Πρόσθετο για τη βελτιστοποίηση εικόνων στο WordPress. Βασικά στοιχεία για τη δημιουργία βελτιστοποιημένων εικόνων SEO για WordPress
Τραβήξτε οποιαδήποτε εικόνα και προσθέστε την στα αρχεία πολυμέσων
Πήρα 219 KB από ένα μικρό αρχείο PNG αρχικά 236 KB. Έτσι, αποδείχθηκε ότι συμπίεση 7,2%. Μπορείτε να φανταστείτε τι θα γίνει με τα μεγάλα αρχεία;
Εγκατάσταση του EWWW Image Optimizer
Μπορείτε να εγκαταστήσετε την προσθήκη με δύο τρόπους: μέσω του πίνακα διαχείρισης του WordPress ή να πραγματοποιήσετε λήψη του αρχείου με την προσθήκη ξεχωριστά.
Στην πρώτη περίπτωση, πηγαίνετε στην ενότητα διαχειριστή Προσθήκες - Προσθήκη νέου (http://example.com/wp-admin/plugin-install.php) - EWWW Image Optimizer
Στη δεύτερη περίπτωση, πρέπει να το κατεβάσετε.
Πού να κατεβάσετε το EWWW Image Optimizer
Αποσυσκευάζουμε το αρχείο στο /wp-content/plugins/, το βρίσκουμε ανάμεσα στις προσθήκες στον πίνακα διαχείρισης και το ενεργοποιούμε.

Ρύθμιση του EWWW Image Optimizer
Για να μεταβείτε στις ρυθμίσεις, μεταβείτε στις Ρυθμίσεις - EWWW Image Optimizer
Δεν χρειάζεται να αλλάξετε τίποτα από προεπιλογή, όλα λειτουργούν όπως θα έπρεπε.

Όλα είναι ορατά στο στιγμιότυπο οθόνης και περιγράφεται αρκετά ξεκάθαρα τι ευθύνεται για τι. Μπορείτε να αλλάξετε τις ρυθμίσεις ανάλογα με τις ανάγκες σας.
Εάν επεκτείνετε την καρτέλα Κατάσταση προσθήκης, θα δείτε τι είναι εγκατεστημένο στο σύστημα και τι λείπει για την κανονική λειτουργία, καθώς και στατιστικά στοιχεία της δουλειάς που έγινε. Για μια λίστα πιθανών προβλημάτων στην κατάσταση της προσθήκης και τις λύσεις τους, ανατρέξτε στην ειδική ενότητα παρακάτω.

Έτσι μοιάζει η καρτέλα Για προχωρημένους. Εδώ, ίσως, θα σχολιάσω το αμετάφραστο μέρος

- Αναβαλλόμενη Βελτιστοποίηση— η συμπίεση θα γίνει αργότερα, σύμφωνα με το πρόγραμμα WP Cron
- Απενεργοποιήστε την Αυτόματη Βελτιστοποίηση— Οι εικόνες δεν θα βελτιστοποιηθούν όταν μεταφορτώνονται στον ιστότοπο. Μπορείτε να τα βελτιστοποιήσετε αργότερα με μη αυτόματο τρόπο ή να ρυθμίσετε ένα πρόγραμμα βελτιστοποίησης. Αυτή η επιλογή θα είναι χρήσιμη εάν ανεβάζετε πολλές εικόνες και δεν θέλετε να περιμένετε να συμπιεστούν
- Συμπεριλάβετε φακέλους βιβλιοθήκης πολυμέσων— Εάν έχετε απενεργοποιήσει την αυτόματη βελτιστοποίηση εικόνας, επιλέξτε αυτό το πλαίσιο για να ενεργοποιήσετε την προγραμματισμένη συμπίεση για τους δύο τελευταίους καταλόγους από τη βιβλιοθήκη πολυμέσων


Γιατί το EWWW Image Optimizer δεν λειτουργεί
Το EWWW Image Optimizer είναι ένα αρκετά απαιτητικό πρόσθετο για εγκατεστημένα βοηθητικά προγράμματα, χωρίς τα οποία δεν θα μπορεί να λειτουργήσει, επομένως είναι πιθανό να αντιμετωπίσετε ένα από τα προβλήματα που αναφέρονται παρακάτω. Αν δεν βρείτε λύση παρακάτω, γράψτε στα σχόλια, θα το καταλάβουμε.
Το EWWW Image Optimizer απαιτεί exec()
Μετά την εγκατάσταση, το πρόσθετο μπορεί να δώσει μια προειδοποίηση
Αυτό σημαίνει ότι η εκτέλεση exec είναι απενεργοποιημένη στη φιλοξενία σας. Αυτό γίνεται συνήθως για λόγους ασφάλειας, αλλά μερικές φορές αυτή η ανησυχία για εμάς οδηγεί σε τέτοια προβλήματα.
Εάν έχετε απλή φιλοξενία, γράψτε στην υποστήριξη ζητώντας να ενεργοποιήσετε το exec . Εάν αρνηθούν, δυστυχώς, δεν θα μπορείτε να χρησιμοποιήσετε τη δωρεάν έκδοση του πρόσθετου. Σε αυτήν την περίπτωση, μπορείτε να κάνετε λήψη όλων των εικόνων και να τις συμπιέσετε χρησιμοποιώντας . Επίσης, είναι δυνατή η χρήση του πρόσθετου WP Smush - Image Optimization, αλλά έχει έναν περιορισμό: στη δωρεάν έκδοση μπορείτε να συμπιέσετε έως και 50 αρχεία με μία κίνηση
Εάν έχετε δικό σας διακομιστή, τότε μεταβείτε στις ρυθμίσεις php, δηλαδή php.ini.
Για να προσδιορίσετε πού βρίσκεται το php.ini, μπορείτε να χρησιμοποιήσετε τη συνάρτηση phpinfo(). Δημιουργήστε ένα αρχείο phpinfo.php στη ρίζα του ιστότοπου και, στη συνέχεια, γράψτε το εκεί
Αποθηκεύστε και μετά ανοίξτε στο πρόγραμμα περιήγησης http://example.com/phpinfo.php
Ψάχνουμε για μια γραμμή Φορτωμένο αρχείο διαμόρφωσης
Έτσι, το php.ini μας βρίσκεται στο /etc/php5/apache2/php.ini
Ας το επεξεργαστούμε, για το οποίο μπορείτε να χρησιμοποιήσετε ή στόκο.
Στο ίδιο το αρχείο αναζητούμε τη γραμμή disable_functions. Αυτή είναι μια λίστα με απενεργοποιημένες δυνατότητες php. Αφαιρούμε το exec από εκεί και μετά το αποθηκεύουμε.
Τείνω να αντιγράφω την αρχική γραμμή, στη συνέχεια να την κλείνω σε ένα σχόλιο, διατηρώντας έτσι ένα αντίγραφο ασφαλείας για κάθε περίπτωση.

