Плагин TinyMCE Advanced – wordpress текстовый редактор
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
Визуальный редактор - самый удобный и быстрый способ публикации материалов на сайте. Он используется при создании записей и страниц, некоторые плагины так же используют его в своих настройках.
Мы бегло рассмотрели возможности визуального и текстового режима редактора в заметке , а теперь давайте немного углубимся и пробежимся по основным кнопкам.
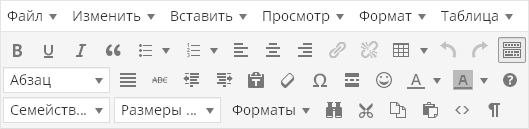
Как только вы установите WordPress, редактор будет выглядеть очень бедным и не функциональным:
Вы меня извините, но я нарочно буду обрезать некоторые изображения по высоте, чтобы не растягивать и без того длинные статьи. Если видите резкий обрыв снизу изображения - это значит, что там ничего полезного нет. В каких-то конкретных случаях я буду обращать на это внимание.
В общем, как вы видите, кнопок редактор предлагает не так много, как хотелось бы. Но даже их хватает для того, чтобы эффективно работать над материалами.
Здесь есть всё необходимое для базового форматирования:
- Полужирное, курсивное и зачёркнутое выделение текста
- Маркированный и нумерованный списки
- Выделение текста как цитаты с оформлением
- Горизонтальная разделительная линия
- Выравнивание текста слева, по центру и справа
- Вставка и удаление ссылки
- Кнопка «Разрыв страницы»
- Кнопка активации дополнительных возможностей
- Кнопка перехода в полноэкранный режим
Работают данные кнопки в двух режимах, рассмотрим оба.
Пример 1
Понять, как работает этот способ, очень просто: вы нажимаете на нужное вам оформление в панели инструментов и начинаете набирать текст. Кнопка визуально вдавливается и кажется нажатой.
Любой текст, который будет введён в этом режиме, автоматически получит тот вариант оформления, который активен в панели инструментов.
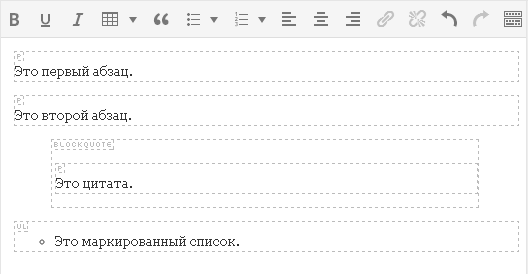
Взгляните:

Первые два предложения я писал не нажимая на кнопку [B], написал их и нажал Enter. В редакторе сформировался новый пустой абзац, перед вводом которого я нажал на кнопку полужирного начертания и стал вводить текст.
Всё, что я ввёл - автоматически становилось полужирным. Для того, чтобы отключить применение этого стиля, достаточно отжать кнопку и тогда следующее символы будут уже без оформления.
Таким же образом работают и все остальные варианты оформления.
Пример 2
Есть другой способ, который (на мой личный взгляд) более удобный и быстрый. Заключается он вот в чём: сначала вы пишете простыню текста без оформления, а потом уже оформляете ваш текст как пожелаете.
Тот же самый текст я мог сначала просто написать:

Затем необходимо выделить тот абзац, который я хочу сделать полужирным и нажать на соответствующую кнопку на панели инструментов:

После этого наш абзац станет полужирным. Отжимать кнопку [B] для этого не понадобится - оформление применится ко всему выделенному тексту автоматически.
Пример 3
WordPress, как и Microsoft Word, позволяет вам выполнять разнообразные действия не мышкой, а клавиатурными сочетаниями. Для каждого действия есть свой набор кнопок, нажимая которые, применяются те или иные стили.
Например, если бы во втором примере этой инструкции мы не нажали кнопку [B] на панели инструментов, а воспользовались комбинацией «Ctrl» и «B» (пишется как Ctrl+B, кнопка «B» - английская, от слова «Bold»), то полужирное выделение сразу бы применилось на наш абзац.
О клавиатурных сочетаниях будет материал в конце этой инструкции.
