Css стили что. Что такое CSS, основы css и html. Стили применяются только для тега с определённым атрибутом
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css , название у него, как правило, style.css .
Подключение CSS файлаДля подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
1. Связывание. Этот способ используется когда необходимо задать стили для всех страниц сайта в одном файле. Данный способ часто используется при создании сайта. Чтобы подключить таблицу стилей используется команда , которую необходимо разместить в теле тега .
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
2. Встраивание в теги документа. При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров и . Данные стили будут применяться исключительно для них.
Приведем пример таблицы стилей — создадим файл style.css и пропишем стили:
body { font-family: Arial, Verdana, Sans-serif; /* Семейство шрифтов */ font-size: 12pt; /* Размер основного шрифта в пунктах */ background-color: #f0f0f0; /* Цвет фона веб-страницы */ color: #000000; /* Цвет основного текста */ } h1 { color: #a52a2a; /* Цвет заголовка */ font-size: 24pt; /* Размер шрифта в пунктах */ font-family: Georgia, Times, serif; /* Семейство шрифтов */ font-weight: normal; /* Нормальное начертание текста */ }Здесь мы задали стили для тела страницы и для заголовка . Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Теперь подключим нашу таблицу стилей к сайту:
Подключение CSS к сайту Привет, Мир!Это моя первая страница со стилями CSS
Таким образом, мы разобрались, что такое CSS, зачем данная технология используется, научились подключать стили к сайту. Данный урок является, своего рода, введением в каскадные таблицы стилей. В других уроках мы будем говорить о технологии CSS более детально.
Назначение CSSДизайн Web-узлов - это точное размещение компонентов HTML-страниц относительно друг друга в рабочей области окна браузера.
Недостатки такого определения Web-дизайна очевидны. В нем не учтены ни цвет, ни форма, ни другие свойства компонентов HTML-страниц. Главное в этом определении - показать ограниченность возможностей HTML-разметки. Позиционирование компонентов на странице является одним из самых слабых мест в HTML.
К компонентам страницы относятся: блоки текста, графика и встроенные приложения. Размер и границы каждого из этих компонентов в рамках HTML-разметки задаются с разной степенью точности. Размер графики и приложений можно задать с точностью до пиксела. Размеры текстовых блоков в HTML задать нельзя: они вычисляются браузером исходя из относительного размера шрифта по умолчанию.
Нельзя сказать, что разработчики браузеров не пытались изменить данную ситуацию. В ранних версиях браузеров CERN для платформы NEXT и в браузерах WWWC автор страницы имел возможность переопределять настройки браузера по умолчанию через HTML-разметку. Но этот подход не получил продолжения в коммерческих продуктах.
Другой способ управления настройками браузера - программирование на JavaScript. Бурное развитие этого языка позволяет говорить о возможности полного контроля над процессом отображения HTML-страниц. Недостаток JavaScript - отказ от декларативного характера разметки и относительно большой объем кода для переопределения свойств элементов разметки .
Спецификация CSS (Cascading Style Sheets) позволяет остаться в рамках декларативного характера разметки страницы и полностью контролировать форму представления элементов HTML-разметки .
Каскадные таблицы стилей призваны разрешить противоречие между точностью определения размеров картинок и приложений, с одной стороны, и точностью определения размеров блоков текста и его начертания - с другой.
Таблицы стилей также позволяют определить цвет и начертание текстового фрагмента, изменять эти параметры внутри текстового блока, выполнять выравнивание текстового блока относительно других блоков и компонентов страницы.
Наличие подобных возможностей позволяет говорить о CSS как о средстве разделения логической структуры документа и формы его представления. Логическая структура документа определяется элементами HTML-разметки , в то время как форма представления каждого из этих элементов задается CSS-описателем элемента.
CSS позволяет полностью переопределить форму представления элемента разметки по умолчанию. Например, ... определяет отображение текста курсивом:
А теперь переопределим стиль отображения для элемента разметки I (открыть):
Рис. 8.1.Этот пример показывает, что привычный стиль отображения элементов может быть полностью изменен при помощи CSS. В данной технологии HTML-разметка носит чисто декларативный характер.
