργασίας, προκαθορίστε τις ρυθμίσεις μου
Σήμερα αποφάσισα να αλλάξω από το παλιό sublime στο Υψηλό Κείμενο 3. Σε αυτή την ανάρτηση θέλω να καταγράψω μια λίστα με τα πρόσθετα που χρησιμοποιώ και ταυτόχρονα να σας πω λίγα λόγια για αυτά. Για παράδειγμα, για εκείνα που κάνουν δροσερή επισήμανση των τιμών χρώματος :)
Για βολική εγκατάστασηΤα πρόσθετα πρέπει να εγκατασταθούν με τον έλεγχο πακέτων. Για να το κάνετε αυτό, ανοίξτε την κονσόλα στο πρόγραμμα επεξεργασίας (Ctrl + `) και πληκτρολογήστε την ακόλουθη εντολή:
Εισαγωγή urllib.request,os,hashlib; h = "eb2297e1a458f27d836c04bb0cbaf282" + "d0e7a3098092775ccb37ca9d6b2e4b7d"; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler())); by = urllib.request.urlopen("http://packagecontrol.io/" + pf.replace(" ", "%20")).read(); dh = hashlib.sha256(by).hexdigest(); print("Σφάλμα επικύρωσης λήψης (λήφθηκε %s αντί για %s), δοκιμάστε τη μη αυτόματη εγκατάσταση" % (dh, h)) εάν dh != h else open(os.path.join(ipp, pf), "wb" ).γράψτε(από)
Στη συνέχεια κάνουμε επανεκκίνηση του επεξεργαστή. Θέλω να το σημειώσω μια νέα έκδοσηξεκινά ακόμα πιο γρήγορα από το παλιό. Τώρα για να εγκαταστήσετε πρόσθετα, πατήστε Ctrl + Shift + P και επιλέξτε Package Control: Install Package. Εκεί επιλέγουμε το πρόσθετο και πατάμε Enter.
Πρόσθετα
Έμμετ
Νομίζω ότι δεν χρειάζεται εισαγωγή. Αυτό είναι ένα πρόσθετο για γρήγορο πληκτρολογώντας htmlκαι κώδικα css.
Τοπική Ιστορία
Ένα βολικό πρόσθετο για την προβολή του ιστορικού τροποποιήσεων αρχείων.
Βοηθός κωδικοποίησης
Εμφανίζει την κωδικοποίηση αρχείων στη γραμμή κατάστασης και σας επιτρέπει επίσης να ανοίγετε και να αποθηκεύετε αρχεία σε διάφορες κωδικοποιήσεις.

SublimeCodeIntel
Έξυπνη αυτόματη συμπλήρωση, είναι δυνατή η μετάβαση στους ορισμούς όταν βοήθεια Alt+ Κάντε κλικ.
SublimeREPL
Διερμηνέας διάφορες γλώσσες. Για παράδειγμα Python, NodeJS και άλλα
DocBlockr
Βολική εισαγωγή JSDocs, αναλύει τις παραμέτρους συνάρτησης. Πληκτρολογήστε /** πριν από τη συνάρτηση και πατήστε Tab.

Πολύ ωραία ονόματα αρχείων αυτόματης συμπλήρωσης. Μπορεί να χρησιμοποιηθεί σε οποιαδήποτε χαρακτηριστικά, οποιεσδήποτε ετικέτες. Για φωτογραφίες δείχνει επίσης το πλάτος και το ύψος της εικόνας.

ColorHighlighter + GutterColor
Επισήμανση τιμών χρώματος σε css. Το Color Highliter τονίζει τις έννοιες των ίδιων των χρωμάτων. Και χάρη στο GutterColor, οι κύκλοι με χρώμα εμφανίζονται στα αριστερά (απαιτείται εγκατάσταση του ImageMagick).
Επιλογέας χρωμάτων - λειτουργεί με το πλήκτρο συντόμευσης Ctrl + Shift + C.
Απλές εργασίες
Παρακολούθηση εργασιών. Ένα απλό φύλλο εργασίας με όμορφο σχέδιο. Όλα αποθηκεύονται σε μορφή κειμένου.