Τώρα, για να ισχύσουν οι αλλαγές, πρέπει να κάνετε επανεκκίνηση της php (Apache ή php-fpm).
Επανεκκίνηση υπηρεσίας apache2
Επανεκκίνηση υπηρεσίας php5-fpm
Αυτό είναι όλο, τώρα λειτουργεί η συνάρτηση exec.
Λείπει: jpegtran, optipng, gifsicle, pngout
Σε αυτήν την περίπτωση, θα πρέπει είτε να γράψετε στην υπηρεσία υποστήριξης, ώστε να σας βοηθήσει με την εγκατάσταση των απαιτούμενων βοηθητικών προγραμμάτων, είτε, εάν είναι δυνατόν, να τα εγκαταστήσετε με μη αυτόματο τρόπο.
Εγκατάσταση του jpegtran στο Debian, Ubuntu
Apt-get install libjpeg-progs
Εγκατάσταση optipng στο Debian, Ubuntu
Apt-get install optpng
Εγκατάσταση gifsicle στο Debian, Ubuntu
Apt-get εγκατάσταση gifsicle
Εάν οι εντολές δεν λειτουργούν, δοκιμάστε να ενημερώσετε τις θύρες. Για παράδειγμα, στο Debian αυτό γίνεται με την εντολή
Apt-get ενημέρωση && apt-get αναβάθμιση
Τελικά
Αυτή ήταν μια ανασκόπηση μιας προσθήκης για τη βελτιστοποίηση και τη συμπίεση κινούμενων εικόνων png, jpeg, gif στο WordPress. Αν σας ενδιαφέρει, υπάρχει ένα άρθρο για το πώς να το κάνετε
Οι εικόνες σάς επιτρέπουν να μειώνετε το "γκρίζο" του ιστότοπου, καθιστώντας τον πιο κατατοπιστικό και ευανάγνωστο. Φανταστείτε αν όλοι οι ιστότοποι στο Διαδίκτυο περιείχαν μόνο κείμενο. Αλλά από την άλλη, η παρουσία μεγάλου αριθμού φωτογραφιών συνεπάγεται αύξηση του χρόνου φόρτωσης του ιστότοπου.
Γιατί χρειάζεστε βελτιστοποίηση εικόνας;
Κάθε ιδιοκτήτης ιστότοπου αργά ή γρήγορα σκέφτεται να επιταχύνει τη φόρτωση των σελίδων στον ιστότοπό του. Μετά από κάποια ανάλυση, καταλήγει στο συμπέρασμα ότι οι εικόνες είναι ένας από τους πιο «συμφορητικούς» τομείς που μπορούν να επιβραδύνουν τη λειτουργία ολόκληρου του πόρου του Διαδικτύου. Ο μόνος τρόπος για να διορθωθεί αυτό είναι η βελτιστοποίηση (μείωση του μεγέθους) της φωτογραφίας, η οποία όχι μόνο θα αυξήσει την ταχύτητα φόρτωσης της σελίδας στο σύνολό της, αλλά θα εξοικονομήσει επίσης χώρο στο δίσκο στη φιλοξενία.
Προσθήκη συμπίεσης και βελτιστοποίησης εικόνας Smush
Πρόσθεση Συμπίεση και βελτιστοποίηση εικόνας Smushείναι ένα από τα πιο δημοφιλή πρόσθετα βελτιστοποίησης εικόνας. Λειτουργεί με βάση έναν αλγόριθμο που μπορεί να συμπιέσει γραφικά χωρίς η ποιότητα να είναι αισθητή στο μάτι του χρήστη, ενώ μειώνει το μέγεθος του αρχείου αρκετές φορές.
Έτσι, μετά την εγκατάσταση και την ενεργοποίηση του πρόσθετου, θα ανοίξει ένα αναδυόμενο παράθυρο μπροστά σας που σας ζητά να διαμορφώσετε το πρόσθετο.
Στο παράθυρο πρέπει απλώς να πατήσετε το κουμπί Αρχίζουν, που βρίσκεται στο κάτω μέρος. Ως αποτέλεσμα, θα μεταφερθείτε στην κύρια σελίδα ρυθμίσεων της προσθήκης.

