Μια ασυνήθιστη φωτογραφία είναι ένας πολύ καλός τρόπος για να προωθήσετε τον εαυτό σας: πώς να κάνετε μια διαδραστική φωτογραφία. Πώς να δημιουργήσετε μια διαδραστική εικόνα στο WordPress Γιατί και ποιος χρειάζεται διαδραστικές εικόνες
Μια διαδραστική εικόνα σάς επιτρέπει να επισημάνετε, να συνδέσετε και να κινήσετε συγκεκριμένες περιοχές της εικόνας. Σε αυτό το άρθρο, θα σας δείξουμε πώς να δημιουργείτε διαδραστικές εικόνες στο WordPress.
Τι είναι μια διαδραστική εικόναΗ διαδραστική εικόνα έχει περιοχές hotspot, συνδέσμους, χρώματα και πολλά άλλα. Αυτό είναι διαφορετικό από μια απλή εικόνα που ανεβάζετε στο WordPress. Οι διαδραστικές εικόνες προσελκύουν τους χρήστες με τα στοιχεία τους. Μπορείτε να προσθέσετε περιγραφές σε διαφορετικά μέρη της εικόνας, να προσθέσετε συνδέσμους σε σελίδες, να επισημάνετε ενότητες.

Σε αυτήν την εικόνα μπορείτε να δείτε μια περιγραφή του φρούτου όταν τοποθετείτε το ποντίκι σας πάνω από μια συγκεκριμένη στήλη. Μπορείτε να χρησιμοποιήσετε αυτές τις διαδραστικές εικόνες για να αυξήσετε την αφοσίωση των χρηστών και τον χρόνο που αφιερώνουν στον ιστότοπό σας.
Ας ρίξουμε μια ματιά στο πώς μπορείτε να τραβήξετε την προσοχή των επισκεπτών σας χρησιμοποιώντας διαδραστικές εικόνες.
Δημιουργία διαδραστικών εικόνων στο WordPressΤο πρώτο πράγμα που πρέπει να κάνετε είναι να εγκαταστήσετε και να ενεργοποιήσετε το πρόσθετο Draw Attention.
Μόλις ενεργοποιηθεί, θα δείτε τον νέο προσαρμοσμένο τύπο ανάρτησης στην περιοχή διαχειριστή του WordPress. Για να δημιουργήσετε μια διαδραστική εικόνα, πρέπει να μεταβείτε στη σελίδα Τραβήξτε την προσοχή » Προσθήκη νέας.

Ξεκινήστε προσθέτοντας έναν τίτλο για αυτήν τη νέα διαδραστική εικόνα, ώστε να μπορείτε να την αποθηκεύσετε εύκολα. Σε αυτή τη σελίδα μπορείτε να δημιουργήσετε ένα διαδραστικό σχέδιο για νέες ή προηγουμένως μεταφορτωμένες εικόνες. Μπορείτε να προσθέσετε μια νέα εικόνα κάνοντας κλικ στο εικονίδιο των μεταφορτωμένων εικόνων ή μπορείτε να επιλέξετε μια εικόνα από τη βιβλιοθήκη πολυμέσων του WordPress.

Στη συνέχεια, πρέπει να κάνετε κλικ στο κουμπί "Δημοσίευση".
Μόλις δημοσιευτεί, το πρόσθετο σάς επιτρέπει να επεξεργαστείτε την εικόνα και να επισημάνετε συγκεκριμένες περιοχές, να προσθέσετε χρώματα, συνδέσμους, να σχεδιάσετε περιοχές hotspot και πολλά άλλα. Μπορείτε να κάνετε κύλιση στην περιοχή "Περιοχές hotspot" και να επεκτείνετε την περιοχή προβολής για προεπισκόπηση.
Απλώς μετακινήστε το ποντίκι σας και τραβήξτε κλικ στην εικόνα. Μπορείτε εύκολα να επιλέξετε περιοχές hotspot και να τις επεκτείνετε για να δημιουργήσετε μια επιλογή.
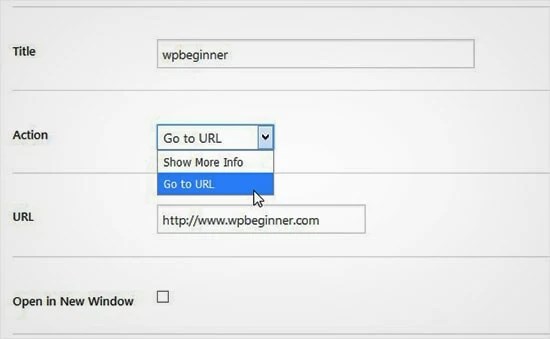
Αφού σκιαγραφήσετε την περιοχή του hotspot, πρέπει να κάνετε κύλιση προς τα κάτω στην αναπτυσσόμενη λίστα "Ενέργεια" και να επιλέξετε μια ενέργεια για την επιλεγμένη περιοχή στην εικόνα. Εάν επιλέξετε Εμφάνιση περισσότερων πληροφοριών, μπορείτε να προσθέσετε μια περιγραφή για να εξηγήσετε την περιοχή hot spot στην εικόνα. Μπορείτε να προσθέσετε έναν σύνδεσμο στην επιλεγμένη περιοχή χρησιμοποιώντας την επιλογή "Μετάβαση στη διεύθυνση URL".