MarkdownEditing
Βολική επεξεργασία αρχείων σήμανσης, για παράδειγμα για το Github.

Βελτιώσεις πλευρικής γραμμής
Βελτιωμένη πλαϊνή γραμμή.

ApplySyntax
Αυτόματος ανιχνευτής τύπου αρχείου.
SublimeGit
Πλήρης ενσωμάτωση GIT
SidebarGit
Μενού περιβάλλοντος GIT στην πλαϊνή γραμμή του προγράμματος επεξεργασίας. Κατάλληλο για όσους δεν αγαπούν πολύ τη γραμμή εντολών.

GitGutter
Διαφορές για κιθάρα. Εμφανίζει αλλαγές από την τελευταία δέσμευση στα αριστερά.
HTML-CSS-JS Prettify
Μορφοποίηση κώδικα. απαιτείται node.js. Πλήκτρο συντόμευσης Ctrl + Shift + H.
Inc-Dec-Value
Αυξάνεται/μειώνεται αριθμητικές τιμέςμε Alt + πάνω/κάτω βέλος. Όπως στα εργαλεία προγραμματιστών firebug ή chrome.
EasyMotion
Μετακινηθείτε γρήγορα μέσα στο κείμενο. Για τους λάτρεις του Vintage Mode και όχι μόνο για αυτούς, προτείνεται.
AdvancedNewFile
Γρήγορη δημιουργία αρχείου. Ctrl + Alt + N. Εάν χρησιμοποιείτε το Evernote, θα ανοίξει νέα καταχώρησηστο Evernote - μην ξεχάσετε να αλλάξετε τα πλήκτρα πρόσβασης.
κ
Καλημέρα σε όλους! Προσπάθησα να συγκεντρώσω τα καλύτερα πρόσθετα Sublime Text που μπορούν πραγματικά να βελτιώσουν τη ροή εργασίας σας.Έψαξα σε πολλούς ιστότοπους και αυτό έκανα.
WebInspector
Ένα εκπληκτικό εργαλείο αποσακνίσματος με πλήρη επιθεωρητή κώδικα για το Sublime. Χαρακτηριστικά: Σημεία διακοπής για την υλοποίηση ενός αποθηκευμένου έργου ρυθμίσεις χρήστηΜε απόλυτα μονοπάτια, κονσόλα, πρόγραμμα εντοπισμού σφαλμάτων και διακοπή, ίχνος στοίβας. Όλα αυτά λειτουργούν με ένα μπαμ! Και μετά υπάρχει το Fireplay. από το Mozilla, το οποίο σας επιτρέπει να συνδεθείτε με Εργαλεία Firefoxπρογραμματιστής και απλούστερος εκκαθαριστής JSHint.
Μυρμήγκι
Ένα από τα πιο δημοφιλή πρόσθετα για συντάκτες. Ο Emmett, πρώην Zen Coding είναι επίσης ένας από τους περισσότερους αποτελεσματικές μεθόδουςαύξηση της παραγωγικότητας των προγραμματιστών Ιστού. Αφού πατήσετε το πλήκτρο Tab, ο Emmett μετατρέπει απλές συντομεύσεις σε αποσπάσματα κώδικα για HTML και CSS. Επίσης, θέλω να επισημάνω, το Hayaku είναι μια συλλογή από βολικές στενογραφίες για διαδοχικά τραπέζιαστυλ.
Git
Η ουσία αυτής της προσθήκης είναι ξεκάθαρη από το όνομα - η δυνατότητα εργασίας με το Git απευθείας στον αγαπημένο σας επεξεργαστή. Αυτός ο τρόπος εργασίας με το Git θα σας εξοικονομήσει πολύ χρόνο. Πρώτον: δεν χρειάζεται να εναλλάσσεστε συνεχώς μεταξύ Sublime και Terminal. Δεύτερον: υπάρχει μια καλή ετικέτα αυτόματης συμπλήρωσης και αντί για git add-A, μετά απλώς γράψτε προσθήκη. Τρίτον: υπάρχουν πράγματα όπως η γρήγορη δέσμευση, με μια γρήγορη εντολή προσθέτει όλες τις αλλαγές και τις δεσμεύει.
Εάν το μόνο που χρειάζεστε με το Git είναι η δυνατότητα ανάκτησης περιεχομένου από απομακρυσμένα αποθετήρια, τότε προτείνω το Nettuts + Fetch.

