Фоновое сохранение и автосохранение в Photoshop CS6. Как сохранить картинку в фотошопе для разных целей: обычное фото, на прозрачном фоне и без потери качества
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на - лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах - и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие - к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
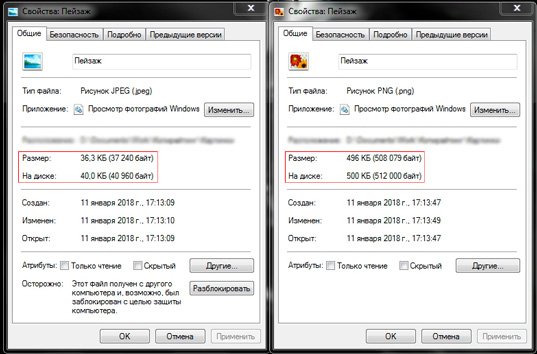
Для них характерен формат JPG - к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:

Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и - название сайта:

Сохраняем изображение в двух форматах и сравниваем результат:

Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» - «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:

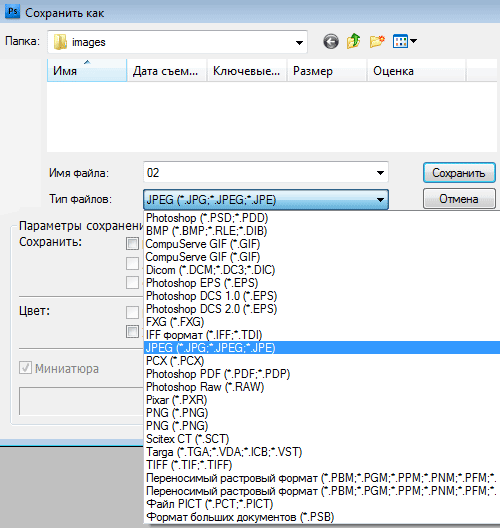
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:

В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.

Изучите открывшееся окно. Ваша задача - убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:

Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:

Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.

Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Инструкция
Новичку не стоит сильно углубляться в теорию, но обязательно стоит знать, что JPEG является форматом с алгоритмом сжатия. Файл данного формата может иметь разные расширения, например? .jpeg, .jfif, .jpg, .JPG, или.JPE. Он очень удобен тем, что занимает намного меньше места, нежели аналогичное изображение в формате TIFF или BMP. В отличие от последних, он имеет меньше информации об изображении. При просмотре исходного файла на мониторе это может быть не слишком заметно, но при печати фотографии в лаборатории или обработке результат может оказаться менее качественным, чем форматы с полной информацией.
Способ сохранения JPEG сильно зависит от ваших задач. Прежде чем сохранить картинку, определитесь, будете ли вы обрабатывать, печатать на фотобумаге или вам достаточно просто выложить картинку на страничку в интернет.
Для последующей обработки или печати в фотолаборатории сохраняйте изображение в максимальном качестве и размере. При сохранении искомого изображения откройте меню File (Файл) и выберите Save as (Сохранить как). Выберите директорию, куда будет сохранен файл. В первую строку впишите название, а во второй выберите формат JPEG и нажмите кнопу Save (Сохранить). Если вы делали манипуляции с файлом, то перед вами всплывет диалоговое окно с выбором качества сохраняемого изображения. Следует выбрать максимальное качество ползунком или соответствующей цифрой 12. Подтвердите выбор, нажав Ok. Если вы не производили манипуляций с изображением, то после его сохранения диалоговое окно с выбором качества JPEG не откроется.
При сохранении фотографии для публикации в интернет, современные ресурсы сами могут изменять размер и качество загружаемого JPEG. Тем не менее, в некоторых случаях это приходится делать самостоятельно. Перед сохранением картинки измените ее размер, для этого зайдите в меню Image (Изображение) и выберите Image size (Размер изображения). Убедитесь, что в поле Constrain Proportions (Сохранять пропорции) стоит галочка. Выберите удобную для вас единицу измерения: сантиметры, пиксели, дюймы или миллиметры, впишите цифрами необходимое значение одной из сторон и нажмите Ok (в большинстве случаев для веб-страниц используются картинки от 800 до 1500 пикселей по большей стороне). Сохраните результат, выбрав при этом меньшее качество. При его значениях от 8 до 10 и небольшом размере изображения, визуальные отличия от исходного размера минимальны, однако размер файла существенно сокращается.
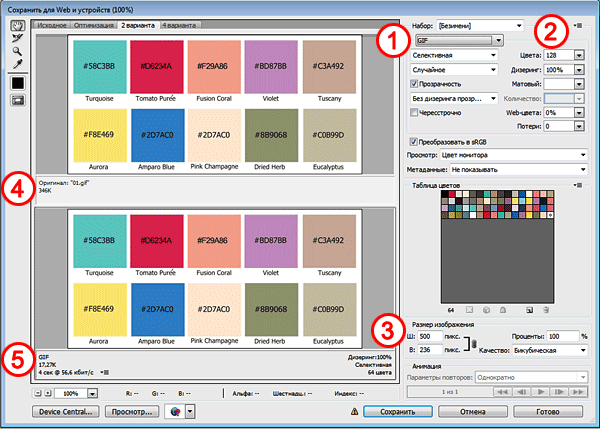
Также в Adobe Photoshop существует специальный модуль для оптимизации и сохранения изображений для веб-страниц, который может оказаться более удобным. В меню File (Файл) выберите Save for Web (Сохранить для Web). В открывшемся диалоговом окне вам будет представлено окно просмотра сохраняемого изображения и несколько вариантов настроек. Выберите вкладку 4-up или 2-up. Программа представит вам четыре или два возможных варианта оптимизированного изображения. Чтобы сохранить подходящий, достаточно просто кликнуть на картинку и нажать Save (Сохранить). Если варианты вас не совсем устроили, то предварительно воспользуйтесь инструментами, расположенными справа от изображения.
Adobe Photoshop - популярный многофункциональный графический редактор. С ним сталкиваются многие пользователи, особенно при обработке фотографий и картинок. Как сохранить в "Фотошопе" документ? Это одна из основных функций графического редактора. Далее будут рассмотрены все возможные методы сохранения картинок. Предложенные вниманию советы значительно облегчат процесс работы с "Фотошопом". Они легко осваиваются и применяются на практике.
Обычное сохранение
Как сохранить фото в "Фотошопе"? Первая опция, имеющаяся в графическом редакторе, - это команда "Сохранить". Обычно она используется при обработке открытого заранее документа. В ходе выполнения команды ранее имеющийся объект будет заменен отредактированным изображением.
- Открыть фото и отредактировать его на свое усмотрение.
- Нажать на кнопку "Файл". Она располагается на панели инструментов в верхней части экрана.
- Щелкнуть по кнопке "Сохранить...".
Важно: если юзер создал графический документ с нуля, после проделанных действий на экране появится лог сохранения. Здесь предстоит указать имя документа, его формат хранения и предполагаемое место расположения на компьютере.
Опция "Сохранить как..."
Второй способ сохранения графических файлов - это использование команды "Сохранить как...". Данный прием схож с ранее изученным алгоритмом действий. Он отличается разнообразием параметров сохранения. Метод прекрасно подходит для дублирования картинок.