Αξίζει να σημειωθεί αμέσως ότι μόνο οι εικόνες που έχουν ληφθεί πρόσφατα θα συμπιέζονται αυτόματα. Για εικόνες που έχουν ήδη μεταφορτωθεί και χρησιμοποιηθεί στον ιστότοπο, η βελτιστοποίηση θα πρέπει να γίνει χειροκίνητα.
Όπως μπορείτε να δείτε στη φωτογραφία, το πρόσθετο εντόπισε 2 φορτωμένες και μη βελτιστοποιημένες εικόνες. Για να τα βελτιστοποιήσετε, πρέπει να πατήσετε το κουμπί ΒΕΛΤΙΣΤΟΠΟΙΗΣΤΕ ΤΑ ΠΑΝΤΑ. Μετά τη συμπίεση θα λάβετε ένα αντίστοιχο μήνυμα.

Για να λειτουργήσει επιτυχώς το πρόσθετο, δεν χρειάζεται άλλες ρυθμίσεις. Αξίζει επίσης να σημειωθεί ότι η δωρεάν έκδοση έχει κάποιους περιορισμούς. Για παράδειγμα, το μέγιστο μέγεθος αρχείου για συμπίεση είναι μόνο 1 MB και η συμπίεση πολλών φωτογραφιών είναι μόνο 50 τη φορά.
Πρόσθετο EWWW Image Optimizer
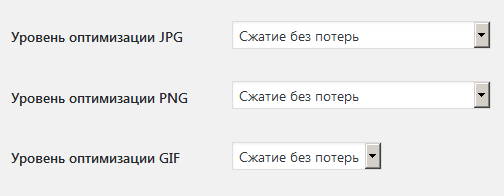
Ένα άλλο πολύ δημοφιλές μεταξύ των χρηστών του WordPress είναι το πρόσθετο EWWW Image Optimizer. Για τη συμπίεση εικόνων, το πρόσθετο χρησιμοποιεί σύγχρονους αλγόριθμους, όπως: TinyJPG, JPEGmini, gifsicleκ.λπ. Το πρόσθετο έχει σχεδιαστεί για να συμπιέζει αποτελεσματικά όχι μόνο εικόνες σε μορφές PNGΚαι JPG, αλλά επίσης GIF. Ένα σημαντικό χαρακτηριστικό του πρόσθετου είναι η προεπιλεγμένη ρύθμιση συμπίεσης χωρίς απώλειες. Αυτό σημαίνει ότι λειτουργεί εκτός συσκευασίας και οι προεπιλεγμένες ρυθμίσεις είναι αρκετές για να λειτουργήσουν. Εάν εξακολουθείτε να θέλετε να αλλάξετε κάτι (για παράδειγμα, το επίπεδο συμπίεσης), τότε για να το κάνετε αυτό, απλώς μεταβείτε στην ενότητα στον πίνακα διαχείρισης Ρυθμίσεις -> EWWW Image Optimizer.

Έτσι, μετά την εγκατάσταση και την ενεργοποίηση του plugin στην ενότητα του μενού διαχειριστή Αρχεία πολυμέσωνεμφανίζεται ένα υπομενού Μαζική βελτιστοποίηση.

Όπως μπορείτε να δείτε, η προσθήκη προσφέρει την εύρεση μη βελτιστοποιημένων εικόνων στον ιστότοπο κάνοντας κλικ στο κουμπί Αναζητήστε μη βελτιστοποιημένες εικόνες. Μετά από μια σύντομη διαδικασία (ανάλογα με τον αριθμό των φωτογραφιών), βρέθηκαν μη βελτιστοποιημένες εικόνες.

Κάνοντας κλικ στο κουμπί Έναρξη βελτιστοποίησης, Θα ξεκινήσετε έτσι την ίδια τη διαδικασία συμπίεσης. Αυτή η διαδικασία θα διαρκέσει λίγο περισσότερο, αφού κάθε φωτογραφία θα επεξεργαστεί ξεχωριστά. Μόλις ολοκληρωθούν όλα, θα εμφανιστεί μια αναφορά στην οθόνη.

Θα πρέπει να σημειωθεί ότι όλες οι εικόνες φορτώθηκαν μετά την ενεργοποίηση του πρόσθετου EWWW Image Optimizerο ιστότοπος θα συμπιέζεται κατά τη φόρτωση αυτόματα, σύμφωνα με τις ρυθμίσεις στη σελίδα Ρυθμίσεις -> EWWW Image Optimizer.