Практическое значение CSS для Web-инжиниринга (совокупности технологий разработки и сопровождения Web-узлов) заключается в том, что процесс создания узла можно формализовать и представить в виде последовательности действий:
- необходимо определиться с номенклатурой страниц, т.е. все страницы проектируемого Web-узла разбить на типы, например домашняя страница, навигационные страницы, информационные страницы, коммуникационные страницы и т.п. У каждого узла этот перечень может быть свой;
- для каждого типа страниц требуется разработать определенную логическую структуру (стандартный набор компонентов страницы);
- следует создать навигационную карту узла и форму ее реализации на страницах;
- для каждого стандартного компонента страницы нужно разработать стиль его отображения (CSS-описатель);
- теперь остается только рисовать картинки, создавать анимацию, писать программы, вручную вводить текст и графику или генерировать содержимое страниц автоматически при обращении к ним.
Объяснив таким образом роль и назначение CSS среди многообразия Web-технологий, мы переходим непосредственно к обсуждению применения каскадных таблиц стилей .
Способы применения CSSПод способами применения CSS мы в данном разделе понимаем форму декларирования стиля на HTML-странице и форму связывания описания стиля отображения элемента разметки с самим элементом. Речь идет о том, где и в какой форме автор страницы (или дизайнер) описывает стиль, и как и в какой форме на него ссылается.
Итак, различают четыре способа применения стилей:
- переопределение стиля в элементе разметки ;
- размещение описания стиля в заголовке документа в элементе STYLE ;
- размещение ссылки на внешнее описание через элемент LINK ;
- импорт описания стиля в документ.
Здесь мы следуем за Джорджем Янгом из Microsoft (Cascading Style Sheets in Internet Explorer 4.0. Microsoft, 1997). Важно отметить, что в браузерах других производителей импорт стиля не поддерживается. Однако, поскольку патент на CSS1 принадлежит Microsoft, опустить импорт в нашем описании было бы неправильно.
Переопределение стиляЗаголовок первого уровня
Атрибут style можно применить внутри любого элемента разметки . Например, мы можем через style определить ширину и выравнивание элемента hr (горизонтальное отчеркивание):
Очевидно, что не все параметры стиля можно установить для конкретного элемента разметки . О типах элементов и соответствующих параметрах стилей мы поговорим в разделе "Понятия блочного и строкового элементов".
Здесь же нужно отметить следующее: стили разработаны в первую очередь для управления отображением текста. Не следует увлекаться стилями при управлении отображением нетекстовых элементов HTML-разметки .
Элемент STYLEПрименение элемента STYLE - это основной способ внедрения каскадных таблиц стилей в ткань HTML-документа. Помимо управления отображением элементов разметки , элемент STYLE позволяет описывать стилевые свойства элементов, которые можно изменять при программировании на JavaScript.
Элемент STYLE дает возможность определить стиль отображения для:
- стандартных элементов HTML-разметки ;
- произвольных классов (селектор CLASS );
- НTML-объектов (селектор ID ).
К сожалению, работа с селекторами в браузерах различных производителей может преподносить различного рода сюрпризы. Особенно это касается селектора ID . В данном случае мы будем рассматривать Microsoft как держателя патента на спецификацию CSS.
Понятие селектора , применение селекторов и формальный синтаксис CSS мы обсудим в разделах "Синтаксис" и "Наследование и переопределение ".
Стандартные элементы разметки описываются в элементе STYLE следующим образом:
p { color:darkred;text-align:justify; font-size:8pt; } ...
Этот параграф мы используем как пример применения описания стиля для стандартного элемента HTML-разметки.
...Теперь все параграфы документа будут отображаться стилем из элемента STYLE , если только стиль не будет каким-либо способом переопределен. В STYLE можно определить стиль любого элемента разметки .