- Нажать на "Файл" после редактирования документа.
- Выбрать в появившемся меню команду "Сохранить как...".
- Указать имя сохраняемого документа.
- Выбрать формат сохранения. Он находится в строке "Тип файла".
- Осуществить указание места сохранения графического документа.
- Кликнуть по "Сохранить".
- Указать параметры фотографии. Обычно здесь выбирают качество изображения и разновидность формата. Можно указать стандартную или улучшенную оптимизацию или же с постепенным улучшением качества картинки по мере ее загрузки.
- Щелкнуть по кнопке "Ок".
Дело сделано. Мы изучили еще один способ сохранения документов через "Фотошоп". Для быстрой активации опции можно нажать Ctrl + Shift + S.
С закрытием файла

- Перейти во вкладку с выбранной картинкой.
- Навести курсор на правый верхний угол вкладки с соответствующим документом.
- Кликнуть по крестику левой кнопкой мыши.
- Согласиться с сохранением документа, нажав на "Да".
Важно: если щелкнуть по "Нет", Photoshop будет закрыт без сохранения изменений в документе. "Отмена" вернет юзера в редактор без каких-либо изменений.
Для Web-ресурсов
Часто "Фотошоп" используется при создании графики для Web-сайтов. Останется только правильно осуществить сохранение документа. Что для этого нужно?
- Выбрать "Файл" - "Сохранить для Web...".
- Указать графический набор и формат сохранения.
- Выставить параметры фона.
- Указать качество снимка и его размер.
- Щелкнуть по кнопке "Готово".
Быстрый доступ к опции осуществляется при помощи сочетания клавиш Alt + Shift + Ctrl + S.
Сохранение фона и картинки без него
А как сохранить фон в "Фотошопе"? Это довольно простая задача. Дело все в том, что пользователь может в качестве фона использовать любое изображение. Останется только выставить его в качестве упомянутого элемента картинки.

Создание фона в "Фотошопе" осуществляется так:
- Открыть или создать графический документ.
- Нажать на кнопку "Добавить новый слой".
- Скопировать изображение, используемое в качестве фона.
- Вставить картинку на созданный новый слой.
Теперь остается провести необходимые корректировки с изображением, а затем перенести слой с фоном в самый низ.
Как сохранить в "Фотошопе" картинку без заднего фона? Для этого потребуется создать документ в формате.gif или.tiff. Предпочтительнее работать с первым вариантом. Для этого придется активировать опцию "Сохранить для Web...", а затем в параметрах сохранения поставить отметку около "Прозрачно".
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg.
Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif.
В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png.
Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем - кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник - научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время - много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с - это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .

Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. - необходимо использовать Save for Web.


JPEG или PNG?
JPEG - для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG - для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 - для компьютера и 720×1280 - для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