Πρόσθετο συμπίεσης εικόνων JPEG & PNG
Η συμπίεση εικόνων JPEG & PNG είναι ένα από τα νεότερα πρόσθετα στον τομέα του, αλλά έχει ήδη αποκτήσει επαρκή δημοτικότητα. Το κύριο χαρακτηριστικό του είναι η χρήση ισχύος τρίτων για τη συμπίεση εικόνας. Αυτό σημαίνει ότι ο ιστότοπός σας δεν θα δημιουργήσει πρόσθετο φορτίο στον διακομιστή φιλοξενίας λόγω της απουσίας πρόσθετων διεργασιών που σχετίζονται με τη διαδικασία επεξεργασίας εικόνας. Στην πράξη, η συμπίεση φωτογραφιών γίνεται ως εξής. Όταν ανεβάζετε οποιαδήποτε εικόνα στον ιστότοπό σας, αντιγράφεται αυτόματα σε μια υπηρεσία τρίτου μέρους και συμπιέζεται εκεί, μετά από την οποία αντιγράφεται στον ιστότοπό σας σε ήδη βελτιστοποιημένη μορφή.
Για να ξεκινήσετε να εργάζεστε με το πρόσθετο, πρέπει πρώτα να το εγκαταστήσετε και να το ενεργοποιήσετε. Μετά από αυτό, θα εμφανιστεί αμέσως ένα μήνυμα στον πίνακα διαχείρισης ότι πρέπει να εγγράψετε έναν λογαριασμό για να λειτουργήσει.


Αφού εισαγάγετε τα δεδομένα, κάντε κλικ στο κουμπί Εγγραφή λογαριασμού, μετά από το οποίο θα δείτε ένα μήνυμα που δηλώνει ότι το καθορισμένο ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ- στάλθηκε ένα email στη διεύθυνση με έναν σύνδεσμο για την ενεργοποίηση του λογαριασμού σας.

Μετά την επιβεβαίωση της εγγραφής, το πρόσθετο θα σας ειδοποιήσει ότι ο λογαριασμός σας ενεργοποιήθηκε με επιτυχία.

Θα πρέπει να σημειωθεί ότι μπορείτε να συμπιέσετε 500 εικόνες το μήνα δωρεάν. Εάν το απαιτούμενο ποσό υπερβαίνει, τότε αυτή θα είναι μια επί πληρωμή υπηρεσία. Μια πλήρης λίστα με τις τιμές θα βρείτε στην επόμενη σελίδα.
Για να ξεκινήσετε τη βελτιστοποίηση των εικόνων που ανεβαίνουν στον ιστότοπο, πρέπει να μεταβείτε στον πίνακα διαχείρισης Αρχεία πολυμέσων -> Μαζική βελτιστοποίησηκαι πατήστε το κουμπί Ξεκινήστε τη μαζική βελτιστοποίηση.

Λάβετε υπόψη ότι μετά την ενεργοποίηση της προσθήκης, όλες οι φωτογραφίες που έχουν ανέβει θα βελτιστοποιηθούν αυτόματα.

Βελτιστοποίηση εικόνων στο Wordpress
Όταν ο ιστότοπός σας στο WordPress είναι πάνω από 5 ετών, οι εικόνες γίνονται πραγματικός πονοκέφαλος. Για παράδειγμα, το κατάστημά μας με 1.500 προϊόντα ζυγίζει περίπου 2 gigabyte! Τι ποσοστό πιστεύετε ότι είναι τα σκουπίδια που μπορούν να αφαιρεθούν με ασφάλεια;
Συμπίεση εικόνας - αναπόσπαστο μέρος της συνολικής βελτιστοποίησης ιστότοπου. Μπορείτε να κάνετε όλα τα βήματα στο Google PageSpeed Insights, αλλά εξακολουθείτε να βλέπετε κάτι σαν αυτό:

Η Google παραπονιέται για μη βελτιστοποιημένες εικόνες
Αμέσως προκύπτει το ερώτημα: γιατί δεν βελτιστοποιούνται αν τα επεξεργαζόμουν στο Photoshop; Η απάντηση είναι απλή - οι αρχικές εικόνες είναι πιθανώς βελτιστοποιημένες. Αλλά οι μικρογραφίες που δημιουργούνται αυτόματα δεν είναι. Αυτό είναι ένας πονοκέφαλος για το WordPress.
Επομένως, βελτιστοποιούμε τις εικόνες με μη αυτόματο τρόπο.
Βήμα 1: Απενεργοποιήστε τα περιττά πράγματα
Πριν ξεκινήσετε τη βελτιστοποίηση, πρέπει να ενοποιήσετε τα μεγέθη των μικρογραφιών. Με απλά λόγια, μειώστε τον αριθμό των εικόνων που δημιουργούνται αυτόματα.
Οι δημιουργοί του Wordpress και του WooCommerce πιστεύουν ότι όσο περισσότερες διαφορετικές μικρογραφίες δημιουργούνται, τόσο καλύτερο είναι για τον ιστότοπο.
Δεν συμφωνώ με αυτό, οπότε το τόνισα μόνος μου τρία είδη εικόνων: μικρή μικρογραφία (200x200 pixel), μεσαία μικρογραφία (400x400 pixel) και πρωτότυπη (1000x1000 pixel).
Μικρές εικόνες χρησιμοποιούνται σε αρχεία, όπως κατηγορίες προϊόντων ή λίστα αναρτήσεων ιστολογίου. Μέσος όρος στην κάρτα προϊόντος ή στις αναρτήσεις ιστολογίου. Τα πρωτότυπα χρησιμοποιούνται σπάνια, για παράδειγμα όταν κάνετε κλικ σε μια μικρογραφία.
Τα μεγέθη μικρογραφιών είναι ατομικά για κάθε τοποθεσία και εξαρτώνται κυρίως από το πρότυπο του ιστότοπου. Για παράδειγμα, για τέσσερις στήλες με προϊόντα, αρκεί μια μικρογραφία 200x200:

Ένας ιστότοπος WordPress που δεν έχει ρυθμιστεί σωστά δημιουργεί πολλές περιττές μικρογραφίες. Επομένως, ας προχωρήσουμε στη ρύθμιση.
- Μικρογραφίες ιστολογίουέχει ρυθμιστεί στο μενού Ρυθμίσεις › Αρχεία πολυμέσων:

2. Εικόνες προϊόντωνέχει ρυθμιστεί στο μενού WooCommerce › Ρυθμίσεις › Προϊόντα › Εμφάνιση:

Όπως παρατηρήσατε, ορίσαμε τις ίδιες διαστάσεις παντού. Συνολικά, δημιουργούμε τρεις τύπους εικόνων: μικρές, μεσαίες και πρωτότυπες. Είναι έτσι; Αποδεικνύεται ότι όχι.
Στο φάκελο με τις εικόνες βρίσκουμε μικρογραφίες διαστάσεων 768x768 pixel. Το γεγονός ότι παράγονται από το σύστημα υποδεικνύεται από το όνομά τους, για παράδειγμα μεγάλες πωλήσεις- 768x768.jpg

Δεδομένου ότι σαφώς δεν ορίσαμε τέτοιες διαστάσεις, υπάρχουν υποψίες για τα πρόσθετα και το θέμα.
Το WordPress έχει τη συνάρτηση add_image_size() για τη δημιουργία μικρογραφιών:
add_image_size("custom-size", 768, 768, true);
Μερικά από τα αρχεία php περιέχουν παρόμοιο κώδικα. Χρησιμοποιώντας το πρόγραμμα Folder Find Text, αναζητούμε το κείμενο add_image_size (και μελετάμε τα αρχεία που βρέθηκαν χρησιμοποιώντας το Notepad++.
Στην περίπτωσή μας, ο ένοχος ήταν το θέμα του ιστότοπου, αν και τα πρόσθετα μπορούν επίσης να δημιουργήσουν μικρογραφίες. Η αποστολή σας είναι είτε να αλλάξετε τις διαστάσεις στη συνάρτηση (η ίδια 768, 768), είτε να την αφαιρέσετε εντελώς (ο ιστότοπος δεν θα επηρεαστεί από τη διαγραφή αυτής της γραμμής).
Βήμα 2: Καθαρίστε το σημείο από τα συντρίμμια
Αφού ορίσουμε τα νέα μεγέθη μικρογραφιών, πρέπει να τα ξαναδημιουργήσουμε. Αυτή η διαδικασία ονομάζεται αναγέννηση μικρογραφιών.
Για να γίνει αυτό πρέπει να εγκαταστήσουμε ένα πρόσθετο Αναγκαστική αναγέννηση μικρογραφιών. Θα διαγράψει παλιές εικόνες και θα δημιουργήσει νέες, δυστυχώς όχι βελτιστοποιημένες.
Θα ήταν καλή ιδέα να κάνετε μη αυτόματη λήψη αρχείων από το φάκελο /wp-content/uploads στον υπολογιστή σας και να διαγράψετε τα περιττά.
Για παράδειγμα, για κάποιο λόγο εξακολουθούμε να έχουμε εικόνες με διαστάσεις 140x140 pixel, μη διστάσετε να τις διαγράψετε:

Είναι καλύτερα να μην αγγίζετε μη τετράγωνες εικόνες, για παράδειγμα με διαστάσεις 200x180. Γενικά, πρέπει να είστε ιδιαίτερα προσεκτικοί με τον καθαρισμό για να μην διαγράψετε κατά λάθος τις απαραίτητες φωτογραφίες.
Ένας άλλος τρόπος για να βρείτε αχρησιμοποίητες εικόνες είναι να μεταβείτε στην ενότητα Αρχεία πολυμέσων > Βιβλιοθήκη στον πίνακα ελέγχου του ιστότοπου και να επιλέξετε Μη επισυναπτόμενο από την αναπτυσσόμενη λίστα:

Αχρησιμοποίητες εικόνες σύμφωνα με το σύστημα
Μόνο εσείς μπορείτε να καταλάβετε ποιες από αυτές τις εικόνες δεν χρειάζονται πραγματικά. Για το σύστημα, συνημμένες (αχρησιμοποίητες) εικόνες θεωρούνται οτιδήποτε δεν έχει εισαχθεί σε μια σελίδα, προϊόν ή ανάρτηση ιστολογίου.
Βήμα 3: Βελτιστοποίηση εικόνων
Τέλος, το τελικό στάδιο είναι η συμπίεση εικόνας χωρίς απώλεια ποιότητας. Δηλαδή μείωση του μεγέθους τους.
Επιλογή 1: Βελτιστοποίηση στον διακομιστή (μεγάλο)
Υπάρχουν πολλά πρόσθετα για τη βελτιστοποίηση (συμπίεση) εικόνων. Για παράδειγμα, το άρθρο εξετάζει τα έξι καλύτερα. Θα συνιστούσα το πρόσθετο WP Smushλόγω της όμορφης διεπαφής.
Συνήθως, τέτοια πρόσθετα υποστηρίζουν εικόνες JPEG, PNG, GIF. Όλη η βελτιστοποίηση πραγματοποιείται στο cloud, αλλά σε ασθενείς φιλοξενίες μπορεί να αποκλειστεί λόγω υψηλού φορτίου στον διακομιστή.
Επιλογή 2: Βελτιστοποίηση στον υπολογιστή σας (γρήγορα)
Η μαζική επεξεργασία εικόνων σε έναν υπολογιστή θα είναι ταχύτερη, ειδικά αν έχετε έναν ισχυρό. Για αυτό χρειαζόμαστε ένα πρόγραμμα JPEGmini
Επιλογή 3: Βελτιστοποίηση on-the-fly
Εγκαταστήστε την προσθήκη Jetpack από το WordPress.com, η οποία χρησιμοποιεί CND για εικόνες. Αυτή η δυνατότητα ονομάζεται "Απόδοση με εικόνες". Δυστυχώς, αυτό το πρόσθετο έχει επίσης ένα μεγάλο μειονέκτημα - φορτώνει πολύ τον ιστότοπο.
Υποθέτω ότι αυτό είναι όλο, αν έχετε οποιεσδήποτε ερωτήσεις, ρωτήστε τις στα σχόλια.
Οι εικόνες που χρησιμοποιείτε, είναι πολύ σημαντικό να διασφαλίζετε την ποιότητα και την καλή τους ποιότητα βελτιστοποίηση.
WP smush
WP smush μειώνει το μέγεθος της εικόναςχωρίς συμβιβασμούς στην ποιότητα. Η χρήση αυτής της προσθήκης θα αυξήσει την ταχύτητα του ιστότοπού σας. Το εργαλείο βελτιστοποιεί τόσο τις νέες εικόνες όσο και τις ήδη ληφθείσες εικόνες.Ιδιαιτερότητες:
- Βελτιστοποίηση αρχείων JPEG, PNG και GIF.
- Αυτόματη βελτιστοποίηση των συνημμένων αρχείων.
- Ευκαιρία μαζική βελτιστοποίησηέως 50 εικόνες κάθε φορά.
- Βελτιστοποιεί χωρίς απώλεια ποιότητας.
- Υπάρχουν επί πληρωμή και δωρεάν εκδόσεις του WP smush. Για αρχάριους χρήστες, η δωρεάν έκδοση θα είναι υπεραρκετή.

Optimus - βελτιστοποίηση εικόνας στο Wordpress
Ενα απο τα καλύτερα πρόσθετα για συμπίεση και βελτιστοποίηση εικόνων χωρίς απώλεια ποιότητας. Σας επιτρέπει να μειώσετε το βάρος της εικόνας έως και 70%, γεγονός που θα σας εξοικονομήσει τεράστιο όγκο επισκεψιμότητας.
Βελτιστοποιητής εικόνας CW
Το πρόσθετο CW image optimizer WordPress έχει την ίδια λειτουργία με το EWWW και το WP smush - μειώνει το μέγεθος των εικόνωνστο βέλτιστο. Μπορεί να βελτιστοποιήσει όλες τις εικόνες στο ιστολόγιό σας ταυτόχρονα και επίσης μειώνει αυτόματα το μέγεθος όλων των εικόνων που ανεβάζετε.Η ποιότητα των εικόνων δεν υποφέρει, το πρόσθετο μειώνει το μέγεθος των εικόνων χωρίς να θυσιάζει τίποτα.
Ιδιαιτερότητες:
- Εκτέλεση;
- Εκτελείται στον διακομιστή σας, χωρίς τη χρήση του API.

Τεμπέλικο φορτίο
Αυτό είναι άλλο ένα καλό βελτιστοποιητή εικόνας. Το πρόσθετο Lazy load είναι διαφορετικό στο ότι φορτώνει εικόνες μόνο όταν βρίσκονται στο οπτικό πεδίο του χρήστη.Δεν χρειάζεται να το διαμορφώσετε, το μόνο που χρειάζεται να κάνετε είναι να το εγκαταστήσετε. Το .sonar χρησιμοποιείται για τη μεταφόρτωση εικόνων.

Συμπίεση εικόνων JPEG και PNG
Συμπίεση εικόνων JPEG και PNG βελτιστοποιεί τις εικόνες, προς την αύξηση της ταχύτητας φόρτωσης της σελίδας. Για αυτό χρησιμοποιείται η τεχνολογία TinyPNG.Μπορεί να αλλάξει το μέγεθος των εικόνων που υπάρχουν ήδη στον ιστότοπο, καθώς και των νέων, πριν από τη φόρτωσή τους.
Ιδιαιτερότητες:
- επιτρέπει αλλαγή μεγέθους εικόναςσε αυτά που προσδιορίζετε εσείς·
- Συμπιέζεται αυτόματανέες και ήδη μεταφορτωμένες εικόνες.
- Εργαστείτε με πολλούς ιστότοπους με ένα κλειδί API.
- Δεν υπάρχουν περιορισμοί μεγέθους αρχείου.
- Μαζική βελτιστοποίηση.