Μπορείτε επίσης να διαχειριστείτε γενικές ρυθμίσεις και να διαμορφώσετε το στυλ του συνδέσμου, των ενεργειών, του κειμένου, του φόντου πληροφοριών κ.λπ. Αυτές οι ρυθμίσεις μπορούν να σας βοηθήσουν να κάνετε την εικόνα πιο διαδραστική.

Στη συνέχεια, πρέπει να κάνετε κλικ στο κουμπί "Ενημέρωση" και να αντιγράψετε τον σύντομο κώδικα και να τον προσθέσετε στην ανάρτηση ή τη σελίδα σας στο WordPress.

Το πρόσθετο σάς επιτρέπει να δημιουργείτε όσες διαδραστικές εικόνες χρειάζεστε, χρησιμοποιώντας προηγουμένως μεταφορτωμένες ή νέες εικόνες.

Εάν εργάζεστε σε πολλούς ιστότοπους και θέλετε να εισάγετε/εξάγετε διαδραστικές εικόνες, αυτό απαιτεί την ίδια προσθήκη Draw Attention και στους δύο ιστότοπους.
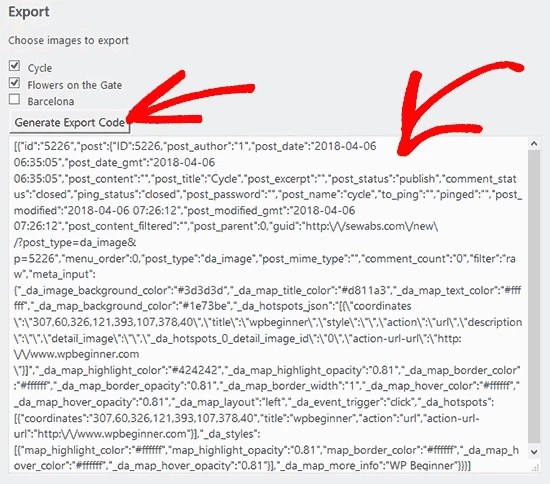
Στον πρώτο ιστότοπο, πρέπει να επισκεφτείτε τη σελίδα " " και να επισημάνετε τις εικόνες που θέλετε να εξαγάγετε. Στη συνέχεια, κάντε κλικ στο κουμπί «Δημιουργία κωδικού εξαγωγής» και αντιγράψτε τον κωδικό.

Μετά από αυτό, μεταβείτε στον παρακάτω ιστότοπο και βεβαιωθείτε ότι έχετε ενεργοποιημένη την προσθήκη Draw Attention. Στη συνέχεια, μεταβείτε στη σελίδα «Τραβήξτε την προσοχή» Εισαγωγή/Εξαγωγή» από τον διαχειριστή του WordPress και επικολλήστε τον κώδικα στο πεδίο εισαγωγής.