Активация дополнительных кнопок
В какой-то момент вы поймёте, что текущих возможностей редактора вам не хватает и хотелось бы выделять текст подчёрнутым стилем или же задавать заголовки в тексте. Для этого надо активировать дополнительную панель инструментов.
Находим вот эту кнопку:

Появится второй ряд кнопок, которые добавляют новые возможности в ваш редактор:

Здесь мы с вами уже можем наблюдать дополнительные варианты для оформления текста, пробежимся по ним слева-направо:
- Создание заголовков любого из шести доступных уровней
- Подчёркивание текста
- Выравнивание текста по ширине страницы
- Задание цвета текста
- Активация режима вставки текста из буфера обмена без форматирования
- Очистка форматирования у выделенного фрагмента текста
- Вставка специальных символов
- Удаление и добавление отступов слева у абзацев
- Отмена или повтор предыдущего действия
- Справка по работе с редактором
Как вы можете убедиться, уж этих-то возможностей действительно хватит для работы над текстом и его оформлением.
*Подключить визуальный редактор можно в разделе консоли «Плагины».
Плагин TinyMCE Advanced добавляет к стандартному редактору дополнительные кнопки для форматирования текста. Вот некоторые из них:
- Размер шрифта
- Тип шрифта
- Цвет фона
- Функция поиска и замены текста на странице
Также можно отключить автоматическое удаление пустых строк.
Вы можете добавить или удалить кнопки настроек с панели инструментов, а также разместить их в удобном для вас порядке.
Настройки редактора находятся в разделе консоли «Настройки» — «TinyMCE Advanced».
Настройки плагина

Настройки плагина находятся в «Настройках — TinyMCE Advanced». Не бойтесь того, что плагин не переведен на русский язык – сами кнопки в визуальном редакторе TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал — по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:

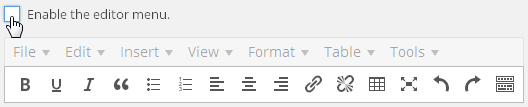
Меню, кстати, можно отключить первой же настройкой плагина:

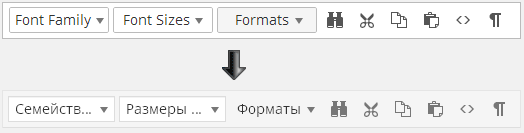
Сами кнопки на английском языке, но понять, что они означают несложно:

Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
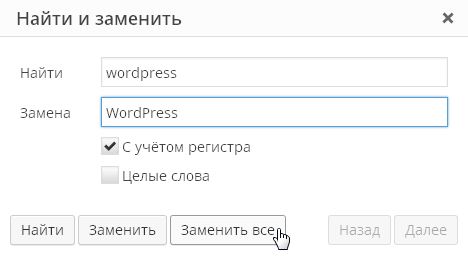
Кнопка «Найти и заменить» вызывает вот такой диалог:

Возможность выбрать шрифт и его размер:

Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
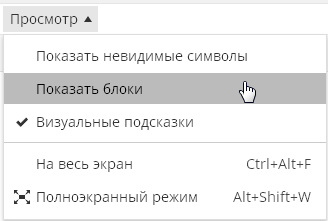
Так же есть функция «просмотра блоков»:

Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:

В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на «Enter» берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку «Текст» визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги
автоматически оказался еще завернут и в теги абзацаК слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню «Инструменты» выберите пункт меню «Исходный код»:
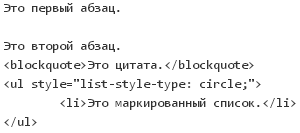
Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку «Текст». Вот, например, на вкладке «Текст» код может быть таким:
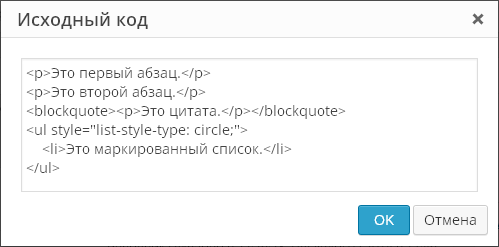
А при использовании функции «Исходный код» вы увидите:
То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте.