Η πλατφόρμα WordPress χρησιμοποιήθηκε αρχικά για τη δημιουργία ιστολογίων. Με την αύξηση του αριθμού των διαθέσιμων προτύπων και την επέκταση της λειτουργικότητας, άρχισε να χρησιμοποιείται για ηλεκτρονικά καταστήματα και εταιρικά συστήματα.
Ωστόσο, οι ιστότοποι WordPress συχνά φορτώνουν αργά λόγω μη βελτιστοποιημένων εικόνων (png, jpg, jpeg). Η ενότητα OpticPic θα βοηθήσει στη βελτίωση αυτής της κατάστασης στο Wordpress.
Μπορείτε να συνδέσετε ένα πρόσθετο για συμπίεση εικόνας στο Wordpress χωρίς ιδιαίτερες γνώσεις. Όλες οι ενέργειες είναι αρκετά απλές, ώστε κάθε χρήστης να μπορεί να τις επαναλάβει.
Μετά την εγκατάσταση της ενότητας στο Wordpress, οι εικόνες θα μειωθούν αυτόματα. Η μονάδα θα βρει διαθέσιμες εικόνες και θα βελτιστοποιήσει το μέγεθός τους χωρίς απώλεια ποιότητας. Η προσθήκη συμπίεσης εικόνας WordPress λειτουργεί με τις πιο δημοφιλείς μορφές εικόνας.
Να σας υπενθυμίσουμε ότι οι προτάσεις Google PageSpeed Insights μιλούν για την ανάγκη μείωσης του μεγέθους των εικόνων. Αυτό θα έχει θετική επίδραση στη θέση σας στα αποτελέσματα αναζήτησης. Η μονάδα συμπίεσης εικόνας στο Wordpress θα βοηθήσει στην προώθηση της μηχανής αναζήτησης χωρίς καμία επιπλέον προσπάθεια.
Η αυτοματοποίηση της μείωσης εικόνας στο Wordpress είναι εύκολη - χρησιμοποιήστε την υπηρεσία OpticPic και ξεχάστε τη μη αυτόματη βελτιστοποίηση εικόνων.
Βελτιστοποίηση εικόνων Wordpress με αριθμούς
Η προσθήκη βελτιστοποίησης εικόνας WordPress OptiPic μειώνει το μέγεθος της εικόνας κατά 70% κατά μέσο όρο. Λόγω αυτού, η φόρτωση του ιστότοπου μπορεί να επιταχυνθεί έως και 1,5–2 φορές. Οι μέγιστες τιμές για βελτιστοποίηση εικόνας στο Wordpress φτάνουν το 90%. Αυτό σας επιτρέπει να ελευθερώσετε επιπλέον χώρο στο δίσκο του διακομιστή και να εξοικονομήσετε χρήματα για την αγορά μιας ορίου δίσκου.
Η βελτιστοποίηση εικόνων στο Wordpress (wp image optimizer) λειτουργεί καθ' όλη τη διάρκεια της λειτουργίας του ιστότοπου λόγω της αυτόματης βελτιστοποίησης των προστιθέμενων εικόνων. Η ρύθμιση του OptiPic διαρκεί κυριολεκτικά 2 λεπτά, μετά τα οποία δεν θα χρειαστεί καμία παρέμβαση.
Δεν υπάρχουν περιορισμοί στη βελτιστοποίηση εικόνων για Wordpress. Το OptiPic λειτουργεί εξαιρετικά με μεγάλο αριθμό εικόνων και μπορεί να επεξεργαστεί gigabyte αρχείων με ελάχιστο φορτίο στην υπηρεσία.
Τι είναι η συμπίεση εικόνας
Η βελτιστοποίηση εικόνας είναι μια ειδική επεξεργασία ενός αρχείου γραφικών προκειμένου να ελαχιστοποιηθεί το μέγεθός του χωρίς απώλεια οπτικής ποιότητας.
Για να πραγματοποιηθεί αυτή η διαδικασία, υπάρχει ένας μεγάλος αριθμός αρκετά πολύπλοκων αλγορίθμων. Ωστόσο, όλα βασίζονται στην ίδια βάση - από το αρχείο γραφικών πρέπει να αφαιρέσετε όλα τα δεδομένα υπηρεσίας που βρίσκονται εκεί (για παράδειγμα, το όνομα του προγράμματος που αποθηκεύει αυτό το αρχείο κ.λπ.) και επίσης, χρησιμοποιώντας ειδικά προγράμματα, συνδυάστε/λείνετε παρόμοια χρώματα.
Ως αποτέλεσμα, έχουμε την ίδια εικόνα, η οποία δεν έχει αλλάξει οπτικά με κανέναν τρόπο. Ωστόσο, ο όγκος (βάρος) αυτού του αρχείου σε byte θα είναι πολύ μικρότερος από τον αρχικό. Εάν αυτή η επεξεργασία γίνει σωστά, το αρχείο εικόνας μπορεί να μειωθεί έως και 98% χωρίς απώλεια ποιότητας εικόνας.
Αυτό σημαίνει ότι οι εικόνες στις σελίδες του ιστότοπου θα φορτώνονται πολλές φορές πιο γρήγορα αφού βελτιστοποιηθούν.
Τι σημαίνει η βελτιστοποίηση εικόνας για τον ιστότοπό σας;
- Εξοικονόμηση χώρου στο δίσκο.
- Επιτάχυνση φόρτωσης σελίδας.
- Αυξημένη μετατροπή.
- Καλύτερη κατάταξη ιστοσελίδας στα αποτελέσματα αναζήτησης.
Έχει αποδειχθεί ότι η επιτάχυνση της ιστοσελίδας μπορεί να βελτιώσει τους παράγοντες συμπεριφοράς, καθώς και να αυξήσει τη μετατροπή της ιστοσελίδας (αύξηση πωλήσεων). Όσο περισσότερο χρόνο χρειάζεται για να φορτώσει η σελίδα του ιστότοπου, τόσο λιγότεροι αγοραστές θα μπορούν να εκτελούν συγκεκριμένες στοχευμένες ενέργειες εκεί. Εάν ο ιστότοπός σας στο Διαδίκτυο δεν είναι αρκετά γρήγορος, έχετε κάθε πιθανότητα να χάσετε το πιθανό εισόδημά σας. Η επιτάχυνση της λειτουργίας ενός πόρου Διαδικτύου θα καταστήσει δυνατή τη βελτίωση της μετατροπής και, ως εκ τούτου, θα αυξήσει σημαντικά τα έσοδα και θα προσελκύσει περισσότερους πελάτες.
Πλεονεκτήματα της υπηρεσίας OptiPic
- Δεν υπάρχουν μηνιαίες πληρωμές.
- Πλήρης αυτοματισμός.
- Παροχή δωρεάν βοήθειας με σύνδεση.
- Η διεύθυνση Διαδικτύου (URL) των συμπιεσμένων εικόνων δεν αλλάζει, θα συνεχίσουν να αποθηκεύονται στον ιστότοπό σας.
- Για να συνδεθείτε και να χρησιμοποιήσετε την υπηρεσία δεν χρειάζεται να έχετε ειδικές δεξιότητες προγραμματισμού ή διαχείρισης.
- Δεν υπάρχουν περιορισμοί στο μέγεθος της εικόνας στο σύστημα.
- Τεχνική υποστήριξη στα ρωσικά.
Πώς μπορεί η βελτιστοποίηση εικόνας να επιταχύνει τον ιστότοπό σας;
Μια σελίδα οποιουδήποτε ιστότοπου αποτελείται συνήθως από:
- εικόνες?
- κώδικας html (περιεχόμενο κειμένου, διάταξη, σήμανση).
- βίντεο;
- javascript σενάρια με λογική που εκτελείται από την πλευρά του προγράμματος περιήγησης.
- Αρχεία css με στυλ σελίδας.
Ένα τέτοιο στοιχείο όπως οι εικόνες καταλαμβάνει το μεγαλύτερο μέρος του συνολικού όγκου στις σελίδες του ιστότοπου και είναι το "βαρύτερο" μέρος των σελίδων. Η μείωση (βελτιστοποίηση) των εικόνων αναμφίβολα θα κάνει τη φόρτωση οποιουδήποτε πόρου του Διαδικτύου σημαντικά πιο γρήγορη.

