Сниппет страницы в поиске google. Как сделать расширенный сниппет: подробное руководство для чайников. В поиске это выглядит так
A post to Google+ that includes a link renders a preview, or snippet , that contains the page title, a brief description of the page, and a thumbnail image. These pieces of data are extracted from the shared URL"s content in one of four ways, listed in order of precedence:
Your use of the snippet code is subject to the Google Terms of Service .
1. Schema.org microdata (recommended) If the page is annotated with schema.org microdata , the +Snippet will use the name , image , and description properties found on any schema.org type .
Shiny Trinket
Shiny trinkets are shiny.
Tip: Google also uses schema.org microdata to generate rich snippets in search. See the schema.org FAQ for more information. 2. Open Graph protocol If the page contains Open Graph properties for the title, image, and description, they will be used for the +Snippet. 3. Title and meta "description" tags If the page"s element containsFrequently Asked Questions
How can I validate my +Snippet markup?You can use the Structured Data Testing Tool to verify your +Snippet markup.
When you run this tool on your web page it will provide a detailed report on all of the structured data markup on that page, including the markup used by +Snippet.
I have multiple schema.org itemscopes on my page. Which one will the +Snippet use?
If multiple schema.org itemscopes are defined on your page, the +Snippet is created from the itemscope that is nearest the top of your page"s source code. For example, if you have itemscopes defined on both the body element and a div element defined below the start body tag in your page, the +Snippet is created from the itemscope associated with the body element.
Why isn"t my +Snippet image appearing?
Images that are too small or not square enough are not included in the +Snippet, even if the images are explicitly referenced by schema.org microdata or Open Graph markup. Specifically, the height must be at least 120px , and if the width is less than 100px, then the aspect ratio must be no greater than 3.0 .
How do I get my web page content to render with a full-bleed image and a description when users share it on Google+ using a URL?
See for more information.
What is the user agent of snippet fetcher?
When a user shares a URL on Google+ or an app writes an , Google+ attempts to fetch the content and create a snippet to provide a summary of the linked content.
Your web server will see a request with the user agent containing the following text: Google (+https://сайт/+/web/snippet/) .
This service is different than the Googlebot that crawls and indexes your site. These requests do not honor robots.txt or other crawl mechanisms because this is a user-initiated request.
» мы рассказывали о том, что такое сниппет, каким он должен быть, и как он формируются в поисковых системах. Теперь вы знаете, что сниппеты Google создаются в основном из метатега Description (хотя бывают и исключения).
Как создать расширенный сниппет Google, который включает полезную дополнительную информацию, мы расскажем сейчас.
Как настроить сниппет в Google?
Основные параметры настройки с помощью семантической разметки
Что нужно сделать, чтобы получить в Google примерно вот такой привлекательный сниппет с указанием рейтинга и среднего чека?