Η κλασική αυτόματη συμπλήρωση στο Sublime Text λειτουργεί μόνο με το παρόν αρχείο.AllAutocomplete αναζήτηση σε όλα ανοιχτά αρχεία V τρέχον παράθυρο, που απλοποιεί σημαντικά τη διαδικασία ανάπτυξης. Υπάρχει επίσης το CodeIntel, το οποίο ενσωματώνει τα χαρακτηριστικά ενός IDE και φέρνει "Code Intelligence" για πολλές γλώσσες: JavaScript, Mason, XBL, XUL, RHTML, SKS, Python, HTML, Ruby, python3, XML SASS, XSLT, Django, HTML5, Perl , CSS, Twig, less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

Ίσως ένα από τα πιο χρήσιμα πρόσθετα για προγραμματιστές. Το SublimeREPL απευθείας στο πρόγραμμα επεξεργασίας εκκινεί έναν διερμηνέα για ολόκληρη τη σειρά γλωσσών: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.

Το DocBlockr θα είναι για εσάς αποτελεσματικό εργαλείογια να τεκμηριώσετε τον κώδικα Αφού πληκτρολογήσετε /** και πατήσετε το πλήκτρο Tab, το πρόσθετο θα αναλύσει αυτόματα οποιαδήποτε λειτουργία και θα προετοιμάσει το αντίστοιχο πρότυπο.

Καταπληκτική επέκταση για SublimeText, Vim, Emacs, IntelliJ IDEA, το οποίο επιτρέπει στους προγραμματιστές να συνεργάζονται στον κώδικα και από διαφορετικούς επεξεργαστές.

Η διαδρομή αυτόματης συμπλήρωσης στα αρχεία είναι πολύ βολική. Χωρίς πολλά λόγια.


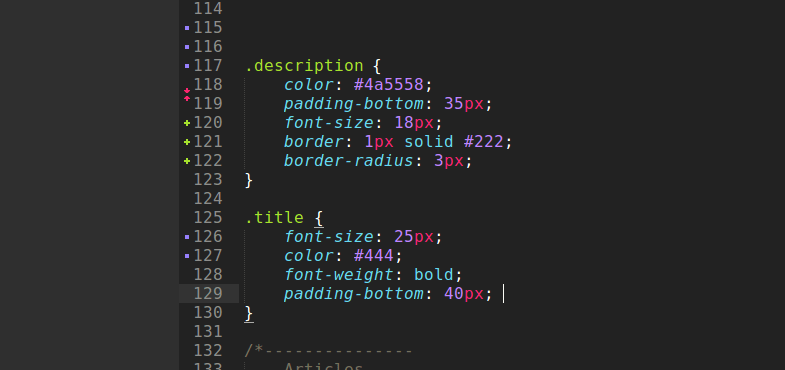
Συνήθως όταν πρέπει χρωματική παλέταέχουμε συνηθίσει να χρησιμοποιούμε Photoshop ή Gimp. Αλλά η πλήρης επιλογή χρωμάτων είναι προσβάσιμη απευθείας στο πρόγραμμα επεξεργασίας - Ctrl/Cmd + Shift + C Και είστε υπέροχοι. GutterColor και ColorHighlighter, που διευκολύνουν την πλοήγηση στους χρωματικούς κωδικούς:
Επισημαίνει όλες τις μεταβλητές, γεγονός που απλοποιεί σημαντικά τον προσανατολισμό στον κώδικα. Ιδιαίτερα χρήσιμο για προγραμματιστές με δυσλεξία.

Λαμπρό φύλλο TODO! Όλες οι εργασίες αποθηκεύονται σε αρχεία, επομένως είναι πολύ βολικό να συσχετίσετε εργασίες με το αντίστοιχο έργο. Δυνατότητα δημιουργίας έργων, αντιστοίχισης ετικετών, ορισμού ημερομηνιών. Ικανός διεπαφή χρήστηκαι συντομεύσεις.