Ссылка на внешнее описаниеСсылка на описание стиля , расположенное за пределами документа, осуществляется при помощи элемента LINK , который размещают в элементе HEAD . Внешнее описание может представлять собой файл, содержащий описание стилей. Описание стилей в этом файле будет по синтаксису в точности совпадать с содержанием элемента STYLE .
Здесь важны значения атрибутов REL и TYPE . Атрибут REL должен иметь значение stylesheet . Type может принимать значения text/css или text/javascript . Второй тип описания стилей введен Netscape. Его мы в данном учебном курсе не обсуждаем.
Атрибут HREF задает универсальный локатор ресурса (URL) для внешнего файла описания стилей. Это может быть ссылка на файл с любым именем, а не только на файл с расширением *.css .
Импорт описания стилейИмпорт описателей стилей в некотором смысле составляет конкуренцию представленному выше указанию на внешний описатель стиля.
Импортировать стиль можно либо внутрь элемента STYLE , либо внутрь внешнего файла , который представляет собой описатель стиля. Оператор импорта стиля должен предшествовать всем прочим описателям стилей:
@import:url(http://intuit.ru/style.css) A { color:cyan;text-decoration:underline; }
Импортируемый стиль можно переопределить либо через описатель элемента в STYLE , либо через атрибут элемента STYLE .
СинтаксисФормально стиль отображения элементов разметки задается ссылкой в элементе разметки на селектор стиля. Синтаксис описания стилей в общем виде представляется следующим образом:
selector[, selector[, ...]] { attribute:value; }
selector selector { attribute:value; }
В первом варианте перечислены селекторы , для которых действует данное описание стиля. Второй вариант задает иерархию вложенности селекторов , для совокупности которых определен стиль. Напомним, что речь в данном случае идет об описаниях стилей в нотации text/css . Описания стилей размещаются либо внутри элемента STYLE , либо во внешнем файле .
В качестве селектора можно использовать имя элемента разметки , имя класса и идентификатор объекта на HTML-странице.
Атрибут (attribute) определяет свойство отображаемого элемента, например левый отступ параграфа (margin-left) , а значение (value) - значение этого атрибута, например, 10 типографских пунктов (10 pt).
Селектор - имя элемента разметкиКогда автор Web-узла хочет определить общий стиль всех страниц, он просто прописывает стили для всех элементов HTML-разметки , которые будут использоваться на страницах. Это дает возможность скомпоновать страницы из логических элементов, а стиль отображения элементов описать во внешнем файле .
Внешний файл при этом может выглядеть следующим образом:
I, EM {color:#003366;font-style:normal} A I {font-style:normal;font-weight:bold; text-decoration:line-through}
В первой строке этого описания перечислены селекторы-элементы, которые будут отображаться одинаково:
Последняя строка определяет стиль отображения вложенного в гипертекстовую ссылку курсива:
В данном случае переопределение состоит в том, что текст отображается внутри гипертекстовой ссылки перечеркнутым, причем жирным шрифтом.
Селектор - имя классаИмя класса не является каким-либо стандартным именем элемента HTML-разметки . Оно определяет описание класса элементов разметки , которые будут отображаться одинаково. Для того, чтобы отнести элемент разметки к тому или иному классу, нужно воспользоваться его атрибутом CLASS (открыть):
.test {color:white;background-color:black;} ...
Этот параграф мы отобразим белым цветом по черному фону
...
Рис. 8.2.
Таким образом в любом элементе разметки можно сослаться на описание класса отображения. При этом совершенно необязательно, чтобы элементы разметки были однотипными. В примере к одному классу отнесены и параграф, и гипертекстовая ссылка в другом параграфе.