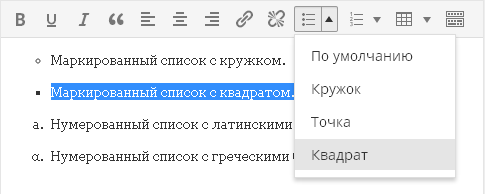
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:
Плагин дает возможность вставить списки различных видов:
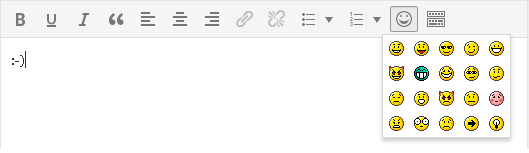
Кнопка вставки смайликов:
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в «Настройки\Написание» и поставить галку на опции «Преобразовывать смайлики наподобие 🙂 и 😛 в картинки».
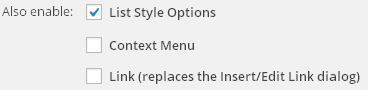
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:
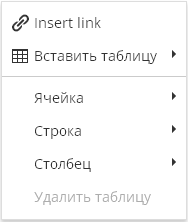
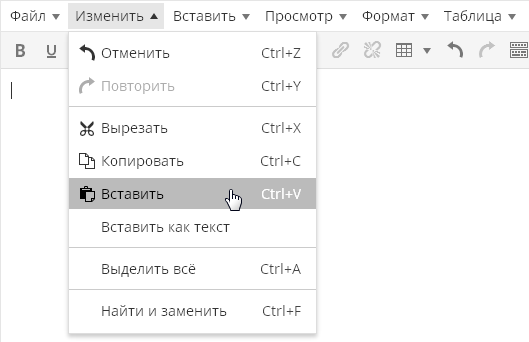
По умолчанию включена лишь опция «List Style Options «, включающая расширенные возможности вставки списков, о которых написано выше. Опция «Context Menu » включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:
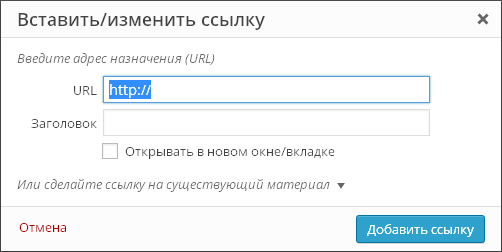
Опция «Link (replaces the Insert/Edit Link dialog) » касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:
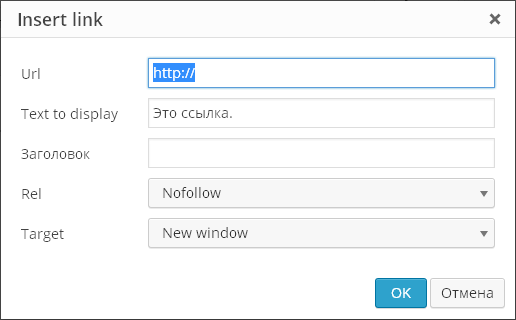
Плагин может заменить его на такой:
То есть, по сути, диалог плагина позволяет лишь прописать rel=»nofollow» для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
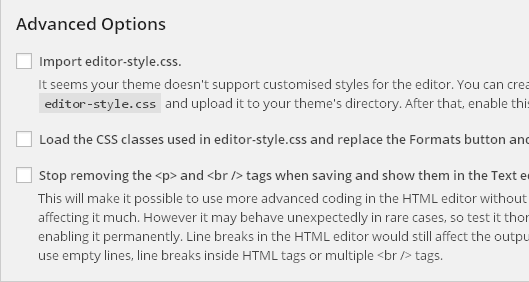
Последняя часть настроек плагина это «продвинутые» настройки:
Load the CSS classes used in editor-style.css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
Stop removing the
And
tags when saving and show them in the Text editor — Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке «Текст». То есть при редактировании записи все будет по-прежнему, а вот на вкладке «Текст» вы увидите полную html-разметку. Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:
После переключения на «Визуально» и обратно на «Текст» превратится в:
То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. Но после сохранения страницы все
пропадут.Но при включении этой настройки WordPress перестает «съедать» пустые строки, которые вы ставите кнопкой Enter в режиме визуального редактирования. Редактор на месте пустой строки вставляет код
и не удаляет его при сохранении, даже если таких строк на странице много.Статья взята отсюда и немного дополнена 🙂
Просмотрено (4251) раз
Был обновлен визуальный редактор TinyMCE до последней версии. Однако, даже обновленный редактор обладает лишь базовыми функциями, которых явно не хватает любому более-менее продвинутому блогеру. Плагин TinyMCE Advanced расширяет возможности стандартного редактора, добавляя в него около 15 различных плагинов – от выбора шрифтов до вставки таблиц. Подобных плагинов много, но TinyMCE Advanced самый популярный из них, так что советую обратить на него внимание.