Κάντε κλικ στο κουμπί "Εισαγωγή", οι εικόνες σας θα εισαχθούν, μαζί με όλες τις διαδραστικές λεπτομέρειες που προστέθηκαν νωρίτερα.
Αυτές οι εικόνες με δυνατότητα κλικ είναι καλές για το WordPress SEO και θα προσελκύσουν περισσότερους επισκέπτες στον ιστότοπό σας. Ωστόσο, συνιστούμε τη συμπίεση των εικόνων πριν από τη μεταφόρτωσή τους για τη βελτίωση της απόδοσης του ιστότοπου.
Ελπίζουμε ότι αυτό το άρθρο σας βοήθησε να μάθετε πώς να δημιουργείτε διαδραστικές εικόνες στο WordPress.
Σε αυτό το άρθρο θα σας πω για ένα ενδιαφέρον και ασυνήθιστο πρόσθετο που σας επιτρέπει να δημιουργήσετε μια διαδραστική εικόνα. Επιτρέψτε μου επίσης να προσθέσω ότι αυτό το πρόσθετο είναι εντελώς δωρεάν και σταθερό.
Μια διαδραστική εικόνα είναι μια εικόνα που έχει πολλές ενεργές περιοχές, κάνοντας κλικ στις οποίες (ή τοποθετώντας το ποντίκι) προκαλεί κάποιο συμβάν, για παράδειγμα, μετάβαση σε έναν σύνδεσμο ή εμφάνιση μηνύματος συμβουλής εργαλείου.

Λοιπόν, κατεβάστε και εγκαταστήστε το πρόσθετο ImageLinks Lite στον ιστότοπό σας. Μπορείτε να κατεβάσετε το πρόσθετο από τον παρακάτω σύνδεσμο.
Αρχικά, θα σας πω απλώς πώς να δημιουργήσετε μια διαδραστική εικόνα. Και μετά θα κοιτάξω όλες τις ρυθμίσεις της προσθήκης.
Μεταβείτε στο στοιχείο κονσόλας "ImageLinks" που εμφανίστηκε μετά την ενεργοποίηση της προσθήκης και, στη συνέχεια, στο υποστοιχείο "Προσθήκη νέου". Εισαγάγετε έναν τίτλο για τη διαδραστική σας φωτογραφία στο επάνω πεδίο.

Κάντε κύλιση προς τα κάτω και κάντε κλικ στο κουμπί "Ορισμός εικόνας".

Θα ανοίξει μπροστά σας το ενσωματωμένο πρόγραμμα φόρτωσης πολυμέσων του WordPress, στο οποίο μπορείτε να επιλέξετε μια εικόνα που έχει ήδη ληφθεί ή να ανεβάσετε μια νέα εικόνα από τον υπολογιστή σας που θέλετε να κάνετε διαδραστική. Και η επιλεγμένη εικόνα θα εμφανιστεί αμέσως στην προεπισκόπηση λίγο ψηλότερα.

Τώρα ας μετατρέψουμε αυτήν την εικόνα σε μια διαδραστική εικόνα. Για να το κάνετε αυτό, μεταβείτε κάτω από την προεπισκόπηση στην καρτέλα "Hotspots" και κάντε κλικ στο εικονίδιο συν για να προσθέσετε ένα νέο διαδραστικό σημείο στην εικόνα.

Στη συνέχεια, επιστρέψτε στην προεπισκόπηση. Θα δείτε μια κουκκίδα να εμφανίζεται επάνω αριστερά.

Πιάστε το με το ποντίκι σας και μετακινήστε το στη θέση της εικόνας όπου θα πρέπει να είναι το πρώτο διαδραστικό σημείο.

Μετά από αυτό, επιστρέψτε στις επιλογές κάτω από την προεπισκόπηση για να ορίσετε τις παραμέτρους για το σημείο. Εδώ χρειάζεστε την ενότητα "Ρυθμίσεις hotspot". Ανοίξτε το και συμπληρώστε το πεδίο "Διεύθυνση URL σύνδεσης", στο οποίο πρέπει να καθορίσετε τον σύνδεσμο στον οποίο θα μεταβείτε όταν κάνετε κλικ σε αυτό το σημείο της διαδραστικής εικόνας. Εάν είναι απαραίτητο, μπορείτε να ενεργοποιήσετε την επιλογή «Άνοιγμα συνδέσμου σε νέο παράθυρο», ώστε ο σύνδεσμος να ανοίξει σε νέα καρτέλα.

Τώρα δώστε προσοχή στο μπλοκ ρυθμίσεων "Popover Settings". Εδώ μπορείτε να ορίσετε μια επεξήγηση εργαλείου που θα εμφανίζεται όταν τοποθετείτε το ποντίκι πάνω από ένα διαδραστικό σημείο. Για να ξεκινήσετε, ενεργοποιήστε την επιλογή "Εμφάνιση Popover". Στη συνέχεια, συμπληρώστε τα περιεχόμενα της προτροπής παρακάτω στον επεξεργαστή.