Αντίστοιχα, αν αλλάξετε (σε μικρότερο βαθμό) τον όγκο των εικόνων, όλες οι σελίδες του ιστότοπου θα αρχίσουν να φορτώνουν πολύ πιο γρήγορα.
Η συμπίεση εικόνων σε έναν ιστότοπο θα επιτρέψει τη μείωση του όγκου τους στο 75-98% χωρίς απώλεια της οπτικής τους ποιότητας.
Πώς να συνδέσετε το OptiPic με το WordPress για τη συμπίεση εικόνων;
Εγγραφείτε και προσθέστε τον ιστότοπό σας στον προσωπικό σας λογαριασμό
Μετά την εγγραφή, θα λάβετε ένα email με έναν σύνδεσμο για την ενεργοποίηση του λογαριασμού σας. Ακολουθήστε αυτόν τον σύνδεσμο. Στη συνέχεια, στον ιστότοπό μας, μεταβείτε στον προσωπικό σας λογαριασμό Προφίλ > Οι ιστότοποί μου, κάντε κλικ στο κουμπί Προσθήκη ιστότοπου, εισαγάγετε τη διεύθυνση URL του ιστότοπού σας και κάντε κλικ στο κουμπί Σύνδεση ιστότοπου. 
Κατεβάστε και εγκαταστήστε τη μονάδα στον ιστότοπό σας
Αφού προσθέσετε τον ιστότοπο στο σύστημα, μεταβείτε στην καρτέλα Λήψη λειτουργικής μονάδας. 
Εκεί πρέπει να κάνετε λήψη του αρχείου με τη μονάδα. Αποσυσκευάστε αυτό το αρχείο και μεταφορτώστε το στον ιστότοπό σας (στο ριζικό φάκελο του ιστότοπου). Ως αποτέλεσμα, ο ιστότοπός σας θα πρέπει να έχει έναν φάκελο ιστότοπου στη ρίζα του ιστότοπου με την ακόλουθη δομή:
- δικτυακός τόπος
- config.php
- help.php
- index.php
Και μετά από αυτό, η ακόλουθη σελίδα θα πρέπει να είναι διαθέσιμη στον ιστότοπο: http://your-domain..php.
Επιλέξτε ένα τιμολόγιο και συμπληρώστε τον λογαριασμό σας
Αφού ανεβάσετε τη μονάδα στον ιστότοπό σας, θα χρειαστεί να ενεργοποιήσετε την ευρετηρίαση ιστότοπου στις ρυθμίσεις τοποθεσίας και να περιμένετε την πρώτη ευρετηρίαση ιστότοπου από το σύστημα OptiPic - πραγματοποιείται εντός 24 ωρών. Εάν θέλετε να επιταχύνετε τη διαδικασία, υποβάλετε τον ιστότοπό σας μη αυτόματα για ευρετηρίαση. 
Αφού ολοκληρωθεί η πρώτη ευρετηρίαση, το σύστημα θα δείξει πόσες εικόνες (πόσα gigabyte;) βρέθηκαν στον ιστότοπό σας. Αυτό μπορεί να γίνει στην καρτέλα Δείκτης συμπίεσης και Στατιστικά στοιχεία.
Τώρα που γνωρίζετε τον όγκο των εικόνων στον ιστότοπό σας, αγοράστε το πακέτο που χρειάζεστε και ενεργοποιήστε τη συμπίεση στις ρυθμίσεις τοποθεσίας. 