1 Распаковываем архив.
2 Копируем папку tinymce-advanced в /wp-content/plugins/ .
3 Заходим в админку блога на вкладку "Плагины " и активируем плагин.
Настройки плагина находятся в "Настройках\TinyMCE Advanced ". Не бойтесь того, что плагин не переведен на русский язык – сами плагины к TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал - по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:
Меню, кстати, можно отключить первой же настройкой плагина:
Сами кнопки на английском языке, но понять, что они означают несложно:
Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
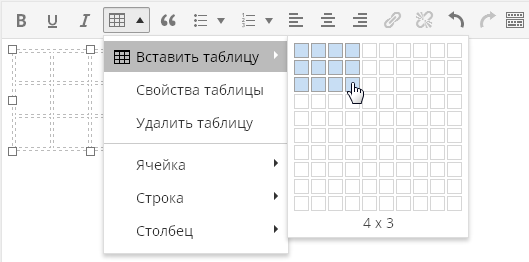
Из новых возможностей редактора хотелось бы отметить вставку таблиц:
Пара кликов и таблица готова. Совсем примитивная таблица, но большинству блогеров этого хватит полностью.
Кнопка "Найти и заменить" вызывает вот такой диалог:
Вот честно, не понимаю, почему такого функционала в редакторе нет по умолчанию. Это общая тенденция различных редакторов, даже в по умолчанию нет возможности поиска и замены. Хотя лично я очень часто пользуюсь данной функцией в различных редакторах текста.
Возможность выбрать шрифт и его размер:
Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
Лично для меня кажется очень полезной функция "просмотра блоков":
Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:
В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на "Enter" берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку "Текст" визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги
автоматически оказался еще завернут и в теги абзаца. При создании нового шаблона или при редактировании стилей уже существующего шаблона это очень важно.
К слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню "Инструменты" выберите пункт меню "Исходный код":
Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку "Текст". Вот, например, на вкладке "Текст" код может быть таким:
А при использовании функции "Исходный код" вы увидите:
То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте. Когда я только начинал работать с WordPress , такое поведение редактора меня жутко бесило. Но большинство пользователей это устраивает – ведь не приходится думать об оформлении текста, редактор все делает сам.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:
Плагин дает возможность вставить списки различных видов:
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в "Настройки\Написание " и поставить галку на опции "Преобразовывать смайлики наподобие:-) и:-P в картинки ".
Собственно, на этом обзор новых возможностей визуального редактора я закончу. Оставшиеся кнопки и функции пробуйте самостоятельно.
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:
По умолчанию включена лишь опция "List Style Options ", включающая расширенные возможности вставки списков, о которых я писал выше. Опция "Context Menu " включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:
Это абсолютно бесполезное меню, которое почти целиком состоит из меню вставки таблицы. Зачем оно нужно я так и не понял – родное контекстное меню браузера просто на порядок полезнее. Следующая опция касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:
Плагин может заменить его на такой:
То есть, по сути, диалог плагина позволяет лишь прописать для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
Последняя часть настроек плагина это "продвинутые" настройки:
Что такое editor-styles.css и зачем он нужен? В этом файле хранятся стили шаблона, которые должны применяться в визуальном редакторе. Объясню на примере, допустим, что есть запись в редакторе с цитатой:
При публикации эта запись в шаблоне блога будет выглядеть так:
Создадим файл editor-styles.css в папке шаблона с таким кодом:
add_editor_style("editor-style.css");
Обновляем страницу редактирования записи и видим:
Таким образом, в визуальном редакторе можно получить такой же вид записи, как и в опубликованном виде. Опция плагина по импорту файла editor-styles.css служит для загрузки содержимого этого файла, если в шаблоне в functions.php нет прямого вызова этого файла. Но, если уж вы создали этот файл, то и прописать одну строчку в functions.php для вас не составит труда.