Τώρα επιστρέψτε στην προεπισκόπηση και κάντε κλικ στο κουμπί "Προεπισκόπηση" για να δείτε πώς θα φαίνεται στην πράξη.

Θα δείτε την ήδη λειτουργούσα διαδραστική εικόνα σας, όπου μπορείτε να ελέγξετε την επεξήγηση εργαλείου και τον σύνδεσμο που δημιουργήθηκε.

Τώρα είναι σαφές πώς μπορείτε να προσθέσετε διαδραστικά σημεία σε μια εικόνα. Για να προσθέσετε ένα άλλο σημείο, κάντε κλικ στο κουμπί με το εικονίδιο συν.

Μπορείτε να προσθέσετε οποιοδήποτε αριθμό κουκκίδων στην εικόνα.

Αφού προστεθούν όλες οι τελείες, κάντε κλικ στο κουμπί Δημοσίευση για να αποθηκεύσετε τις αλλαγές σας και χρησιμοποιήστε τον σύντομο κώδικα για να δημοσιεύσετε αυτήν τη διαδραστική εικόνα στον ιστότοπο, τις αναρτήσεις και τις σελίδες σας.

Τώρα που γνωρίζετε γενικά πώς να δημιουργήσετε μια διαδραστική εικόνα, θα εξετάσω άλλες ρυθμίσεις και δυνατότητες του πρόσθετου. Όπως ίσως έχετε παρατηρήσει, όλες οι επιλογές χωρίζονται σε δύο καρτέλες "Γενικά" και "Κατάλληλα σημεία". Θα ξεκινήσω με τις ενότητες της πρώτης καρτέλας:
- Διεύθυνση URL εικόνας.
- Παρέχει έναν σύνδεσμο προς τη διαδραστική εικόνα. Μπορείτε να καθορίσετε μια εικόνα από μια πηγή διαφορετική από τον ιστότοπό σας.
- Μέγεθος εικόνας.
- Μέγεθος εικόνας.
- Μπορείτε να επιλέξετε ένα θέμα για τις συμβουλές εργαλείων σημείου.
- Κινούμενα σχέδια για κινητά.
Ενεργοποιεί και απενεργοποιεί την κίνηση κουκκίδων σε κινητές συσκευές.
Ρυθμίσεις Popover.
Ρυθμίσεις για την εμφάνιση συμβουλών εργαλείων σε σημεία.
Προσαρμοσμένο CSS.
Εδώ μπορείτε να συνδέσετε ένα προσαρμοσμένο στυλ.
Η καρτέλα "Hotspot" περιέχει επιλογές για κάθε hotspot. Στην αριστερή πλευρά υπάρχει μια λίστα δημιουργημένων σημείων με κουμπιά για λειτουργίες σε αυτά - προσθήκη, διαγραφή, αντιγραφή και μετακίνηση.
Η προσέλκυση της προσοχής είναι ένα από τα συστατικά της φόρμουλας πωλήσεων.