Сам Google настоятельно рекомендует использовать семантическую разметку Schema.org . Кстати, о ней мы уже писали в статье, посвящённой сниппетам Яндекса . На всякий случай повторимся:
Микроразметка Schema.org - это формат описания сайта с помощью специальных атрибутов кодировки HTML. Разметка указывает поисковым роботам, какой именно тип информации содержится в тексте. Роботы считывают прописанные коды и выносят отмеченную информацию в соответствующие разделы. Коды можно посмотреть на сайте schema.org .
Благодаря семантической разметке можно разместить в сниппете дополнительную информацию по следующим категориям данных:
- Статьи: автор, картинка, раздел, рейтинг, дата публикации.
- Рестораны: url меню, телефон, рейтинг, картинка, адрес, часы работы.
- Товары: цена, рейтинг, картинка, марка, отзывы.
- Мероприятия: место проведения, картинка, дата начала, цена.
- Приложения: автор, дата публикации, картинка, категория, операционная система, требования, рейтинг, отзывы.
- Региональные компании: картинка, телефон, часы работы, адрес, рейтинг, e-mail, отзывы.
- Фильмы: картинка, режиссер, актеры, отзывы, рейтинг.
Markup Helper
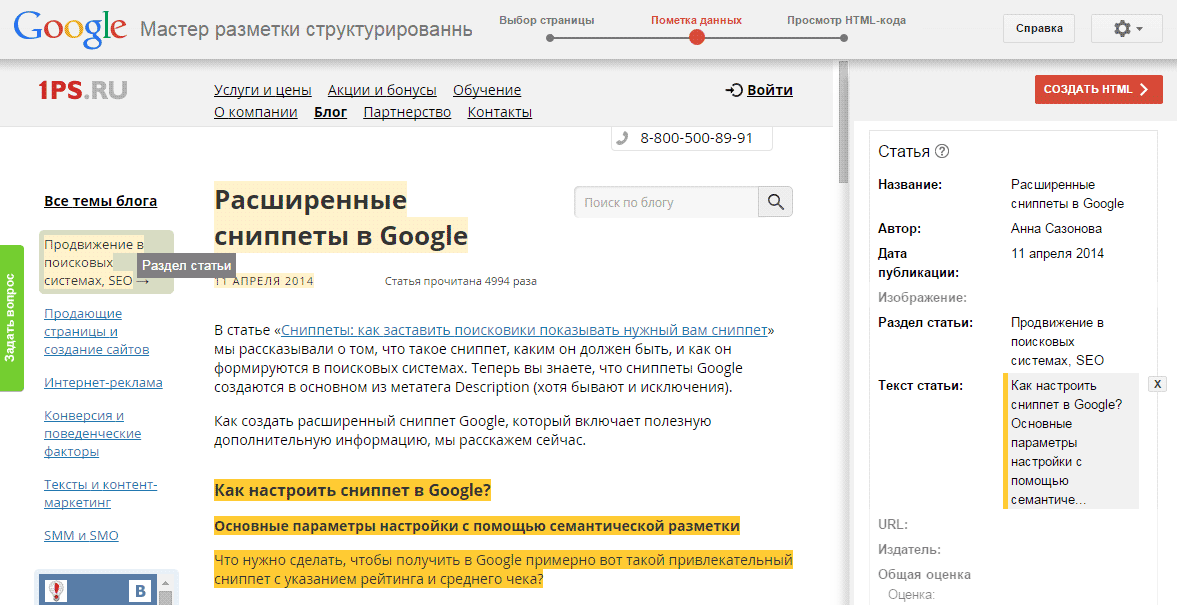
У Google есть удобный инструмент для разметки страниц - «Мастер разметки структурированных данных ». С его помощью можно легко и быстро создать разметку, просто выделяя мышкой нужные места на странице:

Вывод
Как и в случае со сниппетом Яндекса мы рекомендуем в первую очередь настроить семантическую разметку Shema.org . Это позволит вам выделить свой сайт среди конкурентов, увеличит число кликов и как результат, повысит посещаемость сайта. Не поленитесь, потратьте несколько часов на изучение правил разметки или закажите её разработку специалистам . И поверьте, результат не заставит себя долго ждать.
Сниппет – это описание найденной страницы в результатах поиска. В сниппете выводится заголовок, щелкнув по которому, пользователь переходит на страницу сайта, описание страницы, адрес (URL), фавикон, быстрые ссылки, адрес и телефон компании и ряд других элементов.
Зачем нужно работать над сниппетом?
Привлекательные сниппеты обращают на себя внимание и увеличивают число переходов из поисковых систем. Поэтому важно контролировать, чтобы сниппеты интересно описывали содержание страниц сайта.
Пример сниппета в Яндексе:

Пример сниппета в Google:

Как поисковые системы формируют сниппеты?
Как правило, основные элементы для сниппета – заголовок и описание страницы – поисковые системы берут из содержания документа. Чтобы изменить сниппет в Яндексе или Google, необходимо скорректировать содержание тех частей страницы, откуда была взята информация для сниппета.
Заголовок сниппета формируется из TITLE страницы, заголовка или подзаголовка на странице. Реже заголовок сниппета может браться Яндексом из описания сайта в Яндекс.Каталоге. Google для этой цели может использовать информацию из каталога DMOZ.
Описание страницы берется из meta-тега description или текста документа. Также Яндекс может использовать описание сайта в Яндекс.Каталоге.
Остальные элементы сниппета берутся с сайта, реже – из других источников. Яндекс также использует информацию, указанную при регистрации сайта в справочнике предприятий Яндекса. Например, из Справочника берется адрес, телефон, часы работы компании, виды деятельности (выводятся серым шрифтом в сниппете).
В ряде случаев поисковые системы позволяют использовать «расширенные сниппеты», в которых владелец сайта может вывести дополнительную информацию, например – стоимость товара, фотографию и т.д.
Перечень информации, которую можно вывести в расширенном сниппете в Яндексе для сайтов разной тематики:

В Google существует аналогичный функционал, который позволяет, например, закрепить авторство материалов на определенном сайте, путем привязки сайта к аккаунту автора в Google+
Как сделать привлекательный сниппет?
Как изменить сниппет в Яндексе или Google?
- Определите, из какой части документа Яндекс или Google формирует сниппет.
- Скорректируйте данную часть текста, чтобы добавить нужный сниппет в поисковую систему. Если необходимо, чтобы сниппет сформировался из другой части документа – добавьте в эту часть нужные ключевые слова, убрав их из той части документа, откуда берется текущий сниппет.
- Чтобы изменить в сниппете быстрые ссылки, используйте рекомендации поисковых систем (ссылки на них даны выше в статье).
- Чтобы изменить в сниппете адрес компании, телефон или часы работы – измените данную информацию в справочнике предприятий Яндекса. В сниппет она добавится автоматически после обновления базы поисковой системы (апдейта).
Сниппет – это небольшой фрагмент текста релевантный запросу пользователя, используемый поисковыми системами для краткого описание содержимого страницы сайта в органической выдаче.
Создание красивых сниппетов сайта играет большую роль в SEO-продвижении. Занять ТОП позиции в выдаче не означает, что пользователи будут переходить на ваш сайт. Для этого необходимо повысить CTR документа (кликабельность), который косвенно может повлиять на ранжирование.
Как же сниппет может повлиять на CRT и какие причины кроются в желании пользователя кликнуть именно по вашему сайту в выдаче? Решение о переходи определяется информацией, заложенной в кратком описании, чем точнее она отвечает на запрос пользователя, тем выше шанс совершения клика.
Поэтому задача оптимизатора, работать над повышение CTR документа в поисковой выдаче, создавая привлекательные сниппеты, что в итоге может увеличить посещаемость сайта в 2 и более раза.
Как составить привлекательный сниппет
Перед началом создания сниппетов разберем из чего он состоит:
- Фавиконка;
- Заголовок;
- Навигационная цепочка;
- Описание;
- Быстрые ссылки;
- Адрес и телефон, ссылка на карту;
- Рейтинг.
Заголовок Title
Основной заголовок документа влияющий на формирование сниппета Title. Является важным компонентом ранжирования и дает пользователю понять соответствует ли документ его запросу.
Правила составления заголовка title:
- Обязательно используются основные ключевые слова;
- Разумная длина до 12 слов;
- Должен описать основную суть страницы в случаи обрезки в поисковой выдаче;
- Должен быть уникальным для каждой страницы сайта;
- Указана в секции между HTML тегами Ваш заголовок.

Тег meta description
Тег description участвует в формирование описания сниппета для поиска Google. Для Яндекса зачастую не является правилом в формировании описания. Тег description должен дополнять заголовок title и нести полезную информацию для повышения кликабельности.
Правила написания:
- Должен отличаться от title и начинаться по другому;
- Оптимальная длина 160 символов;
- Должен быть уникальным для каждой страницы;
- Имеет вхождение основной ключевой фразы.
Создавайте более привлекательное для пользователя описания, используйте цифры, прописывайте выгоды.
Для выделение сниппета на общем фоне можно использовать спецсимволы.

Быстрые ссылки

Самостоятельно создать их невозможно, можно только повлиять на их появления. Несколько советов как сделать быстрые ссылки в сниппете сайта:
- Логически понятная структура сайта с удобной навигацией;
- Заголовок title совпадает с h1 и названием ссылки ведущей на раздел;
- В основные разделы сайта можно попасть с главной страницы;
- Если ссылка оформлена картинкой пропишите alt изображения.

Микроразметка организации
Разметка контактов позволит правильно отображать данные об организации в Яндекс и Google. Пример разметки организации в JSON-LD:
{ "@context" : "http://schema.org", "@type" : "Organization", "name" : "Название", "url" : "https://site.ru", "logo": "https://site.ru/ logo.png", "address": [{ "@type": "PostalAddress", "addressLocality": "Город", "streetAddress": "Адрес" }], "contactPoint" : [{ "@type" : "ContactPoint", "telephone" : "+7-000-00-00-00", "contactType" : "customer service" }] }
Микроразметка хлебных крошек
Разметка навигационных цепочек делает сниппет более привлекательным, вместо привычных URL адресов появляются названия разделов. На примере видно как смотрится размеченная навигационная цепочка.