Все последние дефолтные шаблоны в WordPress содержат поддержку стилей для визуального редактора. Как и некоторые премиум-шаблоны. Но в подавляющем большинстве случаев никаких файлов editor-styles.css в шаблонах нет, эта модная и удобная фича до сих пор не пользуется успехом у разработчиков шаблонов, а зря.
Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке "Текст". То есть при редактировании записи все будет по-прежнему, а вот на вкладке "Текст" вы увидите полную html-разметку и больше не придется ради этого пользоваться функцией "Исходный код". Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:
После переключения на "Визуально" и обратно на "Текст" превратится в:
То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. По сути, результат тот же – 3 строки отступа. Но все равно неприятно – не люблю, когда программа считает себя умней пользователя. Ведь в моем шаблоне у меня могут быть для тегов абзаца прописаны отступы как сверху, так и снизу и в результате визуально будет уже не 3 строки отступа, а все 4. Но да ладно, это я уже придираюсь.
В любом случае, с помощью плагина TinyMCE Advanced создавать и редактировать записи в блоге намного удобнее. Так что обратите на него внимание, если вы до сих пор пользуетесь встроенным в движок редактором.
TinyMCE Advanced introduces a «Classic Paragraph» block and a «Hybrid Mode» for the new Block Editor (Gutenberg).
If you are not quite ready to switch to the Block Editor, or have plugins that cannot be used there (yet), using the Classic Paragraph block and Hybrid Mode is your best option.
It lets you to continue to use the familiar TinyMCE editor for most tasks, and at the same time gives you full access to all blocks and new features in the Block Editor.Version 5.0 is a major update of TinyMCE Advanced. It introduces additional buttons and settings for the «Rich Text» toolbars in the Block Editor. Similarly to the Classic Editor toolbars, most of the buttons can be added, removed or rearranged.
If you want to continue to use the previous («classic») editor in WordPress 5.0 and newer, this plugin has an option to replace the new editor with the previous one. If you prefer to have access to both editors side by side or to allow your users to switch editors, it would be better to install the Classic Editor plugin . TinyMCE Advanced is fully compatible with the Classic Editor plugin and similar plugins that restore use of the previous WordPress editor.
As always this plugin will let you add, remove and arrange the buttons that are shown on the Visual Editor toolbar in the Classic Paragraph and Classic blocks in the new Block Editor, and in the Classic Editor (when enabled by a plugin). There you can configure up to four rows of buttons including Font Sizes, Font Family, text and background colors, tables, etc.
In that terms TinyMCE Advanced does not affect your website’s user privacy in any way.
Скриншоты
Установка
Best is to install directly from WordPress. If manual installation is required, please make sure that the plugin files are in a folder named «tinymce-advanced» (not two nested folders) in the WordPress plugins folder, usually «wp-content/plugins».
Часто задаваемые вопросы
I see an error like: «Failed to load plugin from url…»These errors are usually caused by the file in question being blocked by some security setting on the server, or (rarely) by caching issues or wrong permissions.
The first step to debug this is to try to access the file directly in the browser (i.e. copy the URL and paste in the browser and press Enter).
If you see the file (that’s usually minified JS, so it is all on one line) chances are it was some sort of caching issue that is now resolved. Try using the editor again.
If you see an HTTP error (like 403 or 500) best would be to contact your web hosting company for help. In some cases deleting and re-installing the plugin may help.
Tables look different (inline styles are missing) when I insert a table
How tables are formatted depends on two things:
1. Settings for the «table» plugin in TinyMCE.
2. Whether you resize the table by dragging.By default TinyMCE Advanced sets the editor so no additional styles are added to tables. That way tables are displayed exactly how the theme intended to. This can be changed by changing some editor settings. That can be done by using the Advanced TinyMCE Configuration plugin. All table related editor settings are described here: https://www.tiny.cloud/docs/plugins/table/#table_default_attributes.