Лидирующую точку в имени класса можно опустить. Она задается из соображений сохранения единства описания. Например, можно определить классы отображения однотипных элементов разметки :
a.menu { color:red;background-color:white; text-decoration:none; } a.paragraph { color:navy; text-decoration:underline; }
В данном примере класс гипертекстовых ссылок menu имеет одно описание стиля, а класс гипертекстовых ссылок paragraph - совершенно другое. При этом каждый из этих классов нельзя применить к другим элементам разметки , например, параграфу или списку. Если имя элемента разметки не задано, это означает, что класс можно отнести к любому элементу разметки - корневой класс описания стилей. Это очень похоже на обозначение имени корневого домена в системе доменных имен. Собственно ничего удивительного здесь нет, т.к. система классов объектов на HTML-странице представляет собой дерево. Элементы разметки - это узлы дерева.
Селектор - идентификатор объектаОбъектная модель документа (Document Object Model) описывает документ как дерево объектов. Объектами являются: сам документ, его разделы (элемент DIV ), картинки, параграфы, приложения и т.п. Каждый из объектов можно поименовать и обращаться к нему по имени. Данная возможность используется при программировании страниц на стороне клиента.
Применение идентификатора объекта оправдано еще и в случае модификации атрибута описания стиля для данного объекта в его CSS-описании. Вместо двух описаний классов, которые отличаются только одним из параметров, можно создать одно описание класса и описание идентификатора объекта . Описание стиля для объекта задается строкой, в которой селектор представляет собой имя этого объекта с лидирующим символом "#" :
a.mainlink { color:darkred; text-decoration:underline; font-style:italic; } #blue { color:#003366 } ... основная гипертекстовая ссылка модифицированная гипертекстовая ссылка
Следует отметить, что интерпретация идентификаторов объектов в Internet Explorer и Netscape Navigator различна. Существует еще атрибут name у элемента разметки . При идентификации объекта Netscape Navigator обычно имеет дело именно с этим атрибутом, а Internet Explorer - с атрибутом ID .
Различия в интерпретации ID в браузерах при декларативном использовании CSS не очень страшны. Другое дело, если автор решится программировать стили, т.е. изменять значения атрибутов описателей стилей. В этом случае разница объектных моделей документов в Netscape Navigator и Internet Explorer проявится в полной мере. Фактически, придется для каждого из браузеров разрабатывать совершенно разные страницы.
Наследование и переопределениеПри обсуждении технических спецификаций часто бывает полезно вникнуть в смысл названия. В названии принято точно определять суть и назначение стандарта или спецификации. Описание стилей отображения элементов HTML-разметки носит название "Каскадные таблицы стилей" . Со словом "стилей" все более-менее понятно. Под словом "таблицы" следует понимать набор свойств элемента разметки , который можно представить в виде строки в таблице свойств, т.е. элементы разметки - строки, а свойства - столбцы. А вот слово "каскадные" требует пояснения.
Во-первых, существует иерархия элементов разметки (дерево объектов на странице). Во-вторых, свойства этих объектов могут наследоваться. Таким образом в дереве объектов образуется ветвь, которая ведет к листу дерева - элементу разметки , например, элементу списка или параграфу. Его свойства определяются элементами разметки , в которые вложен элемент, и описателями стиля для данного элемента:

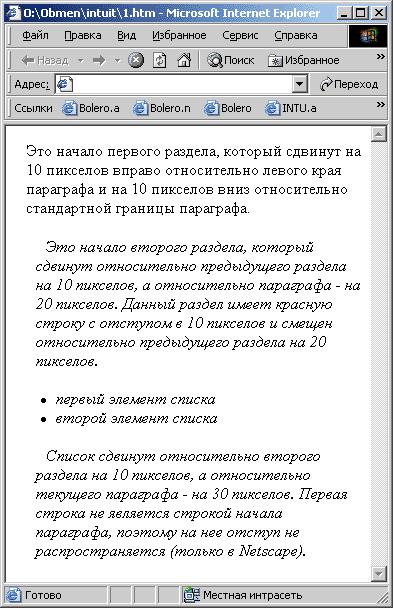
Предыдущий текст закодирован в терминах разделов и списка следующим образом:
Это начало первого раздела, который сдвинут на 10 пикселов вправо относительно левого края параграфа и на 10 пикселов вниз относительно стандартной границы параграфа. Это начало второго раздела, который сдвинут относительно предыдущего раздела на 10 пикселов, а относительно параграфа - на 20 пикселов. Данный раздел имеет красную строку с отступом в 10 пикселов и смещен относительно предыдущего раздела на 20 пикселов.