Пример кода для создания разметки хлебных крошек:
{ "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": { "@id": "http://www.site.ru/", "name": "Главная" } }, { "@type": "ListItem", "position": 2, "item": { "@id": "http://www.site.ru/article/", "name": "Статьи" } }, { "@type": "ListItem", "position": 3, "item": { "@id": "http://www.site.ru/article/pro/", "name": "Программирование" } } ]
Как изменить сниппет в результат поиска
Изменения сниппетов в результате выдачи Яндекс и Google не простая задача. Для Яндекса они в основном формируются на основе фрагментов текста страницы.
Для этого предстоит изначально выявить какой сниппет сформирован под запрос пользователя. Вводим поисковой запрос и смотрим результат, затем находим фрагмент текста на сайте и меняем его на более привлекательный, оставляя основное ключевое слово.

Дожидаемся переиндексации страницы и проверяем по новой. Процесс достаточно временно затратный и не всегда с первого раза получится достичь желаемого результата.
Сниппеты для Яндекс
В этом разделе разберем какие именно сниппеты присутствуют в Яндексе и что необходимо добавить, чтобы он стал более красивым и привлекал внимание пользователя.
Фавикон
Фавикон (favicon)– это значок сайта размером 16x16px отображаемый во вкладке браузера и рядом с заголовка в выдаче Яндекс. Дополнительно привлекает внимание пользователя и незначительно повышает CTR.
Фавикон должен быть оформлен в цветовой гамме сайта, отображать логотип компании или нести смысловое значение.
Находится должен в разделе внутри тега, пример:
Яндекс справочник
Справочник позволяет добавить адрес организации в сниппете Яндекс, телефон и место нахождение на Яндекс карте, а также рейтинг организации отмеченный звездочками сформированный по оставленным отзывам. К одному домену можно добавлять множество филиалов объединяя их в сеть. Также возможно привязывать несколько страниц сайта на одном домене, с разными контактными данными.
При витальной выдаче, пользователь может увидеть информацию о сфере деятельности организации, карту проезда, часы работы и оставить отзыв о вашей компании.

Товары и цены
Позволяет отображать цены в сниппете Яндекса, для интернет-магазинов и сайтов услуг. Для создания необходимо использовать специальное структурное описания, которое содержит информацию о продукте его цене и региону доставки.

Для создания товарного сниппета предстоит заполнить информацию о компании в разделе Яндекс Вебмастера >Информация о сайте > товары и цены, и подготовить YML файл.

Сниппеты для Google
Для поисковой системы Google есть собственный набор сниппетов. Рассмотрим наиболее часто используемые и как их создать.
Микроразметка карточки товара
Полнота информации о товаре привлечет больше внимание пользователя, и он охотней перейдет по ссылки, в которой указана цена, описание, наличие и рейтинг.

Также можно использовать разметку с листингом цены для товарных категорий, это отличный способ показать сразу цены от и до для определенных групп товаров на сайте.

Для создания товарного сниппета в Google используется микроразметка json-ld. На примере представлен вариант с листингом цены:
{ "@context": "http://schema.org/", "@type": "Product", "name": "Executive Anvil", "image": [ "https://example.com/photos/1x1/photo.jpg", ], "brand": { "@type": "Thing", "name": "ACME" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "ratingCount": "89" }, "offers": { "@type": "AggregateOffer", "lowPrice": "119.99", "highPrice": "199.99", "priceCurrency": "USD" } }
Микроразметка статья
Если вы на своем сайте ведете блог и занимаетесь контент маркетингом для привлечения потенциальных клиентов, то без данной разметки не обойтись. Она визуально выделит сниппет звездочками рейтинга и количеством отзывов.