Regardless of the above settings if you resize a table by dragging the height and/or width of the table tag and cell tags will be set as inline styles.
No styles are imported in the Formats sub-menu
These styles are imported from your current theme editor-style.css file. However some themes do not have this functionality. For these themes TinyMCE Advanced has the option to let you add a customized editor-style.css and import it into the editor.
I have just installed this plugin, but it does not do anything
Измените некоторые кнопки на одной из панелей инструментов, сохраните изменения, очистите кеш браузера и повторите попытку. Если это не сработает, попробуйте переустановить страницу редактирования несколько раз, удерживая Shift или Ctrl. Также может существовать сетевой кеш где-то между вами и вашим хостом. Возможно, вам придется подождать несколько часов, пока не истечет срок действия этого кеша.
When I add «Smilies», they do not show in the editor
The «Emoticons» button in TinyMCE adds the codes for the smilies. The actual images are added by WordPress when viewing the Post. Make sure the checkbox «Convert emoticons to graphics on display» in «Options — Writing» is checked.
The plugin does not add any buttons
Make sure the «Disable the visual editor when writing» checkbox under «Users — Your Profile» is not checked.
I still see the «old» buttons in the editor
Re-save the settings or click the «Restore Default Settings» button on the plugin settings page and then set the buttons again and save.
Other questions? More screenshots?
Отправьте сообщение на форуме поддержки или посетите домашнюю страницу TinyMCE Advanced .
Отзывы
Участники и разработчики
«TinyMCE Advanced» - проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиЖурнал изменений
5.1.0
- Updated for WordPress 5.1 and TinyMCE 4.9.2.
5.0.1
- Fixed importing of backed-up settings.
- Updated the FAQ section in the readme.
5.0.0
- Added several new buttons to the rich-text toolbar in the Block Editor.
- Added functionality to add, remove and arrange most buttons on the rich-text toolbar in the Block Editor.
- Added alternative location for buttons for the rich-text component. That lets users move buttons that are not used frequently out of the way.
- Added settings for selected text color and background color.
- Improved fixes and enhancements for the Classic Block.
- Improved the Classic Paragraph Block and added support for converting from most blocks to classic paragraphs, and converting a classic paragraph into separate blocks.
4.8.2
- Fixes and improvements for 4.8.1.
- Added separate option to enable the Classic Paragraph Block.
- Added converting of most default blocks to classic paragraphs, and from classic paragraphs to default blocks.
4.8.1
- Updated for WordPress 5.0.
- Added Hybrid Mode for the Block Editor. Includes a Classic Paragraph Block that replaces the default Paragraph Block.
- Added option to replace the Block Editor with the Classic Editor.
- Added another settings section for configuring the toolbars in the Classic Block and the Classic Paragraph Block.
- Added some CSS fixed for the Classic Block.
- Fixed (removed) setting of inline CSS for table cells when inserting a table. Inline CSS is still added when a table is resized by dragging.
4.8.0
- Updated for WordPress 4.9.8 and TinyMCE 4.8.0.
4.7.13
- Updated the table and anchor plugins to 4.7.13 (2018-05-16). Fixes a bug in the table plugin in Edge.
4.7.11
- Updated for WordPress 4.9.6 and TinyMCE 4.7.11.
4.6.7
- Fixed compatibility with Gutenberg freeform block.
- Forced refresh of the TinyMCE plugins after activation.
- Updated for WordPress 4.9 and TinyMCE 4.6.7.
4.6.3
- Обновлено для WordPress 4.8 и TinyMCE 4.6.3.
4.5.6
- Updated for WordPress 4.7.4 and TinyMCE 4.5.6.
- Fixed PHP notice after importing settings.
4.4.3
- Updated for WordPress 4.7 and TinyMCE 4.4.3.
- Fixed missing «Source code» button bug.
4.4.1
- Updated for WordPress 4.6 and TinyMCE 4.4.1.
- Fixed multisite saving bug.