Μπορεί, καλύτερο πρόσθετογια εργασία με Markdown: επισήμανση σύνταξης, συντομογραφίες, αυτόματη, χρωματικούς συνδυασμούςκαι τα λοιπά. Οπως και εναλλακτική λύσημπορείτε να δοκιμάσετε το MarkdownPreview.

Στο τέλος
- Υπέροχο SFTP
- CTags - Υποστήριξη CTags για FO Sublime.
- SideBarEnhancement - πολλά Επιπρόσθετα χαρακτηριστικά κατάλογος συμφραζόμενωνστην πλαϊνή μπάρα.
- ActualVim - Vim στο Sublime - δύο αγαπημένοι επεξεργαστές σε ένα.
- SublimeLinter - Ενσωματωμένη κάποια ωραία επισήμανση για C/C++, Java, Python, PHP, JS, HTML, CSS κ.λπ.
- CSScomb - Στυλ CSSκωδικοποίηση μορφοποίησης.
- FixMyJS, Jsfmt και JsFormat - Μορφοποιητές στυλ κωδικοποίησης JS/JSON.
- AStyleFormatter - Μορφοποίηση στυλ κωδικοποίησης C/C++/C#/Java.
- Τμήματα SVG - ένα σύνολο προσαρμοσμένων τμημάτων SVG.
- Inc-Dec-Value - αύξηση/μείωση αριθμού, ημερομηνία, χρώμα δεκαεξαδικές τιμές, και τα λοιπά.
Το σωστό σύνολο προσθηκών μπορεί να βελτιώσει την απόδοση σε οποιαδήποτε εφαρμογή. Εάν είστε προγραμματιστής ιστού που συνεργάζεστε με Έλεγχος πακέτου Sublime Text 3, συνιστούμε ανεπιφύλακτα να διαβάσετε προσεκτικά τις προσθήκες που συζητούνται σε αυτό το άρθρο:
- Έλεγχος πακέτων ;
- HTMLPretify ;
- Emmet ;
- Bracket Highlighter ;
- jQuery ;
- Μετατροπή υπόθεσης.
Έλεγχος πακέτων
Αυτή η προσθήκη διευκολύνει την εύρεση, εγκατάσταση και ενημέρωση άλλων πακέτων. Πρώτα πρέπει να εγκατασταθεί. Αυτό θα διευκολύνει την εργασία με όλα τα άλλα πρόσθετα.
Πώς να εγκαταστήσω
- Ακολουθήστε αυτόν τον σύνδεσμο https://packagecontrol.io/installationκαι αντιγράψτε την εντολή, η οποία θα μοιάζει κάπως έτσι:
- Πατήστε Ctrl - backtick (; `) για να ανοίξετε την Κονσόλα Sublime Text:

- Επικολλήστε την εντολή και πατήστε Enter.
- Αφού εκτελέσετε την εντολή, θα δείτε μια μικρή αναδυόμενη προειδοποίηση:

- Κάντε κλικ στο "OK".
- Κλείστε και επανεκκινήστε το Sublime Text.
- Εισαγάγετε την εντολή Package Control για να δείτε όλες τις εντολές:

Θα χρησιμοποιήσουμε το Package Control Sublime Text για τα υπόλοιπα πρόσθετα.
HTMLPrettify
Παίρνει πολύ Συμβολοσειρές HTML, CSS , JavaScript και JSON και τα μορφοποιεί ώστε να μπορείτε να τα διαβάσετε αντί να προσπαθείτε να βγάλετε νόημα από μια δέσμη πληκτρολόγησης.
Πώς να εγκαταστήσω
- Πατήστε Ctrl-Shift-P στα Windows για να ανοίξετε τον "Πίνακα εντολών".
- Εισαγάγετε την εντολή Package Control για να δείτε όλες τις εντολές. Επιλέγω Έλεγχος πακέτου: Εγκατάσταση πακέτου. Ένα μενού διαθέσιμων προσθηκών θα εμφανιστεί στην οθόνη:

- Εισαγάγετε HTMLPrettify:

- Κάντε κλικ στο HTML-CSS-JS Prettify. Αυτό το όνομα είναι ελαφρώς διαφορετικό, αλλά είναι το ίδιο πρόσθετο.
Έμμετ
Αυτό το πρόσθετο ονομαζόταν Zen Coding. Σας επιτρέπει να γράφετε συντομεύσεις HTML και CSS. Για παράδειγμα, πληκτρολογώντας τα εξής:
#page>div.logo+ul#navigation>li*5>a(Item $)
Και πατώντας το πλήκτρο tab θα λάβετε:
Αφού εγκαταστήσετε το Emmet χρησιμοποιώντας το στοιχείο ελέγχου Sublime Text Package Control, επανεκκινήστε το Sublime Text.
Για να λειτουργήσει το Emmet, πρέπει να ορίσετε τη σύνταξη για το έγγραφο. Διαφορετικά δεν θα λειτουργήσει:

Τώρα ελέγξτε. Εισάγετε τα ακόλουθα:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon(Item $)+a(Item $)
Και πατήστε tab. Θα πάρεις:
Θα χρειαστεί πολύς χρόνος για να μάθετε όλες τις διαθέσιμες συντομογραφίες. Αυτό θα σας επιτρέψει να γράψετε κώδικα HTML πολύ πιο γρήγορα.
BracketHighlighter
Η προσθήκη επισημαίνει αγκύλες και ετικέτες. Μετά την εγκατάσταση χρησιμοποιώντας Εγκατάσταση του Sublime Text Package ControlΜπορείτε να κάνετε κλικ οπουδήποτε στον κώδικα JavaScript ή HTML και να δείτε τις παρενθέσεις ανοίγματος και κλεισίματος στην αριστερή στήλη:

JQuery
Η προσθήκη jQuery επισημαίνει τη σωστή σύνταξη της μεθόδου jQuery και παρέχει αποσπάσματα κώδικα για την ολοκλήρωσή της:

Μετατροπή υπόθεσης
Σας επιτρέπει να κάνετε εναλλαγή μεταξύ snake_case , camelCase , PascalCase κ.λπ. Μετά την εγκατάσταση της προσθήκης χρησιμοποιώντας τον έλεγχο πακέτου (τύπος " φωτογραφία" για γρήγορη πρόσβασηγια να εγκαταστήσετε το πακέτο), δοκιμάστε:
Πριν: navMenu
Πατήστε: ;;c, μετά;;c
Μετά: nav_menu
Σημειώστε ότι αυτό δεν θα λειτουργήσει σωστά εάν προσπαθήσετε να μετατρέψετε μια ολόκληρη συμβολοσειρά.
Πριν:
Πατήστε: ;;c, μετά;;c (για CamelCase)
Μετά: navIDMenuSystemClassNavMenuIsOpen
Εάν είστε προγραμματιστής ιστού χρησιμοποιώντας Έλεγχος πακέτου Sublime Text 3, σας συμβουλεύω να δοκιμάσετε τα πρόσθετα που αναφέρονται σε αυτό το άρθρο! Εάν δεν σας αρέσουν, μπορείτε πάντα να τα αφαιρέσετε χρησιμοποιώντας Έλεγχος πακέτου: Κατάργηση πακέτου.
Μετάφραση του άρθρου " Προσθήκες Sublime Text 3 για Webπρογραμματιστές» φιλική ομάδα έργου
Γεια σας, έχουν ήδη γραφτεί πολλά για το Sublime Text. Στο blog μου έγραψα για το Sublime Text 2. Τώρα το Sublime Text 3 έχει ήδη φύγει από την άλφα έκδοση (άλφα σημαίνει νέο και εξαιρετικά όχι σταθερή έκδοση), και μεταφέρθηκε σε beta (η beta δεν είναι ακόμα σταθερή, αλλά προορίζεται ήδη για δοκιμή· μετά την beta συνήθως υπάρχει επίσημη κυκλοφορία). Και αποφάσισα να κατανοήσω πλήρως το Sublime Text 3 (εφεξής ST3).
Εάν πρόκειται να εγκαταστήσετε το SublimeText3, τότε αυτό είναι το ένα πλήρεις οδηγίεςγια σενα. Εδώ θα περιγράψω όλα όσα σχετίζονται με αυτόν τον επεξεργαστή, και πραγματικά μπορεί να κάνει πολλά.
Πρώτα, αφαίρεσα το ST2 και όλα τα ίχνη του από το σύστημα. Αφαίρεσα επίσης το node.js και το npm που αντιστοιχίστηκε με αυτό. Επειδή σκοπεύω να επαναρυθμίσω τη συλλογή των λιγότερων και στη συνέχεια αρχείων saas, σωστά και αρμοδίως, μέσω του sublime. Αλλά περισσότερα για αυτό αργότερα.
Μέρος 1. Εγκατάσταση και διαμόρφωση του Sublime Text 3
Λήψη και εγκατάσταση του Sublime Text 3
Εάν δεν γνωρίζετε ήδη, το Less βασίζεται σε JavaScript CSSπροεπεξεργαστής. Αυτός είναι ο κώδικας που μεταγλωττίζεται στο CSS. Υπάρχει διαφορετικοί τρόποιμεταγλώττιση λιγότερων στο css: Grunt , Guard και Less.app . Ωστόσο, ίσως δεν θέλετε ή δεν χρειάζεται να χρησιμοποιήσετε πρόσθετα εργαλεία και θέλετε να κάνετε τα πάντα σωστά στο πρόγραμμα επεξεργασίας κώδικα. Παρακάτω έχω δώσει οδηγίες που θα λειτουργήσουν χρήστες Windows(Έκανα την εγκατάσταση μόνος μου, αλλά και για mac OS.)
- Εγκατάσταση του Node.js
- Εγκατάσταση NPM (εγκατεστημένο με το Node.js)
- Εγκαταστήστε το Less παγκοσμίως. Ανοιγμα Κονσόλα των Windowsκαι πληκτρολογήστε npm install less -gd
- Εγκαταστήστε την προσθήκη Less2Css και SublimeOnSaveBuild
Ανοίξτε τις ρυθμίσεις ST3: Προτιμήσεις → Ρυθμίσεις - Προεπιλογή και προσθέστε τη γραμμή στο τέλος:
"lesscCommand": "/usr/local/share/npm/bin/lessc"
Ας ανοίξουμε οποιοδήποτε αρχείο .less και ας προσπαθήσουμε να το συναρμολογήσουμε. Απλώς κάντε αλλαγές στο αρχείο και πατήστε Ctrl+S.
Εάν παρουσιαστεί σφάλμα: Δεν είναι δυνατή η ερμηνεία του ορίσματος clean-css…Αυτό συνέβη επειδή η προσθήκη clean-css ήταν ξεχωριστή και δεν περιλαμβανόταν στο λιγότερο πακέτο. Επομένως, πρέπει να εγκατασταθεί ξεχωριστά. Ας εγκαταστήσουμε. Πηγαίνουμε στην κονσόλα και γράφουμε:
Npm εγκατάσταση -g less-plugin-clean-css