- первый элемент списка
- второй элемент списка
Не все атрибуты стиля могут наследоваться. Например, "набивка" (отступ содержания элемента от его границ) элемента BODY не наследуется вложенными в него элементами и определяется по умолчанию или прописывается для каждого элемента отдельно. Алгоритмы наследования в Internet Explorer и в Netscape Navigator разные, поэтому для единства отображения элементов следует прописывать стиль по максимуму атрибутов.
В этой главе речь пойдет о том, как внедрить CSS в документ HTML, то есть связать стилевое описание элемента непосредственно с самим элементом, каким либо HTML тегом.
Осуществить данную задачу можно тремя способами:
- Написать стилевое описание непосредственно в самом элементе. Такой способ хорош лишь в том случае если таковой элемент один единственный в HTML документе который нуждается в отдельном стилевом описании.
- Написать стилевое описание для всех идентичных элементов HTML документа. Такой способ оправдывает себя, если стиль страницы принципиально отличается от общего дизайна сайта (группы взаимосвязанных страниц).
- Вынести стилевое описание элементов HTML в отдельный файл CSS. Это позволит управлять дизайном всего сайта целиком, каждой страницей сайта в которой указанно обращение к CSS файлу. Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Давайте более подробно рассмотрим каждый вариант, а заодно познакомимся с правилами синтаксиса написания CSS.
Атрибут style.Практически каждый HTML тег имеет атрибут style , который говорит о том, что к этому тегу применяется некое стилевое описание.
Пишется так:
Всё что будет написано между кавычками атрибута style и будет являться стилевым описанием для данного элемента, в данном случае элемента
Ну например:
это параграф с индивидуальным стилем
В данном случае мы указали, что этот параграф должен отображаться красным цветом и иметь размер шрифта в 12 пикселей. В последующих главах я подробно расскажу о том что написано в кавычках, сейчас же речь идет о том как применить CSS к какому либо HTML тегу.
По такому же принципу можно указать индивидуальный стиль практически для каждого HTML элемента.
Атрибут style
Всё о слонах
Купить слона
Взять слона на прокат
Но еще раз повторюсь такой способ внедрения CSS хорош лишь в том случае если требуется задать определенный стиль малому числу HTML элементов.
ТегДля того, что бы описать необходимые элементы одновременно на всей странице в заголовок HTML документа внедряют тег (не путайте с одноименным атрибутом) в котором и происходит описание нужных нам элементов.
Взгляните на пример, ниже к нему будут комментарии.
Тег style
h2 {color: #0000ff; font-size:16px}
p {color: #ff0000; font-size:14px}
Всё о слонах
На этом сайте Вы найдёте любую информацию о слонах.
Купить слона
У нас Вы можете по выгодным ценам приобрести лучших слонов!!
Взять слона на прокат
Только у нас Вы можете взять любых слонов на прокат!!
Как видно из примера мы добились точно такого же результата что и в первом случае только теперь мы не прописываем каждому элементу стиль индивидуально, а вынесли его в "голову" документа тем самым указав что все заголовки , - будут синими а параграфы
- красными. Представьте как мы облегчили бы себе работу будь на странице сотня таких параграфов и штук пятнадцать заголовков, да и сам документ стал меньше весить за счет "удаления" всех повторяющихся стилевых описаний для каждого отдельно взятого элемента.
Теперь обещанные комментарии:
Тег принято внедрять в заголовок HTML документа между тегами .
Атрибут тега type - сообщает браузеру, какой синтаксис использовать для правильной интерпретации стилей. Для правильной интерпретации браузерами CSS значение type (MIME тип данных) должно равняться text/css .