Α-Προσοχή - Προσοχή
Δ - Επιθυμία - Επιθυμία
Α - Πράξη - Δράση
Ας απαντήσουμε πρώτα στην ερώτηση, ποιος χρειάζεται αυτό; Φυσικά, όχι όλοι. Αυτή η υπηρεσία χρησιμοποιείται με μεγάλη επιτυχία από καλλιτέχνες, μουσικούς, διάσημες και δημοφιλείς προσωπικότητες, ηλεκτρονικά καταστήματα και εταιρικούς ιστότοπους. Σε γενικές γραμμές, όλοι όσοι θέλουν να γίνουν γνωστοί δημόσια. Σε γενικές γραμμές, η λίστα αποδεικνύεται αξιοπρεπής.
Εάν έχετε κάτι να δείξετε και πρέπει να το συζητήσετε, τότε αυτό είναι για εσάς. Όπως μπορείτε να δείτε, κάθε έξυπνο είναι απλό: μπορείτε να τραβήξετε οποιαδήποτε εικόνα, να ενσωματώσετε συνδέσμους, βίντεο, ήχο, τις κοινωνικές σας συνδέσεις και να το κάνετε διαδραστικό.
Το ThingLink κάνει τη φωτογραφία σας διαδραστικήΓια να το κάνετε αυτό, μεταβείτε στην υπηρεσία ThingLink, ανεβάστε την επιθυμητή εικόνα και εισαγάγετε συνδέσμους και ετικέτες (περιγραφή). Παρεμπιπτόντως, είναι οι ετικέτες που μπορούν να κάνουν την εικόνα σας πιο ελκυστική και επομένως πιο ενεργή από τους χρήστες. Επομένως, όσο πιο ενδιαφέρουσα βρίσκετε μια περιγραφή για κάθε σύνδεσμο, τόσο περισσότεροι άνθρωποι θα θέλουν να κάνουν κλικ σε αυτόν. Σκοπεύω να επεξεργαστώ τις ετικέτες μου, ελπίζω να εμφανιστούν ενδιαφέρουσες ιδέες.
Από αυτή την υπηρεσία μπορείτε να πάρετε ελάχιστες ή μέγιστες ευκαιρίες, όσες χρειάζεστε. Φυσικά, μπορείτε να ενσωματώσετε την ασυνήθιστη φωτογραφία που προκύπτει στον ιστότοπό σας σε οποιαδήποτε πλατφόρμα. Υπάρχει μια εφαρμογή με την οποία μπορείτε να δημιουργήσετε καρτέλες στο Facebook, και ακόμα καλύτερα, μπορείτε να διαβάσετε σχετικά στο blog της υπηρεσίας και να δείτε τις απαραίτητες μεθόδους σε δράση.
Δεν νομίζω ότι η εκμάθηση της υπηρεσίας θα πάρει πολύ χρόνο, οι δημιουργοί προσπάθησαν να δημιουργήσουν ένα βολικό και προσιτό εργαλείο για τη δημιουργία ασυνήθιστων φωτογραφιών και εικόνων. Είναι πολύ πιθανό να ανακαλύψω και κάποιες στιγμές που μου έλειψαν. Αλλά σήμερα μπορώ να γίνω γνωστός δημόσια με τη βοήθεια μιας ασυνήθιστης φωτογραφίας που βρίσκεται , και οι απόψεις σας αντικατοπτρίζονται αμέσως στα στατιστικά στοιχεία. Ο αριθμός των κλικ και των συνδέσμων αυξάνεται πολύ γρήγορα. Κάτι που, ως συγγραφέας του ιστότοπου, αναμφίβολα με ευχαριστεί.
Τι θα πάρετε από τη διαδραστική φωτογραφία;Συνάδελφοι, μπορείτε να βάλετε αυτή την εξαιρετική μέθοδο προώθησης με τη βοήθεια μιας ασυνήθιστης φωτογραφίας στο οπλοστάσιό σας. Οι επισκέπτες και οι αναγνώστες σας θα εντυπωσιαστούν!
Στη συλλογή έργων μπορείτε να βρείτε παραδείγματα για τη δική σας υλοποίηση.
Για να αλλάξετε, να προσθέσετε και να επεξεργαστείτε συνδέσμους και ετικέτες στον ιστότοπό σας, πρέπει να εγκαταστήσετε το ThingLink στον ιστότοπό σας.
Η δωρεάν έκδοση σάς επιτρέπει να ανεβάσετε 50 εικόνες. Για κάποιους αυτό δεν θα είναι αρκετό, αλλά για πολλούς από εμάς, νομίζω ότι είναι αρκετά για αρχή.
Μπορείτε να ενσωματώσετε την εικόνα ή τη φωτογραφία οποιουδήποτε άλλου ατόμου στον ιστότοπό σας.