Το SASS είναι ένας άλλος προεπεξεργαστής για CSS. Κερδίζει δημοτικότητα και ήδη προηγείται λιγότερο όσον αφορά την ευρεία χρήση.
- Εγκατάσταση Ruby
- Εκκινήστε την κονσόλα και εγκαταστήστε το Ruby Gem gem install sass
- Εγκατάσταση της προσθήκης Sass για το Sublime Text
- Εγκατάσταση της προσθήκης Sass Build για το Sublime Text
- Εγκαταστήστε την προσθήκη SublimeOnSave για το Sublime Text
(μιλήσαμε για αυτό το πρόσθετο στις παραπάνω οδηγίες)
Τώρα ας προσθέσουμε ρυθμίσεις στις Ρυθμίσεις Sublime Text – Προεπιλογή:
( "filename_filter": ".(sass|scss)$", "build_on_save": 1 )
Επίσης, μην ξεχάσετε να ανοίξετε το αρχείο .sass και να επιλέξετε το σύστημα κατασκευής στα Εργαλεία → Δόμηση συστήματος → SASS συμπιεσμένο τώρα, κατά την αποθήκευση του αρχείου .sass, θα γίνει μεταγλώττιση του .css.
Το Jade είναι ένας προεπεξεργαστής για τη γραφή κώδικας html, και όπως λιγότερο ή sass για το css, κάνει τη γραφή πιο γρήγορη και ευκολότερη (για έμπειρους κωδικοποιητές) σήμανσης html. Πώς να εγκαταστήσετε και να ρυθμίσετε τη λειτουργία του.
- Το Node.js πρέπει να εγκατασταθεί με npm (συνήθως συνοδεύεται από κόμβο)
- Μεταβείτε στην κονσόλα και εγκαταστήστε το jade με την εντολή npm install jade --global
- Εγκαταστήστε το πρόσθετο Jade Build στο Sublime Text
- Στο Sublime Text, ανοίξτε το αρχείο .jade και επιλέξτε Jade build system
- Εάν ακολουθήσετε όλες τις οδηγίες σε αυτήν την ανάρτηση, τότε στις ρυθμίσεις Sublime θα προσθέσω τη γραμμή σχετικά με το Save On Build με την επέκταση jade και τώρα θα μοιάζει με αυτό το "filename_filter": ".(sass|scss|jade)$" ,
- Εγκαταστήστε το πρόσθετο Jade στο Sublime
Μετά από αυτούς τους χειρισμούς, τα αρχεία jade μεταγλωττίζονται.
Εάν δεν υπάρχει επισήμανση κώδικα Jade, τότε μεταβείτε στην κάτω δεξιά γωνία του ST, και πιθανότατα λέει Απλό κείμενο, κάντε κλικ σε αυτήν την επιγραφή και, στη συνέχεια, επιλέξτε Επισήμανση Jade. Τώρα ο οπίσθιος φωτισμός θα λειτουργήσει.
Γνωρίστε τη λίστα με τα απαραίτητα - τα 15 περισσότερα απαιτούμενα πρόσθεταγια το Sublime, το οποίο θα απλοποιήσει σημαντικά τη ζωή του προγραμματιστή.
Έλεγχος πακέτων
Διαχειριστής πακέτων για το Sublime. Χωρίς αυτό, η εγκατάσταση και η αφαίρεση πακέτων είναι απόλυτη κόλαση, επομένως πρέπει πρώτα από όλα να εγκαταστήσετε το Package Control.
Έμμετ
Ο Emmett θα ήταν ο νούμερο ένα εάν το Sublime είχε έναν κατάλληλο διαχειριστή πακέτων εκτός συσκευασίας. Χάρη σε αυτό, η εργασία με τη σήμανση γίνεται πολύ πιο βολική και ταχύτερη. Για παράδειγμα, θα δημιουργηθεί η καρτέλα html + τελειωμένο πλαίσιογια ένα έγγραφο html και η καρτέλα div.wrapper + θα μετατραπεί σε

Αποσπάσματα JavaScript & NodeJS
Μια συλλογή από συντομεύσεις αποσπασμάτων JavaScript που θα σας βοηθήσουν να εργαστείτε πολύ πιο γρήγορα. Γιατί να γράψετε document.querySelector("επιλογέας"); όταν μπορείτε απλώς να γράψετε qs, πατήστε tab και τελειώστε με αυτό!

Σύνθετο νέο αρχείο
Με αυτό το πακέτο δεν χρειάζεται να αναρριχηθείτε σε δέντρα καταλόγου και να χρησιμοποιήσετε αναπτυσσόμενα μενού. Μέσω cmd+alt+n (ctrl+alt+n) θα εμφανιστεί μια γραμμή εισαγωγής - εισαγάγετε τη διαδρομή, το όνομα του αρχείου και πατήστε Enter. Ετοιμος!

Git
Αυτό το πρόσθετο προσθέτει τη δυνατότητα χρήσης όλων των λειτουργιών Git που είναι απαραίτητες για την ανάπτυξη: προσθήκη, δέσμευση, πρόσβαση σε αρχεία καταγραφής - και όλα αυτά χωρίς να φύγετε από το Sublime!
GitGutter
Προσθέτει τη δυνατότητα προβολής της κατάστασης του αρχείου και παρακολούθησης αλλαγών απευθείας στο πρόγραμμα επεξεργασίας. Μπορείτε να συγκρίνετε εκδόσεις αρχείων από οποιοδήποτε κλάδο.