Внутри тега идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису:
Если в блоке объявления стилей указывается несколько свойств элемента, то они между собой разделяются точкой с запятой.
CSS в отдельном внешнем файле.Долго ли коротко ли, подошли мы к главному, на мой взгляд, достоинству CSS, а именно возможности выносить все сведения касающиеся дизайна сайта в отдельный внешний файл.
Итак, открываем блокнот (или другой редактор) и пишем в нем следующий текст:
Body {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h1 {color: #0000ff; font-size:18px}
h2 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
О том, что это такое странное мы написали, постараюсь подробно рассказать в последующих главах этого учебника.
Все! файл со стилевым описанием создан! Теперь осталось совсем чуть чуть, а именно заставить нужные страницы нашего сайта черпать информацию с этого файла.
Делается это с помощью тега (связь). Тег многоцелевой и служит для "связывания" HTML документа с дополнительными внешними файлами, обеспечивающими его должную работу. Тег является своего рода ссылкой, только предназначенной не для пользователей, а для программ обозревателей (браузеров). Так как несёт в себе исключительно служебную информацию он располагается в заголовке HTML документа между тегами и не выводится браузерами на экран.
Тег имеет атрибуты:
href - Путь к файлу.rel - Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon - Определяет, что подключаемый файл является .
- stylesheet - Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml - Файл в формате XML для описания ленты новостей.
Так как мы подключаем в качестве внешнего файла каскадную таблицу стилей, то наша служебная ссылка приобретает следующий вид:
Повторюсь, что бы уж точно развеять возможные недопонимания. Атрибуту rel присваиваем значение stylesheet так как подключаем в качестве внешнего файла каскадную таблицу стилей, указываем путь к файлу css (в этом примере файл называется mystyle.css и лежит рядом с документом HTML в котором прописывается данная ссылка) так же указываем, что данный файл текстовый и содержит в себе стилевое описание type="text/css"
Теперь вставляем эту строчку в заголовки страниц нашего сайта и наслаждаемся результатом..
Файл mystyle.css
body {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h1 {color: #0000ff; font-size:18px}
h2 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
Файл index.html
каскадная таблица стилей
Меню:
Всё о слонах.
Купить слона.
Взять слона на прокат.
Всё о слонах
На этом сайте Вы найдёте любую информацию о слонах.
Файл elephant.html
каскадная таблица стилей
Меню:
Всё о слонах.
Купить слона.
Взять слона на прокат.
Купить слона
У нас Вы можете по выгодным ценам приобрести лучших слонов!!
Файл elephant1.html
каскадная таблица стилей
Меню:
Всё о слонах.
Купить слона.
Взять слона на прокат.
Взять слона на прокат
Только у нас Вы можете взять любых слонов на прокат!!
В примере выше, "сайт о слонах", на данный момент, имеется три страницы, каждая из которых связана с одним единственным внешним css файлом - mystyle.css. Таким образом, мы значительно его "разгрузили" и сделали дизайн всего сайта "мобильным". Представьте сколько б килобайт мы выиграли, будь на этом сайте сотня полноценных страниц!? А также, сколько б времени сэкономили, если бы нам понадобилось изменить что-либо в его дизайне!?
В этой главе мы рассмотрели три способа внедрения CSS в HTML документ. Какой же лучше использовать?
- Используйте атрибут style для какого либо элемента если этот элемент с отличным от других элементов стилем один единственный на всём сайте.
- Используйте тег со стилевым описанием, в том случае, если страница должна иметь индивидуальный дизайн в корни отличный от других страниц сайта.
- В большинстве случаев разумно выносить каскадную таблицу стилей в отдельный css файл.
Но на какой-то момент код страниц стал таким громоздким и нечитабельным, что стало ясно - этот путь ведет "в никуда". Тогда было принято решение разделить разметку страницы (HTML) и ее визуальное оформление (CSS). В совокупности HTML и CSS позволяют творить чудеса и в этом вы скоро убедитесь.