- Added new button in the Text editor to add or reset the line breaks. Adds line breaks only between tags. Works only when it detects that line breaks are missing so it doesn’t reformat posts with removed paragraphs.
4.3.10.1
- Fixed adding paragraph tags when loading posts that were saved before turning wpautop off.
- Disabled the (new) inline toolbar for tables as it was overlapping the table in some cases.
4.3.10
- Updated for WordPress 4.5.1 and TinyMCE 4.3.10.
- Fixed support for adding editor-style.css to themes that don’t have it.
4.3.8
- Updated for WordPress 4.5 and TinyMCE 4.3.8.
- Separated standard options and admin options.
- Added settings that can disable the plugin for the main editor, other editors in wp-admin or editors on the front-end.
- Korean translation by Josh Kim and Greek translation by Stathis Mellios.
4.2.8
- Updated for WordPress 4.4 and TinyMCE 4.2.8.
- Japanese translation by Manabu Miwa.
4.2.5
- Updated for WordPress 4.3.1 and TinyMCE 4.2.5.
- Fixed text domain and plugin headers.
4.2.3.1
- Fix error with removing the textpattern plugin.
4.2.3
- Updated for WordPress 4.3 and TinyMCE 4.2.3.
- Removed the textpattern plugin as WordPress 4.3 includes similar functionality by default.
- French translation by Nicolas Schneider.
4.1.9
- Updated for WordPress 4.2 and TinyMCE 4.1.9.
- Fixed bugs with showing oEmbed previews when pasting an URL.
- Fixed bugs with getting the content from TinyMCE with line breaks.
4.1.7
- Updated for WordPress 4.1 and TinyMCE 4.1.7.
- Fixed bug where consecutive caption shortcodes may be split with an empty paragraph tag.
4.1.1
- Fix bug with image captions when wpautop is disabled.
- Add translation support to the settings page. Button names/descriptions are translated from JS using the existing WordPress translation, so this part of the settings page will be translated by default. The other text still needs separate translation.
4.1
- Updated for WordPress 4.0 and TinyMCE 4.1.
- Add the textpattern plugin that supports some of the markdown syntax while typing, (more info) .
- Add the updated ‘table’ plugin that supports background and border color.
4.0.2
- Fix showing of the second, third and forth button rows when the Toolbar Toggle button is not used.
- Fix adding the directionality plugin when RTL or LTR button is selected.
- Show the »Advanced Options» to super admins on multisite installs.
- Add the link plugin including link rel setting. Replaces the Insert/Edit Link dialog when enabled.
- Include updated »table» plugin that has support for vertical align for cells.
4.0.1
Fix warnings on pages other than Edit Post. Update the description.
4.0
Updated for WordPress 3.9 and TinyMCE 4.0. Refreshed the settings screen. Added support for exporting and importing of the settings.
3.5.9.1
Updated for WordPress 3.8, fixed auto-embedding of single line URLs when not removing paragraph tags.
3.5.9
Updated for WordPress 3.7 and TinyMCE 3.5.9.
3.5.8
Updated for WordPress 3.5 and TinyMCE 3.5.8.
3.4.9
Updated for WordPress 3.4 and TinyMCE 3.4.9.
3.4.5.1
Fixed a bug preventing TinyMCE from importing CSS classes from editor-style.css.
3.4.5
Updated for WordPress 3.3 or later and TinyMCE 3.4.5.
3.4.2.1
Fix the removal of the media plugin so it does not require re-saving the settings.
3.4.2
Compatibility with WordPress 3.2 and TinyMCE 3.4.2, removed the options for support for iframe and HTML 5.0 elements as they are supported by default in WordPress 3.2, removed the media plugin as it is included by default.
3.3.9.1
Added advanced options: stop removing iframes, stop removing HTML 5.0 elements, moved the support for custom editor styles to editor-style.css in the current theme.
Attention: if you have a customized tadv-mce.css file and your theme doesn’t have editor-style.css, please download tadv-mce.css , rename it to editor-style.css and upload it to your current theme directory. Alternatively you can add there the editor-style.css from the Twenty Ten theme. If your theme has editor-style.css you can add any custom styles there.