Σε μια ομαδική φωτογραφία, μπορείτε να επισημάνετε διαφορετικά άτομα με αυτόν τον τρόπο.
Συμφωνώ, φίλοι, αυτή η διαδραστική τεχνολογία είναι καταπληκτική! Επιτρέπει ακόμη μεγαλύτερη διάδοση πληροφοριών για εμάς, τα ενδιαφέροντα, τις ικανότητες, τα ταλέντα και τις προτιμήσεις μας. Μια ασυνήθιστη φωτογραφία θα είναι ένα εξαιρετικό εργαλείο για να προωθήσουμε την επωνυμία μας και όχι μόνο. Είναι σημαντικό, όπως πάντα, να ξέρετε πότε να σταματήσετε. Σε ένα παράδειγμα, είδα έναν λακωνικό σύνδεσμο σε μια μεγάλη φωτογραφία, αλλά οδήγησε ακριβώς εκεί που έπρεπε να προσελκύσει περισσότερη προσοχή.
P.S. Ενδειξη. Μπορείτε να βρείτε γρήγορα τις πληροφορίες που χρειάζεστε στο blog μου
Εν κατακλείδι, εδώ είναι ένα παράδειγμα για το πώς μπορείτε να μιλήσετε με ενδιαφέρον για κάτι που, ως αποτέλεσμα, σίγουρα θα προσελκύσει την προσοχή πολλών.
Καλημέρα σε όλους τους αναγνώστες της τρέχουσας έκδοσης. Το σημερινό άρθρο είναι αφιερωμένο στο θέμα "Διαδραστικές εικόνες". Αυτή είναι μια αρκετά ενδιαφέρουσα τεχνολογία που κάνει το σχεδιασμό ιστοσελίδων ποικίλο και δυναμικό. Και αυτή είναι απλώς μια εξαιρετική λύση για να προσελκύσετε την προσοχή των χρηστών στην υπηρεσία σας.
Θα σας πω λοιπόν τι είναι οι διαδραστικές εικόνες, πού χρησιμοποιούνται συνήθως και πώς μπορείτε να δημιουργήσετε τη δική σας παρόμοια εικόνα. Ας ξεκινήσουμε!
Ωχ, κάτι κινείται εκεί!Τι σημαίνει λοιπόν ο όρος «διαδραστική εικόνα»; Αυτή είναι μια εικόνα που, όταν αλληλεπιδρά με οποιεσδήποτε ενέργειες χρήστη, τροποποιείται με συγκεκριμένο τρόπο.
Στην πραγματικότητα, συναντάμε διαδραστικές εικόνες κυριολεκτικά καθημερινά. Κάποτε ήταν πολύ δημοφιλείς στα κοινωνικά δίκτυα. Στάλθηκαν σε φίλους και γνωστούς για την Πρωτοχρονιά, δίνοντάς τους συγχαρητήρια για τα γενέθλιά τους και άλλες γιορτές.
Επιπλέον, παράγονται απλά παιχνίδια για παιδιά με αναζήτηση αντικειμένων σε μια συγκεκριμένη σκηνή, κινούμενα αντικείμενα κ.λπ., τα οποία ανήκουν επίσης στην ενότητα που περιγράφεται.
Η αλλαγή των εικόνων είναι καλό να χρησιμοποιηθεί για παρουσιάσεις, καθώς μπορούν να χρησιμοποιηθούν για να εξηγήσουν με σαφήνεια, για παράδειγμα, ορισμένες λεπτομέρειες του έργου που αναπτύσσεται.
Μια άλλη ενδιαφέρουσα επιλογή για τη χρήση αυτού του τύπου εικόνας είναι η ανάπτυξη της Apple. Αποφάσισαν να βάλουν κινούμενες εικόνες στην επιφάνεια εργασίας στα τηλέφωνά τους. Και με την κυκλοφορία του iOS 7, αυτός ο μηχανισμός έχει μόνο βελτιωθεί. Τώρα το iPhone 7 χρησιμοποιεί ένα διαδραστικό στρώμα που υλοποιεί ένα υψηλής ποιότητας, βαθύ εφέ παράλλαξης όταν το smartphone έχει κλίση.
Έτσι, ενδιαφέροντα είναι το "", το οποίο διπλώνει ασυνήθιστα μια φωτογραφία όταν τοποθετείτε τον κέρσορα πάνω της (παράδειγμα επίδειξης), το "Εφέ αιώρησης λεζάντας", το οποίο εμφανίζει πληροφορίες για τις εικόνες και πολλά άλλα. Όλα τα παραδείγματα βρίσκονται στον παραπάνω ιστότοπο.