Что такое CSS CSS (Cascading Style Sheets) - каскадные таблицы стилей.Стиль - набор параметров, задающий внешнее представление объекта. Например, пусть мы хотим, чтобы все заголовки первого уровня (теги ) на одной странице имели красный цвет, размер - 24 и были написаны курсивом, а на другой странице были бы синего цвета, размера - 12. Наш заголовок - это объект, а цвет, размер и начертание - это параметры. Просто параметры нашего объекта для разных страниц разные, т.е. они отличаются стилем.
Каждый элемент на странице может иметь свой стиль (параграфы, заголовки, линии, текст...). Набор стилей всех элементов называют таблицей стилей .
Если для одного элемента задано несколько стилей (как в примере с заголовками), то применяется каскадирование , которое определяет приоритет того или иного стиля.
Преимущества CSS- CSS позволяет значительно сократить размер кода и сделать его читабельным.
- CSS позволяет задавать такие параметры, которые нельзя задать только языком HTML. Например, убрать подчеркивание у ссылок.
- CSS позволяет легко изменять внешний вид страниц. Представьте, вы сделали сайт из 50 страниц, на которых все заголовки синего цвета. Через какое-то время, вы захотели поменять синий цвет на зеленый. Вам придется пройтись по всем 50 страницам и поменять цвет в соответствующем атрибуте. С CSS вам придется сделать это лишь один раз, в таблице стилей.
- С CSS связана так называемая блочная верстка сайта.
Несмотря на всё большее распространение широкополосного доступа к Интернету, проблемы скорости загрузки HTML-страниц всё ещё не безразличны многим пользователям Сети, особенно на просторах бывшего Союза. CSS (Cascading Style Sheets) может помочь в этом деле, сэкономив нам время и трафик.
1. Избегайте использования таблиц для разметки страницы
Вот шесть причин, по которым лучше использовать CSS, а не таблицы, для разметки страниц:
Браузеры анализируют таблицы дважды: первый раз для того, чтобы оценить структуру таблицы, и второй - для орпреления их содержимого.
Таблицы отображаются сразу полностью, а не по мере загрузки.
Таблицы заставляют использовать прозграчные картинки для определения ширины колонок и т.п.
CSS требует гораздо меньше кода, чем перегруженные таблицы
Весь CSS-код может быть вынесен во внешний файл, который будет грузиться всего один раз и храниться в кэше браузера.
При помощи CSS можно контролировать очерёдность загрузки элементов страницы.
2. Не используйте картинки для отображения текста
Большинство кнопок и надписей можно отобразить при помощи CSS. Взгляните на пример:
A:link.example, a:visited.example, a:active.example {
color:#fff;
background:#f90;
font-size:1.2em;
font-weight:bold;
text-decoration:none;
padding:0.2em;
border:4px #00f outset
}
a:hover.example {
color:#fff;
background:#fa1;
font-size:1.2em;
font-weight:bold;
text-decoration:none;
padding:0.2em;
border:4px #00f inset
Этот CSS определяет простую кнопку, которая меняет свой вид при наведении курсора. Таким образом можно создавать и более сложные объекты.
Некоторые фоновые изображения лучше загружать через CSS. Например, чтобы показать картинку размером 200х100, можно использовать следующий код:
И соответствующий CSS:
Pretty-image { background: url(filename.gif); width: 200px; height: 100px }
Сначала это может показаться бессмысленным, но на самом деле такой способ может намного ускорить загрузку страницы. В этом случае браузер начнёт загружать картинку только после того, как будет выведен весь текст, а не одновременно. Таким образом пользователи могут работать со страницей, в кто время как изображение ещё будет подгружаться.
Эта техника лучше всего подходит для загрузки чисто декоративных, фоновых элементов страницы. Если изображение является частью содержимого, всё равно придётся использовать тег IMG.