3.3.9
Compatibility with WordPress 3.1 and TinyMCE 3.3.9, improved P and BR tags option.
3.2.7
Compatibility with WordPress 2.9 and TinyMCE 3.2.7, several minor bug fixes.
3.2.4
Compatibility with WordPress 2.8 and TinyMCE 3.2.4, minor bug fixes.
3.2
Compatibility with WordPress 2.7 and TinyMCE 3.2, minor bug fixes.
3.1
Compatibility with WordPress 2.6 and TinyMCE 3.1, keeps empty paragraphs when disabling the removal of P and BR tags, the buttons for MCImageManager and MCFileManager can be arranged (if installed).
3.0.1
Compatibility with WordPress 2.5.1 and TinyMCE 3.0.7, added option to disable the removal of P and BR tags when saving and in the HTML editor (wpautop), added two more buttons to the HTML editor: wpautop and undo, fixed the removal of non-default TinyMCE buttons.
3.0
Support for WordPress 2.5 and TinyMCE 3.0.
2.2
Deactivate/Uninstall option page, font size drop-down menu and other small changes.
2.1
Improved language selection, improved compatibility with WordPress 2.3 and TinyMCE 2.1.1.1, option to override some of the imported css classes and other small improvements and bugfixes.
2.0
Includes an admin page for arranging the TinyMCE toolbar buttons, easy installation, a lot of bugfixes, customized «Smilies» plugin that uses the built-in WordPress smilies, etc. The admin page uses jQuery and jQuery UI that lets you «drag and drop» the TinyMCE buttons to arrange your own toolbars and enables/disables the corresponding plugins depending on the used buttons.
Когда-то я рассматривал интересный проект — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — . Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны.
Основные функции Pinegrow WP:
- Преобразование статических HTML макетов в WordPress темы — выделяете те или иные элементы шаблона и выбираете для них соответствующие параметры.
- Создание WP шаблонов с нуля с помощью визуального редактора — просто добавляете на страницу нужные элементы (сайдбар, список постов и т.п.)
- Поддержка 175 WordPress тегов — позволяет быстро найти для элементов HTML макета нужные значения (заголовок поста, дата, имя автора).
- Поддержка плагинов и PHP функций — в качестве параметров элементов можно выбирать не только WordPress теги, но и задавать переменные, добавлять PHP функции.
- Просмотр в реальном времени создаваемой WordPress темы позволяет увидеть что получается после ваших настроек.
- Просмотр генерируемого PHP кода для макета.
Кроме этого, вы сможете работать непосредственно с контентом вашего WordPress сайта, импортируя картинки в Pinegrow WP. На выходе получаете чистый код PHP/HTML код, сервис не добавляет никакие лишние элементы в базовый макет.
Вот небольшое видео как работает Pinegrow WP:
Вы можете потестировать данный софт самостоятельно. Для этого скачиваете программку с официального сайта (есть версии для Windows, Mac и Linux). После установки запрашиваете бесплатный временный лицензионный ключ (на 7 дней). Вводите пароль, что приходит на почту и попадаете в систему.
В настройках (значок шестеренки) Framework & Plugin Manager for index.html отмечаете WordPress, после чего загружаете какой-то HTML шаблон. Далее кликаете по определенным элементам макета и выбираете для них соответствующие WordPress функции. Например: для картинки — the_post_thumbnail, для заголовка — the_title, для даты — the_date и т.п. То есть пользователю не нужно знать как именно в WordPress задавать тот или иной элемент, просто ищите его в имеющихся функциях и добавляете в макет. Задав всем блокам на странице соответствующее значение, в итоге получите работающий WordPress шаблон для экспорта. Алгоритм приблизительно такой, хотя с программой Pinegrow WP придется разбираться детальнее (там очень много разных функций и настроек).
В целом, Pinegrow WP — штука очень мощная, но не бесплатная. Персональная лицензия (на 3 компьютера) стоит 99 долларов. Вы можете использовать ее для скольких угодно проектов! Есть лицензии для компаний и команд разработчиков. В принципе, именно для этих целей программа и нужна — если вы или ваша компания профессионально занимается созданием сайтов (в том числе и на WordPress), то этот софт пригодится.