Пример разметки:
{"@context":"http://schema.org", "@type":"Article", "name":"Название", "description":"Описание", "mainEntityOfPage":"True", "author": {"@id":"/avtor=Avtor", "@type":"Person", "name":"Name"}, "image": {"@type":"imageObject","url":"site.ru/1.jpg"}, "publisher": {"@type":"Organization","name":"Name", "logo":{"@type":"imageObject","url":"site.ru/user-image.png"}}, "articleSection":"Теги", "datePublished":"2018-06-25", "datemodified":"2018-06-25", "aggregateRating": {"@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1"} }
Заключение
Проводя регулярные работы над правками сниппетов и внесением правок, вы добьетесь хороших показателей в кликабельности и поспособствуете росту позиций за счет улучшения поведенческих факторов.
В первую очередь работайте над привлекательными заголовками и описанием, это позволит привлечь нужную аудиторию и уменьшить показатель отказов. Если ваша задача не просто попасть в ТОП, а увеличить трафик на сайт, то постоянно анализируйте конкурентов и делайте лучше. Именно поэтому в комплексное продвижение сайтов, мы включаем работу и над сниппетами.
Сниппет (англ. snippet - фрагмент, отрывок) – краткое описание страницы в поисковой выдаче, показывается непосредственно под тайтлом.
В конце 2009 Google рассказал миру о начале применения расширенных сниппетов. Расширенные сниппеты получили широкое применение: авторы, рецепты приготовления пищи, автомобили, для предприятий, видеофильмов, музыки и т.д. Я хочу остановиться на создании расширенного сниппета для авторов, т.е. вывод вашей фотографии и ФИО рядом с описанием страницы. Вот так выглядит сниппет моего блога.

Для создания расширенного сниппета вам потребуется аккаунт в Google+, без него никак. При создании аккаунта G+ обратите внимание на загружаемую фотографию для аватара, потому, что она будет показываться в ваших расширенных сниппетах. После удачного создания вашего профайла в G+ вам потребуется сообщить гуглу о своих статьях и записях в блоге. Делается это следующим образом:
В левой части экрана нажимает кнопку «Профиль» > Далее сверху, возле вашей фотографии нажмите «Изменить профиль» > Потом внизу «Мои публикации» > и указываем URL вашего блога. Здесь же, чуть выше, надо обязательно указать адрес электронной почты в графе «Рабочие контакты» и телефон можно тоже указать, но не обязательно. После всего этого нажимаем кнопку «Готово», вверху над фотографией.
Если у вас не гуглпочта, то потребуется подтверждение добавленного электронного адреса. На него отправят активационную ссылку. После всех этих манипуляций, напротив адреса электронной почты должна загореться галочка в кружочке.
Следующим действием будет подтверждение ваших публикаций в блоге – авторство. Для этого можно воспользоваться двумя способами:
- Первый способ: Установка на свой блог «Google+ знак для профилей » (откроется в новом окне). Там выбираете понравившуюся вам кнопку и, заменив в полученном коде «profiles.google.com» на ваш адрес профиля G+, установить ее на все страницы блога, что-то типа сквозной ссылки сделать. У меня на блоге это сделано простым текстовым виджетом установленном в сайдбаре возле счетчиков. Гугл особо не заморачивался с рекомендациями по установке, поэтому устанавливайте, как кому больше нравиться.
- Второй способ: Добавляем в файл «index.php» Google
Самое главное в этих способах — это «?rel=author», именно при помощи него Google и привязывает статью в блоге к профилю G+.
Теперь остается проверить, правильно ли мы все сделали. Заходим в «Инструмент проверки структурированных данных » (откроется в новом окне), вводим урл и нажимаем кнопку посмотреть, если все ок, то ниже вы увидите фотографию вашего профиля в расширенном сниппете. Выглядеть все это должно примерно так:

Прокрутив немного вниз, к пункту «Код структурированных данных», надо глянуть, нет ли там ошибок. Обычно это ошибки микроразметки такого плана:
Warning: Missing required field “entry-title”
Warning: Missing required field “updated”
Warning: Missing required hCard “author”
Страшного ничего нет, немного погуглив нашел ответ в блоге уважаемого Дениса Черникова , большое ему спасибо. Итак:
Редактируем любимый нами файл «index.php», скачиваем его через FTP на комп, открываем любым текстовым редактором и ищем следующий код:
редактируем его следующим образом
сохраняемся и заливаем по FTP исправленный «index.php» назад на сайт. Вот в принципе и все, что я хотел вам рассказать по созданию расширенного сниппета. Если что не получается, спрашиваем в комментариях или в . Не забываем нажимать социальные кнопочки))