4. Использование контекстных стилей
Данный код неэффективен:
This is a sentence
This is another sentence
This is yet another sentence
This is one more sentence
Text { color: #03c; font-size:2em }
Вместо того, чтобы присваивать класс каждому параграфу, их можно сгруппировать в одном элементе DIV с тем же классом:
This is a sentence
This is another sentence
This is yet another sentence
This is one more sentence
Text p { color: #03c; font-size:2em }
Этот код указывает браузеру, что каждый параграф внутри элемента с классом text будет иметь цвет #03c и размер шрифта в 2em.
Вы могли заметить, что цвет здесь указан всего тремя символами, а не шестью. В данном случае #03c является сокращённым написанием значения цвета #0033cc.
5. Использование сокращений
Лучше написать:
Font: 1em/1.5em bold italic serif
Вместо
Font-size: 1em;
line-height: 1.5em;
font-weight: bold;
font-style: italic;
font-family: serif
Border: 1px black solid
Вместо
Border-width: 1px;
border-color: black;
border-style: solid
Background: #fff url(image.gif) no-repeat top left
Вместо
Background-color: #fff;
background-image: url(image.gif);
background-repeat: no-repeat;
background-position: top left;
Отступы и границы
Используйте:
Margin: 2px 1px 3px 4px
(верх, вправо, низ, влево)
Вместо
Margin-top: 2px
margin-right: 1px;
margin-bottom: 3px;
margin-right: 4px
Аналогично:
Margin: 5em 1em 3em
(верх, влево и вправо, низ)
Вместо
Margin-top: 5em;
margin-bottom: 1em;
margin-right: 1em;
margin-right: 4em
Margin: 5% 1% (верх и низ, влево и вправо)
Вместо
Margin-top: 5%;
margin-bottom: 5%;
margin-right: 1%;
margin-right: 1%
Эти правила применяются к атрибутам margin, border и padding.
6. Минимизирование пробелов, переводов строк и комментариев
Каждый символ - буква или пробел - занимают один байт. Каждый лишний символ только увеличивает размер страниц. Поэтому старайтесь поменьше нажимать Enter и Tab в процессе вёрстки. Кроме того, не забывайте объединять CSS-стили.
Абсолютные ссылки занимают намного больше места, чем относительные. А кроме того, создаёт дополнительную нагрузку на браузер, что более важно. Пример абсолютной ссылки: . Гораздо правильней будет написать . Но что если нужный файл находится в другом каталоге? Вот несколько примеров, которые помогут вам разобраться в этом вопросе:
- Вызов корневой страницы сайта http://www.URL.com
- Вызов страницы в корневом каталоге http://www.URL.com/filename.html
- Файл в подкаталоге "корня" http://www.URL.com/directory/filename.html
- Обращение к текущему каталогу и index.html
- Каталог-родитель текущего и index.html
- То же самое, с указанием файла
- index.html в двух каталогах выше текущего
8. Не увлекайтесь применением тегов META
Большинство тегов META соврешенно ненужные. Если интересно, можно взглянуть на все существующие варианты. Самые важные теги (keywords и description) используются для оптимизации поисковых машин. При использовании атрибута content в теге META старайтесь не превышать размера в 200 символов. Большие описания и множество ключевых слов могут быть восприняты поисковыми машинами как спам.
9. Выносите CSS и JavaScript в отдельные файлы
Все это знают, но не всегда пользуются. Вот так выглядит вызов CSS из внешнего файла:
И соответственно JavaScript:
Любой внешний файл грузится всего один раз и затем сохраняется в локальном кэше. Ограничений на количество «подключаемых» внешних файлов не существует.
10. Ставьте / (слэш) в конце ссылок на каталоги
Необходимо писать так:
Объясняется это очень просто. В первом случае браузер не знает, на что ведёт ссылка: на файл или каталог. "Слэш" сразу даёт понять, что эта ссылка ведёт в каталог, и необходимости в дополнительной проверке не возникает.