Επιπλέον, υπάρχουν και άλλα πρόσθετα για την υλοποίηση εφέ hover χρησιμοποιώντας τη βιβλιοθήκη jQuery. Για παράδειγμα, ένα πρόσθετο που θολώνει το κύριο φόντο μιας εικόνας σε ορισμένα σημεία (έτσι υλοποιείται ένα "spoiler with blur"), το εφέ ενός μεγεθυντικού φακού μέσα σε ένα συγκεκριμένο αντικείμενο στην εικόνα κ.λπ.
Πολλά από αυτά είναι δημόσια διαθέσιμα, οπότε το μόνο που έχετε να κάνετε είναι να βρείτε το κατάλληλο εφέ και να το συνδέσετε με το έργο σας. Θέλω να σας προτείνω τον ιστότοπο. Περιέχει πολλά plugins και tutorials.
Δοκιμαστική υπόθεσηΛοιπόν, τώρα ήρθε η ώρα να εφαρμόσετε μόνοι σας τη διαδραστική εικόνα. Για να το κάνω αυτό, χρησιμοποίησα το εντυπωσιακό πρόσθετο "Hover and Click Trigger for Circular Elements". Για καλύτερη εκπαίδευση, ρίξτε μια ματιά στο επίσημο άρθρο ακολουθώντας τον σύνδεσμο.
Λοιπόν, θέλω να σας παρουσιάσω τον κωδικό μου, βελτιωμένο στα γούστα μου.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | άρθρο κλικ |
άρθρο /* για μελλοντική εργασία με την προσθήκη, θα πρέπει να συνδέσετε αυτό το σενάριο, καθορίζοντας τη διαδρομή προς το αρχείο σε src */ .pic-circle( πλάτος: 470 px; εμφάνιση: μπλοκ; ύψος: 470 px; ακτίνα περιγράμματος: 49 %; -webkit -border-radius: 49% - overflow: #dda994 9808- 22f0151157ff/KRASIVYE-PLATYa--UKRASHENIE-DLYa-DEVUShEK-I-RADOST-DLYa-MUZhChIN.jpg) χωρίς επανάληψη στο κέντρο-μέγεθος: εξώφυλλο-σκιά: ένθετο 0 0 20x; 1, 0,4), ένθετο 0 0 7 px #ff6970: καμία μετάβαση: box-shadow 440ms ease-in-out .pic-circle:hover(box-shadow: inset 0 0 0 rgba; 0 ,0,0,0,6), ένθετο 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0,9 ) κλικ
Όπως μπορείτε να δείτε, όλα είναι πολύ απλά και φαίνονται υπέροχα. Ωστόσο, αυτό είναι απλώς ένα προπαρασκευαστικό στάδιο. Το ίδιο το πρόσθετο είναι πολύ πιο ισχυρό. Για να το εφαρμόσετε, πρέπει να προσθέσετε στυλ:
| 1 2 3 4 5 6 | .pic-circle-hover( box-shadow: inset 0 0 0 0 rgba(0,0,0,0.6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9); ) |
Pic-circle-hover( box-shadow: inset 0 0 0 0 rgba(0,0,0,0,6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0,9); )
Και αφού συνδέσετε τα σενάρια, επικολλήστε τον κώδικα jQuery, ο οποίος παρουσιάζεται στη σελίδα περιγραφής του plugin στον παραπάνω σύνδεσμο. Το σενάριο υλοποιεί την αλλαγή του δρομέα σε δείκτη όταν τοποθετείται πάνω από μια εικόνα και επεξεργάζεται ένα κλικ στην εικόνα.
Αποφάσισα να μην αντιγράψω τον κώδικα jQuery, ώστε να μπορείτε να τον αντιγράψετε από τον επίσημο ιστότοπο. Αξίζει όμως να δώσετε προσοχή σε αυτή τη λειτουργία, καθώς τα ονόματα των κλάσεων έχουν αλλάξει.
| 1 2 3 4 5 6 7 8 9 10 11 | $("#circle").circlemouse(( onMouseEnter: function(el) ( el.addClass("pic-circle-hover"); ), onMouseLeave: function(el) ( el.removeClass("pic-circle-hover "); ), onClick: function(el) ( alert("κλικ"); ) )); |
$("#circle").circlemouse(( onMouseEnter: function(el) ( el.addClass("pic-circle-hover"); ), onMouseLeave: function(el) ( el.removeClass("pic-circle-hover") "); ), onClick: function(el) ( alert("κλικ"); ) ));
Και στο τέλος της ιστορίας μου, θα ήθελα να σας προτείνω ένα διδακτικό μάθημα από τον Evgeniy Popov για Javascript + jQuery για αρχάριους. Όλα αναλυτικά, βήμα βήμα, κατανοητά, με μια λέξη, για ομοιώματα.