Βελτιώσεις πλευρικής ράβδου
Όπως υποδηλώνει το όνομα, αυτό το πακέτο θα προσθέσει κάποιες βελτιώσεις στην αριστερή πλαϊνή γραμμή. Για παράδειγμα, θα εμφανιστεί η επιλογή «Άνοιγμα στο πρόγραμμα περιήγησης», η δυνατότητα δημιουργίας διπλότυπου και περίπου 20 ακόμη χρήσιμες λειτουργίες.

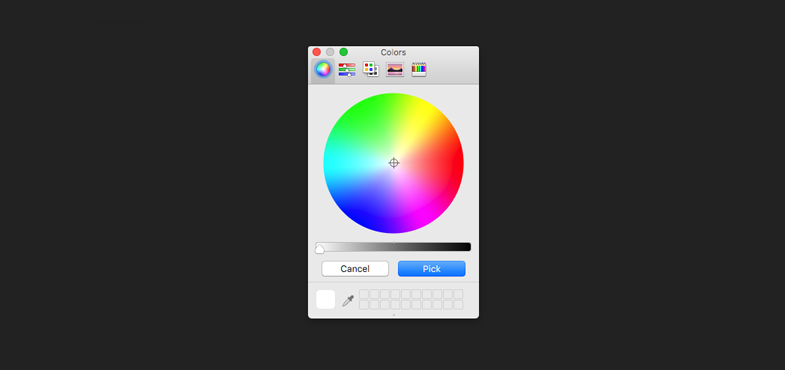
Επιλογέας χρώματος
Μικρό αλλά πολύ χρήσιμο πρόσθετοθα προσθέσει τη δυνατότητα επιλογής και επιλογής χρώματος από μια κυκλική παλέτα σε δεκαεξαδική μορφή. Ανοίγει σε ξεχωριστό παράθυρο και σας επιτρέπει να επιλέξετε ένα χρώμα τόσο από την παλέτα όσο και από οπουδήποτε στην οθόνη.

Placeholders
Το Sublime Text 3 εισήγαγε τη δυνατότητα δημιουργίας και εισαγωγής lorem ipsum και το Placeholder επεκτείνει ελαφρώς αυτήν την ικανότητα. Μπορείτε να εισαγάγετε εικόνες διάταξης, φόρμες, λίστες και πίνακες με αυτό.

DocBlockr
Το DocBlockr διευκολύνει τη σύνταξη περιγραφών λειτουργιών. Μία ή δύο φορές, θα δημιουργήσει μια περιοχή με σχόλια για να περιγράψει ορίσματα συναρτήσεων, τιμές επιστροφής και τύπους μεταβλητών.

SublimeCodeIntel
Αυτή η επέκταση θα σας βοηθήσει να κατανοήσετε γρήγορα τον παλιό κώδικα. Κάνοντας κλικ στο όνομα μιας συνάρτησης θα εμφανιστεί ένας σύνδεσμος που θα σας οδηγήσει απευθείας στην περιγραφή αυτής της λειτουργίας.

Ελαχιστοποίηση
Ελαχιστοποιεί και δημιουργεί μια ελαχιστοποιημένη έκδοση του στον κατάλογο του τρέχοντος αρχείου. Λειτουργεί με CSS, HTML, JavaScript, JSON και SVG. Απαιτεί εξωτερικές βιβλιοθήκες node.js για να λειτουργήσουν, επομένως θα πρέπει να τις εγκαταστήσετε ξεχωριστά:
npm εγκατάσταση -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
npm install - g clean - css uglifycss js - beautify html - minifier uglify - js minjson svgo |

Sublime Linter
Δυνατότητα ελέγχου κώδικα για συντακτικά λάθη, κακές πρακτικές και άλλα προβλήματα που εμφανίζονται συχνά. Μόνο για κάθε γλώσσα που χρησιμοποιείται θα πρέπει να εγκαταστήσετε μια ξεχωριστή

